مرحبا يا هبر! اسمي سيرجي ليزينين ، أنا مهندس معماري كبير في سبيرخ. أحد اتجاهات عملي هو النظام الأمامي الموحد. يحتوي هذا النظام على خدمة إدارة معلمات التكوين. يتم استخدامه من قبل العديد من المستخدمين والخدمات والتطبيقات ، الأمر الذي يتطلب أداءً عاليًا. سأخبر في هذا المنشور كيف تطورت هذه الخدمة من الأولى والأبسط إلى نسختها الحالية ولماذا نشرنا العمارة بأكملها 180 درجة.

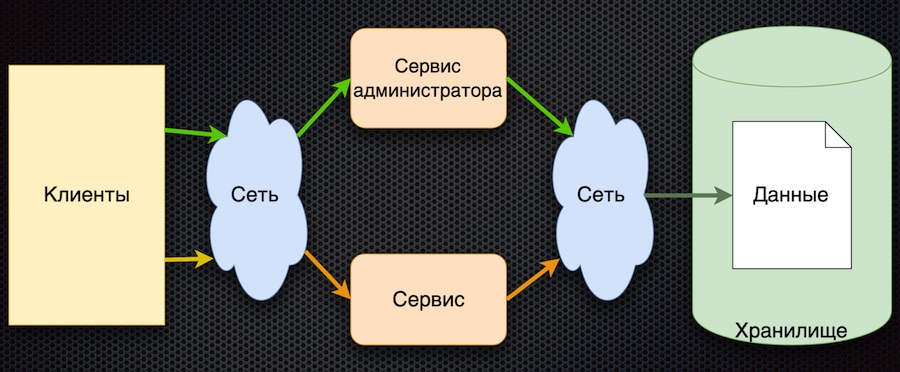
هذا هو المكان الذي بدأنا فيه - وهذا هو أول تطبيق لخدمة إدارة المعلمات:

يطلب العميل معلمات التكوين من الخدمة. تقوم الخدمة بترجمة الطلب إلى قاعدة البيانات ، وتتلقى استجابة وإعادتها إلى العميل. في الوقت نفسه ، يمكن للمسؤولين إدارة المعلمات باستخدام خدمتهم المنفصلة: إضافة قيم جديدة ، وتغيير القيم الحالية.
هذا النهج له ميزة واحدة - البساطة. هناك المزيد من العيوب ، على الرغم من أنها كلها مرتبطة:
- الوصول المتكرر إلى التخزين عبر الشبكة ،
- منافسة عالية للوصول إلى قاعدة البيانات (لدينا الموجودة على عقدة واحدة) ،
- ضعف الأداء.
لاجتياز اختبار الحمل ، كان على هذه البنية أن توفر الحمل أكثر من ذلك الذي يأتي من خلال الوصول المباشر إلى قاعدة البيانات. نتيجة لذلك ، لم يمر اختبار الحمل على هذه الدائرة.
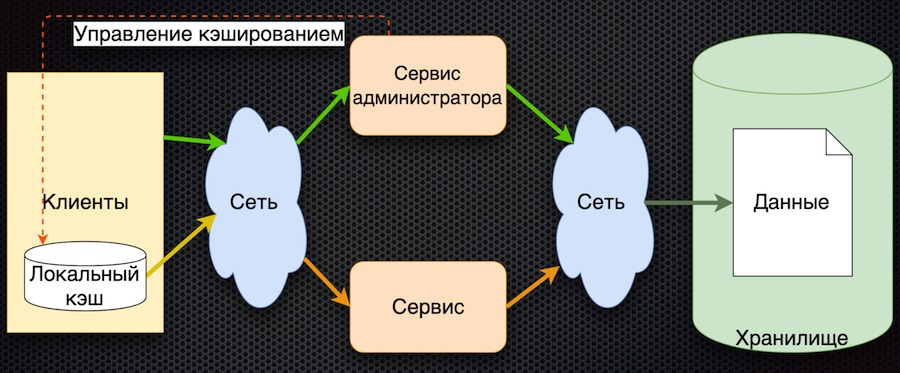
المرحلة الثانية: قررنا تخزين البيانات مؤقتًا على جانب الخدمة.

هنا ، يتم تحميل البيانات عند الطلب في البداية في ذاكرة التخزين المؤقت المشتركة ويتم إرجاعها من ذاكرة التخزين المؤقت عند الطلبات التالية. لا يقوم مسؤول الخدمة بإدارة البيانات فحسب ، بل يقوم أيضًا بوضع علامات عليها في ذاكرة التخزين المؤقت بحيث يتم تحديثها عند تغييرها.
لذلك قمنا بتقليل عدد مرات الوصول إلى المستودع. في نفس الوقت ، اتضح أن تزامن البيانات بسيط ، نظرًا لأن خدمة المسؤول لديها حق الوصول إلى ذاكرة التخزين المؤقت في الذاكرة وتتحكم في إعادة التعيين. من ناحية أخرى ، إذا حدث فشل في الشبكة ، فلن يتمكن العميل من تلقي البيانات. وبشكل عام ، يكون منطق الحصول على البيانات معقدًا: إذا لم تكن هناك بيانات في ذاكرة التخزين المؤقت ، فستحتاج إلى الحصول عليها من قاعدة البيانات ، ووضعها في ذاكرة التخزين المؤقت ثم إرجاعها بعد ذلك. تحتاج إلى مزيد من التطوير.
المرحلة الثالثة من التطوير هي التخزين المؤقت للبيانات من جانب العميل:

لدى العميل غلاف للوصول إلى الخدمة ("وحدة العميل") ، والذي يخفي ذاكرة التخزين المؤقت للبيانات المحلية. إذا لم تكن البيانات المطلوبة في ذاكرة التخزين المؤقت عند الطلب ، يتم استدعاء الخدمة. تطلب الخدمة معلمات من قاعدة البيانات وإرجاعها. بالمقارنة مع المخطط السابق ، فإن إدارة التخزين المؤقت معقدة هنا. لإعادة ضبط المعلمات ، يجب على الخدمة إخطار العملاء بأن هذه المعلمات قد تغيرت.
في هذه البنية ، نقوم بتقليل عدد المكالمات إلى الخدمة وقاعدة البيانات. الآن ، إذا كانت المعلمة مطلوبة بالفعل ، فستعود إلى العميل دون الوصول إلى الشبكة ، حتى إذا كانت الخدمة أو قاعدة البيانات غير متوفرة. من ناحية أخرى ، فإن الطرح الكبير هو أن منطق تبادل البيانات مع العميل معقد ، يجب عليك إخطاره بالإضافة إلى ذلك من خلال بعض الخدمات - على سبيل المثال ، قائمة انتظار الرسائل. يجب على العميل الاشتراك في الموضوع ، ويتلقى إعلامات حول تغيير المعلمات ، ويجب على العميل في ذاكرة التخزين المؤقت إعادة تعيينها للحصول على قيم جديدة. مخطط معقد جدا.
أخيرًا ، وصلنا إلى المرحلة الأخيرة في الوقت الحالي. في هذا ساعدنا المبادئ الأساسية الموضوعة في البيان التفاعلي.
- استجابة: يستجيب النظام في أسرع وقت ممكن.
- مرن: يستمر النظام في الاستجابة حتى في حالة حدوث عطل.
- مرن: يستخدم النظام الموارد وفقًا للحمل.
- رسالة مدفوعة: يوفر رسائل غير متزامنة ومجانية بين مكونات النظام.
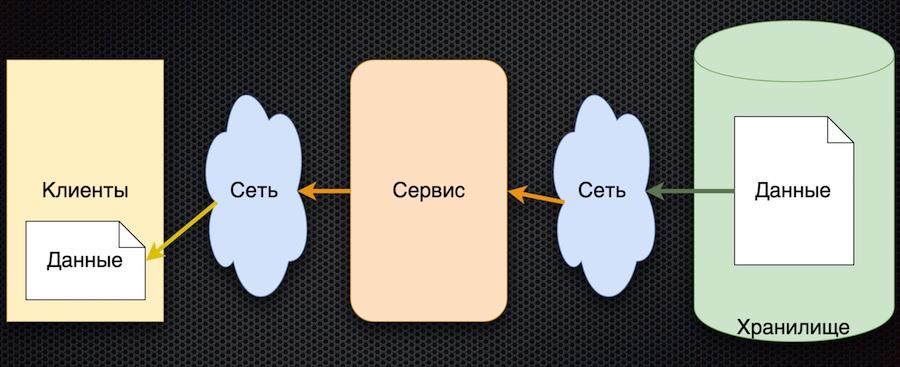
تبين أن المخطط المقابل لهذا النهج بسيط للغاية:

المبدأ العام هو هذا: يشترك العميل في معلمة التكوين ، وعندما تتغير قيمه ، يخطر الخادم العميل بهذا. المخطط أعلاه مبسط بعض الشيء: إنه لا يعكس أنه عندما يقوم العميل بالتسجيل ، فإنه يحتاج إلى التهيئة والحصول على القيمة الأولية. ولكن بعد ذلك هناك الشيء الرئيسي في ذلك: الأسهم غيرت الاتجاه. في السابق ، طلب عميل أو ذاكرة تخزين مؤقت بنشاط خدمة لتغيير البيانات ، ولكن الخدمة الآن ترسل أحداثًا حول تغييرات البيانات ، ويتم تحديثها بواسطة العميل.
هذا الهيكل له العديد من المزايا المهمة. يتم تقليل عدد المكالمات إلى الخدمة والتخزين ، لأن العميل لا يطلب ذلك بنشاط. في الواقع ، يحدث النداء لكل معلمة مطلوبة مرة واحدة فقط ، عند الاشتراك فيها. ثم العميل بالفعل يتلقى ببساطة دفق من التغييرات. يزداد توفر البيانات نظرًا لأن العميل دائمًا له قيمة - يتم تخزينه مؤقتًا. وبشكل عام ، هذا المخطط لتبادل المعلمات بسيط للغاية.
العيب الوحيد لهذه البنية هو عدم اليقين في تهيئة البيانات. حتى التحديث الأول عن طريق الاشتراك ، تظل قيمة المعلمة غير محددة. ولكن يمكن حل ذلك عن طريق تعيين قيم المعلمة الافتراضية للعميل ، والتي يتم استبدالها بالقيم الفعلية أثناء التحديث الأول.
اختيار التكنولوجيا
بعد اعتماد المخطط ، بدأنا البحث عن منتجات لتنفيذه.
اختر بين
Vertx.io و
Akka.io و
Spring Boot .

يلخص الجدول الخصائص التي تهمنا. يمتلك Vertx و Akka ممثلين ، ويحتوي Sping Boot على مكتبة خدمات صغيرة قريبة بشكل أساسي من الممثلين. وبالمثل مع التفاعل: يحتوي Spring Boot على مكتبة WebFlux الخاصة به والتي تنفذ نفس الميزات. قدرنا الخفة تقريبا داخل الجدول. بالنسبة إلى اللغات ، من بين الخيارات الثلاثة ، يعتبر Vertx متعدد اللغات: إنه يدعم Java و Scala و Kotlin و JavaScript. عكا لديه سكالا وجافا. من المحتمل أيضًا استخدام Kotlin ، لكن لا يوجد دعم مباشر. الربيع يحتوي على Java و Kotlin و Groovy.
نتيجة لذلك ، فاز Vertx. بالمناسبة ، تحدثوا الكثير عنه في مؤتمر JUG ، وبالفعل العديد من الشركات تستخدمه. فيما يلي لقطة شاشة من موقع المطور:

في Vertx.io ، يكون مخطط تنفيذ حلنا كما يلي:

قررنا تخزين المعلمات ليس في قاعدة البيانات ، ولكن في مستودع Git. يمكننا استخدام مصدر البيانات البطيء هذا جيدًا نظرًا لحقيقة أن العميل لا يطلب بنشاط المعلمات ويتم تقليل عدد مرات الدخول.
يقرأ القارئ (مادة) البيانات من مستودع Git في ذاكرة التطبيق لتسريع وصول المستخدم إلى البيانات. هذا مهم ، على سبيل المثال ، عند الاشتراك في المعلمات. بالإضافة إلى ذلك ، يعالج القارئ التحديثات - يعيد قراءة البيانات ويضع علامات عليها ، ويستبدل البيانات القديمة بالآخر.
Event Bus هي خدمة Vertx ترسل الأحداث بين العموديات وكذلك من خلال الجسور. بما في ذلك من خلال جسر websocket ، والذي يستخدم في هذه الحالة. عند وصول أحداث تغيير المعلمة ، يرسل ناقل الأحداث إليها إلى العميل.
أخيرًا ، على جانب العميل ، يتم تطبيق عميل ويب بسيط هنا ، والذي يشترك في الأحداث (تغييرات المعلمة) ويعرض هذه التغييرات على الصفحات.
كيف يعمل؟
نوضح كيف يعمل كل شيء من خلال تطبيق ويب.
نطلق صفحة التطبيق في المتصفح. نحن نؤيد التغييرات البيانات الرئيسية. ثم نذهب إلى صفحة المشروع في GitLab المحلية ، ونغير البيانات بتنسيق JSON ونحفظها في المستودع. يعرض التطبيق التغيير المقابل ، الذي نحتاجه.
هذا كل شيء. يمكنك العثور على الكود المصدري للعرض التوضيحي في
مستودع git الخاص بي ، وطرح الأسئلة في التعليقات.