محاولة لتنفيذ وحدة CRT المعروفة المستخدمة في Pascal في JavaScript. ما خرج منه وما لا ، سأخبرك.
الدخول
بدأت معرفتي بالبرمجة في الصف الثامن ، عندما تعلمت لأول مرة في درس المعلوماتية ما هي باسكال وما هي الفرص التي تتيحها. ثم تم تثبيت Turbo Pascal على أجهزة الكمبيوتر المدرسية ، على الرغم من أن مدرس علوم الكمبيوتر أراد منذ فترة طويلة وضع PascalABC.NET هناك. بالطبع ، بدأ كل شيء باستنتاجات عادية للخط الموجود في وحدة التحكم ، وكان نشاطي يهدف بشكل أساسي إلى الإعداد الممتاز لـ OGE. لم تتم دراسة أي وحدات ، لأنه لم يطلب أي شخص ذلك في الامتحان.
ولكن حتى عندما أتمكن من "تبعية" نافذة وحدة التحكم بنفسي ، وعرض كل ما أردت هناك ، وإجراء العمليات الحسابية ، وقبول المدخلات من المستخدم ، فقد فوجئت بمدى روعة!
ولكن الوقت يمر ، والحياة تتغير: اجتاز الامتحان ، واجتاز الامتحان ، والالتحاق الناجح بالجامعة. كنت أدرس كل هذا الوقت لغات جديدة باهتمام كبير ، ونتيجة لذلك يمكنني أن أكتب بأمان المواقع الإلكترونية ، سواء كانت مقدمة أو خلفية. لسبب ما ، تهمني برمجة الويب أكثر من غيرها.
كيف وصل الأمر إلى CRT
بالعودة إلى المدرسة ، درست إحدى وحدات Pascal المثيرة للاهتمام والتي تسمى CRT. في الواقع ، لا يوجد شيء معقد فيه ، مجموعة الأوامر هي ، في الواقع ، صغيرة ، لكنها سمحت لك بالقيام بأشياء جديدة في نافذة وحدة التحكم: حرك المؤشر على شاشة 80 × 25 (حجم شاشة DOS) ، وتغيير ألوان الخلفية والنص ، وتشغيل صوت تردد معين و المدة. كان من الممكن إنشاء ألعاب ASCII كاملة عليها ، والتي لم تشغل مساحة على القرص الثابت نظرًا لصغر حجمها.
والآن ، بعد عدة سنوات ، قررت ، بناءً على الاهتمام ، أن أكتب ملف js صغيرًا ، عند الاتصال يمكنك العمل به من خلال نافذة المتصفح كما هو الحال مع نافذة وحدة التحكم. سأقول على الفور أنه من الصعب للغاية ، إن أمكن ، استعادة جميع أوامر الوحدة إلى سلامتها وسلامتها. لا يزال ، JavaScript ليس Pascal ، ولهذا السبب ، هناك بعض الميزات هنا.
الفكرة نفسها
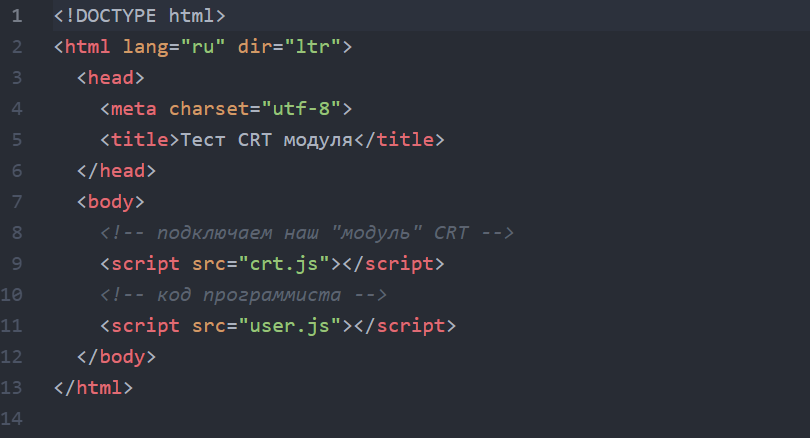
يحتوي المشروع على بنية بسيطة للغاية من ثلاثة ملفات:
- crt.js - ملف به وظائف ليتم توصيله بملف html
- index.html - ملف - الأساس الذي يجب فتحه في المستعرض
- user.js - ملف فارغ يجب أن يكتب فيه المبرمج رمزه
أولاً ، سأذكر الفرق التي يتم تنفيذها حاليًا ، ثم سأوضح كيف تعمل.
الأوامر المنفذة:
- gotoxy (x، y) - انقل المؤشر إلى الإحداثيات
- الكتابة (شارع) - عرض سلسلة على الشاشة
- clrscr () - امسح الشاشة بخلفية محددة مسبقًا وانقل المؤشر إلى الإحداثيات 1،1
- textcolor (int) - تغيير لون النص
- textbackground (int) - تغيير لون الخلفية
- صوت (الاب ، 1000) - تشغيل الصوت مع تردد الاب ومدة ثانية واحدة
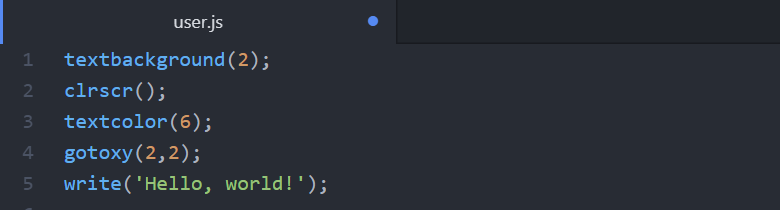
دعنا نظهر مثال على "الوحدة":
الرمز:

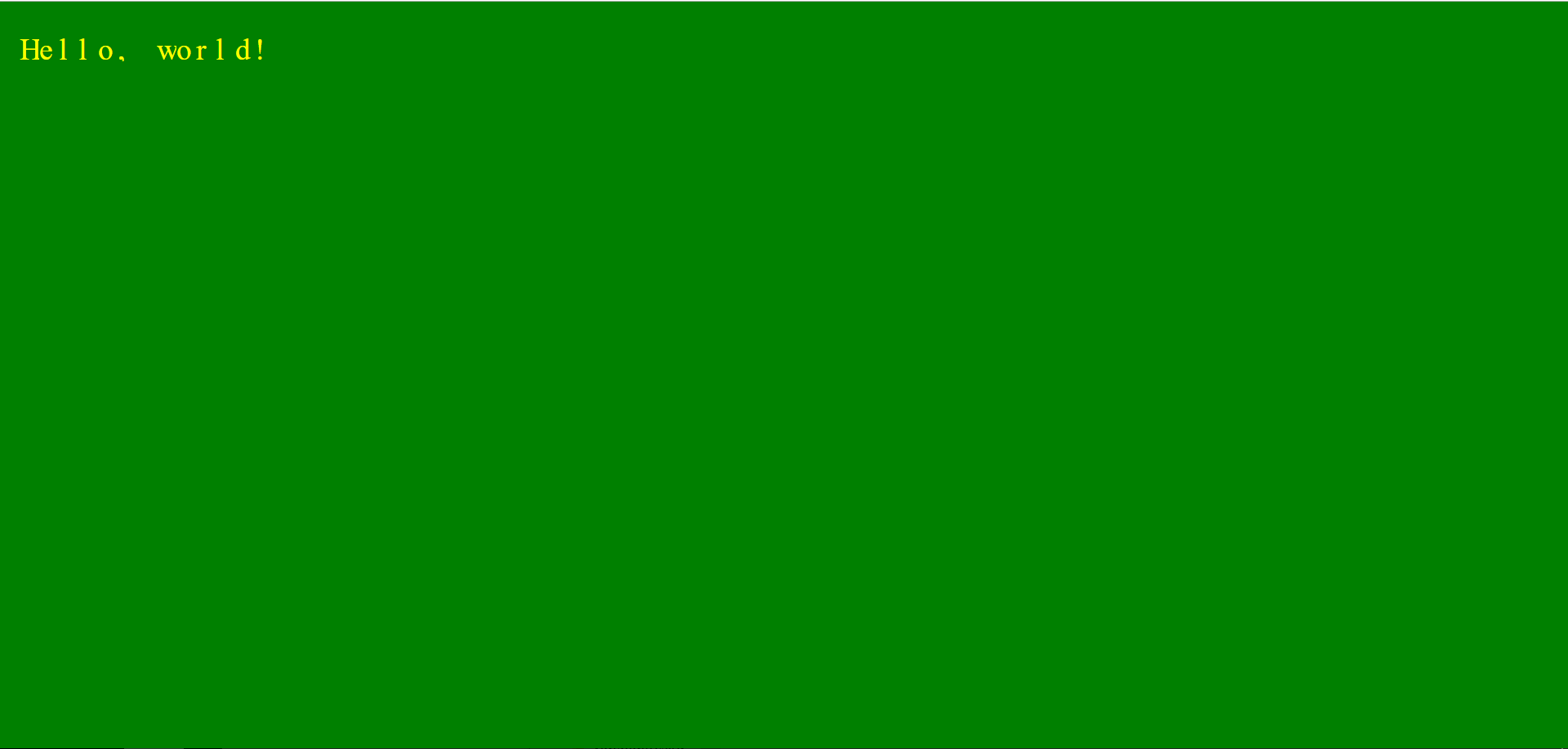
النتيجة:

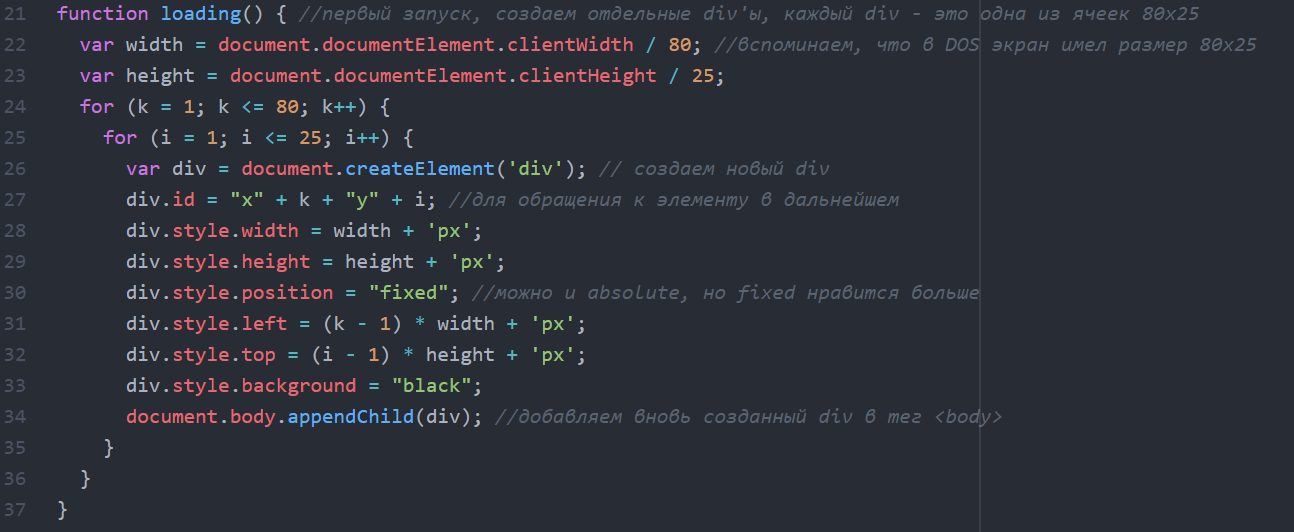
قد يبدو لك أن الحروف منفصلة عن بعضها البعض. نعم هو كذلك. الحقيقة هي أن محتوى الصفحة هنا ينقسم إلى أجزاء حسب divs. دعنا نتذكر حجم نافذة DOS (80 × 25). إذن كم عدد divs؟ هذا صحيح ، 2000. كل واحد منهم متساو في الحجم. بشكل عام ، عند بدء تشغيل صفحة ، يتم تنفيذ الوظيفة التالية تلقائيًا:

أنا نشرت هذا العمل على وجه التحديد على JS. أردت أن يكون ملف html نظيفًا وواضحًا.

نعم ، بسبب هذا المخطط ، يكون هناك تأثير ، عندما أبدأ الصفحة على جهاز كمبيوتر ضعيف ، أعتقد أن التحميل فقط سيحدث لمدة تتراوح بين 4 و 5 ثوان ، لأن الدورة معقدة إلى حد ما. لا أرى نقطة التعليق على كل سطر ، يتم شرح الإجراءات الرئيسية في الصورة. في كل مرة نقوم بإنشاء div مع معرف ومعايير معينة وإضافته إلى الجسم. يحتوي كل div على
حرف واحد فقط ، كما كان الحال في DOS (خلية واحدة - حرف واحد).
يعتمد العمل مع الإحداثيات والألوان على هذه المتغيرات:
 أوامر getoxy (x ، y) ، textcolor (int) ، textbackground (int)
أوامر getoxy (x ، y) ، textcolor (int) ، textbackground (int) ببساطة تغيير محتويات المتغيرات xnow ، ynow ، اللون ، bgcolor.
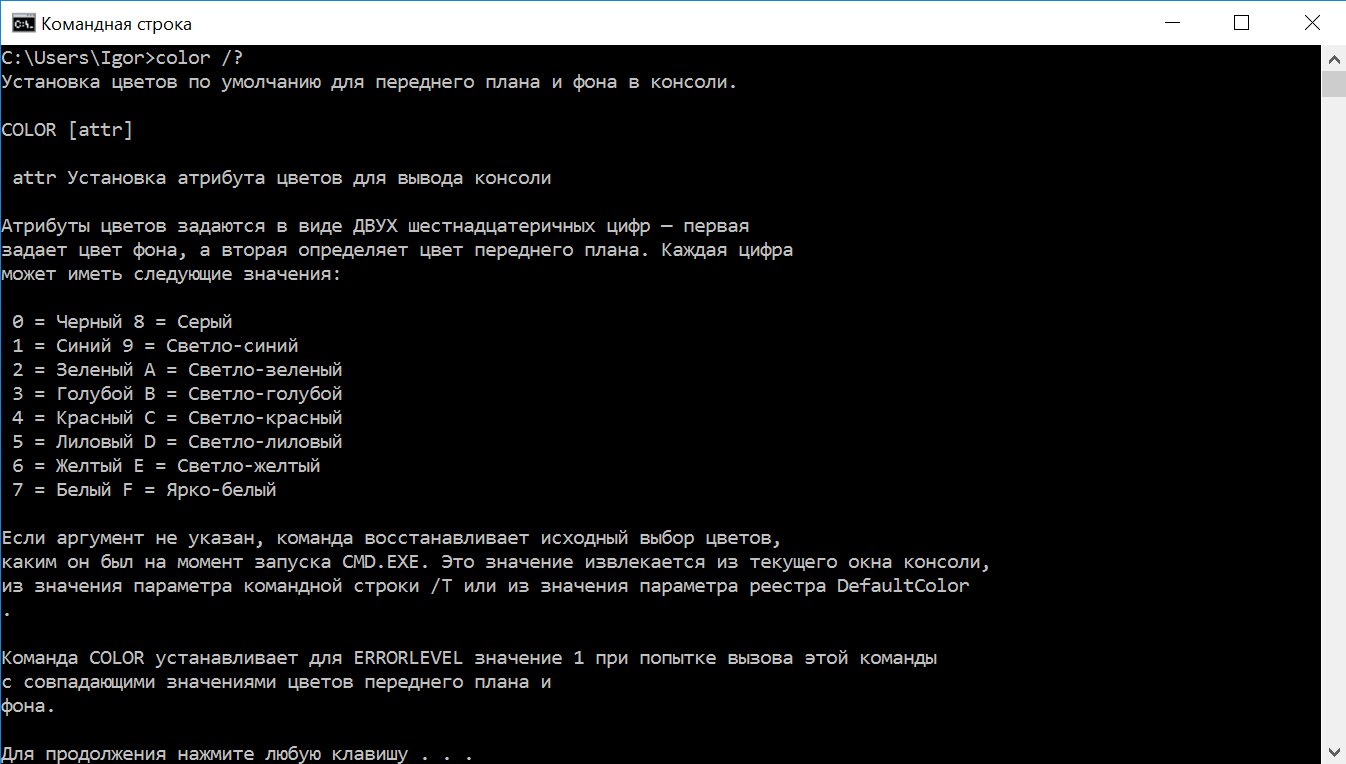
مع الزهور هناك نقاط مثيرة للاهتمام. في DOS ، كما نعلم ، كان من الممكن اختيار لون من مجموعة تضم 16 لونًا فقط. في Pascal ، يمكنك الوصول إلى اللون باستخدام الرقم (0-15). علاوة على ذلك ، في DOS ، تم تحديد الخلفية فقط من الألوان الثمانية الأولى ، والنص من جميع. 16. بينما في Windows في PascalABC.NET ، عندما يتم توصيل الوحدة النمطية ، يمكن تغيير الخلفية من جميع الألوان 16. ربما لم يفهم الجميع ما أردت أن أنقله الآن ، ولكن دعنا نفسر مثالاً:

يتم سرد جميع الألوان المستخدمة في وحدة التحكم هنا. إذا حاولنا تغيير الخلفية في DOS إلى اللون الأخضر الفاتح (10) ، فستتحول الخلفية إلى اللون الأخضر (2) ، بينما سيصبح الخط هو اللون الذي نطلبه. لسبب ما ، تقتصر القدرة على تغيير الخلفية في DOS (Free Pascal) على ثمانية ألوان.
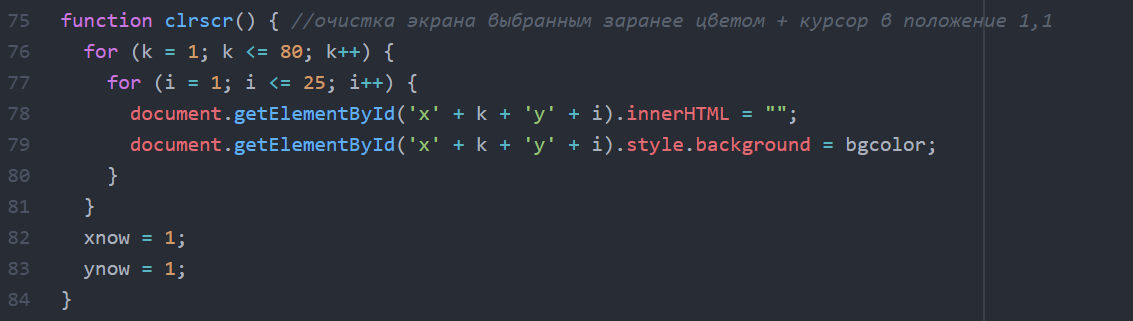
والآن حول أمر clrscr ، والذي قام بمسح الشاشة بلون معين. في JS ، قمت بتنفيذها مثل هذا:

لا يوجد شيء معقد هنا. نحن ندور حول كل divs ، حيث نجعلها فارغة في كل محتوى (حيث يتم في DOS حذف الحروف) وتغيير الخلفية إلى اللون المحدد مسبقًا بواسطة أمر textbackground. وبالطبع ، لا تنسَ أن تعيد المؤشر إلى الموضع 1.1 (الزاوية العليا اليسرى من النافذة).
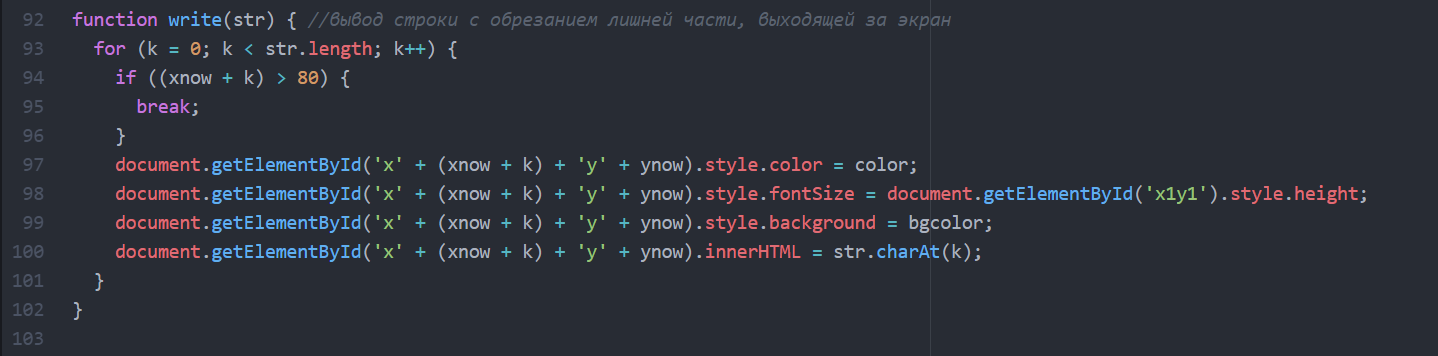
الشيء الأكثر إثارة للاهتمام هو إخراج السلسلة باستخدام أمر
الكتابة . نعم ، أتذكر أنه لا يزال هناك مؤلف ، لكنني اعتقدت أن أمرًا واحدًا سيكون كافيًا ، لأننا في هذه الحالة لن نهتم بنقل المؤشر إلى سطر جديد.
التنفيذ:

كان من الضروري هنا حماية المتصفح من الأخطاء ، في حالة تجاوز خط المستخدم حدود النافذة (وليس هناك divs هناك!). لذلك ، فقد تقرر إجراء حلقة مع انقطاع الحماية.
يجب أن يشغل كل حرف الخلية المخصصة بالكامل ، بحيث يكون حجم الخط محكومًا بحجم div. بالإضافة إلى ذلك ، لا تنس أن الخلفية خلف الحروف يجب أن تتغير إلى تلك التي تم تعيينها بواسطة أمر textbackground.
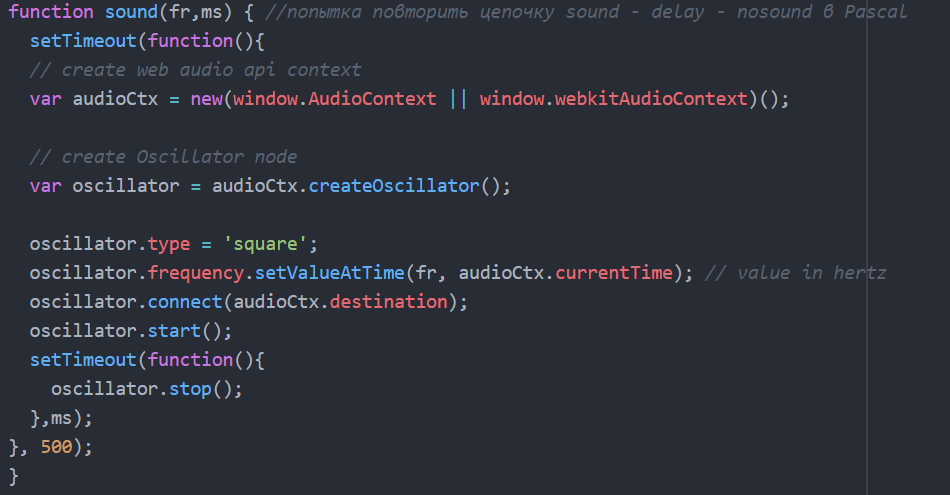
وأخيرا ، فإن الوظيفة الأخيرة هي الصوت. هنا ، لسوء الحظ ، اضطررت إلى تغيير مخطط عمل الفريق ، لأنه من الصعب تنفيذ سلسلة الصوت المؤخر. بالمناسبة ، لم أتمكن من تنفيذ التأخير حتى الآن ، لا توجد أفكار ، لأن setTimeout غير مناسب هنا.
نتذكر أنه لإخراج الصوت بتردد 200 هرتز ومدة ثانية واحدة ، على سبيل المثال ، تحتاج إلى كتابة الكود:
sound(200); delay(1000); nosound;
في JS ، كان علي القيام بذلك:

ولكن بعد ذلك يعمل! التنفيذ:

لم أستخدم أبدًا مثل هذه الوظيفة المحددة في نشاطي. كان عليها أن نظرة خاطفة في الوثائق. إذا قام شخص ما بالتحقق من العمل ، فاحرص على أن تتأذى آذان الاستماع الصاخبة.
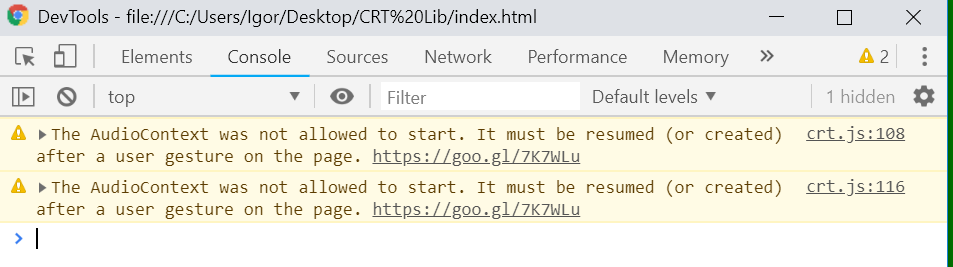
صحيح ، عند استخدام هذه الوظيفة ، يبدأ Chrome ، لأسباب واضحة ، في أداء اليمين:

حاولت حل المشكلة مع setTimeout ، لكن هذا لا يعمل دائمًا.
لكن إذا نقرت بسرعة على الصفحة أثناء التحميل ، فسيعاد إنتاج الصوت ، لكن هذه قصة مختلفة تمامًا.
الخاتمة
حتى بعد التصميم النشط للمواقع ، أرغب في محاولة كتابة شيء غير عادي ، حتى لو لم يكن له فائدة عملية. كان لباسكال من خلال وحدة CRT تأثيرًا حقيقيًا في ذلك الوقت ، مما شجعني على مواصلة تعلم لغات البرمجة. أو ربما يجب أن تكتب شيئًا بأسلوب ASCII؟
فقط في حالة ، نشرها على جيثب