الرأي الشخصي لـ UX-designer بشأن حيل "قراصنة المزارعون" في متجر Maxidom عبر الإنترنت وسط مشاكل القمامة والواجهة التي تجعل المستخدمين يعانون.

في الآونة الأخيرة ، تم اكتشاف حالة من موقع "مزارعي القراصنة" التاليين على موقع "مزارعي القراصنة" من قِبل ماكسيد. بعد أن قاموا بتنفيذ حلول قياسية لقطاع التجارة الإلكترونية ، مثل قائمة من المنتجات الشعبية ، أعجبوا بإخلاص بالزيادة في التحويل ، لكنهم تطلعوا من خلال "تسجيل الدخول إلى العين" ، وانسحبوا مما كان يمكن أن يحقق نتائج أكثر إثارة للإعجاب دون نفقات غير ضرورية أو مستخدمين ميكانيكيين مضللين.
موقع Maksidom مليء بجميع أنواع الحيل من المسوقين الذين يتوقون للحصول على إذن للبريد المزعج بك في دفعات في المتصفح أو لمعرفة عنوان البريد الإلكتروني الخاص بك من أجل إرسال هذا البريد المزعج لك أيضا. عندما تحاول مغادرة الموقع ، يسألون بعناية ما الذي قررت فجأة المغادرة دون شراء أي شيء. ويمكنك أن تغمض عينيك عن كل هذه الحيل العدوانية إذا لم تكن بسبب العديد من المشكلات التي تمنع المستخدمين من العثور بسهولة على المنتجات المناسبة وإجراء عمليات الشراء.
في مراجعة قابلية الاستخدام هذه ، درست الأخطاء الهامة فقط في مسار المستخدم.
المحتوى:- الملاحة: التفاعل مع كتالوج المنتجات
- الملاحة: البحث في الموقع
- المستوى الثاني صفحات الفئة
- بطاقة المنتج
- سلة والخروج
- قليلا عن إمكانية الوصول
- قائمة النمو الخدع التسويق
الملاحة: التفاعل مع كتالوج المنتجات
الشيء الرئيسي في أي مشروع التجارة الإلكترونية هو البضاعة. هناك العديد من حلول الواجهة للوصول إليها بسهولة ، ولكن لا يزال الفهرس الرئيسي.
المشكلة
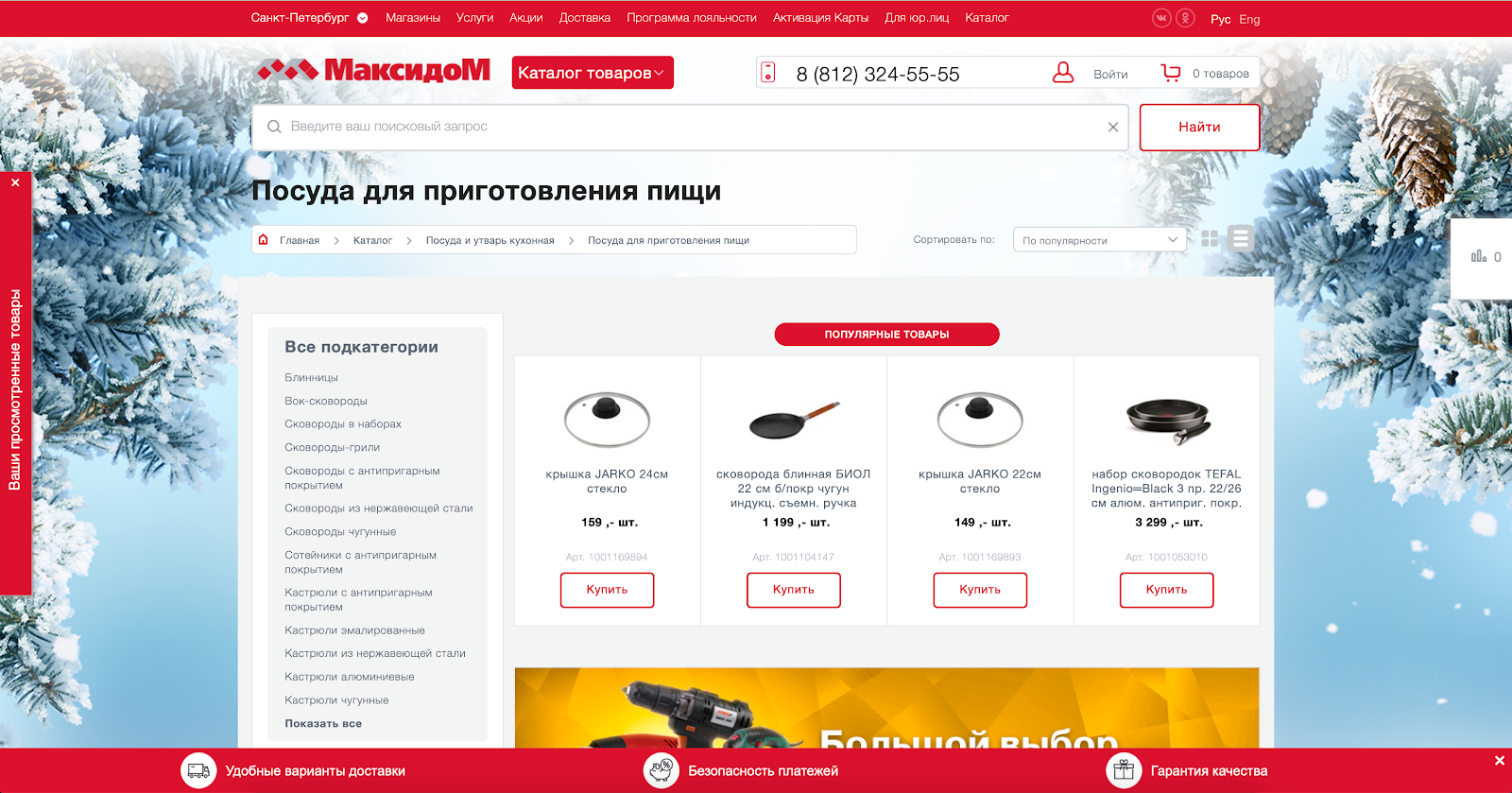
العثور على كتالوج المنتج عند التفاعل مع الصفحة الرئيسية هي مهمة أخرى. من ناحية ، أضاف المطورون زرًا ساطعًا كبيرًا مباشرةً إلى رأس الموقع ، من ناحية أخرى ، فعلوا كل ما في وسعهم لجعله يندمج مع بقية العناصر ويضيع.

الاستخدام المفرط للون الأحمر للشركات في رأس الموقع يقلل من التحديد السريع لزر "كتالوج المنتجات".
كيفية الإصلاحقم بتقليل حمل التباين من العناصر الثابتة (على سبيل المثال ، القائمة العلوية) ، مع توفير تحديد كافٍ لزر "كتالوج المنتجات".
المشكلة
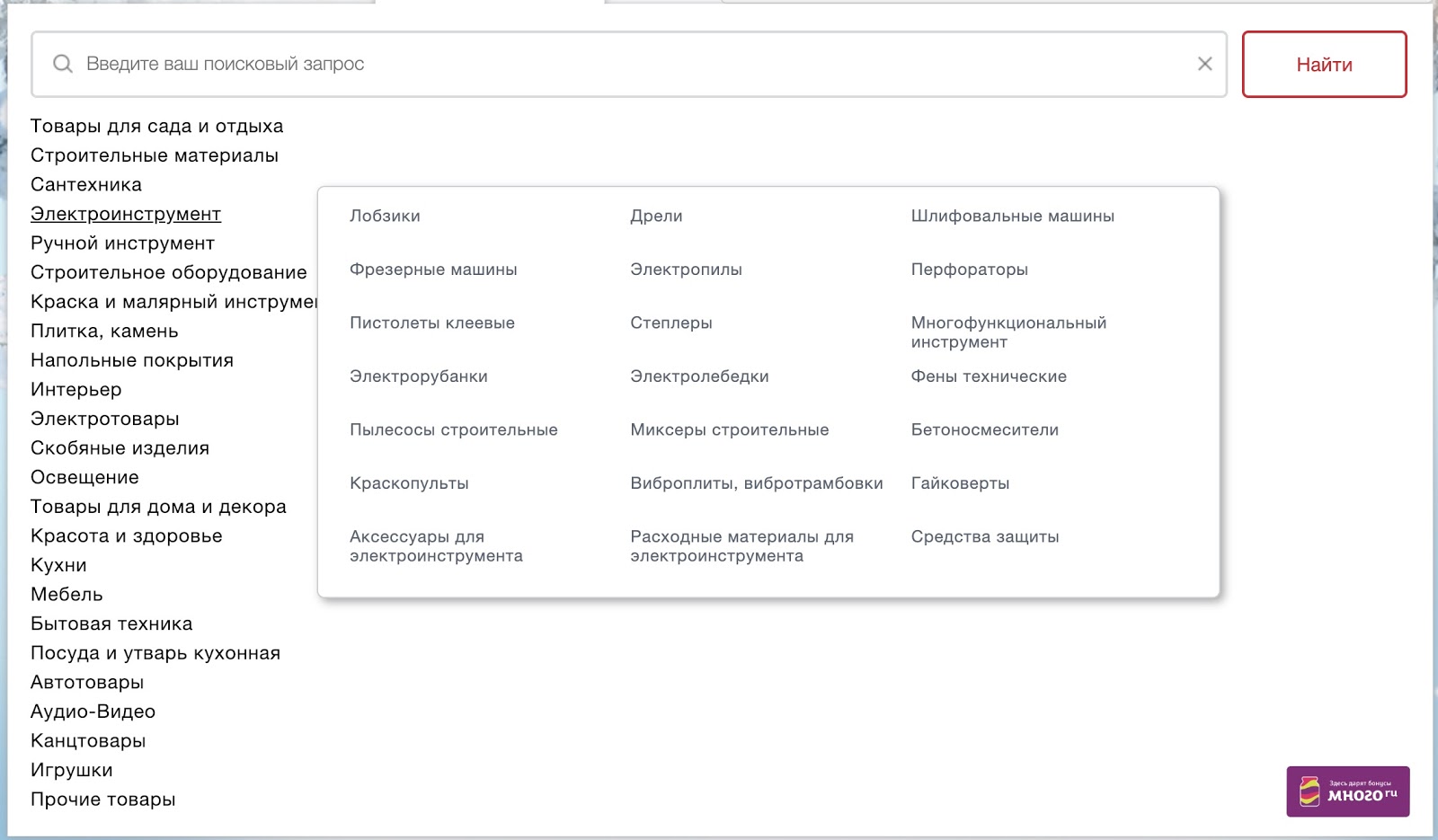
العرض الأمثل للقائمة التي تظهر بعد النقر على زر "كتالوج المنتجات".

تحتوي قائمة العناصر الـ 24 على مجموعات من البضائع تختلف في المعنى والحجم (على سبيل المثال: "الأجهزة" و "اللعب"). يتم عرض القائمة كقائمة رأسية للارتباطات دون أي تصنيف ، ومن الصعب للغاية إدراك الزوار والتفاعل معهم.
يمكنك النقر فوق كل رابط والانتقال إلى صفحة الفئة ، ولكن عند التمرير فوق قائمة منبثقة أخرى تظهر مع قائمة الفئات الفرعية.

يثير ملاءمة نقل الفئات الفرعية إلى القائمة المنبثقة ، في ظل وجود "ثقب" ضخم على اليمين ، أسئلة. يتطلب التفاعل مع مثل هذه القائمة دقة عالية في حركة الماوس - أدنى تحول لأعلى ولأسفل يفتح قائمة أخرى من الفئات الفرعية. بالإضافة إلى ذلك ، نظرًا لعدم وجود تحديد كافٍ للفئة المحددة (يتم ببساطة تحطيط الرابط في وقت التحويم فوقه) ، قد لا يفهم المستخدمون أنهم قاموا بتحريك مؤشر الماوس ومحاولة البحث عن الفئة الفرعية المطلوبة في قائمة أخرى.
التفاعل معقد أيضًا بسبب أخطاء التنفيذ التقني ، ونتيجة لذلك تظهر قائمة الفئات الفرعية ليس فقط عن طريق المرور فوق رابط الفئة مباشرةً ، ولكن أيضًا عن طريق تحريك المؤشر إلى يمين قائمة القائمة.
كيفية الإصلاحقم بمراجعة النهج الكامل لعرض القائمة الرئيسية من كتالوج المنتجات ، وتوفير تحديد سريع وسهل لأقسام المستوى الأول ونفس التفاعل مع أقسام المستوى الثاني.
أتعامل فقط مع الجزء الفني من الحل ، بينما يحتاج الكتالوج أيضًا إلى مراجعة الهيكل والمنطق. يتطلب إنجاز هذه المهمة دراسة أكثر شمولاً.
المشكلة
في بعض المتصفحات (مثل Safari) ، يصبح التفاعل مع كتالوج المنتجات أمرًا صعبًا عن طريق تبديل شريط التمرير في الصفحة الرئيسية.
كيفية الإصلاحاختبر التنفيذ التقني لجميع العناصر التفاعلية للموقع في متصفحات مختلفة بحثًا عن الأخطاء المحتملة التي تخلق صعوبات في التفاعل.
المشكلة
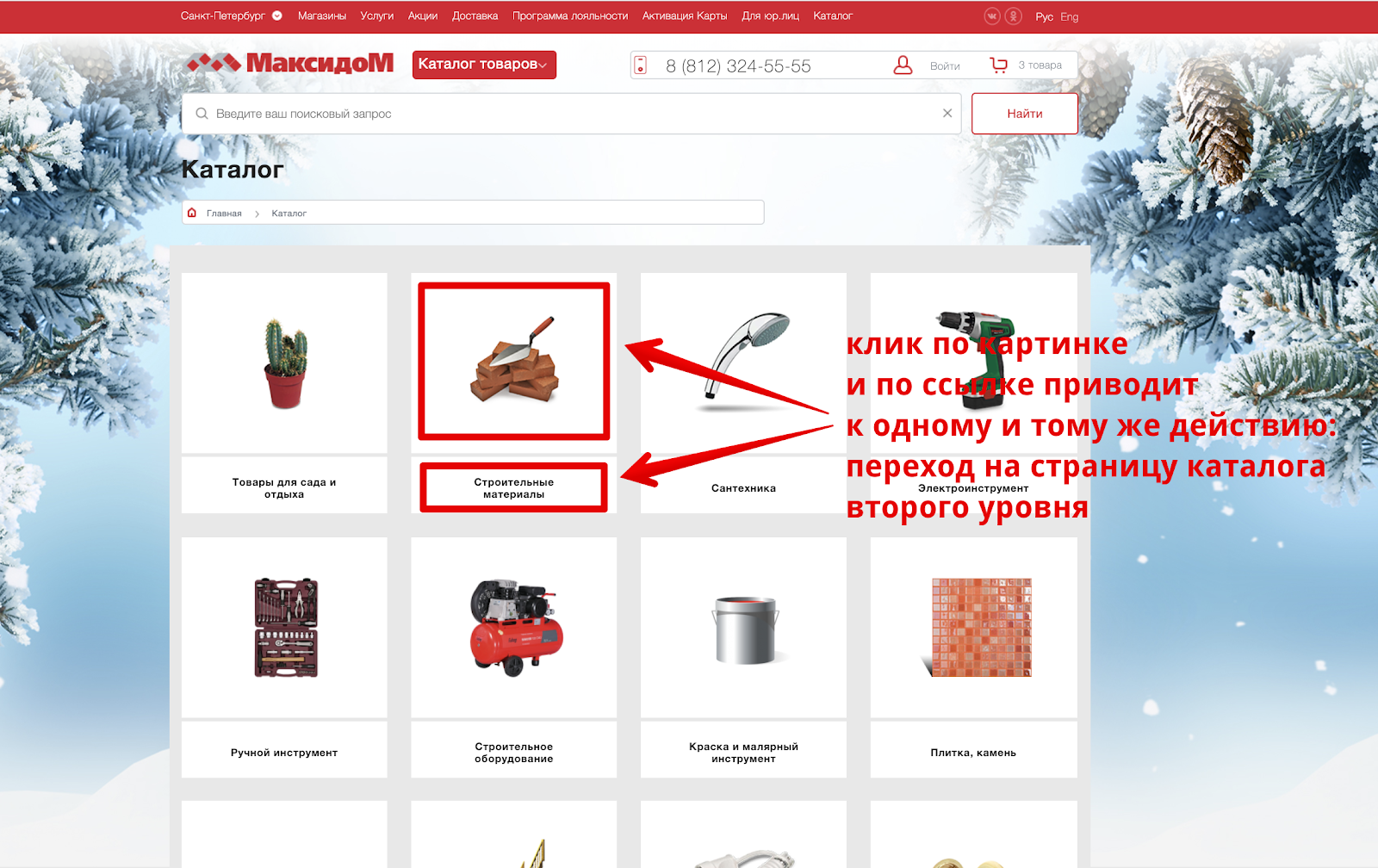
هناك صفحة منفصلة لكل مستوى الدليل. على سبيل المثال ، بالنسبة إلى دليل المستوى الأول ، يبدو كما يلي:

يرافق كل فئة صورة موضوعية. يؤدي النقر فوق الصورة واسم الفئة إلى إجراء مماثل - الانتقال إلى صفحة كتالوج المستوى الثاني.
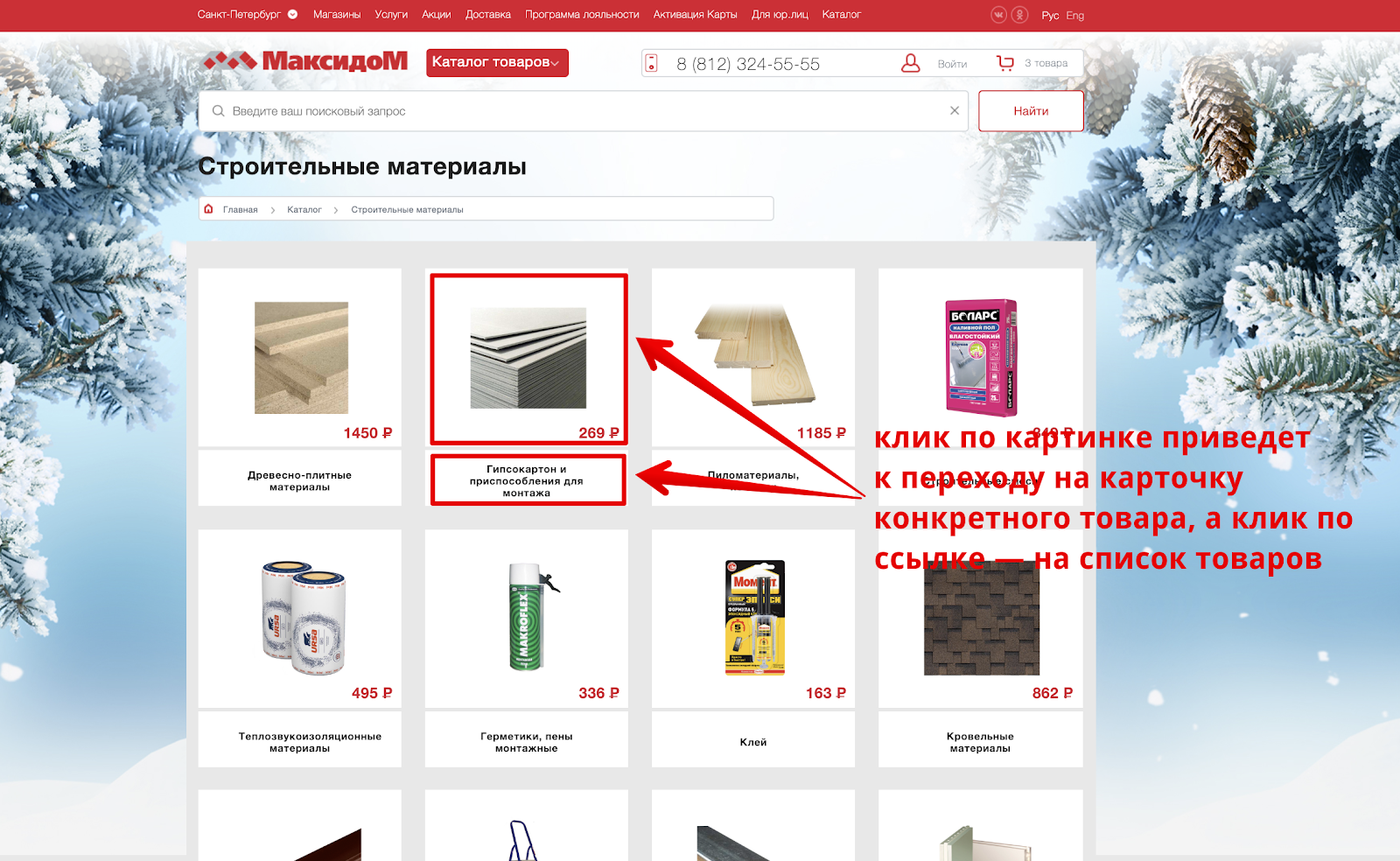
هذه هي صفحة دليل المستوى الثاني:

للوهلة الأولى ، يكون حل واجهة كتالوج المستوى الأول والثاني متطابقًا. ولكن في الواقع ، يؤدي النقر فوق الصورة الموجودة في كتالوج المستوى الثاني إلى الانتقال مباشرةً إلى بطاقة المنتج. لرؤية قائمة المنتجات بأكملها في فئة فرعية ، تحتاج إلى النقر فوق اسمها أسفل صورة المنتج.
يكون الموقف معقدًا أيضًا بسبب حقيقة أن بعض المستخدمين قد لا يرون صفحة من فئة المستوى الثاني كقائمة للفئات الفرعية المحتملة ، ولكن يعتبر هذا مجموعة متنوعة من المنتجات ويقتصر على التفاعل معها فقط.
كيفية الإصلاحأن تكون متسقة ، والتمسك حلول واجهة متطابقة في نفس سياقات التفاعل. القضاء على أي تفسيرات خاطئة للواجهة.
الملاحة: البحث في الموقع
يفضل بعض المستخدمين للوصول إلى المنتجات استخدام البحث على الموقع. من الواضح أن المطورين وضعوا خط بحث كبيرًا مباشرةً في رأس الموقع ، وتأكدوا من توفره أثناء التفاعل الإضافي.
المشكلة
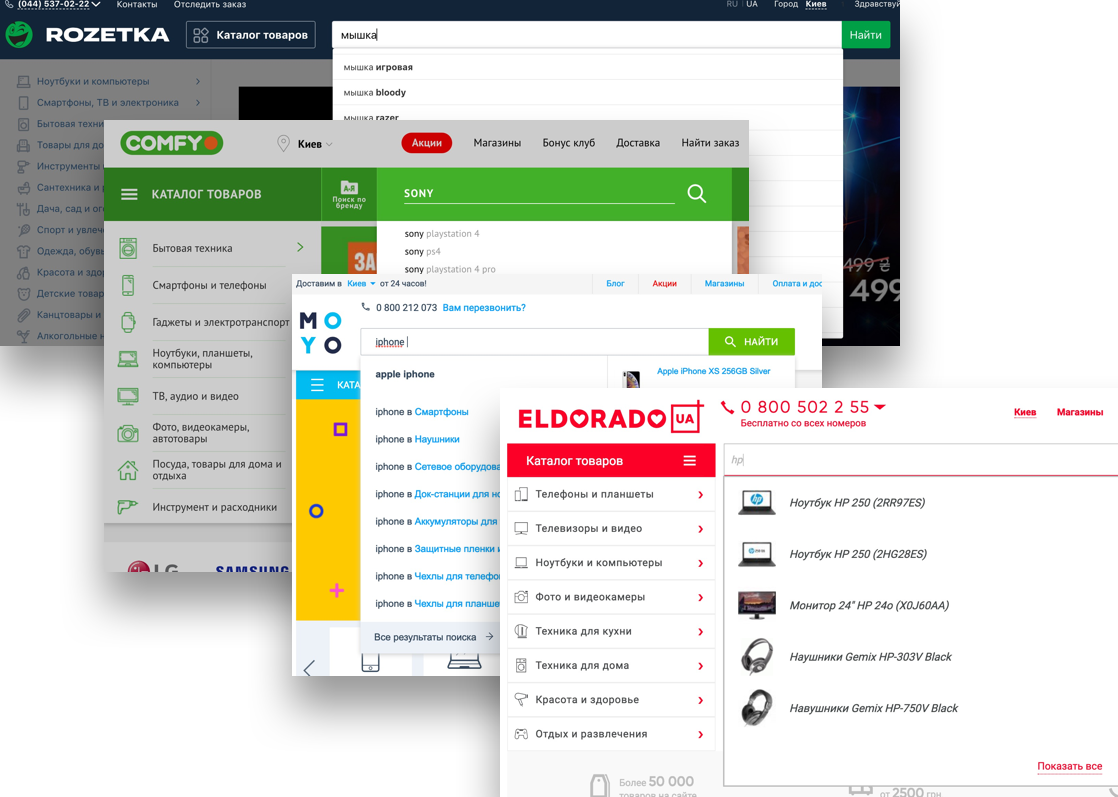
عند التفاعل مع شريط البحث ، لا يتم استخدام تلميحات البحث ، والتي أصبحت بالفعل معيارًا لمشاريع التجارة الإلكترونية.

تعمل هذه النصائح على تبسيط وتسريع التفاعل مع البحث ، مما يتيح لك الانتقال مباشرة إلى الفئة المطلوبة أو منتج معين دون زيارة صفحة "نتائج البحث". قد يكون غيابهم إشارة لبعض المستخدمين إلى أن هناك شيءًا لا يعمل على الموقع ، لأن النصائح المعتادة لا تظهر ، أو ببساطة لا يوجد منتج في التشكيلة.
كيفية الإصلاحتضمين تلميحات عند التفاعل مع شريط البحث.
المستوى الثاني صفحات الفئة
على مستوى فئات المستوى الثاني ، يصبح من الممكن التفاعل مع قائمة البضائع.
المشكلة
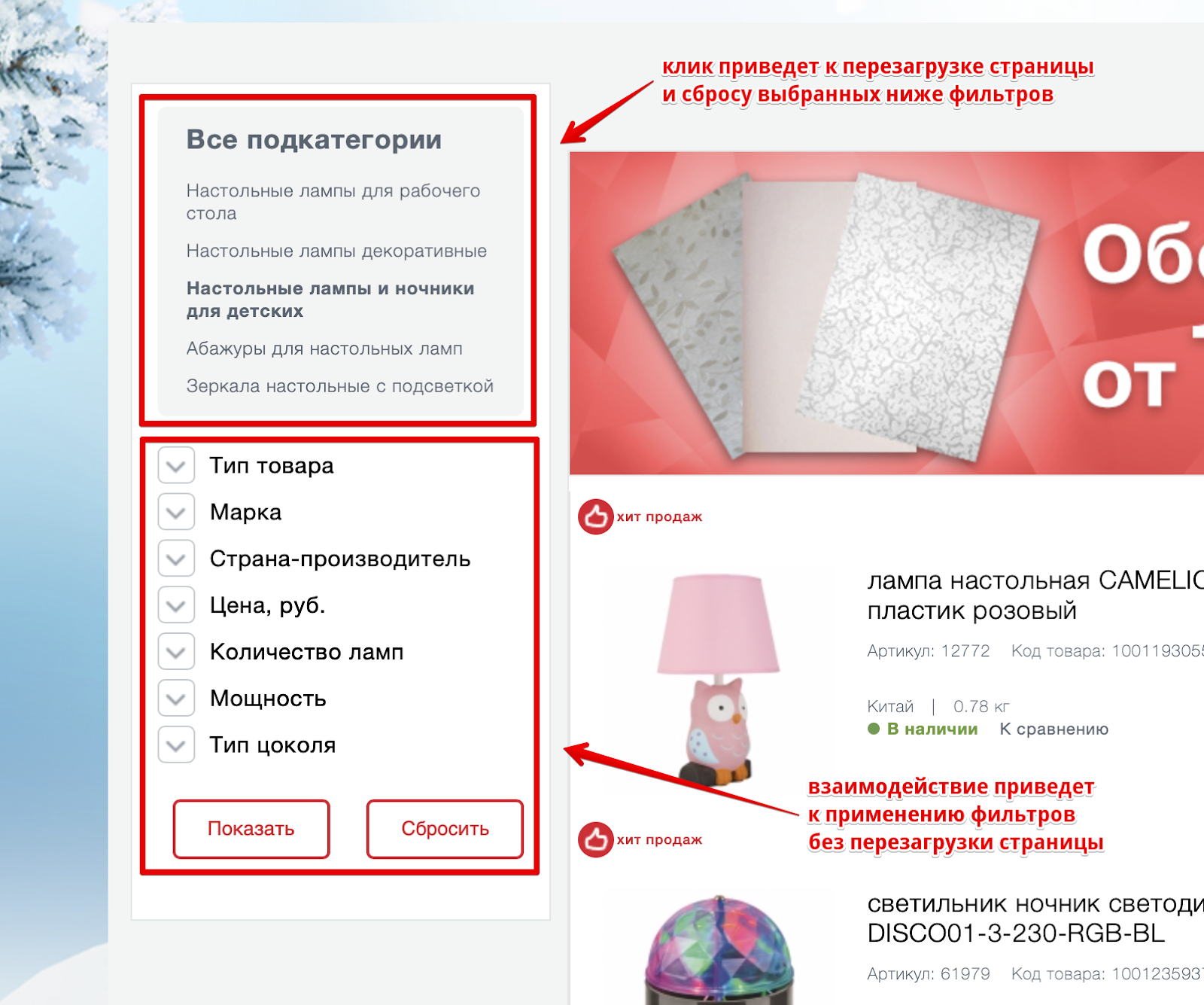
يتضمن مرشح المنتج العديد من الكيانات ذات السلوكيات المختلفة دفعة واحدة: قائمة بالفئات الفرعية من المستوى الثالث ومجموعة من الخصائص وفقًا للفئة الفرعية المحددة.

كيانان مختلفان ، مجتمعين بصريا ، يخلقان انطباعا خاطئا عن المرشح. يمكن أن يكون هذا الحل مزعجًا أيضًا عند قيام المستخدم بتطبيق العديد من معلمات المرشح ، ثم قرر توضيح الفئة الفرعية. سيؤدي هذا إلى إعادة تحميل الصفحة وإعادة تعيين جميع إعدادات التصفية. بالإضافة إلى ذلك ، سيتم عرض قائمة جديدة بخيارات التصفية المحتملة ، اعتمادًا على الفئة الفرعية ، مما يؤدي إلى مزيد من الخلط.
كيفية الإصلاحافصل بين الكيانات بسلوكيات مختلفة ، مما يلغي التفسيرات الخاطئة لتفاعلات المستخدم المحتملة.
المشكلة
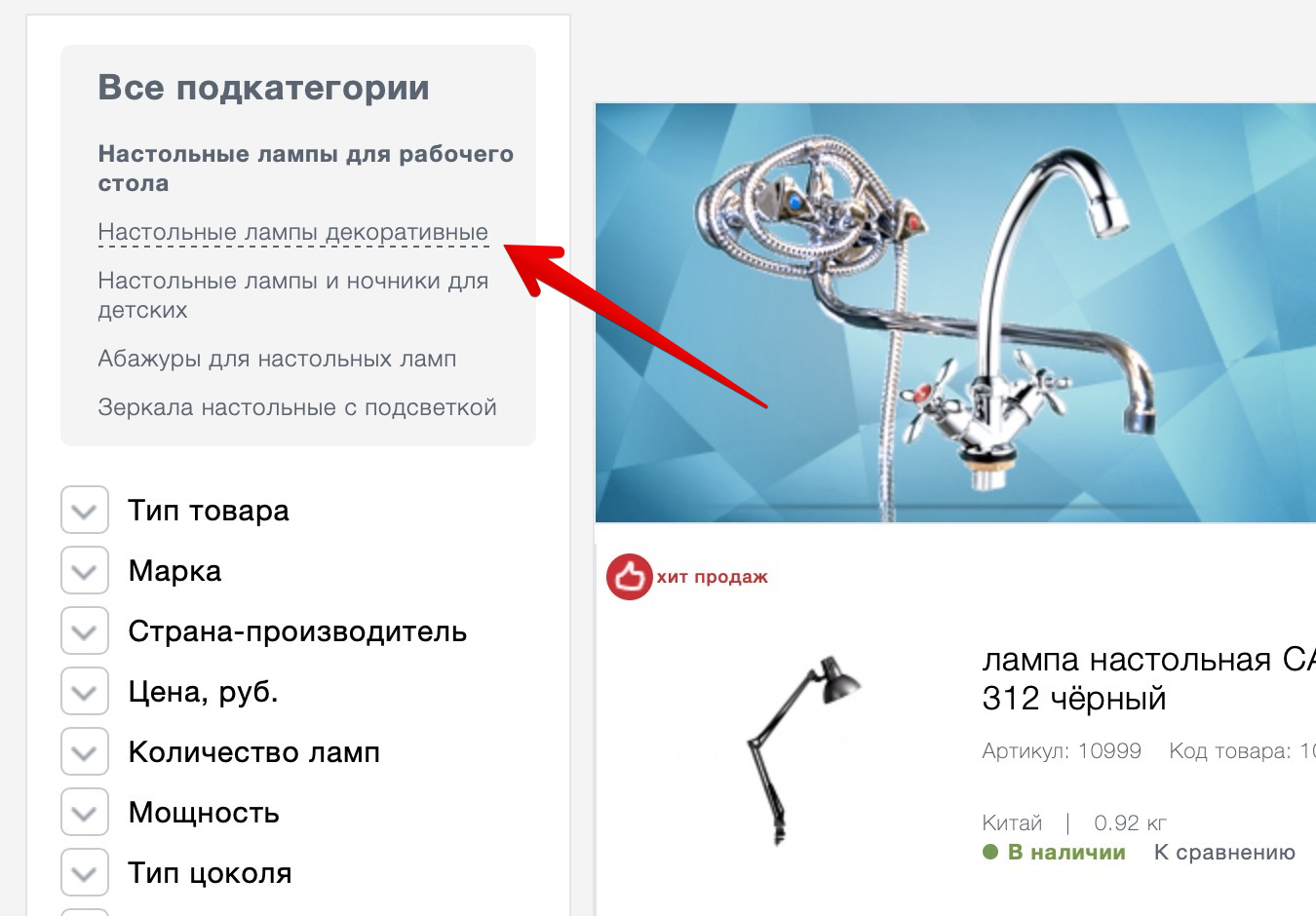
الاستخدام غير الصحيح لتسليط الضوء على الارتباط عند التحويم في كتلة "جميع الفئات الفرعية".

يعني ارتباط التسطير المنقط تنفيذ إجراء دون إعادة تحميل الصفحة (على سبيل المثال ، فتح نافذة منبثقة). في هذه الحالة ، عندما تنقر على الرابط ، تذهب إلى صفحة أخرى. بالنظر إلى أن الروابط الأخرى على الموقع أثناء التحويم يتم تسطيرها بخط صلب ، فإن الحل يشكل توقعات زائفة للمستخدمين.
كيفية الإصلاحاستخدم طريقة قياسية للموقع لتسليط الضوء على الروابط ، أو مراجعة الطريقة العامة للتفاعل مع الكتلة بشكل عام.
المشكلة
الاستخدام غير الصحيح لمربع الاختيار لتمييز معلمات المرشح.

يمكن للمستخدمين استخدام خانة الاختيار المحددة كمعلمة تصفية محددة بالفعل. قد يشير عرض مربع الاختيار باللون الرمادي الفاتح إلى أن الإعداد غير قابل للتحرير.
عند التمرير فوق الفلتر ، يتغير مؤشر الماوس فقط ، ولكن لا توجد إشارة إضافية على أن كل عنصر يحتوي على مجموعة المعلمات الفردية الخاصة به.
أزرار "إظهار" و "إعادة تعيين" لها نفس الوزن البصري. لفهم أي زر للتفاعل معه ، يلزم التركيز الإضافي ، مما يؤدي إلى زيادة الضغط المعرفي.
كيفية الإصلاحرفض استخدام العناصر التي قد يتم تفسيرها من قبل المستخدمين بشكل مختلف. أظهر بشكل أكثر وضوحًا أن كل عنصر تصفية هو مجموعة لها مجموعة من المعلمات الخاصة بها. تطبيق أنماط تصميم مختلفة لأزرار "إظهار" و "إعادة تعيين". "إعادة تعيين" قد لا تظهر على الإطلاق قبل تطبيق أي معلمات عامل التصفية.
المشكلة
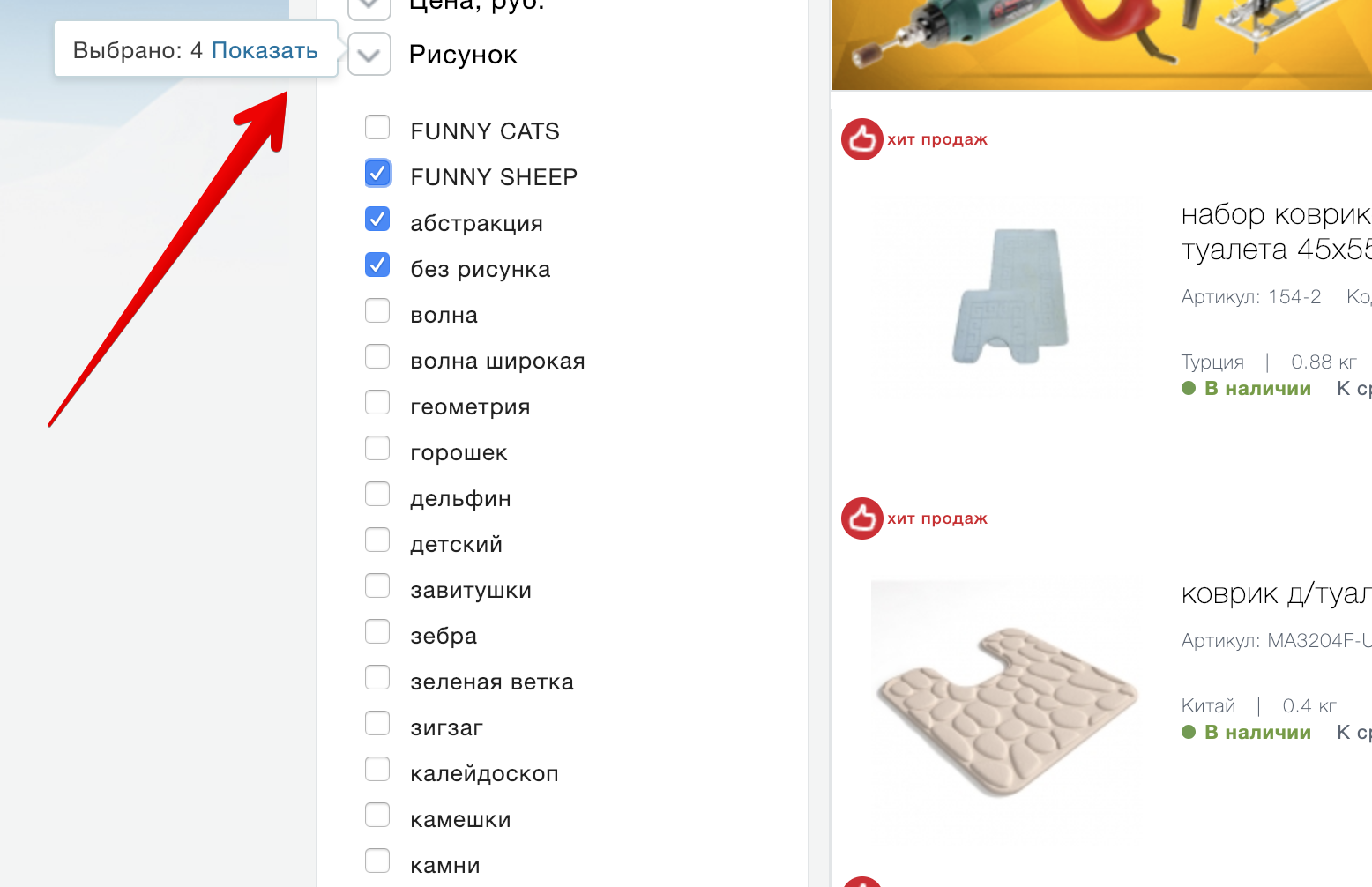
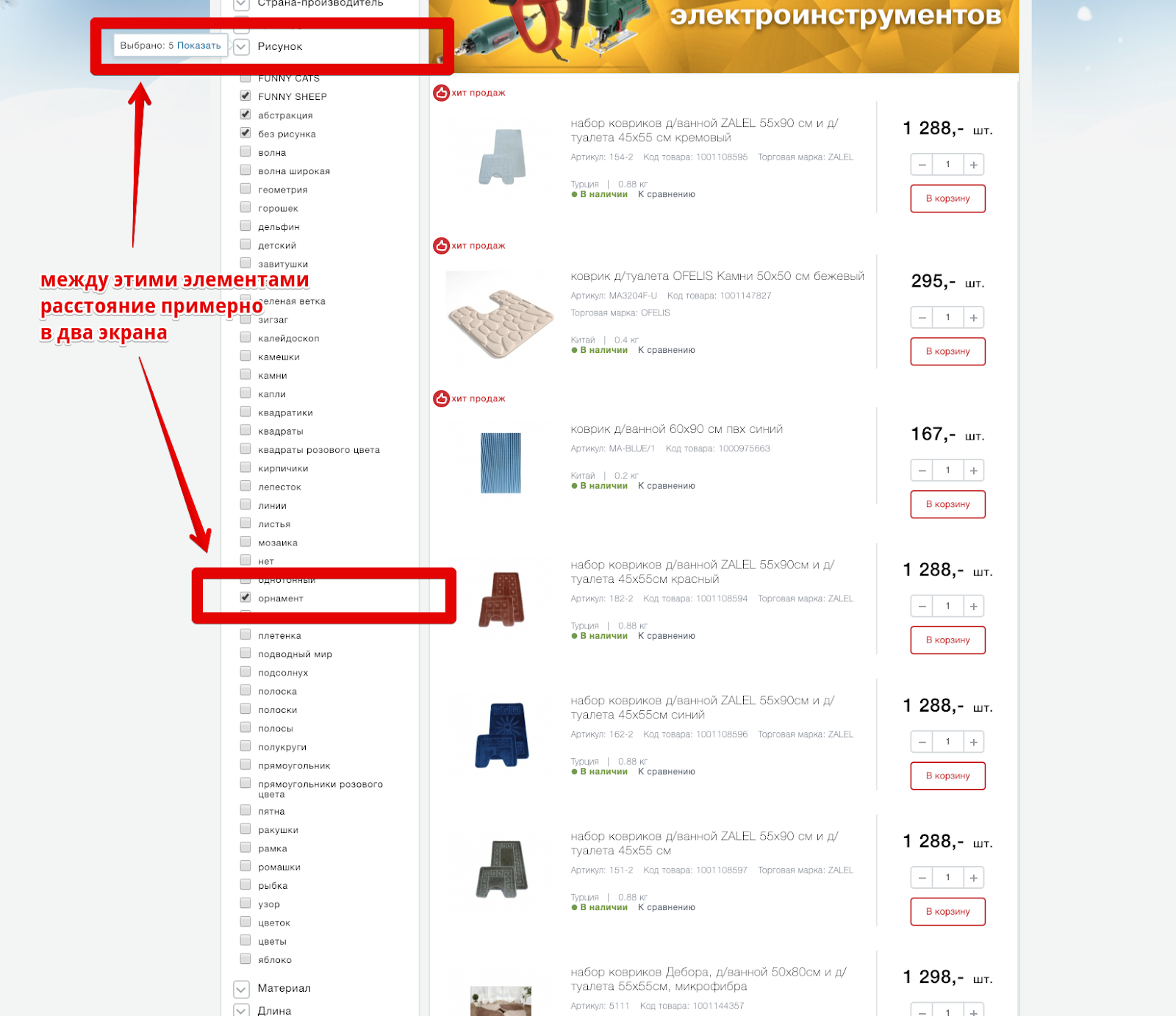
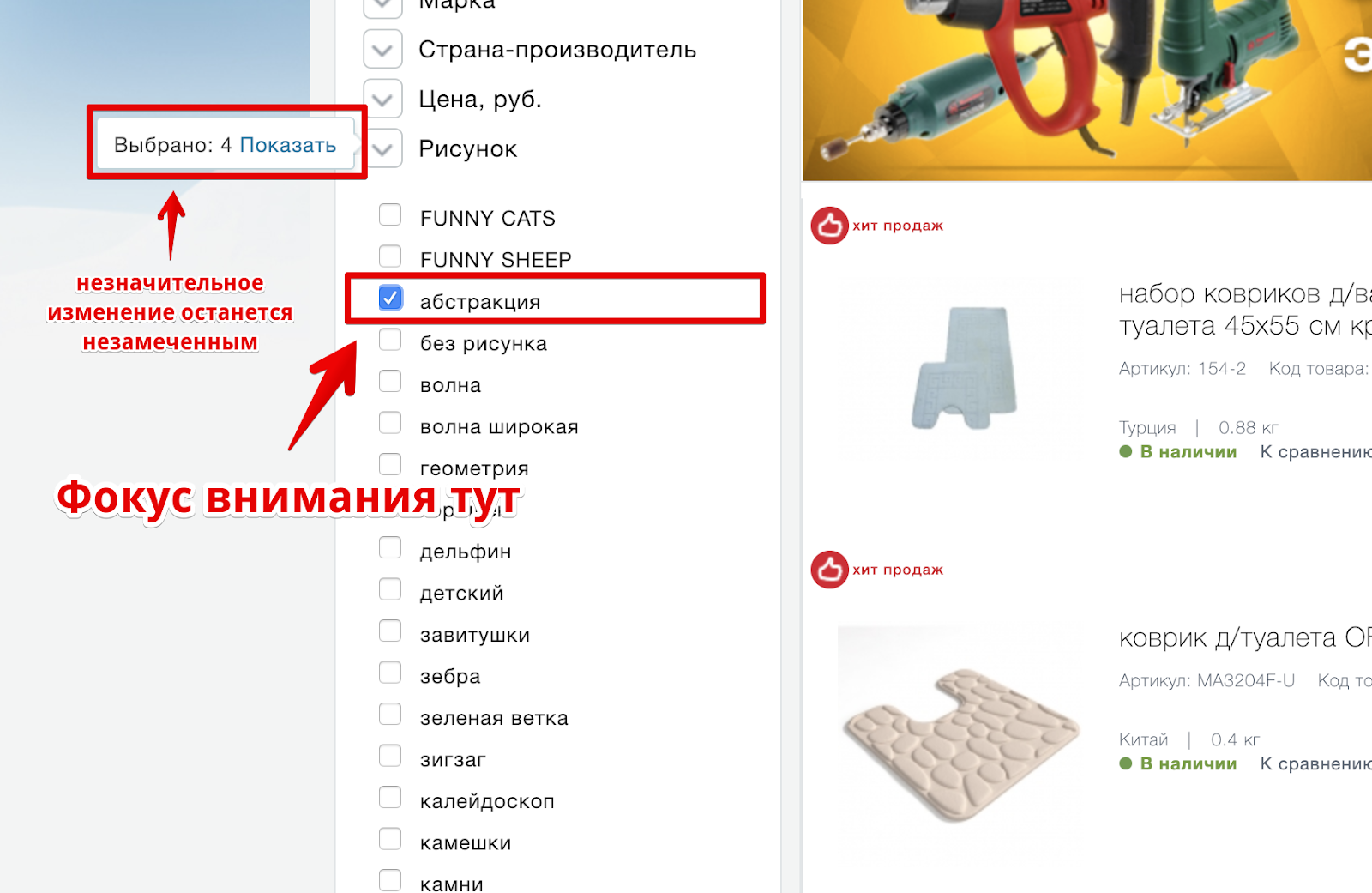
عند التفاعل مع معلمات المرشح ، يتم عرض ملصق يشير إلى عدد المنتجات المطابقة للمرشح المطبق.

هذا ، الذي أصبح نمطًا قياسيًا ، مناسب حقًا للمستخدمين الذين يتفاعلون مع الفلتر. ولكن ، من خلال عرض مثل هذه التسمية على مستوى مجموعة المعلمات ، حرم المطورين معظم المستخدمين من فرصة التفاعل معها ، خاصة في المجموعات التي تحتوي على عدد كبير من المعلمات - ببساطة لا يمكن رؤيتها.

على الرغم من وجود عدد صغير من المعلمات أو التفاعل في الجزء العلوي من المجموعة ، فإن احتمال ملاحظة هذه التسمية منخفض إلى حد ما - يتركز انتباه المستخدم في المكان الذي يتم فيه تحديد المعلمة مباشرةً ويمكن تخطي أي (وخاصة هذه التغييرات الطفيفة) في محيط الرؤية.
 كيفية الإصلاح
كيفية الإصلاحاعرض ملصقًا يحتوي على عدد من المنتجات المطابقة للمرشحات المحددة في المنطقة المجاورة مباشرة باستخدام معلمة المرشح المطبقة.
المشكلة
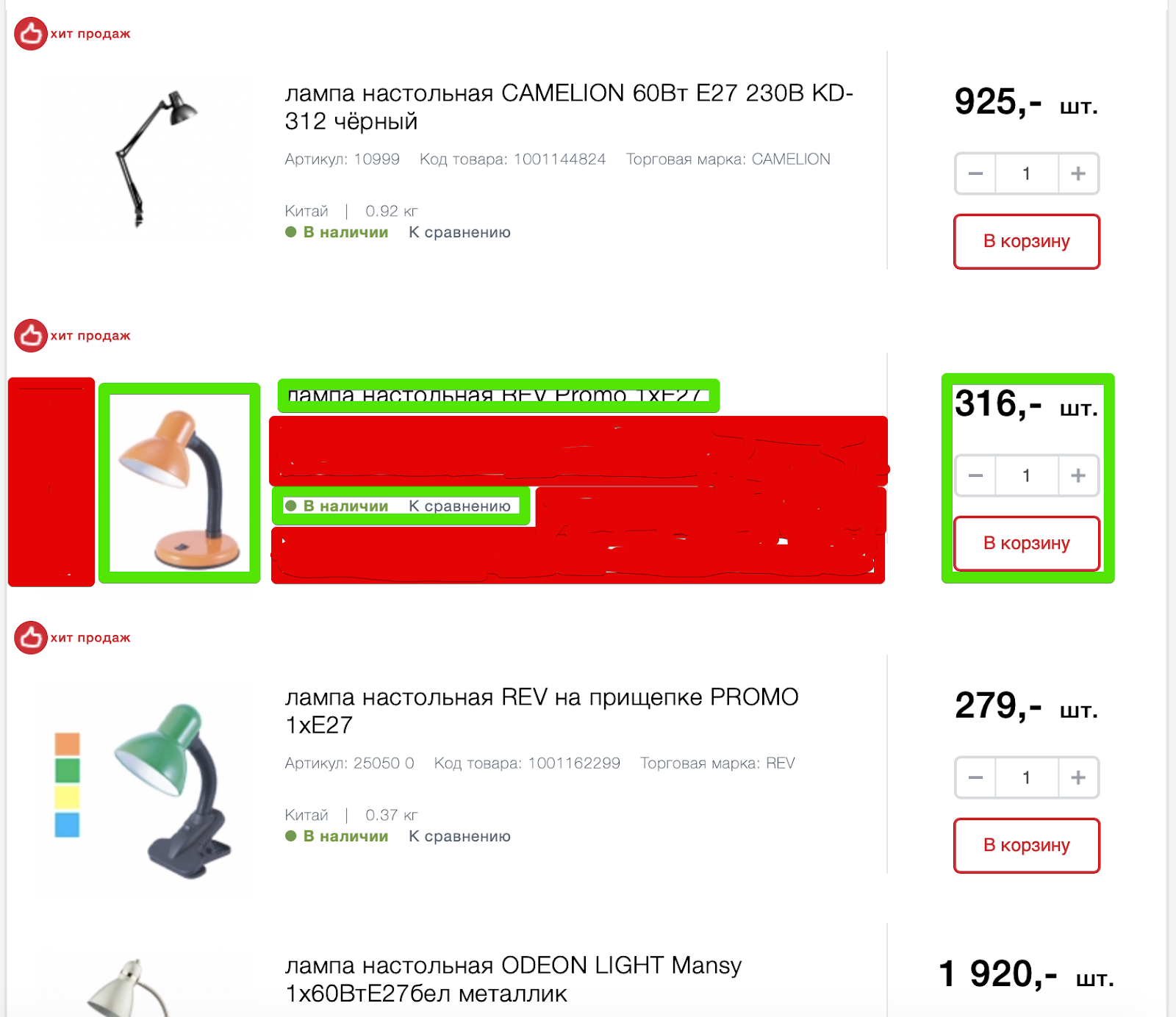
تحتوي قائمة المنتجات في خيار العرض افتراضيًا على معلومات زائدة عن المنتج ، والتي لا تساعد على فهم ما إذا كان المنتج يفي بالتوقعات ، وفي نفس الوقت يعقد التفاعل.

العناصر المظللة باللون الأخضر تكفي للتفاعل واختيار البضائع من التشكيلة. لا تحتوي المناطق التي تم تمييزها باللون الأحمر على أي معلومات قيمة (مع مراعاة السياق).
قد يكون رقم المقالة ورمز المنتج والعلامة التجارية والوزن وبلد الصنع مهمًا على بطاقة المنتج ، ولكن لا لزوم لها عند التفاعل مع القائمة. في الوقت نفسه ، تشغل العناصر مساحة أكبر مقارنة بالمعلومات القيمة حقًا.
المعلومات حول التوفر والسعر وزر الشراء والمقارنة هي عناصر من نفس الطلب ويجب دمجها بصريًا.
كيفية الإصلاحقم بإجراء دراسة حول كيفية تفاعل المستخدمين مع الأرفف في متاجر Maxidoma دون اتصال بالإنترنت ، وفهم كيف يبحثون عن المنتجات ، وما الذي ينتبهون إليه ، ونقل هذه التجربة إلى الموقع. كحد أدنى ، يمكن زيادة صور المنتج بشكل كبير ، مما يجعل التعرف عليها أسهل.
يمكنك الجمع بين عناصر مجموعة واحدة بنفس الترتيب ، مثل: معلومات حول توفر البضائع والتكلفة وزر الشراء والمقارنة.
المشكلة
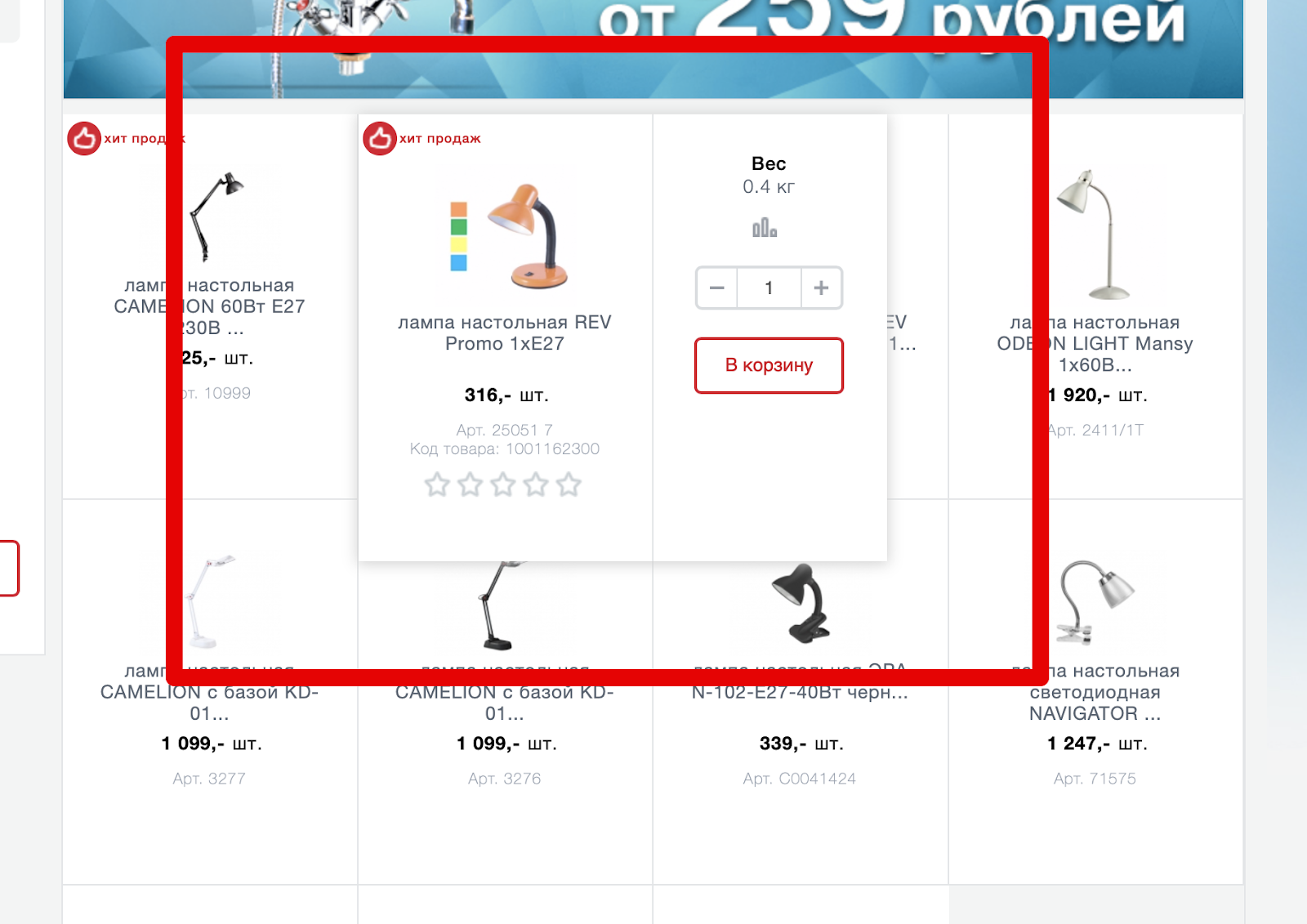
تقدم واجهة الموقع أيضًا تمثيلًا بديلاً لقائمة السلع - البلاط.

ولكن في هذا الإصدار ، يكون عرض صورة المنتج أصغر ، وفي الوقت نفسه ، يختفي جزء من معلومات المنتج. لذلك كانت حقا ليست مهمة جدا؟ لا! لقد وجد المطورون حلاً رائعًا - لإظهاره في بطاقة منتج موسعة عند التمرير فوقها ، وحظر جزء من البضائع المجاورة في الوقت نفسه ، وفي نفس الوقت ، جعل التفاعل معهم أمرًا صعبًا.

الشيء الأكثر إثارة للاهتمام هو أن جزءًا من البيانات في هذا العرض لا يزال يختفي ، على سبيل المثال ، "بلد الإنتاج" ، ولكن تظهر بيانات جديدة أيضًا - "التصنيف". يتحول الارتباط "قارن" بشكل غير متوقع إلى أيقونة ، مما يؤدي مرة أخرى إلى تحميل عبء إدراكي إضافي.
لا يمكن تبرير توسيع بطاقة المنتج إلى اليمين إلا من خلال الحاجة إلى إضافة زر "Add to Cart". ولكن هل هذا حل واجهة يستحق الإزعاج الإضافي للتفاعل مع المنتجات المجاورة؟
كيفية الإصلاحلتوفير التفاعل اللازم دون تجاوز حدود المنتج أو تنفيذه بطريقة تستبعد خلق صعوبات إضافية عند التفاعل مع سلع أخرى.
رفض المعلومات الزائدة في سياق التفاعل. تكبير صور المنتج.
بطاقة المنتج
المكان الذي يتم فيه اتخاذ القرار النهائي بشأن شراء البضائع. يجب أن تجيب بطاقة المنتج الجيدة على الأسئلة المتعلقة بالمنتج نفسه ، والأسئلة المتعلقة بشروط التسليم والدفع والإرجاع.
المشكلة
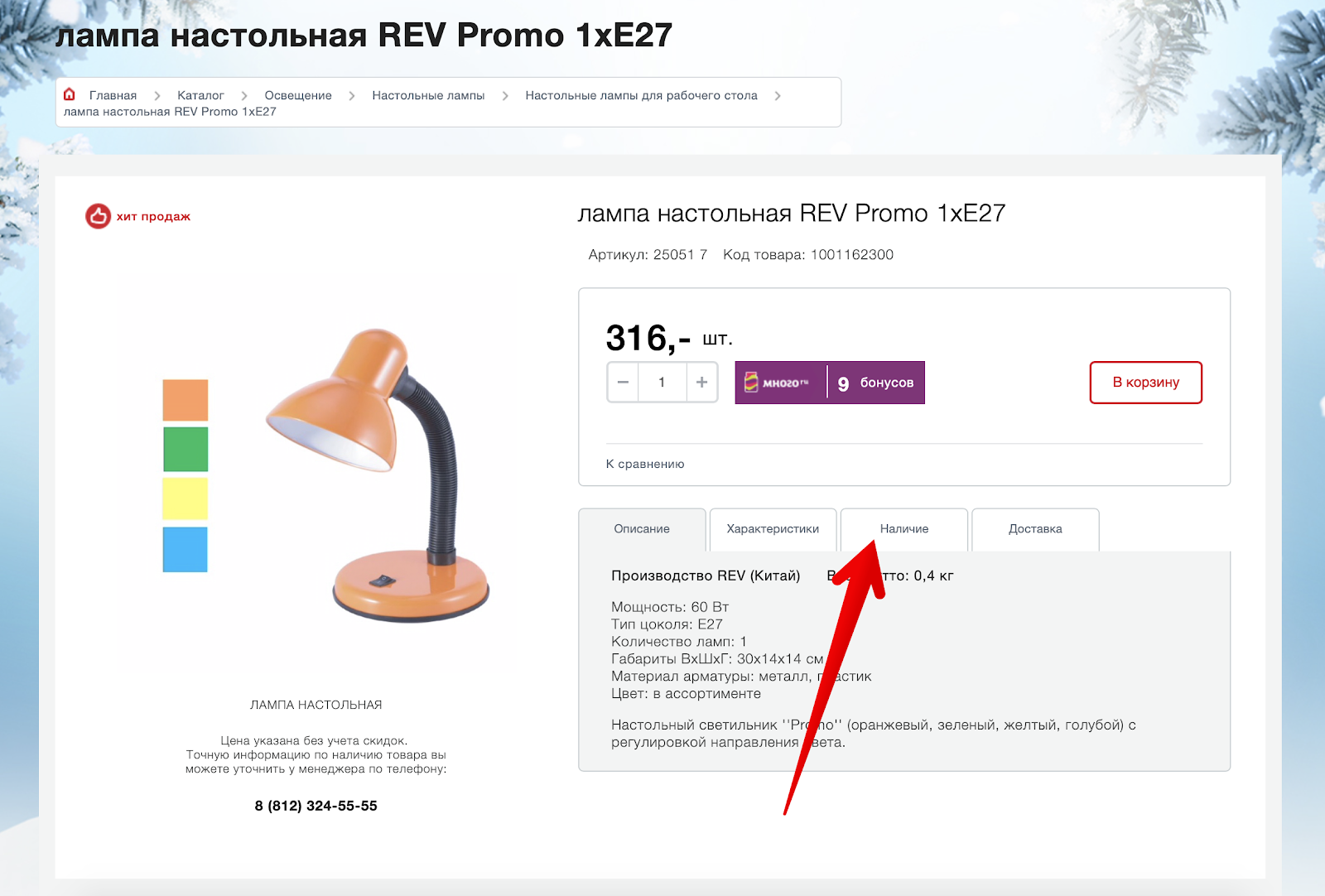
لا يعرض معلومات كافية عن توافر السلع.

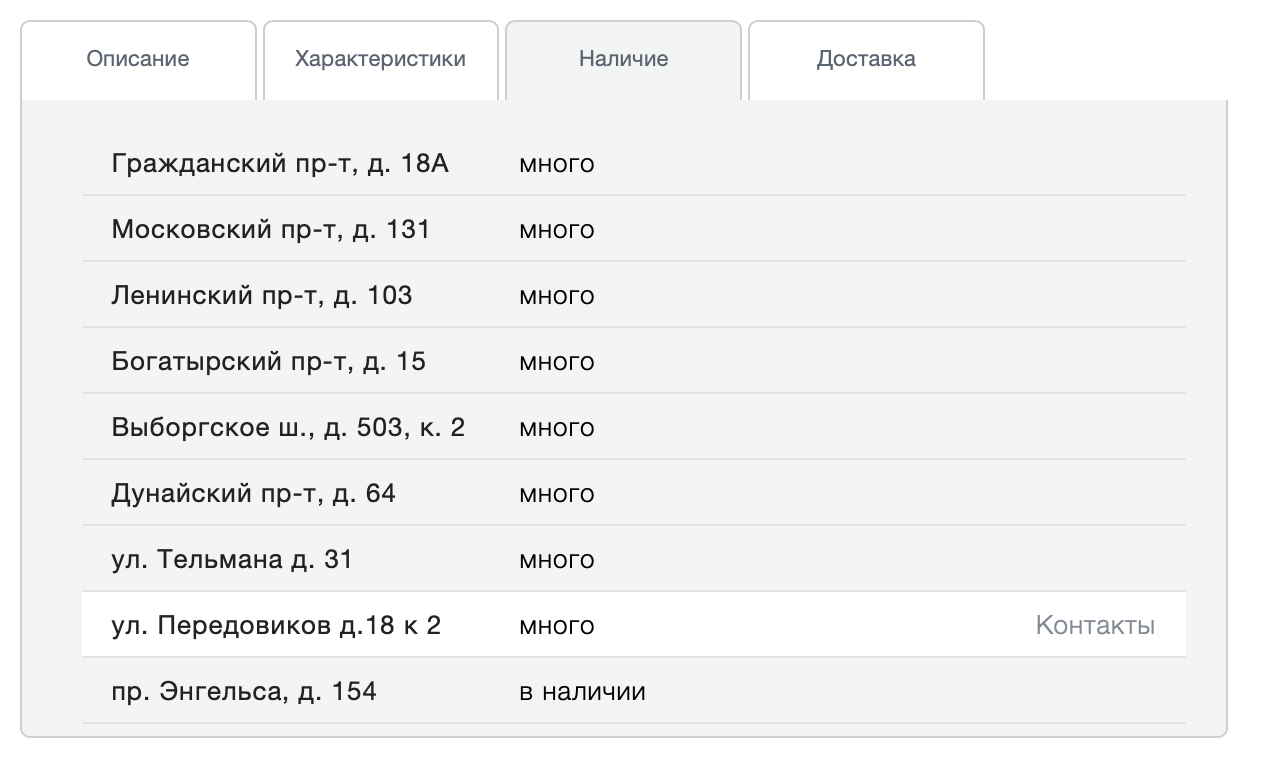
في حالة الإشارة إلى معلومات التوفر بشكل صريح في قائمة البضائع ، فإن هذه المعلومات غائبة بشكل افتراضي على بطاقة المنتج. للتحقق من توافرها ، تحتاج إلى الانتقال إلى علامة تبويب منفصلة "التوفر".
اذهب وافهم أن هذه هي معلومات حول التوفر في متاجر محددة:

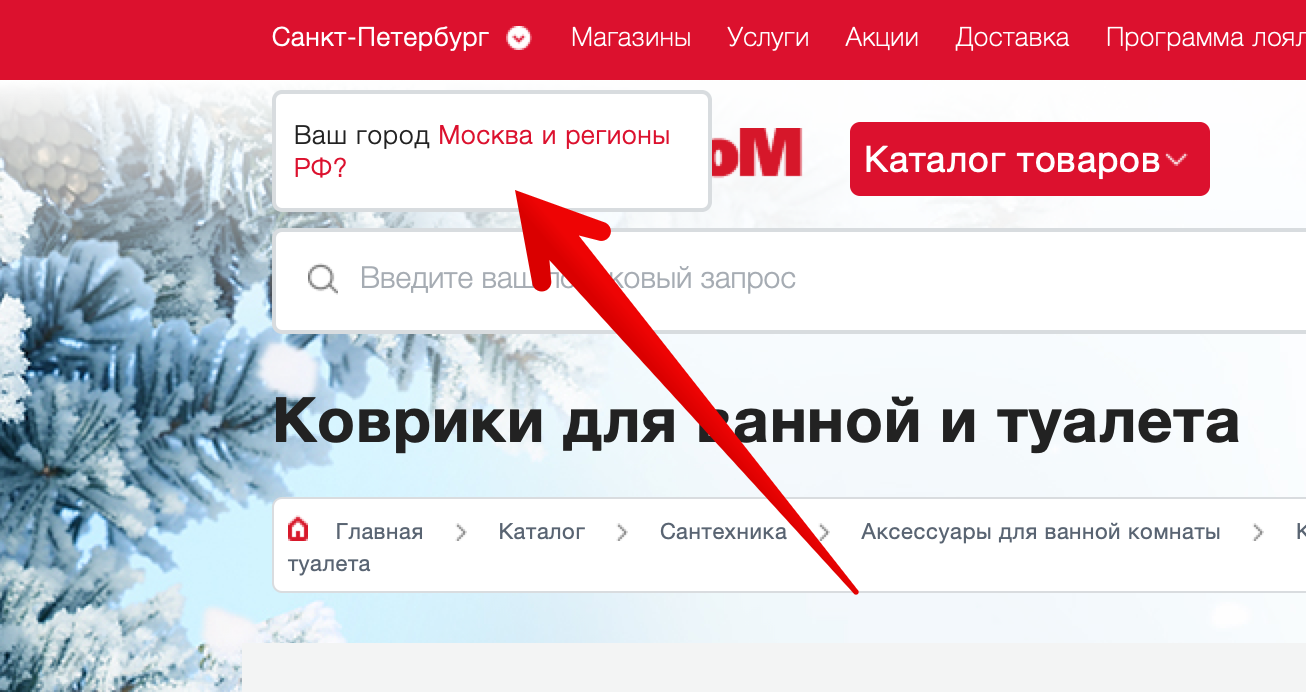
هل لديك هذا المنتج على الموقع؟ وما هي هذه العناوين؟ نعم ، في المرة الأولى التي تزور فيها موقعًا ما ، تحاول معرفة منطقتك ، لكنها لا تفعل ذلك بشكل مقنع:

إذا تخطيت هذه الرسالة ، فسيتم عرض معلومات عن مدى توفر المتاجر في سان بطرسبرغ على بطاقة المنتج. والقدرة على التأثير بطريقة ما على هذا ، إذا كنت لا ترى رسالة خفية في الجزء العلوي الأيسر ، لا.
كيفية الإصلاحأشر صراحة إلى معلومات حول حالة المنتج والقدرة على شرائه عبر الإنترنت. إعادة تسمية علامة التبويب "التوفر" إلى "التوفر في المتاجر" وتوفير واجهة اختيار المدينة أعلى قائمة العناوين مباشرة.
المشكلة
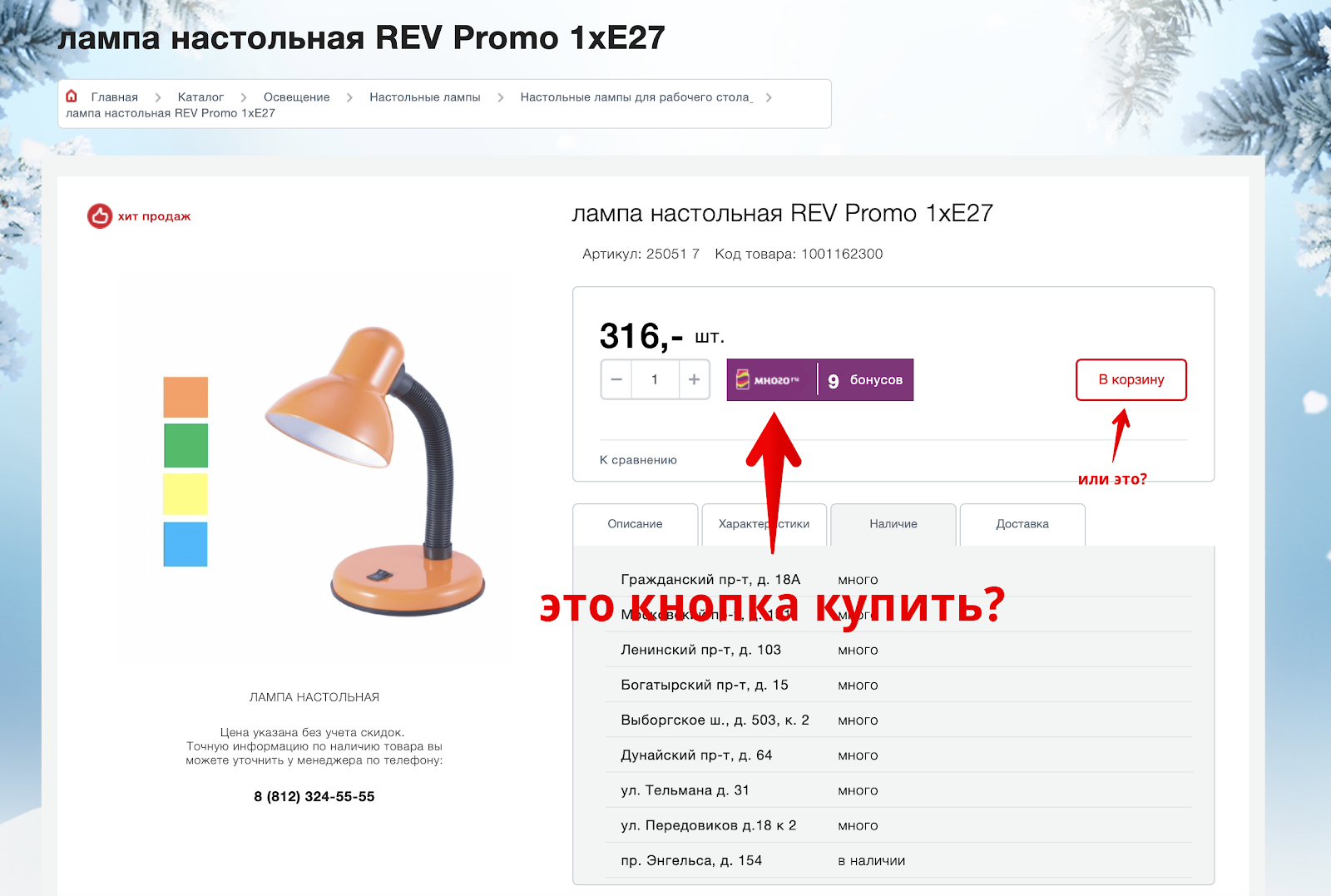
تمزق الزر "شراء" من السعر ولديه تصميم غير ذي أولوية. حاول استرخاء بصرك وابحث فوراً عن زر "شراء" في لقطة الشاشة أدناه:

بعد إنفاق قدر معين من الطاقة ، يمكن العثور على زر "شراء" على الجانب الأيمن من الصفحة ، في حين أن هناك في معظم الأماكن المتوقعة لوحة تحتوي على معلومات حول المكافآت ، والتي لها الأولوية القصوى على الصفحة بسبب التخصيص الهائل.
كيفية الإصلاحضم بصريا العناصر المرتبطة منطقيا: معلومات التوفر والسعر وزر الشراء. صمم زر "الشراء" بطريقة تستبعد أي تفسيرات خاطئة. تقليل الحمل البصري في تصميم المعلومات حول المكافآت.
المشكلة
لا توجد معلومات واضحة حول شروط وأساليب التسليم. بالتفاعل مع بطاقة المنتج ، يظل من غير الواضح كيف ومتى وتحت أي ظروف يمكن تسليم البضائع. تحتوي المعلومات المنشورة في علامة التبويب "التسليم" على الكثير من النص ، ولكنها لا تجيب على أي من الأسئلة:

قد يبدو هذا النص مكتفيًا ذاتيًا تمامًا ، لكنه في الواقع يثير أسئلة أكثر مما يعطي إجابات.
كيفية الإصلاححدد الخيارات المحتملة وشروط وتكلفة التسليم مباشرة على بطاقة المنتج.
المشكلة
الضمان مفقود ، واسترداد المعلومات الدفع. في بطاقة المنتج ، يتخذ المستخدم قرار الشراء. لا حاجة لإجباره على البحث عن إجابات للأسئلة الأساسية في جميع أنحاء الموقع. المستخدم سهل التشتيت ويخسره. وسيتم نقل صعوبة العثور على إجابات عن الأسئلة الأساسية إلى انطباع المتجر بأكمله: "أوه ، كل شيء معقد للغاية ، سأشتريه من مكان آخر."
كيفية الإصلاحأبلغ عن شروط الضمان وعودة وطرق الدفع مباشرة على بطاقة المنتج.
المشكلة
عدم وجود معلومات عن وجود المنتج بالفعل في السلة. يتم تأكيد إضافة البضائع إلى السلة مع اقتراح المتابعة.
ولكن بعد إغلاق النافذة المنبثقة مع هذا العرض ، يصبح من المستحيل فهم ما إذا كان هذا المنتج موجود بالفعل في السلة أم لا؟ كيفية المضي قدما في الخروج؟
كيفية الإصلاحبالنسبة للبضائع في السلة ، استبدل زر "Add to Cart" برسالة صريحة مفادها أن البضاعة موجودة بالفعل في السلة وتقدم الانتقال إلى وضع الطلب.
سلة والخروج
تشغل الأخطاء في واجهة السلة وعملية الخروج أعلى الأماكن في ترتيب أسباب رفض المشتريات. قام موقع Maxidom بتجميعهم جميعًا ، والذي يعتمد على مادة كبيرة منفصلة ، لذلك سأنتبه إلى واحد منهم فقط.
المشكلة
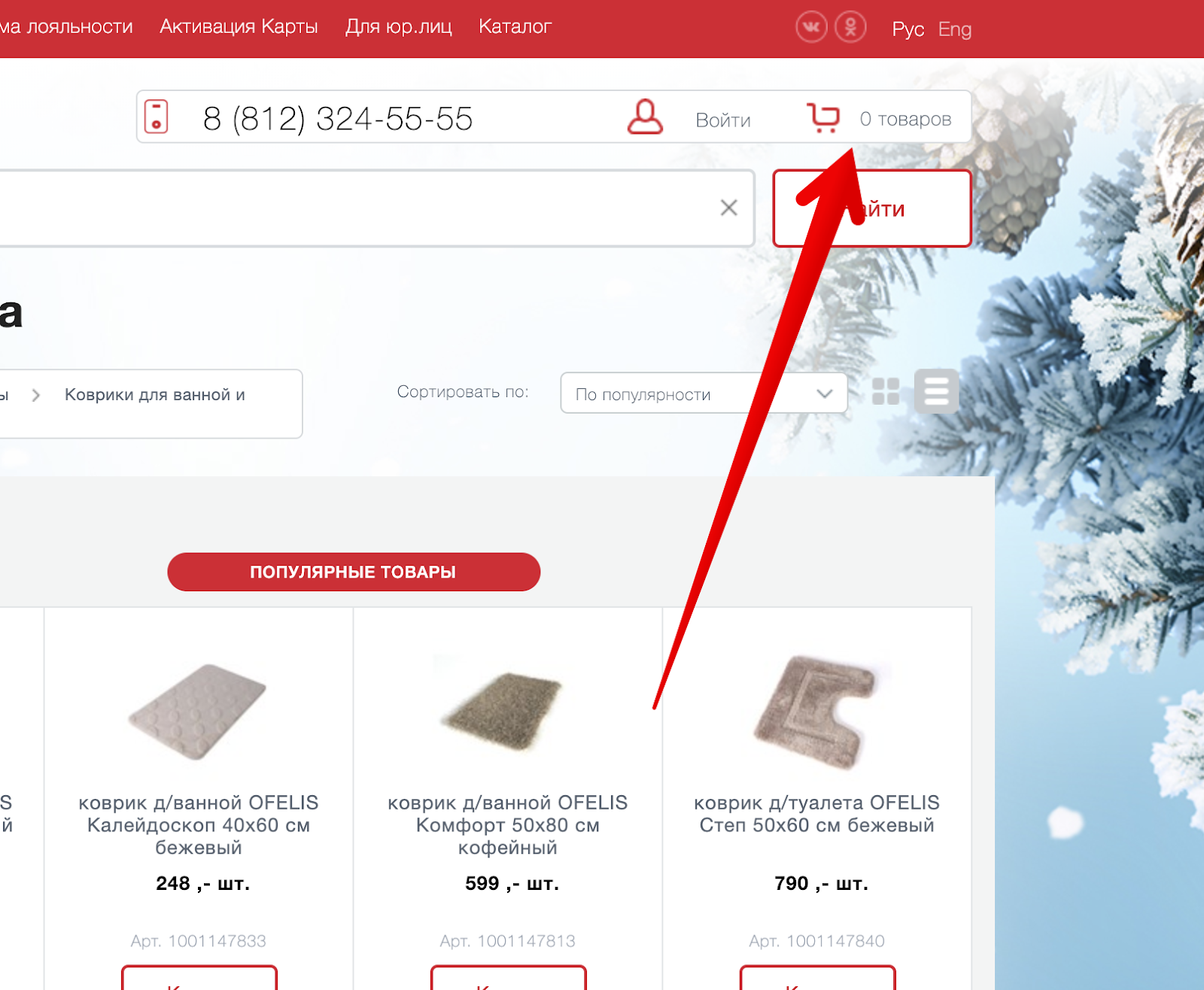
ضعف تحديد البضائع في السلة. هذا ما تبدو عليه السلة عند عدم وجود منتجات فيها:

وهذا ما تبدو عليه السلة عندما تكون هناك سلع فيها:

بصريا ، يتغير الرقم فقط. خلاف ذلك ، فإن السلة لا تزال هي نفسها ضعيفة التعبير بالكاد ملحوظ. خاصة إذا كنت مستخدم جديد. يتم حفظ الموقف إلى حد ما من خلال مراقبة النمط التقليدي للسلة في الزاوية اليمنى العليا. ولكن في الوقت نفسه ، للعثور عليه ، تحتاج إلى بذل جهد.
كيفية الإصلاحافصل السلة بصريًا عن العناصر الأخرى للواجهة ، واجعلها أكثر عزلة. تغيير مظهر السلة عندما تظهر المنتجات فيها. يجب على المستخدمين العثور على السلة بسهولة وفهم الخطوات التالية بعد إضافة المنتجات إليها.
من هم زبائنك؟
وفقًا لوصف فرص الإعلان للموردين
الموجودين على الشبكة ، يعتبر Maxidom نفسه أكثر من 60٪ من عملائه من كبار السن الأثرياء الذين تتراوح أعمارهم بين 35 و 55 عامًا. في هذا العصر ، غالبًا ما توجد رؤية غير واضحة. كيف أخذ مطورو الموقع هذا في الاعتبار؟

يقدم الموقع صورًا صغيرة جدًا للمنتجات ، ويتم عرض معلومات مهمة في طباعة صغيرة للغاية مع تباين منخفض. بشكل عام ، كل شيء للناس.
الحيل بدلا من القرارات
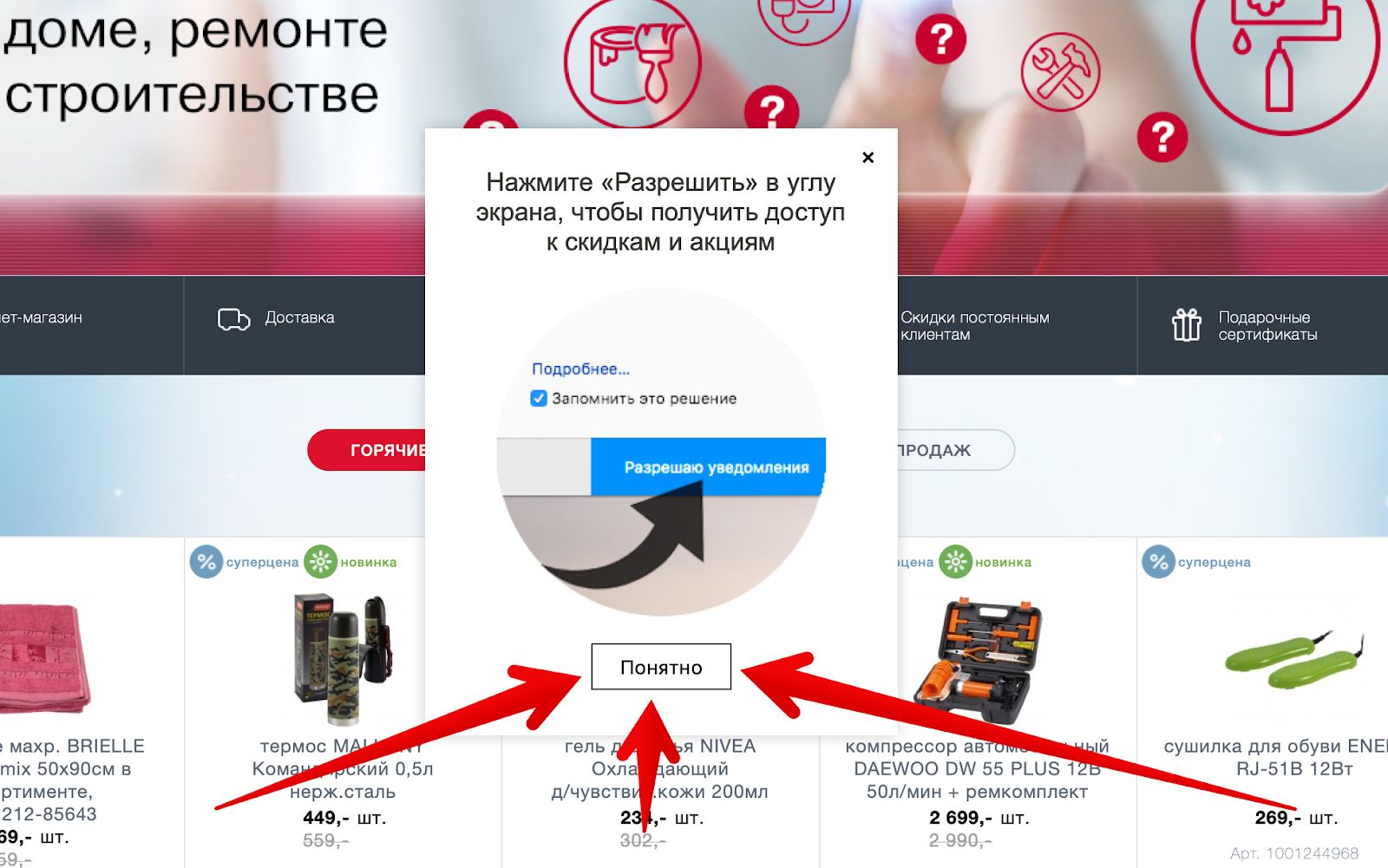
بطبيعة الحال ، لا أحد مهتم بهذا الاستخدام الغامض. أكثر إثارة للاهتمام هو "النمو الاختراق". لذلك ، يتم استقبال زوار الموقع من قبل مجموعة من الحيل ، والغرض الرئيسي منها هو تلقي عنوان البريد الإلكتروني الخاص بك أو إجبارهم على الاشتراك في الإخطارات في المتصفح.

. — .
«» ?

. حسنا؟
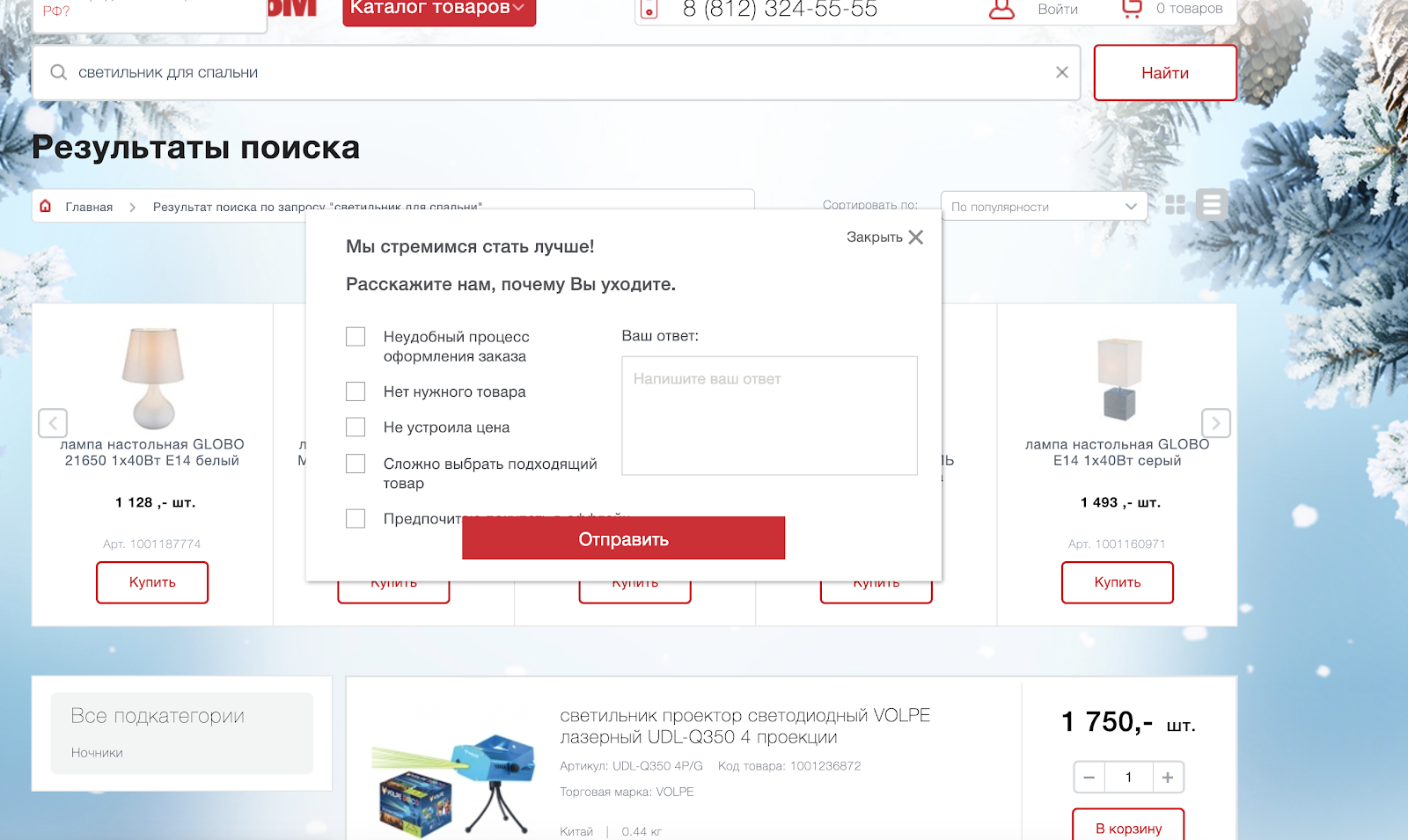
, , ?

, , .
?

. , ? , , . , . ? . - , , ? ! , , .
, -!

, , . , , - .
, ?

, , . , , .
?


, . . .
?

, , , .
ماذا تفعل؟
, , . , .
«-» «» , , , .
***
? - . ,
- . , . . .
? -? .