بدأت هذه القصة منذ حوالي 1.5 سنة. يرتبط بتشغيل الموسيقى في مختلف المتصفحات والمنصات التي تعمل عليها. طريق مليء بـ
"الألم والمعاناة" لإدراك أن المهمة السهلة للوهلة الأولى قد لا تكون بهذه السهولة ، والتفاصيل "غير المهمة" التي لا تعلق عليها أهمية في البداية ، يمكن أن تؤثر على كل شيء.
تفاصيل طفيفة لأكثر :) الغريب1. تنزيل البيانات حول كل مسار تالي من الشبكة.
2. لكل عنصر من عناصر الصوت: الصوت الجديد () أو <audio> ، تحتاج إلى إذن من المستخدم - إجراء من المستخدم على الصفحة.
الخلفية
ربما كل من كتب مرة واحدة على الأقل في حياته مشغلًا صوتيًا للمتصفحات ، في مواجهة مشكلة المتصفح المتداخل والنظام الأساسي.
لذلك أثناء العمل على MVP الجديد ، صادفت العديد من الميزات المتعلقة بتشغيل الصوت في المتصفحات.
وقد بدأ كل شيء بحقيقة أنه كان من الضروري إنشاء تقاطع سلسة من مسارين أثناء التشغيل - هذه هي الميزة الأولى. أراد فريقنا إجراء تغيير في المقطوعات كما في الراديو. والميزة الثانية - يتم طلب كل مسار لاحق من الشبكة.

البحوث
بعد ذلك ، استخدمت جميع مشاريعنا تقريبًا مكتبة Sound Manager 2.
على الفور تقريبًا ، تدرك أن تشغيل ملفين صوتيين في وقت واحد على الأجهزة المحمولة لا يعمل كما هو في كل مكان!
في Chrome (إصدار 62 تقريبًا) للكمبيوتر ، تم تشغيل المقطوعات كما ينبغي. على أجهزة الجوّال (أيضًا في Chrome) ، نجحت عملية تشغيل التتبع ، ولكن فقط مع الشاشة النشطة. عندما تم قفل الشاشة ، لم يتم تشغيل المسار التالي بعد المشغل الحالي. أما بالنسبة لنظام التشغيل iOS / macOS ، فقد تم التشغيل بطريقة مماثلة. يمكن الحصول على مزيد من المعلومات
هنا - قسم "دفق الصوت الأحادي".
لذلك بدأ
المشي على مدى ثلاثة البحار للبحث عن المعلومات شيئا فشيئا عن ميزات المتصفحات مع الصوت.
حسنًا ، أحاول حلاً باستخدام Web Audio دون استخدام أي مكتبات. نعم ، هذه التكنولوجيا مخصصة لأغراض أخرى: التوليف ، ومعالجة الصوت ، للألعاب ، وما إلى ذلك ، بدلاً من مجرد تشغيل المقطوعات الموسيقية. ولكن من أجل التجربة ، كان من الضروري المحاولة ، لأنه يتيح لك تكوين الأصوات من مصادر مختلفة في
إخراج صوتي واحد - السماعات / سماعات الرأس / سماعة الهاتف / إلخ. هناك أشخاص يبحثون عن عمد
عن إمكانيات تشغيل الصوت على الأجهزة المحمولة باستخدام Web Audio API.
بعد التنفيذ ، أصبحت بعض الفروق الدقيقة واضحة.
أولاً ، يجب الانتظار حتى يتم تحميل المسار بالكامل بالكامل. مع اتصال الإنترنت البطيء ، ستكون الإيقاف المؤقت ملحوظًا نظرًا لحقيقة أن المسار الثاني قد لا يكون لديه وقت للتحميل بحلول الوقت الذي ينتهي فيه المسار الأول. يمكن تجنب التنزيلات الكاملة إذا كنت تستخدم مجموعة من علامات HTML5 الصوتية التي ستعمل كمصادر صوتية لـ Web Audio ، ولكن في هذه الحالة يصبح من المستحيل مرة أخرى تشغيل صوتين في وقت واحد.
ثانياً ، إذا قمت بتنزيل مقطوعة عبر الشبكة في شظايا وفك تشفيرها برمجياً ، فهذا يزيد من الحمل على وحدة المعالجة المركزية. كان مقبولا لجهاز الكمبيوتر ، ولكن حاسما بالنسبة للأجهزة المحمولة.
ثالثا ، كانت هناك مشاكل مع فك التشفير. إذا ظهرت شظايا من ملفات mp3 / ogg / wav إلى العميل ، فإن هذه القطع تم
فك تشفيرها وتشغيلها بهدوء. ولكن إذا كانت أجزاء من ملف mp4 ، والتي كانت بمثابة حاوية لـ HE-AAC ، قد وصلت إلى المتصفح ، فلن يمكن فك تشفيرها. ينطبق هذا أيضًا إلى حد ما على متصفح Opera ، حيث يكون تشغيل ملفات MP3 غير مستقر من إصدار إلى إصدار - إنه في بعض الأحيان يتكاثر ، ويعطي خطأً أن هذا التنسيق غير مدعوم.
رابعا ، لم يتم عرض اسم المسار / لم يتغير على الشاشة المقفلة على لوحة بها مشغل صوتي أصلي (على iPad) ، بما في ذلك. عند التبديل بين المسارات. ربما يرجع ذلك إلى حقيقة أن الاختبارات استخدمت جهاز iPad مع الإصدار 9 من نظام التشغيل iOS - لم يكن هناك شيء آخر في ذلك الوقت.
نتيجةً لذلك ، في هذه المرحلة ، تم التخلي عن Web Audio. ومع ذلك ، فإن لعبة crossfade ليست مخصصة للمتصفحات ، حيث تزن المؤلفات الموسيقية القياسية بجودة عالية الكثير.
نظرًا لأننا نرفض من crossfade ، فإننا ننفذ تلاشيًا بسيطًا للداخل والخارج ، في بداية ونهاية المقطع الصوتي على التوالي.
تم تعديل واختبار الكود في العام السابق بشكل طفيف. نتيجة للاختبارات ، ظهرت العديد من الفروق الدقيقة (كما هو موضح في الجدول). كل هذا باستخدام مكتبة Sound Manager 2.

نضيف تسجيل جميع الأحداث لتحديد لحظة الانتقال بين المقطوعات وفهمها عند النقطة التي يتوقفون فيها عن اللعب.

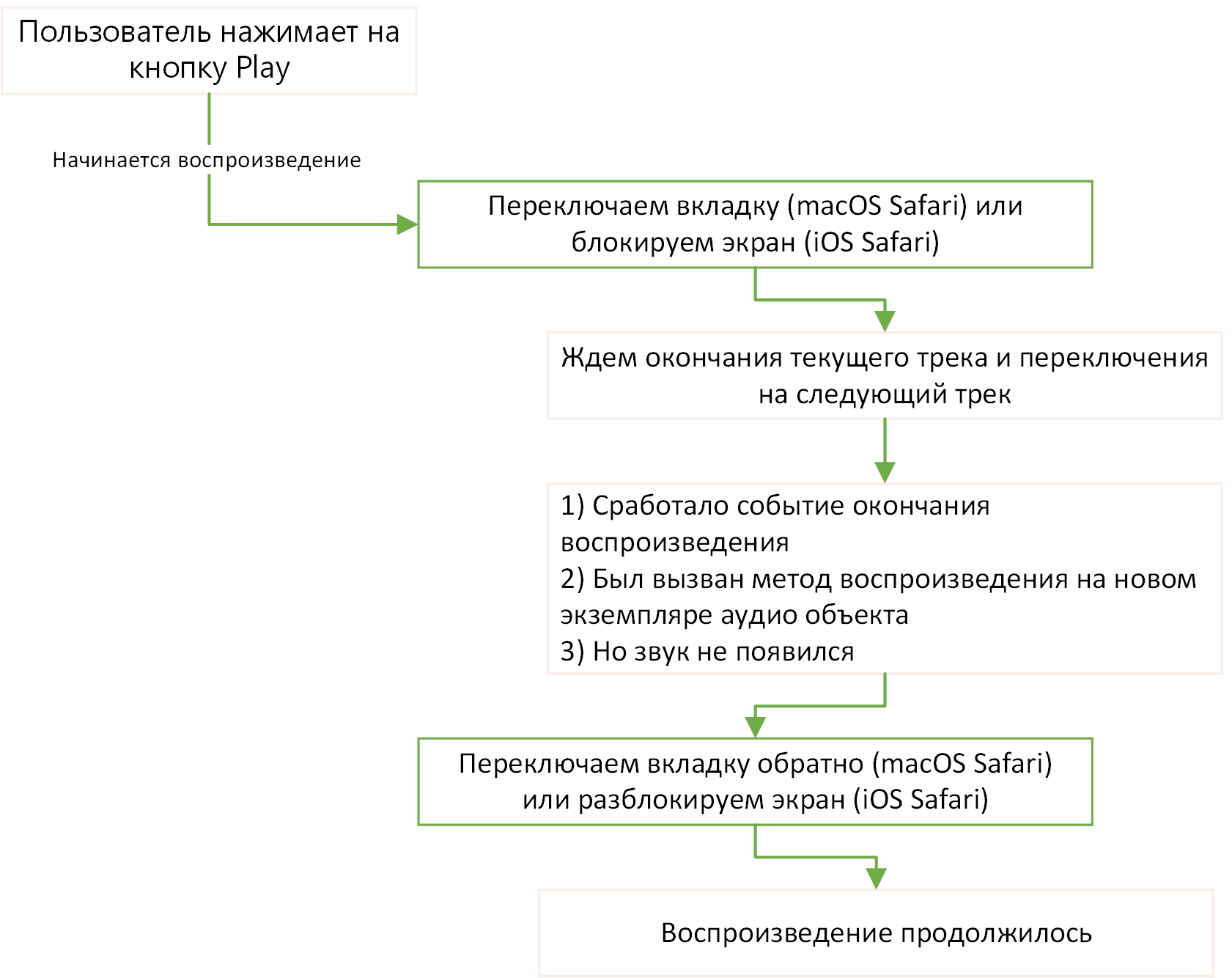
تفعيل التبويبفي Safari 9+ ، لا يظهر الصوت دائمًا عند تنشيط علامة التبويب.
من هذا ، يمكن افتراض أن تنفيذ JS في الخلفية هو اختناق أو أن مؤشر ترابط التنفيذ يتوقف بالكامل (الأحداث
والمؤقتات ). ومع ذلك ، سيتضح لاحقًا أن هذا كان جزئيًا استنتاجًا صحيحًا. أدناه ، سننظر في فارق بسيط آخر مرتبط بتشغيل المسارات وفهم سبب عدم ظهور الصوت.
ملاحظةللعمل مع التقدم (شريط التقدم) ، على سبيل المثال ، تقديمه للمسار ، من الجيد استخدام requestAnimationFrame بدلاً من setInterval / setTimeout. يمكنك تجنب التأثير التراكمي عند إلغاء تنشيط (علامة تبويب الخلفية) ثم تنشيط علامة التبويب وتجميدها مؤقتًا ، المقترنة بجميع العمليات الحسابية وإعادة رسم حالة التقدم.
في نفس الوقت ، نشأ السؤال: ماذا عن التشغيل التلقائي للمسارات على جهاز الكمبيوتر وعلى الأجهزة المحمولة؟
يشير التشغيل التلقائي إلى البداية التلقائية لتشغيل مقطوعة بدون أي إجراء من جانب المستخدم عند تحميل صفحة.
بالنسبة إلى Safari فيما يتعلق
بالتشغيل التلقائي عند تحميل الصفحة ، فإن هذا غير ممكن ، فأنت بحاجة إلى
تفاعل المستخدم مع الصفحة ، كما هو الحال على
الأجهزة المحمولة . هذا ينطبق على كل من
محتوى الفيديو والمحتوى الصوتي .
وهكذا ، في ذلك الوقت كان هناك ما يلي:
- يستحيل (غير مرغوب فيه) إنتاج صوتين أو أكثر في نفس الوقت ؛
- بالنسبة لـ "التشغيل التلقائي" الزائف للمسار ، يلزم إذن المستخدم - أول تفاعل ، فيما بعد أطلق عليه "بيع إصبع للجهاز" ؛
- في الخلفية (علامة تبويب الخلفية / قفل الشاشة) JS (كل هذا يتوقف على المتصفح):
إما يتجمد تماما.
إما اختناق
إما يعمل كما هو الحال مع علامة التبويب النشطة ؛
- يمكنك بدء التشغيل تلقائيًا بدون صوت ، لكن ليس من الواضح لماذا (للمحتوى الصوتي)؟
- في مكان ما بعيدًا ، تبدأ الفكرة في الظهور ، ولكن كيف تجعل JS تستمر في التنفيذ في الخلفية؟
أما المكتبات الأخرى التي تنفذ وظائف المشغل ، فقد افترضت أنه ربما يوجد حل لهذه المشكلة. على الرغم من حقيقة أنه تمت مراقبة الكثير من المشكلات على GitHub مع وصف للمشاكل عند تشغيل المقطوعات في مختلف المتصفحات ، لا يزال هناك أمل في أن تكون على وشك الوصول إلى النهاية: لماذا لا تعمل وكيف تنجح. كما اتضح ، لا ...
بعض أمثلة الأكواد البرمجية مع عرض فيديو لعمل المكتبات:
- مدير الصوت 2 - صفحات github ، مستودع github ، فيديو: macOS Safari 12 ؛ iOS Safari 10 مع شاشة غير مقفلة
- عواء
الإصدار 2.0 من Howler - صفحات github ، ومستودع github ، والفيديو: macOS Safari 12 ، و iOS Safari 10
الإصدار 2.0 من Howler - صفحات github ، ومستودع github ، والفيديو: macOS Safari 12
الإصدار 2.1 من Howler - صفحات github ، ومستودع github ، والفيديو: macOS Safari 12 ، و iOS Safari 10
بالنسبة لنظام التشغيل MacOS ، تم تسجيل الفيديو دون صوت ، لذلك تحتاج إلى إلقاء نظرة على مؤشر مستوى الصوت - صورة السماعة في علامة التبويب.
المزيد من مقاطع الفيديو متاحة في المستودع.
في المثال التفاعلي لـ Howler v2.1.1 - في بعض الأحيان ، يمكنك سماع العديد من الأصوات في نفس الوقت ، ويعزى ذلك إلى إضافة مجموعة من العناصر الصوتية التي قام المستخدم بفتحه (يجب إصلاح ذلك في الإصدارات المستقبلية من المكتبة).
ما هو سبب عدم تشغيل هذه المكتبات؟
كتبت أعلاه:
"في الخلفية (علامة تبويب الخلفية) ، يجمد JS تمامًا أو يتعرض للاختناق .
" هنا تنبثق نقطة أخرى: المكتبات في الكود تستخدم إنشاء كائنات صوتية جديدة عبر Audio () جديد. إذا تم إنشاؤها ديناميكيًا ، أي إذا لم يتم استخدام كائن صوت موجود ، ولم يتفاعل المستخدم مع الموقع بأي شكل من الأشكال ، علامة التبويب غير نشطة أو أن الشاشة مقفلة ، قد ترى بعض المتصفحات أنه يجب عدم تشغيل الصوت من عنصر الصوت هذا حتى يتم تنشيط علامة التبويب مرة أخرى أو عدم تنشيط المستخدم أي عمل.
اختبار مثال على
صفحات جيثب وفي
مستودع جيثب باستخدام
أغنية جديدة (). فيديو:
macOS Safari 12 ؛
iOS Safari 10 مع شاشة غير مقفلة.
يبدو أن هناك نوعًا من الأداة العالمية غير موجود وأنه من الضروري البحث عن حل وسط آخر.ثم نجلس مع اللاعبين من الفريق للمناقشة ، وما هو المهم حقًا في عمل مشغل الصوت؟ لأنه سيكون من الممكن مواصلة التجارب الإعلانية بلا حدود ، لكننا بحاجة إلى المضي قدمًا.
أولاً ، تم تحديد نقاط مهمة حالت دون تحقيق النتيجة المرجوة:
- لا يلعب Safari على macOS المسارات عندما تكون علامة التبويب غير نشطة ؛
- لا توجد إمكانية للاستماع إلى الموسيقى في الخلفية (عند قفل الشاشة) على الهواتف الذكية التي تعمل بنظامي iOS و Android ، وأود أن أتجنب إعادة التوجيه العدواني للمستخدمين إلى تطبيق للهاتف المحمول (في المستقبل) ، حيث أن التجربة السابقة تظهر أن جزءًا كبيرًا من المستخدمين لا يرغبون في تثبيت تطبيق جوال ؛
- المشغل لا يعمل بشكل صحيح مع قائمة التشغيل الديناميكية ، أي عندما لا يكون معروفًا مسبقًا ما سيكون المسار التالي.
علاوة على ذلك ، سمحت بصياغة الأهداف التي كانت ضرورية لتحقيق:
- توفير المشغل في الخلفية - في مختلف المتصفحات وعلى منصات مختلفة ؛
- اسمح للمستخدم باختيار ما يجب استخدامه: الاستماع إلى الموسيقى على الموقع أو في تطبيق الهاتف المحمول ؛
- توفير القدرة على استخدام اللاعب (أو النهج) في مختلف المشاريع المستقبلية.
بدأت مرحلة جديدة في البحث عن حل للمشكلة. في هذه المرحلة ، لم تعد تستخدم المكتبات المختلفة ؛ فقد أجريت جميع الدراسات باستخدام HTML5 Audio. وكانت النتيجة أنه تم العثور على خيار باستخدام
العمال المتفانين . لم يسمح نظام التشغيل iOS لهذا القرار بالفوز مرة أخرى - لا يعمل التشغيل في الخلفية ، ولكن تبين أنه يعمل في Android (Chrome ، Opera ، Safari).
HTML5 Audio + Dedicated Workers ، مثال
على صفحات جيثب وفي
مستودع جيثب .
عند تهيئة العامل ، يتم طلب بيانات حول المسار الحالي. يرسل العامل أيضًا إشارة للحصول على حالة التقدم - طول مدة تشغيل المسار - من ساحة المشاركات الرئيسية وتحديد وقت طلب بيانات المسار التالي من الشبكة بناءً على هذه البيانات.

وفي ذلك الوقت أيضًا ، تم اختبار المثال التالي (
صفحات github ،
ومستودع github ) ، عندما يتم تضمين علامة صوت HTML5 في DOM (فيديو:
macOS Safari 12 ،
iOS Safari 10 ) ويستبدل ببساطة SRC عند التبديل بين المقطوعات. حتى الآن ، على نظام التشغيل MacOS في 12 Safari ، يعمل هذا المثال. لسوء الحظ ، لا توجد الآن طريقة لاختبار وظائف هذا المثال على نظام التشغيل MacOS في Safari 10 و 11 ، ولكن في هذا الوقت لم يعمل هذا المثال أثناء الاختبارات (
سياسات التشغيل التلقائي ،
وقيود التشغيل التلقائي ).
لتلخيص ، بالنسبة لنظامي التشغيل iOS و macOS ، لا يعتبر متصفح Safari مثيلًا جديدًا لعنصر الصوت ليتم تنشيطه من قبل المستخدم إذا تم إنشاؤه في الخلفية داخل حدث ، على سبيل المثال ، ajax ، setTimeout ، قيد التشغيل.
علاوة على ذلك ، فيما يتعلق بتشغيل المسارات في iOS Safari و iOS Chrome ، فقد وجد أنه من الممكن تشغيل المقطوعات الموسيقية في الخلفية (عندما تكون الشاشة مقفلة) فقط باستخدام
HLS . بالنسبة إلى أنظمة تشغيل iOS و macOS ، يعد هذا التنسيق قياسيًا ويتم دعم البث من قبل نظام التشغيل. بالنسبة إلى Android Chrome و Edge ، يتوفر أيضًا تطبيق أصلي. وبالنسبة لأجهزة الكمبيوتر في Chrome ، يمكنك استخدام معالجات البرامج ، على سبيل المثال ،
hls.js ، و
Bitmovin Player ، إلخ.
يوفر
ارتباط مستودع الجيثب مثالًا على الكود الذي يغطي أبسط حالات الاستخدام - ببساطة تشغيل الدفق الذي تم إنشاؤه على الخادم دون القدرة على الترجيع ، والتحول إلى المسار التالي ، إلخ. يتم تقديم أمثلة باستخدام: علامة الصوت وعلامة الفيديو ومكتبة hls.js والمشغل من Bitmovin. هذا المحتوى يتطلب Node.js.
الاستنتاجات
النقطة الأولى ، لسوء الحظ ، بسبب تنوع المتصفحات ، لا يوجد حل عالمي يسمح بالاستماع إلى الموسيقى في المتصفحات بشكل جيد في كل مكان. توجد قيود في كل مكان وكما تظهر الممارسة ، يمكنك العيش معهم براحة تامة.
النقطة الثانية ، في بعض الأحيان ، تستحق فحص حالات الشريط الحدودي بأسرع وقت ممكن ، على سبيل المثال ، تنفيذ أصلي. ابحث عن مجموعة من المتطلبات المقبولة إلى الحد الأدنى وفحص أدائها بسرعة بدلاً من أخذ أي مكتبة كأساس. سيوفر ذلك مزيدًا من الفهم لكيفية ترتيب هذه المكتبات داخليًا ولماذا تعمل بعض الوظائف أو لا تعمل. خلاف ذلك ، يمكنك الركض بعيدًا في المشروع وبعد أن تدرك أن هناك شيئًا ما يحدث بشكل خاطئ. وقد يتضح أن التخلي عن المكتبة سيكون مكلفًا للغاية. سوف تحتاج إلى إعادة كتابة جزء كبير من التعليمات البرمجية.
النقطة الثالثة ، تأكد من الانتباه إلى جمهور خدمتك - التي تأتي منها المستعرضات وأنظمة التشغيل التي ينتمي إليها المستخدمون. هذا من السهل إلى حد ما تتبع باستخدام مختلف نظم رصد الأخطاء والقياسات. سيساعد مثل هذا النهج في فهم الأنظمة الأساسية والمتصفحات التي من المهم دعمها ، وأي منها يمكن استخدامه دون أي جهد.
وأخيرا
أعلن عن مسابقة صغيرة تتعلق بتشغيل الموسيقى على نظام iOS باستخدام تقنية HLS.
يمكن رؤية الوصف على
الرابط على جيثب .