لدينا ستة منتجات تستخدم في روسيا والخارج. هذا يعني أن الوثائق الخاصة بهم يجب أن تكون في مكان واحد ، ولكن مقسومة على المنتجات واللغات.
اعتدنا على استخدام MediaWiki ، ولكن مع مرور الوقت أصبح قديمًا. من النظام الأساسي ، توقعنا أيضًا تخطيطًا جيدًا للمقالات والبحث المرن ومحرر نص داخلي. تم اختيار التقاء كبديل.
في هذه العملية ، أصبح من الواضح أن قدرات هذه المنصة خارج الصندوق ليست كافية أيضًا لجميع مهامنا. اضطررت إلى شراء البرنامج المساعد Scroll Viewport وقضاء بعض الوقت في إعداده.
يمكنك أن ترى
ما حدث في النهاية ، وسأخبرك كيف غيّرت التصميم وأعدت فصل اللغة والبحث الداخلي والفهرسة.

تغيير التصميم
بدأت الشركة في نقل الوثائق من محرك MediaWiki إلى Confluence قبل عام. لكن عندما بدأت المشروع ، بدا كونفلوينس قياسيًا ، وأضاف المطور السابق شعارنا وأخفى عناصر غير ضرورية لمستخدم مجهول. إطلاق اللازمة لجلب الوثائق إلى أسلوبنا. أعد المصممون مخططات ، واضطررت إلى إعدادها.
ولكن الحقيقة هي أن كونفلوينس نفسه يعطي القليل من المرونة في الأنماط والبرامج النصية ، والإمكانيات المتاحة خارج الصندوق ليست تافهة لفهمها واستخدامها ، وهي غير معتادة بالنسبة لمطور الويب.
ألاحظ أن Confluence هو تطبيق Java ، وليس موقع ويب به الواجهة الخلفية المعتادة. في قسم المظهر ، يمكنك إضافة ورقة أنماط أو HTML مخصص ، لكن هذا لا يكفي لإعادة التصميم بالكامل. لذلك ، للتخطيط ، اشترينا المكون الإضافي Scroll Viewport. ثم بدأت المتعة.
التمرير فيسبورت البرنامج المساعد
Scroll Viewport هو مكون إضافي لـ Confluence ، والذي يسمح لك بإنشاء سمات باستخدام محرر التعليمات البرمجية المألوف ومدير الملفات. مع ذلك ، يمكنك كتابة الأنماط ، والعمل مع قوالب الصفحة ، وإضافة الصور ، وتخصيص البحث.
يتم إنشاء ثيمات للمساحات. المسافات في التقاء هي كيانات المحتوى التي تخزن معلومات حول مشروع واحد. لدينا مساحة للمنتجات: ISPmanager ، BILLmanager ، إلخ ، وكذلك للصفحة الرئيسية. للفضاء مفتاح ، وعنوان ، وعدد من الإعدادات ، وفي الواقع ، سمة.
تحرير المظاهر في Scroll Viewport: التخطيط ، الأنماط و HTML
لنبدأ في استكشاف Scroll Viewport. عندما يتم تثبيت البرنامج المساعد وتمكينه ، تحتاج إلى النقر فوق الترس ثم -
الإعدادات الأساسية - قسم
تمرير منفذ العرض -
السمات .
حدد أو انسخ أو أنشئ سمة وانقر فوق
تحرير . يفتح محرر سمة Scroll Viewport.
يرجى ملاحظة أن Scroll Viewport توصي بعدم إنشاء سمة من البداية ، ولكن أن تأخذ Scroll WebHelp Theme كأساس.
 Scroll Viewport theme editor: على اليسار هو هيكل السمة ، في الأعلى هو اسم الملف ، في الجزء الرئيسي الملفات نفسها
Scroll Viewport theme editor: على اليسار هو هيكل السمة ، في الأعلى هو اسم الملف ، في الجزء الرئيسي الملفات نفسهاعند إنشاء السمة ، يمكنك البدء في تكوينها. سنقوم بإعداد تصميم الصفحات وهيكلها ، ونضيف الأنماط والبرامج النصية ، ثم ننتقل إلى تحرير تخطيط HTML لعناصر المحتوى.
العلامات: تحرير ، إضافة فئات وعرض نفس النوع من العناصر في حلقة
هيكل الصفحة حسب النوعفي جذر الموضوع ، توجد القوالب الرئيسية: page.vm ، search.vm ، error.vm ، وكذلك الصورة المصغرة cover cover thumbnail.png.
يعرّف القالب "page.vm" بنية كل صفحات السمة. هنا يمكنك تحرير html واستخدام متغيرات العناصر النائبة لتحديد مكان عرض المحتوى. يشير العناصر النائبة إلى محتوى المساحة أو بيانات المستخدم (عنوان المادة ، واسم المساحة ، واسم المؤلف) ، ويمكن العثور على قائمتها الكاملة
في مركز المساعدة الخاص بمطور Scroll Viewport .
يشير "Page.vm" إلى القوالب التي تكون بمستوى واحد أقل في مجلد "تضمين" وتلفها في علامات وكتل. في هذا الملف (page.vm) ، نقوم بتجميع الصفحة على شكل أجزاء ، ونكمل العلامات بكل الخصائص الضرورية لمستند html. ومن هنا نحدد المذهب ، ونصف الرأس والجسم.
عناصر الصفحةفي مجلد "تضمين" توجد أجزاء من الصفحة. من أسماء الملفات ، يمكنك تخمين الاسم المسؤول عن:
- include-htmlhead.vm يحتوي على كل ما نشير إليه عادة في رأس مستند html: الوصول إلى أوراق الأنماط وملفات الخطوط وبعض البرامج النصية ، بما في ذلك البرامج النصية Confluence و Scroll Viewport القياسية ؛
- include-headerbar.vm يعين بنية الرأس ؛
- include-footer.vm يعين بنية تذييل الصفحة ؛
- include-content.vm يصف هيكل كتلة المحتوى الرئيسي ؛
- يصف include-sidebar.vm تخطيط القائمة الجانبية ، والذي يحتوي عادةً على قائمة بجميع المقالات في الفضاء.
بناء جملة قالب Viewport سهل الفهم. تبدأ العمليات بشبكة شعرية ، على سبيل المثال "#if (condition)" أو "#foreach ($ language in $ languages.available)" ، وتنتهي بـ "#end" ، داخل نص المشغل. كل شيء آخر هو علامات HTML.
الأسلوب: إضافة الأنماط والصور والبرامج النصية
داخل مجلد "الأصول" ، يتم تخزين ملفات js و css. نظرًا لأننا لم ننشئ السمة من البداية ، فهي تحتوي بالفعل على ملفات من مطوري Scroll Viewport.
لتخصيص الأنماط ، من الأفضل إنشاء ملف css جديد وإدراجه في رأس قالب الصفحة. تحتوي الملفات التي تبدأ في سمة على قواعد سمة Scroll Viewport. يجب تحريرها في الحالة التي تكون فيها الأنماط الجديدة قائمة على القاعدة. توخي الحذر عند حذف وإضافة القواعد ، وتذكر التسلسل الهرمي للمحددين ، ويمكن أن تساعد.
في "الأصول" ، أضفت أيضًا مجلدًا به صور ومجلدًا به ملفات خطوط. مدير الملفات لا يعمل بشكل مثالي ، لا يمكنك إضافة مجلد إلى الدليل المطلوب ، لذلك اضطررت إلى الغش. لقد قمت بإنشاء مجلد على جهاز الكمبيوتر الخاص بي ، وأضفت ملفًا إليه ، ثم قمت بتنزيله إلى الدليل المطلوب بالسحب والإفلات. بمجرد إنشاء المجلد ، لا توجد مشكلة في تنزيل الملفات.
عند إنشاء تصميم جديد ، أخذنا في الاعتبار قدرات المكون الإضافي وركزنا على الموضوعات الموجودة في Scroll Viewport ، لذا داخل الأصول / js بقيت لفترة من الوقت. تم إجراء تغييرات صغيرة على ملفات البرامج النصية الموجودة والملفات المضافة من المكتبات الضرورية. إذا كانت التغييرات أكثر أهمية ، فسيتعين عليك التعامل مع البرامج النصية بمزيد من التفاصيل.
محرر محتوى HTML لمحتوى المقال
في عملية العمل مع Scroll Viewport ، اتضح أنه يمكننا الطباعة ، ولكن ليس كلها. تنتهي أذونات قالب البرنامج المساعد مع page.renderContent $ المتغير. كيفية تخطيط العناصر مع الفئات الرئيسية والروابط؟ هذا غير واضح. أين هو HTML؟ افتراضيا ، ليس هناك. يخبرنا المتغير أنه يتعين علينا إكمال جزء من التصميم مباشرةً على صفحة المقالة ، ومع ذلك ، لا يمكن حتى الآن تحرير النص إلا هناك ، وليس العلامات.

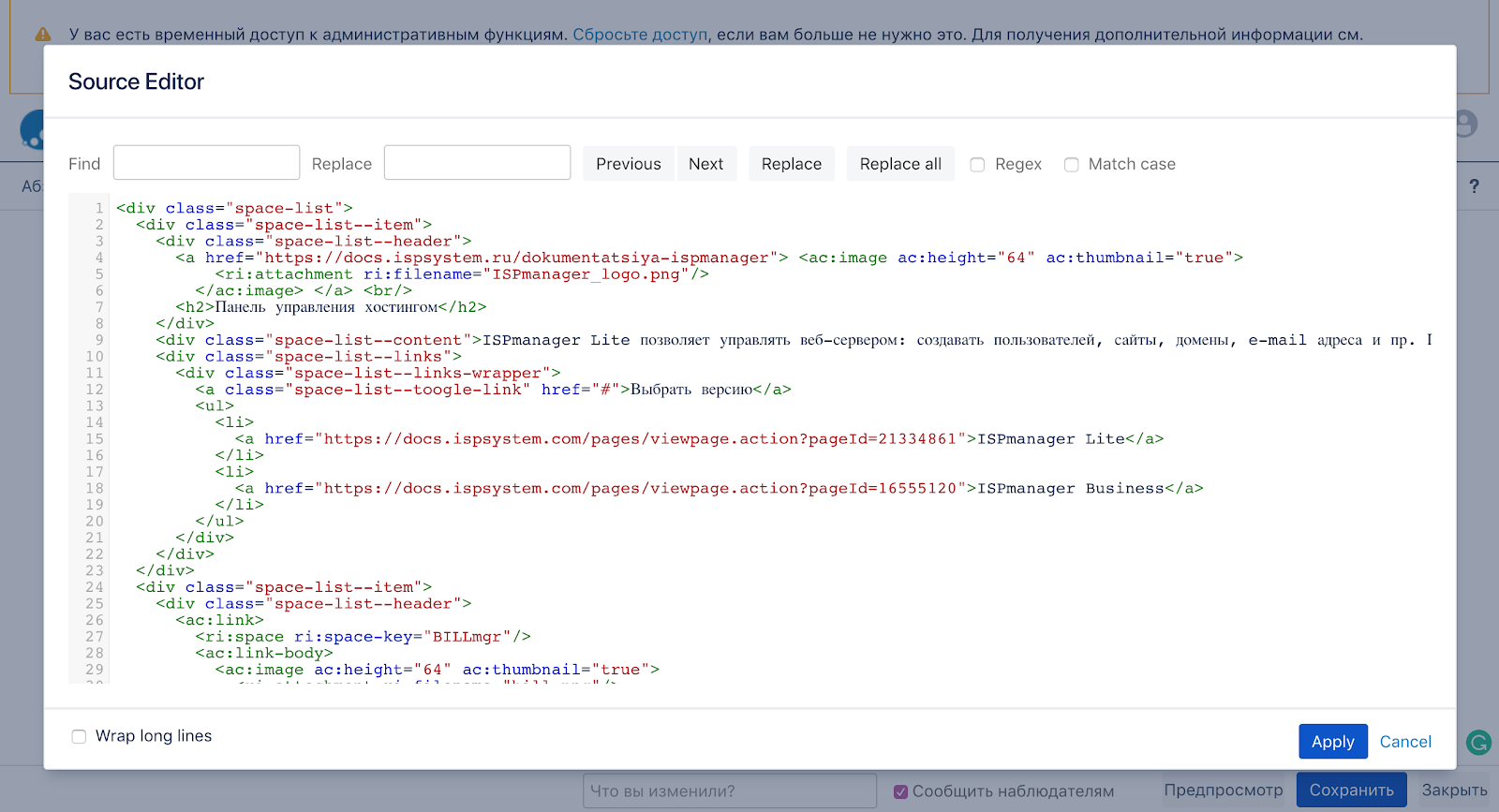
لحسن الحظ ، يمكنك دائمًا البحث عن المكونات الإضافية ، ولحسن الحظ ، تم العثور على المكون الصحيح على الفور تقريبًا. هذا هو محرر مصدر التقاء. بعد تثبيته ، يمكنك أيضًا رسم النص التشعبي القديم الجيد في وضع تحرير المقالة. اخيرا
 المصدر محرر البرنامج المساعد
المصدر محرر البرنامج المساعدفي Scroll Viewport نقوم بتكوين الرأس والشريط الجانبي وتذييل الصفحة وتعيين الأنماط. نحن نفرض المحتوى باستخدام محرر المصدر. في المجموع ، قمتُ بإنشاء موضوعين: لصفحات المقالة ولصفحة الوثائق الرئيسية.
إعدادات مساحة منفذ العرض: تطبيق السمة
عندما يتم إنشاء سمة ، يجب أن تكون مرتبطة مع الفضاء. للقيام بذلك ، تحتاج إلى إنشاء Viewport في إعدادات المساحة. Viewport هو ما يربط الفضاء والموضوع. فقط عن طريق إنشاء هذا الكيان ، يمكنك تطبيق أنماط السمات على الفضاء.
أدخل مساحة المنتج المطلوب ، افتح
إعدادات المساحة - الوظائف الإضافية . هنا يمكنك إنشاء وإدارة Viewport: تعيين السمات وأنواع المحتوى والأذونات والمجال والمسار.
 نموذج للاتصال الفضاء مع سمة ، إنشاء إطار العرض
نموذج للاتصال الفضاء مع سمة ، إنشاء إطار العرضاختيار الموضوع
تعرض علامة تبويب
السمات جميع السمات التي تم إنشاؤها وموضوع افتراضي واحد يظهر مع المكون الإضافي Scroll Viewport. حدد سمة وتطبيقها على الفضاء.
تتيح لك علامة تبويب
المحتوى تحديد نوع المحتوى الذي سيتم تطبيق السمة عليه. إنه أقل أهمية بالنسبة لنا ، حيث يتم سحب مفتاح المساحة تلقائيًا.
تعيين العناوين
في علامة تبويب
عنوان URL ، يمكنك تحديد المجال والمسار الذي سيتم من خلاله فتح المساحة ، بالإضافة إلى تحديد هيكل العناوين. ستكون هناك حاجة أيضًا لتقسيم الوثائق إلى لغتين حسب اللغة.
هناك نوعان من بنية URL:
- متعدد المستويات - يعكس المسار التسلسل الهرمي لمقالات الفضاء وأسماء الصفحات ،
- مستوى واحد - تتوفر جميع المقالات في نفس المستوى مع اللواحق العددية
مع عناوين الصفحة هناك فارق بسيط. بالنسبة للمقالات بلغات مختلفة ، ينشئ Confluence عناوين URL بشكل مختلف. باللغة الإنجليزية ، يعرض الاسم وباللغة الروسية - مجموعة غير متجانسة من الحروف والحروف والأرقام. يتيح لك Scroll Viewport إحضار العناوين إلى نموذج واحد. إذا اخترت بنية متعددة المستويات ، فإن عنوان المقالات الروسية سيعرض اسم النص المكتوب بحروف.
لكن ضع في اعتبارك أنه عند اختيار عناوين URL متعددة المستويات ، سيعتمد عنوان URL على عنوان المقالة. سيتم تغيير الاسم - سيتغير عنوان المقال أيضًا. إذا حددت بنية أحادية المستوى ، فسيكون العنوان أقل قابلية للقراءة وفهمًا ، لكنه لن يعتمد بعد ذلك على عنوان الصفحة.
لقد اخترنا نوعًا متعدد المستويات من الهيكل والعناوين القابلة للقراءة ، ولكن سيتعين علينا مراقبة تغيير عناوين المقالات وإعداد عمليات إعادة التوجيه في الوقت المناسب. ونحن لا نزال نبحث عن الخيار المثالي. نحن نستخدم أيضًا روابط قصيرة تؤدي دائمًا إلى المقالة ولا تتغير ، ويمكن العثور على هذا الرابط في قسم
المعلومات بالصفحة .
تضمين الموضوع
في علامة التبويب
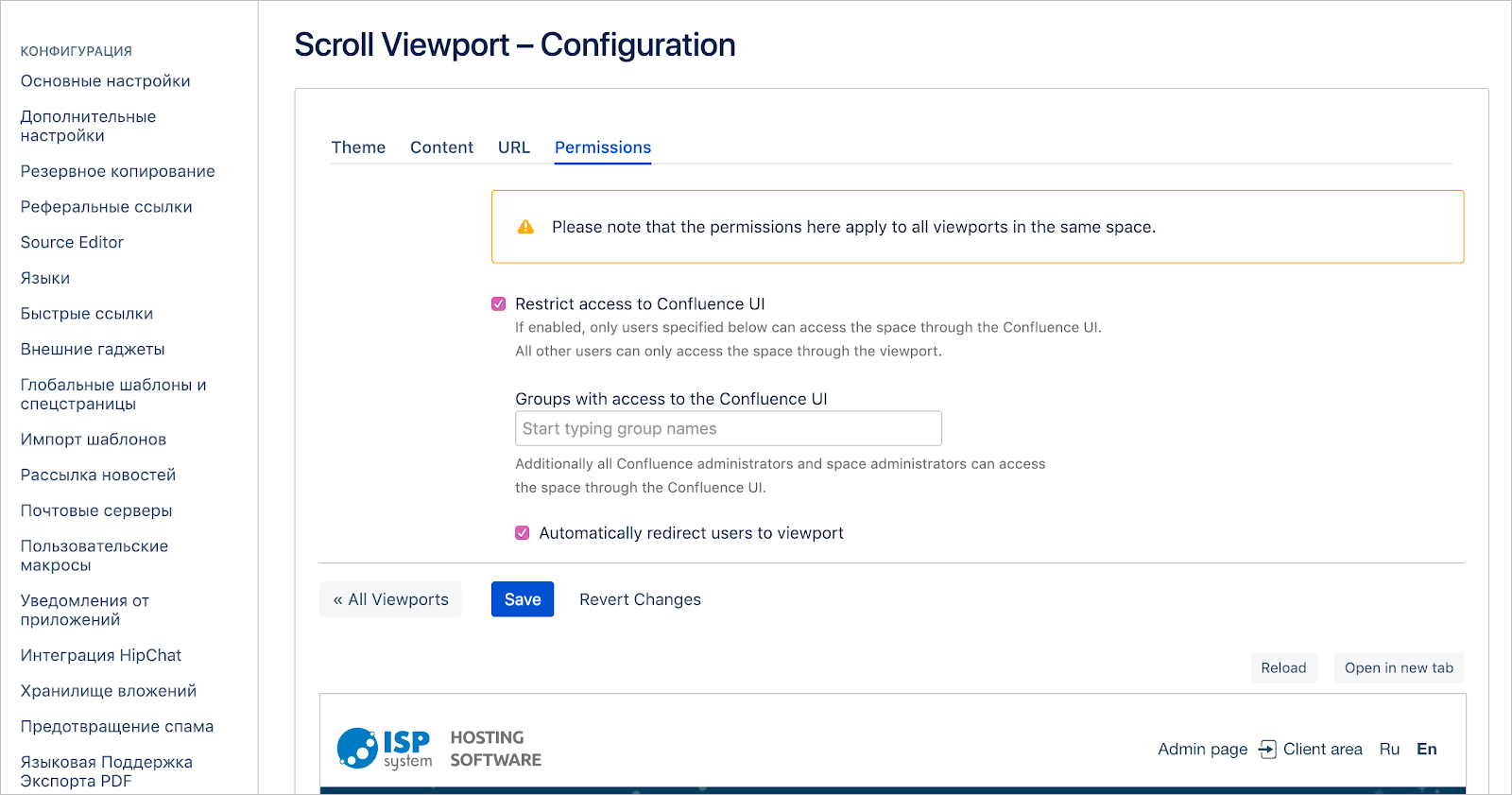
أذونات ، يمكنك تحديد المستخدمين الذين سيتمكنون من عرض المساحة باستخدام Viewport.
لكي يرى المستخدمون المجهولون الوثائق في تصميم معين فقط ، يجب عليك وضع علامتي تحديد:
- تقييد الوصول إلى التقاء واجهة المستخدم ،
- إعادة توجيه المستخدمين تلقائيًا إلى منفذ العرض.
 إعدادات عرض الفضاء في علامة التبويب أذونات
إعدادات عرض الفضاء في علامة التبويب أذوناتإعداد فصل اللغة
لدينا وثائق باللغتين الإنجليزية والروسية ، لذلك نحن بحاجة إلى فتح مسافات باللغة الروسية على مجال .ru ، وبالإنجليزية على .com.
يوفر Scroll Viewport هذه الإعدادات ، ولكن إذا قمت ببساطة بإدخال مجال مختلف عن المجال الرئيسي في علامة تبويب
URL في حقل
اسم المجال ، فلن يعمل المجالان. هذه هي ميزة البرنامج المساعد Scroll Viewport.
من الضروري تكوين الوكيل العكسي بحيث يتم إرسال طلبات المستخدم عن طريق التقاء ويتم حلها في مجالين - راجع
تعليمة Scroll Viewport (تكوينات Nginx و TOMCAT). بعد ذلك ، يجب إيقاف تشغيل وضع التحرير المشترك أو إجراء
تغييرات إضافية . يمكنك الآن تحديد أحد المجالين في إعدادات Viewport.
مواضيع للغات مختلفة
لن يعمل تطبيق سمة واحدة على مسافات بلغة مختلفة ، لأن السمة لا تتضمن فقط الأنماط ، بل أيضًا قوالب الصفحة. هذا يعني أن لغة العناصر التي لا يتم عرضها كمتغيرات لا تتغير. على سبيل المثال ، عنصر نائب للنص في شريط البحث ، جهات اتصال في تذييل الصفحة ، إلخ. لذلك اضطررت لإنشاء مواضيع منفصلة للمسافات باللغتين الروسية والإنجليزية.
في الواقع ، أقوم بإنشاء سمات متشابهة في الأسلوب ، لكن القوالب الخاصة بها مختلفة ، لا سيما فيما يتعلق بالنص. هذا مفرط وتكرار ، نعم ، لكنني لم أجد طريقة أخرى بعد. بالإضافة إلى ذلك ، فإن الموضوع ينظم عملية البحث أيضًا ، وهذه حجة أخرى تؤيد الفصل حسب اللغة.
ونتيجة لذلك ، حصلت على أربعة موضوعات: اثنان للصفحات الرئيسية باللغتين الروسية والإنجليزية ، واثنين آخرين لصفحات المحتوى لكل لغة.
تخصيص بحث الموقع
يتم تكوين معلمات البحث في ملفات من مجلد "include". بداخلها نضع معايير البحث:
- include-quicksearch.vm مسؤول عن حقل البحث في جميع صفحات المحتوى ،
- include-search.vm يعين بنية صفحات نتائج البحث.
أن ننظر فيها
بشكل افتراضي ، يعمل البحث فقط على المساحة الحالية. على سبيل المثال ، في مساحة ISPmanager - فقط على مقالات حول ISPmanager. إذا كنت بحاجة إلى البحث في قائمة المسافات ، فأنت بحاجة إلى تحديد مفاتيحها في إعدادات include-quicksearch.vm.
<div id="ht-search"> #set($search = "/search") #if ($stringUtils.equals(${viewport.link}, "/") == false) #set($search = "${viewport.link}/search") #end <div class="ht-search-input"> <form action="$search" method="GET"> <input class="search-input" type="text" autocomplete="off" name="q" value="$!searchRequest.queryString" placeholder=" ?"/> <input type="hidden" name="max" value="20" /> <input type="submit" style="display:none" value="Submit"> ## --- START --- Scroll Versions and Scroll Translations Integration ------------------------------------------- #if ($versions || $variants || $languages) #if($versions) <input id="version" type="hidden" name="scroll-versions:version-name" value="$versions.current.value"/> #end #if($variants) <input id="variant" type="hidden" name="scroll-versions:variant-name" value="$variants.current.value"/> #end #if($languages) <input id="language" type="hidden" name="scroll-translations:language-key" value="$languages.current.value"/> #end #end ## --- END ----------------------------------------------------------------------------------------------------- </form> </div> </div>
شكل البحث عن مساحة فردية <div id="ht-search"> #set($search = "/search") #if ($stringUtils.equals(${viewport.link}, "/") == false) #set($search = "${viewport.link}/search") #end <div class="ht-search-input"> <form action="$search" method="GET"> <input class="search-input" type="text" autocomplete="off" placeholder=" ?" name="q" value="$!searchRequest.queryString" /> <input type="hidden" name="s" value="BILLmgr" /> <input type="hidden" name="s" value="VMKVM" /> <input type="hidden" name="s" value="VMmgr5Cloud" /> <input type="hidden" name="s" value="VMmgr5OVZ" /> <input type="hidden" name="s" value="DCImgr" /> <input type="hidden" name="s" value="IPmgr5" /> <input type="hidden" name="s" value=" ISPmgr5BUSINESS" /> <input type="hidden" name="s" value="ISPmgr5Lite" /> <input type="hidden" name="s" value=" DNSmgr" /> <input type="hidden" name="s" value=" COREmgr" /> <input type="hidden" name="max" value="20" /> <input type="submit" style="display:none" value="Submit"> ## --- START --- Scroll Versions and Scroll Translations Integration ------------------------------------------- #if ($versions || $variants || $languages) #if($versions) <input id="version" type="hidden" name="scroll-versions:version-name" value="$versions.current.value"/> #end #if($variants) <input id="variant" type="hidden" name="scroll-versions:variant-name" value="$variants.current.value"/> #end #if($languages) <input id="language" type="hidden" name="scroll-translations:language-key" value="$languages.current.value"/> #end #end ## --- END ----------------------------------------------------------------------------------------------------- </form> </div> </div>
قائمة مساحات البحث نموذجكيفية عرض النتائج
ستبدو قائمة نتائج البحث ، مجموعات قوالب include-search.vm. في حالتي ، يكون لكل رابط موجود عنوان ووصف واسم المساحة التي تنتمي إليها المقالة. هنا يمكنك تحديد ما سيرى المستخدم ما إذا كان البحث لا يجد أي شيء.
يمكن أن نرى من جزء القالب أدناه أن نتائج البحث يتم عرضها في حلقة باستخدام متغيرات العنصر النائب. نتائج البحث يمكن أن تكون كثيرة جدًا ، لذا في أسفل الصفحة ، ترقيم الصفحات. للحصول على دليل مفصل حول قوالب صفحات البحث ، راجع
وثائق بحث Scroll Viewport .
<div id="ht-wrap-container"> <div id="search-results"> #if ($searchResults.total > 0) #foreach($result in $searchResults.items) <section class="search-result"> #set( $space = '' ) #if( $result.type == 'page' ) #set( $space = $result.getObject().fromConfluence.getSpace().getName() ) #end <header> <h4> <a href="$result.link">$result.displayTitle</a> </h4> </header> <div class="search-result-content"> <p class="search-result-desc">$result.getDescription(280)</p> #if( $space ) <p class="search-result-space">$space</p> #end </div> </section> #end #else <h4> :(</h4> <p> , .</p> #end <div class="search-results-pager"> #if($pager.hasPrev) <a class="back" href="$pager.prevLink"></a> #end #foreach ($pagerPage in $pager.pages) <a href="$pagerPage.link" #if ($pagerPage.current) class="current" #end>$velocityCount</a> #end #if($pager.hasNext) <a class="next" href="$pager.nextLink"></a> #end </div> </div> </div> </div> </section>
كيف تبدو صفحة البحث
يحدد قالب "search.vm" البنية الكاملة لصفحات البحث ، بدءًا من علامة الفتح. في هذا القالب ، يجب عليك جمع نموذج البحث ونتائجه. نتيجةً لذلك ، نحصل على صفحة من النوع "search" ، تتضمن نموذج البحث والمطابقات التي تم العثور عليها ، مقسمة إلى عدة صفحات.
تعيد جميع قوالب المستوى الأول الموجودة في الهيكل المجاور page.vm تعريف هيكل الصفحة وفقًا لنوعها. لذلك search.vm يعين تخطيط صفحات البحث ، و error.vm يعين صفحات الخطأ.
يبقى تعيين أنماط للعناصر ، ومن الممكن إضافة نصوص ، ويصبح موضوعنا وظيفيًا ، ويؤدي المهام وينظر وفقًا للتصميم.
تخصيص الفهرسة
لتكوين الفهرسة ، تحتاج إلى وضع خريطة الموقع في المجلد الجذر. لكن ليس لدينا مجلد جذر ، لأن Confluence هو تطبيق Java ، وليس موقعًا. ما يجب القيام به
تم العثور على التلميح في
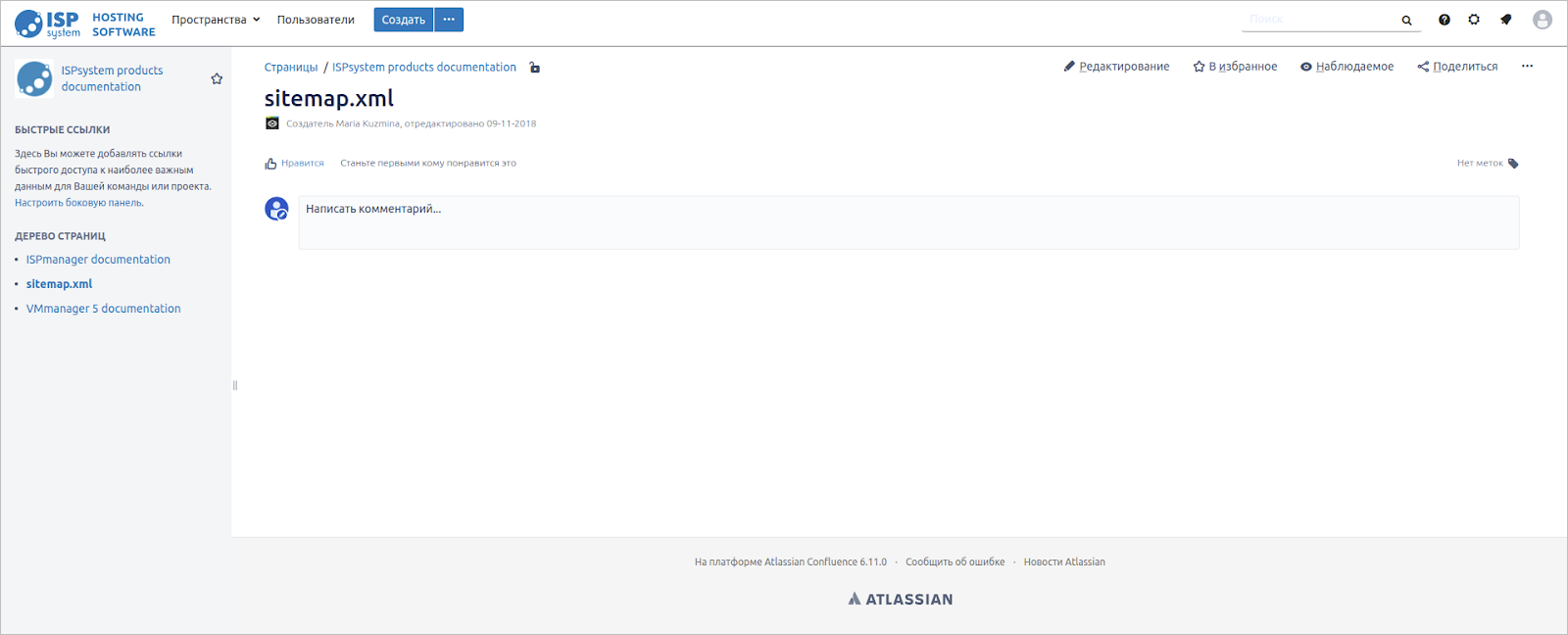
وثائق Scroll Viewport . داخل مساحة صفحات التوزيع حيث يتم تخزين الصفحة الرئيسية ، تحتاج إلى إنشاء مقال جديد ، يطلق عليه sitemap.xml ووضعه بمستوى واحد أسفل الصفحة الرئيسية.
الموقع مهم لأنه ، كما هو موضح في الوثائق ، لن يكون ملف الخريطة متاحًا لـ Viewport مع بادئة المسار "/". مثل هذه البادئة لمساحة Viewport على الصفحة الرئيسية.
 ملف Sitemap.xml في بنية الفضاء
ملف Sitemap.xml في بنية الفضاءنتذكر أنه في التقاء ، يرتبط عنوان المقال وعنوان URL الخاص به. عندما يتم إنشاء الصفحة
وفتحها بالفعل على
docs.ispsystem.com/sitemap-xml ،
سنهتم بعرضها الصحيح. تنسيق عنوان URL هذا ليس نموذجيًا تمامًا ، لكنه يناسبنا.
يجب أن تكون خريطة الموقع بدون علامات أو أنماط غير ضرورية ، لأنه يتم إنشاؤها لمحركات البحث. لمنع تطبيق الأنماط المعرفة مسبقًا على خريطة الموقع ، تحتاج إلى إنشاء قالب include-sitemap.vm ونسخ محتويات ملف Sitemap المعد - sitemap.xml فيه. سيبدو مثل هذا:

الآن لصفحة sitemap.xml ، قم بإنشاء شرط منفصل في قالب page.vm بحيث يتم تطبيق الأنماط والهيكل من القوالب على جميع الصفحات باستثناء خريطة الموقع.
مطلوب معرف للشرط. يمكنك التعرف عليها عن طريق فتح الصفحة ، ثم النقر فوق "
معلومات الصفحة - Ellipsis" ، في نهاية شريط العنوان سيكون هناك معرف. الآن نكتب الشرط:
#if ($page.id == 25370522) $include.template("/include/include-sitemap.vm") #else / /
بعد عمليات المعالجة الموضحة ، يمكن تحديد المسار إلى خريطة الموقع في لوحات مديري مواقع Yandex و Google ، وسيبدأ الفهرسة.
بشكل عام ، تظل مسألة الفهرسة مفتوحة لي. ليس من الواضح تمامًا كيف يتم فهرسة صفحات محتوى التقاء. تحتاج إلى التفكير في كيفية أتمتة العملية.
مثل هذه الأشياء
هذه هي الطريقة التي قمت بإعداد تصميم وتوطين والبحث وفهرسة الوثائق الخاصة بالالتقاء. استغرق الأمر بعض الوقت والدعم التقني من Scroll Viewport للتعامل مع الأشياء غير الواضحة. آمل أن تكون تجربتي مفيدة لأولئك الذين يواجهون مهمة مماثلة.