* هذا مجرد رأيي المتواضع ، لكن لديّ حجج.

الآن ، كما هو الحال دائمًا ، تسعى الأعمال للوصول إلى أكبر عدد ممكن من الجمهور. خلال سنوات عصرنا الرقمي الوحشي ، يعد أي جهاز قناة للتفاعل بين العمل والعميل. ومنذ ذلك الحين هناك الكثير من أنواع الأجهزة ، ثم يتعين على الشركة تطوير وصيانة مجموعة من تطبيقات خادم العميل. لكل تطبيق من هذا القبيل ، مطلوب محتوى شخصي يحتاج إلى أن تدار. هذا الوضع أدى إلى ولادة CMS مقطوعة الرأس.
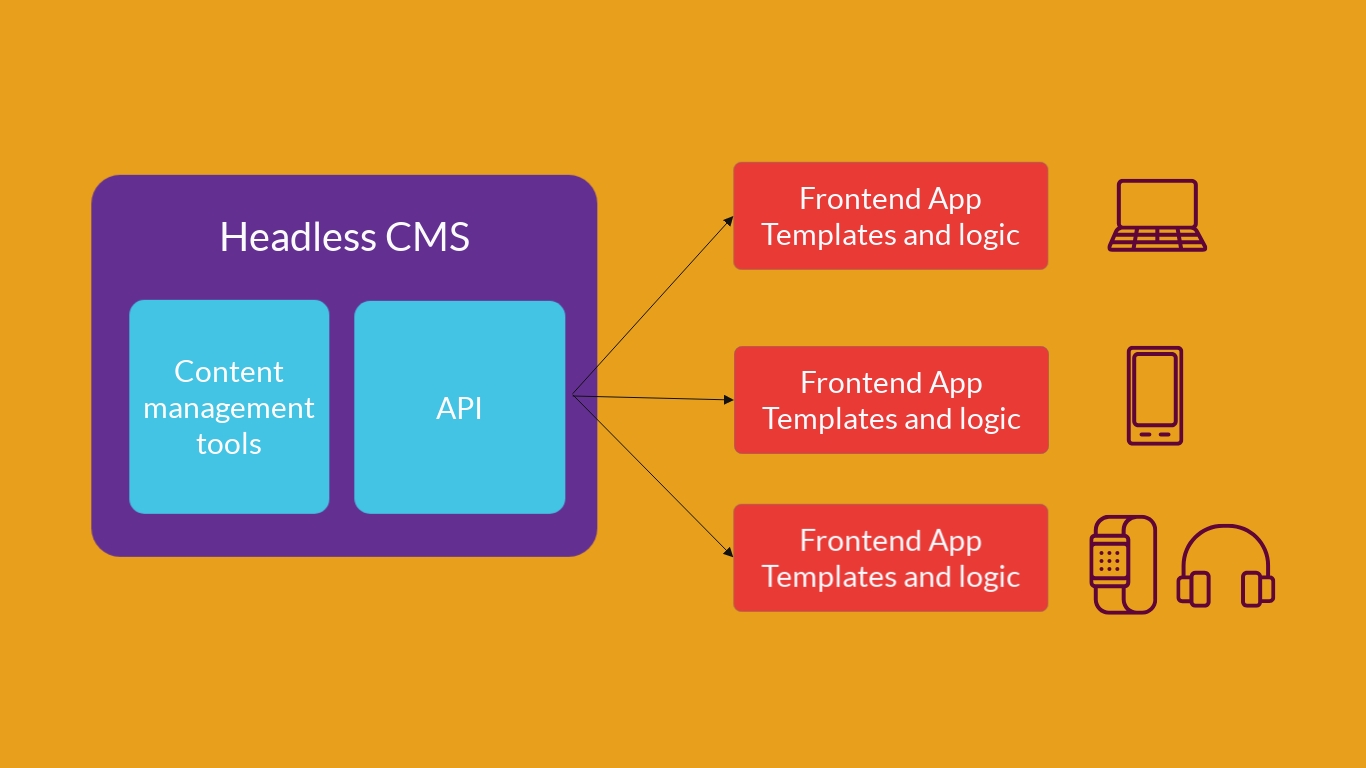
Headless CMS هو نظام لإدارة المحتوى يفصل طبقة البيانات عن طبقة العرض. باستخدام مثل هذا النظام ، يمكنك إدارة محتوى أي عملاء في بنية خادم العميل: موقع الويب ، تطبيق الهاتف المحمول ، جهاز Internet of Things. من خلال إضفاء الطابع المركزي على المحتوى وتوزيعه بتنسيق عالمي ، يتيح النظام إدارة جميع الأنظمة الأساسية من واجهة واحدة وتخصيص المحتوى بمرونة لكل منها.

هناك العديد من التطبيقات لهذا المفهوم ، قائمة كاملة هنا .
على الأرجح ، سوف تحب فكرة Headless CMS. لماذا؟
- Headless CMS مسؤولة فقط عن إدارة المحتوى "النظيف" ، وتقع مسؤولية منطق العرض والواجهة الأمامية على عاتق المطورين الذين يستخدمون المحتوى ، وتخصيصه حسب نوع الموقع. يتم نشر المحتوى باستخدام Headless CMS وإتاحته لأي تطبيق من خلال API. هذه العمارة تكتسب شعبية بسرعة. إنه يوفر للمطورين مساحة كبيرة للإبداع ، ويسمح للمالكين بإدارة المحتوى وتحديث التصميم وتوسيع الوظيفة وتغيير منطق التطبيق.
- تتمثل القيمة الرئيسية لـ Headless CMS في القدرة على العمل على محتوى لأنظمة أساسية مختلفة في واجهة واحدة. موقع الويب ، تطبيقات الهاتف المحمول ، إنترنت الأشياء ، إلخ. - يتم توزيع محتوى أي من المواقع بتنسيق عالمي ، مما يمنح المطورين الحرية في اختيار التقنيات وسهولة الإدارة للمالكين.
- لا يحتاج المطورون إلى معرفة متخصصة للعمل مع CMS مقطوعة الرأس. بالطبع ، تحتاج إلى الخوض في API وفهم الواجهة ، ولكن ليس على نطاق نظام إدارة المحتوى التقليدي.
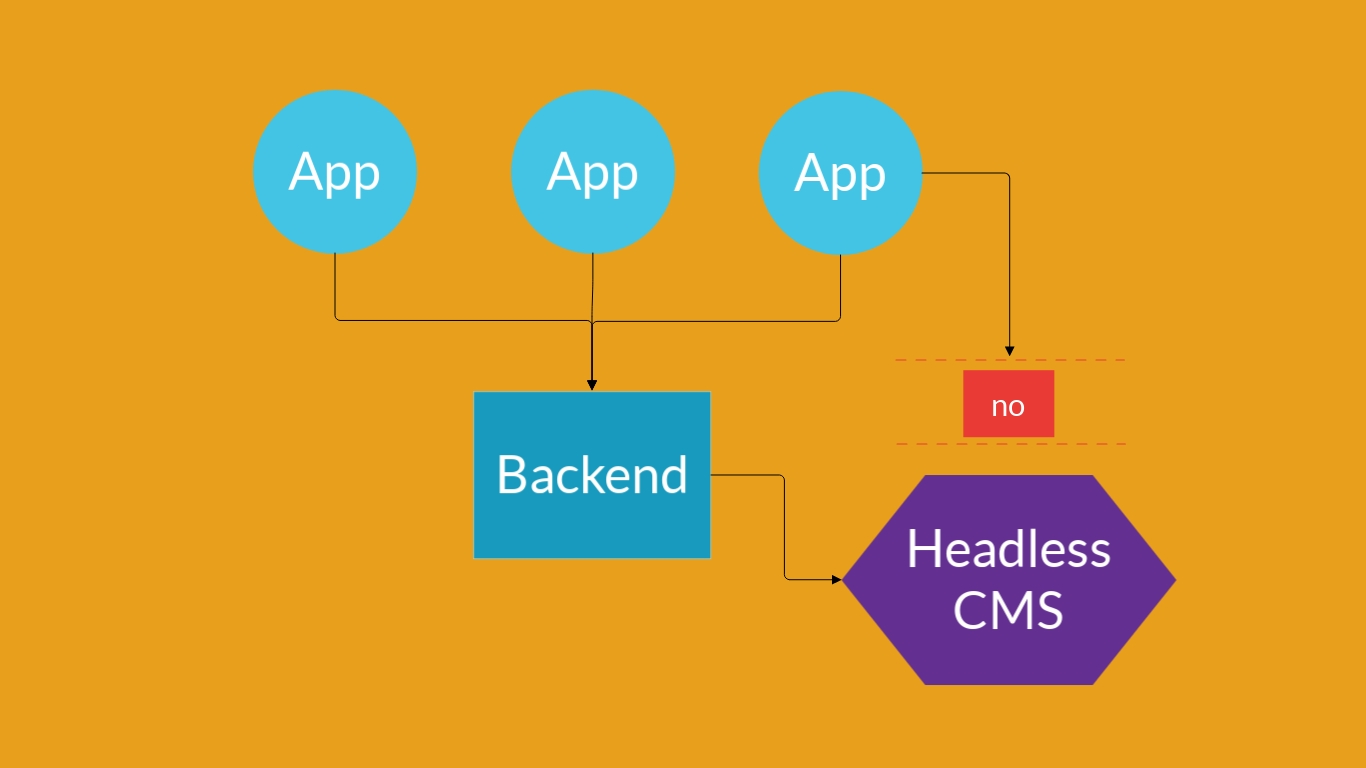
- على عكس CMS التقليدي ، في البنية مقطوعة الرأس ، لا يرتبط تطبيق خادم العميل برمز CMS المخصص. هذا يجعل من الممكن الترحيل من CMS مقطوعة الرأس معينة إلى أخرى مع الحد الأدنى من الحمل.
- CMS مقطوعة الرأس محمية من وجهة نظر الأمان. يمكن إخفاؤها معماريا بحيث لا يمكن للعميل في تطبيق خادم العميل الوصول إليه مباشرة. لذلك ، فإن الهجوم على النظام من الخارج سيكون مستحيلاً.

ولكن ، كما هو الحال في كل شيء ، عند استخدام Headless CMS ، توجد صعوبات.
- قد يكون تنظيم المحتوى في هياكل بيانات سهلة الاستخدام عبر الأنظمة الأساسية أمرًا صعبًا. ويجب على المطورين تعلم هذا.
- نظرًا لأن Headless CMS لا يعمل مع طبقة العرض ، سيتعين على المطورين تطبيق منطق الواجهة الأمامية بمفردهم.
- لا يمكنك تحرير المحتوى في وضع المعاينة. أي تحتاج أولاً إلى إجراء تغييرات على المحتوى "النظيف" ، ثم تحقق من كيفية عرضه على جميع الأنظمة الأساسية.
CMS مقطوعة الرأس أمر رائع إذا قمت بإنشاء:
- التطبيقات أحادية الصفحة (SPA): React أو Angular أو Ember أو Vue؛
- التطبيقات الديناميكية: JavaScript و HTML و CSS ؛
- تطبيقات الأجهزة المحمولة: Android و iOS و React Native و Flutter و NativeScript ؛
- طلبات إنترنت الأشياء ؛
- مواقع ثابتة تعتمد على مولدات الموقع: Jekyll و Hexo و Hugo ؛
استكمال: كما أشارت التعليقات عن حق ، هذه ليست علاقات عامة لأي CMS معين. هذا هو تعريف المفهوم. تطبيقات محددة يمكن العثور عليها
هنا .