
عندما أقوم بإنشاء منتج جديد ، أرغب في جعله أفضل من المنتج السابق ، اختر حلاً أنيقًا لإنشاء مكونات ملائمة ومرنة لنظام التصميم في
Figma .
عند إنشاء مجموعة من قوالب مكون iOS لـ Figma ، قررت تجربة مكون Tab Bar. اسمحوا لي أن أذكرك أنه في إرشادات iOS ، يكون هذا هو التنقل السفلي. أردت أن تحتوي محتوياته على سلوك تغيير حجم منطقي ومثالي. كنت أرغب في جعله قابلاً للتكيف قدر الإمكان لجميع أجهزة iOS ، بقدر ما تسمح به Figma والقيود.
بالمناسبة ، إذا كنت تستخدم Figma ، أوصي بإيلاء الاهتمام لأنظمة التصميم الجاهزة لدينا. فهم يساعدون المترجمين المستقلين على إكمال المزيد من الطلبات شهريًا ، ويُسمح للمبرمجين بإنشاء تطبيقات جميلة بمفردهم ، ويؤدي الفريق إلى سباق "العدو السريع" بشكل أسرع باستخدام أنظمة تصميم جاهزة للعمل الجماعي.
وإذا كان لديك مشروع جاد ، فإن فريقنا على استعداد لنشر نظام تصميم داخل المنظمة استنادًا إلى أفضل ممارساتنا وتخصيصه لمهام محددة باستخدام Figma. الويب / سطح المكتب ، وأي هاتف محمول. نحن أيضا على دراية رد الفعل / رد الفعل الأصلي. الكتابة إلى T: @ kamushken
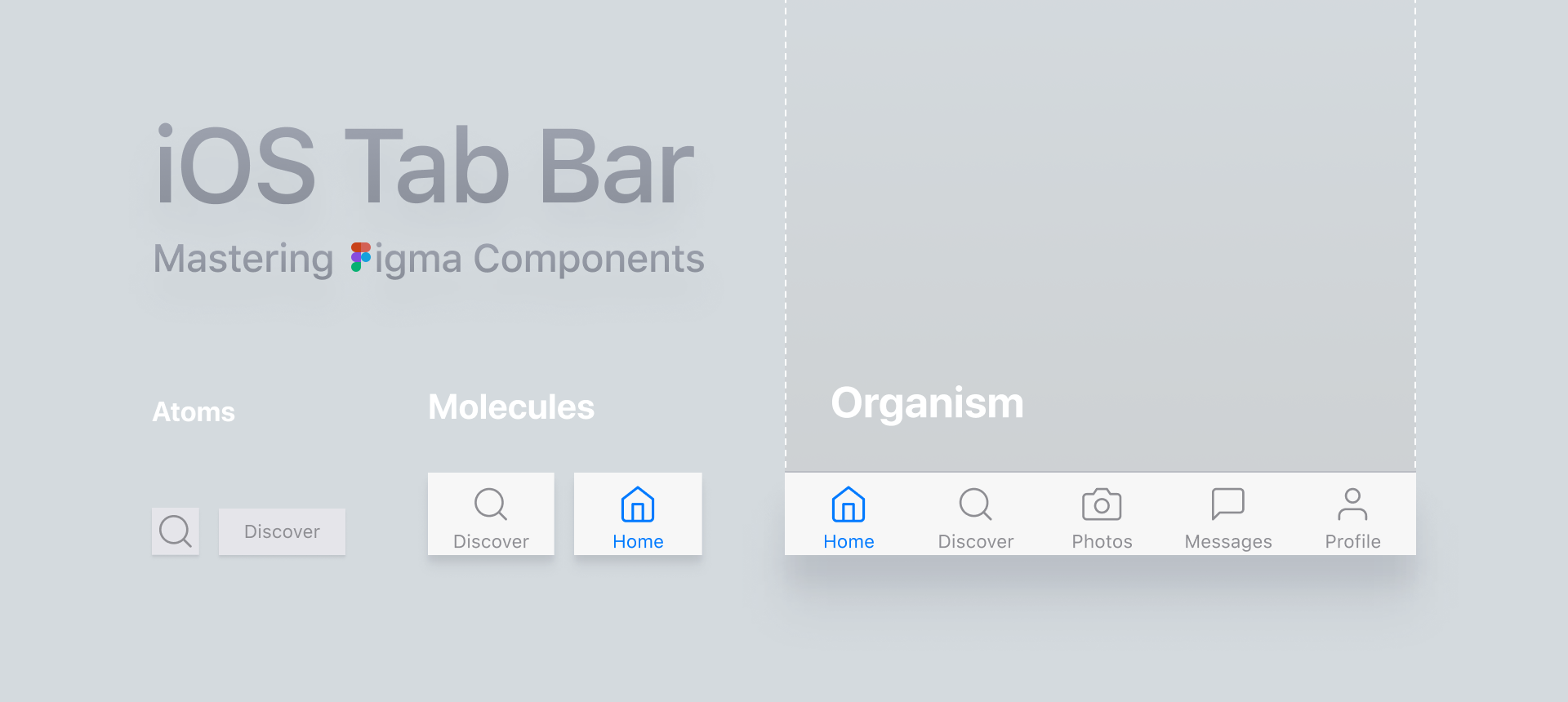
ماذا شريط التبويب يتكون من
شريط Tab عبارة عن مجموعة من الرموز مع أو بدون توقيعات ، والتي ، عند الضغط عليها ، تؤدي إلى القسم المقابل من التطبيق. يتم تمييز القسم النشط دائمًا بالألوان. توصي الإرشادات باستخدام من ثلاثة إلى خمسة أقسام داخل التطبيقات التي تستخدم شريط Tab كعنصر تحكم رئيسي في التنقل.
عنصر التكيف
حتى الآن ، لا توجد أداة واحدة لتصميم الواجهة توفر القدرة الكاملة على التكيف. Figma ليست استثناء ، فهي تستخدم نهج القيود الكلاسيكية ، ولكن حتى الكثير يمكن القيام به. على سبيل المثال ، في الرسوم المتحركة أدناه ، يمكنك رؤية السلوك المثالي والتكيف الفعلي لشريط Tab على جميع الأجهزة:
 تتحرك العناصر بما يتناسب مع المسافة البادئة بينهما. أدناه سأتحدث عن كيفية تحقيق هذا السلوك بطريقة بسيطة.
تتحرك العناصر بما يتناسب مع المسافة البادئة بينهما. أدناه سأتحدث عن كيفية تحقيق هذا السلوك بطريقة بسيطة.المشكلة تكمن في الرموز.
يحتوي نظام التصميم الجيد في Figma بالضرورة على مكتبة للأيقونات. على الأقل النظام الأساسي. هذا يلغي الحاجة إلى استيرادها يدويًا في كل مرة من ملفات SVG.
بطريقة جيدة ، لكل رمز مكون يمكنك من خلاله إنشاء مكتبة ملائمة بمرور الوقت ، يجب أن يكون هناك ثابت في وضع القياس. ستحصل بعد ذلك على رمز مرن يمكن استخدامه بأي أبعاد: 16 × 16 و 44 × 44 وما إلى ذلك.
على الأرجح ، سوف تقوم برمي مثل هذا الرمز خلال اللوحة اليمنى لـ Figma في شريط Tab وإضافة توقيع عند بدء إنشاء المكون. والمشكلة هي أنه مع مثل هذا القيد ، سيتم دائمًا تسطيح الأيقونة داخل شريط علامات التبويب عند تغيير حجمها ، إذا كنت ترغب في الحصول على مكون قابل للتكيف:
 هناك عدة طرق لحل المشكلة.
هناك عدة طرق لحل المشكلة.الطريقة الأولى هي قطع الرموز على الفور
لقد افترضت أعلاه أن جميع مكونات الأيقونات في نظام التصميم الخاص بك في وضع المقياس ، مما يعني أنه عند إنشاء شريط علامات التبويب ، يمكنك على الفور قطع الاتصال معهم وتعيين كل مركز كونستانت فرديًا. هي ، بدورها ، ستبقى في الإطار ، الذي يحتاج إلى ضبط وضع المقياس.
- زائد : السرعة.
- ناقص : فصل المكون عن النظام.
 استخدم وظيفة فصل مثيل في قائمة السياق لمكون الرمز
استخدم وظيفة فصل مثيل في قائمة السياق لمكون الرمزالطريقة الثانية هي تخزين نوعين من الرموز في النظام
قد تعمل هذه الطريقة إذا لم يكن هناك العديد من الرموز في المشروع. كل ما عليك هو تكرار مجموعة المقاييس بأكملها ، وحلها ، وتغيير الثابت في المركز ، وإنشاء المكونات مرة أخرى وإرسالها إلى صفحة جديدة باسم مختلف. في الآونة الأخيرة ، يبدو لي فكرة جيدة أنه يمكن تخزين عدة مئات من الرموز في أي نظام لـ Figma قابلة للتحجيم ومركزة.
- زائد : المرونة.
- ناقص : إذا كان هناك العديد من الرموز ، فمن الصعب تنظيمها.
 يتم تمديد الرمز الأيسر بشكل متناسب ، بينما يتم تمديد الإطار فقط حول الرمز على اليمين
يتم تمديد الرمز الأيسر بشكل متناسب ، بينما يتم تمديد الإطار فقط حول الرمز على اليمينالطريقة الثالثة - إضافة مكون متوسط
وفقًا لمفهوم التصميم الذري ، سيعتبر هذا المكون جزيئًا. تقوم بتعبئة الرمز والتوقيع فيه ، ثم قم بتعيين ثوابت المركز بجرأة على كلاهما ، وبالنسبة للجزيء نفسه ، قم بتعيين وضع القياس عند وضعها في شريط علامات التبويب. وبالتالي ، سيتم تجاهل قيود الرمز نفسه.
بالإضافة إلى ذلك ، رمز التوقيع هو نمط التنقل الفعال. فلماذا لا إعادة استخدام هذا المكون في مكان آخر في المشروع؟
- زائد : الكفاءة.
- ناقص : مكون إضافي للنظام.

شخصيا ، أنا استخدم الطريقة الثالثة. أعتقد أنه أكثر أناقة واحترافية. ربما لديك طرق خاصة بك؟ اكتب في التعليقات.
بالمناسبة ، خلال أي بحث عن تصميمات ، قمت بمشاركة أفكاري على الهواء مباشرة على
قناة التلغراف الخاصة بي من
المفيد لـ Designerبالمناسبة ، إذا فهمت اتجاهات التصميم الغربي ، فأنت تهتم بالشبكة والطباعة والإيقاع الأفقي وعمومًا لكل بكسل ، عندئذٍ لديك فرصة رائعة للانضمام إلى فريق Setproduct الصغير لملء السوق الرقمية بشكل مشترك مع قوالب تصميم عالية الجودة توفر فرقًا أخرى أشهر كاملة من التنمية. البريد الالكتروني لي على برقية .