قبل البدء في كتابة هذه المقالة ، قررت زيارة
الصفحة التي يتم فيها إنشاء أداة ترجمة Google للتعرف على التغييرات المحتملة ورأيت هذه الرسالة:
لم يعد بإمكانك الوصول إلى مترجم الموقع. لن يؤثر هذا على أولئك الذين قاموا بالفعل بتثبيت المكون الإضافي المناظر.
نحن نشجع المستخدمين على ترجمة صفحات الويب باستخدام المتصفحات التي تحتوي على وظيفة ترجمة مضمنة.
ليس من الصعب تخمين المتصفح الذي تعنيه Google ، ولكن هذا ليس هو الموضوع. الأهم من ذلك ، أن
البرنامج المساعد لا يزال يعمل ويمكننا استخدامه. بالإضافة إلى ذلك ، نظرًا لانعدام القدرة على إنشاء عنصر واجهة تعامل مستخدم ، يصبح هذا الموضوع أكثر أهمية ، لأن الحاجة إلى الترجمة الآلية لم تختف وأن Google Translate ، في رأيي ، هي واحدة من أقوى الأدوات لذلك.
كيف سيبدو مثالنا:

تخطيط الصفحة التجريبية<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title> googleTranslate </title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="css/style.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-cookie/1.4.1/jquery.cookie.min.js"></script> <script src="js/google-translate.js"></script> <script src="//translate.google.com/translate_a/element.js?cb=TranslateInit"></script> </head> <body class="page page_fix"> <div class="language"> <img src="images/lang/lang__ru.png" alt="ru" data-google-lang="ru" class="language__img"> <img src="images/lang/lang__en.png" alt="en" data-google-lang="en" class="language__img"> <img src="images/lang/lang__de.png" alt="de" data-google-lang="de" class="language__img"> <img src="images/lang/lang__fr.png" alt="fr" data-google-lang="fr" class="language__img"> <img src="images/lang/lang__pt.png" alt="pt" data-google-lang="pt" class="language__img"> </div> <section class="content"> <h1 class="content__title"> </h1> <div class="content__desc"> <p> Google Translate Widget</p> <p> </p> <p>Hello !!!</p> </div> </section> </body> </html>
للتشغيل الصحيح لعنصر واجهة المستخدم المخصص لدينا ، يجب عليك توصيل الملفات:
<link rel="stylesheet" href="css/style.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-cookie/1.4.1/jquery.cookie.min.js"></script> <script src="js/google-translate.js"></script> <script src="//translate.google.com/translate_a/element.js?cb=TranslateInit"></script>
محتويات
style.css :
body { margin: 0; padding: 0; } .page { display: flex; min-height: 100vh; } .page_fix { top: 0 !important; position: static !important; } .skiptranslate { display: none !important; } .language { position: fixed; left: 10px; top: 50%; transform: translateY(-50%); display: flex; flex-direction: column; } .language__img { margin: 2px; cursor: pointer; opacity: .5; } .language__img:hover, .language__img_active { opacity: 1; } .content { text-align: center; margin: auto; }
الأعلام المستخدمة:





تخطيط القطعة المخصص:
<div class="language"> <img src="images/lang/lang__ru.png" alt="ru" data-google-lang="ru" class="language__img"> <img src="images/lang/lang__en.png" alt="en" data-google-lang="en" class="language__img"> <img src="images/lang/lang__de.png" alt="de" data-google-lang="de" class="language__img"> <img src="images/lang/lang__fr.png" alt="fr" data-google-lang="fr" class="language__img"> <img src="images/lang/lang__pt.png" alt="pt" data-google-lang="pt" class="language__img"> </div>
محتوى
google-translate.js :
const googleTranslateConfig = { lang: "ru", }; function TranslateInit() { let code = TranslateGetCode();
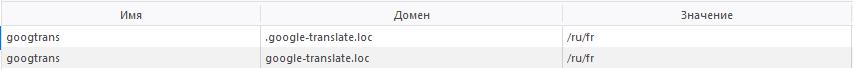
عند تغيير اللغة ، تتم إضافة
ملفات تعريف الارتباط باستخدام مفتاح googtrans وقيمة النموذج
/ ru / en- / رو هي اللغة التي نترجمها
- / ar هي اللغة التي نترجم إليها

هذا هو السلوك القياسي ، لذلك اعتدت عليه لتخصيص القطعة. من خلال النقر فوق علامات اللغات المطلوبة ، تتم كتابة القيمة المقابلة للنموذج
/ auto / select_language إلى ملف تعريف الارتباط من سمة
data-google-lang . ثم تحدث عملية إعادة التشغيل
ويتم استبدال السيارات بلغة مكتوبة بشكل منفصل في التكوين:
const googleTranslateConfig = { lang: "ru", };
يتم ذلك حتى لا نتعلق بلغة واحدة. على سبيل المثال ، إذا تمت ترجمة الموقع إلى لغتين ، الروسية والإنجليزية ، فيمكننا نقل اللغة الحالية إلى التكوين ومعالجتها بشكل صحيح. يمكن العثور على جميع اللغات المتاحة ورمز ISO-639-1 الخاص بها
هنا .
لقد أضفت وظائف إضافة ملفات تعريف الارتباط ومسحها بشكل منفصل حتى أتمكن من إجراء عمليات فحص إضافية والاتصال بها في أماكن أخرى. نقطة مهمة ، يجب تغيير ملفات تعريف الارتباط للنطاق الرئيسي وجميع النطاقات الفرعية.
الآن ، وبعد التحكم في تطبيقنا المصغر ، يمكننا بسهولة تنفيذ تصاميم أكثر تعقيدًا:
 مستودع مع مشروع على جيثب
مستودع مع مشروع على جيثب