إخلاء المسئولية: أنا لست تابعًا لشركة Google Play أو Chrome أو أي شركة مذكورة. هذا ليس بيان رسمي. يتم استخدام الشعار والأسماء لأغراض التوضيح فقط.يحتوي Chrome 72 لنظام Android على ميزة نشاط الويب الموثوق به التي طال انتظارها. وهذا يعني أنه يمكننا الآن توزيع PWA من خلال دليل Google Play وتشغيل Chrome بدون واجهة مستخدم دون اتصال للحزم الأصلية! لقد لعبت في هذه الوظيفة لفترة من الوقت ، وأنا أتناول واجهة برمجة التطبيقات ، ولكن هنا سأخبركم بما هي عليه ، وما يمكن توقعه وما هو متوفر اليوم.
PWA في كتالوج Play Store
يتوفر Chrome 72 لنظام Android الآن لجميع المستخدمين ، ويتم تطبيق نشاط الويب الموثوق (TWA) في هذا الإصدار. باختصار ، يتم تشغيل Chrome في وضع عدم الاتصال (بدون شريط الأدوات و UI) لحزم Android الأصلية.
بادئ ذي بدء ، لا يعد النشر في دليل إجراءً بسيطًا كما ينبغي (على سبيل المثال ، إدخال عنوان URL على Google Play - وسيبدأ التطبيق). بالإضافة إلى ذلك ، لا يمكنك استخدام WebAPK المتاح ونشر التطبيق في دليل. يستخدم واجهة برمجة تطبيقات Java ، والتي تتفاعل مع Chrome من خلال الخدمات ويبدو أنها في مرحلة مبكرة من التطوير. لذلك ، هناك الكثير للقيام به يدويا.
أرى هذا كخطوة أولى. بالتأكيد ، ستظهر قريباً أفضل مجموعة أدوات (ربما من المجتمع) مع دعم لجميع واجهات برمجة التطبيقات المتاحة وإطلاق بنقرة واحدة. ولكن على API الحالي ، يمكنك النشر في دليل مشغل PWA. سوف أشارك تجربتي في كيفية القيام بذلك.
لسبب ما ، لم تظهر هذه الميزة بعد في
حالة منصة Chrome ، ولم يتم تحديث الوثائق بعد (لم يتم تحديثها على الإطلاق لأكثر من 15 شهرًا).
تحديث 5 فبراير . نشرت مدونة Chromium
ملاحظة قصيرة حول دعم TWA وبعض التفاصيل التقنية المذكورة في هذه المقالة.
1 فبراير التحديث . أكد Paul Kinlan ، مطور Chrome الرئيسي في Google ،
على إصدار ميزة TWA وأن الوثائق قد تأخرت: سبب التأخير هو قبول الإذن لميزة Chrome 72 الجديدة في اللحظة الأخيرة.
فيديو عمره عام واحد من Pete Le Page يشرح TWAلماذا نشر PWA في الدليل؟
هذه منصة على شبكة الإنترنت ، كارل! لماذا استخدام الدليل؟
حسنًا ، هذه محادثة طويلة ، لكنني أنصح الشركات الكبيرة والصغيرة لسنوات عديدة ، وعندما نفكر في تطوير PWA ، يتم ذكر كتالوج التطبيق باستمرار: "سيبحث المستخدمون عن تطبيق هناك" ، "لدينا بالفعل تطبيقنا الخاص ، ولا نريد أن نخسره المستخدمين ، "" نحن بحاجة إلى الوصول إلى API الخاصة بنا ، أو "أريد استثمار PWA."
من الآن فصاعدًا ، أصبح من الممكن نشر PWA في الدليل ، وكذلك العمل من المستعرض. بالطبع ، هذه عملية منفصلة. لا يشبه متجر Play متجر Microsoft: لن يظهر PWA في المتجر ما لم تقم بتجميع APK ونشره.
مزايا على PWA القياسية
بالإضافة إلى آلية التوزيع الجديدة والمستخدمين الجدد من الفهرس (وحتى من بحث Google في قسم "التطبيقات") ، تظهر مزايا أخرى:
- القدرة على وضع القطعة على الشاشة الرئيسية.
- اختصارات التطبيق (مع الضغط لفترة طويلة على أيقونة التطبيق) وغيرها من التكامل العميق مع نظام التشغيل.
- اعمل مع "مرافق" على الأجهزة القابلة للارتداء أو ملحق Android Auto.
- إعادة التثبيت بعد إعادة تعيين ثابت أو نسخة احتياطية على هاتف جديد.
- خدمات الخلفية التي تصل إلى وظائفها الخاصة (لا يزال الاتصال بـ PWA محدودًا - مزيد من التفاصيل أدناه).
- تحقيق الدخل (محدود حتى الآن ، مزيد من التفاصيل أدناه).
- بعض الشاشات الأصلية مختلطة مع محتوى PWA.
- توزيع أكثر من رمز PWA في المشغّل و / أو على الشاشة الرئيسية ، مع الإشارة إلى عناوين URL مختلفة (داخل نفس المضيف).
- دعم تدويل أفضل.
ما هو الابتكار؟
 كان هناك بالفعل بعض PWAs في الكتالوج ، لكن الآن أصبح إعدادها ونشرها أسهل بكثير.
كان هناك بالفعل بعض PWAs في الكتالوج ، لكن الآن أصبح إعدادها ونشرها أسهل بكثير.يوجد بالفعل بعض PWAs في متجر Google Play ، مثل Google Maps Go و Instagram Lite و Twitter Lite. يستخدم التطبيق الأول بعض الإصدارات الخاصة من نظام ما قبل TWA ، ويستخدم الاثنان الآخران WebView ، وهو ما لم يكن مثاليًا ، ولكن الطريقة الوحيدة للقيام بشيء من هذا القبيل قبل TWA. تحتوي التطبيقات على الكثير من الكود الأصلي لبعض الأشياء ، مثل الإشعارات. نريد نشر PWAs كمطورين على الويب ، ولا نريد أن نكتب الكثير من تعليمات Java البرمجية.
TWA هو وضع خاص يعتمد على
علامات تبويب Chrome المخصصة ، والتي تسمح لك من متصفح Chrome 45 بتشغيل المتصفح المدمج في التطبيق.
هل TWA إطار هجين يشبه Cordova؟
رقم مع Cordova والحلول الهجينة الأخرى ، عادة ما تقوم بتوفير الموارد (HTML ، JS ، CSS ، إلخ). في حزمة APK.
بالإضافة إلى ذلك ، يختلف المحرك هناك ، فهو معزول عن متصفح المستخدم ، لذلك لا يدعم جلسات العمل أو مشاركة ذاكرة التخزين المؤقت.إليك شكل PWA مع نشاط الويب الموثوق به. لا أرى تنفيذ أنظمة الألوان حتى الآنباستخدام نشاط الويب الموثوق ، لا تحتاج إلى حزم ملفات الموارد (المكونات الأصلية فقط ، إذا لزم الأمر) ؛ يتم تنزيل جميع الموارد وتحديثها على الفور من خلال عامل خدمة. يتم دائمًا تقديم PWA من خلال الإصدار المثبت من Chrome ، مع تخزينه وذاكرة التخزين المؤقت وجلساته. وبالتالي ، إذا قام المستخدم بفتح جلسة على موقع ويب ، ثم قام بتثبيت التطبيق من متجر Play ، فسيتم تسجيل دخوله بالفعل إلى النظام.
تلعب متطلبات المتجر
يجب أن يفي عنوان URL المستخدم في عملية موثوق بها على الويب بالمتطلبات التالية:
- نقل معايير PWA (HTTPS ، عامل خدمة مع معالج أحداث جلب ، بيان تطبيق ويب مع أيقونة 512 بكسل ، لون الخلفية ومجموعة أساسية من الخصائص الأخرى).
- منارة أداء تصنيف 80/100 كحد أدنى (متوفر في أدوات مطوّري برامج Chrome أو NPM CLI).
- جميع قواعد Play Store الحالية.
وفقًا
لنشر مدونة Chromium ، "قد يتم رفض قبول التطبيقات أو التي لا تتوافق مع معايير جودة TWA أو
سياسات Play Store أو قد يتم استبعادها."
لست متأكدًا بعد من قيام فريق Play Store QA بفحص جميع هذه المتطلبات عند نشر التطبيق.
نموذج أمان PWA على متجر Play
سوف يطيع PWA نموذج أمان المتصفح ، وليس التطبيق الأصلي ، حتى تضيف الرمز الأصلي مباشرةً إلى APK. نظرًا لأن كل شيء يخضع لسيطرة المستعرض ، يجب على المستخدم معرفة أنه حتى لو قام بتثبيت التطبيق فقط ، فسيحصل على بيانات الجلسة والتخزين المحلي والأذونات المحددة بالفعل لهذا المضيف في المتصفح. لهذا السبب ، عند بدء تشغيله لأول مرة ، يتم
عرض رسالة مصغرة "يعمل في Chrome" :

بالإضافة إلى ذلك ، عندما يقوم المستخدم بإلغاء تثبيت التطبيق ، سيتلقى
تحذيرًا من أن حالة وبيانات التطبيق لا تزال متاحة في Chrome ، لذلك إذا لزم الأمر ، قم بمسح ذاكرة التخزين المؤقت. من بين هذه الآثار ، على سبيل المثال ، إذن Web Push: حتى إذا قام المستخدم بإلغاء تثبيت التطبيق ، فسوف يستمر في تلقي إعلامات الدفع. لاحظت الرسالة هنري ليم:
 أخبر
أخبر Paul Kinlan من فريق Chrome الحاجة إلى مثل هذه الإخطارات.
طرق التطوير
لإنشاء حزمة مع TWA ، تحتاج أولاً إلى
Android Studio . حتى الآن ، جميع الخيارات تجريبية ويتم وصفها فقط من خلال
أمثلة التعليمات البرمجية في مستودع Chrome على GitHub.
خيارات تطوير التطبيق مع TWA:
- باستخدام مكتبة دعم Java عالية المستوى من فريق Chrome: في هذه الحالة ، لن تحتاج إلى كتابة كود Java أو Kotlin الخاص بك. قم بإنشاء مشروع Android Studio (أو استنسخ مثالاً) ، وقم بتكوين بعض البيانات التعريفية في AndroidManifest.xml من بيان تطبيق الويب - لقد انتهيت.
سيوفر الإطار اتصالًا بـ TWA وميزات إضافية لإنشاء سجل إعدادات في جهاز Android ، بالإضافة إلى إتاحة إعلامات الدفع. الآن المكتبة في مستودع Jitpack المؤقت. أعتقد أنها ستنتقل في المستقبل إلى مكان آخر.
- إدارة نشاط الويب الموثوق به يدويًا . إذا كانت لديك خبرة في تطوير تطبيقات Android في Java أو Kotlin ، فيمكنك ببساطة توصيل PWA يدويًا. بحيث يمكنك ترك بعض الإجراءات الأصلية ، وفتح نشاط الويب الموثوق به فقط في الوقت المناسب. في هذه الحالة ، أقترح دراسة مكتبة الدعم وفهم كيفية الاتصال بـ Chrome من المشروع.
تحديث 5 فبراير : وثائق
TrustedWebUtils ،
مساعد TWA ، متاحة الآن على موقع Android.
توزيع واضح
لن تقبل PWA على App Store بيان تطبيق الويب ؛ يجب عليك نسخ بعض القيم يدويًا. يتم أخذ الرموز من مجلد "res" ، كما هو الحال في أي تطبيق Android أصلي ، يجب تحديد حظر التوجيه في سجل نشاط AndroidManifest ، إلخ.
عند استخدام مكتبة الدعم ، يتم إنشاء شاشة البداية تلقائيًا ، ولكن لن يتم استخدام الخصائص الأخرى للبيان. في الواقع ، في الاختبار الذي أجريته ، لم أتمكن من تطبيق سمة اللون عند فتح PWA على الشاشة.
التحقق من صحة عنوان URL
لن تعمل TWA إلا بعد مصافحة المجال الرقمي مع التطبيق. تُعرف الآلية باسم
روابط الأصول الرقمية . تعمل على بناء علاقة ثقة بين مضيفك و APK ، لإثبات أنك تمتلك PWA وأنك لن تنشر تطبيقات على Play Store لا تملكها. كما أنه ينشئ قناة رقمية بين الموقع والتطبيق الأصلي ، مما قد يسمح لهم نظريًا بتبادل البيانات الخاصة (ولكن هذا لا يبدو أنه ممكن مع واجهة برمجة تطبيقات TWA الحالية).
باستخدام روابط الأصول الرقمية ، يجب عليك تحميل الملف
<your-domain> /.well-known/assetlinks.json على نطاقك. يحتوي ملف JSON هذا على معلومات حول حزمة Android (على سبيل المثال ، معرف الحزمة) وتجزئة شهادة التطبيق الخاص بك ، والتي يمكنك معرفة ذلك بواسطة الأمر في وحدة التحكم. تحتوي حزمة Android على عنوان URL للمضيف. يوجد
مدقق عبر الإنترنت للتحقق من صحة كل شيء.
إذا لم تصافح ، فلن يتم تنشيط TWA ، وسيستخدم التطبيق الخاص بك علامات تبويب Chrome المعتادة العادية مع واجهة Chrome الحد الأدنى ، كما لو كان
العرض: يتم تضمين
الحد الأدنى من واجهة المستخدم في PWA. لست متأكدًا تمامًا ، لكن ربما قد يرفض متجر Play التطبيقات التي تشير ببساطة إلى علامات تبويب عادية دون التحقق من صحة TWA. لا أعرف بالضبط عند نقطة قيام Chrome بالتحقق من ارتباط الأصول الرقمية ؛ في كل مرة تدخل فيها إلى التطبيق ، يمكن أن يصبح مشكلة في الأداء. أعتقد أن التخزين المؤقت ممكن ، وكذلك يمكن لـ Play Store إجراء فحص قبل الموافقة على التطبيق أثناء قبوله في الكتالوج. دعونا نرى ما سوف يكتب في الوثائق.
هناك (وليس بهذه البساطة) آلية للتحايل على عملية إصدار الشهادات الرقمية للأصول لأغراض التطوير ، كما هو موضح أدناه.نشر التطبيق
لنشر ملصق PWA باستخدام TWA ، يجب عليك اتباع جميع قواعد متجر Play. راجع
مركز سياسة المطور لمزيد من المعلومات. ستحتاج أيضًا إلى إنشاء
حساب ناشر برسوم لمرة واحدة قدرها 25 دولارًا وبيانات وصفية ولقطات شاشة ومواد تسويقية للتطبيق.

نشر
عند الانتهاء من التطوير في Android Studio ولديك حساب في وحدة تحكم المطور ، ستحتاج إلى إنشاء APK للإنتاج وتوقيعه باستخدام المفتاح الذي تم إنشاؤه في Android Studio. يمكنك الرجوع إلى خدمة
تسجيل التطبيق بواسطة خدمة Google Play لتبسيط العملية في المستقبل.
Google Play Console
لا توجد قواعد أو عمليات محددة لتنزيل هذه التطبيقات ، لكن قسم المراجعة يمكنه اكتشاف أنك تستخدم TWA والتحقق مما يلي: 1) رابط الأصول الرقمية يعمل ؛ 2) يمر عنوان URL بمعايير PWA (خاصة بمعالج أحداث الجلب في عامل الخدمة).
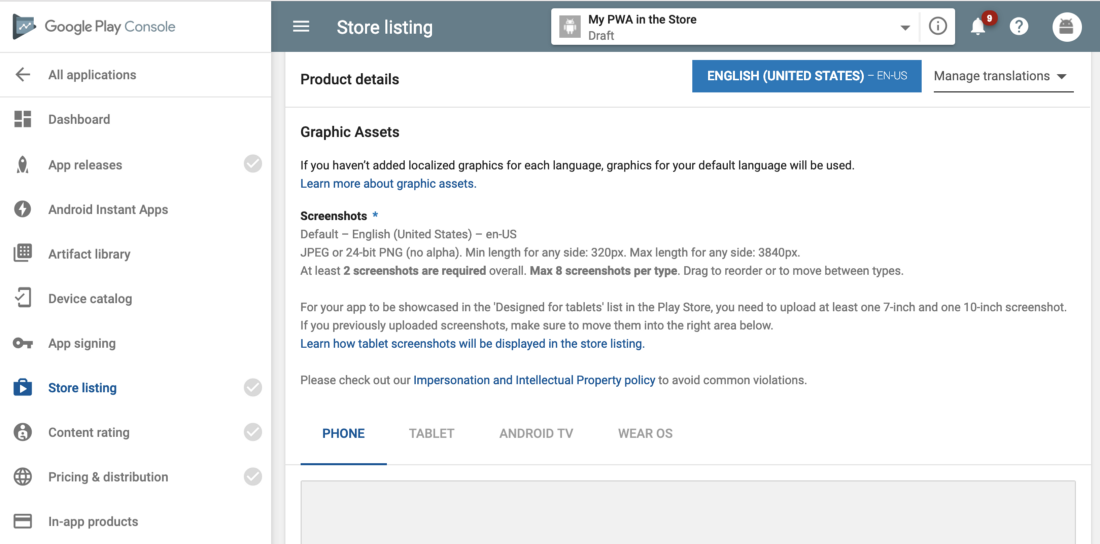
 للنشر في متجر Play ، سيتعين عليك تحديد الكثير من البيانات الوصفية والموارد الرسومية.
للنشر في متجر Play ، سيتعين عليك تحديد الكثير من البيانات الوصفية والموارد الرسومية.تحديث التطبيق
إذا قمت بتغيير المحتوى ، فلن تحتاج إلى تنزيل التطبيق مرة أخرى ، إلا إذا قمت بتغيير التطبيق بالكامل (وفقًا لقواعد الكتالوج). متابعة تحديثه من خلال العاملين في الخدمة والتحديثات على الخادم. لن يلزم تنزيل ملف APK الجديد إلا إذا كنت تريد تغيير البيانات الوصفية أو الكود الأصلي أو الرموز.
القيود
الآن النظام الأساسي لديه بعض القيود ، ولكن هذه ليست سوى البداية. نأمل أن تتم إزالتها بمرور الوقت.
PWA في المجلدات الفرعية
إذا قمت بنشر PWA في مجلد فرعي مضيف ، فهناك العديد من المشكلات.
- ربط الأصول الرقمية يربط المجال بأكمله ، وليس فقط المجلد.
- يبدو أن مكتبة الدعم الحالية تتعامل مع المضيف بأكمله باعتباره نية (ارتباط التقاط) ، حتى لو كان PWA في مجلد فرعي.
لا توجد تطبيقات داخلية
هذا هو أحد قيود Play Store نفسه (لا يمكنك نشر تطبيقات للشبكة المحلية أو التطبيقات المخصصة لك ولشركتك فقط). يمكنك استخدام TWA وإنشاء ملف apk سيتم نشره خارج المتجر.
لا يعمل رابط الأصول الرقمية إلا مع عناوين URL العامة لأن Chrome يحتاج إلى التحقق من أننا نملك المجال ، وهو أمر غير ممكن مع عناوين URL الداخلية.
التمهيد الأول
عندما تفتح تطبيقًا تم تثبيته مؤخرًا لأول مرة ، لا توجد ملفات تطبيق على الجهاز حتى الآن (لم يتم تسجيل Service Worker حتى الآن إذا لم يقم المستخدم بفتح PWA من قبل) ، وبالتالي في وضع عدم الاتصال بالشبكة ، سيرى المستخدم شاشة بيضاء فارغة. أعتقد أنه في الإصدارات المستقبلية سيكون من المفيد تطبيق نوع من التبادل عبر Chrome بعد تثبيت التطبيق. إذا كنت تستخدم واجهة برمجة تطبيقات TWA بدلاً من مكتبة الدعم ، فستجد هذا الموقف وتبلغ المستخدم بشكل صحيح من خلال واجهات برمجة التطبيقات الأصلية.
استدعاء رمز الأصلي
يوجد بالفعل قناة ثنائية الاتجاه بين خادم TWA (Chrome) وعميل TWA (APK لدينا). تُستخدم هذه القناة حاليًا فقط لإرسال إشعارات الدفع وعرضها في التطبيق الأصلي ، وليس في Chrome.
هناك بعض الإمكانيات لربط الكود الأصلي وجافا سكريبت ، مما يتيح لـ PWA الوصول إلى الكود الأصلي ، على غرار آلية APPX / PWA في متجر Microsoft.
ربما سيكون من الممكن في المستقبل تسجيل فصول Java / Kotlin في عميل TWA ، حتى نتمكن من الاتصال بهم بالفعل باستخدام واجهة برمجة تطبيقات JavaScript عندما يتم تقديم PWA لدينا في وضع TWA.
اليوم ، الطريقة الوحيدة لتنفيذ التعليمات البرمجية الأصلية هي استخدام Intents لفتح إجراءات أصلية أخرى ثم إعادة فتح TWA وإرسال واستقبال الوسائط من خلال معلمات URI.
بالإضافة إلى ذلك ، يمكنك إنشاء نوع من خادم الويب أو خادم WebSocket في الكود الأصلي ، وإرسال PWA إليه ، ولكن هذا غريب ومعقد ، وربما سيستهلك الكثير من البطارية. لكن لدينا عالم جديد بالكامل من الفرص. دعونا نرى ما يأتي المجتمع مع!
تسييل من متجر Play
إذا كان لديك تطبيق مدفوع ، فلا يمكنك التحقق بسهولة من أن المستخدم دفع ثمنه بالفعل (بعد كل شيء ، المحتوى مجرد عنوان URL). بالإضافة إلى ذلك ، إذا كنت ترغب في بيع أي موارد رقمية أو اشتراكات باستخدام محفظة Play Store ، فمن الصعب تنفيذ مثل هذا المخطط دون وجود جسر فعلي مع رمز أصلي.
تصحيح الأخطاء
لست متأكدًا مما إذا كان هذا خطأ أو مشكلة ما في IDE الخاص بي ، لكن تصحيح أخطاء عمال الخدمة عن بُعد من TWA لا يعمل. يمكنني التحقق من سياق النافذة ، لكن لا يمكنني التحقق من عامل الخدمة.
محركات أخرى
تعمل TWA حاليًا فقط على Chrome ، ولكن في المستقبل ، قد تقوم المستعرضات الأخرى بنسخ واجهة برمجة التطبيقات: على سبيل المثال ، Samsung Internet أو Edge أو Firefox.
تحديث الرابع من شباط (فبراير) : يتم تشغيل TWA على بروتوكول Android Custom Tab الذي تقوم المتصفحات الأخرى بتطبيقه حاليًا. لذلك ، إذا تم تثبيت مستعرض افتراضي آخر على النظام ، فيمكنه فتح TWA بمحتويات PWA. ومع ذلك ، هناك حاجة إلى اختبار إضافي لفهم كيف يعمل هذا.
ماذا يحدث إذا كان لدى المستخدم إصدار قديم من Chrome وتثبيت التطبيق من متجر Play؟ في هذه الحالة ، ستظهر PWA كعلامة تبويب Chrome مخصصة ، وليس في وضع غير متصل بالشبكة بالكامل.
 تستخدم خرائط Google في متجر Play بالفعل ما يشبه TWA ، ويتم سرد Chrome كشرط مسبق للعمل
تستخدم خرائط Google في متجر Play بالفعل ما يشبه TWA ، ويتم سرد Chrome كشرط مسبق للعملماذا يحدث إذا لم يكن لدى المستخدم Chrome على الإطلاق؟ حتى الآن ، عند استخدام مكتبة الدعم ، لن يعمل التطبيق على الإطلاق (إذا لم يكن هناك مستعرض آخر يدعم بروتوكول "علامات التبويب المخصصة"). إذا كنت تستخدم TWA API في كود Java / Kotlin الأصلي ، فيمكنك التحقق من توفر المتصفح وتنزيل حل بديل ، مثل WebView ، أو فتح المتصفح.
على الرغم من أن أجهزة Android التي لا تحتوي على Chrome نادرة ، إلا أن بعضها غير مثبت بشكل افتراضي ، بما
في ذلك
على جميع الأجهزة الجديدة في أوروبا .
منصات أخرى
لا يعمل PWA على نظام التشغيل (الساعات) الذي يمكن ارتداؤه ، لكنني لست متأكدًا تمامًا مما يحدث على منصات Android الأخرى. ربما لا يوجد أي دعم حتى الآن ، ولكن تحقق من ذلك. أنا أتحدث عن Android TV أو Chromebooks من Play Store. إذا لم تختبر هذه الأنظمة الأساسية ، فمن المنطقي تعطيلها في قائمة الدليل.
الصراع مع WebAPK
إذا قمت بتثبيت PWA من Chrome ، فسيكون لديك بالفعل APK لهذا URL موقّع من متجر Play ، لكن الدليل سيظل يترك التطبيق في القائمة ويسمح للمستخدم بتثبيته أيضًا. والعكس صحيح: لن يؤدي تثبيت التطبيق من الدليل إلى منع Chrome من مطالبة المستخدم "بإضافته" من المتصفح. أعتقد أنه يمكن تجنب ذلك إذا كان WebAPK يحصل أيضًا على Digital Asset Link أو يمكننا مطابقة معرف التطبيق WebAPK بطريقة ما ، لكن هذا لن يحدث على الأرجح في المستقبل القريب. لنرى.
يعمل تطبيقا Starbucks في وقت واحد: WebAPK و APK الخاص بنايمكنك حظر عرض Chrome لتثبيت WebAPK وإظهار التطبيق الخاص بك من الدليل باستخدام سمة ذات
الصلة_الخاصية وسمة prefer_related_applications الخاصة ببيان تطبيق الويب. قد تساعد
واجهة برمجة تطبيقات Get Installed ذات الصلة في حل هذا التعارض في المستقبل.
إنشاء أول PWApk
أعلم أنني اخترعت للتو كلمة PWApk ، لكن هذا يبدو جيدًا ، أليس كذلك؟
قبل بضع سنوات ، قمت بإجراء
دورة فيديو على تطبيقات الويب التي تعمل بنظام Android الأصلي . على الرغم من أن هذا ليس صحيحًا تمامًا في PWA ، إلا أنه يساعد على فهم النظام البيئي لنظام Android.
أسهل طريقة لإنشاء ملفات APK المستندة إلى TWA هي استنساخ نموذج مستودع SVGOMG من مستودع ChromeLabs على GitHubيمكنك
استنساخ مستودع git أو بدء مشروع جديد. في حالتنا ، نبدأ مشروع جديد فقط من أجل فهم الموضوع بشكل أفضل.
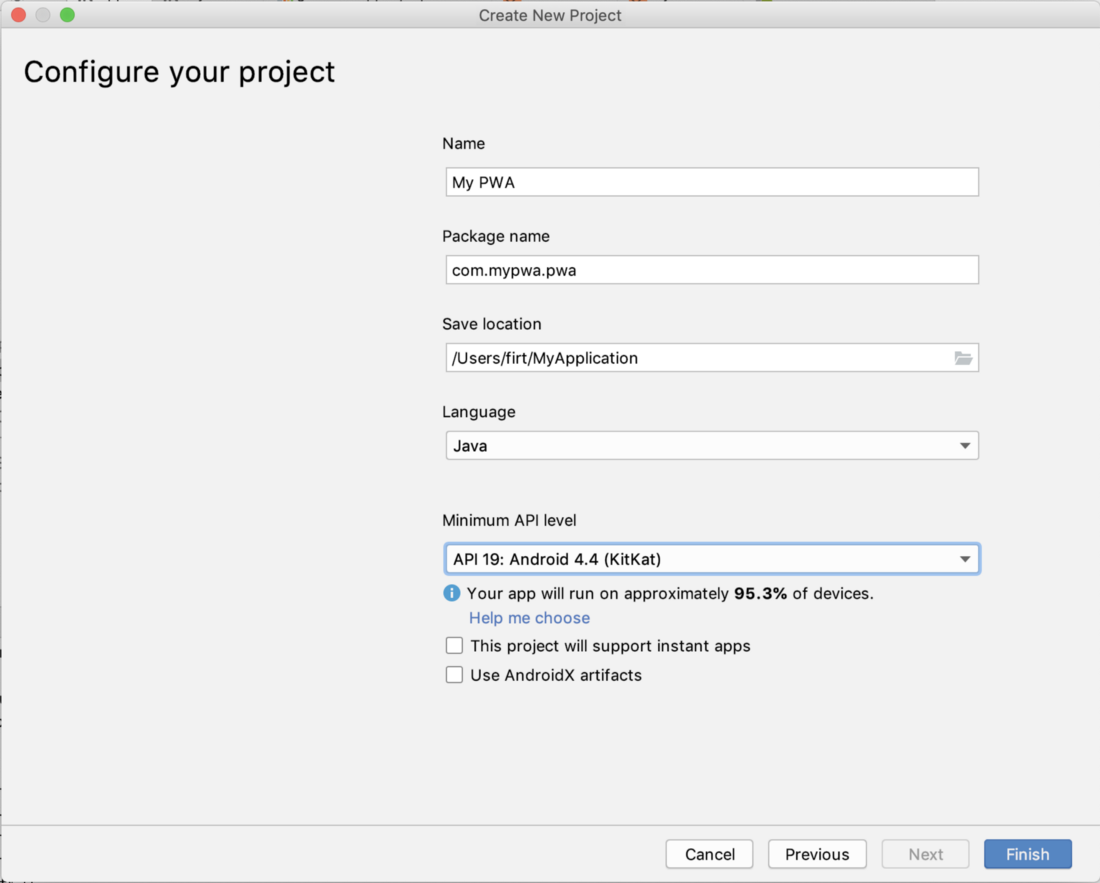
قم بإنشاء مشروع جديد في Android Studio وحدد
No Activity : سنستخدم نشاط الويب الموثوق به فقط من مكتبة الدعم.
 لنبدأ بمشروع فارغاملأ البيانات ، وحدد اسم المشروع (سنقوم بتغييره لاحقًا) واسم الحزمة: سيكون هذا هو معرف تطبيقنا في Android ، وكذلك في الكتالوج. أوصي باستخدام اسم المضيف بترتيب عكسي واسم اعتباطي في النهاية. على سبيل المثال ، إذا كان لديك المضيف mypwa.com/calculator ، فيمكنك تسمية الحزمة com.mypwa.calculator .كقاعدة عامة ، API 19 (Android 4.4) مناسب. يبدو أنه قريبًا سيكون الحد الأدنى للإصدار المطلوب لمتصفح Chrome . ستعمل بعض وظائف TWA فقط مع API 23 (Android 6.0) ، لكن مكتبة الدعم ستتولى ذلك.تحديث 5 فبراير: أعلن Chrome رسميًا أن TWA يعمل فقط مع Android 4.4 KitKat. وبالتالي ، هذه الوظيفة غير متوفرة لحوالي 5٪ من مستخدمي Android النشطين: سيتم إرجاعهم إلى الإصدار مع علامة تبويب مخصصة وشريط العنوان.
لنبدأ بمشروع فارغاملأ البيانات ، وحدد اسم المشروع (سنقوم بتغييره لاحقًا) واسم الحزمة: سيكون هذا هو معرف تطبيقنا في Android ، وكذلك في الكتالوج. أوصي باستخدام اسم المضيف بترتيب عكسي واسم اعتباطي في النهاية. على سبيل المثال ، إذا كان لديك المضيف mypwa.com/calculator ، فيمكنك تسمية الحزمة com.mypwa.calculator .كقاعدة عامة ، API 19 (Android 4.4) مناسب. يبدو أنه قريبًا سيكون الحد الأدنى للإصدار المطلوب لمتصفح Chrome . ستعمل بعض وظائف TWA فقط مع API 23 (Android 6.0) ، لكن مكتبة الدعم ستتولى ذلك.تحديث 5 فبراير: أعلن Chrome رسميًا أن TWA يعمل فقط مع Android 4.4 KitKat. وبالتالي ، هذه الوظيفة غير متوفرة لحوالي 5٪ من مستخدمي Android النشطين: سيتم إرجاعهم إلى الإصدار مع علامة تبويب مخصصة وشريط العنوان. سيحد اختيار مستوى API الحد الأدنى من قائمة الأجهزة التي سيتم تقديم PWA لها في دليل Play Store
سيحد اختيار مستوى API الحد الأدنى من قائمة الأجهزة التي سيتم تقديم PWA لها في دليل Play Storeإضافة التبعية
تتمثل الخطوة التالية في إضافة مكتبة دعم TWA باعتبارها تبعية ، لذلك افتح ملفين باسم build.gradle : ملفان للتكوين: للمشروع ولتطبيق Android ،فلنبدأ بملف المشروع. أضف السطر التالي إلى قسم allprojects> مستودعات التخزين :
للتكوين: للمشروع ولتطبيق Android ،فلنبدأ بملف المشروع. أضف السطر التالي إلى قسم allprojects> مستودعات التخزين :maven { url "https://jitpack.io" }
في الخطوة التالية ، نفتح الوحدة النمطية
build.gradle ونضيفها حسب:
implementation 'com.github.GoogleChrome:custom-tabs-client:e446d08014'
إعداد TWA
والخطوة التالية هي تعيين معلمات PWA
لنشاط الويب الموثوق به في ملف الوحدة النمطية ، أضف قسم
defaultConfig :
manifestPlaceholders = [ hostName: "app.starbucks.com", defaultUrl: "https://app.starbucks.com", launcherName: "Starbucks", assetStatements: '[{ "relation": ["delegate_permission/common.handle_all_urls"], ' + '"target": {"namespace": "web", "site": "https://app.starbucks.com"}}]' ]
هنا ، على سبيل المثال ، سأستخدم Starbucks PWA. ستكون المعلومات من عملية ارتباط الأصول الرقمية مطلوبة بواسطة مفتاح أصل البيانات. سنقوم بتخطي هذا الجزء في الوقت الحالي. يجب أن تتطابق الخاصية المسماة
launcherName مع
الاسم المختصر في بيان تطبيق الويب.
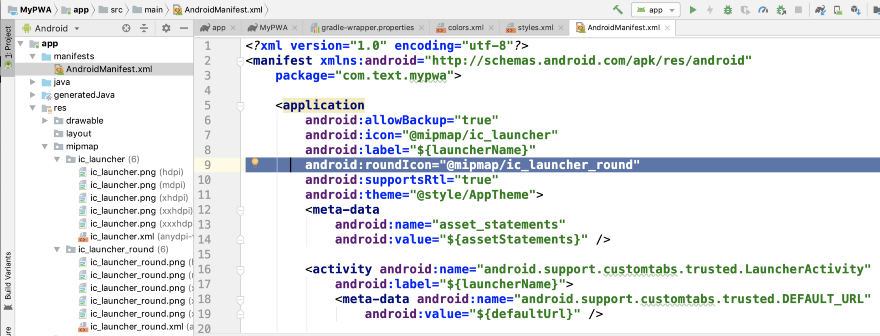
إعداد البيان
تحتوي تطبيقات Android على بيانها الخاص ، ولن تقبل بيان تطبيق الويب. يوجد الملف المطلوب في قسم
التطبيق> التطبيق ويسمى AndroidManifest.xml. هناك ستجد عنصر XML للتطبيق الذاتي الإغلاق.
 ملف البيان الافتراضي لنظام Android
ملف البيان الافتراضي لنظام Androidهناك نغير قيمة android: label إلى
$ {launcherName} ، التي حددناها مسبقًا في البيانات الأولية ، بحيث يكون لدينا مصدر الحقيقة الوحيد لاسم التطبيق.
تتمثل الخطوة التالية في تكوين هذا الملف ، بدءًا من العلامة <تطبيق> لإضافة عناصر تابعة إليه ، والتي ستبدو كما يلي:
<meta-data android:name="asset_statements" android:value="${assetStatements}" /> <activity android:name="android.support.customtabs.trusted.LauncherActivity" android:label="${launcherName}"> <meta-data android:name="android.support.customtabs.trusted.DEFAULT_URL" android:value="${defaultUrl}" /> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> <intent-filter> <action android:name="android.intent.action.VIEW"/> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE"/> <data android:scheme="https" android:host="${hostName}"/> </intent-filter> </activity>
سيقوم الرمز أدناه بتكوين TWA باستخدام مكتبة الدعم و Intent Filter حتى يتلقى التطبيق روابط إلى PWA و Digital Asset Link. سوف أتخطى تفاصيل ما يحدث فيما يتعلق بتطبيق Android.
 حان الوقت للمزامنة
حان الوقت للمزامنةفي هذه المرحلة ، يجب أن تطلب من Android Studio قبول جميع التغييرات من خلال النقر فوق "
المزامنة الآن" . إذا تم كل شيء بشكل صحيح ، فلن تظهر أية أخطاء.
استبدال الأيقونة
في الوقت الحالي ، يستخدم التطبيق فقط رمز Android الافتراضي ، لذلك تحتاج إلى استبدال جميع الملفات في
التطبيق> res> mipmap في مجلدات فرعية مختلفة لكثافات بكسل مختلفة. هناك إصداران: الرموز المربعة والمستديرة. ظهرت تلك المستديرة في Android 7.1 ، وإذا كنت تريد تجاهلها ،
فاحذف رابط
android: roundIcon في AndroidManifest.xml.
 يجب أن تأخذ الرموز من البيان ونسخها إلى مجلدات mipmap الفرعية بالأسماء المقابلة
يجب أن تأخذ الرموز من البيان ونسخها إلى مجلدات mipmap الفرعية بالأسماء المقابلةإعداد الموضوع
أخيرًا ، افتح
التطبيق / res / values / styles.xml وإجراء بعض التغييرات على السمة بحيث تبدو مثل PWA:
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar"> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> <item name="android:windowNoTitle">true</item> <item name="android:backgroundDimEnabled">false</item> </style>
يمكنك تغيير الألوان من
التطبيق / res / values / colors.xml ، لكنني لم أر هذا العمل بعد في TWA.
إذا قمت بتقييد الاتجاه في البيان ، يمكنك إضافة هذا التقييد إلى عنصر <activity> في AndroidManifest.xml.
جاهز للاختبار؟
نحن على استعداد لاختبار PWApk الخاص بنا ، لكن قبل ذلك نحتاج إلى تهيئة وضع تطوير TWA لمتصفح Chrome على جهاز اختبار Android أو في محاكي (مع Chrome 72+).
إعداد كروم
تأكد من حصولك على الإصدار 72 من Chrome الثابت وفتح Chrome
: // flags . ابحث عن الخيار
Enable command line (تمكين سطر الأوامر) على الأجهزة التي ليست لها جذر ، ثم
حدد المربع . أعد تشغيل المتصفح.
ثم نحتاج إلى تهيئة Chrome لتجاوز ارتباط الأصول الرقمية للمضيف الذي نريد اختباره ، في مثالنا هو
app.starbucks.com .
لتغيير خيارات سطر الأوامر لمتصفح Chrome لنظام Android ، يلزمك كتابة ملف نصي إلى نظام ملفات Android. أسهل طريقة للقيام بذلك هي عبر
adb (جسر debug android) ، الذي يجب تسجيله في المسار (google ، إذا كان ذلك) ، وتشغيل الأمر:
adb shell cat /data/local/tmp/chrome-command-line _ - disable-digital-asset-link-verification-for-url="https://app.starbucks.com"
يمكنك استخدام برنامج
نصي بسيط للباش من Google.
 تحتاج إلى إيقاف Chrome حتى يقبل الإعدادات الجديدة عند بدء التشغيل
تحتاج إلى إيقاف Chrome حتى يقبل الإعدادات الجديدة عند بدء التشغيلوأعد تشغيل Chrome. ولكن ليس فقط إزالة التطبيق من قائمة المهام ، ولكن من إعدادات الإعدادات فرض العملية الكاملة (فرض إيقاف). كان علي أن أفعل هذا بضع مرات قبل أن يعمل.
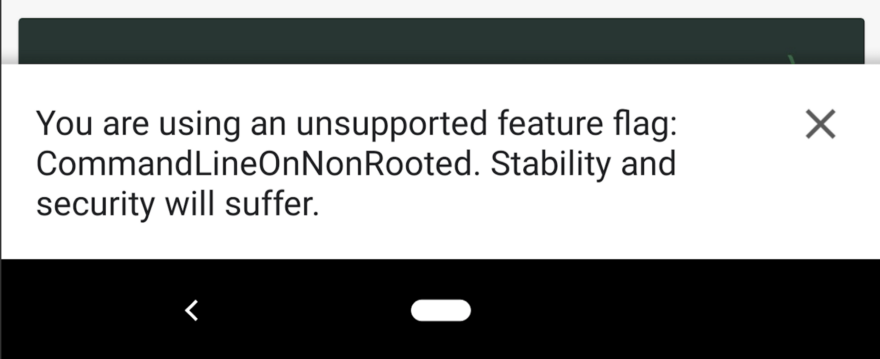
 تحذير من أن العلم في وضع جيد وأن كل شيء سار على ما يرام
تحذير من أن العلم في وضع جيد وأن كل شيء سار على ما يرامإذا تم تنفيذ كل شيء ، فحينما تفتح Chrome ، سترى تحذيرًا بشأن إشارة غير مدعومة. إذا قمت بتشغيل التطبيق من Android Studio ، فسيبدأ PWA أخيرًا العمل دون اتصال بالإنترنت تحت رمز واسم APK الخاص بك.
الخاتمة
تؤدي القدرة على نشر PWA في دليل Google Play إلى تغيير قواعد اللعبة. يبدو أن لدينا الآن إصدارًا مبكرًا جدًا من واجهة برمجة التطبيقات ونحتاج بالتأكيد إلى بعض الأعمال. أريد حقًا أن أكون قادرًا على إدخال عنوان URL الخاص بـ PWA والحصول على ملف APK منه. هذا ليس بسيطًا جدًا نظرًا لنظام التحقق من الأصول الرقمية. يمكن فقط لمتجر Play القيام بذلك باستخدام WebAPK نفسه الذي يقومون بإنشائه.
اعتدت أن أتساءل عما إذا كانت
Google توافق على تطبيقات PWA أو شن حرب عليها . لكنهم الآن أزالوا شكوكهم ، على الأقل فيما يتعلق بـ TWA.
دعونا نأمل أن تكون TWA في Chrome 72 هي الخطوة الأولى في رحلة طويلة!