 قاموا بترجمة مقال
قاموا بترجمة مقال لك
عن طريق Philip Korea حول كيفية قيامه بتطوير ملحقات لمحرري Atom و VS Code. لا يمكن تسمية المشاريع بالتعقيد ، ولكن هذه هي مصلحتها: يمكنك على الفور فهم ما يجب القيام به لإنشاء ملحق خاص بك.
عندما تم تقديم محرر Atom لأول مرة ، كنت سعيدًا ، مثل العديد من مطوري الويب. "أوه رائع ، محرر موسع مبني على المكدس الذي أعرفه" ، فكرت حينها. وبدأت على الفور توسيع قدرات المحرر ، وكذلك الآلاف من المطورين الآخرين.
بالمناسبة ، أنا أعمل مع Atom لسببين. أولاً ، هناك امتدادات رائعة كل أسبوع. الثاني - أنا أعرف المكدس ويمكن أن أعمل معه دون مشاكل ، وأنشئ إصداراتي الخاصة من الملحقات.
نذكرك: لجميع قراء "Habr" - خصم بقيمة 10،000 روبل عند التسجيل في أي دورة تدريبية في Skillbox باستخدام الرمز الترويجي "Habr".
توصي Skillbox بما يلي: دورة Frontend Developer Profession عبر الإنترنت.
تمديد المؤشر الكبير
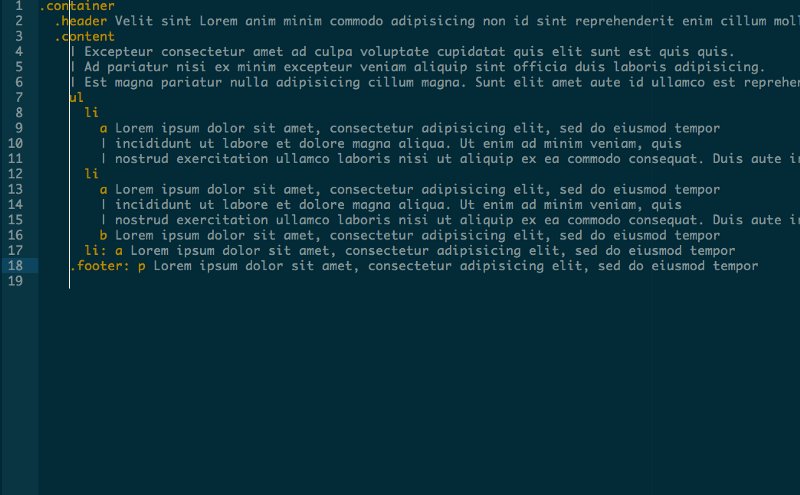
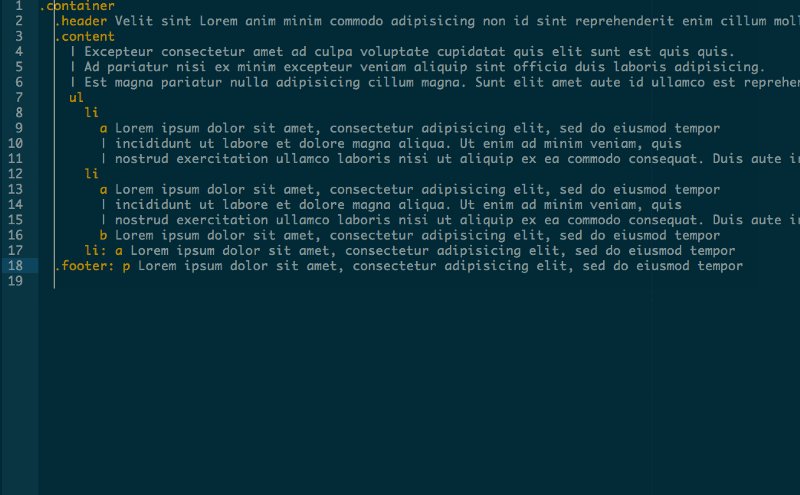
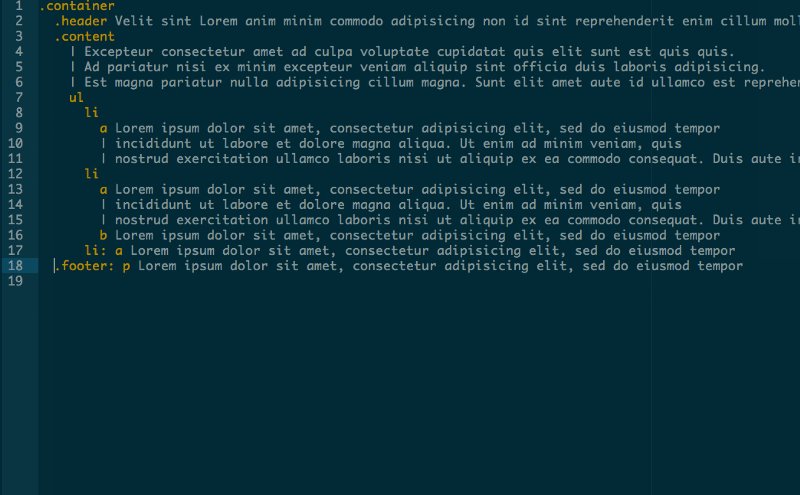
عندما خرج Atom ، قمت ببرمجة Slim و Sass و CoffeeScript. ثم لم أكن أعرف طرقًا أخرى لتعديل المسافة البادئة ، باستثناء الطريقة الأكثر شيوعًا - لتغيير كل مسافة بادئة بشكل فردي. كان من الصعب في بعض الأحيان تحديد إكمال كتلة ، لذلك قررت تغيير شكل المؤشر. أردت تحويلها إلى شيء يشبه المسطرة التي تسمح لك بقياس كل شيء بدقة. هنا مثال:

لفهم كيفية القيام بذلك ، درست أدوات مطور Atom ، وحددت عنصر مؤشر ، ثم قمت بتغييره باستخدام CSS. وهكذا ، تمكنت من الحصول على شيء مثل إثبات المفهوم - أدركت أن فكرتي قابلة للتحقيق.
بعد ذلك ، درست الوثائق (مرة أخرى) لمعرفة كيف يمكنك تسجيل أمر وتطبيق التغييرات على فئة المؤشر. التكرار الأول كان بسيطًا جدًا.
module.exports = activate: (state) -> atom.workspaceView.command 'big-cursor:toggle', @toggle toggle: ()-> atom.workspaceView.getActiveView() .find(".cursor").toggleClass("big-cursor") .big-cursor { top: 0 !important; height:100%; }
هذا امتداد بسيط وعملي.
ماذا حدث له؟
لم يكن هناك شيء خاص ، لقد كتبت أنه عندما لم يكن هناك الإصدار 1.0 من Atom ، لذلك تغيرت واجهة برمجة التطبيقات لاحقًا ، لكنني لم أعد بحاجة إلى الامتداد وتوقفت عن دعمه.
رمز VS
بعد بضع سنوات ، قررت التبديل إلى VS Code. للراحة ، استخدمت الامتداد ، الذي سمح لك بتغيير المعلمات الضرورية بسرعة ، مثل أسماء المتغيرات. لكن كان عليّ أن أدخل فريقًا باستمرار لإجراء هذه التغييرات. ولم أكن أرغب في ربطها بأي أزرار على لوحة المفاتيح ، لذلك بدأت في التفكير في خيارات للتعامل مع الأسماء المستعارة في غلاف ZSH.
يحتوي ZSH على العديد من المكونات الإضافية ، بالإضافة إلى أنه يمكنك استخدام إصدارات قصيرة من الأوامر لتشغيلها. مثال - يمكن تشغيل المكون الإضافي git checkout مع gco ، والمكون الإضافي لخادم القضبان باستخدام الأمر rs.
في الواقع ، بالنسبة لفريق مثل Change Case Snake Case ، يمكنني فقط إدخال الأحرف الأولى من كل الكلمات ، أي تشغيل كل هذا باستخدام اختصار ccsc.
كتابة ملحق لرمز VSلذلك ، بدأت في استكشاف إمكانيات إنشاء ملحقات. كنت على دراية بالفعل ببعض النقاط ، لأنني قمت بإضافة الإضافات إلى Scry (خادم لغة Crystal) ، لذلك درست امتداد Crystal لرمز VS.
لذلك ، تم إنشاؤه باستخدام مولد Yeoman. يبدو مثل هذا:

أساس ملحق Typescript مريح للغاية. يمكنك تكوين كل شيء باستخدام tsconfig (والذي يعني ، مع ذلك ، أن ملفات Typescript يمكنها غالبًا إنشاء خطأ وليس ترجمة) ، لكن يمكنك اختيار الخيار الثاني - tslint.
بعد تكوين المولد ، لديك ملحق hello world ، الذي يضيف أمر تسجيل hello world. يستخدم المشروع مهام تصحيح أخطاء VS Code لتمكينك من تشغيل مثيل لرمز VS مع تمكين التمديد. كل هذا حقا يمكن تهيئتها بسهولة مع إضافة نقاط التوقف إذا لزم الأمر. نتيجة لذلك ، يمكنك تعلم API دون أي مشاكل.
لإنشاء الامتداد الذي أحتاجه ، أحتاج إلى معرفة بعض الأشياء:
- كيفية إنشاء مربع لوحة حيث يمكن للمستخدم العمل.
- كيفية تصفية مربع اللوحة لعرض الأوامر وفقًا لإصداراتها القصيرة التي أدخلها المستخدم.
- كيفية الحصول على جميع الأوامر المتاحة بحيث يكون هناك شيء للبحث عنه مباشرة في النافذة.
- كيفية تنفيذ الأوامر.
اضطررت إلى الخوض في الوثائق من أجل الحصول على جميع البيانات. واجهة برمجة التطبيقات محدودة للغاية ، فهذه مشكلة. لكنني فعلت ما خططت.
1. مربع لوحةلا تحتاج إلى الوصول إلى DOM أو طرق العرض لهذا. هناك مجموعة من المشاهدات هنا يمكنك استخدامها (أحدها عبارة عن لوحة HTML). كان هناك عرض تقديمي لصندوق اللوحة ، لذلك تمكنت من فهم كيف يعمل كل شيء.
2. تصفية مربع لوحةاضطررت إلى المحاولة هنا ، لأن واجهة QuickPick API لا تقدم مثل هذه الفرصة. لكن لديه حدثًا يمكن اعتراضه في كل مرة يبدأ المستخدم في كتابة شيء ما ، فقط أقوم بتغيير قائمة الخيارات. هذا الخيار يعمل بشكل جيد بشكل مدهش.
let disposable = vscode.commands.registerCommand('short-commands.activatePalette', () => { let list = vscode.window.createQuickPick<CommandOption>(); list.placeholder = "Hello type some stuff"; list.onDidChangeValue((ee) => { if (ee.length === 0) { list.items = []; } else { list.items = options.filter((e) => e.short.startsWith(ee)) } }); });
3. الحصول على قائمة الأوامر المتاحةهنا ، أيضًا ، توجد صعوبات ، يمكنك الحصول على قائمة بالملحقات المثبتة الأخرى. للجميع ، تحتاج إلى الوصول إلى package.json الخاصة به.
function parseExtensionCommands( extensions: Extension<any>[] ): CommandOption[] { let options: CommandOption[] = []; extensions.forEach(ext => { let { packageJSON: { contributes: { commands } = { commands: [] } } } = ext; if (commands) { commands.forEach((c: Command) => { options.push(new CommandOption(c)); }); } }); return options; }
4. تنفيذ الأوامرحسنًا ، كل شيء بسيط هنا ، ننتقل إلى API لاستدعاء الأمر المطلوب.
vscode.commands.executeCommand (list.activeItems [0] .command.command)

كخلاصة
في الواقع ، هذا كل ما فعلته للمحررين. كان هدفي هو إظهار كيف يمكنك البدء في تطوير ملحقاتك الخاصة. فيما يلي قائمة بما استخدمته في عملي ، بالإضافة إلى مصدر المشاريع:
توصي Skillbox بما يلي: