تركز سلسلة المقالات المقترحة ، " SVG Filtering Effects " ، التي أعدتها سارة سويدان ، وهي مطورة مستقلة لواجهة UI / UX ومؤلفة للعديد من المقالات الفنية في لبنان ، على عمل مرشحات SVG وتتكون من المقالات التالية:
آثار تصفية SVG
- آثار مرشحات SVG. الجزء 1. مرشحات SVG 101.
- آثار مرشحات SVG. الجزء 2. كفاف النص باستخدام feMorphology .
- آثار تصفية SVG. الجزء 3. تأثير الصورة posterization باستخدام feComponentTransfer .
- آثار تصفية SVG. الجزء 4. صور اللونين مع feComponentTransfer .
- آثار تصفية SVG. الجزء 5. مطابقة النص إلى نسيج السطح مع feDisplacementMap
هذه هي المقالة الأولى في سلسلة حول مرشحات SVG. سيساعدك هذا الدليل على فهم ما هو عليه ويوضح لك كيفية استخدامه لإنشاء مؤثراتك البصرية.

يوفر لنا CSS حاليًا طريقة لتطبيق تأثيرات الألوان على الصور ، مثل التشبع والسطوع والتباين ، من بين تأثيرات أخرى ، باستخدام خاصية المرشح ووظائفه التي تأتي معه.
لدينا الآن 11 وظيفة تصفية في CSS تؤدي عددًا من التأثيرات من عدم وضوح تغيير تباين الألوان والتشبع ، وغير ذلك الكثير. لمزيد من المعلومات حول هذا ، راجع مرجع CSS .
على الرغم من أنها قوية ومريحة للغاية ، إلا أن مرشحات CSS محدودة للغاية. غالبًا ما تكون التأثيرات التي يمكننا إنشاؤها بها قابلة للتطبيق على الصور وتقتصر على معالجة الألوان وعدم وضوح بسيط. وبالتالي ، لإنشاء تأثيرات أكثر قوة يمكننا تطبيقها على مجموعة واسعة من العناصر ، نحتاج إلى مجموعة واسعة من الوظائف. هذه الميزات متاحة اليوم ، وهي متاحة لأكثر من عشر سنوات في SVG. في هذه المقالة ، وهي الأولى في سلسلة على مرشحات SVG ، سوف تتعرف على وظائف مرشحات SVG ، والمعروفة باسم "البدائيون" ، وكيفية استخدامها.
يتم استيراد عوامل تصفية CSS من SVG. إنها إصدارات محسنة إلى حد ما لمجموعة فرعية من تأثيرات التصفية المقدمة في SVG والموجودة في مواصفات SVG لسنوات عديدة.
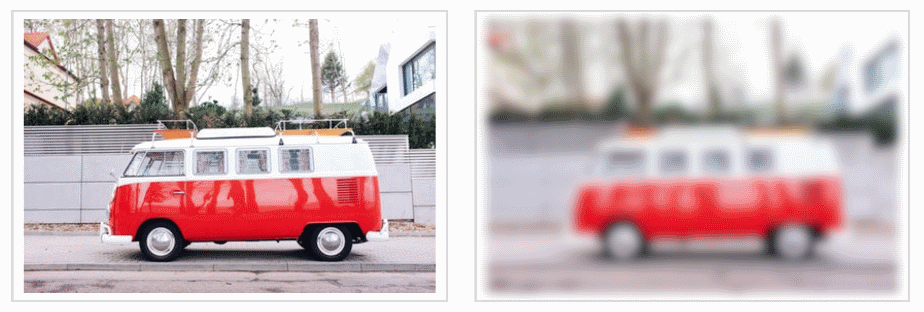
يحتوي SVG على تأثيرات تصفية أكثر من CSS ، وإصدارات SVG أكثر قوة وتؤدي تأثيرات أكثر تعقيدًا من اختصارات CSS الخاصة بها. على سبيل المثال ، يمكنك حاليًا طمس عنصر باستخدام وظيفة مرشح blur () CSS. سيؤدي تطبيق تأثير التمويه باستخدام هذه الوظيفة إلى إنشاء تمويه غوسي موحد للعنصر الذي يتم تطبيقه عليه. يوضح الشكل التالي نتيجة تطبيق الضبابية 6px على صورة في CSS:

Fig_1. تأثير تطبيق طمس () وظيفة CSS هو طمس غاوسي.
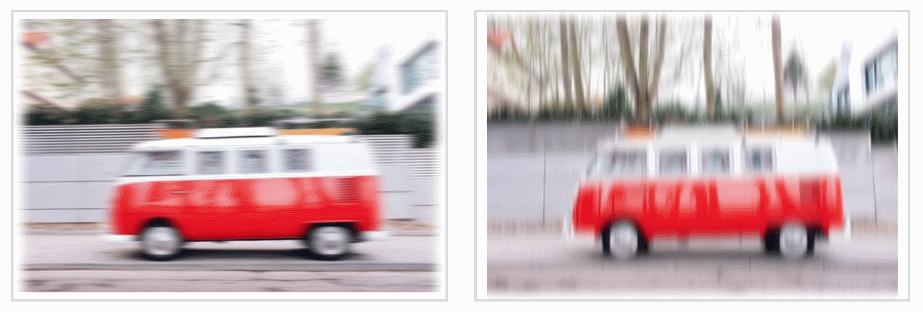
تنشئ الدالة blur () تأثير تمويه يتم تطبيقه بالتساوي في كلا الاتجاهين (X و Y) في الصورة. ولكن هذه الوظيفة هي ببساطة تخفيض مبسط ومحدود لبداء مرشح التمويه المتاح في SVG ، والذي يسمح لنا بطمس الصورة بشكل موحد أو تطبيق تأثير تمويه أحادي الاتجاه على طول محاور X أو Y.

Fig_2. تأثير تطبيق وظيفة blur () SVG بشكل منفصل على طول المحاور.
يمكن تطبيق عوامل تصفية SVG على كل من عناصر HTML وعناصر SVG. يمكن تطبيق تأثير تصفية SVG على عنصر HTML في CSS باستخدام وظيفة مرشح url (). على سبيل المثال ، إذا كان لديك تأثير مرشح مع المعرف myAwesomeEffect المحدد في SVG (سنتحدث عن تعريف تأثيرات المرشح في SVG في المستقبل القريب) ، يمكنك تطبيق هذا التأثير على عنصر HTML أو صورة مثل هذا:
.el { filter: url(#myAwesomeEffect); }
الأفضل من ذلك كله ، كما سترى في هذه السلسلة من المقالات ، أن مرشحات SVG قادرة على إنشاء تأثيرات على مستوى Photoshop في متصفح باستخدام بضعة سطور من التعليمات البرمجية. آمل أن تساعد هذه السلسلة في تبديد هالة السرية وإطلاق العنان لجزء من إمكانيات مرشحات SVG ، والتي ستلهمك لاستخدامها في مشاريعك الخاصة.
ولكن ماذا عن دعم المتصفح ، تسأل ..؟
دعم المتصفح
دعم المتصفح لمعظم مرشحات SVG مثير للإعجاب. ومع ذلك ، قد تختلف طريقة تطبيق التأثير في بعض المتصفحات اعتمادًا على دعمها لأولويات المرشح الفردية المستخدمة في تأثير تصفية SVG ، وكذلك على أخطاء المتصفح المحتملة. قد يختلف دعم المستعرض أيضًا عند تطبيق مرشح SVG على عناصر SVG أو على عناصر HTML.
أوصي بأن تفكر في تصفية التأثيرات كملحق: يمكنك دائمًا تطبيق التأثير كتحسين على تجربة مفيدة تمامًا بدون فلتر. يعرف الكثير من الناس أنني أدعم النهج التدريجي لإنشاء واجهة المستخدم كلما كان ذلك ممكنًا. وبالتالي ، لن نقلق كثيرًا بشأن دعم المتصفح في هذه السلسلة من المقالات.
أخيرًا ، على الرغم من أن دعم مرشحات SVG جيد بشكل عام ، ضع في اعتبارك أن بعض التأثيرات التي سنناقشها لاحقًا يمكن اعتبارها تجريبية. سأشير إلى أي مشاكل أو أخطاء كبيرة ، إذا ومتى.
لذا ، كيف يمكن تحديد وإنشاء تأثير التصفية في SVG؟
<عامل تصفية> العنصر
مثل التدرجات الخطية والأقنعة والنقوش والتأثيرات الرسومية الأخرى في SVG ، فإن المرشحات لها عنصر متخصص ذو اسم مناسب: <عامل التصفية> .
لا يتم عرضه أبدًا بشكل مباشر ، ولكن يتم استخدامه فقط ككائن يمكن الرجوع إليه باستخدام سمة المرشح في SVG أو وظيفة url () في CSS. عادة ما يتم تعريف العناصر التي لا يتم عرضها بدون مرجع صريح على أنها قوالب داخل عناصر <defs> في SVG. لكن SVG <filter> لا يحتاج إلى أن يكون ملفوفًا في عنصر defs . سواء قمت بلف الفلتر في عنصر defs أم لا ، فلن يتم عرضه على أي حال.
السبب في ذلك هو أن عامل التصفية يتطلب معالجة الصورة الأصلية . وإذا لم تقم بتعريف هذه الصورة المصدر بشكل صريح عن طريق استدعاء المرشح عليها ، فلن يكون للمرشح أي شيء سيعرضه ، وبالتالي لن ينجح.
سيبدو مثال بسيط للغاية ، وهو الحد الأدنى من الكود الذي يحدد مرشح SVG ويطبقه على الصورة الأصلية في SVG ، كما يلي:
<svg width="600" height="450" viewBox="0 0 600 450"> <filter id="myFilter"> <!-- filter effects go in here --> </filter> <image xlink:href="..." width="100%" height="100%" x="0" y="0" filter="url(#myFilter)"></image> </svg>
عامل التصفية في المثال رمز أعلاه لا يفعل شيئا في الوقت الراهن ، لأنه فارغ. لإنشاء تأثير عامل تصفية ، يجب عليك تحديد سلسلة من عمليات التصفية واحدة أو أكثر تنشئ هذا التأثير داخل المرشح. بمعنى آخر ، يكون العنصر <filter> عبارة عن حاوية لسلسلة من عمليات التصفية التي تنشئ معًا تأثير فلتر. تسمى عمليات التصفية هذه في SVG " بدائل المرشح ".
تصفية البدائية
وبالتالي ، في SVG ، يحتوي كل عنصر <filter> على مجموعة من بدائل المرشح كعناصر فرعية. يقوم كل مرشح بدائي بإجراء عملية رسم أولية واحدة على واحد أو عدة مدخلات ، مما ينتج عنه نتيجة رسومية.
تتم تسمية بدايات المرشح بشكل مريح بعد عمليات الرسم التي يؤدونها. على سبيل المثال ، يُسمى البدائي الذي يطبق تأثير Gaussian Blur على مصدر رسومي feGaussianBlur . جميع البدائية لها نفس البادئة: fe ، اختصار لـ " تأثير المرشح ". مرة أخرى ، فإن الأسماء الموجودة في SVG ملائمة لاختيار فهم هذا العنصر أو ما هو عليه.
يعرض مقتطف الشفرة التالي كيف سيبدو عامل التصفية البسيط إذا قمت بتطبيق تمويه Gaussian 5px على الصورة:
<svg width="600" height="450" viewBox="0 0 600 450"> <filter id="myFilter"> <feGaussianBlur stDeviation="5"></feGaussianBlur> </filter> <image xlink:href="..." width="100%" height="100%" x="0" y="0" filter="url(#myFilter)"></image> </svg>
حاليًا ، تحدد مواصفات مرشح SVG 17 بدائية للمرشح قادرة على إنشاء تأثيرات رسومية قوية للغاية ، بما في ذلك على سبيل المثال لا الحصر توليد الضوضاء والملمس وتأثيرات الإضاءة ومعالجة الألوان (قناة إلى قناة) ، وغير ذلك الكثير.
يعمل عامل التصفية البدائي بقبول مصدر رسومي للإدخال والإخراج إلى آخر. ويمكن استخدام إخراج تأثير مرشح واحد كمدخل لآخر. هذا مهم للغاية وفعال للغاية ، لأنه مع مجموعات لا حصر لها تقريبًا من تأثيرات التصفية ، يمكنك إنشاء تأثيرات رسومية لا حصر لها تقريبًا.
يمكن لكل مرشح بدائي قبول واحد أو اثنين من المدخلات وإخراج نتيجة واحدة فقط. يتم تعريف مدخلات مرشح البدائي في السمة في. يتم تعريف نتيجة العملية في سمة النتيجة . إذا كان تأثير المرشح يتطلب إدخالًا ثانيًا ، فسيتم تحديده في سمة in2 . يمكن استخدام نتيجة العملية كمدخلات لأي عملية أخرى ، ولكن إذا لم يتم تحديد إدخال العملية في السمة in ، فسيتم استخدام نتيجة العملية السابقة تلقائيًا كمدخلات. إذا لم تحدد نتيجة البدائية ، فسيتم استخدام نتيجتها تلقائيًا كمدخلات للبدائية التالية. سوف يصبح هذا أكثر وضوحًا عندما نبدأ في دراسة أمثلة الكود.
يمكن للمرشح البدائي استخدام أنواع البيانات الأخرى كمدخلات ، وأهمها:
- SourceGraphic : عنصر يتم تطبيق عامل التصفية بالكامل عليه ؛ على سبيل المثال ، صورة أو جزء من النص.
- SourceAlpha : هذا هو نفس SourceGraphic ، إلا أن هذا الرسم يحتوي فقط على قناة ألفا للعنصر. على سبيل المثال ، بالنسبة لصورة JPEG ، هذا مستطيل أسود بحجم الصورة نفسها.
ستجد أحيانًا أنك تريد استخدام مصدر الرسومات كمدخلات ، وأحيانًا فقط قناة ألفا. الأمثلة التي سنغطيها في هذا المقال والمقالات التالية ستوفر فهماً واضحاً لمتى ولماذا نستخدمه.
مقتطف الشفرة هذا هو مثال على الشكل الذي قد يبدو عليه المرشح بحزمة من بدائل المرشح كأطفال. لا تقلق بشأن البدائيين وماذا يفعلون. في هذه المرحلة ، ما عليك سوى الانتباه إلى كيفية تعريف المدخلات والمخرجات لبعض العناصر الأولية واستخدامها. أضفت بعض التعليقات للمساعدة.
<svg width="600" height="400" viewBox="0 0 850 650"> <filter id="filter"> <feOffset in="SourceAlpha" dx="20" dy="20"></feOffset> <!-- since the previous filter did not have a result defined and this following one does not have the input set, the result of the above primitive is automatically used as input to the following filter --> <feGaussianBlur stdDeviation="10" result="DROP"></feGaussianBlur> <!-- setting/defining the result names in all caps is a good way to make them more distinguishable and the overall code more readable --> <feFlood flood-color="#000" result="COLOR"></feFlood> <!-- This primitive is using the outputs of the previous two primitives as input, and outputting a new effect --> <feComposite in="DROP" in2="COLOR" operator="in" result="SHADOW1"></feComposite> <feComponentTransfer in="SHADOW1" result="SHADOW"> <feFuncA type="table" tableValues="0 0.5"></feFuncA> </feComponentTransfer> <!-- You can use ANY two results as inputs to any primitive, regardless of their order in the DOM.--> <feMerge> <feMergeNode in="SHADOW"></feMergeNode> <feMergeNode in="SourceGraphic"></feMergeNode> </feMerge> </filter> <image xlink:href="..." x="0" y="0" width="100%" height="100%" filter="url(#filter)"></image> </svg>
الآن ، فإن المفهوم الأخير الذي أريد شرحه لفترة وجيزة قبل الانتقال إلى مثال المرشح الأول هو مفهوم منطقة التصفية .
منطقة الترشيح
تتطلب مجموعة من عمليات التصفية مساحة للمعالجة ، ومنطقة يمكن تطبيقها عليها. على سبيل المثال ، قد يكون لديك SVG معقد مع العديد من العناصر ، وتريد تطبيق تأثير التصفية فقط على منطقة معينة أو على واحد أو مجموعة من العناصر داخل نفس SVG.
في عناصر SVG لها "مناطق" يتم تحديد حدودها بواسطة حواف المستطيل المحيط بالعنصر. المربع المحيط (الذي يتم اختصاره أيضًا باسم "bbox") هو أصغر مستطيل محاط حول عنصر. على سبيل المثال ، في الشكل التالي ، بالنسبة إلى جزء من النص ، يتم تمييز هذا المستطيل باللون الوردي.

الشكل 3. أصغر مستطيل محاط حول قطعة من النص.
لاحظ أن هذا المستطيل قد يحتوي على مسافات رأسية قليلة ، نظرًا لأن ارتفاع سطر النص يؤخذ في الاعتبار عند حساب ارتفاع المستطيل المحيط.
افتراضيًا ، تكون منطقة مرشح العنصر هي إطار عنصر الحدود. لذلك ، إذا قمت بتطبيق تأثير عامل التصفية على جزء النص الخاص بنا ، فسيتم تحديد التأثير على هذا المستطيل ، وسيتم قطع أي نتيجة تصفية خارجها. على الرغم من أن هذا الأمر معقول ، إلا أنه غير عملي للغاية ، لأن العديد من المرشحات ستؤثر على بعض البكسلات خارج المربع المحيط ، وسيتم افتراضيًا قطع هذه البكسلات في النهاية.
على سبيل المثال ، إذا قمت بتطبيق تأثير تمويه على جزء النص الخاص بنا ، يمكنك أن ترى أنه تم اقتصاصه على الحواف اليسرى واليمنى للمستطيل المحيط بالنص:

Fig_4. يتم تطبيق تأثير التمويه المطبق على النص على كلا الجانبين الأيمن والأيسر للمستطيل المحيط بالنص.
فكيف نمنع هذا؟ الجواب هو: من خلال توسيع منطقة التصفية. يمكننا توسيع النطاق الذي يتم تطبيق عامل التصفية عليه من خلال تغيير سمات x و y والعرض والارتفاع لعنصر <filter>.
وفقا للمواصفات ،
غالبًا ما يكون من الضروري توفير حقول في منطقة المرشح ، نظرًا لأن تأثير المرشح قد يؤثر على بعض البتات خارج المربع المحيط لكائن معين. للقيام بذلك ، يمكنك إعطاء قيم سالبة في المئة لخصائص X و Y ، وقيم أكبر من 100 ٪ لخصائص العرض والارتفاع .
افتراضيًا ، تحتوي المرشحات على مساحات تمتد 10٪ من عرض وارتفاع المربع المحيط في جميع الاتجاهات الأربعة. بمعنى آخر ، القيم الافتراضية لسمات x و y والعرض والارتفاع هي:
<filter x="-10%" y="-10%" width="120%" height="120%" filterUnits="objectBoundingBox"> <!-- filter operations here --> </filter>
إذا لم تقم بتضمين هذه السمات في عنصر <filter> ، فسيتم استخدام القيم الافتراضية. يمكنك أيضًا تجاوزهم لتوسيع أو تقليل المساحة حسب الحاجة.
ضع في اعتبارك أن الوحدات المستخدمة في سمات x و y والعرض والارتفاع تعتمد على قيمة السمة filterUnits المستخدمة. يحدد نظام الإحداثيات للسمات x و y والعرض والارتفاع ويمكن أن يأخذ إحدى قيمتين:
- objectBoundingBox . هذه هي القيمة الافتراضية. عند ضبط filterUnits على objectBoundingBox ، تكون قيم السمة x و y والعرض والارتفاع هي النسب المئوية أو الكسور من حجم المربع المحيط بالعنصر. هذا يعني أيضًا أنه يمكنك استخدام القيم الكسرية بدلاً من النسب المئوية إذا كنت تفضل ذلك.
- userSpaceOnUse إذا تم ضبط filterUnits على userSpaceOnUse ، فإن إحداثيات سمات x و y والعرض والارتفاع مرتبطة بنظام الإحداثيات الحالي الذي يستخدمه المستخدم. بمعنى آخر ، هذا يتعلق بنظام الإحداثيات الحالي المستخدم في SVG ، والذي يستخدم البيكسلات كوحدات قياس ، وكقاعدة عامة ، يتناسب مع حجم SVG نفسه ، على افتراض أن قيم viewBox تتوافق مع قيم نظام الإحداثيات الأصلي.
يمكن العثور على كل ما تحتاج لمعرفته حول أنظمة الإحداثيات في SVG في هذه المقالة ، التي كتبت منذ عدة سنوات.
<!-- Using objectBoundingBox units --> <filter id="filter" x="5%" y="5%" width="100%" height="100%"> <!-- Using userSpaceOnUse units --> <filter id="filter" filterUnits="userSpaceOnUse" x="5px" y="5px" width="500px" height="350px">
نصيحة سريعة: تصور منطقة التصفية الحالية باستخدام feFlood
إذا احتجت في أي وقت إلى رؤية حدود منطقة المرشح ، فيمكنك تصور ذلك عن طريق ملء بعض الألوان. مريح ، هناك بدائية للمرشحات تسمى feFlood ، والغرض الوحيد من ذلك هو بالتحديد: تعبئة منطقة المرشح الحالية باللون المحدد في سمة ألوان الفيضان .
لذلك ، إذا افترضنا أن لدينا نصًا ، منطقة التصفية التي نريد أن نراها ، فإن الرمز قد يبدو مثل هذا:
<svg width="600px" height="400px" viewBox="0 0 600 400"> <filter id="flooder" x="0" y="0" width="100%" height="100%"> <feFlood flood-color="#EB0066" flood-opacity=".9"></feFlood> </filter> <text dx="100" dy="200" font-size="150" font-weight="bold" filter="url(#flooder)">Effect!</text> </svg>
كما ترون من مقتطف الشفرة أعلاه ، فإن feFlood primitive تقبل أيضًا سمة opfl -opacity ، والتي يمكن استخدامها لإنشاء شفافية طبقة تعبئة اللون.
يملأ المقتطف أعلاه مساحة الفلتر باللون الوردي. ولكن إليك ما يلي: عندما تملأ المساحة بالألوان ، فإنك تملأها حرفيًا بالألوان ، مما يعني أن اللون سيغطي كل شيء في منطقة المرشح ، بما في ذلك أي عناصر وتأثيرات قمت بإنشائها سابقًا ، وكذلك النص نفسه. بعد كل شيء ، هذا هو مفهوم ملء ، أليس كذلك؟

Fig_5. قبل وبعد ملء مساحة النص للمرشح بلون.
لتغيير هذا ، نحتاج إلى تحريك طبقة اللون أدناه وإظهار طبقة النص الأصلية في الأعلى.
إذا كان لديك العديد من طبقات السياق التي يجب عرضها أعلى بعضها البعض في مرشح SVG ، فيمكنك استخدام عامل التصفية <feMerge> البدائي. كما يوحي الاسم ، يتم استخدام feMerge البدائي لدمج طبقات من العناصر أو الآثار معًا.
البدائية لا تحتوي على سمة. لدمج الطبقات داخل <feMerge> ، يتم استخدام طبقتين أو أكثر <feMergeNode> ، لكل منها سمة خاصة بها ، والتي تمثل الطبقة التي نريد إضافتها.
يعتمد وضع الطبقة (أو "العقدة") على ترتيب المصدر <feMergeNode> - يتم عرض <feMergeNode> الأول "وراء" أو "أدناه" في الثانية. يمثل <feMergeNode> الأخير الطبقة العليا. و هكذا.
لذلك ، في مثالنا مع النص ، فإن تعبئة اللون عبارة عن طبقة ، ومصدر النص (مصدر الرسومات) هو طبقة مختلفة ، ونحن نريد أن نضع النص أعلى تعبئة اللون. سيبدو الرمز الخاص بنا كما يلي:
<svg width="600px" height="400px" viewBox="0 0 600 400"> <filter id="flooder"> <feFlood flood-color="#EB0066" flood-opacity=".9" result="FLOOD"></feFlood> <feMerge> <feMergeNode in="FLOOD" /> <feMergeNode in="SourceGraphic" /> </feMerge> </filter> <text dx="100" dy="200" font-size="150" font-weight="bold" filter="url(#flooder)">Effect!</text> </svg>
لاحظ كيف قمت بتسمية نتيجة feFlood في سمة النتيجة ، بحيث يمكنني استخدام هذا الاسم في طبقة <feMergeNode> كمدخلات. نظرًا لأننا نريد عرض النص المصدر أعلى لون الدفق ، فإننا نشير إلى هذا النص باستخدام SourceGraphic . يوضح العرض التوضيحي التالي النتيجة:
تطبيق الظل على صورة
دعني أبدأ بتحذير موجز: يمكنك إنشاء ظل بسيط باستخدام وظيفة تصفية CSS drop-shadow () . مسار مرشح SVG هو مطول أكثر بكثير. بعد كل شيء ، كما ذكرنا سابقًا ، تعتبر وظائف مرشح CSS اختصارات ملائمة. لكن ما زلت أريد أن أعتبر هذا المثال كنقطة إدخال بسيطة لآثار مرشح أكثر تعقيدًا ، والتي سنغطيها في المقالات المستقبلية.
إذا كيف يتم خلق الظل؟
الظل هو عادة طبقة رمادية فاتحة خلف أو أسفل عنصر له نفس الشكل (أو الشكل) مثل العنصر نفسه. بمعنى آخر ، يمكنك اعتبار هذا نسخة رمادية ضبابية للعنصر.
عند إنشاء عوامل تصفية SVG ، تحتاج إلى التفكير على مراحل. ما هي الخطوات اللازمة لتحقيق هذا أو ذاك التأثير؟ للظلال ، يمكن إنشاء نسخة رمادية غير واضحة لعنصر عن طريق طمس نسخة سوداء من العنصر ثم تلوين هذه النسخة السوداء ، أي اجعلها رمادية. ثم يتم وضع هذه النسخة الرمادية غير الواضحة التي تم إنشاؤها حديثًا خلف العنصر الأصلي ويتم نقلها قليلاً في كلا الاتجاهين.
لذلك ، سوف نبدأ بالحصول على نسخة سوداء من عنصرنا وطمسها . يمكن إنشاء نسخة سوداء باستخدام قناة ألفا للعنصر ، وذلك باستخدام SourceAlpha كمدخل للمرشح.
سيتم استخدام feGaussianBlur البدائية لتطبيق غاوس الضبابية على طبقة SourceAlpha هذه. يتم تعيين مقدار التمويه المطلوب في سمة stdDeviation (اختصار لـ Standard Deviation). إذا قمت بتعيين قيمة واحدة من سمة stdDeviation ، فسيتم استخدام هذه القيمة لتطبيق تشويش موحد لبيانات الإدخال. يمكنك أيضًا تحديد قيمتين رقميتين ، ثم سيتم استخدام أولهما لطمس العنصر في الاتجاه الأفقي ، والثاني بالنسبة لطمس رأسي. من أجل الظل ، نحتاج إلى تطبيق تمويه موحد ، لذلك سيبدأ الكود الخاص بنا بهذا:
<svg width="600" height="400" viewBox="0 0 850 650"> <filter id="drop-shadow"> <-- Grab a blakc copy of the source image and blur it by 10 --> <feGaussianBlur in="SourceAlpha" stdDeviation="10" result="DROP"></feGaussianBlur> </filter> <image xlink:href="..." x="0" y="0" width="100%" height="100%" filter="url(#drop-shadow)"></image> </svg>
يؤدي مقتطف الشفرة أعلاه إلى التأثير التالي ، حيث يتم عرض قناة ألفا غير واضحة فقط في الصورة حاليًا:

الشكل 6. إنشاء نسخة سوداء من الصورة مع طمس (الظل).
ثم نريد تغيير لون الظل وجعله رماديًا . سنفعل ذلك عن طريق تطبيق تعبئة لون على مساحة المرشح ، ثم دمج طبقة تعبئة الألوان هذه مع طبقة الظل التي أنشأناها.
المحاذاة هي اتصال عنصر بياني بخلفية غير واضحة. الخلفية المموهة هي المحتوى الموجود خلف العنصر الذي يتم محاذاة العنصر به. في مرشحنا ، لون التعبئة هو الطبقة العليا ، والظل الضبابي هو خلفيته ، لأنه يقع خلفه. سننظر في بدائية feComposite بمزيد من التفصيل في المقالات التالية ، لذلك إذا لم تكن على دراية بالتكوين وكيفية عمله ، فنوصيك بقراءة مقالة مفصلة حول هذا الموضوع في مدونتي.
يحتوي feComposite primitive على سمة عامل التشغيل ، والتي تُستخدم للإشارة إلى العملية المركبة التي نريد استخدامها.
باستخدام المشغل المركب ، سيتم "قص" طبقة تعبئة اللون ، وسيتم عرض منطقة اللون التي تطابق طبقة الظل الخاصة بنا فقط. سيتم خلط كلتا الطبقتين عند تقاطعهما ، أي سيتم استخدام اللون الرمادي لتلوين ظلالنا السوداء.
feComposite , in in2 . — , — . , operator , :
<svg width="600" height="400" viewBox="0 0 850 650"> <filter id="drop-shadow"> <feGaussianBlur in="SourceAlpha" stdDeviation="10" result="DROP"></feGaussianBlur> <feFlood flood-color="#bbb" result="COLOR"></feFlood> <feComposite in="COLOR" in2="DROP" operator="in" result="SHADOW"></feComposite> </filter> <image xlink:href="..." x="0" y="0" width="100%" height="100%" filter="url(#drop-shadow)"></image> </svg>
, feGaussianBlur feFlood . :

_7. .
, , / . . , , , .
SVG feOffset . in result : dx dy , , X Y .
, , feMerge , , — mergeNode , mergeNode , SourceGraphic . :
<svg width="600" height="400" viewBox="0 0 850 650"> <filter id="drop-shadow"> <!-- Get the source alpha and blur it; we'll name the result "DROP" --> <feGaussianBlur in="SourceAlpha" stdDeviation="10" result="DROP"></feGaussianBlur> <!-- flood the region with a ligh grey color; we'll name this layer "COLOR" --> <feFlood flood-color="#bbb" result="COLOR"></feFlood> <!-- Composite the DROP and COLOR layers together to colorize the shadow. The result is named "SHADOW" --> <feComposite in="COLOR" in2="DROP" operator="in" result="SHADOW"></feComposite> <!-- Move the SHADOW layer 20 pixels down and to the right. The new layer is now called "DROPSHADOW" --> <feOffset in="SHADOW" dx="20" dy="20" result="DROPSHADOW"></feOffset> <!-- Layer the DROPSHADOW and the Source Image, ensuring the image is positioned on top (remember: MergeNode order matters) --> <feMerge> <feMergeNode in="DROPSHADOW"></feMergeNode> <feMergeNode in="SourceGraphic"></feMergeNode> </feMerge> </filter> <!-- Apply the filter to the source image in the `filter` attribute --> <image xlink:href="..." x="0" y="0" width="100%" height="100%" filter="url(#drop-shadow)"></image> </svg>
:
SVG, SVG. , .
…
, . , , , , , , .
, , feFlood , , , , . , . , , , , - , , , .
feColorMatrix , feComponentTransfer . feComponentTransfer , feColorMatrix , .
feColorMatrix . Una Kravet , .
, R(), G(), B() A() -. , . :
<filter id="myFilter"> <feColorMatrix type="matrix" values="R 0 0 0 0 0 G 0 0 0 0 0 B 0 0 0 0 0 A 0 "/> </feColorMatrix> </filter>
, .
, , RGB, - :
<filter id="filter"> <!-- Get the source alpha and blur it, --> <feGaussianBlur in="SourceAlpha" stdDeviation="10" result="DROP"></feGaussianBlur> <!-- offset the drop shadow --> <feOffset in="SHADOW" dx="20" dy="20" result="DROPSHADOW"></feOffset> <!-- make the shadow translucent by reducing the alpha channel value to 0.3 --> <feColorMatrix type="matrix" in="DROPSHADOW" result="FINALSHADOW" values="1 0 0 0 0 0 1 0 0 0 0 0 1 0 0 0 0 0 0.3 0"> </feColorMatrix> <!-- Merge the shadow and the source image --> <feMerge> <feMergeNode in="FINALHADOW"></feMergeNode> <feMergeNode in="SourceGraphic"></feMergeNode> </feMerge> </filter>
:
الخاتمة
. , . , . , , , , , . , . , , , . .
, SVG- , . ابق معنا