في هذه المقالة ، أود أن أشارك أفكاري حول كيفية أتمتة كتابة اختبارات الوحدة في تطبيقات الرد / الإعادة. ولدت هذه الأفكار في واحدة من المناقشات مع الزملاء ، في عملية كتابة الاختبارات ، ويبدو لي أن الحل المقترح له الحق في الحياة.
عن المشكلة
أود أن أغفل فكرة الحاجة إلى اختبارات الوحدة والوصول إلى النقطة الصحيحة. كيف يمكننا اختبار محددات الآن؟
محدد التكرار هو وظيفة تأخذ حالة التطبيق (تخزين) وتُرجع النتيجة. حتى إذا تم إنشاء محدد باستخدام reselect createSelector () ودمج عدة محددات ، فإنه يقبل أيضًا store كمدخلات.
وفقًا لذلك ، من أجل اختبار المحدد ، إلى الأبد ، تحتاج إلى نقل المحطة الكاملة إليه. بالطبع ، يمكن أن يؤدي إنشاء متجر صور إلى إزالة المساحات غير الضرورية ، ولكن إذا اختبرنا محددًا معقدًا يجمع بين محددات أخرى من أجزاء مختلفة من المتجر ، فسيتعين علينا إعادة إنشاء الحالة كاملة أو شبه كاملة. وهكذا لكل حالة.
هنا يمكنك الذهاب بعدة طرق:
- لإعادة إنشاء حالة التطبيق في بيئة اختبار وإلغاء تحميل الحالة ، على سبيل المثال ، ملحق devtools redux ؛
- مجرد إنشاء كائن ، كما يقولون ، مع الأقلام. إذا كان التطبيق كبيرًا وكانت حالته تحتوي على "فروع" كثيرة ، فقد تكون هذه العملية معقدة ومضنية إلى حد ما.
فكرة أتمتة العملية
تخيل أن لديك برنامج وسيط يعرف ، من بين أشياء أخرى ، جميع محددات التطبيق. يمكن لهذه الوسيطة ، بعد كل إجراء ، حساب جميع المحددات وإعداد حالة اختبار تتكون من:
- حدث حدث (العمل) ؛
- حالة التطبيق (متجر) ؛
- نتيجة تنفيذ جميع المحددات مع هذه الحالة ؛
وبالتالي ، لكل إجراء ، سيكون لدينا مجموعة من البيانات: حالة التطبيق للإرسال إلى المحددات والنتائج المتوقعة - في الواقع ، للمقارنة.
أي لدينا مجموعات بيانات من تطبيق حقيقي ، استغرق إعدادها كحد أدنى من الوقت.
يبقى فقط لمعرفة كيفية حفظ هذه البيانات وإجراء محددات بطريقة أو بأخرى تلقائيًا ومقارنة النتيجة ، لكن هذه المهمة بسيطة وفنية وقد قمت بحلها لك. في هذا الفصل ، أردت فقط إيصال الفكرة.
كيف يعمل؟
بشكل عام ، إذا كانت الفكرة واضحة (ويبدو أنها مناسبة لك :)) ، أقترح المضي قدمًا في التنفيذ. أولاً ، نحتاج إلى امتداد المتصفح
Redux CheckState .
يحصل هذا الملحق على جميع إجراءات التطبيق الخاص بك ، وينفذ المحددات ، ويحفظ حالات الاختبار. في النهاية ، يمكنك النقر فوق الزر وتنزيل الملف مع حالات الاختبار الناتجة.
يبدو شيء مثل هذا:

من أجل أن يتلقى الامتداد بيانات حول الإجراءات المستمرة ويمكنه تنفيذ silector ، تحتاج إلى إجراء عمليات تلاعب صغيرة مع المشروع.
الخطوة 1. تصدير محددات
في جذر المشروع ، تحتاج إلى إنشاء ملف checkState.config.js وتصدير جميع المحددات التي ترغب في اختبارها منه. في مشروع الاختبار الخاص بي ، يبدو كما يلي:
export { selectCategories, selectActiveCategory, selectIsCategoryActive, selectActiveCategoryId, } from "./state/category"; export { selectPopup, selectPopupType, selectIsPopupOpen, } from "./state/popup"; export { selectTasks, selectActiveTasks, selectActiveDoneTasks, selectActiveInProgressTasks, } from "./state/task";
انظر مثال على جيثب .الخطوة 2. تنفيذ الوسيطة
تحتاج الآن إلى إضافة برنامج وسيط ، والذي سينقل جميع الإجراءات والبيانات الأخرى إلى الامتداد.
الكود بسيط للغاية:
import * as selectors from "./checkState.config"; const checkStateMiddleware = (options = {}) => { return window && window["__checkStoreExtension__"] ? window["__checkStoreExtension__"](options) : store => next => action => next(action); };
في تطبيق الاختبار الخاص بي ، يمكنك أيضًا رؤية خيار تنفيذ الكتابة.هذا كل شيء ، الترميز على هذا كاملة. الآن نطلق التطبيق ونفتح الامتداد ونبدأ في استخدام التطبيق كمستخدم. تحتاج إلى إكمال أكبر عدد ممكن من ألعاب الحركة. كل عمل مثالي سترى في التمديد. يمكنك أيضًا النقر فوق أي إجراء ورؤية نتائج المحددات.
عندما تكون جميع الإجراءات مثالية - ما عليك سوى تنزيل الملف ووضعه في المشروع. الآن يبقى فقط لتشغيل الاختبارات. ما زال أسهل.
تشغيل الاختبارات
لتشغيل الاختبارات ، قمت بإعداد أداة CLI. تثبيت الحزمة:
npm أتحقق من حالة -g
بعد ذلك ، في مجلد المشروع ، قم بتنفيذ الأمر:
تحقق دولة البدء
تحقق من الحالة ، سيجد CLI الملف مع حالات اختبار تم إنشاؤها بواسطة ملحق المستعرض ، وسيجد ويجمع المحددات التي تم تصديرها (بينما يدعم javascript و typescript).
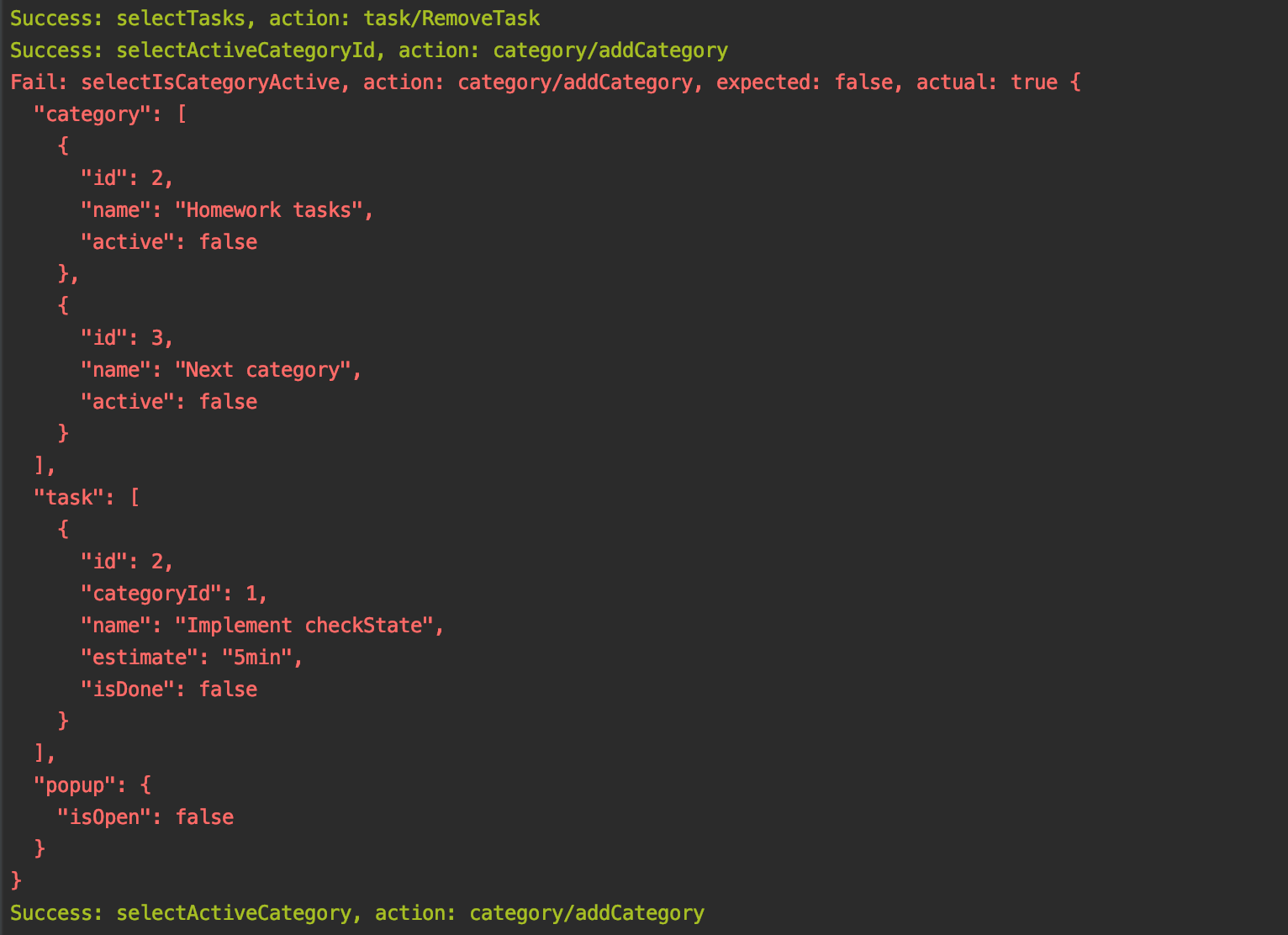
بعد ذلك ، سيتم تمرير جميع حالات الاختبار بشكل متتابع ، وسيتم تنفيذ كل محدد مع حالة التطبيق من حالة الاختبار وستتم مقارنة القيمة المحسوبة بالحالة المتوقعة (أيضًا من حالة الاختبار). إذا لم يكن هناك فرق ، فسوف نرى خطًا أخضر ، إذا كان هناك خط أحمر ، مع معلومات من شأنها أن تساعد في تشخيص المشكلة:
- اسم المحدد الذي أعاد النتيجة الخاطئة ؛
- النتيجة المتوقعة
- النتيجة الحالية
- لقطة لحالة التطبيق من حالة الاختبار.
 مثال على اختبار "سقط".
مثال على اختبار "سقط".لكي تتمكن من تجربة الأداة ، قمت بإعداد تطبيق اختبار له عدة محددات ونفذ بالفعل التحقق من الحالة:
example applicationالخاتمة
أتمنى أن تكون قد أحببت فكرة أتمتة كتابة الاختبارات الذاتية ، وربما ستنفذ هذا النهج في مشروعك :)
إذا كنت مهتمًا بالتنفيذ الفني للأدوات:
سأكون سعيدا للأفكار والتعليقات :)