تركز سلسلة المقالات المقترحة ، " SVG Filtering Effects " ، التي أعدتها سارة سويدان ، وهي مطورة مستقلة لواجهة UI / UX ومؤلفة للعديد من المقالات الفنية في لبنان ، على عمل مرشحات SVG وتتكون من المقالات التالية:
آثار تصفية SVG
- آثار تصفية SVG. الجزء 1. مرشحات SVG 101 .
- آثار تصفية SVG. الجزء 2. الخطوط العريضة النص مع feMorphology
- آثار تصفية SVG. الجزء 3. تأثير الصورة posterization باستخدام feComponentTransfer .
- آثار تصفية SVG. الجزء 4. صور اللونين مع feComponentTransfer .
- آثار تصفية SVG. الجزء 5. مطابقة النص إلى نسيج السطح مع feDisplacementMap
في الجزء الثاني من سلسلة مرشحات SVG ، تقدمنا سارة سويدان لمرشح feMorphology وتقدم بعض الأمثلة عن كيفية استخدامها لإنشاء تأثيرات مثيرة للاهتمام.

في الجزء الأول من هذه السلسلة حول تأثيرات مرشح SVG ، قدمنا أساسيات عوامل تصفية SVG - كيفية إنشائها وكيفية استخدامها. لقد فحصنا أيضًا بعضًا من عمليات التصفية الأكثر استخدامًا ، أي بدائل مرشح. بسبب نظرًا لأننا سنعيد استخدام هذه المعلومات ، أوصي بوقف هذه المقالة وقراءتها قبل الانتقال إلى هذه المقالة.
<feMorphology> هي إحدى عمليات تصفية SVG المفضلة لدي. كما أنها واحدة من أبسط العمليات ، ويمكن التنبؤ بنتائج تطبيقها على مختلف العناصر.
ما هو تتحول؟
تحوير يعني تحويل أو تغيير شكل أو مظهر كائن.
يعمل المرشح المورفولوجي على شكل الكائن. يوفر تحويلين محددين مسبقًا: التآكل (أي التخفيف أو الاختزال) والتوسع (أي سماكة أو تمدد A.). بمعنى آخر ، يمكن استخدام feMorphology البدائي لضغط عنصر أو توسيعه.
من الناحية الفنية ، تعمل كلتا العمليتين على مستوى البيكسل ، وتوسيع البيكسل إلى البيكسلات المجاورة ( تمدد ) ، أو تدمير البيكسلات المجاورة عند حواف البيكسل المتحكم به ( تآكل ) ، مع الحفاظ على المخطط التفصيلي عند حدود البيكسل. يتم تحديد القيمة التي يتم من خلالها توسيع البيكسل ، أو عدد البيكسلات المجاورة المستخدمة "لتمديد" أو "توسيع" البيكسل ، بواسطة المعلمة radius .
<feMorphology in=".." result=".." operator="dilate || erode" radius=""> </feMorphology>
يمكن تمثيل نصف القطر المتحول على أنه نصف قطر الدائرة أو القطع الناقص. جميع وحدات البكسل المجاورة المحاطة بدائرة من نصف القطر هذا ، والتي تبدأ من بكسل الإدخال ، تعتبر مجموعة واحدة من وحدات البكسل وسيتم استخدامها في تأثير التوسيع أو التآكل.
ومع ذلك ، في الواقع ، يميز نصف القطر في الواقع حجم النواة ، ويسمى العنصر الهيكلي ، والذي يشبه المصفوفة. في الوقت الحالي ، يكفي تمثيله على شكل مستطيل صغير ، يتم تحديد عرضه وارتفاعه بواسطة وحدات البكسل المحددة في سمة نصف القطر .

لاستخدام عامل تصفية ، لا نحتاج إلى الدخول في الأشياء الصغيرة المملة التي يحدثها التباين على مستوى البكسل. يكفي أن تعرف أنه يمكنك تقديم واحد أو اثنين من قيم نصف القطر في feMorphology ، والتي ستحدد مقدار ضغط العنصر أو توسيعه. إذا تم تحديد رقمين في سمة نصف القطر ، فسوف يتوافق الأول مع نصف قطر x ، والثاني إلى نصف قطر y.
صورة مورف
إذا تم تطبيق عملية feMorphology على الصور ، فسيتبعها اثنان ، كقاعدة عامة ، النتائج المتوقعة:
- يتناقص حجم الصورة إذا تم استخدام عامل التآكل أو يزيد إذا تم استخدام عامل التمدد .
- مع أي مشغل ، تبدو الصورة كما لو كانت مرسومة بفرشاة طلاء كبيرة ، مع كمية صغيرة من التفاصيل الصغيرة.
وبالتالي ، من أجل تطبيق تأثير morphing على الصورة ، يجب أن يبدو رمزنا كما يلي:
<svg width="450" height="300" viewBox="0 0 450 300"> <filter id="erode"> <feMorphology operator="erode" radius="3"></feMorphology> </filter> <image xlink:href="..." width="90%" height="90%" x="10" y="10" filter="url(#erode)"></image> </svg>
في هذه الشريحة ، نقوم بتمويه (ضغط) الصورة (بالبكسل) بمقدار 3 بكسل. يوضح الشكل التالي نتيجة هذا الرمز. لاحظ أن حجم الصورة على اليمين أصغر قليلاً:

Fig_2. على اليمين ، نتيجة تطبيق تأثير التمويه على الصورة على اليسار.
الآن ، إذا أبقينا على نفس دائرة نصف قطرها ونغير المشغل من التآكل إلى الامتداد ، فسيكون التأثير متشابهًا ، ولكن مختلفًا تمامًا أيضًا:

الشكل 3. على اليمين ، نتيجة تطبيق عملية التمدد الموسع على الصورة على اليسار.
في كلتا الحالتين ، تبدو الصورة كأنها نسخة مجردة من نفسها ، ويتغير حجمها الإجمالي مع توسع البيكسلات أو تقليصها.
ولكن بالإضافة إلى هذه النتائج ، ربما يكون أول ما تلاحظه هو اختلاف اللون الذي ينتج عن كل من هذين التأثيرين: يؤدي erode إلى إنشاء صورة تحتوي على عدد كبير من البكسلات المظلمة ، بينما يخفف التمدد النتيجة. هذا يرجع إلى حقيقة أن:
- يحدد erode (يتم استخدام هذه القيمة بشكل افتراضي) لكل بكسل أدنى سطوع أو أعلى عتامة في مجتمعه ، على التوالي ، لكل من القنوات R و G و B و A ؛
- تمدد مجموعات لكل قناة من كل بكسل القيم المطابقة لألمع أو الأقل شفافية في مجتمعها.
بوضع التفاصيل الفنية جانباً ، فإن تطبيق feMorphology على الصور سيكون له دائمًا نفس النتيجة: ضغط أو تمديد أجزاء صغيرة من صورة كنسخة من صورة ذات مخطط رئيسي غامق أو فاتح.
ومع ذلك ، فإن تطبيق feMorphology على عناصر أحادية اللون ، مثل النص ، يقوم فقط بضغطه أو تمديده دون إجراء أي تغييرات ملحوظة في لون البكسل ، لأنه لا يزال لدينا لون واحد فقط للعمل به ...
إضافة مخطط تفصيلي للون إلى نص باستخدام feMorphology
الآن يمكننا إضافة مخطط تفصيلي للنص في SVG باستخدام سمة الحد لهذا النص.
<!-- Adding an outline to SVG text using strokes --> <text font-size="80px" dx="100" dy="200" font-weight="700" stroke="deepPink" stroke-width="3px">Stroked Text</text>
إن إضافة مسار يتركز عادة حول حواف النص بحيث يتراكب نصف سمكه مع النص نفسه يجعل النص أرق ، حتى لو لم يكن الغرض منه. بدلاً من ذلك ، يمكننا توسيع النص إلى سمك المخطط التفصيلي أو الحد باستخدام feMorphology .
ما لم ينص على خلاف ذلك ، يكون للنص عادةً لون واحد. لذلك ، إذا تم تطبيقه على النص ، يسمح لك feMorphology بتقليل أو زيادة سمك النص. بمجرد توسيع النص باستخدام feMorphology ، يمكن استخدامه كمدخلات في بدائل المرشح الأخرى لإنشاء مخطط تفصيلي للنص ، وهو ما نحتاجه.
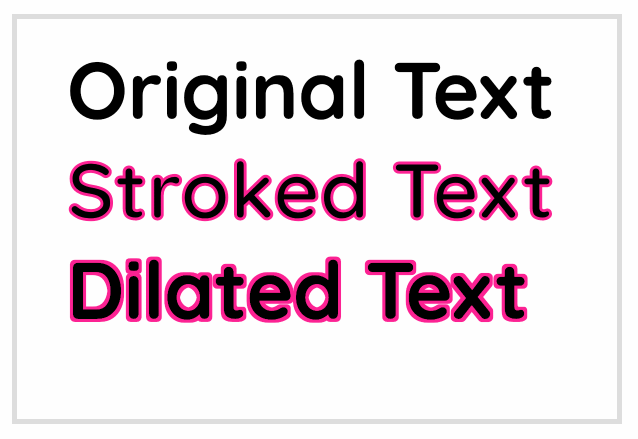
قبل أن نفحص كيفية القيام بذلك ، ألق نظرة على الرسم الذي يظهر الفرق بين النص مع المخطط الدائري والمخطط الإضافي المضاف مع feMorphology .

Fig_4. مقارنة بين النص المصدر والنص مع حد ومخطط تفصيلي تم إنشاؤه باستخدام feMorphology .
يرجى ملاحظة أن النص المصدر في السطر الثاني أصبح أرق بعد إضافة مخطط تفصيلي سلس ، مقارنة بنص السطر الثالث ، تم توسيعه باستخدام feMorphology .
لذلك ، دعنا خطوة بخطوة إنشاء جزء ملون من النص مع مخطط تفصيلي. هذه هي النتيجة التي سنسعى جاهدين من أجل:

Fig_5. النتيجة النهائية.
لذلك ، سنقوم بإنشاء SVG يحتوي على نصنا ومرشح يبدأ عملية تمديد بسيطة. يعتمد حجم امتداد النص على سمك المخطط التفصيلي الذي نريد الحصول عليه.
<svg width="900" height="200" viewBox="100 0 900 200"> <filter id="outline"> <feMorphology in="SourceAlpha" result="DILATED" operator="dilate" radius="4"></feMorphology> </filter> <!-- DILATED TEXT --> <text font-size="85px" dx="125" dy="130" font-weight="700" filter="url(#outline)">upgrade yourself</text> </svg>
ستحصل التعليمة البرمجية أعلاه على قناة ألفا للنص ، والتي هي مجرد نسخة سوداء من النص ، وتزيد من سمك الخط بمقدار 4 بكسل. نتيجة الكود في هذه المرحلة هي كما يلي:

الشكل 6. النص بعد سماكة.
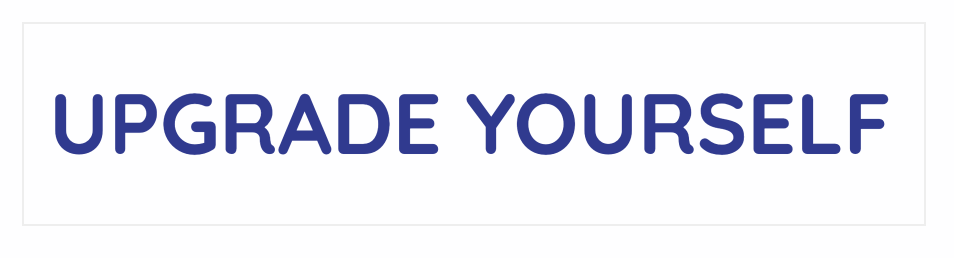
... مقارنة بالنص المصدر ، الذي يحتوي على لون تعبئة أزرق داكن:

الشكل 7. نص المصدر.
لإنشاء تأثير محيط ، نقوم بتراكب النص المصدر أعلى النص الموسع ، مع ترك حواف النص الموسع (4 بكسل إضافية لدينا) مرئية حول النص المصدر ، مما يجعلها تبدو كمسار. سيتم تراكب النص على المخطط التفصيلي (النص الموسّع) باستخدام feMerge . كيف يتم ذلك درسنا في مقال سابق .
ما نحتاج إلى فعله قبل وضع المخطط التفصيلي حول النص هو تلوين المخطط التفصيلي نفسه. تمامًا كما فعلنا في المقالة السابقة ، املأ مساحة المرشح بالألوان المرغوبة ، ثم أضف طبقة اللون بطبقة النص الموسعة بالفعل ، أي دائرتنا باستخدام المشغل في . نتيجةً لذلك ، سيتم عرض الأجزاء التي تحتوي على تعبئة الألوان التي تتقاطع مع النص الموسع فقط ، وبالتالي تلوينها. بعد ذلك ، نقوم بدمج حدود اللون الناتج مع النص المصدر للحصول على النتيجة المرجوة.
الآن يبدو رمزنا كما يلي:
<svg width="900" height="200" viewBox="100 0 900 200"> <filter id="outline"> <feMorphology in="SourceAlpha" result="DILATED" operator="dilate" radius="4"></feMorphology> <feFlood flood-color="#32DFEC" flood-opacity="1" result="PINK"></feFlood> <feComposite in="PINK" in2="DILATED" operator="in" result="OUTLINE"></feComposite> <feMerge> <feMergeNode in="OUTLINE" /> <feMergeNode in="SourceGraphic" /> </feMerge> </filter> <!-- DILATED TEXT --> <text font-size="85px" dx="125" dy="130" font-weight="700" filter="url(#outline)">upgrade yourself</text> </svg>
تتكون عملية إنشاء تأثيرات التصفية في SVG في تمثيل النتيجة النهائية في شكل عمليات متسلسلة صغيرة ، وذلك باستخدام نتيجة إحدى العمليات كمدخلات لآخر ، وأخيراً ، دمج كل الطبقات التي أنشأتها لتحقيق النتيجة النهائية.
وهنا هو عرض الكود أعلاه:
يمكن تحديد لون تعبئة النص إما في CSS أو في عنصر النص باستخدام سمة التعبئة . يمكن تعيين لون المخطط التفصيلي في سمة لون الفيضان للبدائية feFlood .
عظيم! وإذا كنت ترغب في تغيير لون محيط؟ سوف تضطر إلى استخدام feFlood البدائية مرة أخرى والجمع بين ملء اللون مع الخطوط العريضة. وفي كل مرة تريد تغيير لون المخطط التفصيلي ، يجب عليك فعل نفس الشيء مرارًا وتكرارًا. هذا ، باعتراف الجميع ، متعب للغاية. لحسن الحظ ، هناك طريقة أسهل.
ضرب النص
بالإضافة إلى إضافة محيط إلى النص ، يمكننا أيضًا إنشاء محيط ، أي نص منقوش ، مما يعني أنه سيتم "قطع" الجزء الداخلي من النص بحيث يمكنك رؤية الخلفية خلفه من خلال المخطط التفصيلي. قد يبدو مثال على هذا التأثير وكأنه نص على GIF التالي ، مما يدل على تغيير في لون الخلفية ، وكيف يمكن رؤية هذه الخلفية داخل نصنا. إليك العرض التوضيحي الذي سننشئه في هذا القسم:

Fig_8. مثال على النص المنقوش.
من السهل إنشاء هذا التأثير ، والرمز المطلوب لتنفيذه أقصر بشكل ملحوظ. الفرق الرئيسي هنا هو أنه بدلاً من وضع النص المصدر أعلى النص الموسع ، سوف نستخدم نفس النص المصدر لقص الأجزاء الداخلية للنص الموسع. هذا يعني أن السماكة المضافة للنص الموسع فقط ستبقى ، وسيتم حذف الجزء الداخلي ، وبالتالي يترك لنا فقط الخطوط العريضة.
إذا بدلاً من التقاط قناة ألفا للنص وتوسيعه (وهو أسود افتراضيًا) ، يمكنك التقاط النص المصدر نفسه (والذي يمكن أن يكون له أي لون تعبئة!) ، وتوسيعه ، ثم استخدام النص مرة أخرى لقص النص الداخلي الموسع ، ستحصل على مخطط تفصيلي ، الذي يأتي من شفرة المصدر نفسه. هذا يعني أن لون هذا المسار سوف يتطابق دائمًا مع لون النص المصدر. ونظرًا لأنه يمكننا تحديد لون تعبئة النص المصدر في CSS ، فهذا يعني أن لديك مخططًا نصيًا منفصلاً عن أنماطه. (الفصل بين المخاوف)! ثم يمكنك تطبيق هذا المرشح على أي جزء من النص وتغيير لون هذا النص في CSS في أي وقت ، دون الحاجة إلى تكوين رمز التصفية. يبدو رمزنا المحسن الآن كما يلي:
<svg width="900" height="450" viewBox="0 0 900 450"> <filter id="outliner"> <!-- Start by grabbing the alpha channel of the text and dilating it--> <feMorphology operator="dilate" radius="8" in="SourceAlpha" result="THICKNESS" /> <!-- Next, grab the original text (SourceGraphic) and use it to cut out the inside of the dilated text --> <feComposite operator="out" in="THICKNESS" in2="SourceGraphic"></feComposite> </filter> <text dx="100" dy="300" filter="url(#outliner)" letter-spacing="10px">SVG Rocks</text> </svg>
باستخدام خط جيد ، يبدو العرض التوضيحي الخاص بنا الآن كما يلي:

الشكل 9. نتيجة عملنا.
في ورقة الأنماط الخاصة بنا ، يمكننا اختيار لون المخطط التفصيلي وكذلك لون خلفية SVG. يمكنك أيضًا تحديد صورة حسب النص داخل SVG. في الكود أدناه ، استخدم الرسوم المتحركة لـ CSS دون سبب لتغيير لون الخلفية ، إلا أنه جميل.
svg text { font-family: 'Bangers', cursive; font-size: 150px; letter-spacing: 13px; fill: #000; /* This fill color determines the color of the outline */ } svg { background-color: gold; animation: colorsssss 2s linear infinite; animation-delay: 3s; } @keyframes colorsssss { 50% { background-color: deepPink; } }
يمكن إعادة استخدام مرشح SVG أعلاه عبر SVG تمامًا مثل HTML. إذا كنت ترغب في تطبيقه على عنصر HTML ، يمكنك القيام بذلك باستخدام خاصية المرشح ؛ فقط ضع الفلتر في HTML و "اتصل" به في CSS:
h2 { filter: url(#outliner); /* You can change the color of the outline here by changing the color of the heading */ color: deepPink; }
والعرض التوضيحي النهائي الخاص بنا ، والذي يتضمن رأس HTML مع عامل تصفية مطبق عليه:
الشيء المفضل لدي حول وصفة الفلتر هو أنه يمكن استخدامه كتحسين مرئي. إذا كان المستعرض لا يدعم عوامل تصفية SVG ، أو لا يدعم مرشحات CSS ، أو لا يدعم تطبيق عوامل تصفية SVG على عناصر HTML ، سيتلقى المستخدم النص المصدر دون الحدود الخارجية ويتم تطبيق التأثير الشفاف عليه. أوه ، والكرز على الكعكة على القمة؟ سيكون كل من نصي SVG و HTML قابلاً للبحث وقابلاً للتحرير بالكامل. الصيحة التحسن التدريجي! تحيا SVG!
الخاتمة
باستخدام عمليتي تصفية فقط في SVG ، يمكنك تطبيق تأثير النص المحدد على محتوى النص الخاص بـ SVG أو HTML. ضع هذا الفلتر في HTML واستخدمه عند الحاجة.
في المقالة التالية في هذه السلسلة ، سوف نلقي نظرة على feComponentTransfer ، أحد بدائل المرشح المفضلة ، ونرى كيف يعمل وما الآثار التي يمكن أن نخلقها معها. ابق معنا