كل شخص خامس في الولايات المتحدة يمتلك مكبر صوت ذكي ، وهذا هو
47 مليون شخص. يمكن للمساعد إنشاء تذكير وقائمة مهام ومنبه ومنبه وقراءة الأخبار وتشغيل الموسيقى والبودكاست وتسليم الطلبات وشراء تذاكر الأفلام والاتصال بسيارة أجرة. هذه كلها "مهارات" أو "مهارات" للمساعدين. وتسمى أيضا التطبيقات الصوتية. تم تطوير
70،000 تطبيق لـ Alexa و Google Assistant لعام 2018.
في عام 2017 ، أطلقت ستاربكس ميزة طلب القهوة المنزلية لـ Amazon Alexa. بالإضافة إلى زيادة طلبات التسليم ، كتبت جميع وسائل الإعلام الممكنة عنها ، مما أدى إلى ظهور علاقات عامة رائعة. تبع ستاربكس Uber و Domino's و MacDonald's ، وحتى شركة Tide Laundry Detergent طورت مهارة Alexa الخاصة بها.
مثل تطبيق ستاربكس ، يحتوي التطبيق الصوتي على وظيفة واحدة أو وظيفتين: طلب القهوة أو ضبط المنبه أو الاتصال بالبريد السريع. لتصميم شيء مشابه ، ليس من الضروري أن تكون شركة عابرة للقارات. تشبه الفكرة والتصميم والاختبار والتطوير والإصدار المراحل المماثلة في عالم تطوير الأجهزة المحمولة ، ولكن مع ميزات الصوت. تحدث
بافل غواي بالتفصيل عن العملية: من فكرة إلى نشر ، مع أمثلة عن لعبة حقيقية ، مع مدخلات تاريخية وتحليل لعالم تطوير الصوت.
حول المتحدث :
Pavel Gvay (
pavelgvay ) - تصمم واجهات الصوت في استوديو تطوير الهاتف المحمول KODE. يعمل الاستوديو على تطوير تطبيقات الأجهزة المحمولة ، على سبيل المثال ، Utair و Pobeda و RosEuroBank و BlueOrange Bank و Whiskas ، لكن KODE لديها قسم يتعامل مع التطبيقات الصوتية لـ Yandex.Alice و Google Assistant. شاركت بافل في العديد من المشاريع الحقيقية ، وتبادل الخبرات مع المطورين والمصممين في هذا المجال ، بما في ذلك من الولايات المتحدة الأمريكية ، ويتحدث في المؤتمرات المواضيعية. بالإضافة إلى ذلك ، يعد Pavel مؤسس شركة
بدء التشغيل tortu.io ، وهي أداة لتصميم التطبيقات الصوتية.
ما هو تطبيق المحادثة
في تطبيق المحادثة ، يتم إنشاء قناة التفاعل مع المستخدم من خلال محادثة : شفهية - مع مكبر صوت ذكي ، أو من
خلال مكالمة مكتوبة ، على سبيل المثال ، مع مساعد Google. بالإضافة إلى العمود ، يمكن أن يكون جهاز التفاعل شاشة ، لذا فإن تطبيقات المحادثة هي أيضًا رسوم بيانية.
من الصحيح أن تتحدث تطبيقًا منطوقًا ، وليس تطبيقًا صوتيًا ، لكن هذا مصطلح ثابت ، وسأستخدمه أيضًا.
تتمتع التطبيقات الصوتية بميزة هامة على الأجهزة المحمولة: فهي لا تحتاج إلى تنزيلها وتثبيتها. يكفي أن تعرف الاسم ، وسيبدأ المساعد كل شيء بنفسه.
ذلك لأنه لا يوجد شيء للتنزيل - كل من التعرف على الكلام ومنطق العمل - يعيش التطبيق بأكمله في السحابة. هذه ميزة كبيرة على تطبيقات الهاتف المحمول.
قليلا من التاريخ
بدأت قصة المساعدين
الصوتيين بالرد
التفاعلي الصوتي ، وهو نظام تفاعلي للإجابات الصوتية المسجلة. ربما لم يسمع أحد هذا المصطلح ، لكن الجميع صادفوا عندما اتصلوا بالدعم الفني وسمعت الروبوت: "اضغط 1 للوصول إلى القائمة الرئيسية. انقر 2 لمعرفة المزيد "- هذا هو نظام
الرد الآلي . في جزء منه ، يمكن أن يسمى IVR الجيل الأول من التطبيقات الصوتية. على الرغم من أنها جزء من القصة بالفعل ، إلا أنها يمكن أن تعلمنا شيئًا.
يحاول معظم الأشخاص ، عند التفاعل مع نظام IVR ، الاتصال بالمشغل. ويرجع ذلك إلى ضعف UX عندما يستند التفاعل إلى فرق صلبة ، وهو أمر غير مريح.
هذا يقودنا إلى القاعدة الأساسية لتطبيق المحادثة الجيد.
يتفاعل تطبيق محادثة جيد مع المستخدم ليس من خلال أوامر صارمة ، ولكن من خلال محادثة طبيعية حية ، على غرار التواصل بين الناس.
يجب أن تكون المحادثة مع التطبيق أشبه باستدعاء مطعم للبيتزا لأمر أكثر من التواصل مع فرق الدردشة عبر فرق الدردشة. لن يكون من الممكن تحقيق نفس المرونة في المحادثة بين الأشخاص ، لكن التحدث مع التطبيق بلغة مريحة وطبيعية أمر لا بأس به.
هذه أيضًا ميزة الصوت عبر التطبيقات الرسومية:
لا حاجة لمعرفة كيفية الاستخدام . لا تعرف جدتي كيفية الانتقال إلى المواقع أو طلب البيتزا من خلال التطبيق ، لكن يمكنها الاتصال بالتسليم عبر العمود. يجب علينا استخدام هذه الميزة والتكيف مع الطريقة التي يتحدث بها الناس ، وليس تعليمهم التحدث مع تطبيقنا.
دعنا ننتقل من أنظمة IVR إلى الوقت الحاضر - إلى المساعدين الظاهري.
مساعدين الظاهري
يدور عالم الصوت حول مساعدين افتراضيين:
مساعد Google و
Amazon Alexa و
Alice .
يتم ترتيب كل شيء تقريبًا في عالم الأجهزة المحمولة ، ولكن بدلاً من نظامي التشغيل iOS و Android ، إليك Alice و Google Assistant و Alexa ، بدلاً من التطبيقات الرسومية - الصوتية ، بأسمائهم أو أسماءهم ، ولكل مساعد متجر داخلي خاص به من التطبيقات الصوتية. مرة أخرى ، فإن قول "التطبيق" خطأ ، لأن لكل منصة مصطلحها الخاص: Alice لديها "مهارات" ، و Alexa لديها "مهارات" ، و Google لديها "إجراءات".
لتشغيل المهارة ، أطلب من المساعد: "أليكسا ، أخبر ستاربكس أنني أريد القهوة!" ، سوف تجد أليكسا تطبيق المقهى في متجرها ويعطيه المحادثة. بعد ذلك ، لا تتم المحادثة بين Alex والمستخدم ، ولكن
بين المستخدم والتطبيق . يشعر الكثيرون بالارتباك ويعتقدون أن المساعد يواصل الحديث معهم ، على الرغم من أن التطبيق له صوت مختلف.
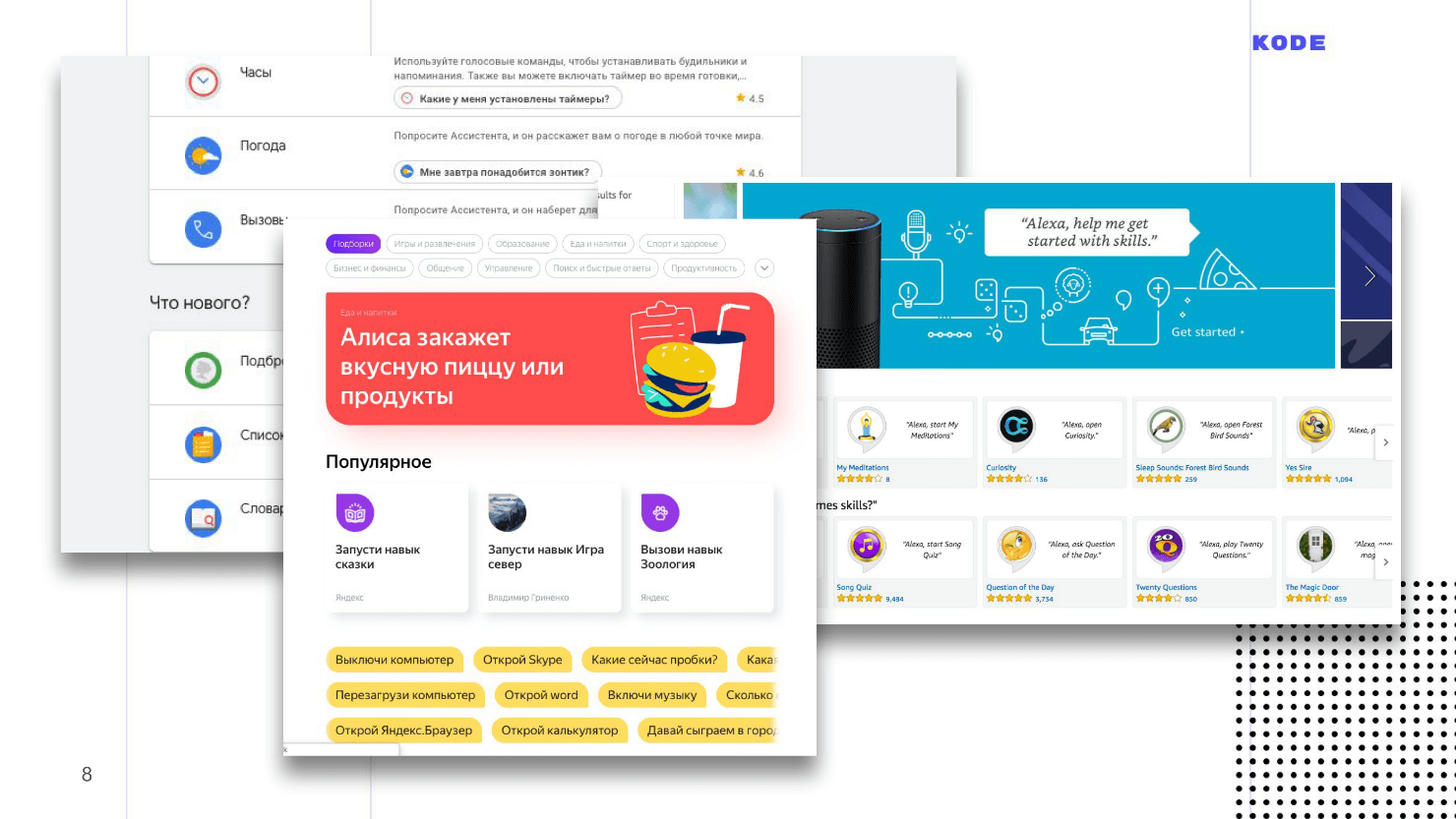
هذا ما تبدو عليه متاجر التطبيقات. تشبه الواجهة متجر التطبيقات و Google Play.

خطوات تطوير تطبيق المحادثة
بالنسبة للمستخدم ، لا يحتوي التطبيق على جزء رسومي - كل شيء يبدو وكأنه مجموعة من الحوار. ظاهريا ، قد يبدو أن التطبيق شيء بسيط ، إنه بسيط لإنشاءه ، لكنه ليس كذلك. خطوات التطوير هي نفسها لتطبيقات الأجهزة المحمولة.
- تصميم في حالة الصوت ، لا يتم عرض الشاشات ، بل إعداد الحوارات.
- تنقسم التنمية إلى قسمين: تطوير نظام فهم الكلام وكتابة المنطق.
- اختبار.
- النشر
المرحلتان الأوليان محددتان ، لأن التطبيقات تحادثية ، والمرحلتان الأخيرتان معياريتان.
سنستعرض كل مرحلة من المراحل باستخدام لعبة
Guess the Price ، والتي يتم إطلاقها تحت مساعد Google. الميكانيكا بسيطة: يعرض التطبيق للمستخدم بطاقة مع البضائع ، ويجب عليه تخمين السعر.
لنبدأ الغوص من المرحلة الأولى: قررنا الفكرة ، ونفذنا التحليلات ، وأدركنا أن المستخدم لديه حاجة والمضي قدمًا في إنشاء تطبيق صوتي.
تصميم
الهدف الرئيسي هو تصميم التفاعل بين المستخدم والتطبيق. في عالم الهواتف المحمولة ، تسمى هذه المرحلة بالتصميم. إذا قام مصمم التطبيقات الرسومية برسم خرائط للشاشات والأزرار والأشكال وتحديد الألوان ، فإن مصمم VUI يعمل على إجراء حوار بين المستخدم والتطبيق: يصف مختلف فروع الحوار ، ويفكر في الشوكات والسيناريوهات الجانبية ، ويحدد خيارات العبارات.
يتم التصميم على ثلاث مراحل.
- أمثلة من الحوارات.
- رسم مخطط انسيابي.
- وضع قوائم سريعة.
أمثلة الحوار
أول شيء فعله هو فهم كيفية عمل التطبيق. يجب أن يتم بث التفاهم والرؤية لأي شخص آخر ، لا سيما إذا كنت شركة تعهيد ، وعليك أن تشرح للعميل ما سيحصل عليه في النهاية.
أداة قوية للمساعدة هي أمثلة لمربعات الحوار:
محادثة بين المستخدم والتطبيق على الأدوار ، كما هو الحال في المسرحية.
مثال للحوار لعبتنا.

يستقبل التطبيق ، ويخبر المستخدم عن القواعد ، ويقدم عروض اللعب ، وإذا وافق الشخص ، يعرض بطاقة مع البضائع حتى يخمن المستخدم السعر.
يساعد البرنامج النصي في فهم كيفية عمل التطبيق بسرعة ، وما يمكنه القيام به ، ولكن بالإضافة إلى ذلك ، تساعد أمثلة مربعات الحوار على التخلص من الخطأ الرئيسي في عالم واجهات الصوت -
العمل على البرامج النصية غير الصحيحة .
هناك قاعدة بسيطة: إذا كنت لا تستطيع أن تتخيل كيف تتحدث النصي مع شخص آخر ، فعليك ألا تعمل عليه.
يختلف الصوت والرسومات بشكل كبير ، وليس كل شيء يعمل على واجهات رسومية يعمل بشكل جيد على الصوت. تقريبا كل تطبيق جوال لديه تسجيل ، لكن لا يمكنني تخيل كيف يمكنك التسجيل عن طريق الصوت؟ كيفية إملاء كلمة مرور لعمود ذكي: "حرف كبير ، حرف صغير ، مثل الدولار ..." - وكل هذا بصوت عالٍ. وإذا لم أكن وحدي ، ولكن في العمل؟ هذا مثال على سيناريو خطأ. إذا بدأت في تطوير برنامج نصي مع وجود خطأ ، فستكون هناك مشاكل به: لن تفهم كيفية تنفيذه ، فلن يفهم المستخدمون كيفية استخدامه.
سوف تساعد أمثلة مربعات الحوار في العثور على لحظات مماثلة. للعثور على أخطاء في السيناريوهات ، اكتب الحوار ، حدد زميلًا ، واجلس في الاتجاه المعاكس وقم بلعب الأدوار: أنت المستخدم ، والزميل هو التطبيق. بعد قراءة دور الحوار ، سيتضح ما إذا كان التطبيق يبدو أم لا ، وما إذا كان سيكون مناسبًا للمستخدم.
سوف تظهر هذه المشكلة باستمرار. إذا كان لديك تطور داخلي ، فسوف ينشأ الإغراء: "لدينا بالفعل موقع على شبكة الإنترنت ، دعنا فقط نحوله إلى صوت وكل شيء سيكون على ما يرام!" أو سوف يأتي العميل ويقول: "هنا هو تطبيق الهاتف المحمول. افعل نفس الشيء ، فقط عن طريق الصوت! " لكن لا يمكنك فعل ذلك. يجب عليك ، بصفتك متخصصًا ، العثور بسرعة على السيناريوهات التي يجب ألا تعمل عليها ، وأن تشرح للعميل سبب ذلك. أمثلة من الحوارات سوف تساعد هنا.
بالتأكيد أي محرر نصوص تستخدمه مناسب لوصف مربعات الحوار. الشيء الرئيسي هو كتابة النص وقراءته بالأدوار.
مخطط التدفق
تعد أمثلة الحوار أداة قوية وسريعة ورخيصة ، ولكنها تصف فقط تطورًا خطيًا للأحداث ،
والمحادثات دائمًا غير خطية . على سبيل المثال ، في لعبتنا "تخمين السعر" ، يمكن للمستخدم الإجابة على السؤال بشكل صحيح أو غير صحيح - وهذا هو أول شوكة في مجموعة من تلك التي سوف تحدث في وقت لاحق.
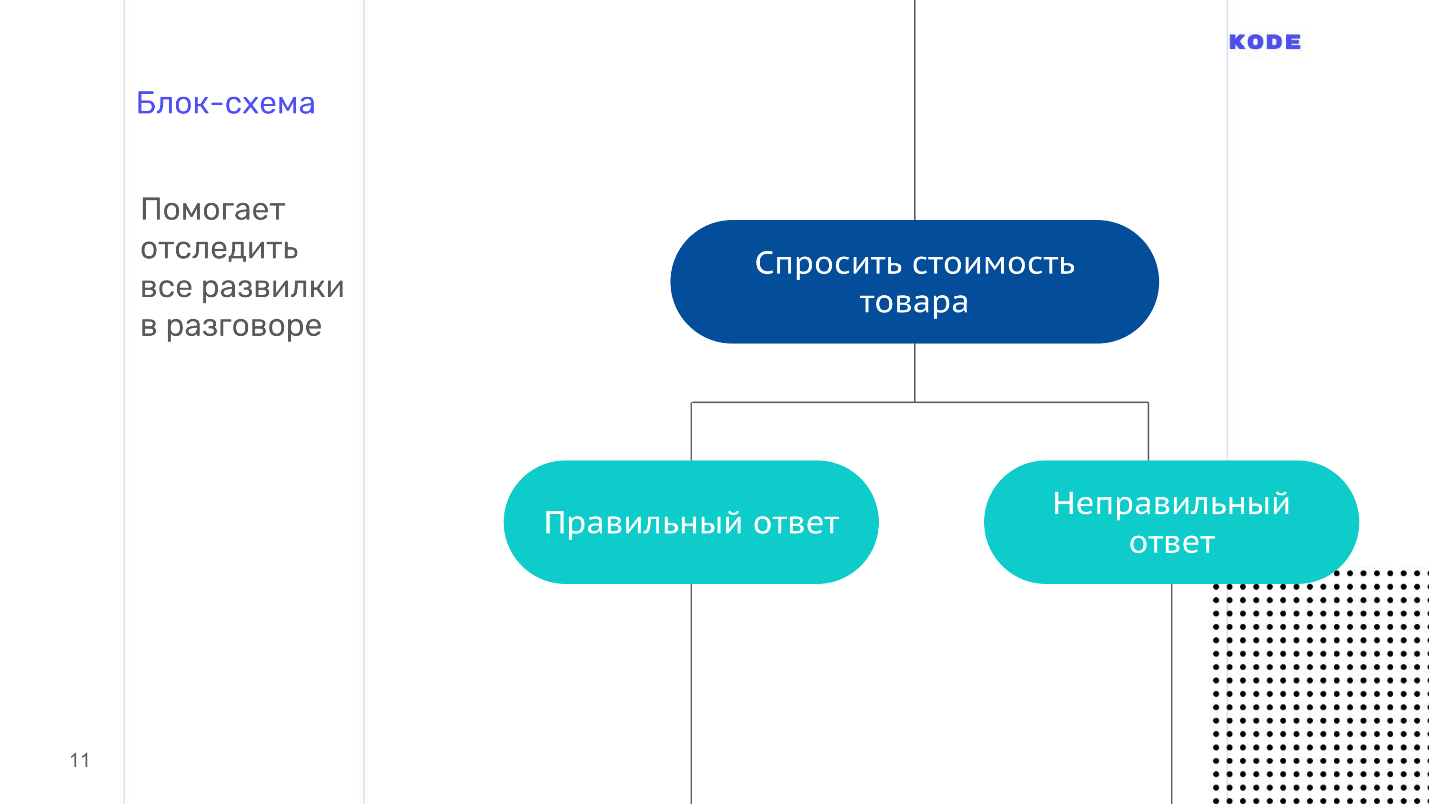
من أجل عدم الخلط في جميع فروع الحوار في التطبيق الخاص بك ، قم بعمل رسم تخطيطي بلوك - تصور للحوار. يتكون من عنصرين فقط:
- خطوة الحوار نيابة عن المستخدم.
- خطوة الحوار نيابة عن التطبيق.

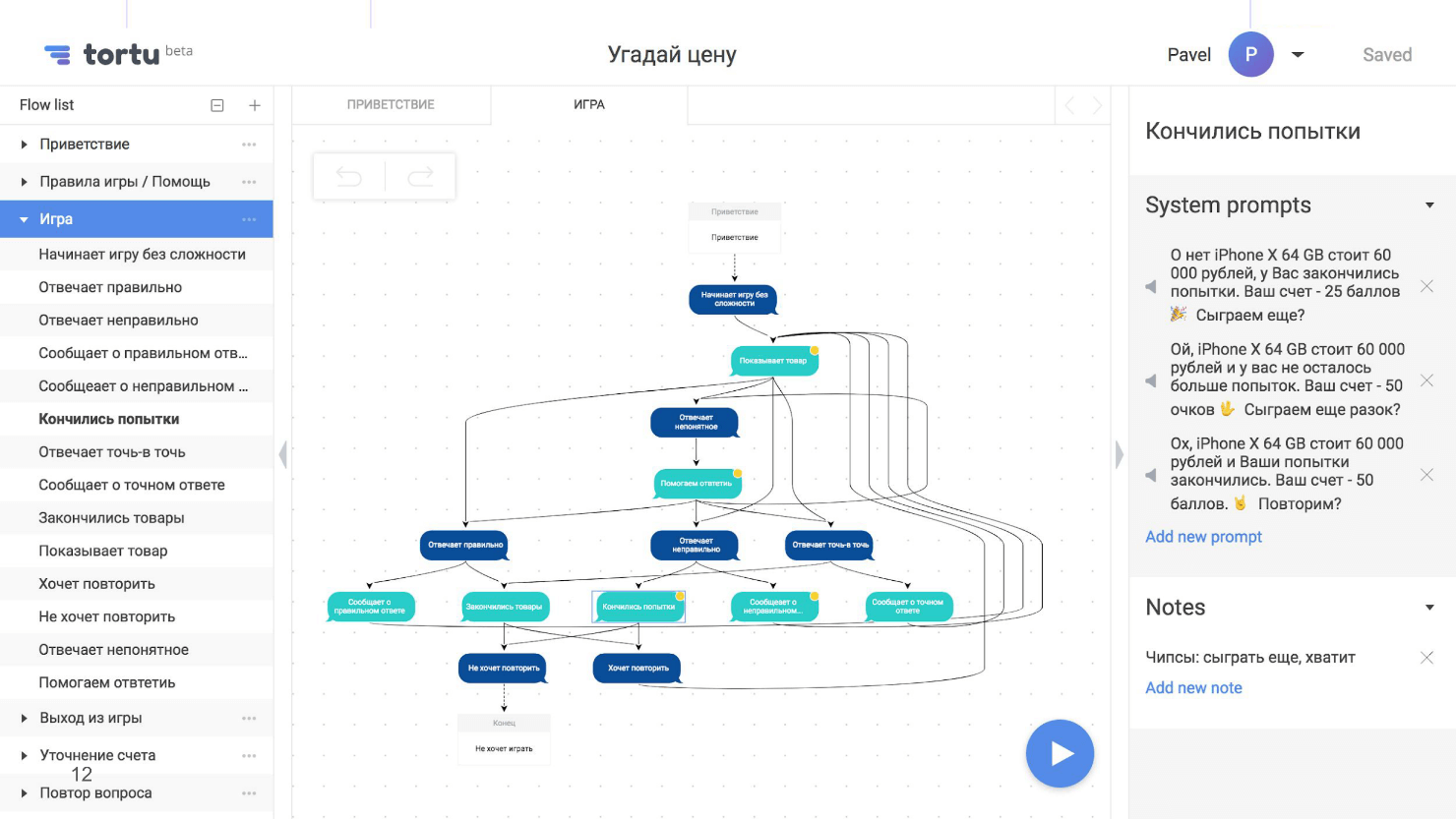
المخطط الانسيابي هو خريطة لتطبيقنا ، ولكن مع خاصية غير سارة واحدة - إنها تنمو بقوة ، وتصبح غير قابلة للقراءة وغير مفهومة بصريًا. هنا ، على سبيل المثال ، لقطة شاشة تحتوي على جزء من مخطط انسيابي من سيناريو حيث يخمن المستخدم السعر مع عدة شوكات.

عدة شوكات ليست الحد ، فقد يكون هناك عشرات أو مئات منها. سألنا أنفسنا أسئلة: "ماذا يحدث إذا أجاب الشخص بشكل صحيح؟ وإذا لم يكن كذلك؟ ماذا يحدث إذا كانت المحاولات تنتهي؟ ماذا لو نفدت البضائع؟ وإذا كان تخمين السعر بالتأكيد؟ ماذا لو انقطعت الإنترنت في هذه الخطوة أو آخر؟ " نتيجة لذلك ، أنشأنا خطة ضخمة غير قابلة للقراءة.
نحن لسنا وحدنا في هذا. تحدثت إلى مصمم من الولايات المتحدة الأمريكية كان يعمل في مشروع جاد. كان للمشروع IVR ، وهو بنك ، ومهارة في نفس الوقت ، وقد أدى كل هذا إلى تضخيم مخطط كتلة يصل إلى 600 ورقة. لم يفهم أحد المخطط حتى النهاية ، وعندما رآه المصمم ، شعرت بالرعب.
لدي نصيحة حول كيفية منع هذا. سوف ينمو المخطط دائمًا ، ولكن
لا تحاول أبدًا إنشاء مخطط كتلة كبير للتطبيق بأكمله - سيكون مرهقًا ، ولن يفهمه أحد إلا. انتقل من الجهة المقابلة وقسم
المخطط إلى أجزاء منطقية : سيناريو منفصل لتخمين الأسعار ، سيناريو منفصل للمساعدة. قسم هذه السيناريوهات إلى سيناريوهات فرعية حسب الحاجة. والنتيجة ليست خريطة واحدة كبيرة مع اتصالات غير مفهومة ، ولكن العديد من الدوائر الصغيرة ، وقابلة للقراءة ، ومتصلة بشكل جيد والتي يكون الجميع مريحة للتنقل.
بالنسبة إلى المخططات الرسومية ، تكون أي أداة مناسبة. اعتدت استخدام
RealtimeBoard ، وهناك أيضا
Draw.io وحتى
XMind . نتيجة لذلك ، قمت بتطوير بلدي ، لأنه أكثر ملاءمة. في الصورة فقط يتم تقديمه. تدعم هذه الأداة أيضًا البرمجة النصية الفرعية.
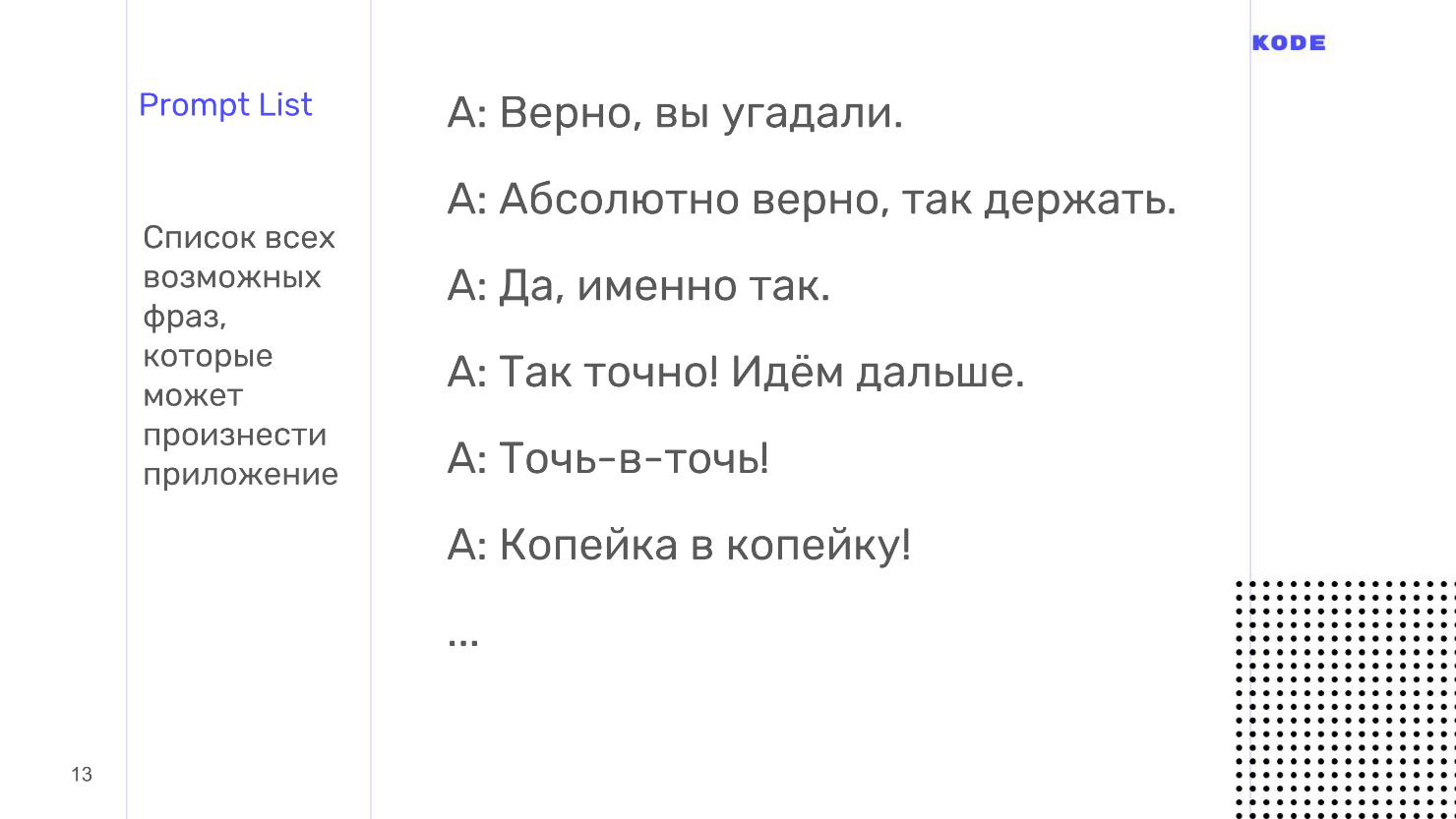
قوائم سريعة
آخر قطعة أثرية سنشكلها في مرحلة التصميم.
القائمة السريعة هي قائمة بجميع العبارات المحتملة التي يمكن للتطبيق نطقها.
هناك دقة واحدة. يجب أن تكون المحادثة مع التطبيق مرنة ومماثلة للمحادثة مع شخص ما. هذا لا يعني فقط القدرة على المرور عبر فروع مختلفة ، وهو ما فعلناه في مرحلة المخطط الانسيابي ، ولكن صوت المحادثة ككل. لن يجيب الشخص أبدًا بنفس العبارة إذا سألت نفس السؤال. ستتم إعادة صياغة الإجابة دومًا وستبدو مختلفة تمامًا. يجب أن يفعل التطبيق نفس الشيء ، لذلك بالنسبة لكل خطوة من خطوات الحوار نيابة عن التطبيق ، لا تكتب خيار إجابة واحد ، بل خمسة خيارات على الأقل.

وفقا لأوراق موجه ، هناك شيء آخر مهم. يجب أن لا يكون التواصل حيويًا ومرنًا فحسب ، بل يجب أن يكون
ثابتًا أيضًا من حيث أسلوب الكلام والشعور العام بتفاعل المستخدم مع التطبيق الخاص بك. لهذا ، يستخدم المصممون تقنية ممتازة -
إنشاء شخصية . عندما أتصل بصديقي ، لا أراه ، ولكني أتخيل دون وعي المحاور الخاص بي. المستخدم لديه نفس الشيء عند التواصل مع مكبر صوت ذكي. وهذا ما يسمى
pareidalia .
في مرحلة الأوراق السريعة ، تقوم بإنشاء شخصية نيابة عن من سيتحدث التطبيق. سيقوم المستخدمون لديك بربط العلامة التجارية والتطبيق بالشخصية - يمكن أن يكون شخصًا حقيقيًا أو شخصًا خياليًا. اعمل من أجله المظهر والسيرة والشخصية والفكاهة ، ولكن إذا لم يكن هناك وقت ، فما عليك سوى إحضار جميع عباراتك في الأوراق السريعة إلى نمط واحد. إذا بدأت في الاتصال بالمستخدم على "أنت" ، فلا تتصل بأماكن أخرى على "أنت". إذا كان لديك أسلوب اتصال غير رسمي ، فالتزم به في كل مكان.
عادةً ما يتم استخدام جداول بيانات Excel أو Google لإنشاء أوراق سريعة ، ولكن مع ذلك ، هناك خسائر مؤقتة كبيرة في العمل الروتيني. لا يتم ربط المخططات الانسيابية والجهاز اللوحي مع العبارات بأي شكل من الأشكال ، يجب نقل أي تغييرات يدويًا ، والتي تترجم إلى روتين ثابت وطويل.
لا أستخدم Excel ، لكن أداتي ، لأنه يتم كتابة جميع العبارات مباشرة في المخطط الانسيابي ، ويتم تعيينها إلى خطوة الحوار. هذا يلغي الروتين.
في التصميم ، نضع كل سيناريو: نكتب مثالًا للحوار ، ونجد الفروع الجانبية ، والأخطاء ، ونغطي ذلك باستخدام مخطط انسيابي ، ثم نعمل على أسلوب الكلام والعبارات.
يبدو أن كل شيء جاهز الآن ويمكنك إعطاء المهمة للمطورين والوصول إلى الكود ، ولكن لا يزال هناك مرحلة اختبار أكثر أهمية. نحن بحاجة إلى التأكد من أننا ، كمصممين ، فعلنا كل شيء بشكل صحيح ، وأن التطبيق سيعمل كما نريد ، وأن جميع العبارات في نفس النمط ، وأننا قمنا بتغطية جميع الفروع الجانبية ومعالجة جميع الأخطاء.
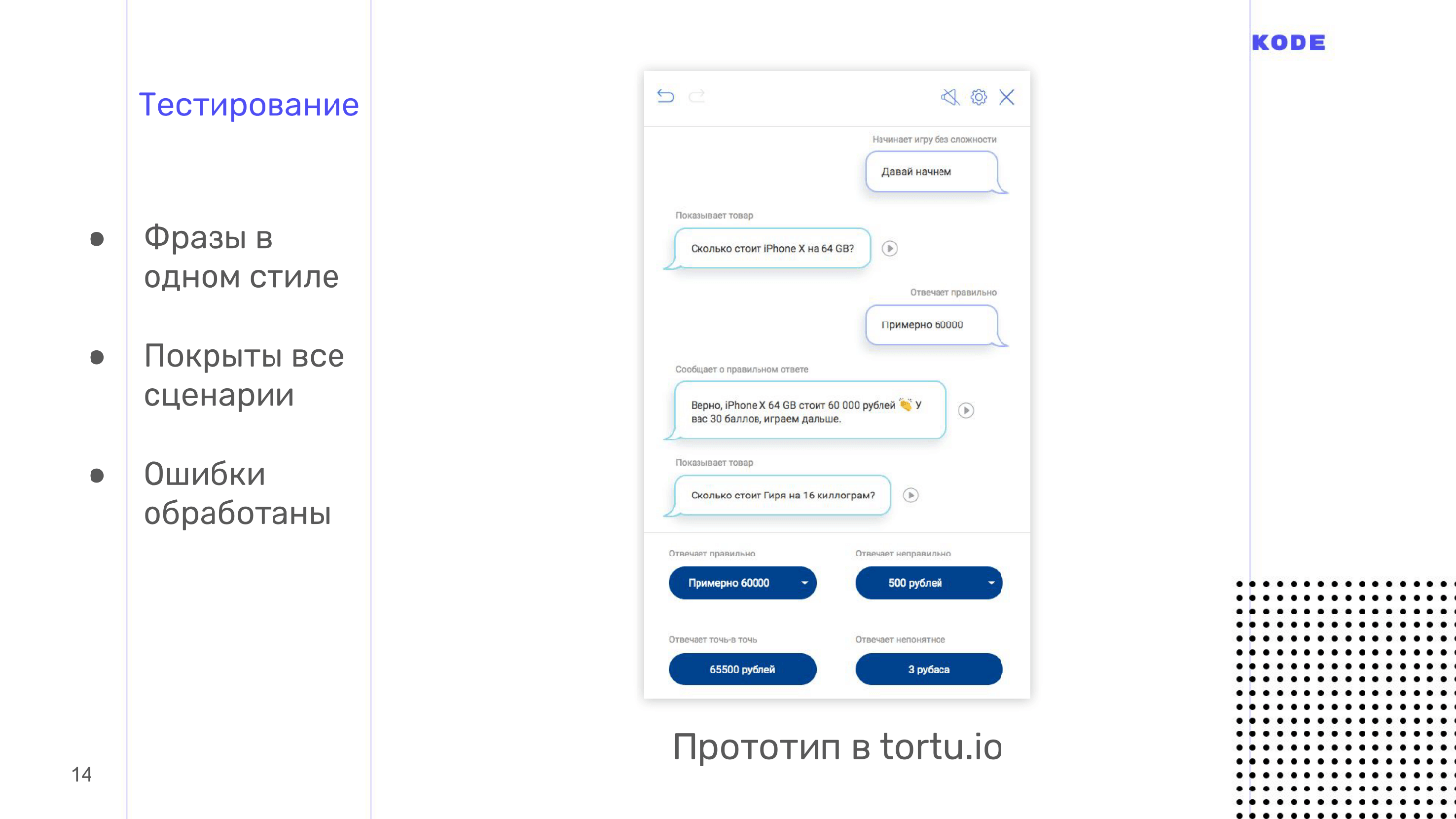
اختبار
يعد الاختبار في هذه المرحلة المبكرة مهمًا بشكل خاص للتطبيقات الصوتية. في عالم الواجهات الرسومية ، يكون المستخدم مقيدًا بما رسمه المصمم: لن يتخطى الشاشة ، ولن يجد زرًا غير موجود ، وسوف ينقر فقط على ما هو ...
في عالم الأصوات ، هذا ليس صحيحًا: المستخدم حر في قول أي شيء ، ولا تعرف كيف سيبدأ العمل مع التطبيق الخاص بك حتى تراه. من الأفضل القيام بذلك في مرحلة مبكرة من التصميم والاستعداد لما هو غير متوقع إلى أن يبدأ التطوير باهظ الثمن.

يتم اختبار التطبيقات باستخدام منهجية
Wizard of Oz . يتم استخدامه في التطبيقات الرسومية ، ولكن في كثير من الأحيان ، وفي صوت لا بد منه. هذه هي الطريقة التي يتفاعل فيها المستخدم مع النظام ، على افتراض أنه موجود ويعمل من تلقاء نفسه ، لكنك تتحكم في العملية بأكملها.
يتم الاختبار باستخدام نماذج تفاعلية. عادةً ما يتعين على المصمم أن يطلب من المطورين إنشاء نموذج أولي ، لكني شخصياً أستخدم أداتي ، لأن كل شيء يتم بنقرة واحدة فيه ولا توجد حاجة لانتظار أي شخص. نحن بحاجة أيضا إلى مستخدم. نحن ندعو الشخص الذي لا يشارك في التطوير ، ولا يعرف أي شيء عن التطبيق ، ومن الناحية المثالية ، يتم تضمينه في جمهورك المستهدف. تقوم بدعوة شخص ما ، وشرح نوع التطبيق ، وكيفية استخدامه ، وزرعه في غرفة ، وتشغيل نموذج أولي تفاعلي ويبدأ المستخدم في التحدث إليه. لا يتعرف النموذج الأولي على الكلام ، وتسمع ما يقوله الشخص واختر خيار الإجابة الذي يستجيب به التطبيق لكل عبارة.
إذا لم ير المستخدم الشاشة ، فيبدو له أن التطبيق يعمل من تلقاء نفسه ، لكنك تتحكم في العملية. هذا هو اختبار معالج أوز. مع ذلك ، لن تسمع فقط كيف يبدو التطبيق ، ولكن أيضا معرفة كيف يستخدمه الناس. أنا أضمن أنك ستجد العديد من السيناريوهات غير المكتشفة.
عندما اختبرت اللعبة ، اتصلت بصديقي. بدأ في تخمين السعر وقال إن نوعًا من المراهم يستحق "كوخ خمسة". لم أكن أتوقع مثل هذه الكلمة ، اعتقدت أنه سيكون هناك خيارات من 500 روبل ، وألف روبل ، وليس "كوخ خمسة" أو "القص". هذا هو تافه التي تم الكشف عنها أثناء الاختبار. يستخدم الأشخاص التطبيق بشكل مختلف عما تتخيل ، ويكشف الاختبار عن مثل هذه التافهات والسيناريوهات غير الفعالة.
اختبر الكثير ولفترة طويلة قبل التطوير ، حتى تكون متأكدًا من أن التطبيق يعمل ويتفاعل المستخدمون معه كما تتوقع.
في هذه المرحلة ، تنتهي مرحلة التصميم ولدينا أمثلة على مربعات الحوار في متناول اليد ، الرسم التخطيطي للكتلة هو وصف منطقي للتطبيق ، والقوائم السريعة هي ما يقوله التطبيق. سنقدم كل هذا للمطورين. قبل أن أخبرك بكيفية قيام المطورين بإنشاء التطبيقات ، سأشارك نصائح التصميم.
نصائح
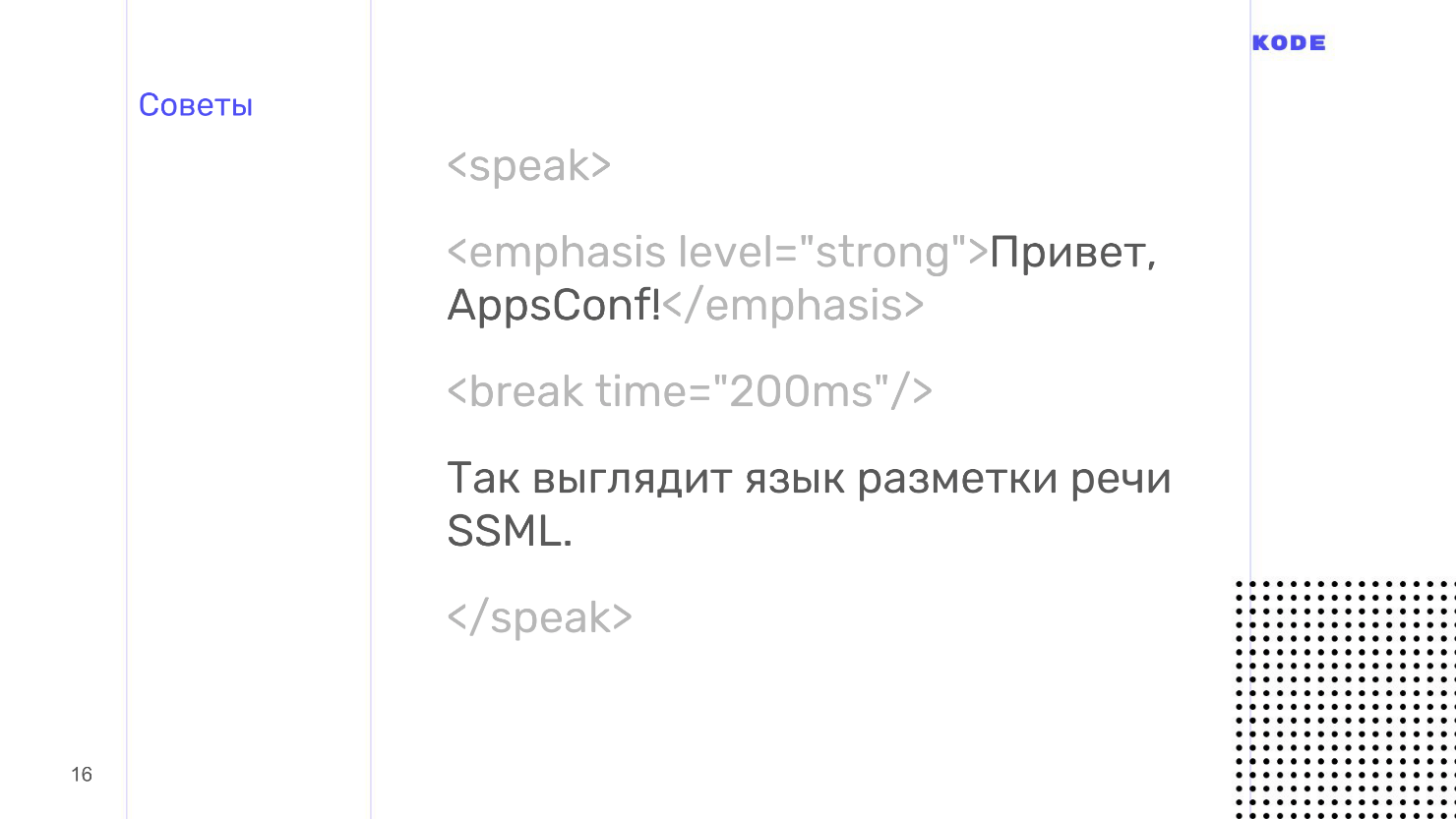
استخدم لغة ترميز SSML - مثل HTML ، للحديث فقط. يتيح لك SSML التوقف مؤقتًا وضبط مستوى التعاطف والتوتر وتسجيل ما يجب قراءته وتهجئته.

يبدو الكلام المعنون أفضل بكثير من الروبوتية ، وكلما كان التطبيق يبدو أفضل ، كلما كان استخدامه أكثر متعة. لذا استخدم SSML - إنه ليس معقدًا.
فكر في اللحظات التي يلجأ فيها المستخدمون إلى طلبك للحصول على المساعدة. بالنسبة للصوت ، هذا مهم بشكل خاص. يمكن لأي شخص التحدث إلى أحد المتحدثين بمفرده في الغرفة ، أو يمكنه ركوب حافلة والتحدث إلى هاتف ذكي. هذان هما سيناريوهات سلوك مختلفة اختلافًا جوهريًا للتطبيق الصوتي. كان لدينا موقف مماثل مع تطبيق مصرفي. كان هناك برنامج نصي في التطبيق عندما يتلقى المستخدم معلومات حول الحساب ، وهذه معلومات خاصة. فكرت - إذا كان شخص ما يتحدث في المنزل ، فكل شيء على ما يرام ، ولكن إذا كان يسافر على متن حافلة ويبدأ التطبيق بالتعبير بصوت عالٍ عن الرصيد - فسيكون ذلك قبيحًا.
بالتفكير في مثل هذه اللحظات ، يمكنك تحديد أنه إذا كان المستخدم يتحدث إلى الهاتف الذكي ، حتى مع وجود صوت ، فمن الأفضل عدم قراءة المعلومات الخاصة بصوت عالٍ ، ولكن إظهارها على الشاشة.
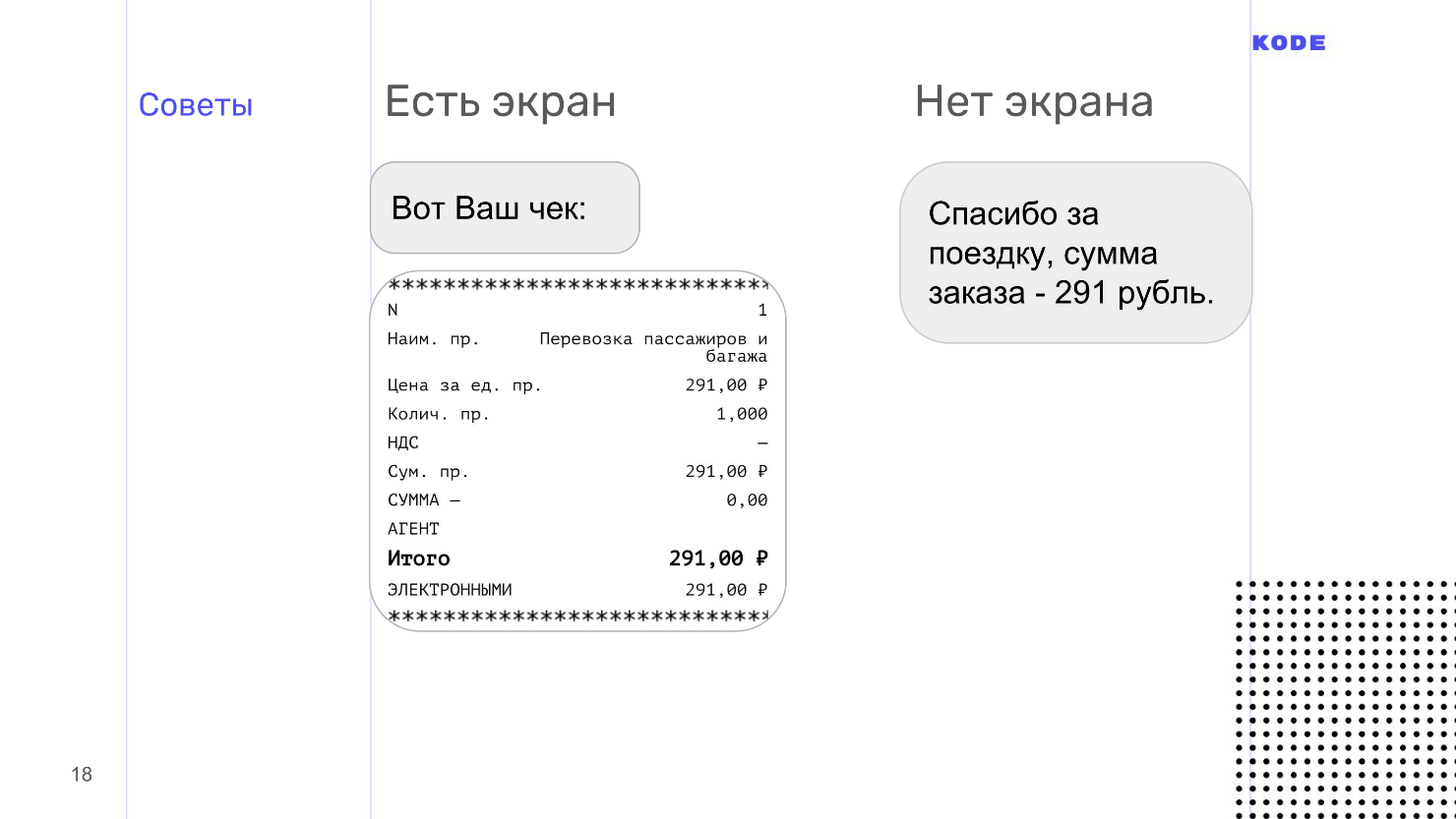
استخدام تصميم متعدد الوسائط.
هذا تصميم لأسطح ومنصات مختلفة. الأجهزة الصوتية مختلفة جدا في الملمس. في عالم الأجهزة المحمولة ، تختلف الأجهزة فقط في حجم المنصة وشكل الشاشة. بصوت ، كل شيء مختلف. على سبيل المثال ، لا يحتوي العمود على شاشة على الإطلاق - فقط صوت. يحتوي الهاتف الذكي على شاشة ، ويمكنك النقر عليه بإصبعك. يحتوي التلفزيون على شاشة ضخمة ، لكن لا فائدة من لمسها. فكر في كيفية عمل التطبيق الخاص بك على كل من هذه الأسطح.
على سبيل المثال ، أجرى أحد المستخدمين عملية شراء ونريد عرض الشيك. تعتبر قراءة التسجيل بصوت عالٍ فكرة سيئة ، لأن هناك الكثير من المعلومات ولن يتذكرها أحد ، نظرًا لأن المعلومات الصوتية تعتبر صعبة وصعبة.

, , , , , . , .
. , — , . , , .
. , Amazon Alexa, Google Assistant.

, . - , .
- — intent , — , : , , webhook , . - webhook, , API.
- .
Dialogflow , , , .
— Natural Language Understanding — NLU.
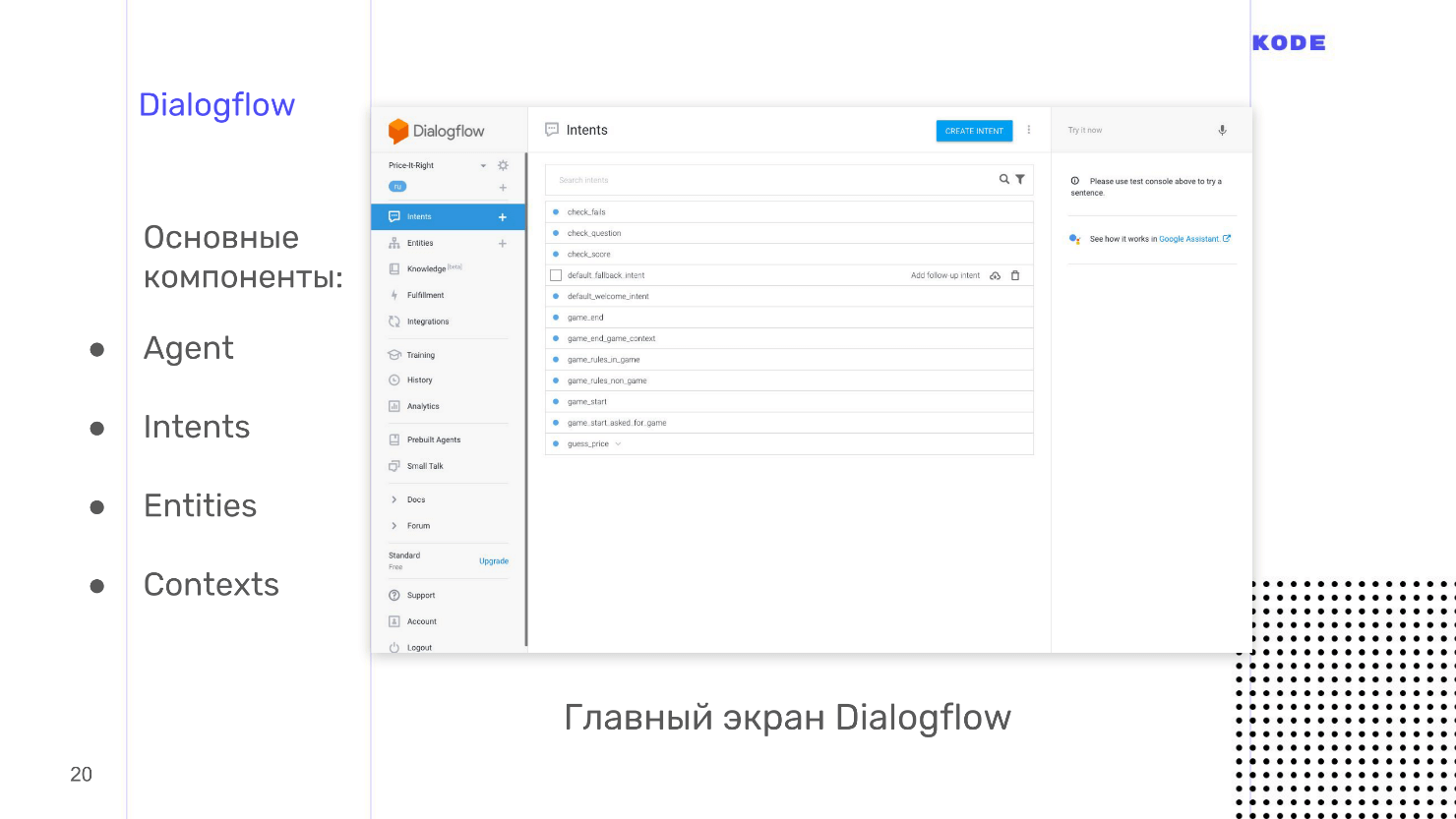
Dialogflow

Dialogflow, , , . Dialogflow : — Google Assistant, -, Amazon Alexa Telegram . — API. , .
Dialogflow.
- Agent — , , .
- Intents — .
- Entities — .
- Contexts — , .
, — Intents.
Intents
, , . . , : « », «, ?», « — » - . , Intent ,
, .
10 . , Dialogflow , 10 , , . , , .
Intent . Dialogflow , , webhook. , — : , .
«» — . , Google Assistant , , , . Google Assistant , .
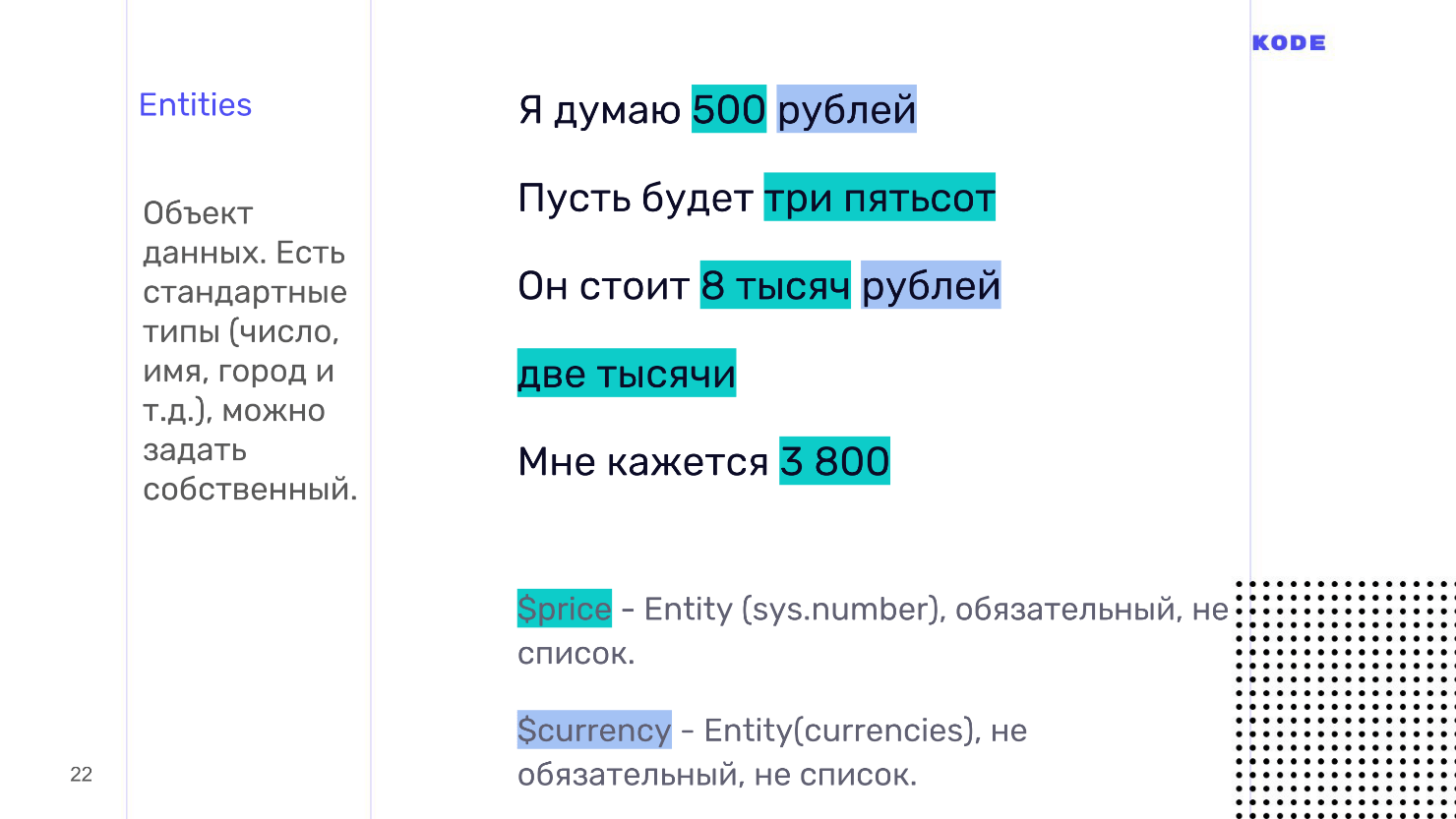
Entities
Intent , - . —
, , —
Entities . , , , , . : .

. « », . , — . , :
—
?—
!Dialogflow
re-prompt — , , . . - : « , ...»
— Entities. Dialogflow — , , . , , , , . Dialogflow — . ^ , , , . , , . : «», Dialogflow , «»
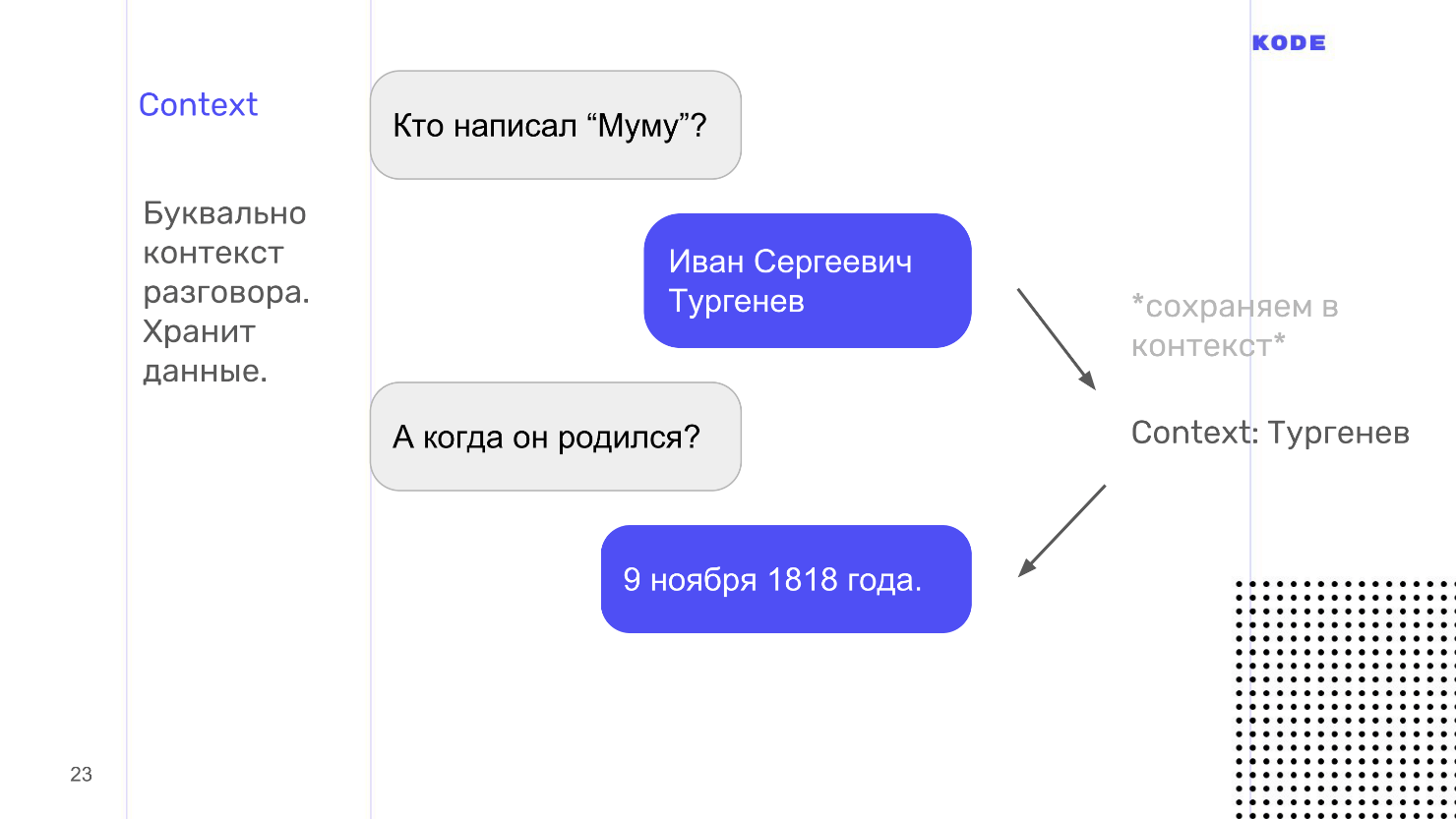
Context
:
context — , . , : « ?» , . , . , : «
», . Google , — .
 context
context —
« — » , . Intent context , -, . context . : , 5 , .
context — : , . , Intent, context , Intent. .

webhook. Dialogflow , JS. Google Assistant webhook — , 5 , fallback. , — 1,5 3 .
, webhook , QA, .

, , .
,
. . , .
:
Google Assistant
, — «, Google, ...». , , : «, Google, Uber» — , . , : «, Google, Uber !» , .
, . , — . , «
» , «
» . , «» «» Google Assistant. , , .
, . Google Assistant , , .
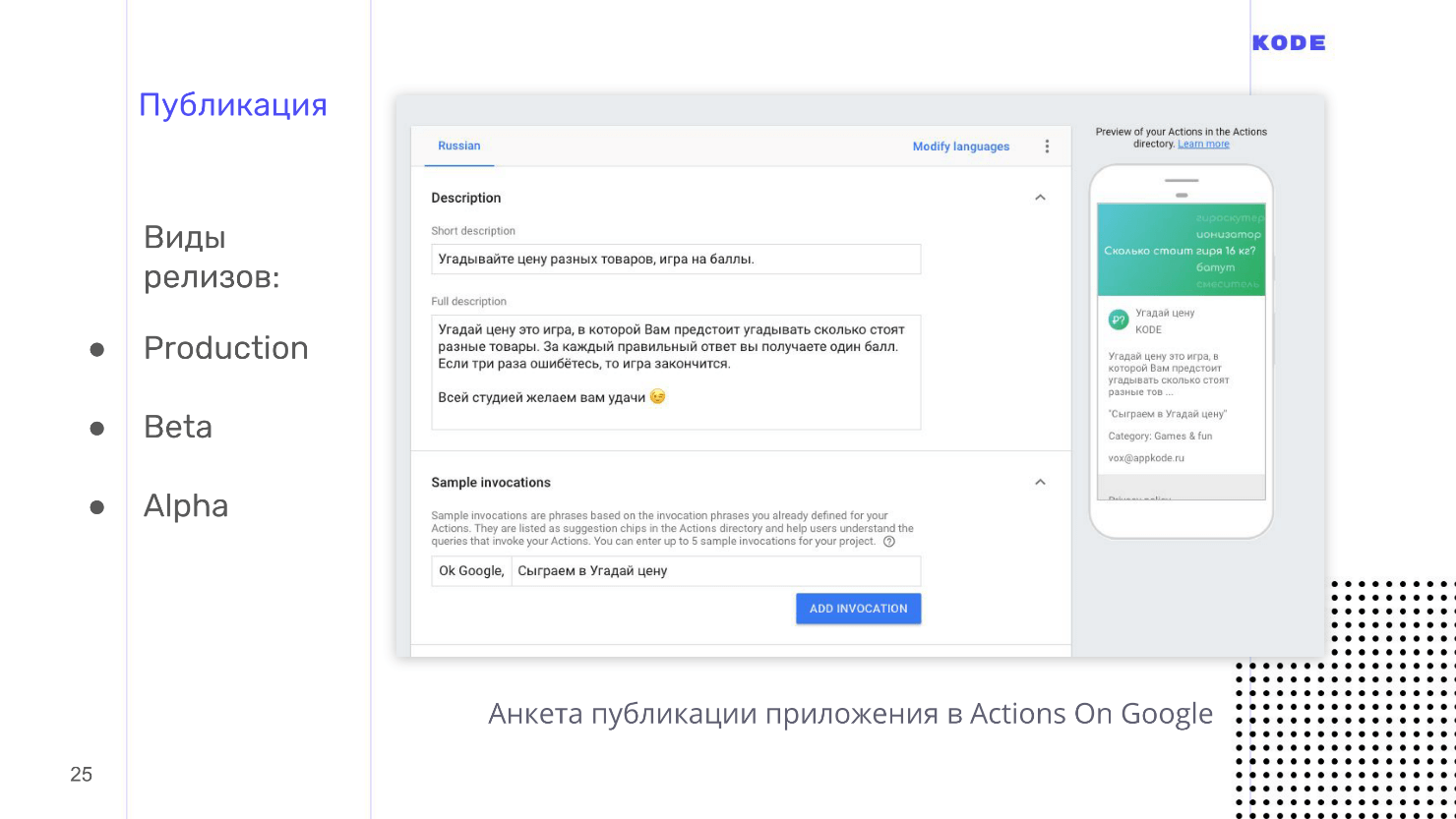
.
- Alpha — 20 .
- Beta — 200 .
- Production- — store. Production, . Google , , . , . , , .
, , , — .
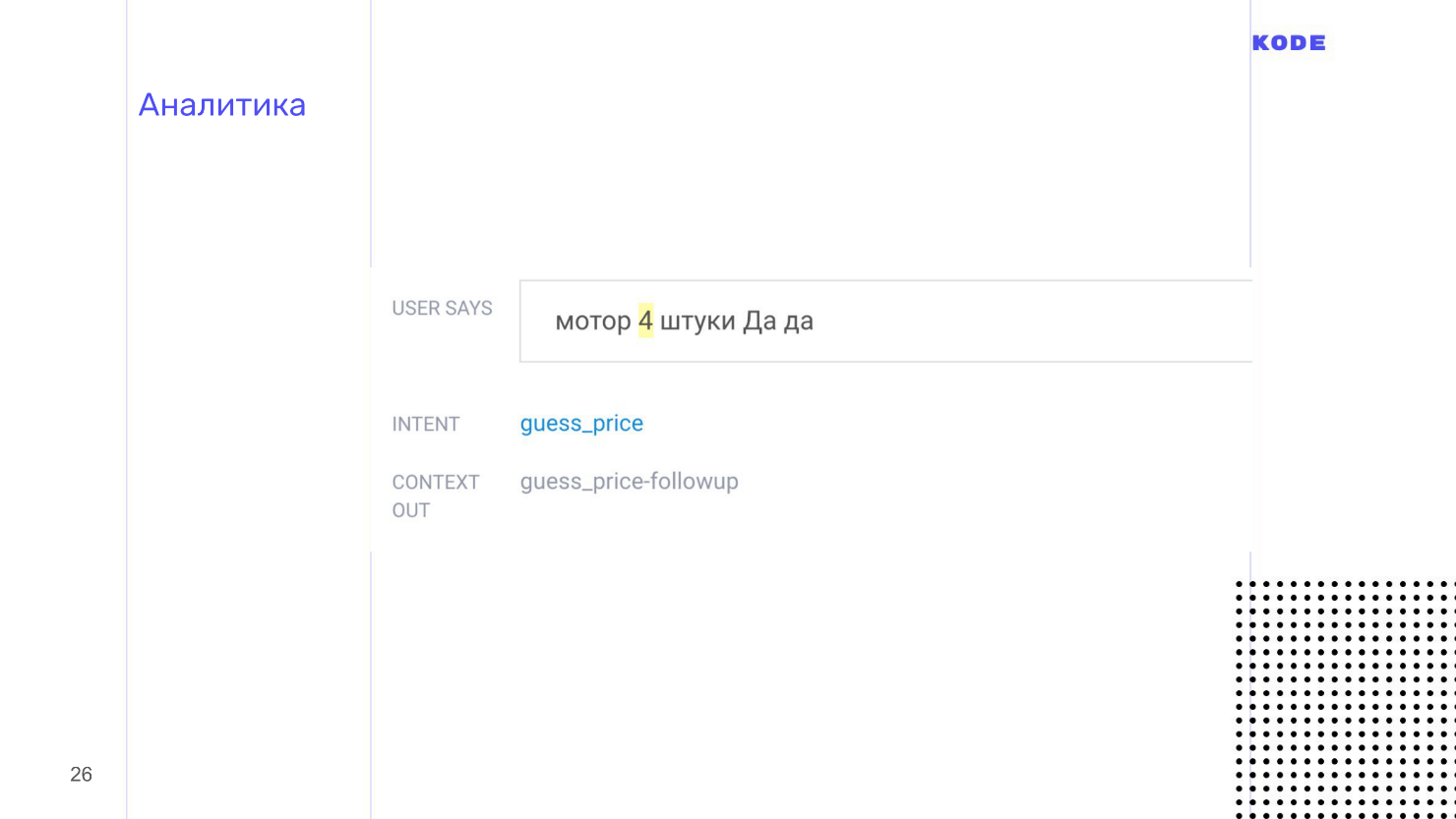
. , , — , , .
. , Dialogflow :
, . - : «4 ». «» , «» — .

, , .
. , . , , - .
-- .Slack- Amazon AlexaSlack- Google AssistantGoogle AssistantAmazon Alexa«Designing VUI» Cathy Pearl«VUX best practices, Voicebot»MediumGoogle AssistantAmazon Alexa.,: Twitter Linkedin ,
Medium .
سيتم عقد AppsConf 2019 في وسط موسكو ، في Infospace يومي 22 و 23 أبريل. نحن نعد بمزيد من الأدوات المساعدة لتطوير الأجهزة المحمولة مقارنةً بالعام الماضي ، لذا قم بحجز تذكرة أو اترك طلبًا للحصول على تقرير .
الحصول على معلومات عن الأخبار والتقارير الإعلانات - الاشتراك في النشرة الإخبارية و يوتيوب قناة للتنمية النقالة .
فقط AppsConf ، المتشددين فقط!