
(نشرت أصلا على متوسطة )
أنا أحب كتابة رمز رد الفعل. قد تكون هذه مقدمة غريبة لقصة حول Vue ، ولكن عليك أن تفهم خلفيتي لفهم لماذا أنا هنا لمناقشة Vue.
أحب كتابة رمز رد الفعل وأكره قراءته. JSX هي فكرة رائعة لتجميع القطع معًا بسرعة ، و Material-UI هو حل مدهش لتمهيد واجهة مستخدم بدء التشغيل التالي ، حيث يتيح لك CSS من ثوابت JS أن تكون مرنًا للغاية. ومع ذلك ، فإن قراءة JSXs القديمة الخاصة بك تبدو فظيعة - حتى مع ممارسات مراجعة الكود بدقة ، قد لا تخدش رأسك بمجرد محاولة اكتشاف تداخل المكونات المعقد.
لقد سمعت الكثير من الأشياء عن Vue - الطفل غير الجديد على الكتلة - وقررت أخيرًا أن أبلل قدمي ؛ جلب كل ما عندي من الحقائب العقلية من React و Polymer (و Angular ، لكن دعونا لا نتحدث عن ذلك).
Vue تشبه إلى حد كبير البوليمر ، لذا فإن المؤلفين يطلقون عليها اسم واحد من مصادر الإلهام . بدا هيكل ملفات *.vue وكأنه أفضل أجزاء من بوليمر وأنا حمامة مباشرة في. بعد بضعة أيام ، قمت بالزحف من مستنقع الطباع ، وتطوير واجهة المستخدم والعديد من أفضل الممارسات ، وأنا مستعد لمشاركة ما وجدته.
دعنا نذهب!
سوف نستخدم npx لتشغيل الأوامر. إذا لم يكن لديك npx ، فإليك طريقة الحصول عليه: npm install -g npx . Npx هو منقذ للحياة عندما تتعامل مع حزم npm cli ولا تريد npm install -g لعشرات التطبيقات. ستحتاج أيضًا إلى غزل إذا لم يكن لديك - npm install -g yarn - npm install -g yarn يجب أن تحصل على تحديث.
$ npx vue create not-a-todo-app Vue CLI v3.3.0 ? Please pick a preset: Manually select features ? Check the features needed for your project: Babel, TS, PWA, Router, Vuex, CSS Pre-processors, Linter, Unit, E2E ? Use class-style component syntax? Yes ? Use Babel alongside TypeScript for auto-detected polyfills? Yes ? Use history mode for router? (Requires proper server setup for index fallback in production) Yes ? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): Sass/SCSS ? Pick a linter / formatter config: TSLint ? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection)Lint on save ? Pick a unit testing solution: Jest ? Pick a E2E testing solution: Cypress ? Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? In dedicated config files ? Save this as a preset for future projects? No
لدى Vue Cli معالج رائع لإرشادك ؛ في هذا البرنامج التعليمي ، سنستخدم الوضع اليدوي ونمكّن جميع الميزات . مبالغة؟ ربما ، لكننا نريد أن نرى كيف تعمل Vue مع كل ما يمكن أن تقدمه من الصندوق. لا يزال ، دعونا ننظر في الخيارات والسبب حول كيف ولماذا.
نحتاج إلى تمكين كل من Babel و TypeScript . ستكون TS هي اللغة الأساسية التي تختارها ، وسيدعم Babel معالجة التعليمات البرمجية الخارجية التي تتطلب عملية النقل. قد تجادل بأن TypeScript يمكنه نقل رمز JS أيضًا ، وهذا هو الحال بالفعل ، لكن في تجاربي (خاصة فيما يتعلق باختبار الوحدة و Vuetify) اعتقدت أنه من الأفضل الاحتفاظ بـ TS for *.ts واستخدام Babel في كل شيء آخر.
سوف تأتي CSS Pre-processor في متناول يدي Vuetify ؛ على الرغم من أنه يأتي مع CSS مصغر مسبقًا ، فقد ترغب في تضمين ملفات التصميم الأصلية للعمل مع الأنماط. يعد Linter / Formatter مطلبًا واضحًا لأي مشروع جديد (يجب أن تلتزم بنمط الكود الواحد ويمكنك أن تشكرني خلال عام عندما تقرأ الكود القديم). نحن نقوم بتمكين كل من Unit Testing و E2E Testing - بينما قد لا ترغب في القيام بحالات اختبار e2e الكاملة ، فمن المفيد معرفة كيفية إصلاح تلك الحالات بعد الانتهاء من إجراء Vuetify.
لا يُطلب دعم تطبيق الويب المتقدم (PWA) ، وجهاز التوجيه ، و Vuex بشكل صارم لهذا البرنامج التعليمي ، ولن نستخدم تلك البرامج ، ولكن تمكين هذه البرامج سيبسط حياتك في مشروع حقيقي.
استخدام بناء جملة المكون على غرار الطبقة؟ نعم تجعل الفصول الكود أكبر حجمًا ولكن يمكن قراءتها بسهولة أكبر ؛ كما أنها تجعل حياتك TypeScript أسهل.
استخدام بابل جنبا إلى جنب مع TypeScript للملفات متعددة الكشف التلقائي؟ نعم نريد كلاً من Babel و TS للحالة التي سننظر فيها لاحقًا.
استخدام وضع التاريخ لجهاز التوجيه؟ نعم (لكن YMMV). لن نكتب أي خلفية لتقديم هذا في الإنتاج ، لكن من الأفضل استخدام واجهة برمجة تطبيقات السجل بشكل عام.
اختر معالجًا مسبقًا لـ CSS (يتم دعم PostCSS و Autoprefixer و CSS Modules افتراضيًا): سنستخدم وحدات CSS فقط في هذا البرنامج التعليمي ، لذا فأنت حر في اختيار sass / less / stylus بناءً على تفضيلاتك.
اختر تهيئة linter / formatter: TSlint هو اختيار واضح لأننا نريد استخدام TypeScript قدر الإمكان.
اختيار ميزات الوبر إضافية: تمكين كليهما ( a ). لينتينج جيد
اختر حل اختبار الوحدة: يركز هذا البرنامج التعليمي على Jest ، لذا يجب عليك تحديده.
اختر حل اختبار E2E: يركز هذا البرنامج التعليمي على Cypress.
أين تفضل وضع التهيئة لـ Babel و PostCSS و ESLint وما إلى ذلك؟ لا تظن أنه من الغريب أن الجميع يحاول تشنج المزيد من الأشياء في package.json ؟ بالكاد يمكن قراءة الملف كما هو الآن. استخدم ملفات التهيئة المخصصة - فهي أسهل بكثير في التعامل معها ، وسيكون سجل بوابةك أجمل.
الوقت للتحقق من الإعداد ، تشغيل yarn serve :

يجب ألا تكون هناك أية أخطاء في وحدة التحكم والانتقال إلى http: // localhost: 8080 / سوف نحييك:

التحقق من اختبارات وحدة العمل ، تشغيل yarn test:unit :

و e2e اختبار العمل ( yarn test:e2e --headless ):

عظيم! الانتقال إلى واجهة المستخدم.
المعضلة المادية
هناك عدد قليل من مكتبات المواد UI لـ Vue بمستوى مختلف من المرونة والبولندية. من المؤكد أن هناك العشرات من مكتبات المكونات الأخرى ، لذا فأنت حر في استخدام Bootstrap Vue إذا كنت تشعر بذلك. يركز هذا البرنامج التعليمي على Vuetify لعدد من الأسباب:
- إنها مكتبة المواد الأكثر شهرة في جيثب ؛
- لقد كان من الألم الملكي أن نجعلها تعمل ، لذا فهي عرض رائع لجميع الحالات التي يمكنك الذهاب إليها.
مقتنع؟ تابع التثبيت ثم: vue add vuetify . حدد الخيار تكوين (متقدم) .
استخدام قالب مسبق الصنع؟ سوف يتجاوز Vuetify App.vue الافتراضي و HelloWorld.vue. أجب بنعم على هذا لأنه مشروع جديد.
استخدام موضوع مخصص؟ نعم ستحتاج إلى أحدهما عاجلاً أو آجلاً على أي حال ، لذا فلنقم بتكوينه. لنفس الأسباب أجب بنعم على استخدام الخصائص المخصصة (متغيرات CSS)؟ .
حدد رمز الخط: أيقونات المواد (ولكنني سأريك كيفية إصلاحه لـ Font Awesome لاحقًا ، أيضًا). استخدام الخطوط باعتبارها التبعية؟ رقم سنحصل على الخطوط من CDN.
استخدام المكونات حسب الطلب؟ نعم يبدو أن هذا هو أسهل طريقة لاستخدام Vuetify.

هناك مجموعة من التغييرات ، ولكن الأهم من ذلك هو أنه عندما تقوم بتشغيل yarn serve الآن سترى صورة مختلفة:

(ستحصل أيضًا على عشرات التحذيرات من linter).
دعنا نتحقق من اختبارات الوحدة ...

جعل Vuetify العمل مع اختبارات الوحدة و e2e
دعونا نتحقق. / ./tests/unit/example.spec.ts يتحقق الاختبار من ظهور msg " رسالة جديدة " ، ولكن القالب الذي يأتي مع Vuetify لم يعد يدعم هذه الدعامة. في حالة من العالم الواقعي ، يمكنك إزالة مكون HelloWorld واختباره ، ولكننا هنا نقوم بتحديث الرسالة للبحث عن شيء موجود في المكون:
const msg = 'Welcome to Vuetify';
يمر الاختبار الآن (تحقق باستخدام yarn test:unit ) ولكن لا يزال هناك عشرات التحذيرات المشابهة لتلك
[Vue warn]: Unknown custom element: <v-layout> - did you register the component correctly? For recursive components, make sure to provide the "name" option.
يضيف طريقة Vuetify ./src/plugins/vuetify.ts التي تقوم بتكوين Vuetify كجزء من التطبيق. هذا الملف مصدر من ./src/main.ts . لسوء الحظ ، يتم تخطي main.ts عند تشغيل اختبارات الوحدة.
أول شيء أولاً ، دعونا إصلاح الأخطاء والتحذيرات داخل vuetify.ts إنشاؤها.
افتح ملفك ./tsconfig.json وأضف vuetify إلى قسم compilerOptions.types :
"types": [ "webpack-env", "vuetify", "jest" ],
هذا يخبر برنامج التحويل البرمجي لـ TypeScript من أين يمكن الحصول على أنواع Vuetify والخطأ في ./src/plugins/vuetify.ts . دعونا إصلاح بعض التحذيرات نمط لتنظيفه:
import Vue from 'vue'; import Vuetify from 'vuetify/lib'; import 'vuetify/src/stylus/app.styl'; Vue.use(Vuetify, { theme: { primary: '#ee44aa', secondary: '#424242', accent: '#82B1FF', error: '#FF5252', info: '#2196F3', success: '#4CAF50', warning: '#FFC107', }, customProperties: true, iconfont: 'md', });
نحتاج الآن إلى تحميل Vuetify في سياق اختبارات الوحدة الخاصة بنا. قم بإنشاء ملف جديد على ./tests/jest-setup.js بالمحتوى التالي:
import '@/plugins/vuetify';
وتحديثه. / ./jest.config.js لتحميله:
module.exports = { ... setupFiles: ['./tests/jest-setup.js'], }

الاختبارات لا تزال تفشل ولكن بطريقة خفية إلى حد ما. ماذا حدث؟
vuetify/lib هو مصدر خام غير معالج لشركة Vuetify والذي يتضمن أشياء مثل وحدات ES. تدير Jest التحويلات فقط لرمز المصدر الخاص بك افتراضيًا ، مما يعني أنها تتجاهل كل شيء في node_modules . أكثر من ذلك ، نظرًا لأننا أخبرنا Vue باستخدام TypeScript فإن jest لم يتم تكوينه لنقل JS.
لإصلاح ذلك ، نحتاج إلى إجراء تغييرين على ./jest.config.js :
module.exports = { ... transform: { '^.+\\.vue$': 'vue-jest', '.+\\.(css|styl|less|sass|scss|svg|png|jpg|ttf|woff|woff2)$': 'jest-transform-stub', '^.+\\.tsx?$': 'ts-jest', '^.+\\.jsx?$': 'babel-jest', // <-- (1) }, transformIgnorePatterns: [ 'node_modules/(?!(vuetify)/)', // <-- (2) ], }
في (1) نطلب من Jest تحويل أي ملف *.js أو *.jsx مع Babel (ويتم تكوين Babel مسبقًا من قِبل Vue Cli) ، ولكن ما هو (2) ؟ تحدد convertIgnorePatterns المسارات التي سيتجاهلها Jest عند نقل الشفرة ، وكما أشرت سابقًا ، يتضمن الافتراضي node_modules . هنا نستبدل node_modules/(?!(vuetify)/) الافتراضي بـ node_modules/(?!(vuetify)/) مما يعني "تجاهل أي مسار يبدأ بـ node_modules/ ما لم يتبعه vuetify ":

لاحظ كيف يتطابق المساران الأوليان لكن المسار الثالث لا يتطابق. هذه الخدعة ستكون مفيدة عندما نضيف Storybook لكن الآن.
تشغيل الاختبارات مرة أخرى ...

عناصر مخصصة غير معروفة تعود. ولكن على الأقل يتم تجميعها وتشغيلها بنجاح. يتم نقل Vuetify ولكن لا نزال بحاجة إلى تسجيل المكونات يدويًا. هناك بعض الخيارات حول كيفية القيام بذلك ( راجع مستنداتهم للحصول على خيارات أخرى ) ؛ ما سنفعله هنا هو استيراد المكونات المطلوبة إلى النطاق العالمي لـ Vue. افتح. / ./src/plugins/vuetify.ts مرة أخرى وقم بتحديثه إلى:
import Vue from 'vue'; import Vuetify, { VFlex, VLayout, VContainer, VImg } from 'vuetify/lib'; import 'vuetify/src/stylus/app.styl'; Vue.use(Vuetify, { components: { VFlex, VLayout, VContainer, VImg }, theme: { primary: '#ee44aa', secondary: '#424242', accent: '#82B1FF', error: '#FF5252', info: '#2196F3', success: '#4CAF50', warning: '#FFC107', }, customProperties: true, iconfont: 'md', });
أخيرًا ، تمر الاختبارات:

ستفشل اختبارات E2E أيضًا ( yarn test:e2e --headless ) ، لكن يرجع ذلك إلى. / yarn test:e2e --headless / ./tests/e2e/specs/test.js تبحث عن سلسلة لم تعد موجودة. تختبر اختبارات E2E تطبيقك الحقيقي في متصفح حقيقي ، لذا لا يوجد كود لإصلاحه - تم إعداد Vuetify في تطبيقك. إصلاح test.js للبحث عن رأس جديد:
cy.contains('h1', 'Welcome to Vuetify')
وسوف تصبح خضراء مرة أخرى.
لنلخص. أضفنا Vuetify ، إصلاح وحدة واختبارات e2e للتعامل مع قالب جديد وتحديث Jest لتحويل شفرة مصدر Vuetify وتحميله. تطبيقنا وظيفي ويمكننا استخدام مكونات المواد المختلفة. الانتقال إلى القصص!
القصص القصيرة
تعتبر Story Storys فكرة رائعة: تكتب حالات الاختبار الخاصة بك من منظور المصمم: مكونات صغيرة إلى التطبيق الكامل. يمكنك التفكير في تدفق البيانات ، وتأكد من أن كل شيء يبدو تمامًا كما حدده مصمم واجهة المستخدم في Photoshop ، واختبر مكوناتك بمعزل عن غيرها. دعنا نضيف دعم القصص القصيرة!
هناك مكون إضافي لقصص القصص المصورة من Vue ، لكنني وجدت أن sb init يوفر قالبًا افتراضيًا أفضل ، لذا سنستخدمه بدلاً من ذلك. قم بتشغيل npx -p @storybook/cli sb init وبعد بضع دقائق ، يجب أن npx -p @storybook/cli sb init مطالبة بتشغيل yarn storybook . لنقم بذلك:

دعنا نضيف قصة جديدة! قم ./src/components/LoveButton.stories.ts بالمحتويات التالية:
import { storiesOf } from '@storybook/vue'; import LoveButton from './LoveButton.vue'; storiesOf('LoveButton', module) .add('default', () => ({ components: { LoveButton }, template: `<love-button love="vue"/>`, }));
(لاحظ أنه يمكنك استخدام LoveButton.stories.js هنا إذا كنت تريد أن LoveButton.stories.js مع الكتابة في قصصك).
سوف يحذرك TypeScript بالأنواع المفقودة التي يمكنك إصلاحها باستخدام yarn add -D @types/storybook__vue .
أنشئ الآن ./src/components/LoveButton.vue بالمحتويات التالية:
<template> <v-btn color="red"> <v-icon>favorite</v-icon> {{love}} </v-btn> </template> <script lang="ts"> import Vue from 'vue'; export default Vue.extend({ props: ['love'], }); </script>
ستنظر Storybook في. / قصص عن قصصك بشكل افتراضي ، ولكن من السهل جدًا إبقاء القصص أقرب إلى ./stories (تمامًا كما فعلنا). لإخبار القصص القصيرة عن المكان الذي تبحث فيه عن تحديث هؤلاء ./.storybook/config.js :
import { configure } from '@storybook/vue'; const req = require.context('../src', true, /.stories.(j|t)s$/); function loadStories() { req.keys().forEach(filename => req(filename)); } configure(loadStories, module);
الآن ، قم بتشغيل yarn storybook مرة أخرى:

ليست مثيرة للغاية. وحدة التحكم مليئة بالتحذيرات:

نحن نعرف ما يدور حوله الآن. Storybook هو سياق "أساسي" آخر له نقطة دخول خاصة به ؛ أنها لا تستخدم main.ts ، وبالتالي لا يتم تحميل Vuetify لذلك نحن بحاجة إلى أن أقول ذلك للقيام بذلك. التحديث ./.storybook/config.js :
import { configure } from '@storybook/vue'; import '../src/plugins/vuetify'; // <-- add this const req = require.context('../src', true, /.stories.(j|t)s$/); function loadStories() { req.keys().forEach(filename => req(filename)); } configure(loadStories, module);
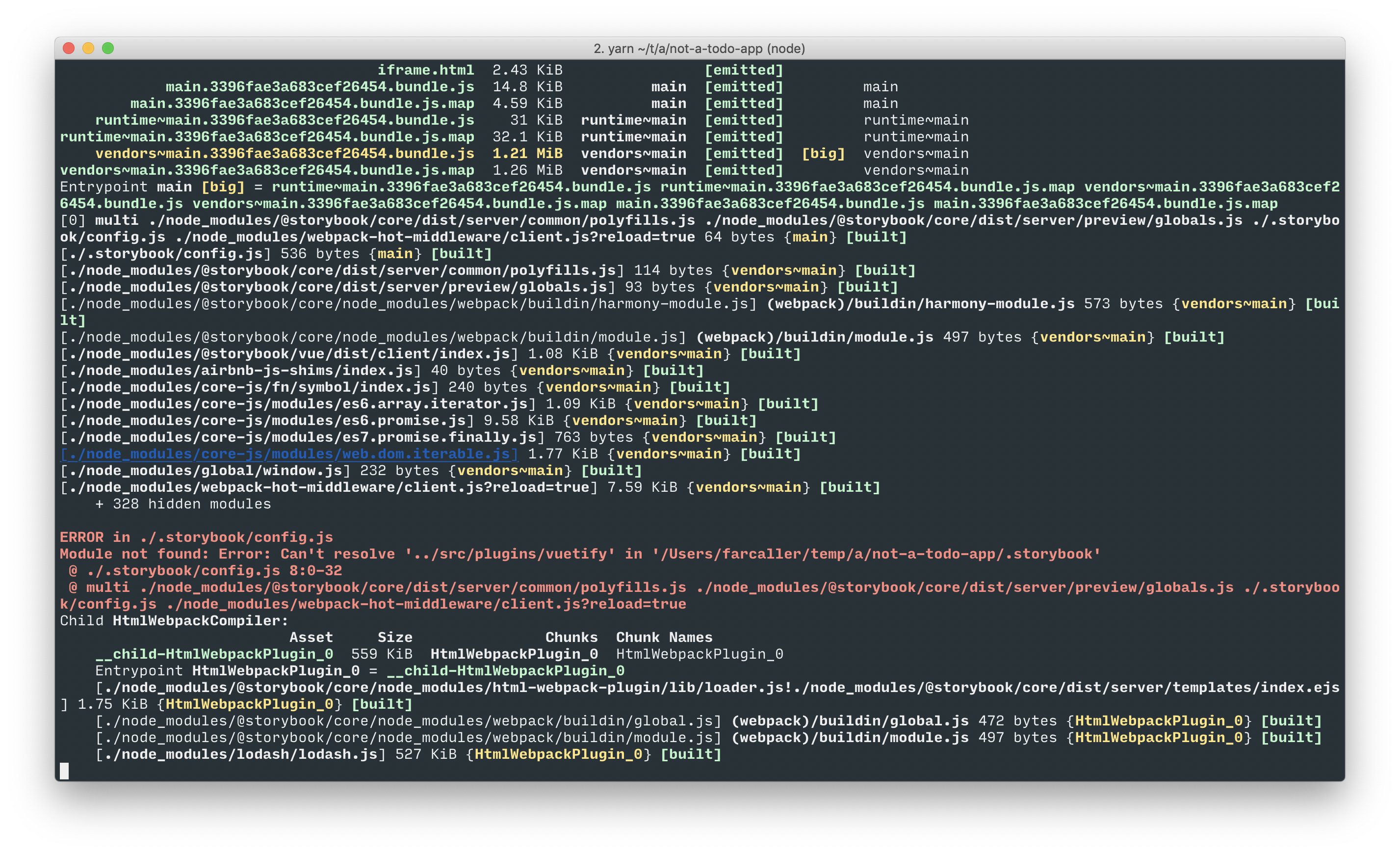
نقوم بتحميل التهيئة الحالية مرة أخرى ، مما يجعل Storybook يستخدم نفس السمة التي يستخدمها التطبيق الحقيقي. لسوء الحظ ، ستفشل yarn storybook الآن:

لا يعرف Storybook أننا نستخدم TypeScript بحيث لا يمكن تحميل ملف vuetify.ts . لإصلاح ذلك ، نحتاج إلى تحديث تكوين webpack الخاص بـ Storybook. قم ./.storybook/webpack.config.js بالمحتويات التالية:
const ForkTsCheckerWebpackPlugin = require('fork-ts-checker-webpack-plugin'); module.exports = (baseConfig, env, defaultConfig) => { defaultConfig.resolve.extensions.push('.ts', '.tsx', '.vue', '.css', '.less', '.scss', '.sass', '.html') defaultConfig.module.rules.push({ test: /\.ts$/, exclude: /node_modules/, use: [ { loader: 'ts-loader', options: { appendTsSuffixTo: [/\.vue$/], transpileOnly: true }, } ], }); defaultConfig.module.rules.push({ test: /\.less$/, loaders: [ 'style-loader', 'css-loader', 'less-loader' ] }); defaultConfig.module.rules.push({ test: /\.styl$/, loader: 'style-loader!css-loader!stylus-loader' }); defaultConfig.plugins.push(new ForkTsCheckerWebpackPlugin()) return defaultConfig; };
يؤدي هذا إلى تحميل التكوين الافتراضي ، ويضيف ts-loader لملفات TypeScript ، ويضيف أيضًا دعمًا للأقل والأسلوب (يستخدم Vuetify).
لا تزال التحذيرات موجودة ، لأننا بحاجة إلى تسجيل المكونات التي استخدمناها. دعنا نستخدم المكونات المحلية هذه المرة حتى تتمكن من رؤية الفرق (في تطبيق إنتاج حقيقي ، من الأسهل بكثير تسجيلها جميعًا في vuetify.ts رغم ذلك). تحديث. / ./src/components/LoveButton.vue / ./src/components/LoveButton.vue / ./src/components/LoveButton.vue :
<template> <v-btn color="red"> <v-icon>favorite</v-icon> {{love}} </v-btn> </template> <script lang="ts"> import Vue from 'vue'; import { VBtn, VIcon } from 'vuetify/lib'; </script>
يتم تحديث القصص القصيرة عند الحفظ:

أفضل بشكل هامشي. ما هو مفقود؟ أضاف مثبت Vuetify الخطوط css مباشرة إلى ./public/index.html لكن Storybook لا يستخدم هذا الملف ، لذلك نحن بحاجة إلى إضافة الخط "رموز المواد" المفقود. قم ./.storybook/preview-head.hmtl بما يلي (نسخ من ./public/index.html ):
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900"> <link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Material+Icons">
(هناك طرق أخرى للقيام بالشيء نفسه ، مثل استخدام @import ).
تحتاج إلى إعادة تشغيل yarn storybook الخاص بك حتى تتم إعادة تقديمه بشكل صحيح:

أفضل بكثير ولكن لا يزال سوبربر: الخط النصي غير صحيح لأن Vuetify تتوقع أن تكون جميع مكوناته متداخلة داخل v-app الذي ينطبق على أنماط الصفحة. بالتأكيد لا يمكننا إضافة v-app ، لذلك دعونا تزيين القصة بدلاً من ذلك. قم بتحديث. / ./src/components/LoveButton.stories.ts / ./src/components/LoveButton.stories.ts / ./src/components/LoveButton.stories.ts :
import { storiesOf } from '@storybook/vue'; import { VApp, VContent } from 'vuetify/lib'; // <-- add the import import LoveButton from './LoveButton.vue'; // add the decorator const appDecorator = () => { return { components: { VApp, VContent }, template: ` <v-app> <div style="background-color: rgb(134, 212, 226); padding: 20px; width: 100%; height: 100%;"> <v-content> <story/> </v-content> </div> </v-app> `, }; }; storiesOf('LoveButton', module) .addDecorator(appDecorator) // <-- decorate the stories .add('default', () => ({ components: { LoveButton }, template: `<love-button love="vue"/>`, }));
يجب عليك تسجيل VApp و VContent في النطاق العام ، وتحديث ./src/plugins/vuetify.ts :
import Vue from 'vue'; import Vuetify, { VFlex, VLayout, VContainer, VImg, VApp, VContent } from 'vuetify/lib'; import 'vuetify/src/stylus/app.styl'; Vue.use(Vuetify, { components: { VFlex, VLayout, VContainer, VImg, VApp, VContent }, theme: { primary: '#ee44aa', secondary: '#424242', accent: '#82B1FF', error: '#FF5252', info: '#2196F3', success: '#4CAF50', warning: '#FFC107', }, customProperties: true, iconfont: 'md', });
أخيرًا ، النتيجة مذهلة:

مضيفا اختبار القصص القصيرة
أخيرًا ، دعنا نتأكد من تغطية قصصنا باختبارات الوحدة. أضف التبعيات المطلوبة: yarn add -D @storybook/addon-storyshots jest-vue-preprocessor babel-plugin-require-context-hook وإنشاء ./test/unit/storybook.spec.js :
import registerRequireContextHook from 'babel-plugin-require-context-hook/register'; import initStoryshots from '@storybook/addon-storyshots'; registerRequireContextHook(); initStoryshots();
يستخدم Storybook config require.context لجمع جميع المصادر ؛ يتم توفير هذه الوظيفة عن طريق webpack ونحن بحاجة إلى استخدام babel-plugin-require-context-hook لاستبدالها في Jest. تعديل ./babel.config.js :
module.exports = api => ({ presets: ['@vue/app'], ...(api.env('test') && { plugins: ['require-context-hook'] }), });
نضيف هنا المكون الإضافي require-context-hook إذا كان بابل يخوض اختبارات الوحدة.
أخيرًا ، نحتاج إلى السماح لـ Jest *.vue ملفات *.vue . تذكر أن lookahead regex في. / ./jest.config.js ؟ دعنا نعيد النظر الآن:
module.exports = { ... transformIgnorePatterns: [ 'node_modules/(?!(vuetify/|@storybook/.*\\.vue$))', ], }
لاحظ أنه لا يمكننا إضافة سطر ثانٍ هناك. تذكر أنه نمط من التجاهل ، لذا إذا تجاهل النموذج الأول كل شيء باستثناء Vuetify ، فسيتم تجاهل ملفات القصص القصيرة بالفعل بحلول الوقت الذي يصل فيه Jest إلى regex الثاني.
الاختبارات الجديدة تعمل كما هو متوقع:

سيعمل هذا الاختبار على عرض جميع قصصك والتحقق منها في مقابل لقطات محلية في ./tests/unit/__snapshots__/ . لرؤيتها قيد التنفيذ ، يمكنك إزالة <v-icon>favorite</v-icon> من مكون الزر الخاص بك وإعادة تشغيل الاختبار لرؤيته يفشل:

yarn test:unit -u ستقوم yarn test:unit -u بتحديث لقطتك لتخطيط الزر الجديد.
خلاصة
في هذا البرنامج التعليمي ، تعلمنا كيفية إنشاء تطبيق Vue جديد مع تمكين TypeScript ؛ كيفية إضافة مكتبة Vuetify مع مكونات واجهة المستخدم المادية. لقد تأكدنا من عمل اختبارات الوحدة واختبارات e2e كما هو متوقع. أخيرًا ، أضفنا دعمًا لكتابات القصص ، وقمنا بإنشاء قصة نموذجية وتأكدنا من أن اختبارات الوحدة تغطيها اختبارات الوحدة.
إغلاق الأفكار
JS هو عالم متحرك ، تتغير الأمور باستمرار ، تظهر أنماط جديدة ، ينسى القديم. قد يكون هذا البرنامج التعليمي قديمًا خلال بضعة أشهر فقط ، فإليك بعض النصائح المفيدة.
تعرف الأدوات الخاصة بك. لا بأس في نسخ الأسطر من تجاوز سعة المكدس حتى تعمل التعليمات البرمجية الخاصة بك ولكن يجب عليك البحث عن سبب التغيير الذي أجري في وقت لاحق. اقرأ المستندات وتأكد من فهم ما الذي يفعله التغيير بالضبط.
إذا كنت قد حصلت على شيء ما للعمل حتى ولو جزئيًا ، فعليك الالتزام. حتى لو كان هذا العمل قيد التقدم ، فسوف يكون لديك شيء يمكنك الرجوع إليه في حالة حدوث تغييرات أخرى ستؤدي إلى كسر شيء ما.
التجربة! إذا كان هناك شيء لا يعمل بالطريقة التي تفكر بها والمستندات تقول خلاف ذلك ، جرب! يكون Frontend world مفتوحًا في معظمه ، لذا قم بالتنقيب عن مصادر الجهات الخارجية ومعرفة ما إذا كان يمكنك العبث بأدواتك من الداخل لإضافة تسجيل تصحيح الأخطاء.