قبل يومين تلقيت مهمة اختبار من الشركة لشغل الوظيفة الشاغرة للواجهة الأمامية. بالطبع ، تألفت المهمة من عدة نقاط. ولكن الآن سنركز فقط على واحد منهم - تنظيم البحث على الصفحة. أي البحث العادي عن طريق النص الذي تم إدخاله في الحقل (تناظرية Ctrl + F في المتصفح). كانت خصوصية المهمة أن استخدام أي أطر JS أو المكتبات محظور.
جميع الكتابة في جافا سكريبت الأصلي .
(للتوضيح ، سأستمر في مرافقة المقالة بأكملها مع لقطات شاشة ورمز ، حتى يتسنى لك أنت وسنتفهم ما نتحدث عنه في لحظة معينة)إيجاد حل
الفكر الأول: شخص ما قد كتب بالفعل هذا بالضبط ، تحتاج إلى جوجل ونسخ ولصق. هكذا فعلت. في غضون ساعة ، عثرت على نصين جيدين كانا يعملان بنفس الطريقة ، لكنهما كتبا بطريقة مختلفة. لقد اخترت الرمز الذي فهمته بشكل أفضل وأدرجته في صفحة الرجل العجوز.
إذا كان أي شخص مهتمًا ، فقد أخذت الرمز هنا .النصي عملت على الفور. اعتقدت أن المشكلة قد تم حلها ، لكن كما اتضح فيما بعد ، لم يكن هناك أي مخالفة لمؤلف البرنامج النصي ، فقد كان هناك عيب كبير فيها. بحث البرنامج النصي في محتويات العلامة بأكملها
... وكما تفكر في الأمر بالفعل ، عند البحث عن أي مجموعة من الأحرف التي تشبه العلامة أو سماتها ، تنقطع صفحة HTML بأكملها.
لماذا البرنامج النصي لا يعمل بشكل صحيح؟
كل شيء بسيط. البرنامج النصي يعمل على النحو التالي. أولاً ، نقوم بتدوين محتويات العلامة الأساسية بالكامل في متغير ، ثم نبحث عن التطابقات مع التعبير العادي (يقوم المستخدم بتعيينها عند الدخول في حقل النص) ثم نستبدل جميع التطابقات بالكود التالي:
<span style="background-color: yellow;">... ...</span>
ثم نستبدل علامة
الجسم الحالية بالعلامة الجديدة المستلمة. يتم تحديث العلامات وتغيير الأنماط وكل النتائج التي تم العثور عليها مظللة باللون الأصفر على الشاشة.
ربما تكون قد فهمت المشكلة بالفعل ، لكنني سأشرحها بمزيد من التفصيل. تخيل إدخال كلمة
"div" في مربع البحث. كما فهمت ، يوجد داخل
الجسم العديد من العلامات الأخرى ، بما في ذلك
div . وإذا قمنا جميعًا بتطبيق الأنماط المذكورة أعلاه على
"div" ، فلن يكون ذلك كتلة ، لكن ليس من الواضح ما ، نظرًا لكسر التصميم. نتيجة لذلك ، بعد الكتابة فوق الترميز ، نحصل على صفحة ويب مقطوعة تمامًا. يبدو مثل هذا.
كان قبل البحث:
 تتلاشى تماما
تتلاشى تماماأصبح بعد البحث:
 تتلاشى تماما
تتلاشى تماماكما ترون ، فواصل الصفحة تماما. باختصار ، تبين أن البرنامج النصي غير فعال ، وقررت أن أكتب كتابي من البداية ، وهو ما تدور حوله هذه المقالة.
لذلك نكتب النصي من الصفر
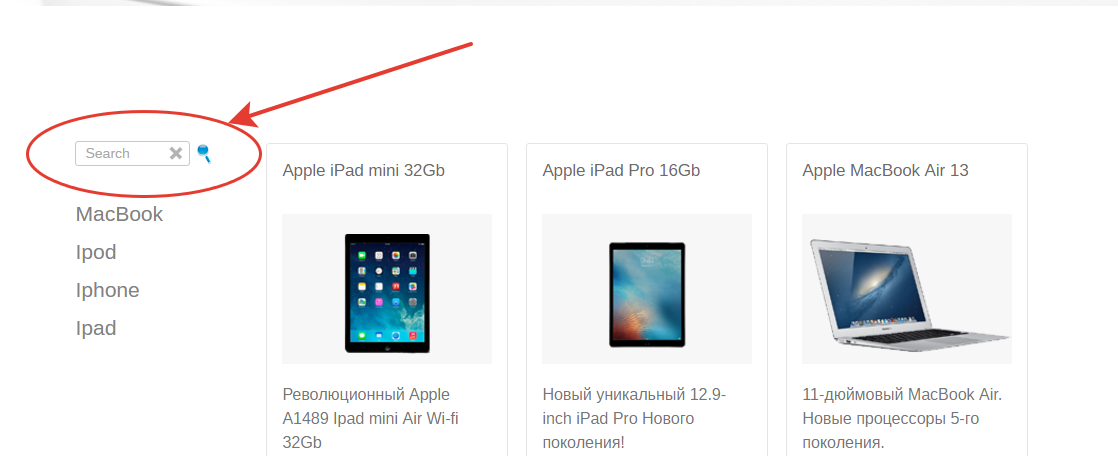
كيف يبدو كل شيء بالنسبة لي.

الآن نحن مهتمون في نموذج البحث. حلّقها بخط أحمر.
دعونا ننظر قليلا. لقد نفذت هذا على النحو التالي (HTML محض حتى الآن). نموذج مع ثلاث علامات.
الأول هو إدخال النص ؛
الثاني - لإلغاء البحث (إلغاء تحديد) ؛
والثالث هو للبحث (تسليط الضوء على النتائج وجدت).
<form> <input type="text" value="" placeholder="Search" autofocus> <input type="button" value=" " title=" "> <input type="submit" value=" " title=" "> </form>
لذلك ، لدينا حقل الإدخال والأزرار 2. سأكتب JavaScript في js.js. افترض أنك قمت بإنشائه وتوصيله بالفعل.
أول ما سنفعله: تسجيل مكالمات الوظائف عند النقر فوق زر البحث وزر الإلغاء. سيبدو مثل هذا:
<form> <input class="place_for_search" type="text" id="text-to-find" value="" placeholder="Search" autofocus> <input class="button_for_turn_back" type="button" onclick="javascript: FindOnPage('text-to-find',false); return false;" value=" " title=" "> <input class="button_for_search" type="submit" onclick="javascript: FindOnPage('text-to-find',true); return false;" value=" " title=" "> </form>
دعنا نوضح قليلا ما هو هنا ولماذا.
نعطي
معرف حقل النص
= "تحويل النص إلى" (
يشير هذا المعرف إلى العنصر من js ).
نعطي
زر الإلغاء السمات التالية:
type = "button" onclick = "javascript: FindOnPage ('text-to-find'، false)؛ عودة كاذبة ؛ "-
النوع: زر-
عند الضغط عليه ، تسمى وظيفة FindOnPage ("تحويل النص إلى" ، خطأ) ؛ ويمرر معرف الحقل مع النص ، خطأنعطي
زر البحث السمات التالية:
type = "button" onclick = "javascript: FindOnPage ('text-to-find'، true)؛ عودة كاذبة ؛ "-
النوع: إرسال (وليس زر لأنه هنا يمكنك استخدام إدخال بعد دخول الحقل ، أو يمكنك استخدام زر كذلك)-
عند الضغط عليه ، تسمى وظيفة FindOnPage ("النص إلى البحث" ، صواب) ؛ ويمرر معرف الحقل بالنص ، صحيحربما لاحظت سمة واحدة أخرى:
صواب / خطأ . سنستخدمه لتحديد أي زر تم الضغط عليه (إلغاء البحث أو بدء البحث). إذا نقرنا على "إلغاء" ، فمرر
خطأ . إذا نقرت على البحث ، ثم تمرير
صحيح .
حسنا ، تابع. انتقل إلى جافا سكريبت
نفترض أنك قمت بالفعل بإنشاء ملف js وتوصيله بـ DOM.
قبل أن نبدأ كتابة التعليمات البرمجية ، دعونا نأخذ استراحة ونناقش أولاً كيف ينبغي أن يعمل كل شيء. أي في جوهرها ، سنكتب خطة عمل. لذلك ، نحتاج إلى إجراء بحث على الصفحة عند إدخال نص في الحقل ، ولكن يجب ألا تتأثر العلامات والسمات. أي كائنات النص فقط. كيفية تحقيق ذلك - أنا متأكد من أن هناك العديد من الطرق. ولكن الآن سوف نستخدم التعبيرات العادية.
لذلك ، سيبحث التعبير العادي التالي فقط عن تتبع النص. اكتب: "> ... نص ... <". أي سيتم البحث عن الكائنات النصية فقط ، بينما تظل العلامات والسمات على حالها.
/>(.*?)</g
لذلك سنجد الأجزاء الضرورية من الشفرة التي سنقوم بتحليلها ونبحث عن التطابقات مع النص الذي أدخله المستخدم. ثم سنضيف أنماطًا إلى الكائنات التي تم العثور عليها وبعد ذلك نستبدل كود html برمز جديد.
لنبدأ. أولاً ، المتغيرات التي نحتاجها.
var input,search,pr,result,result_arr, locale_HTML, result_store;
وحدد على الفور قيمة locale_HTML ، بغض النظر عما إذا كنا نبحث عن شيء ما أم لا. يعد ذلك ضروريًا لحفظ الصفحة الأصلية فورًا ولديها القدرة على إعادة تعيين الأنماط.
var input,search,pr,result,result_arr, locale_HTML, result_store; locale_HTML = document.body.innerHTML;
حسنًا ، الآن يستحق إنشاء وظيفة يتم استدعاؤها من DOM . قم على الفور بتقدير أنه يجب أن يكون لدينا وظيفتان بالداخل ، كل منها يعمل وفقًا للضغط على الزر. بعد كل شيء ، نحن إما إجراء بحث أو صفر عليه. ويتم التحكم في هذا بواسطة السمة true / false ، كما تتذكر. تحتاج أيضًا إلى فهم أنه عند البحث مرة أخرى ، يجب إعادة تعيين الأنماط القديمة. وبالتالي نحصل على ما يلي:
var input,search,pr,result,result_arr, locale_HTML, result_store; locale_HTML = document.body.innerHTML;
حسنا ، يتم تنفيذ جزء من المنطق ، والمضي قدما. من الضروري التحقق من الكلمة المستلمة لمعرفة عدد الحروف. بعد كل شيء ، لماذا نحتاج إلى البحث عن حرف واحد / رمز. بشكل عام ، قررت قصر هذا على 3 أحرف.
لذلك ، أولاً نأخذ القيمة التي أدخلها المستخدم ، ووفقًا لطولها ، فإننا نؤدي إما وظيفة البحث الرئيسية أو وظيفة التحذير والتصفير. سيبدو مثل هذا:
var input,search,pr,result,result_arr, locale_HTML, result_store; locale_HTML = document.body.innerHTML;
الآن سأشرح هذا القسم من الكود. الشيء الوحيد الذي لا يمكن أن يكون واضحًا هو هذا السطر:
دالة FindOnPageBack () {document.body.innerHTML = locale_HTML؛ }
كل شيء بسيط هنا: طريقة innerHTML تُرجع كود html الخاص بالكائن. في هذه الحالة ، نقوم ببساطة باستبدال النص الحالي بالجسم الأصلي الذي قمنا بحفظه عند تحميل الصفحة بأكملها.
نحن نمضي قدما. نعطي القيم للمتغيرات الرئيسية.
var input,search,pr,result,result_arr, locale_HTML, result_store; locale_HTML = document.body.innerHTML;
لذلك ، في هذه المرحلة ، لدينا بالفعل المتغيرات والقيم الرئيسية. نحتاج الآن إلى إعطاء الأجزاء الضرورية من أنماط الأكواد بخلفية مميزة. أي التحقق من النص المحدد للتعبير العادي (في الواقع ، يتم تحليل النص المحدد بواسطة التعبير العادي بواسطة التعبير العادي مرة أخرى). للقيام بذلك ، تحتاج إلى إجراء تعبير منتظم من النص الذي تم إدخاله (تم تنفيذه) ، ثم قم بتنفيذ الطريقة التي تم تمريرها على أنها براعة. هنا طريقة eval () سوف تساعدنا.
بشكل عام ، بعد استبدال النص والحصول على النتيجة بالأنماط ، نحتاج إلى استبدال html الحالي بالصيغة المستلمة. نحن نفعل ذلك.
var input,search,pr,result,result_arr, locale_HTML, result_store; locale_HTML = document.body.innerHTML;
في الأساس ، كل شيء جاهز ، والنص يعمل بالفعل. لكن أضف المزيد من التفاصيل عن الجمال.
1) تقليم المسافات في النص الذي يدخل المستخدم. أدخل هذا الكود:
input = numer.replace(/^\s+/g,''); input = numer.replace(/[ ]{1,}/g,' ');
بعد هذا الخط:
input = document.getElementById(name).value;
2) سوف نتحقق من الصدف (إذا لم يتم العثور على تطابقات ، فسنبلغك بذلك). يتم إدراج هذا الرمز في وظيفة FindOnPageGo () بعد المتغيرات.
var warning = true; for(var i=0;i<result.length;i++) { if(result[i].match(eval(search))!=null) { warning = false; } } if(warning == true) { alert(' '); }
يمكنك رؤية المصدر هنا .
يمكنك تحميل المصدر هنا .
الآن كل شيء. بالطبع ، يمكنك إضافة التمرير إلى النتيجة الأولى التي تم العثور عليها ، والبحث المباشر عن ajax ، ويمكنك بالفعل تحسين ما لا نهاية. الآن هذا بحث بدائي إلى حد ما على الموقع. كان الغرض من المقال هو مساعدة المبتدئين إذا كان السؤال نفسه يطرح نفسه. بعد كل شيء ، لم أجد حلاً بسيطًا جاهزًا.
ملاحظة: للتشغيل الصحيح ، من الضروري إزالة الواصلة النصية في مستند html في تلك الأماكن التي يوجد بها نص عادي بين العلامات.
على سبيل المثال ، بدلاً من
<p> </p>
يجب
<p> </p>
هذا ليس مهمًا ، يمكنك التخلص من هذه التحويلات تلقائيًا على الخدمة ، لكن يمكنك أن تخبرني في نفس الوقت بكيفية إصلاحها ، إذا فهمت قبلي.
أيضًا ، إذا كتب شخص ما هذا ، ولكن مع البحث المباشر ، شارك المصدر ، سيكون من المثير للاهتمام تحليله.
سأكون سعيدًا لسماع النقد البناء والآراء وربما التوصيات.
لقد قمت مؤخرًا بإضافة رمز صغير ، وقمت بالبحث المباشر على الصفحة. بحيث يتم مسح السؤال. كود HTML لم يتغير. شبيبة يمكن أن ننظر هنا .
يتم البحث باستخدام علامات مع الفصل الدراسي "place_for_live_search". لذلك من أجل الخوارزمية لتحليل المحتوى المطلوب ، أضف الفصل وانتهى.