
إذا لم تكن معتادًا على TypeScript ، فهذه هي اللغة التي توفر فحصًا ثابتًا للجافا سكريبت حتى تتمكن من متابعة المشكلات حتى قبل تشغيل الكود - أو قبل حفظ الملف. يتضمن أيضًا أحدث ميزات JavaScript من معيار ECMAScript على المتصفحات وأوقات التشغيل الأقدم عن طريق تجميع هذه الميزات في نموذج يفهمونه. ولكن إلى جانب التحقق من كتابة التعليمات البرمجية وتجميعها ، يوفر TypeScript أيضًا أدوات في محررك المفضل حتى تتمكن من الانتقال إلى تعريف أي متغير ، والعثور على من يستخدم دالة معينة ، وأتمتة عمليات إعادة التصحيح والإصلاحات للمشاكل الشائعة.
الأصل في بلوقيوفر TypeScript ذلك لمستخدمي JavaScript (ويمكنه أيضًا التحقق من رمز JavaScript المكتوب مع JSDoc) ، لذلك إذا كنت تستخدم برامج تحرير مثل Visual Studio أو Visual Studio Code في ملف .js ، فإن TypeScript يعمل على تشغيل هذه التجربة.
لبدء استخدام TypeScript ، يمكنك الحصول عليه من خلال NuGet ، أو من خلال npm باستخدام الأمر التالي:
npm install -g typescript
يمكنك أيضًا الحصول على دعم محرر بواسطة
يُعد TypeScript 3.3 إصدارًا أصغر من المعتاد ولا يحتوي على أي تغييرات فاصلة ، لذلك يجب أن يكون من السهل الترقية إذا كنت تستخدم إصدارًا أقدم. دعنا نستكشف ما الجديد في 3.3!
تحسين السلوك لاستدعاء أنواع الاتحاد
عندما يكون لـ TypeScript نوع اتحاد A | B A | B ، يسمح لك بالوصول إلى جميع الخصائص المشتركة لكل من A و B (أي تقاطع الأعضاء).
interface A { aProp: string; commonProp: string; } interface B { bProp: number; commonProp: number } type Union = A | B; declare let x: Union; x.aProp;
يجب أن يكون هذا السلوك بديهيًا - يمكنك فقط الحصول على خاصية من نوع الاتحاد إذا كان من المعروف أنها موجودة في كل نوع من أنواع الاتحاد.
ماذا عن ، بدلاً من الوصول إلى الخصائص ، نحن نتعامل مع أنواع الاتصال؟ حسنًا ، عندما يكون لكل نوع توقيع واحد بالضبط مع معلمات متطابقة ، تعمل الأشياء فقط ويمكنك استدعاء هذه الأنواع.
type CallableA = (x: boolean) => string; type CallableB = (x: boolean) => number; type CallableUnion = CallableA | CallableB; declare let f: CallableUnion; let x = f(true);
ومع ذلك ، كان هذا التقييد في بعض الأحيان ، حسنا ، مفرط التقييد.
type Fruit = "apple" | "orange"; type Color = "red" | "orange"; type FruitEater = (fruit: Fruit) => number;
مثال سخيف ورسالة خطأ رديئة جانبا ، يجب أن يكون كل من FruitEater s و ColorConsumer قادرين على أخذ السلسلة "orange" ، وإرجاع number أو string .
في TypeScript 3.3 ، لم يعد هذا خطأ.
type Fruit = "apple" | "orange"; type Color = "red" | "orange"; type FruitEater = (fruit: Fruit) => number;
في TypeScript 3.3 ، تتقاطع معلمات هذه التوقيعات معًا لإنشاء توقيع جديد. في المثال أعلاه ، تتقاطع المعلمات Fruit & Color معًا لمعلمة جديدة من النوع Fruit & Color . Fruit & Color هي في الحقيقة نفس ("apple" | "orange") & ("red" | "orange") التي تعادل ("apple" & "red") | ("apple" & "orange") | ("orange" & "red") | ("orange" & "orange") ("apple" & "red") | ("apple" & "orange") | ("orange" & "red") | ("orange" & "orange") ("apple" & "red") | ("apple" & "orange") | ("orange" & "red") | ("orange" & "orange") . يتبخر كل من هذه التقاطعات المستحيلة ، وتركنا مع "orange" & "orange" الذي هو مجرد "orange" .
لا تزال هناك بعض القيود على الرغم من. يبدأ هذا السلوك الجديد فقط عندما يكون لنوع واحد في الاتحاد أكثر من حمل زائد ، ويكون للنوع الواحد في الاتحاد توقيع عام. وهذا يعني طرق على number[] | string[] number[] | string[] مثل map (وهي عامة) لا تزال غير قابلة للاستدعاء.
من ناحية أخرى ، ستكون طرق مثل forEach الآن قابلة للاستدعاء ، لكن في ظل noImplicitAny وجود أي noImplicitAny قد تكون هناك بعض المشكلات.
interface Dog { kind: "pupper" dogProp: any; } interface Cat { kind: "kittyface" catProp: any; } const catOrDogArray: Dog[] | Cat[] = []; catOrDogArray.forEach(animal => {
على الرغم من أننا سنستمر في تحسين التجربة هنا ، إلا أن هذا أكثر قدرة في تطبيق TypeScript 3.3 ، وستعمل إضافة تعليق توضيحي واضح على الكتابة.
interface Dog { kind: "pupper" dogProp: any; } interface Cat { kind: "kittyface" catProp: any; } const catOrDogArray: Dog[] | Cat[] = []; catOrDogArray.forEach((animal: Dog | Cat) => { if (animal.kind === "pupper") { animal.dogProp;
مشاهدة ملف تزايدي للمشاريع المركبة في - --build --watch
في TypeScript 3.0 ، قدمنا ميزة جديدة لهيكلة الإنشاءات تسمى "المشاريع المركبة". جزء من الهدف هنا هو ضمان قيام المستخدمين بتقسيم المشروعات الكبيرة إلى أجزاء أصغر تبني بسرعة وتحافظ على بنية المشروع ، دون المساس بتجربة TypeScript الحالية. بفضل المشروعات المركبة ، يمكن لـ TypeScript استخدام وضع --build لإعادة ترجمة مجموعة المشاريع والتبعيات فقط. يمكنك أن تفكر في هذا على النحو الأمثل يبني بين المشاريع.
ومع ذلك ، في العام الماضي تقريبًا ، قام فريقنا بشحن --watch وضع --watch المُحسّنة عبر واجهة برمجة التطبيقات الإضافية "البناء" الإضافية. في سياق مشابه ، فإن الفكرة بأكملها هي أن هذا الوضع فقط يعيد فحص وإعادة إرسال الملفات أو الملفات التي تم تغييرها والتي قد تؤثر تبعياتها على فحص النوع. يمكنك أن تفكر في هذا على النحو الأمثل يبني داخل المشروع.
ربما من المفارقات أن بناء المشاريع المركبة باستخدام --build --watch الواقع لم يستخدم هذه البنية التحتية. --build --watch التحديث في أحد المشاريع تحت وضع --build --watch كاملاً لهذا المشروع ، بدلاً من تحديد الملفات التي تأثرت بهذا المشروع.
في TypeScript 3.3 ، --build وضع --watch علامة --watch زيادة مشاهدة الملفات الإضافية أيضًا. هذا يمكن أن يعني أسرع بشكل --build --watch يبني تحت - بناء - --build --watch . في الاختبارات التي أجريناها ، نتج عن هذه الوظيفة تقليل 50٪ إلى 75٪ في أوقات إنشاء أوقات --build --watch الأصلية - --build --watch . يمكنك قراءة المزيد عن طلب السحب الأصلي للتغيير لمعرفة أرقام محددة ، ولكننا نعتقد أن معظم مستخدمي المشروع المركب سيرون انتصارات كبيرة هنا.
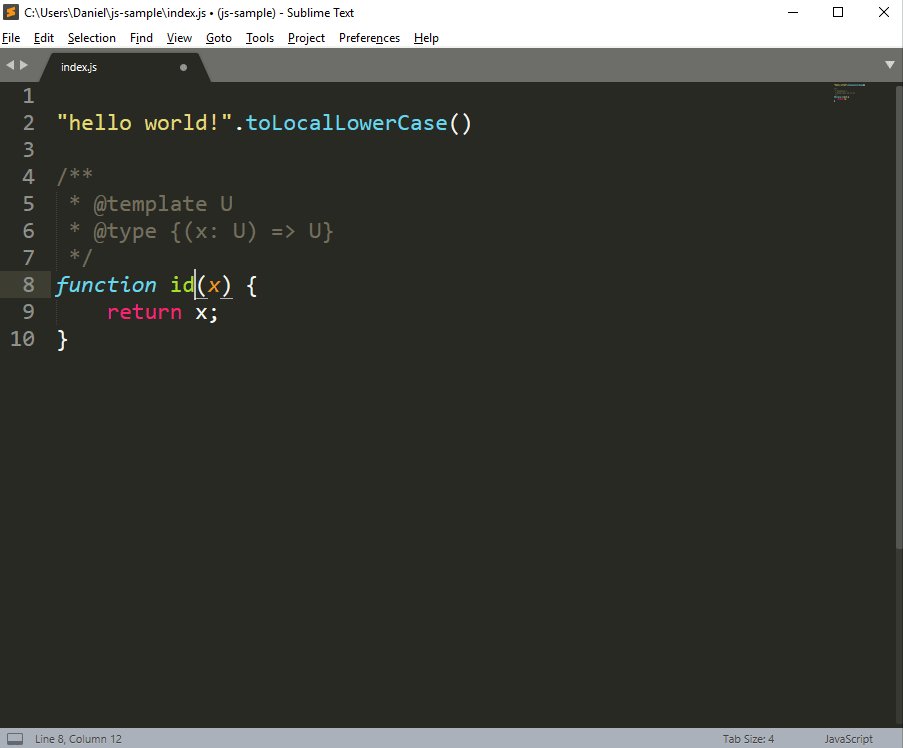
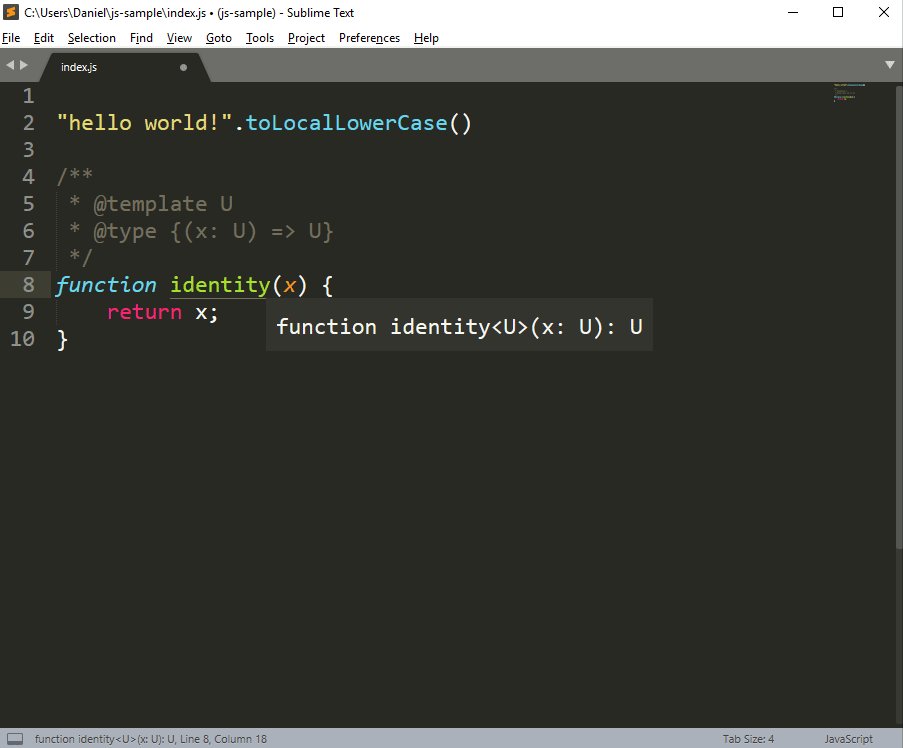
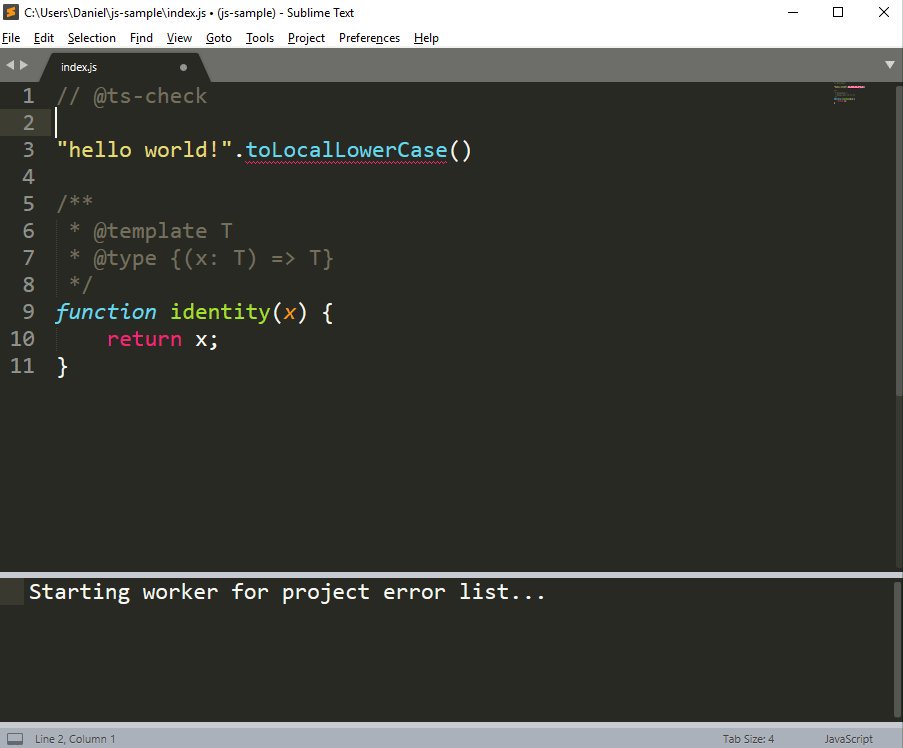
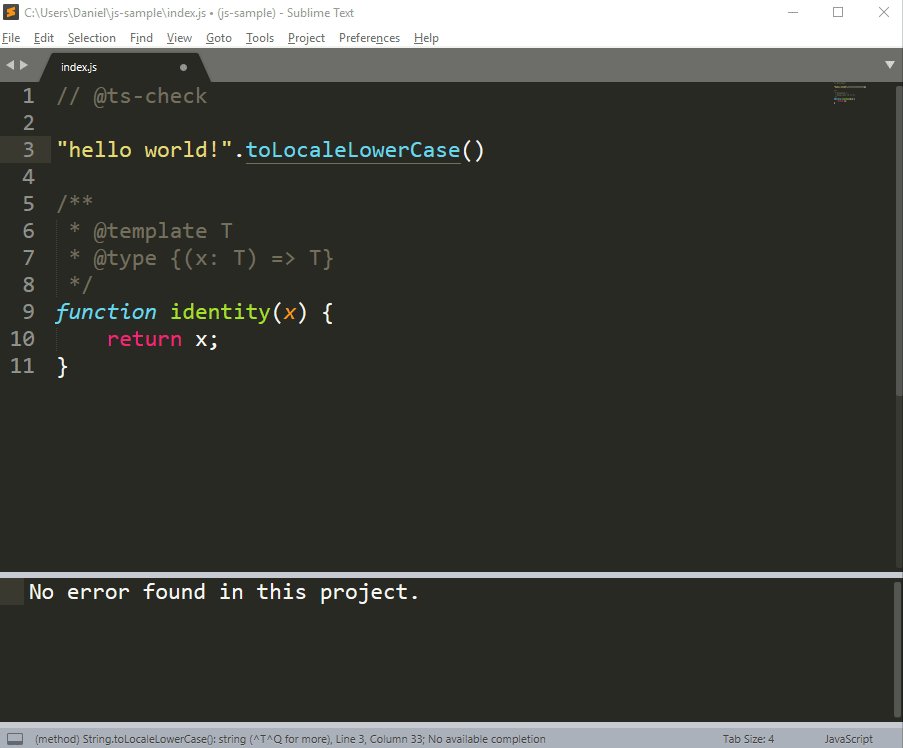
جافا سكريبت التحرير في نص سامية
بفضل العمل الذي قام به عضو سابق في فريق TypeScript Zhengbo Li والمساهم المجتمعي idiotWu ، يدعم المكون الإضافي الخاص بـ TypeScript للنص Sublime Text الآن التحرير في ملفات JavaScript! هذا يعني أن المستخدمين سيحصلون على عمليات إتمام أكثر دقة ، وإعادة تسمية ، وانتقال إلى تعريف ، والمزيد في شفرة JavaScript التي تستخدم JSDoc وتتفاعل مع رمز TypeScript.

ما التالي؟
في حال فاتك ذلك ، نشر مشروع TypeScript مؤخرًا خريطة الطريق الخاصة بنا لمدة 6 أشهر لتوضيح العمل الذي نتوقع معالجته بين يناير ويونيو. لتتبع الميزات القادمة في TypeScript 3.4 وإلى الأمام ، يمكنك متابعة صفحة خريطة طريق الميزات الخاصة بنا .
نأمل أن يستمر TypeScript 3.3 في جعلك أكثر إنتاجية ، ويجعلك أكثر سعادة كما ترمز. إذا كنت تستمتع به ، فأخبرنا على Twitter ، وإذا كان لديك أي اقتراحات بشأن ما يمكننا تحسينه ، فقم بتقديم مشكلة على GitHub .
القرصنة سعيدة!
- دانيال روزنواسر وفريق TypeScript