مرحبا يا هبر!
أنا منخرط في اختبار محرري مستندات ONLYOFFICE ، بالإضافة إلى اختبار تكامل المحررين في خدمات الجهات الخارجية. غالبًا ما يتم الاتصال بنا من قِبل المستخدمين الذين يعانون من مشكلات في التكوين ، والذين لا يمكن العثور على حلولهم.
أحد أكثر عمليات التكامل شيوعًا هو نظام Nextcloud مفتوح المصدر ، والذي يسمح لك بإنشاء التخزين السحابي الخاص بك. على سبيل المثال ، لديك مستندات وجداول وعروض تقديمية ترغب في مشاركتها مع مستخدمين آخرين ، وخادم (كخيار - سيارة في DigitalOcean). قمت بتثبيت Nextcloud هناك (أو ownCloud ، والذي منه ، في الحقيقة ، متشعب) ، قم بتوصيل محرري المستندات والحصول على فرصة للعمل مع هذه المستندات معًا.
يتم وصف معظم خيارات التكامل في وثائقنا. ولكن في بعض الأحيان حالات المستخدم مثيرة للاهتمام المنبثقة. على سبيل المثال ، هذا: كيفية تكوين خادم وكيل لـ Nextcloud و ONLYOFFICE إذا تم تثبيت جميع الخدمات الثلاث على خوادم مختلفة (Nextcloud ، المحررين ، الوكلاء). يمكن أن يحدث هذا إذا كان هناك نظام معقد حيث يكون كل من محرري المستندات ونظام إدارة المستندات جزءًا من نظام أكبر به العديد من الخدمات.
ملاحظة: يستضيف Nextcloud والمحررين إما نفس الخادم أو على خوادم مختلفة. في كلتا الحالتين ، من الضروري أن يكون هناك خادم وكيل لكي يعمل المحررون بشكل صحيح ، ويمكن رفعه على أحد هذه الخوادم.
معطى:
ثلاثة خوادم: يتم تثبيت nginx ( http: // nginx ) على الأول ، و Nextcloud على الثاني ( http: // nextcloud ) ، ومحرري المستندات على الثالث ( http: // onlyoffice ). تم تثبيت كل شيء باستخدام عامل ميناء ، تم استخدام المنفذ 80.
التحدي:
قم بتكوين nginx بحيث عند فتح http: // nginx Nextcloud. اضبط Nextcloud للعمل مع برامج تحرير المستندات المتاحة على http: // nginx / editors
نحل المشكلة ونحلها وفقًا للخطة التالية:
- إعدادات الوكيل ل Nextcloud
- قم بتهيئة الوكلاء لمحرري المستندات ليكونوا متاحين على http: // nginx / editors
- تثبيت موصل في Nextcloud وتكوينه
(الموصل هو برنامج صغير يسمح لك بتوصيل Nextcloud والمحررين: إضافة قائمة إعدادات جديدة ، وأزرار لإنشاء المستندات والجداول والعروض التقديمية ، إلخ.)
الوكلاء ل Nextcloud
إلى وكيل Nextcloud عبر nginx ، تحتاج إلى تغيير إعدادات nginx وإضافة عنوانه إلى مجالات Nextcloud الموثوق بها.
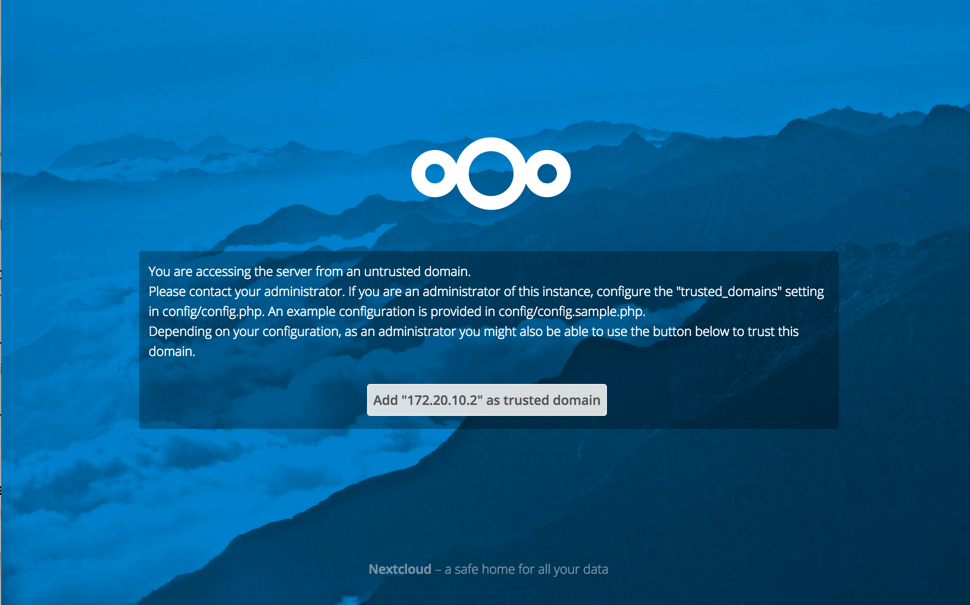
المجالات الموثوق بها هي قائمة بيضاء بالمجالات التي يمكنك من خلالها تسجيل الدخول. إذا حاولنا فتح Nextcloud عبر وكيل دون إضافة مجاله إلى القائمة ، فسنرى خطأ.

تتم إضافة المجال الذي يمر منه المعالج في Nextcloud تلقائيًا هناك ، ويجب تسجيل الباقي. اقرأ المزيد عن المجالات الموثوقة في الوثائق .
الإعدادات التي نحتاجها موجودة في حاوية nginx على طول المسار /etc/nginx/conf.d/default.conf. نأتي هذا الملف إلى النموذج التالي:
server { listen 80; location / { proxy_pass_header Server; proxy_pass http://nextcloud/; } }
لاحظ الشرطة المائلة في نهاية مسار proxy_pass.
تحديث إعدادات nginx مع الأمر
service nginx reload
تحتاج الآن إلى إضافة http: // nginx domain إلى مجالات Nextcloud الموثوقة. للقيام بذلك ، تحتاج إلى فتح التكوين في حاوية Nextcloud ، والذي يوجد هنا /var/www/html/config/config.php. تحتاج فيه إلى العثور على (أو إضافة) قسم Trusted_domain ، وإضافة عنوان nginx هناك. بعد التغييرات ، سيبدو هذا الجزء من التكوين كما يلي:
'trusted_domain' => (0 => 'nextcloud', 1 => 'nginx')
الوكلاء لمحرري المستندات
مرة أخرى ، افتح default.conf على خادم nginx وأضف موقعًا آخر:
location /editors/ { proxy_pass http://onlyoffice/; }
لكن هذا لا يكفي أن يعمل المحررون. بشكل افتراضي ، ينشئ محرر المستندات ارتباطات إلى الموارد باستخدام العنوان الذي يأتي في الطلب. ونظرًا لأن المحرر لا يعرف شيئًا عن الخادم الوكيل ، فسيؤدي إلى إنشاء روابط دون مراعاة المسار الظاهري (على سبيل المثال ، http: // nginx / apps / files / ). هذا ليس صحيحًا لأن الملفات / التطبيقات / الملفات / موجودة على الخادم http: // onlyoffice / . لإصلاح ذلك ، تحتاج إلى تحديد المسار ذي الصلة بالرابط الذي يجب إنشاء الارتباطات في رأس الطلب. يتم ذلك باستخدام رأس "X-Forwarded-Host".
أضف الكود التالي إلى أعلى ملف التكوين:
proxy_set_header X-Forwarded-Host $http_host/editors;
الرؤوس الهامة الأخرى هي ترقية والاتصال. إنها تسمح لك باستخدام بروتوكول websocket لعمل محرري المستندات. بدونها ، سيعمل المحررون أيضًا ، ولكن ليس بكفاءة ، لأنه سيتم استخدام xhr بدلاً من websocket.
سيبدو الملف default.conf الناتج كما يلي:
proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection $proxy_connection; proxy_set_header X-Forwarded-Host $http_host/editors; server { listen 80; location / { proxy_pass_header Server; proxy_pass http://nextcloud/; } location /editors/ { proxy_pass http://onlyoffice/; } }
تثبيت موصل في Nextcloud وتكوينه
يوجد الموصل في المصادر المفتوحة ( github ) ، ويمكن تثبيته يدويًا ، ولكن من الأسهل القيام بذلك من خلال Nextcloud App Store. مباشرة بعد التثبيت ، سيظهر عنصر قائمة جديد في الإعدادات ، المسؤولة عن تكوين الموصل. أضف عنوان محرري المستندات هناك ( http: // nginx / editors / ).
بهذه الطريقة ، يمكنك تثبيت ONLYOFFICE و Nextcloud وتكوينها.

في الختام
اتضح شيء بين المادة والتعليمات. آمل أن يكون مفيدا.
لقد حذفت على وجه التحديد بعض التفاصيل عند الإعداد ، لأنني أردت وصف الأشياء الضرورية فقط ، بحيث كانت بسيطة وواضحة للغاية. لكن إذا بدا شيء ما مربكًا - اكتب التعليقات ، سأحاول شرح ذلك. شكرا لاهتمامكم