
هل سمعت عن طريقة JAMstack الجديدة؟ القدرة على كتابة تطبيقات الويب على الإطار المفضل لديك ، وإدارة المحتوى من لوحة المشرف ، وإخراج صفحات HTML صالحة تمامًا تم إنشاؤها وفقًا لأحدث توصيات SEO و PWA و a11y.
مثيرة للاهتمام؟ ثم فيما يلي قائمة بالمشكلات التي يجب مراعاتها في هذه المقالة:
- ما هو هذا المكدس الجديد ولماذا هو مطلوب؟
- كيفية تشغيل تطبيق أساسي باستخدام Gatsby؟
- العمل مع المضمون وخلق الجزء الأول من البيانات
- كيفية ربط Contentful و Gatsby باستخدام GraphQL؟
- قم بإعداد النشر التلقائي باستخدام Netlify
جامستاك
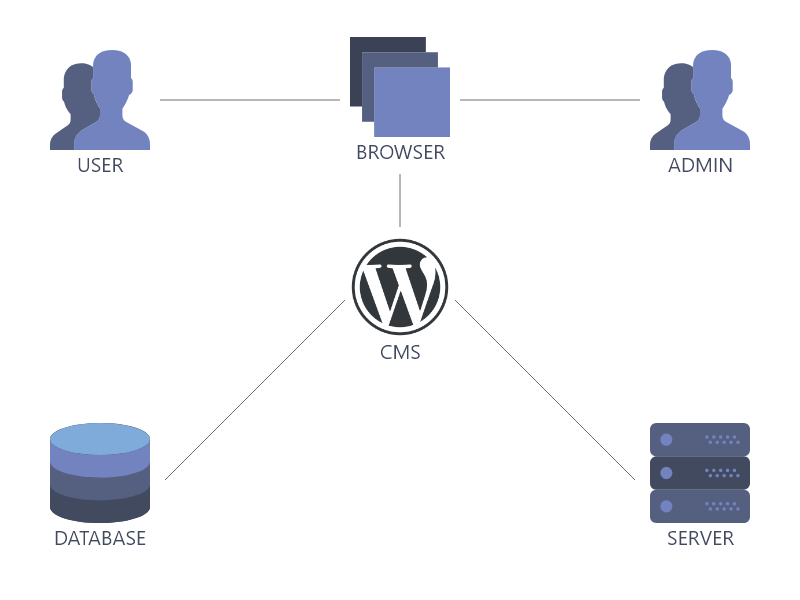
كما تعلم: "كل شيء جديد قديم منذ زمن طويل" وهنا تأكيد آخر - وزارة الدفاع تعود إلى مواقع ثابتة. ما كان الإنترنت قبل عشر سنوات؟ لقد كان تقديم خادم PHP يقوم باستبدال البيانات من قاعدة البيانات إلى قوالب HTML وإرسالها إلى العميل.

تم استبدال هذا النهج بأطر JavaScript ، والتي يتم تمثيلها في السنوات الأخيرة بالثالوث المقدس لشبكة React Angular Vue . آمين . ما هو الفرق الأساسي؟ سرعة الاستجابة وسرعتها ، لأن كل منطق الموقع كان الآن على العميل ، ولأي حركة باستخدام الماوس ، يمكنك استدعاء الرسوم المتحركة الجميلة مع تغيير المحتوى ، وإرسال الطلبات إلى واجهة برمجة التطبيقات.

ما التالي؟ عروض JAM:
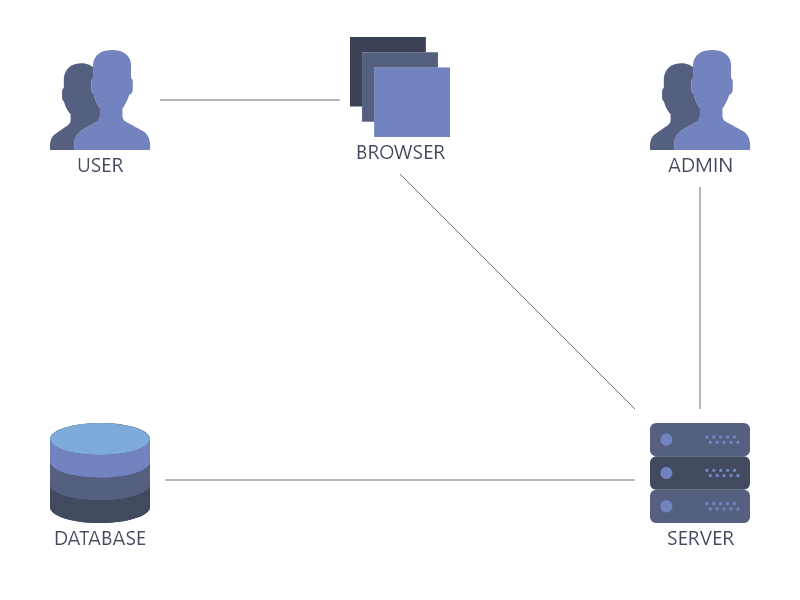
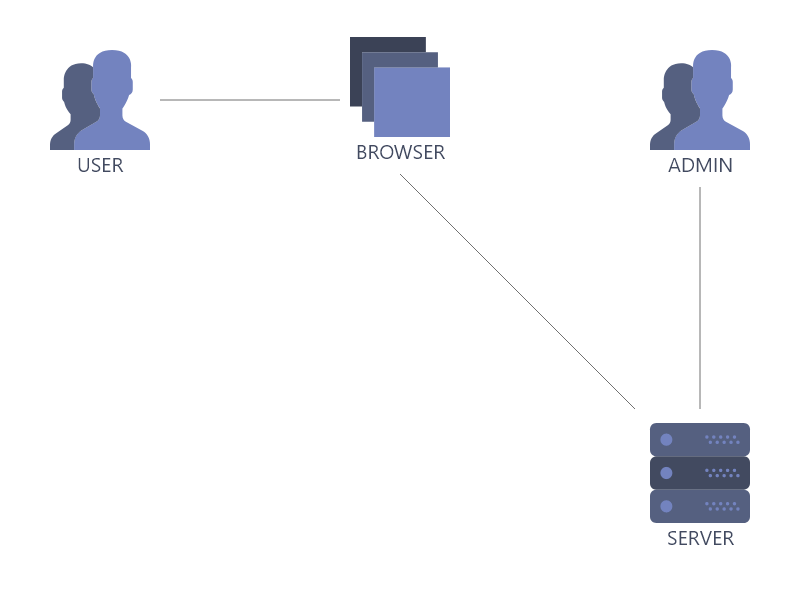
- لا التقديم من جانب الخادم ، وبالفعل إزالة الخادم نفسه
- لا يوجد عرض من جانب العميل ، أسفل
<div id=”root”></div> - ترجمة الموقع إلى تعليمات HTML البرمجية العادية ، مرة واحدة ، في وقت تغيير المحتوى
- استضافة موقع على أي ملف استضافة

يتلقى العميل دائمًا صفحة تم تقديمها مسبقًا بتخطيط صالح تمامًا ومسألة الأداء تتعلق الآن فقط بسرعة اتصال الإنترنت (ولكن بالطبع ، لا تنسى معامل توجيه أيدي المطورين).
مجموعة الأدوات
إن JAM هو مجرد أسلوب يوجد به بالفعل أموال كافية في السوق ، ولكن كما تعلمون ، يمكن مسامير الأظافر بأي شيء ، لكنني أفضل مطرقة.

قائمة أفضل الأدوات لعام 2019:
Gatsby هو مولد موقع ثابت من تطبيقات React + GraphQL . لماذا هذا الاختيار ، وليس الزاوي أو Vue ، أنني في حيرة من أمري على الإجابة ، لكن على الأرجح هي النقطة في الإحصائيات الشريرة ، التي تقول إنه على الرغم من كل الخلافات ، فإن React هو الإطار الأكثر شعبية في السنوات الثلاث الأخيرة (لا ترمي الحجارة في التعليقات ، لهذا البيان ، دفعت فعلا لي). للحصول على عرض تقديمي مرئي أكثر ، يقوم تطبيق create-react-app بتجميع التعليمات البرمجية في بنية جافا سكريبت ، لمزيد من العرض عند بدء تشغيل الصفحة ، ينشئ Gatsby صفحات HTML كاملة مع تصميم صالح ، يتم عرضها كما هي ، حتى مع إيقاف تشغيل JS.
مضمون - نظام إدارة المحتوى على صفحات ثابتة. هذا هو WordPress ، الذي لا يحافظ على العلاقة بين القوالب والبيانات في قاعدة البيانات ، ولكن بدلاً من ذلك يغير البيانات مباشرة في ملفات HTML.
Netlify هو نظام نشر سهل الاستخدام للغاية يسمح لك بتوصيل خدمات استضافة الملفات الأكثر شعبية بتطبيق JAM ، وحتى على بروتوكول HTTPS.
من النظرية إلى الممارسة
الآن بعد أن قررت الأدوات - يمكنك المتابعة.
قانع
ننشئ حسابًا ونرى أنه بشكل افتراضي ، تنشئ الخدمة مشروعًا نموذجيًا ، أوصي بحذفه على الفور ، لأنه في رأيي الشخصي هو في الطريق أكثر من المساعدة في اكتشافه. نخلق مشروع مجاني جديد ، دون توليد أمثلة.
يعتمد نظام إدارة المحتوى على كيانين - نموذج المحتوى ، الذي يصف الهيكل وأنواع البيانات ، والمحتوى نفسه . أولاً ، قم بإنشاء نموذج بسيط لمدونتنا. يتكون نموذج المحتوى من أنواع البيانات ، على سبيل المثال ، بالنسبة للمدونة ، أنواع البيانات هي: Article ، Person .

بالطبع ، يمكنك اختيار أي مستوى من التجريد الذي تريده ، على سبيل المثال ، يمكنك إزالة شخص وتحديد معلومات حول المؤلف داخل المقالة ، مثل Article.author_name
هيكل نموذجي article/ ├── title (Short text) ├── text (Long text) ├── banner (Single media) └── publishedAt (Date & Time) person/ ├── fullName (Short text) └── avatar (Single media)
بعد ذلك ، باستخدام أنواع البيانات التي تم إنشاؤها بالفعل ، أضف محتوى ، للنصوص التي يمكنك استخدامها SaganIpsum لصور Unsplash .

غاتسبي
نفتح المحطة ونخلق بيئة عمل
## npm install --global gatsby-cli ## gatsby new personal-blog ## Hello World ## gatsby new minimal-gatsby https://github.com/gatsbyjs/gatsby-starter-hello-world ## cd personal-blog
هيكل المشروع personal-blog/ ├── gatsby-browser.js ├── gatsby-config.js ├── gatsby-node.js ├── gatsby-ssr.js ├── LICENSE ├── node_modules ├── package.json ├── README.md └── src ├── components │ ├── header.js │ ├── image.js │ ├── layout.css │ ├── layout.js │ └── seo.js ├── images │ ├── gatsby-astronaut.png │ └── gatsby-icon.png └── pages ├── 404.js ├── index.js └── page-2.js
## hot-reloading gatsby develop
ماذا حدث؟ تم تصميم تطبيق React + GraphQL باستخدام Gatsby ، مما يعني أنه يمكنك تحويل أي مشروع قديم يستغرق وقتًا طويلاً للترجمة إلى موقع HTML ثابت والحصول على زيادة عدة أضعاف في السرعة.
غاتسبي + مضمون
## npm install gatsby-source-contentful dotenv
قم بإنشاء ملف .env في جذر التطبيق بالمحتويات التالية:
/* 12- Contentful → Settings → API keys → Example key 1→ Space ID */ CONTENTFUL_SPACE_ID=xxxxxxxxxxxx /* 64- Contentful → Settings → API keys → Example key 1→ Content Delivery API - access token */ CONTENTFUL_ACCESS_TOKEN=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
تمديد التكوين في gatsby-config.js :
if (process.env.NODE_ENV === "development") { require("dotenv").config(); } module.exports = { /* other settings */ plugins: [ /* other plugins */ { resolve: `gatsby-source-contentful`, options: { spaceId: process.env.CONTENTFUL_SPACE_ID, accessToken: process.env.CONTENTFUL_ACCESS_TOKEN, }, } ] }
نقوم بإعادة تشغيل خادم Gatsby وإذا لم تظهر وحدة التحكم في أي أخطاء ، فسيتم تأسيس الاتصال بـ Contentful ويمكنك المتابعة.
غاتسبي + GraphQL + المحتوى
إذا لم تكن معتادًا على GraphQL ، فلا تقلق لأنه بسيط جدًا. موقعنا موجود الآن في:
http: // localhost: 8000 /
لكن الآن ، سنترك الأمر ونفتح علامة التبويب الثانية:
http: // localhost: 8000 / ___ graphql
أمامنا هو IDE لـ GraphQL مباشرة في المتصفح. مع أنها مريحة للغاية لبناء الاستفسارات واختبارها. انقر على محرّر المستندات في الزاوية العلوية اليمنى لتوسيع الشريط الجانبي مع الوثائق ، لكن المفاجأة ، هذه ليست وثائق GraphQL ، فهذه هي وثائق واجهة برمجة التطبيقات. قم بتوسيع قائمة Query للاطلاع على جميع المخططات المتاحة للاستعلامات ، مع أنواع البيانات الخاصة بها.
الدوائر التي نهتم بها تحمل الاسم التالي تقريبًا:
YourDataType مضمون - مثيل واحد
allContentful YourDataType - قائمة المثال
مثال على بياناتي- contentfulArticle
- contentfulPerson
- allContentfulArticle
- allContentfulPerson
باستخدام اللوحة اليمنى ، سنقوم ببناء الاستعلام الصحيح لبياناتنا (حاول الإكمال التلقائي ، مريحة للغاية).
مثال طلب مثيل واحد من نوع الشخص وقائمة من المادة { contentfulPerson { fullName avatar { file { url } } } allContentfulArticle { edges { node { title text { text } banner { file { url } } publishedAt } } } }
ما يمكن ملاحظته من هيكل الاستعلام:
- للحصول على عنوان URL للملف ، تحتاج إلى الانتقال إلى نوع المسار اسم
typeName.file.url - للحصول على نص من كتابة نص طويل ، انتقل إلى جانب المسار
typeName.typeName - للحصول على قائمة
allContentfulName.edges من نوع ما تحتاج إلى استخدام المسار التالي allContentfulName.edges
نقوم بنقل مخطط الطلب إلى المشروع وجعله مثل البيانات العادية في تطبيق React. من المقبول عمومًا استخدام Best Practice لاستخدام <StaticQuery /> من حزمة gatsby ، التي تم تثبيتها بالفعل في المشروع.
ملف index.js سبيل المثال import React from "react" import { StaticQuery, graphql } from "gatsby" import Layout from "../components/layout" import Article from "../components/article" const IndexPage = () => ( <Layout> <StaticQuery query={graphql` { allContentfulArticle { edges { node { id title text { text } banner { file { url } } publishedAt } } } } `} render={({ allContentfulArticle: { edges } }) => ( edges.map(({ node }) => ( <Article key={node.id} content={node} /> )) )} /> </Layout> ) export default IndexPage
كيف يعمل؟ يتم تمرير مخطط query graphQL إلى الاستعلام ، و JSX المفضلة لدينا render . استخدم التدمير لجعل الكود أكثر قابلية للقراءة.
إعادة الهيكلة بمثال المكونات / article.js import React from "react" const Article = ({ content: { title, text, banner: { file: { url } }, publishedAt } }) => ( <div> <h2>{title}</h2> <img src={url} alt={title}/> <p> {text} </p> <h5>{publishedAt}</h5> </div> ) export default Article
الآن وقد أصبح من الواضح كيفية الحصول على البيانات وتقديمها ، يمكنك البدء في التطوير ، ولكن بما أن هذه المقالة لا تتعلق بكيفية إنشاء موقع على رد الفعل ، فسنتجاهل هذه اللحظة ونتخيل أن الموقع جاهز.
سننشر مشروعنا على جيثب ، حيث يمكن نشره في الخطوة التالية.
بالنسبة لأولئك الذين لا يزالون لا يعرفون كيفية القيام بذلك ## git init ## git add . git commit -m “initial commit” ## GitHub git remote add origin git@github.com:yourname/my-repository-name.git ## git push origin master
تكوين Netlify
نقوم بإنشاء حساب باستخدام الخدمة التي تخطط لوضع المشاريع عليها. لقد اخترت GitHub ، لذلك بعد التفويض الناجح سنقوم بتكوين مشروع جديد ، انقر فوق موقع جديد من Git . نقوم بتوصيل مستودعنا ، وسيقوم Netlify تلقائيًا بتحديد أن هذا مشروع Gatsby وتكوين جميع البرامج النصية للتجميع.
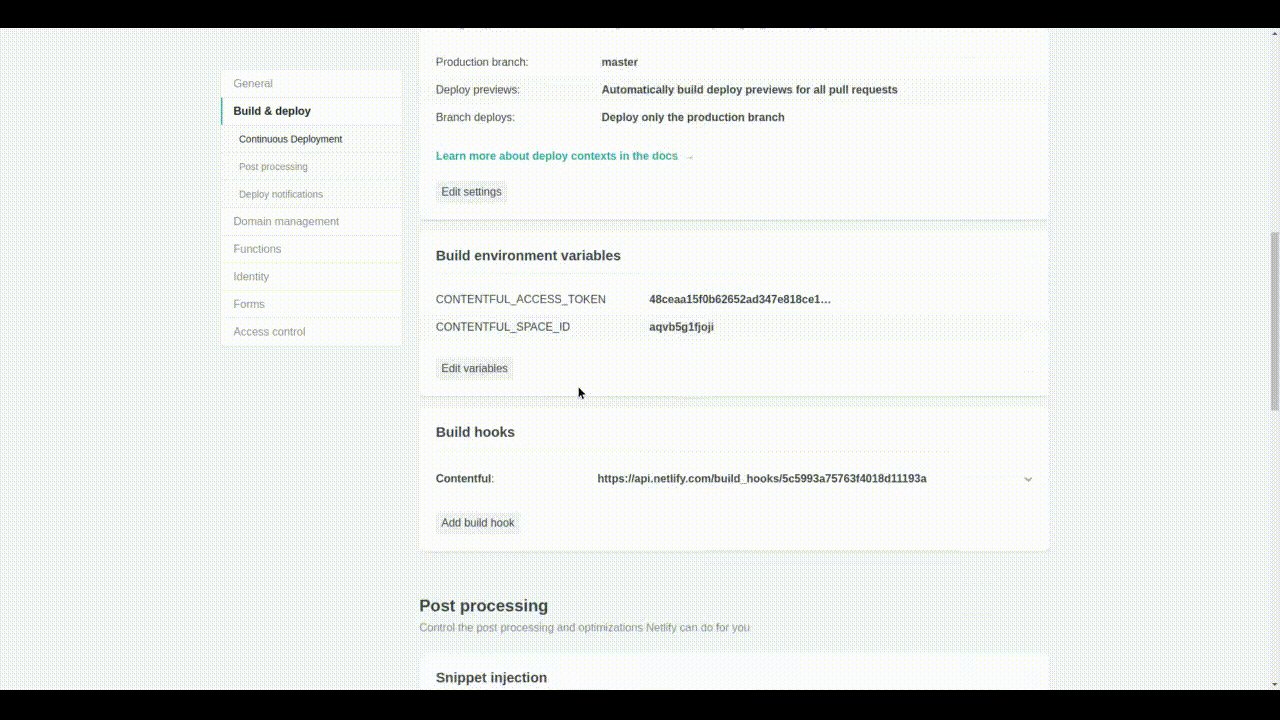
نختار الفرع المرغوب فيه ، ولا ننسى متغيرات البيئة ، وللقيام بذلك ، افتح قائمة الإعدادات المتقدمة وقم بإضافة محتويات ملف .env المحلي وتأكيد الإعدادات.
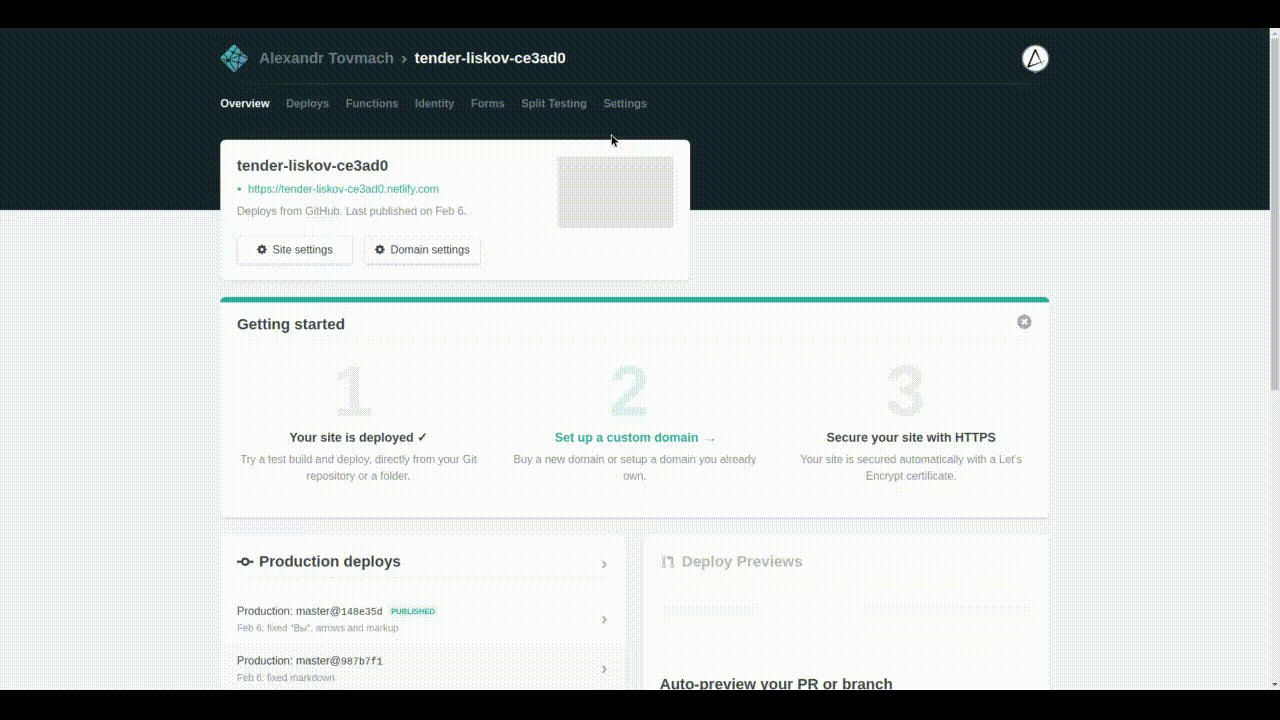
بضع دقائق من السحر وموقع في المكان:
https://tender-liskov-ce3ad0.netlify.com
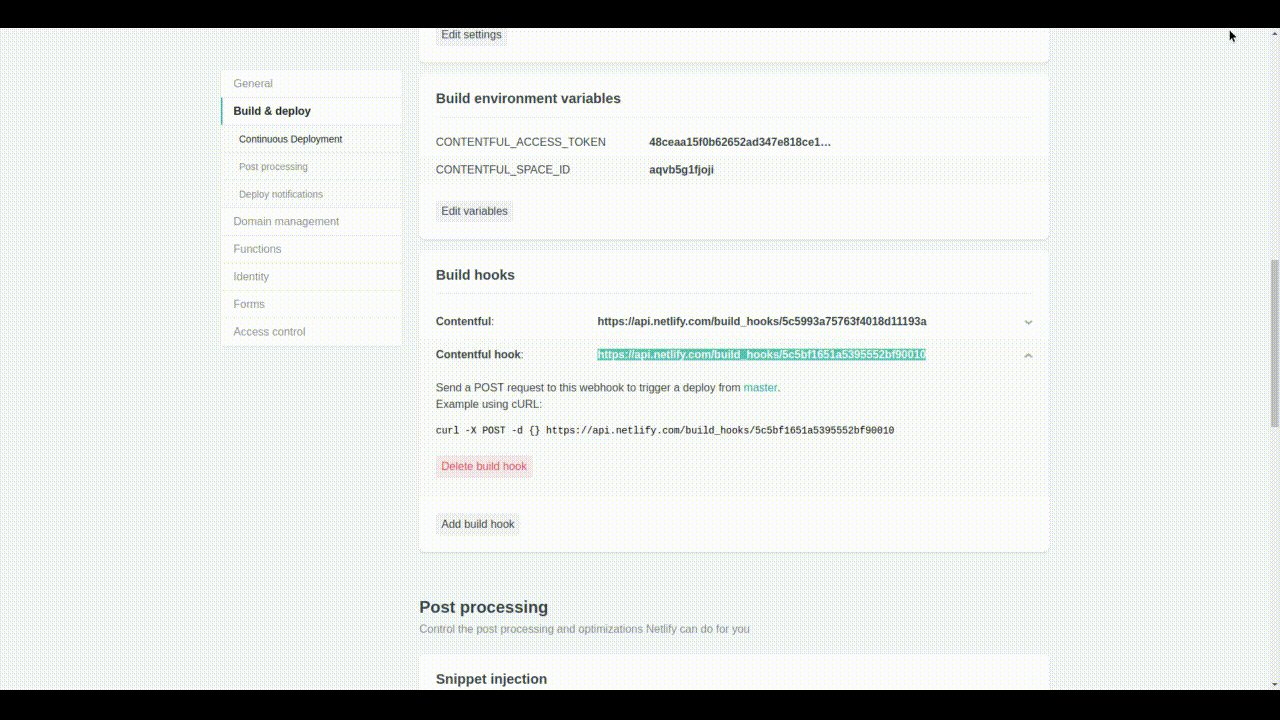
يبقى لإضافة ربط لتحديث المحتوى. انتقل إلى الإعدادات:
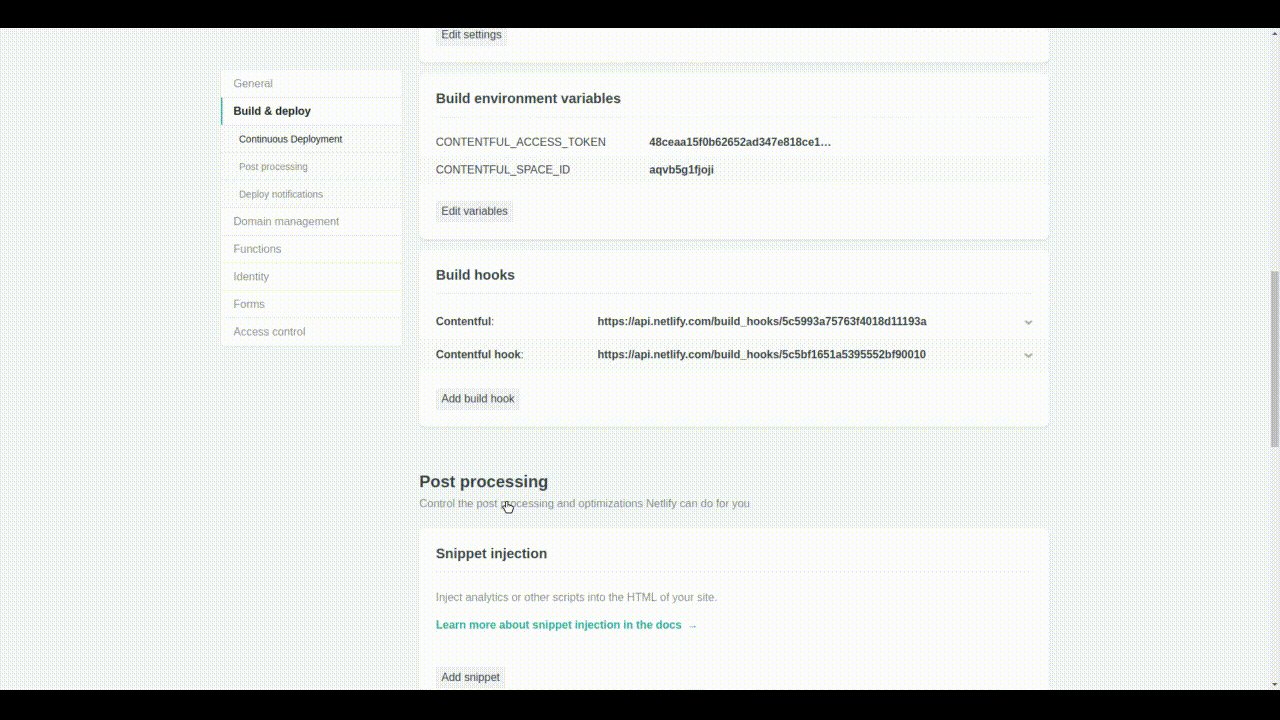
نشر الإعدادات → بناء السنانير → إضافة ربط البناء

نقوم بتعيين أي اسم مألوف ، على سبيل المثال ، "ربط المحتوى" ، وحدد الفرع الذي سننشئه ونؤكده . والنتيجة هي ارتباط ونسخ وانتقل إلى لوحة Contentful :
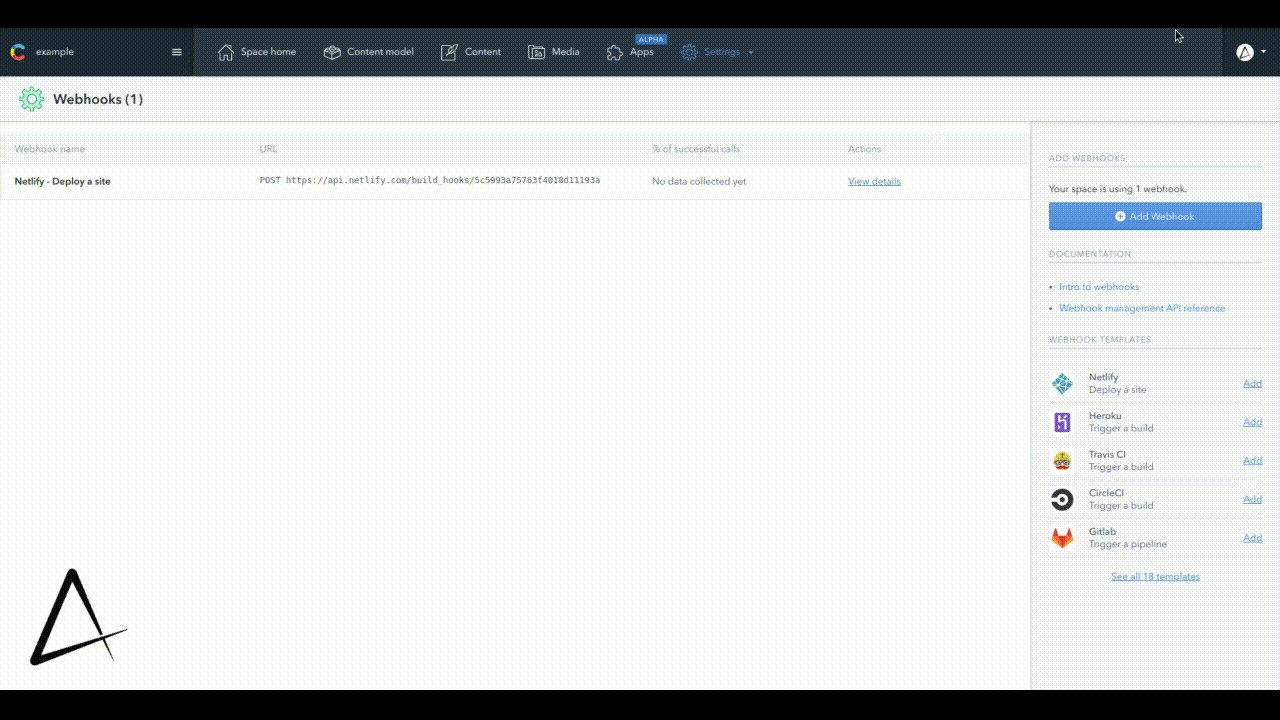
الإعدادات → Webhooks

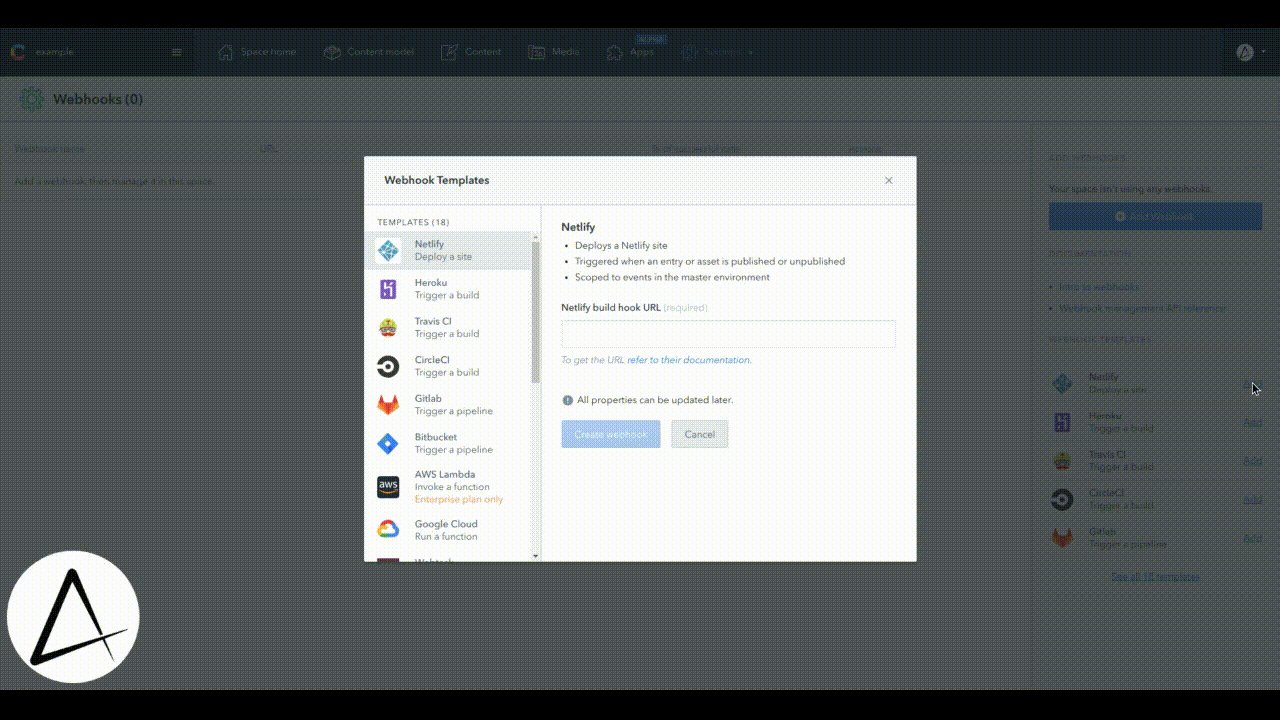
نحن نبحث عن قالب لـ Netlify على اللوحة اليمنى وفي نقرات نربط النظامين. نحن نحاول تغيير المحتوى ومعرفة كيف تظهر البيانات الجديدة على الموقع.
المجموع
يجمع JAM-stack بين حل مشكلات الأساليب السابقة ويبدو أنه يتظاهر بالاستيلاء على السلطة والشعبية في جميع أنحاء العالم ، ولكن هل هذه ثورة؟ لا يوجد شيء جديد وخاصة ، ولكن هذه هي المنهجية الأكثر تقدماً في العامين الماضيين ، هناك ، في أرض أجنبية ، ومعنا؟ لقد بدأنا للتو نقل المشاريع من WordPress إلى React ، وهذا بالتأكيد تقدم ، ولكن حتى لا نترك وراءنا ، مثل الاستعانة بمصادر خارجية هندية أسطورية ، هل حان الوقت لاتخاذ خطوات أكثر حسماً؟
رابط إلى المستودع بالمشروع