يعتقد العديد من المطورين أن Auto Layout يمثل مشكلة ومشكلة ، ومن الصعب للغاية تصحيحها. ومن الجيد أن يتم التوصل إلى هذا الاستنتاج على أساس تجربتي الخاصة ، وفي بعض الأحيان يكون مجرد "سمعت ، حتى أنني لن أحاول تكوين صداقات معه".
ولكن ربما السبب ليس خارج ، ولكن في الداخل. على سبيل المثال ، لن تهاجم أخطر الطيور في عالم الكاسواري الناس دون سبب ، بل للدفاع عن النفس. لذلك ، حاول أن تفترض لثانية واحدة أن هذا ليس "تخطيط تلقائي" سيئًا ، وأنك لا تفهمه جيدًا بما فيه الكفاية ولا تعرف كيفية الطهي. هذا ما فعله أنتون سيرجيف وبحثه في النظرية من أجل فهم كل شيء تمامًا. يتم تقديم ضغط جاهز حول الأسس الرياضية للتخطيط التلقائي.
التخطيط التلقائي هو
نظام تخطيط . قبل الخوض فيه ، دعونا نتحدث عن التنضيد الحديث بشكل عام. ثم ، دعونا نتعامل مع
Auto Layout - سنكتشف
المهمة التي تحلها وكيف تقوم بذلك. ضع في اعتبارك
الميزات الموجودة في تطبيق Auto Layout في iOS ، وحاول تطوير
نصائح عملية يمكن أن تساعدك في التعامل معها.
ستكون هذه القصة قريبة جدًا من مقال رياضي ، لذلك نتفق أولاً على التدوين من أجل التحدث بنفس اللغة.
حول المتحدث: يعمل Anton Sergeev (
antonsergeev88 ) في فريق Yandex.Mart ، ويتعامل مع عميل الهاتف المحمول لتطبيق Maps على iOS. قبل تطوير الهاتف المحمول ، تعامل مع أنظمة التحكم في محطة توليد الطاقة ، حيث تكون تكلفة الأخطاء في الكود مرتفعة للغاية بحيث لا يمكن تحملها.
التعيينات
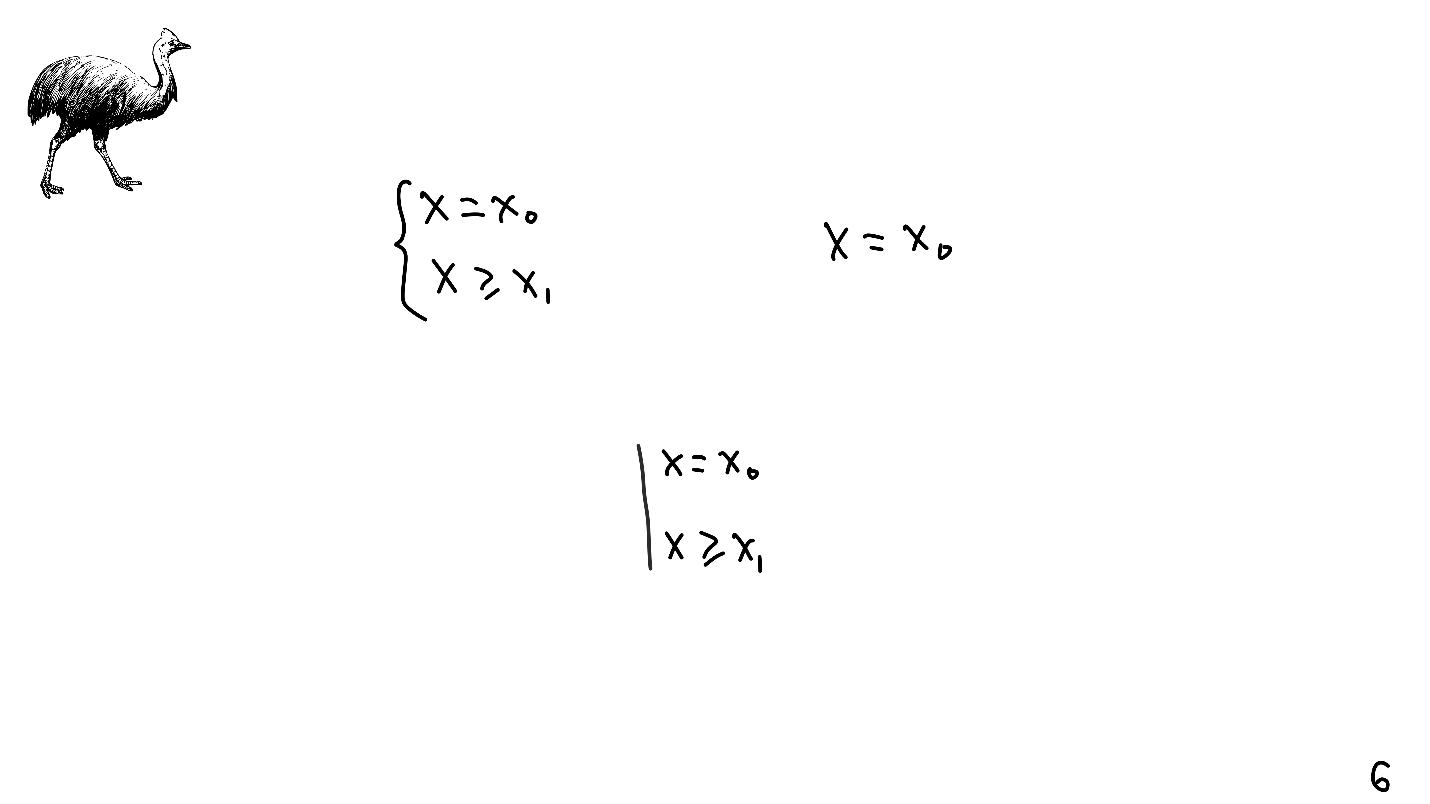
أنظمة المعادلات الخطية مألوفة بالنسبة لنا منذ المدرسة - يشار إليها بواسطة شريحة مجعد ، والحل هو بالفعل دون. أيضًا ، تحتوي أنظمة المعادلات الخطية على كيانات تعمل مع قيود Auto Layout. يشار إليها بخط مستقيم.

الطائر الغريب ، كما نعلم بالفعل ، لم يتم رسمه عن طريق الخطأ في الزاوية العليا من الشريحة. تكريما لل cassowary (lat. Cassowary) ، التي ، بطبيعة الحال ، تعيش في أستراليا ، تتم تسمية خوارزمية في جميع أجهزة iPhone الخاصة بنا.
يحتوي Auto Layout على قيوده الخاصة ، وسنشير إليها بألوان مرتبة حسب الأولوية: red - required؛ الأصفر - عالية. زرقاء منخفضة.
تخطيط
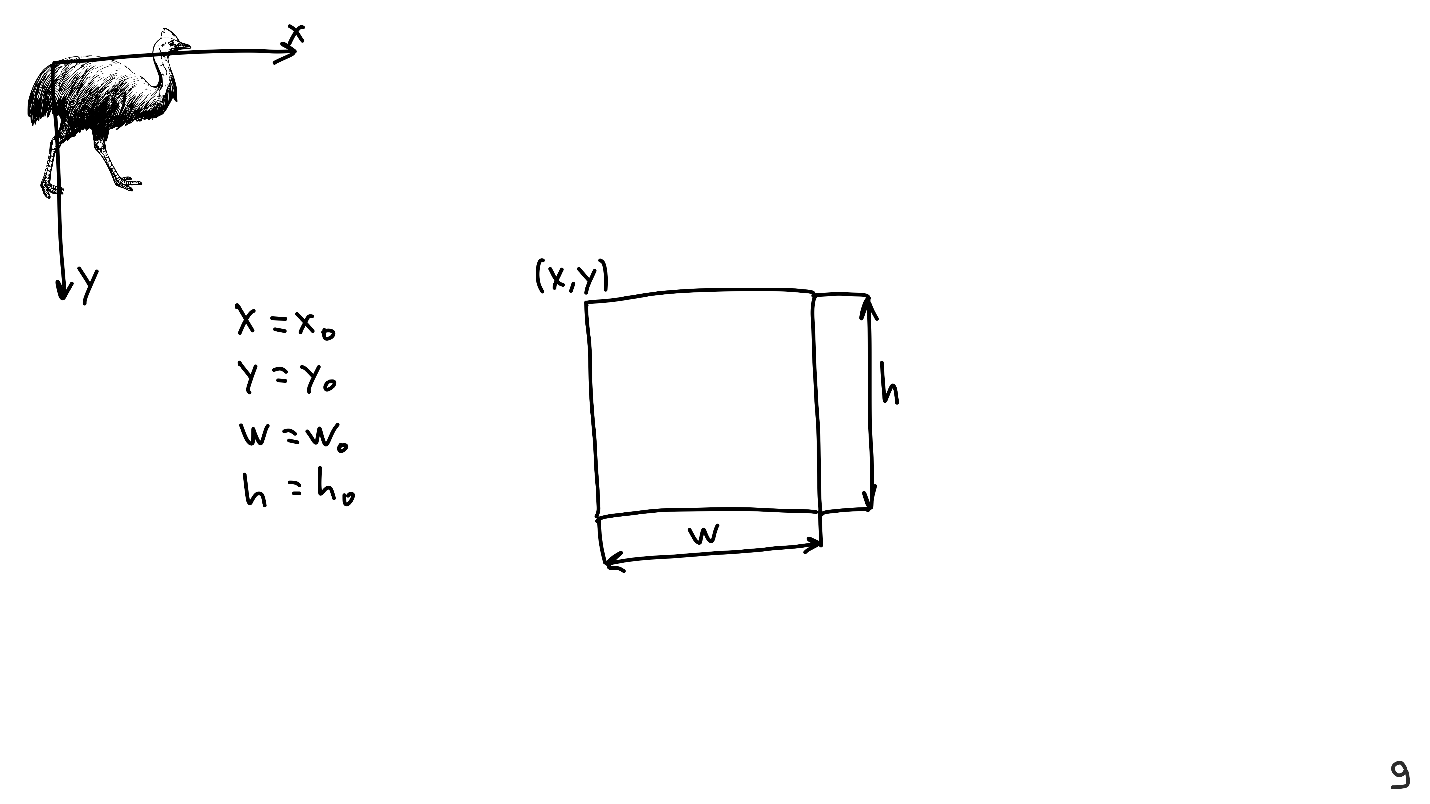
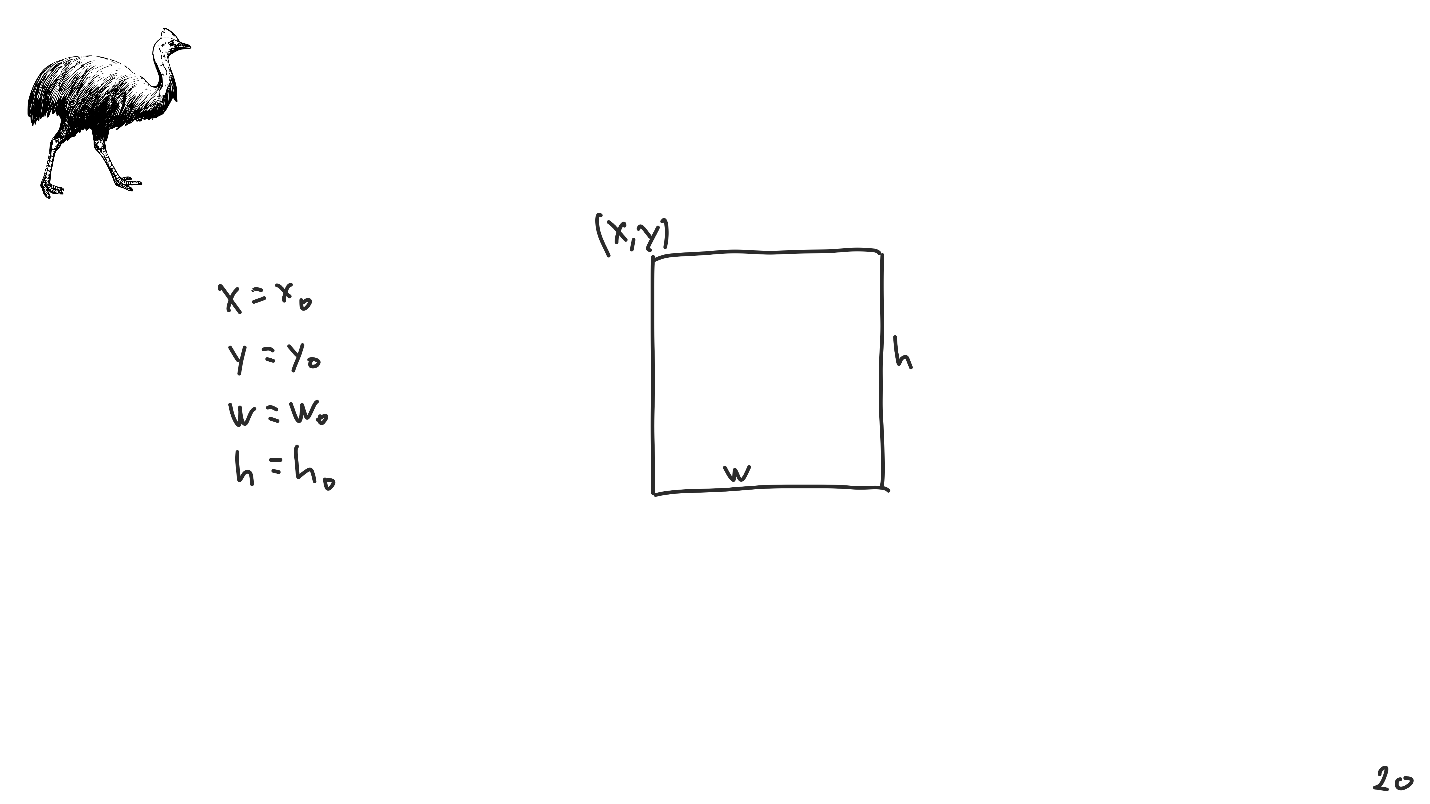
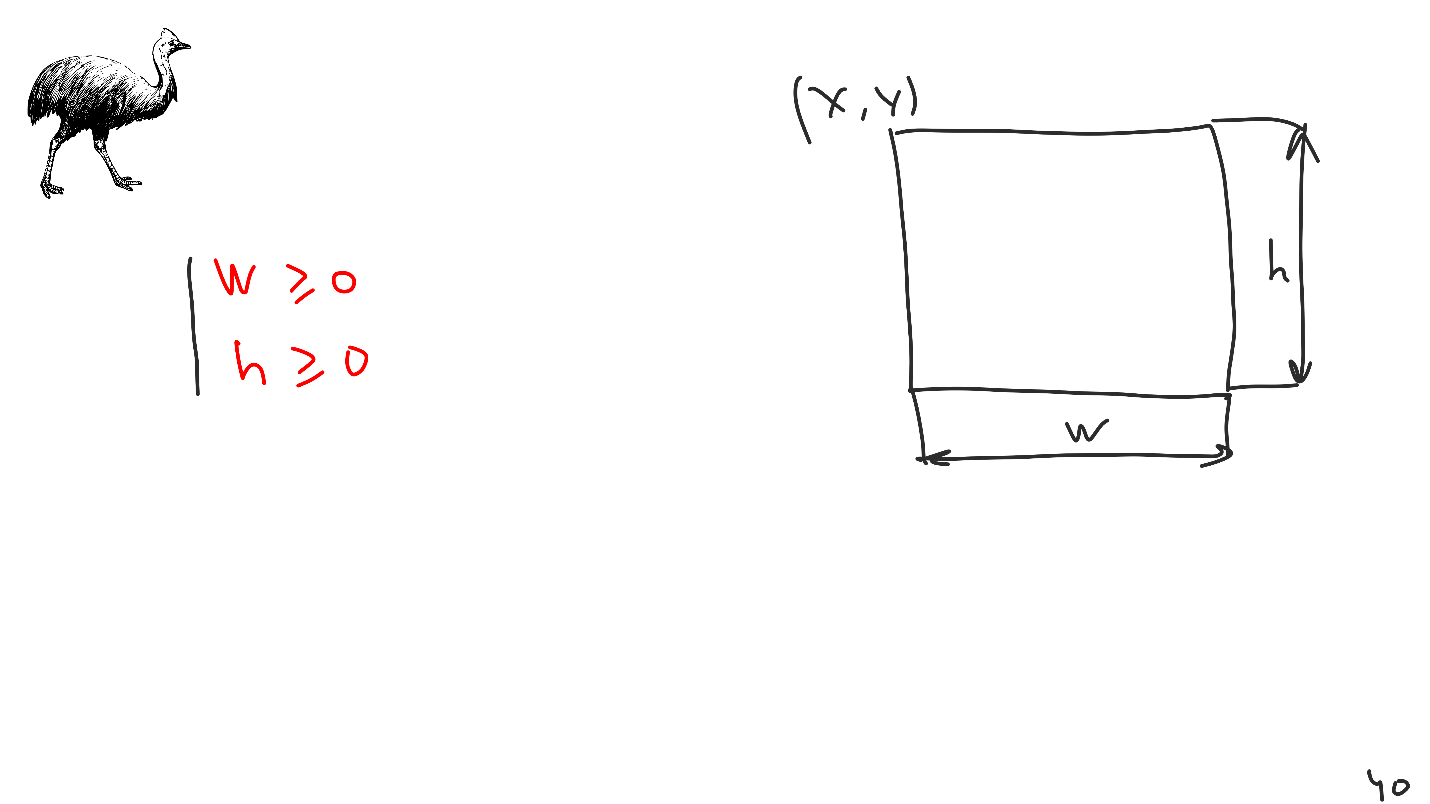
عندما كنت أقوم بتكوين العرض التقديمي ، وضعت عناصر مختلفة على الشاشة ، على سبيل المثال ، مكتبة. للقيام بذلك ، قررت أن الكاسواري هو صورة مستطيلة. تحتاج إلى ترتيبها على ورقة بها محاور ونظام الإحداثيات الخاص بها ، ولهذا حددت إحداثيات الزاوية اليسرى العليا والعرض والارتفاع.

معرفة هذه القيم الأربع كافية لتمثيل أي طريقة عرض.
الخوارزمية رقم 1
أثناء وضع الكاسواري على الورقة ، وصفنا خوارزمية التخطيط الأولى بشكل خفي:
- تحديد الإحداثيات والأحجام ؛
- تطبيقها على UIView.
تعمل الخوارزمية ، ولكن من الصعب جدًا استخدامها ، لذلك سنبسطها أكثر.
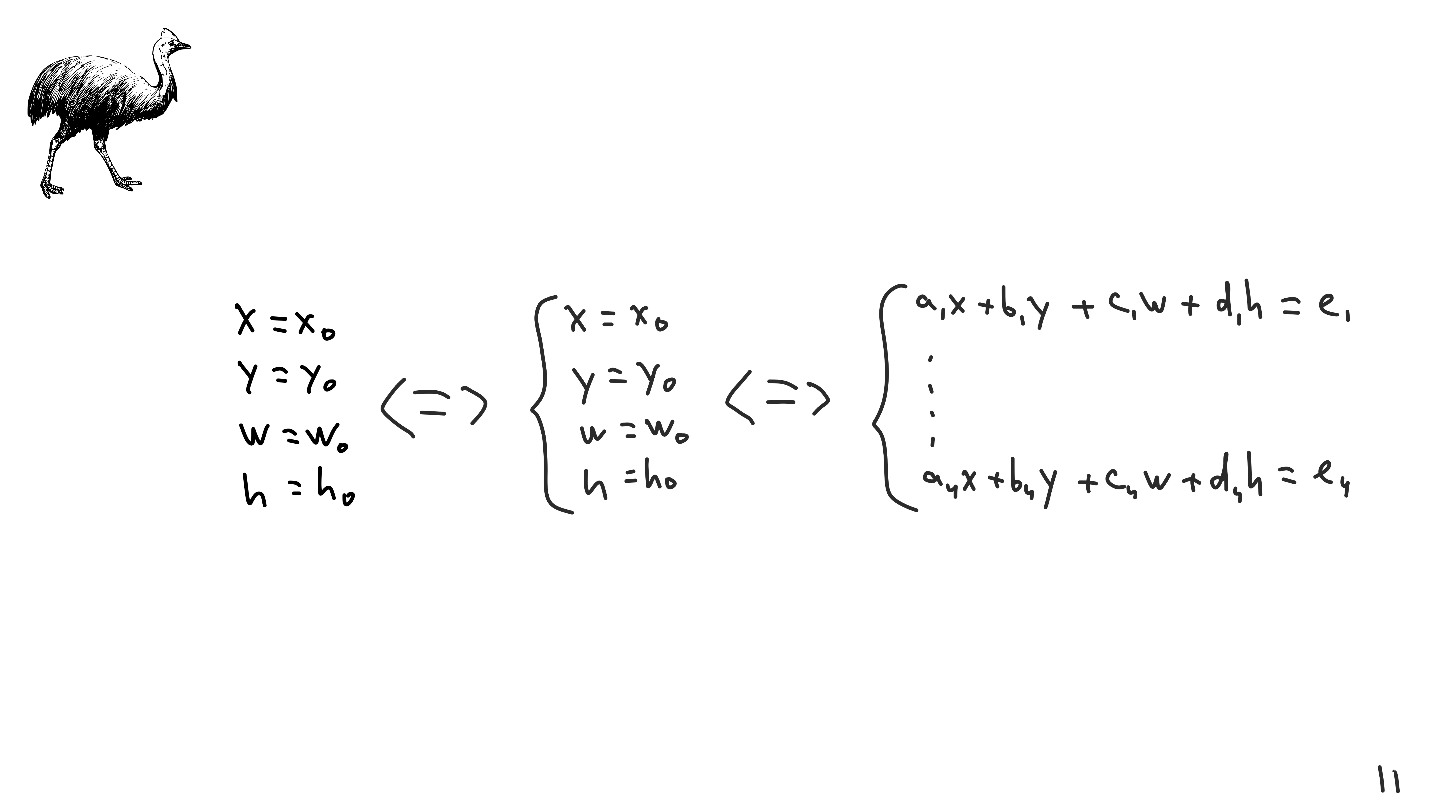
لنفترض أن أدناه حل لبعض أنظمة المعادلات الخطية.

نظام المعادلات الخطية مميز في تحديد الكثير من العمليات: الخطوط القابلة للطي ، ضربهم بالثوابت ، إلخ. وتسمى هذه العمليات التحولات الخطية ، وبمساعدتهم يتم تقليل النظام إلى شكل تعسفي.
جمال التحولات الخطية هي أنها قابلة للعكس. هذا يقودنا إلى فكرة مثيرة للاهتمام ورائعة إلى حد ما حيث يبدأ التصميم الحديث بأكمله.
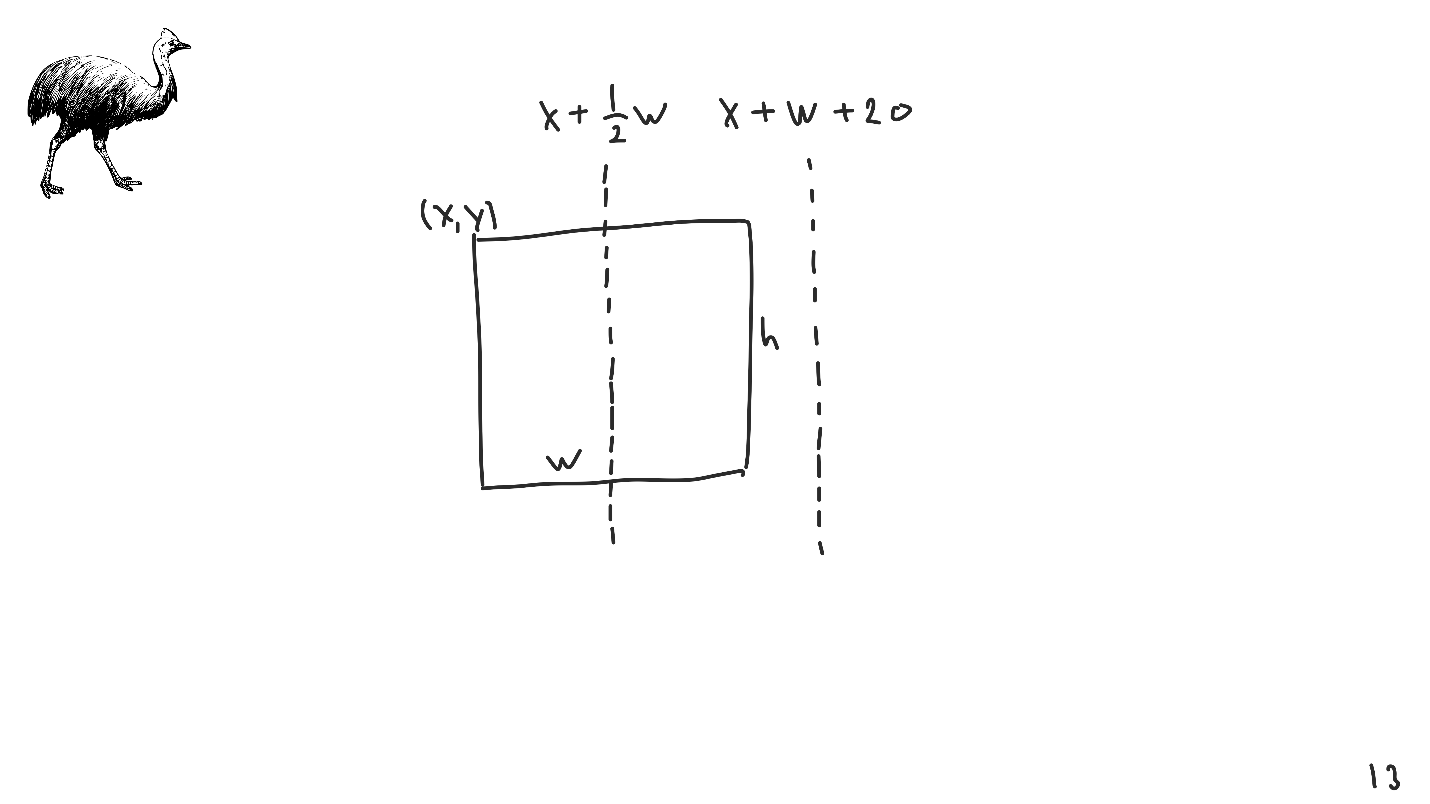
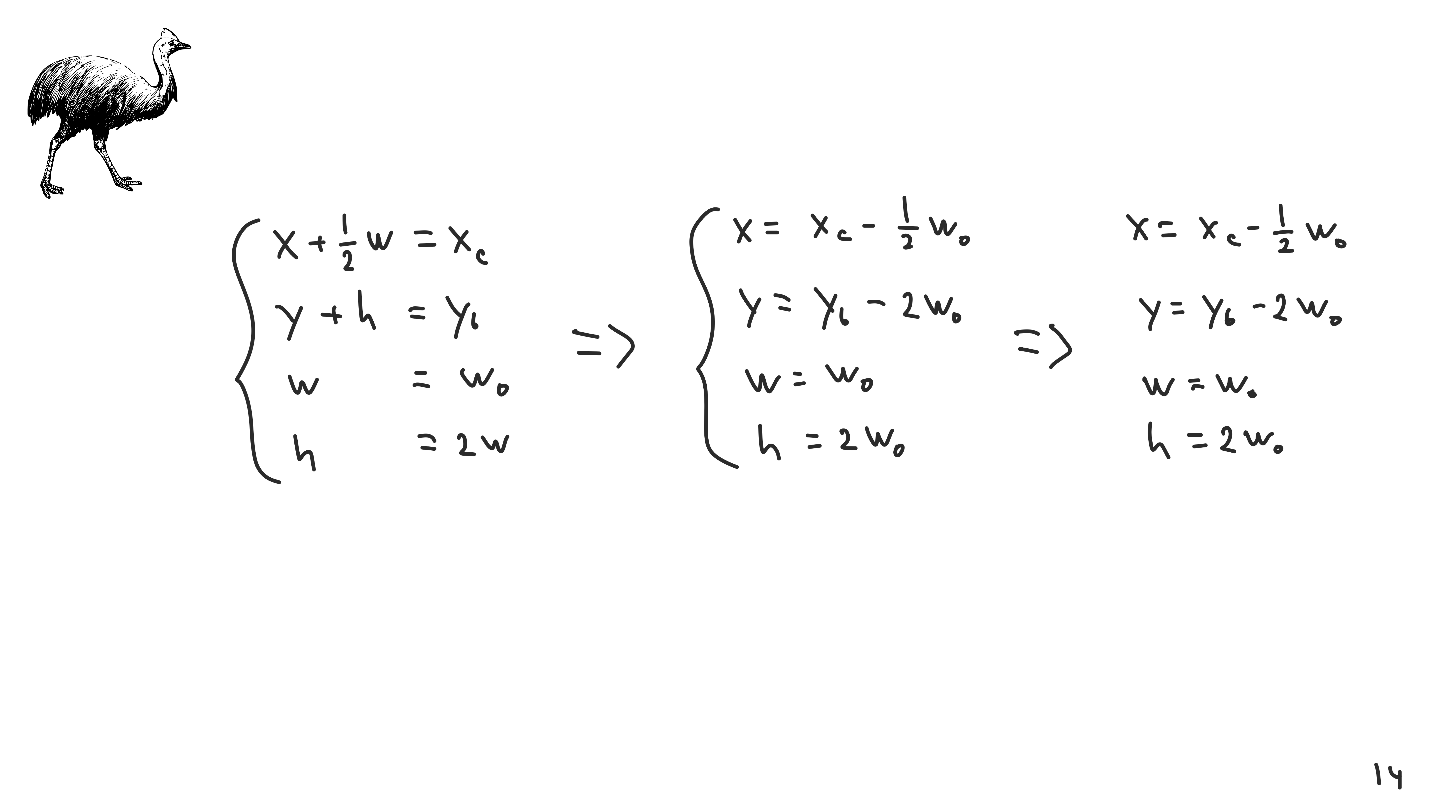
فليكن هناك عرض - مستطيل مع إحداثياته وحجمه. نريد أن نرتب ذلك بحيث يتزامن المركز مع النقطة المحددة. نحن نمثل الوسط باستخدام التحولات الخطية -
إحداثيات الزاوية اليسرى العليا + نصف العرض .

لقد صممنا الوسط بالتحول الخطي ، ولم يكن كذلك: لم يكن هناك سوى إحداثيات النقطة اليسرى العليا والعرض والارتفاع.
وبالمثل ، يمكنك محاكاة أي مسافة بادئة أخرى ، على سبيل المثال ، 20 نقطة من الزاوية اليمنى.
إنها فكرة التحولات الخطية التي تسمح لنا بإنشاء أنظمة تنضيد مختلفة.
النظر في مثال الابتدائية. نكتب نظامًا نحدد به إحداثيات الجانب الأوسط واليمين ، والعرض والعلاقة بين العرض والارتفاع. نحن نحل النظام ونحصل على الجواب.

لذلك نأتي إلى الخوارزمية الثانية.
الخوارزمية رقم 2
يتكون التكرار الثاني للخوارزمية من العناصر التالية:
- تشكل نظام المعادلات الخطية ؛
- نحن نحلها
- قم بتطبيق الحل على UIView.
تخيل أننا كنا في القرن العشرين ، في وقت كانت فيه أجهزة الكمبيوتر في بدايتها ، وكنا أول من ابتكر نظام تصميم خاص بنا. اخترع ، معبأة ، تعطى للمستخدم ، ويبدأ في استخدامه - يملأ المعلمات الأولية وينقلها إلى نظامنا.

هناك مشكلة - لا يحتوي هذا النظام على حل واحد. المشكلة ليست استثنائية ، فكل أنظمة التصميم تعمل عليها ، وتسمى
عدم وجود حل .
لا توجد طرق كثيرة للخروج من هذا الموقف:
- يمكنك السقوط - هذه طريقة شائعة جدًا. أولئك الذين يعملون مع MacOS يعرفون أن NSLayoutConstraintManager يفعل ذلك تمامًا.
- إرجاع القيمة الافتراضية . في سياق التصميم ، يمكننا دائمًا إرجاع جميع الأصفار.
- طريقة أكثر معروفة وحساسة لمنع الإدخال غير صحيح . يتم استخدام هذه الطريقة بواسطة أنظمة التخطيط الشائعة ، على سبيل المثال ، Yoga ، المعروفة باسم Flex Layout . تحاول هذه الأنظمة إنشاء واجهة لا تسمح بإدخال غير صحيح.
- هناك طريقة أخرى لحل جميع المشاكل تمامًا - لإعادة التفكير في كل شيء من البداية ومن البداية لمنع حدوث هذه المشكلة . ذهب تخطيط السيارات بهذه الطريقة.
تخطيط تلقائي بيان وحل المشكلة
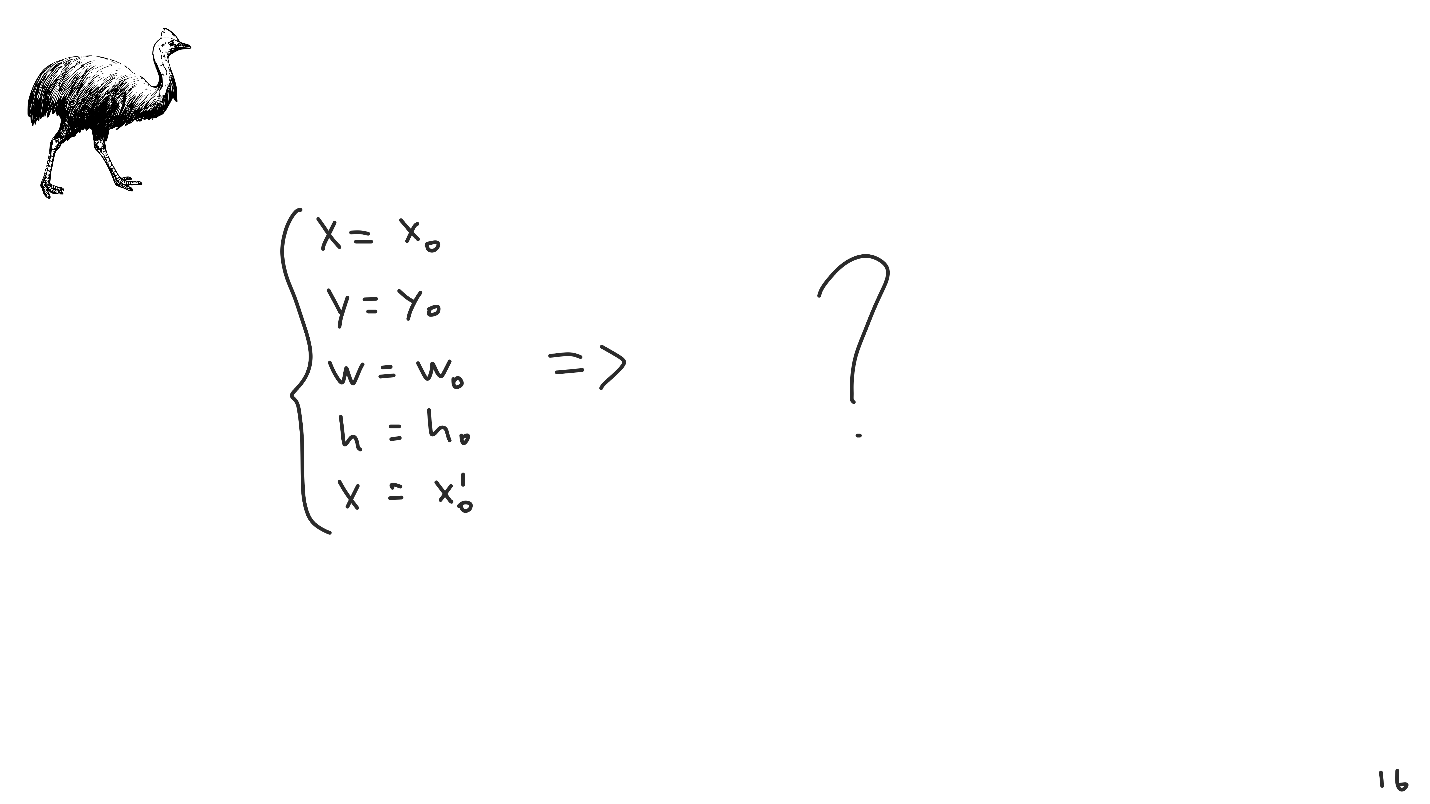
لدينا صورة مستطيلة وللتعرف عليها بشكل فريد ، نحتاج إلى 4 معلمات:
- إحداثيات الزاوية اليسرى العليا.
- العرض والارتفاع.

التخطيط التلقائي مطول للغاية. بالمقارنة مع نظام المعادلات الخطية ، من الصعب وضع كل شيء على الشاشة معه. لذلك ، سوف ننظر ، دون فقدان العمومية ، في القضية أحادية البعد.

كل شيء بسيط للغاية: المساحة عبارة عن خط مستقيم ، وجميع الكائنات التي يمكن وضعها فيه هي نقاط على خط مستقيم. قيمة واحدة:
X = X P كافية لتحديد موضع النقطة.
النظر في نهج تخطيط السيارات. هناك مساحة يتم فيها وضع قيود. الحل الذي نريد الحصول عليه هو
X = X 0 ، وليس غيرها.
هناك مشكلة - لم نحدد العمليات بقيود. لا يمكننا أن نستنتج من السجل أن
X = X 0 ، لا يمكننا ضرب أي شيء أو إضافة أي شيء إلى أي شيء. للقيام بذلك ، نحتاج إلى تحويل القيد إلى ما يمكننا العمل به - إلى نظام من المعادلات وعدم المساواة.

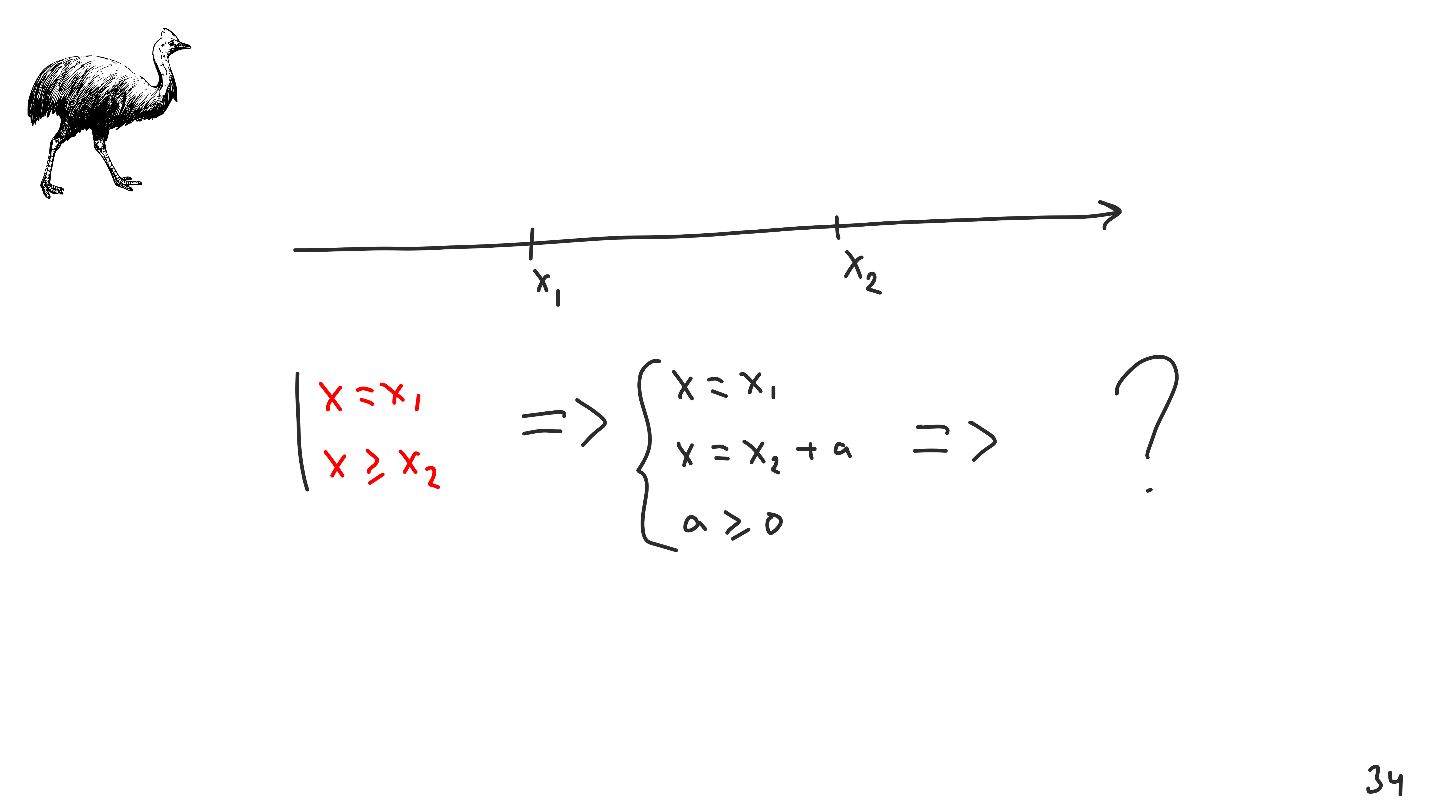
يقوم Auto Layout بتحويل نظام المعادلات وعدم المساواة على النحو التالي.
- يقدم First متغيرين إضافيين غير سلبيين ويعتمد كل منهما على الآخر . واحد منهم على الأقل يساوي الصفر.
- يتم تحويل القيد نفسه إلى التدوين X = X 0 + a + - a - .
النقطة
X 0 - حل النظام: إذا كانت
+ و
a تساوي الصفر ، فسيكون هذا صحيحًا. ولكن
أي نقطة أخرى على هذا الخط ستكون حلا.
لذلك ، من الضروري إيجاد الأفضل بين مجموعة الحلول الكاملة. للقيام بذلك ، نقدم دالة - دالة عادية تُرجع رقمًا ، ويمكننا مقارنة الأرقام. نرسم رسم بياني ونلاحظ أن الحل الذي أردنا الحصول عليه أصلاً هو الحد الأدنى.
حصلت
على مشكلة البرمجة الخطية . هذا هو بالضبط ما يفعله Auto Layout مع القيود ، والتي ليست فقط في شكل المساواة ، ولكن أيضا عدم المساواة.
قيود عدم المساواة
في حالة قيود عدم المساواة ، يحدث التحول بنفس الطريقة التي يحدث بها مع المساواة: يتم تقديم متغيرين إضافيين ويتم جمع كل ذلك في النظام. وظيفي فقط هو مختلف ، وهو يساوي
- .

يوضح الرسم البياني أعلاه سبب ذلك - أي قيمة لـ
+ مع
- = 0 (من
X 0 إلى
+ ∞ ) ستكون الحل الأمثل للمشكلة.
دعونا نحاول الجمع بين هذين القيدين من المعادلات وعدم المساواة في واحدة - لأن القيود لا تعيش في عزلة ، يتم تطبيقها معا على النظام بأكمله.

لكل قيد ، يتم تقديم زوج إضافي من المتغيرات ، ويتم تجميع الوظيفة. نظرًا لأننا نريد أن يتم تنفيذ جميع هذه القيود في وقت واحد ، فإن
الوظيفة ستكون مساوية لمجموع جميع الوظائف من كل قيود .
نقوم بجمع الدالة f ونرى أن الحل هو
X 1 . كما توقعنا ، مما يجعل القيود. لذلك نأتي إلى الخوارزمية الثالثة.
الخوارزمية رقم 3
للقيام بشيء ما ، تحتاج إلى:
- إنشاء نظام من القيود الخطية ؛
- تحويلها إلى مشكلة البرمجة الخطية ؛
- حل المشكلة بأي طريقة معروفة ، على سبيل المثال ، طريقة simplex المستخدمة في Auto Layout ؛
- قم بتطبيق الحل على UIView.
يبدو أن هذه الخوارزمية كافية ، لكن يجب مراعاة الحالة التالية: لقد قمنا بتغيير مجموعة القيود الأولية بحيث أصبح القيد الثاني الآن
X-X 2 .

ما الحل الذي نتوقع رؤيته؟
- × 1 ؟ في الواقع ، في القيد الأول هو مكتوب على النحو التالي: X = X 1 ، وهذا الحل يتعارض مع القيد الثاني.
- س 2 ؟ سيكون هناك تعارض بالفعل مع التقييد الأول.
للخروج من الموقف ، سنقوم بإجراء تحويلات نعرفها بالفعل كيف نفعل ذلك.
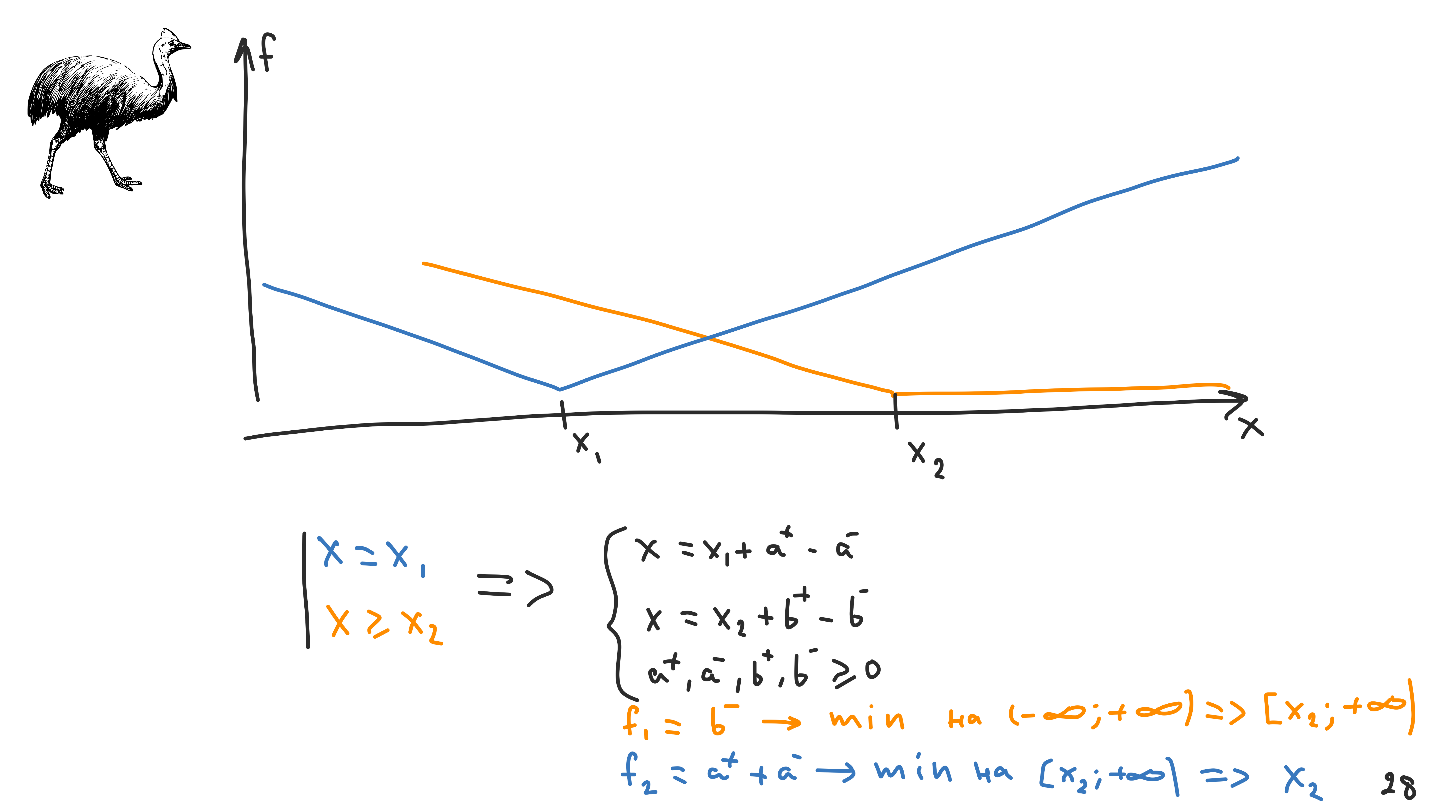
يبدو الرسم البياني للوظيفة الجديدة مختلفًا: أي نقطة من الفاصل الزمني من
X 1 إلى
X 2 ستكون الحل الصحيح الصحيح للنظام. وهذا ما يسمى
عدم اليقين .
عدم اليقين
يحتوي "التخطيط التلقائي" على آلية لحل مثل هذه المشكلات -
الأولويات . أذكرك أن اللون الأصفر سيشير إلى أولوية عالية ، وأزرق منخفض.

تحويل القيود. يرجى ملاحظة أن النظام الناتج أسود فقط. نحن نعرف كيفية التعامل معها ، ولا توجد معلومات حول القيود الموجودة فيها. هو في وظائف ، والتي سيكون هناك اثنين. يقوم التنسيق التلقائي أولاً بتصغير الأول ثم الثاني.
في مشاكل البرمجة الخطية ، لا نبحث عن الحل نفسه ، ولكن عن مجموعة الحلول الممكنة. بالطبع ، نريد أن تكون هذه المنطقة نقطة واحدة فقط ، وأن يتصرف التنسيق التلقائي بنفس الطريقة. أولاً ، إنه يقلل الوظائف ذات الأولوية العليا على (
- ∞ ، + ∞) ، وعند الخرج ، يستقبل مجالًا من الحلول الممكنة. يعمل Auto Layout على حل مشكلة البرمجة الخطية الثانية بالفعل على نطاق القيم المسموح بها. تسمى هذه الآلية
تسلسل هرمي من القيود ، وفي هذه المشكلة تعطي النقطة
X 2 .
الخوارزمية رقم 4
- إنشاء تسلسل هرمي من القيود الخطية ؛
- تحويلها إلى مهمة البرمجة الخطية ؛
- حل مشكلة البرمجة الخطية بالتتابع - من أعلى أولوية إلى أدنى أولوية.
- تطبيق الحل ل UlView.
دعنا ننظر إلى المهمة السابقة مرة أخرى. نحن لسنا علماء الرياضيات ، ولكن المهندسين ، وأي مهندس يجب الخلط هنا.
هناك مشكلة خطيرة هنا -
اللانهاية ، وأنا لا أعرف ما هو عليه.
لم تكن خوارزمية Cassowary أسفل غطاء Auto Layout آلية موجودة سقطت بسهولة على مهمة Auto Layout ، لكن تم التفكير فيها كأداة تخطيط ، وقدمت آليات خاصة للهروب من اللانهاية في البداية. لهذا ، تم اختراع عدة أنواع من القيود:
- المعلمات هي القيود التي كنا نعمل معها. يطلق عليهم التفضيلات في الأصل ، وأحيانًا في وثائق Apple - قيود اختيارية .
- المتطلبات أو المتطلبات - القيود مع الأولوية المطلوبة .
دعونا نرى كيف يتم تحويل المتطلبات مع هذه الأولويات من وجهة نظر الرياضيات.

لدينا مرة أخرى خط مستقيم بنقطتين ، والقيد الأول هو
X = X 1 . على الشريحة ، إنه أحمر ، أي أن هذا التقييد له الأولوية المطلوبة - سنطلق عليه متطلب.
يقوم Auto Layout بتحويله إلى نظام معادلات خطية تحتوي على معادلة واحدة
X = X 1 . لا شيء أكثر - لا مهام البرمجة الخطية ، لا تحسينات.
يتشابه الموقف مع عدم المساواة ، ولكنه أكثر تعقيدًا - بعد كل شيء ، سيظهر
متغير إضافي يمكن أن يأخذ أي قيم أكبر من 0. لأي قيمة أكبر من 0 ، سيتم استيفاء هذا التقييد. يرجى ملاحظة أنه هنا لا توجد مهام البرمجة الخطية والتحسينات.
دعونا نحاول الجمع بين كل هذا معًا ، ونجمع شرطين ونحولهما إلى نظام واحد. لاحظ القارئ اليقظ أننا توصلنا إلى نفس المشكلة التي بدأنا بها -
يجب أن تكون المتطلبات متسقة .

تعد قيود النوع
المطلوب أو المتطلبات
أداة قوية للغاية ، ولكنها ليست الأداة الرئيسية ، ولكنها الأداة المساعدة. تم تقديمه خصيصًا في Auto Layout لحل مشكلة الفواصل الزمنية اللانهائية ، ويجب استخدامه بعناية.
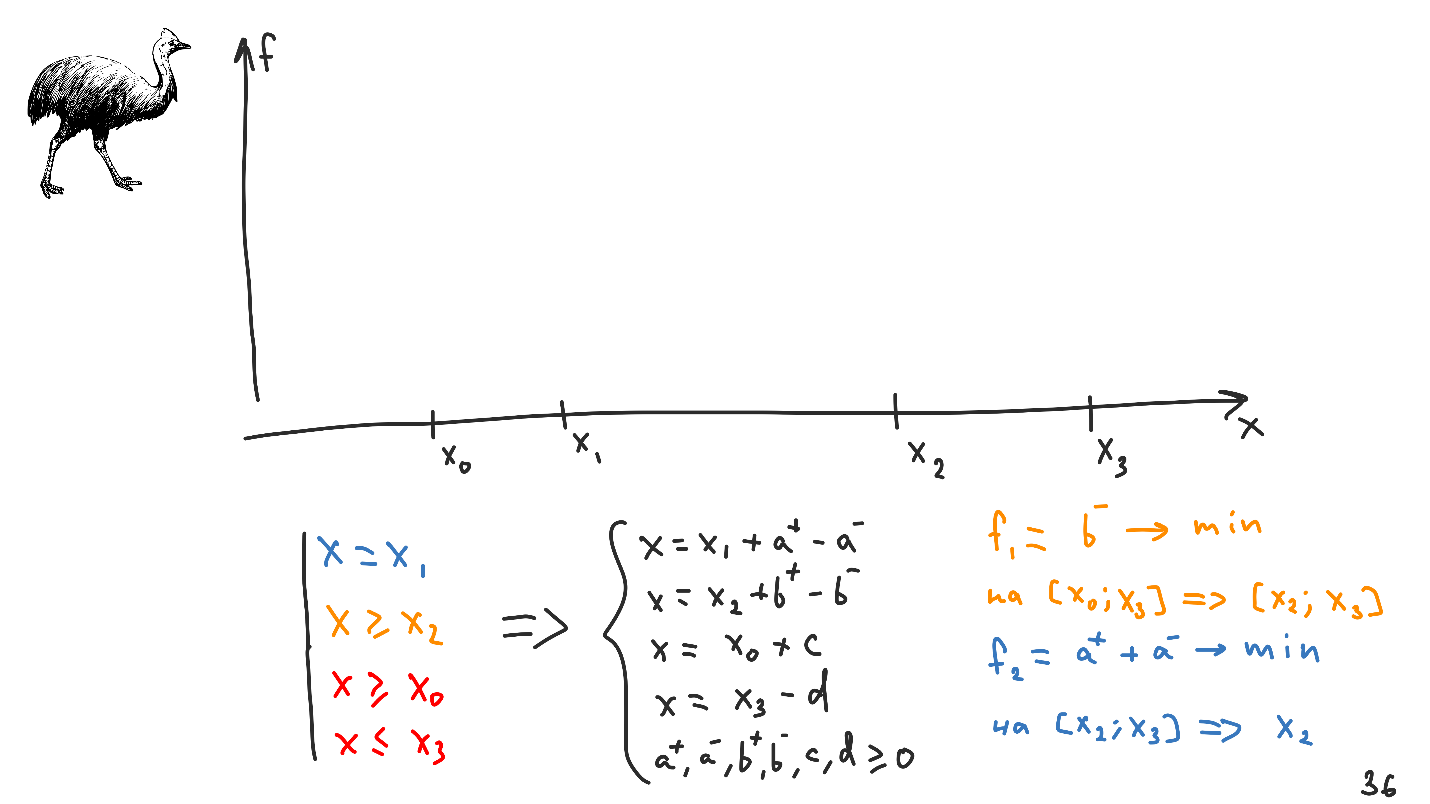
دعنا نحاول الجمع بين جميع أنواع القيود التي قابلناها في نظام واحد. لنفترض أننا نريد حل المشكلة ليس على السطر بأكمله ، ولكن فقط بين
X 0 و
X 3 . تحويل كل هذا إلى نظام من المعادلات الخطية وعدم المساواة ، نحصل على ما يلي.

بالنسبة للنظام السابق ، تمت إضافة متغيرين إضافيين -
c و
d ، لكنهما لن يدخلان في الوظائف ، لأن قيود النوع المطلوب لا تؤثر على الوظيفة في شكلها الأصلي.
يبدو أن المهمة لم تتغير كثيرًا - لقد قللنا من حجمها كما كان من قبل ، لكن النطاق المبدئي للقيم المقبولة يتغير ، والآن من
X 0 إلى
X 3 .
من وجهة نظر رياضية ، المتطلبات - القيود من النوع المطلوب - هي القدرة على إدخال معادلات إضافية في النظام دون تعديل وظائفها.
يجب أن تكون حريصًا للغاية في هذا ، لأن إساءة الاستخدام المفرط للقيود المطلوبة ستؤدي إلى
مشكلة بدون حلول ، ولن يتعامل Auto Layout معها.
وصلنا إلى الخوارزمية الخامسة الأخيرة.
الخوارزمية رقم 5
- تحديد القيود اللازمة - متطلبات التصميم ؛
- إنشاء تسلسل هرمي من القيود الخطية ؛
- تحويل جميع القيود إلى مشكلة البرمجة الخطية ؛
- حل مشكلة البرمجة الخطية ؛
- تطبيق الحل ل UlView.
لقد درسنا Cassowary - وهي خوارزمية موجودة داخل Auto Layout ، ولكن عندما يتم تنفيذها ، تظهر العديد من الميزات.
ميزات IOS
لا توجد حسابات في layoutSubviews () .
متى يتم إنتاجها؟ الإجابة: دائمًا ، يتم احتساب "التخطيط التلقائي" في أي وقت. يحدث الحساب تمامًا عندما نضيف قيودًا إلى وجهة نظرنا ، أو نقوم بتنشيطها باستخدام أساليب API الحديثة للتعامل مع القيود.

وجهات نظرنا مستطيلات ، لكن المشكلة هي أن هذه المعلومات غير مضمنة في Cassowary ، يجب أن تكون مضمنًا هناك. لدينا آلية لإدخال قيود إضافية. إذا قدمنا لكل عرض مجموعة من القيود ذات العرض والارتفاع الموجب ، فسنحصل دائمًا على مستطيلات في الخرج. لهذا السبب لا يمكننا تعويض طريقة العرض "تخطيط تلقائي" بأبعاد سلبية.
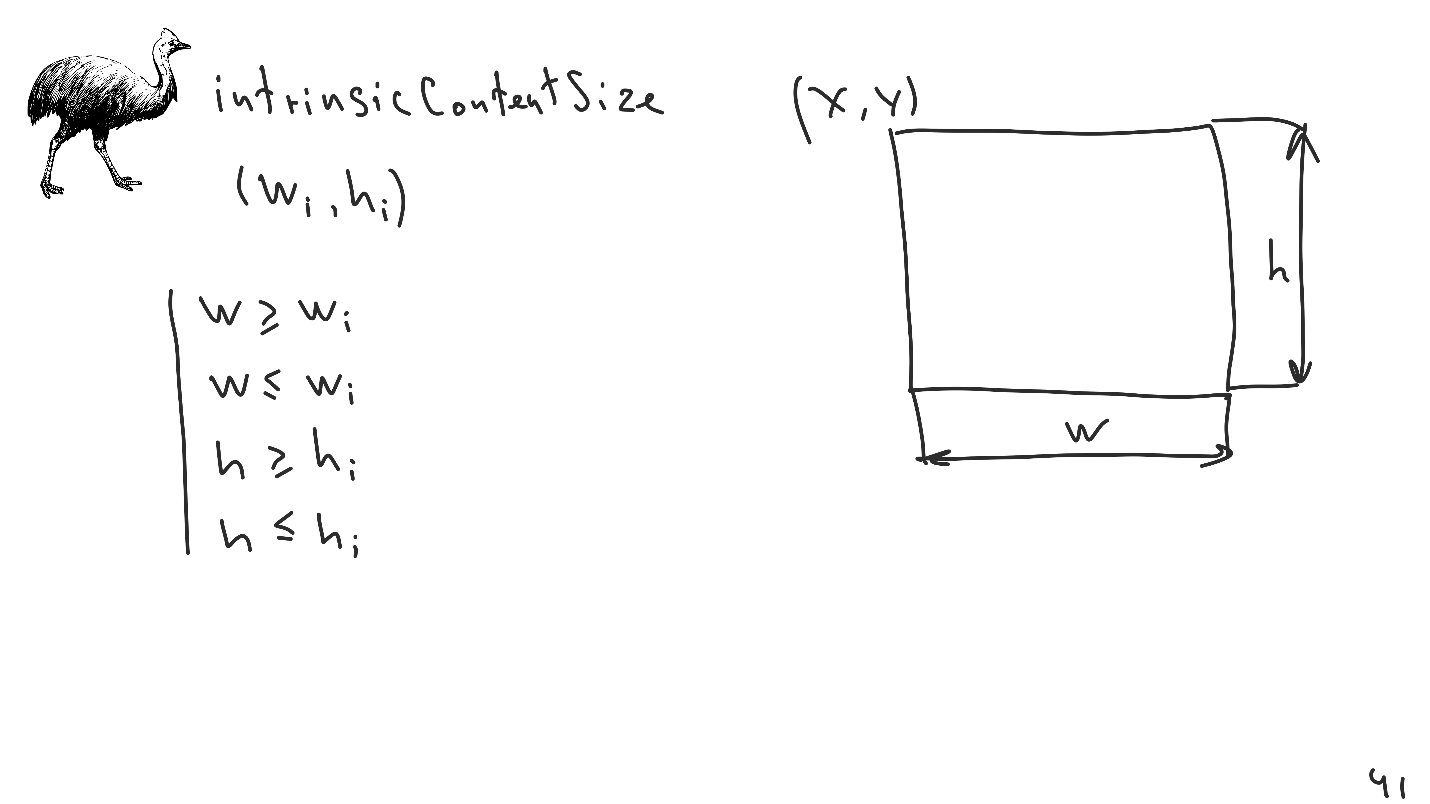
الميزة الثانية هي
intrinsicContentSize - الحجم الحقيقي الذي يمكن ضبطه لكل طريقة عرض.

هذه واجهة بسيطة لإنشاء 4 قيود إضافية لعدم المساواة التي سيتم وضعها في النظام. هذه الآلية مريحة للغاية ، فهي تسمح لك بتقليل عدد القيود الصريحة ، مما يبسط استخدام Auto Layout. النقطة الأخيرة والأنحف التي غالباً ما يتم نسيانها هي
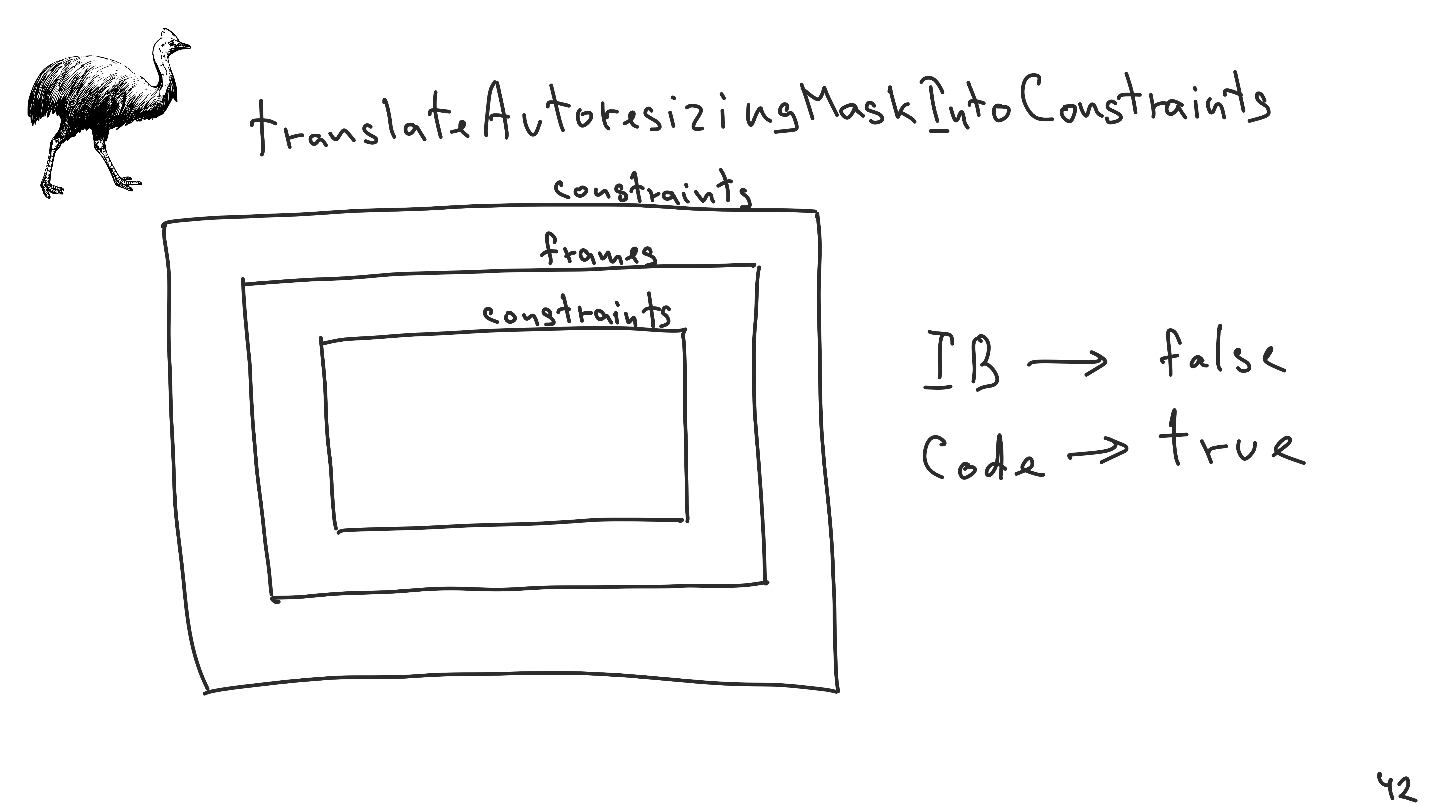
TranslateAutoresizingMaskIntoConstrict.
هذا
عكاز تم تقديمه مرة أخرى في أيام iOS 5 ، بحيث لا ينقطع الكود القديم بعد ظهور Auto Layout.
تخيل الموقف: نحن نفرض وجهة نظر على القيود. داخل العرض ، نستخدم طريقة العرض ، التي لا تعرف شيئًا عن القيود ، أو تنضج كل شيء على الإطارات ، ولكن بداخلها تكتب طريقة العرض ، التي تُرجمت منذ وقت طويل إلى قيود.
أذكركم بأنه لا توجد إطارات تدخل في مهمة Auto Layout في Cassowary ، ولكن فقط القيود.
لا يتم تحديد حجم وطريقة العرض التي تم طيها على الإطارات بشكل كامل من خلال القيود. عند حساب حجم وموضع جميع المشاهدات الأخرى ، سيتم أخذ الأحجام غير الصحيحة في الاعتبار ، على الرغم من أننا بعد تطبيق Auto Layout سنطبق الإطارات الصحيحة هناك.
لتجنب هذا الموقف ، إذا كانت قيمة المتغير TranslateAutoresizingMaskIntoConstrict صحيحة ، فسيتم تطبيق قيود إضافية على كل طريقة عرض تم وضعها على الإطار. قد تختلف مجموعة القيود هذه من التشغيل إلى التشغيل. يُعرف شيء واحد فقط عن هذه المجموعة - سيكون إطارها هو الإطار الذي تم إرساله.
يمكن أن يعاني التوافق بين الشفرة القديمة المكتوبة دون قيود والرمز الجديد المكتوب بقيود بسبب سوء استخدام هذه الخاصية. هذه القيود لها بالضرورة أولوية المتطلبات ، لذلك إذا فرضنا فجأة قيدًا على مثل هذا الرأي ، الذي له أولوية عالية جدًا ، على سبيل المثال ، أحد المتطلبات ، فيمكننا عن طريق الخطأ إنشاء نظام غير متسق لن يكون له حلول.
من المهم أن تعرف:- إذا أنشأنا طريقة عرض من Interface Builder ، فإن القيمة الافتراضية لهذه الخاصية ستكون خاطئة .
- إذا قمنا بإنشاء طريقة عرض مباشرة من الرمز ، فسيكون ذلك صحيحًا .
الفكرة بسيطة جدًا - لا يعرف الكود القديم الذي تم إنشاء طريقة العرض فيه أي شيء عن "التنسيق التلقائي" ، وكان من الضروري القيام بذلك حتى إذا تم استخدام طريقة العرض في مكان ما في مكان جديد ، فسوف تعمل.
نصائح عملية
سيكون هناك ثلاثة مجالس في الكل وتبدأ بالأهم.
التحسين
من المهم توطين المشكلة.
هل سبق لك أن واجهت مشكلة تحسين الشاشة ، والتي يتم وضعها على التخطيط التلقائي؟ على الأرجح لا ، في كثير من الأحيان واجهت مشكلة تحسين تخطيط الخلايا داخل جدول أو
طريقة عرض المجموعة .
تم تصميم Auto Layout بما يكفي لجعل أي شاشة وأي واجهة ، ولكن جعل 50 أو 100 مرة واحدة يمثل مشكلة بالنسبة لها. لتوطينها وتحسينها ، دعنا ننظر إلى التجربة. هذه الأرقام مأخوذة من
مقال وصف فيه كاسواري لأول مرة.

المهمة هي: إنشاء سلسلة عرض واحدة تلو الأخرى ، ونربط كل سلسلة لاحقة بالسلسلة السابقة. وهكذا ، تم بناء سلسلة من 1000 عنصر. بعد قياس العمليات المختلفة ، يشار إلى الوقت بالميلي ثانية. القيم كبيرة جدًا ، لأنه تم اختراع Auto Layout عند تقاطع الثمانينيات والتسعينيات.
من خلال جمع مثل هذه السلسلة ، يمكنك التصرف على النحو التالي:
- أضف قيدًا واحدًا في كل مرة وقرر في كل مرة. هذا سيستغرق 38 ثانية.
- يمكنك إضافة جميع القيود في وقت واحد ، وعندها فقط حل النظام. هذا الحل هو أكثر كفاءة. وفقًا للبيانات القديمة ، تزداد الكفاءة بنسبة 70٪ ، ولكن في التنفيذ الحالي على الأجهزة الحديثة ، لن يكون هناك سوى 20٪. لكن إضافة القيود لمرة واحدة من الناحية النوعية ستكون دائمًا أكثر فعالية.
- عند تجميع السلسلة بأكملها ، يمكنك إضافة قيود أخرى . كما يتضح من الجدول ، هذه العملية رخيصة للغاية.
- الشيء الأكثر إثارة للاهتمام: إذا لم نقم بإضافة أي قيود جديدة ، ولكننا قمنا بتغيير بعض القيود في أحد القيود الحالية ، فهذا أمر ذو فعالية أكبر من حذف أو إنشاء قيود جديدة.
يمكن وصف النقطتين الأوليين بأنها الحساب الأساسي للواجهات ، والنقطتان الأخيرتان - كالتالي.
حساب واجهة الابتدائية
هنا يمكنك استخدام أساليب الجمع الكامل لقيود التحسين:
- NSLayoutConstrict.activate (_ :) - عند إنشاء طريقة عرض ، قم بتجميع كافة القيود بالتسلسل في صفيف وذاكرة تخزين مؤقت ثم قم بإضافته مرة واحدة فقط.
- أو إنشاء خلايا في Interface Builder. سوف يفعل كل شيء من أجلنا ، ويقوم بتحسين إضافي ، والذي يكون في الغالب مناسبًا.
حسابات واجهة لاحقة
تعد إضافة أو تغيير القيد عملية معقدة ، لذا من الأفضل
عدم تغيير مجموعة القيود ، ولكن فقط تغيير الثوابت الموجودة في القيود الحالية. :
- UIView — . view , Auto Layout. , , view, .
- — IntrinsicContentSize. , , .
- . , , .
,
WWDC 2018S220 High Performance Auto Layout . — Apple , .
, constraints.
required , — , , . .
, .
:
, , .
constraint required, . , , , . , .
—
, . , — . - , , . Auto Layout , .
, . . , , , . layout, , , . .
— , Auto Layout, , .
, required, ,
. :
, ,
, .
, . , , , . ,
— . .
— . , , , — , — required -.
:Solving Linear Arithmetic Constraints for User Interface ApplicationsThe Cassowary Linear Constraint Solving AlgorithmConstraints as s Design PatternAuto Layout Guide by AppleWWDC 2018 Session 220 High Performance Auto LayoutUILabel API Auto Layout —. Mediumبالمناسبة ، قبلنا بالفعل تقرير Anton في برنامج AppsConf 2019 . دعني أذكرك بأننا نقلنا AppsConf من الخريف إلى الربيع ، وسيُعقد المؤتمر التالي الأكثر فائدة لمطوري الأجهزة المحمولة يومي 22 و 23 أبريل. حان الوقت للتفكير في موضوع العرض وتقديم تقرير ، أو مناقشة مع القائد أهمية الذهاب إلى المؤتمر وحجز التذاكر.