
مقدمة و خلاصة
في منشور المدونة السابق ، تعلمنا كيفية إنشاء مستوى ثانٍ من البحث لأسفل (تفاصيل التفاصيل) وكيفية التفاعل مع OData و ODataModel (v2) لحذف سجل قاعدة البيانات.
ما سيتم تغطيتها في هذا التمرين
مع الجزء 5 من هذه السلسلة من منشورات المدونة ، سوف نتعلم كيفية إنشاء SimpleForm داخل مربع حوار يسمح لنا بتحديث معلومات عنصر أمر المبيعات.
قبل تحديث ترتيب قاعدة البيانات ، يتعين علينا التحقق من أن كل ما يكتبه المستخدم يتحقق من قيودنا.
- ODataModel : لقد استخدمناها بالفعل لعرض معلومات من جانب الخادم حول شريك العمل ، وأمر المبيعات ، وعناصر أوامر المبيعات. لقد استخدمناها أيضًا لحذف سجل قاعدة البيانات. سنستخدمها الآن لتحديث سجل بفضل طريقة submitChanges أو إزالة ما قمنا به باستخدام طريقة resetChanges .
- ربط التعبير : تحسين بناء جملة الربط SAPUI5 ، والذي يسمح بتوفير التعبيرات بدلاً من وظائف التنسيق المخصصة
- SimpleForm : تخطيط يسمح للمستخدمين بإنشاء نموذج مثالي للبكسل
لذا فإن مهمتنا الرئيسية هنا هي السماح للمستخدم بتحرير عنصر أمر المبيعات وإرسال تلك التغييرات (إذا تم إجراؤها) إلى نظام الواجهة الخلفية.
فيما يلي قائمة بالأشياء التي عليك القيام بها للوصول إلى النتيجة النهائية:
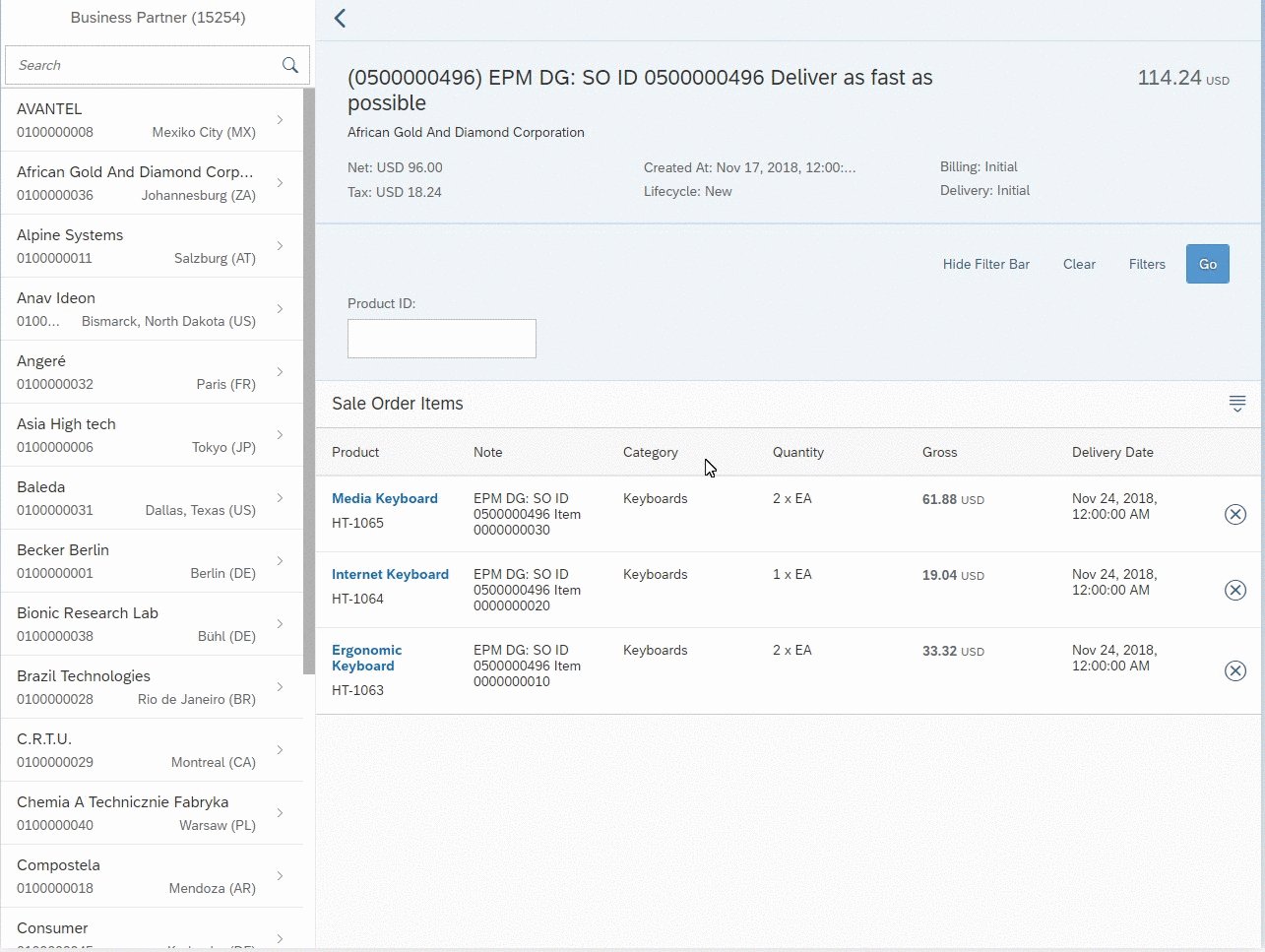
- أضف عمودًا جديدًا إلى الجدول لعرض قيمة الملاحظة (هذا هو الحقل الذي سنقوم بتحديثه)
- اجعل اسم المنتج نشطًا ( titleActive = "true" ) وتعامل مع عنوان titlePress
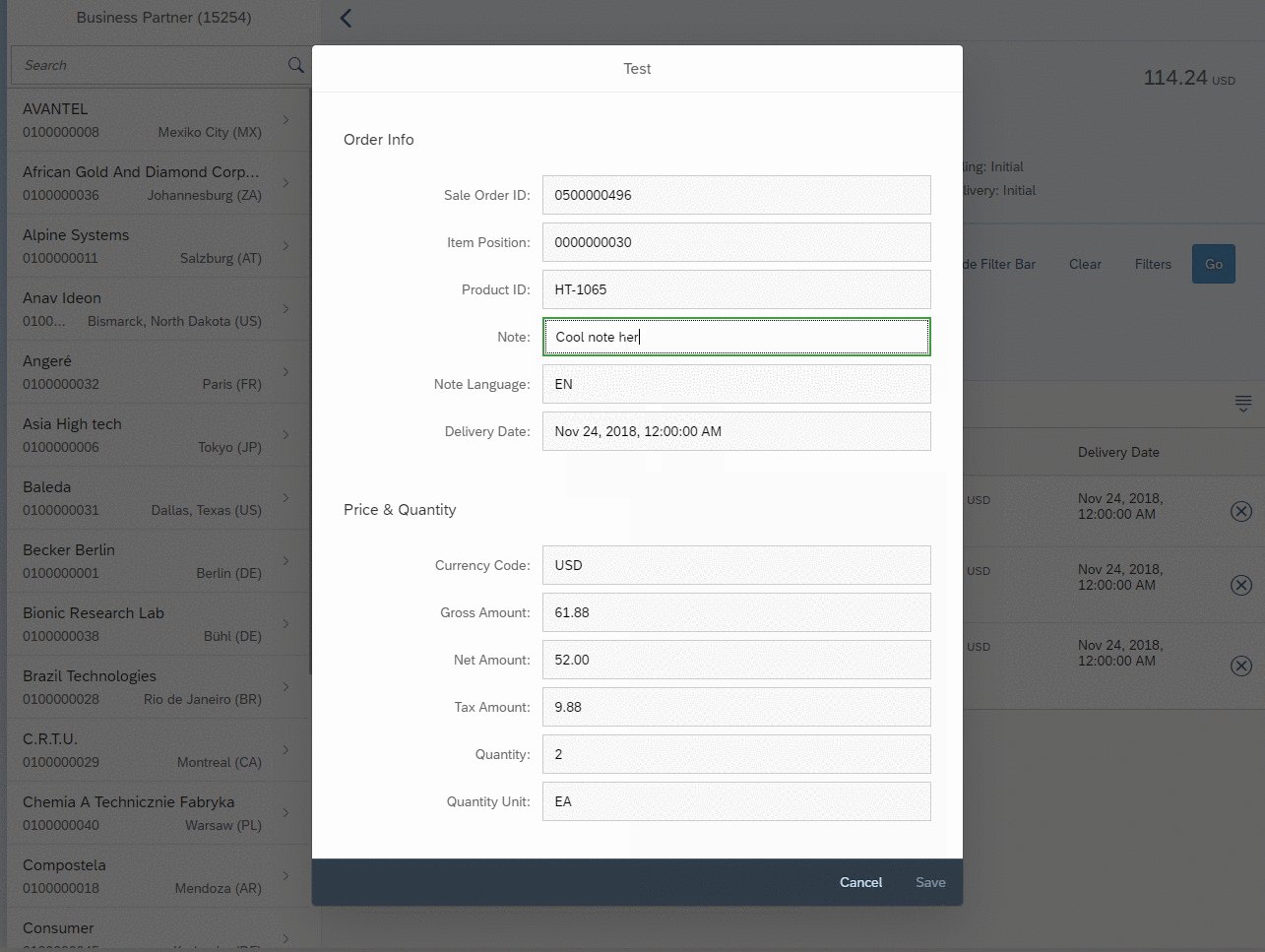
- إنشاء جزء مع داخل مربع حوار يحتوي على SimpleForm لدينا
- سيحتوي SimpleForm على زوجي تسمية / إدخال لكل حقل من حقول بند أمر المبيعات الخاص بنا
- لن تكون جميع حقول الإدخال قابلة للتعديل باستثناء ملاحظة واحدة
- اجعل الزر "حفظ" في مربع الحوار ممكّنًا فقط إذا كان طول الملاحظة التي كتبها المستخدم أكبر من الصفر
- التعامل مع زر حفظ تقديم جميع التغييرات المستخدم!

دعنا كود
UI / UX
لقد تحدثنا بالفعل الكثير عن UI / UX في هذه السلسلة من نشر المدونة. كما فهمت بالفعل هذا موضوع مهم بالنسبة لي. يمكن أن تحدث UX جيدة فرقًا كبيرًا في نهاية اليوم مما يسمح للمستخدم النهائي بتعزيز أدائه وتقليل الأخطاء الإجمالية التي قد يرتكبها.
لهذا السبب يجب عليك دائمًا تقديم تعليقات للمستخدم دائمًا. ملاحظات واضحة وسهلة الاستخدام
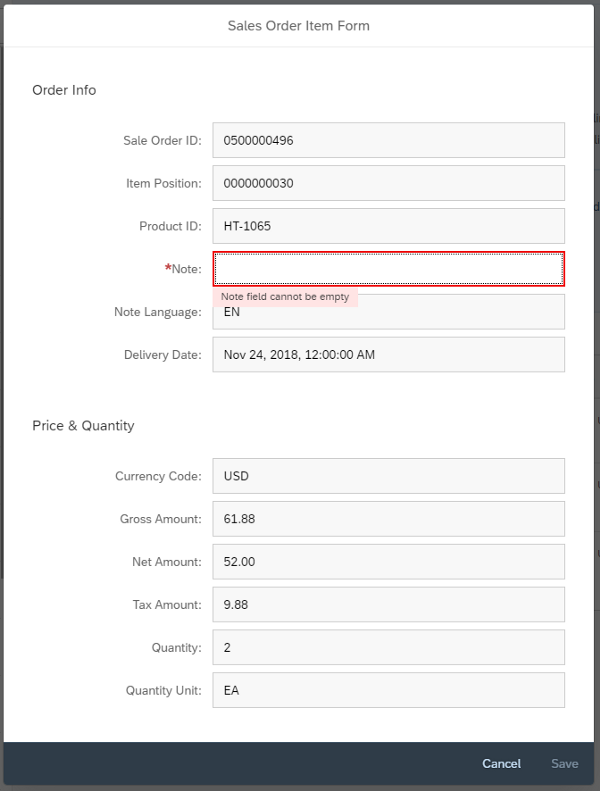
خذ على سبيل المثال هذه الشاشة:

لماذا يتم تعطيل زر حفظ؟ لماذا لا يمكن للمستخدم إكمال المهمة؟
UX جيدة يعطي ردود فعل واضحة للمستخدم. يجب أن تطرح عليك دائمًا هذه الأسئلة:
- هل يدرك المستخدم أنه يفتقد بعض المعلومات المطلوبة؟
- هل يمكن للمستخدم فهم المعلومات المفقودة أو التي تحتوي على قيم غير صالحة؟
- أنا أساعد المستخدم لإصلاح تلك الأخطاء؟
- عندما يقوم المستخدم بإصلاح الخطأ ، فأنا أعيد ردود الفعل بشكل صحيح (التمييز الأخضر ، قم بتمكين الزر "حفظ")
حتى الآن يعرف المستخدم ما يجب عليه فعله. ماذا يحدث عندما يكتب قيمة الملاحظة الجديدة الصحيحة والنقر على زر "حفظ"؟
- نتحقق مما إذا كان المستخدم قد أرسل بعض التغييرات (تم تغيير القيم إلى النموذج). إذا لم تكن هناك تغييرات ، فنحن ننبه المستخدم فقط وإلا فإننا سنحتفظ بقائمة المهام التي يجب القيام بها
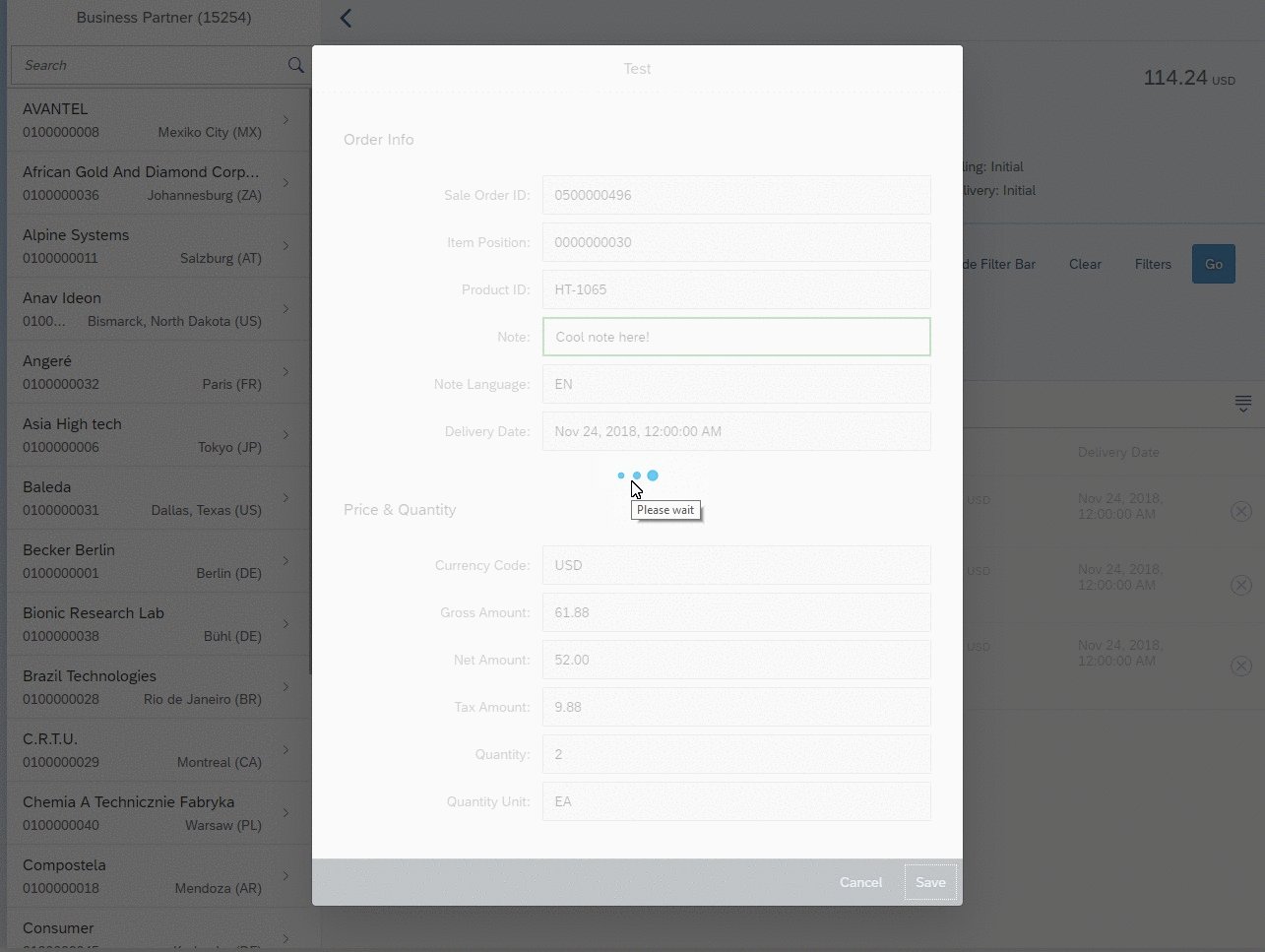
- تعيين مربع الحوار إلى حالة مشغول
- اطلب من إطار العمل تقديم جميع التغييرات مع submitChanges
- استمع إلى عمليات الاسترجاعات في حالة النجاح أو الخطأ
- تقديم تعليقات مرئية للمستخدم مع رسالة خطأ أو خطأ
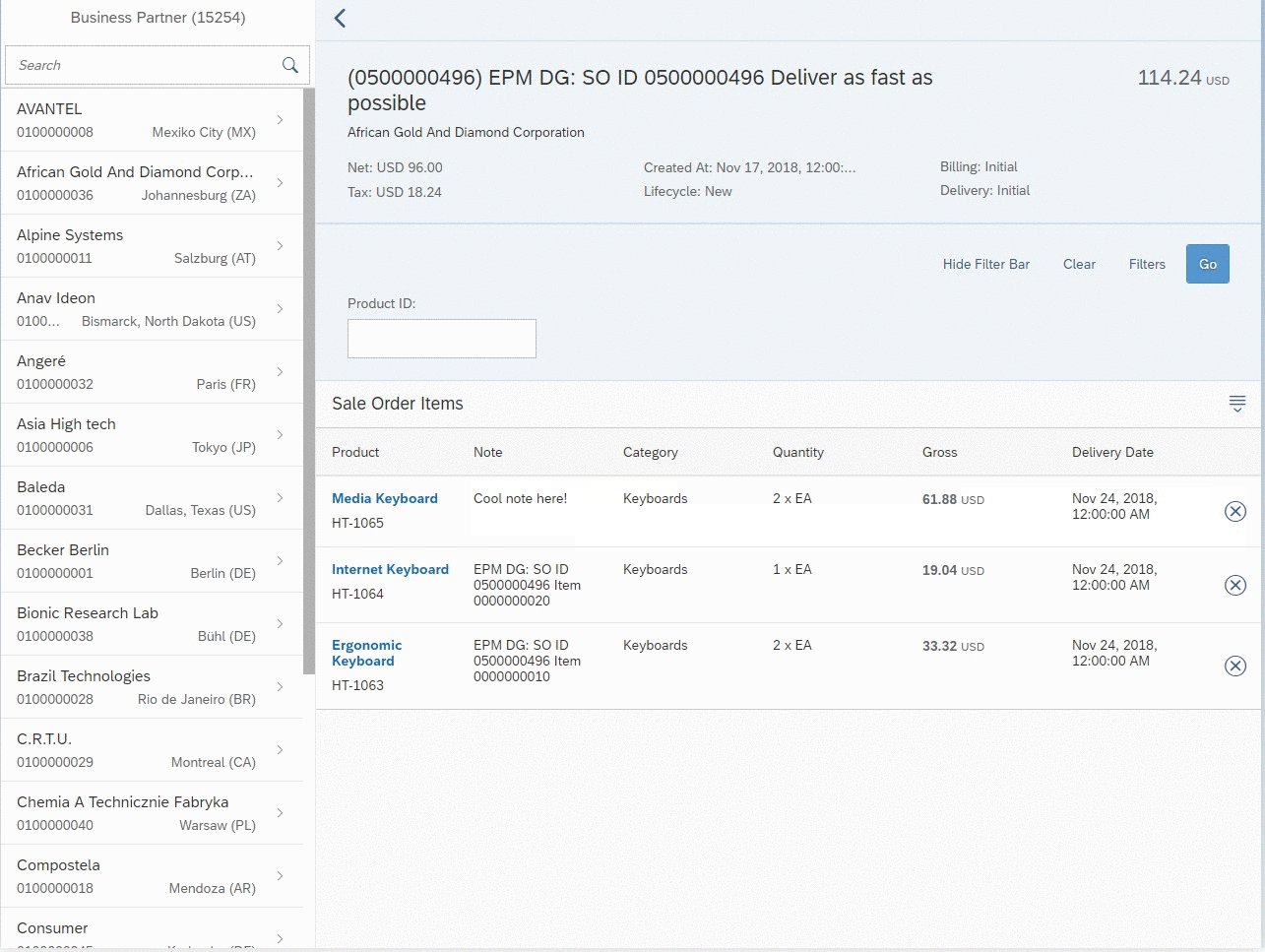
- تحديث الجدول بالقيم الجديدة (تتم تلقائيًا بواسطة SAPUI5)
التحقق من صحة المستخدم
هناك العديد من الطرق لإضافة التحقق من المستخدم إلى مجالك. في مثالنا البسيط ، أردت تطبيق حالة استخدام بسيطة للتحقق فقط من ملء حقل الملاحظات أم لا. إذا كان حقل الملاحظات فارغًا ، يجب عليك تعطيل الزر "حفظ" والمطالبة بخطأ يبرز حقل "الملاحظة" وشرح المشكلة.
للقيام بذلك ، نحتاج إلى الاستماع إلى liveChange (يتم تشغيل هذا الحدث في كل مرة يغير فيها المستخدم القيمة) في حقل إدخال الملاحظات وتنفيذها على وحدة التحكم لدينا مثل هذا
validateNote: function(oEvent) { var oResourceBundle = this.getView().getModel("i18n").getResourceBundle(); var sValue = oEvent.getParameter("value"); var oSource = oEvent.getSource(); if( sValue && sValue.trim().length > 0 ) { oSource.setValueState(ValueState.Success); oSource.setValueStateText(null); } else { oSource.setValueState(ValueState.Error); oSource.setValueStateText(oResourceBundle.getText("errorEmptyNote")); } }
تحديث سجل نموذج OData
هنا يأتي الجزء الأساسي من ممارستنا. عندما ينقر المستخدم فوق الزر "حفظ" ، فإننا ننفذ طريقة من جانب وحدة التحكم الخاصة بنا.
onSalesOrderItemDialogSave: function(oEvent) { var controller = this; var oResourceBundle = this.getView().getModel("i18n").getResourceBundle(); var bCompact = !!this.getView().$().closest(".sapUiSizeCompact").length; var oModel = this.getView().getModel(); if( oModel.hasPendingChanges() ) { controller._oEditDialog.setBusy(true); oModel.submitChanges({ success: function(oData) { MessageBox.success( oResourceBundle.getText("saveSaleItemSuccess"), { styleClass: bCompact ? "sapUiSizeCompact" : "" }); controller._oEditDialog.setBusy(false); controller._oEditDialog.close(); }, error: function(oError) { MessageBox.error( oResourceBundle.getText("saveSaleItemError"), { styleClass: bCompact ? "sapUiSizeCompact" : "" }); controller._oEditDialog.setBusy(false); controller._oEditDialog.close(); } }); } else { MessageBox.success( oResourceBundle.getText("saveSaleItemNoChanges"), { styleClass: bCompact ? "sapUiSizeCompact" : "" }); controller._oEditDialog.close(); } }
الكود بسيط للغاية ولا نحتاج إلى تحديد الكثير من المعلمات. الشيء الوحيد الذي يجب أن نتذكره هو أن يتم تنفيذ submitChanges فقط إذا كان للنموذج بعض التغييرات التي يجب القيام بها وإلا فسوف يكون مربع حوارك في حالة مزدحمة بشكل لانهائي لأنه لن يتم استدعاء رد الاتصال بالنجاح / الخطأ (على ما أظن أنه خطأ في الإطار).
الخلاصة وما هو التالي؟
إذا كنت تريد التحقق من النتيجة النهائية ، يمكنك الانتقال مباشرةً إلى فرع step_5 في مشروع جيثب الخاص بنا .
الجزء التالي الذي أعتقد أنه سيغطي الاختبار لكنني أعتقد أنني سوف أتوقف قليلاً من هذه السلسلة لأنني أود تغطية بعض الأشياء المهمة مثل SplitApp vs FlexibleColumnLayout؛)
لكن لا داعي للقلق ، فنحن نتحدث فقط عن بضعة أسابيع! لديك الكثير من التمارين حتى النهاية!
ردود الفعل اللازمة
ما رأيك في هذه السلسلة؟ هل تريد المزيد من التركيز على بعض جوانب SAPUI5 المحددة؟
اكتبها في قسم التعليق! ترميز سعيد للجميع!