Google و Facebook هما العملاقان الرقميان اللذان يتنافسان دائمًا. حلولهم للمطورين Angular و React تبدو منافسين أيضًا. Indeema يساعد على مقارنة كليهما. تم نشر المقال في الأصل
هنافي بداية تطويرها ، كانت منصات الويب SPA تفتقر إلى نظام مرن ولكن بسيط لإنشاء المشاريع التي يمكن أن تعدل ، وفي بعض الحالات ، تحل محل كل من تطبيقات الأجهزة المحمولة وتطبيقات سطح المكتب. في ذلك الوقت ، كان على المستخدم الذي كانت مشكلته بسيطة جدًا أن يجد تطبيقًا قادرًا على حل المشكلة. مع مرور الوقت ، استمرت التقنيات في المضي قدمًا ، مما جعل خدمات الويب تكتسب شعبية نظرًا لعدم الحاجة إلى تثبيتها. المطلوب هو فقط زيارة موقع على شبكة الإنترنت للوصول إلى خدمة أو أخرى. في السابق ، يمكن حل هذه المهام من خلال مواقع الويب المكتوبة إما في ActionScript أو Java. ومع ذلك ، فإن تلك الأنظمة المطلوبة لتثبيت إما Flash أو Java تكون في نفس الوقت بعيدة عن السرعة التي يتوقعها المستخدمون.
في تلك المرحلة الزمنية ، تطورت جافا سكريبت بشكل كافٍ لتتخلف عن منافسيها بسبب السرعة العالية والبساطة في التطوير والدعم المستمر لمطوري المستعرضات. بدأ عصر جافا سكريبت في توليد تعريف مثل SPA (تطبيق صفحة واحدة) والذي وفر طريقة جديدة لتطوير منصات الويب. على عكس سابقتها MPA (تطبيق متعدد الصفحات) ، سمحت SPA لخدمة الويب بالعمل بشكل أسرع وكذلك لتزويدها بوظائف أكثر تطوراً قادرة على التغيير ديناميكيًا وفقًا لاحتياجات المستخدمين. كان أكبر عيب في جافا سكريبت النقي الذي لا يمكن أن يوفر تطورا سريعا حتى عندما تتطلب خدمة الويب SPA البدائية الكثير من الوقت لإنشاء. لهذا السبب قررت Google دعم النهج بإطار من شأنه أن يساعد مختلف الشركات على تطوير خدمات الويب المعقدة دون إنفاق الكثير من الوقت لذلك.
كانت AngularJS هي المرحلة الأولى في تطوير SPA التي تتيح إنشاء منصات معقدة لشبكة SPA. بالإضافة إلى ذلك ، فقد وفرت تطوير تطبيقات الهواتف المحمولة الهجينة إلى جانب برامج سطح المكتب أيضًا. بعد ظهور AngularJS ، قررت بعض الشركات الأخرى المشاركة في تطوير أنظمة الويب SPA أيضًا. من ناحية أخرى ، اكتشف Facebook منهجه الخاص لتطوير منصات الويب. كان React من أوائل المكتبات القادرة على التنافس مع منافسين أقوياء مثل AngularJS. ومع ذلك ، فإن كلا النظامين فريدان من حيث الاختلاف بشكل كبير في مواجهة التحديات المماثلة. على النقيض من AngularJS الذي يمثله مجرد إطار عمل SPA ، فإن React قادر على العمل مع كل من MPA و SPA. الزاوي هو إطار JavaScript تم إنشاؤه على أساس TypeScript.
Google هي الشركة التي تواصل تطوير الإطار ودعمه. في البداية ، ظهرت نسخة Angular 1 التي كانت تعرف أيضًا باسم AngularJS. كان الإصدار الأول يستخدم جافا سكريبت خالص كونه طريقة تجريبية لتطوير وظائف أكثر قوة. تم تحسين الزاوية 2 أو ng2 + التالية AngularJS بشكل كبير. يتضمن التحديث الأكثر أهمية لـ Angular الانتقال إلى نظام أساسي جديد لـ TypeScript. منذ ذلك الحين ، بدأ العمل في إطار العمل أسرع بكثير من الإصدار الأول. الى جانب ذلك ، أصبح حاجز الدخول أقل بكثير. ظهرت وظائف مثل واجهات وفئات وكتابة قوية في الزاوي. واحدة من الميزات الحاسمة هي
الزاوي / المبادرة القطرية التي تسهل تطوير المشروع. يوفر إمكانية إنشاء مشروع مع الوحدات النمطية والخدمات والمكونات. أيضا ، تتيح الميزة نشر المشروع وتوفير تصحيحه اللاحق من خلال اختبارات e2e المضمنة. بالمناسبة ، إصدار Angular 6 متوفر بالفعل. هذا هو نسخة محدثة من الأخطاء من Angular 2 لها العديد من القدرات الجديدة. في الوقت الحالي ، يتم تطبيق Angular على Google و Wix و weather.com و healthcare.gov و Forbes.
اعتبارًا من كتابة هذا المقال ، يعد الإصدار الأخير من Angular 6 هو أسرع إطار يوفر تطوير منصات الويب SPA. يعد بناء جملة TypeScript الذي يمثل قدرات مختلفة للتطوير هو الأقرب إلى JavaScript. التحديثات المتوفرة هي التالية:
- الكتابة الساكنة
- الديكور
- واجهات
- مساحات الاسم
React هي مكتبة JavaScript تم تطويرها بواسطة Facebook وتواصل دعمها جنبًا إلى جنب مع إطلاق إصدارات جديدة. يتضمن منهج React استخدام المكونات التي يمكن عرضها على نفس الصفحة دون أن تكون SPA ، مع ذلك. يعد Facebook أكثر نشاطًا في استخدام React في مشاريعه الخاصة أكثر من Google مع Angular. الفرق الرئيسي مع الزاوي يعني استخدام JSX و DOM الظاهري. توفر الإمكانية الأساسية لـ JSC إنشاء مكونات مقدمة عن طريق وضع كود يشبه HTML في ملفات JS. نتيجة لذلك ، يعرض React الكود لعرض HTML HTML ديناميكيًا والذي يمكن تغييره وفقًا للموقف. React يستخدم في Airbnb و Uber و Netflix و Twitter و Pinterest و Reddit و Udemy و Wix و Paypal و Imgur و Feedly و Stripe و Tumblr و Walmart.
تكمن خصوصية React في استخدام جافا سكريبت وهو ما يكفي لبدء التطوير. الكتابة الديناميكية في JavaScript لا تسمح بمعرفة ما إذا كان يتم تسليم نوع صحيح من البيانات إلى أحد المكونات. يقع هذا التحقق على عاتق مطور لديه لتتبع الموقف من هذا النوع في رمز. تتمثل الميزة الرئيسية لـ React في استخدام أحدث إصدار من JavaScript والذي يسمح للمطور بتعلم أي شيء سوى React.
التنمية الأساسية
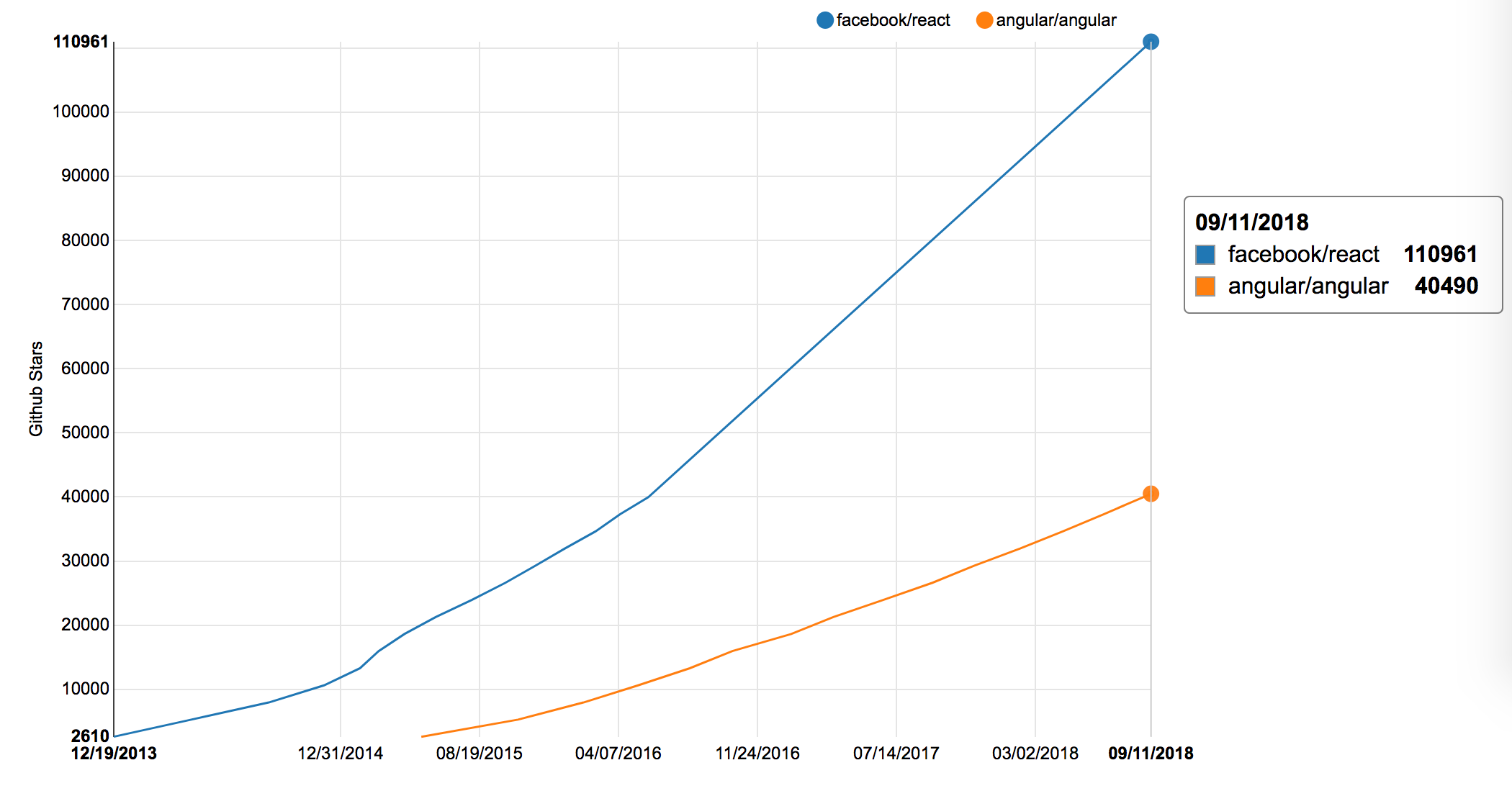
من أجل النظر في أسباب شعبية كل من الزاوي و React ، فإن الإحصائيات التفصيلية تستحق الدراسة. تحتوي صفحة فريق Angular على 36 مطورًا بينما لا يحتوي React على صفحة فريق على الإطلاق. يمثل مورد الويب الشهير GitHub المخصص لمشاريع المصادر المفتوحة 40،490 من النجوم البارزة إلى جانب 1714 من المساهمين في Angular. بدورها ، تمتلك React 110 961 نجمة و 1200 مشارك على التوالي. يمثل الرسم البياني أدناه إحصائيات النجوم البارزة التي تنتمي إلى كل من الزاوي والرد.

كما نرى ، يحتوي React على نجوم أكثر بكثير من Angular ، والفجوة تنمو باستمرار.
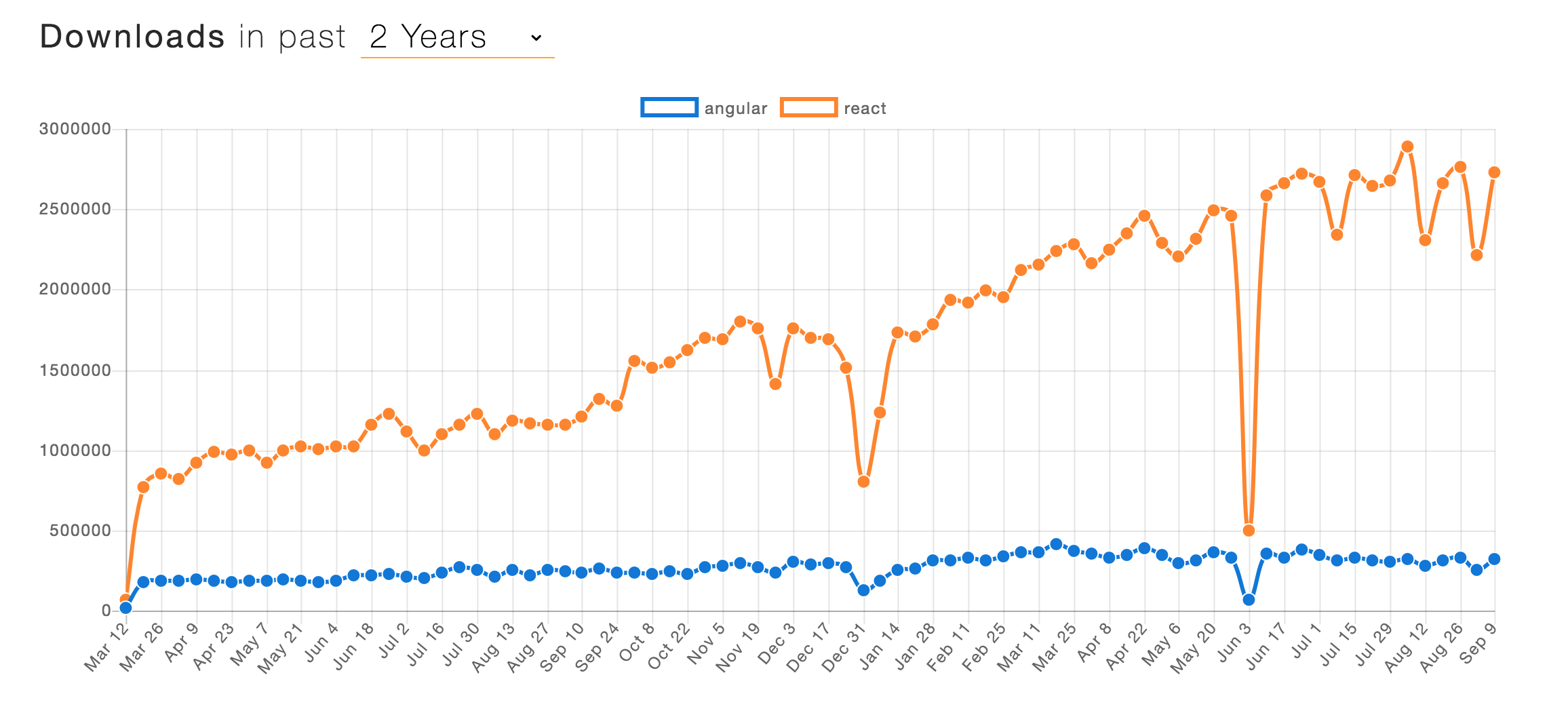
يتم توفير إحصائيات أخرى بواسطة مدير الحزم npm الذي يوفر عدد التنزيلات لكل من الزاوي و React.

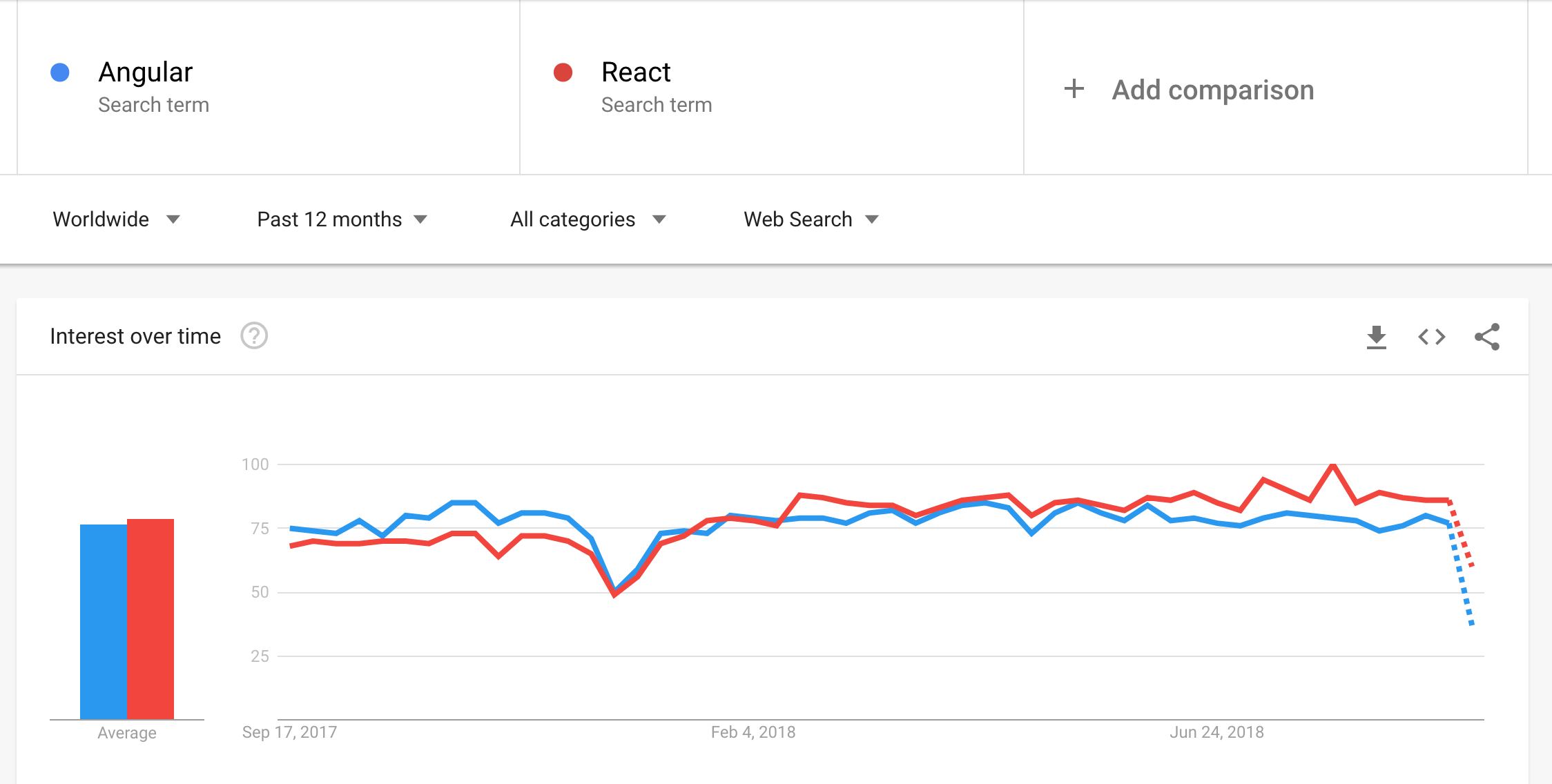
مرة أخرى ، نرى مدى فعالية React في التفوق على الزاوي أيضًا في التنزيلات. وآخر مخطط نرغب في التحقق منه هو اكتشاف اتجاهات Google عن الشعبية على أساس عدد الطلبات المتاحة في نظام بحث Google.

الوضع مختلف قليلا هنا. في البداية ، كانت Angular أكثر شيوعًا في البحث ، لكن الاتجاه انعكس لاحقًا. وفقا لأحدث البيانات ، React في قمة عمليات البحث الآن بينما Angular تتابع عن كثب مع ذلك.
قد لا نتجاهل موردًا شائعًا Stack Overflow الذي أجرى استطلاعًا حول من يفضل ماذا يتعلق بالزاوية والتفاعل. حصل AngularJS (الإصدار Angular 2 خارج الاستطلاع ، لسوء الحظ) على 52٪ من الأصوات بينما حصل React على 67٪. ردًا على السؤال حول عدم الاهتمام بمزيد من التطوير ، حصل إطار عمل Google على 48٪ من الأصوات بينما وصل منافسها إلى 33٪ فقط. يمثل السؤال المهم حول نية استخدام الإطار مرة أخرى في وقت لاحق React مع 92 ٪ من الأصوات في حين أن Angular وصلت إلى 65 ٪ فقط. بالاعتماد على البيانات المذكورة أعلاه ، يمكننا أن نستنتج أن React أكثر شعبية بين المطورين من Angular. على أي حال ، تحتل كل من React و Angular معًا 100٪ من الشعبية في السوق مما يدل على قيادتهما لفترة طويلة.
TypeScript مقابل ES6 & JSX
من أجل فحص نظامين مختلفين بطريقة أكثر موضوعية ، نحتاج إلى التحقق من الاختلافات الرئيسية بينهما أولاً. هذه المرة ، سننظر فقط في إصدارات "خارج الصندوق". ومع ذلك ، يمكن للجميع ربط JSX بـ Angular وكذلك TypeScript مع React.
لماذا TypeScript؟
TypeScript هو تحسين خاص لجافا سكريبت تم تطويره بواسطة
Microsoft . لأنها تتيح العمل مع الكتابة الساكنة جنبا إلى جنب مع أدوات موثوقة. يمكن للمطورين الذين يعملون مع JavaScript تجنب العديد من الأخطاء بفضل الحل. يقوم TypeScript بالإبلاغ عن الأخطاء قبل حفظ الملف ، مما يتيح لك كتابة التعليمات البرمجية بشكل أسرع عدة مرات. مثل هذه الممارسة تمكن المطورين من التركيز على القضايا المهمة بالفعل.
إلى جانب ذلك ، توفر إمكانية هامة أخرى لـ TypeScript إنشاء فريق تطوير. عادة ، يشارك شخصان أو شخصان في عملية التطوير باستخدام JavaScript بينما تحد وظائفه الأساسية من فريق إلى 5 مطورين. ما زال هناك الكثير غير مستوفى بينما الباقي لا يعمل بشكل صحيح. يعتمد التحسين في جافا سكريبت على المطورين الذين يتعين عليهم أن يقرروا ما إذا كانوا سيحسنون شيئًا ما أم لا لوحدهم. لم تفعل React أي تحسينات تقريبًا على العيوب التي تمت تسويتها بالفعل مع TypeScript.
في الواقع ، ينتمي المطورون إلى معسكرين متعارضين. يعتقد البعض أن TypeScript هو مجرد نسخة من JavaScript والتي ستظهر من البداية. يعتبر الآخرون الكتابة الديناميكية مجرد الشيء الذي يحتاجونه في JavaScript. من الصعب معرفة الرأي الذي يجب أن يكون هو الأنسب. تدعم العديد من لغات البرمجة المعاصرة الكتابة الديناميكية واللغة الساكنة. في مثل هذه الحالة ، يعتمد الكثير على التفضيلات الشخصية لكل مطور معين. دعنا نتحقق من الحالة المثالية لكيفية سلوك TypeScript الأفضل مقارنةً بـ JavaScript للتعرف على مدى جودة TypeScript المدروسة جيدًا من حيث التطوير
من الواضح أن مطور البرامج قام بعمل خلل لأنه بدلاً من السلسلة s / قام بتسليم منطقية. لذلك ، يتم إنشاء خطأ دون تتبع يمكن أن يؤدي إلى خطأ يمكن أن يحدثه مطور آخر لأنه لم يتم التعرف على الخطأ على الفور.
إليك كيفية كتابة نفس الرمز في TypeScript:
لقد حددنا نوع البيانات المتوقعة للوسيطات الخاصة بالدالة مع ما سيتم إرجاعه. وجدنا على الفور خطأ في رمز بعد التجميع.
كانت تلك واحدة من الحالات البسيطة التي تكشف عن جودة المشروع. إلى جانب ذلك ، فإنه يوضح ما يحدث بحثًا يستغرق وقتًا طويلاً عن الأخطاء بينما يرفضه برنامج TypeScript عن طريق حظر التحويل البرمجي ذاته.
رد فعل يفكر بطريقة أخرى
لدى كل مطور React فرصة للعمل مع صيغة JSX خاصة تشبه HTML لتقديم المكونات. لسوء الحظ ، لا يمكن الاستغناء عن كل من TypeScript في Angular و React بدون JSX. نظرًا لأن TypeScript تعتبر لغة برمجة منفصلة تقريبًا ، فمن الضروري أن تأخذ دورة تدريبية في TypeScript قبل الوصول إلى Angular. لكن يحتاج مطورو React فقط إلى الاطلاع على وثائق JSX قصيرة لبدء الترميز. المذكورة أعلاه هي الابتكارات الوحيدة التي أضافها نظام تطوير أنظمة SPA المحملة بدرجة عالية. في الواقع ، لا يقدم React سوى ميزة تقديم القالب. وبالتالي ، فإن الكود المكتوب في React لن يكون أفضل من كود JavaScript الخالص. يعتقد بعض المطورين أن React يمكن أن يكون قادرًا على حل بعض مشكلات JavaScript أو ، على الأقل ، تحسين قدراته.
الفيسبوك و SPA التنمية
يسعى مطورو لغات البرمجة إلى فصل طريقة العرض عن التعليمات البرمجية لتسهيل مشاركة المشروع. من ناحية أخرى ، يعتقد Facebook أن الحفاظ على كل شيء معًا هو نهج أكثر ملاءمة لتطوير المكونات. أنصار رد الفعل لديهم رؤية متناقضة لمثل هذا النهج. البعض منهم يحاول قصر JSX على الحد الأدنى. يستخدم المطورون الآخرون بنشاط JSX ليس لديهم فكرة عن سبب رفضه. يسمح بناء الجملة بتطوير المكونات وإضافتها بطريقة بسيطة تواجه ، مع ذلك ، بعض المشكلات غير المهمة في كل من تطوير قالب HTML والتكامل الإضافي إلى React. يأتي الحل الصحيح إلى حد ما في حالة وجود مشروع قائم على React في دمج فوري للتصميم في مكونات React.
في حالة مماثلة ، يتبع Angular مقاربة أكثر تقليدية عندما يتم فصل المنطق عن العرض. بمجرد أن يعتمد الحل الزاوي على ربط البيانات في اتجاهين وكذلك على محرك القالب الخاص به ، يمكننا بسهولة دمج قالب HTML في طريقة العرض لمكونات الزاوي. على الرغم من أن بناء جملة القالب Angular له إيجابيات وسلبيات خاصة به ، إلا أنه يجعل ديناميكيات التكامل في طريقة العرض بطريقة بسيطة. يسمح بإضافة طراز لاستخدام هذه المكونات في المكونات الأخرى التي ، بالتالي ، تؤدي إلى إنشاء أنظمة SPA متطورة.
دعونا نلقي نظرة على بعض الأمثلة مع كل من الزاوي و React. يتضمن النهج الزاوي للمكونات عدة ملفات:
مكون import { Component, OnInit } from '@angular/core'; @Component({ selector: 'app-component', templateUrl: './component.html', styleUrls: ['./component.scss'] }) export class Component implements OnInit { this.component_title: String = “Hello world”; constructor() {} ngOnInit() {} }
component.html <p> {{ component_title }} </p>
في المثال المحدد ، يعرض أحد المكونات "Hello world" في خضم عرضه. يكون الأمر أبسط عند العمل مع React: ملف واحد يكفي لإنشاء مكون جديد.
component.js import React from 'react'; export class Component extends React.Component { render() { const text = "Hello world!"; return ( <p> {text} </p> ); }; }
كل نظام لديه نهج مختلف لإنشاء مكونات لها إيجابيات وسلبيات الخاصة. وكل مطور هو أن يقرر أي نهج أكثر صلة بتطوير المشروع.
ما تواجه المطورين في البداية
بمجرد أن React هي المكتبة التي لا تحتوي على حلول قوية جاهزة ، يتعين على المطورين العثور على الوحدات التي يحتاجون إليها بمفردهم. من ناحية أخرى ، يواجه مطورو Angular مجموعة من الحلول التي لا يمكنهم رفضها من البداية. كل واحد من الأساليب لا يعني الحل الأفضل. يتعين على مطوري React التحقق من التوافق مع أحدث إصدار من React عند مشاركة العديد من المكتبات الجديدة. لديهم للقيام التحديثات يدويا. يتم إنشاء العديد من المكتبات ليس بواسطة Facebook. لهذا السبب يتعين على المطورين أن يأملوا في أن يقوم منشئو المكتبة المفضلة بتحديث توافقه مع إصدار React جديد في الوقت المناسب. لدى مطورو Angular مخاوف أقل حيث يتم إنشاء غالبية الأدوات بواسطة Google ، وبالتالي ، يتم تحديثها بالتوازي مع إصدار جديد من Angular. بالطبع ، يستخدم المطورون مكتبات الطرف الثالث لمهمة واحدة أو أخرى ، لكن عدد هذه المكتبات أقل بكثير من عدد عروض React. إلى جانب ذلك ، فإن عددًا أقل منها مهم للتشغيل الصحيح للنظام.
بينما يتلقى مطور React مجرد نظام أساسي تم تكوينه للعمل مع JSX خارج الصندوق ، يمكن لمطور Angular العثور على ما يلي:
- CLI الزاوي
- اختبارات E2E
- أشكال
- وحدات للرسوم المتحركة ، التعريب الخ
- ميزات TypeScript
- عناصر الزاوي الخ
يتزايد طيف الأدوات Angular بشكل مستمر لدعم المزيد والمزيد من الحلول التي تسمح بتقليل الحاجة في مكتبات الجهات الخارجية في المستقبل لاستخدام Angular خارج الصندوق بكامل طاقتها.
الحجم والأداء
بمجرد أن يصبح الزاوي إطارًا ، يكون حجمه أكبر بكثير من حجم التفاعل الخفيف. من حيث الحجم ، الزاوي هو أدنى من منافسها. ومع ذلك ، يمكن أن تلعب بعض الميجابايت الإضافية دورًا حاسمًا في العالم المعاصر. الأمر المهم حقًا للمطورين هو الأداء والسرعة اللذين يوفران عملاً ممتعًا مع النظام.
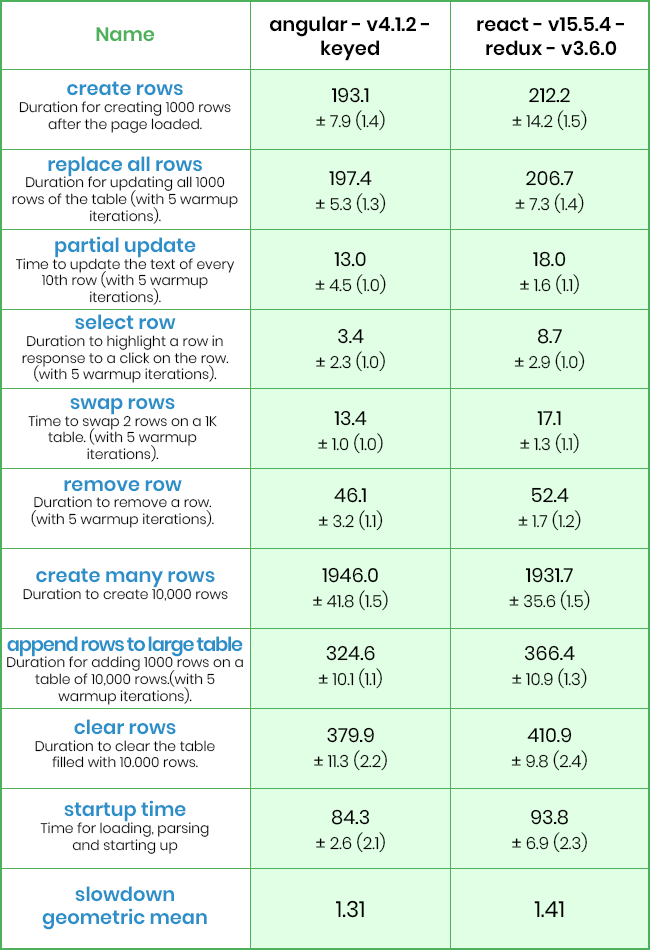
فيما يلي مقارنة قياسية لكل من الزاوي والتفاعل.

كما تظهر الإحصائيات ، يعمل Angular أسرع قليلاً من React. لدى Angular 6 أداء أفضل من Angular 4 ، لكن حتى الإصدار السابق يتفوق على منافسها.
بالطبع ، الفرق ليس كبيراً للغاية ، لكن الزاوي يمكن أن يوفر أداء أفضل عندما يكون النظام المتطور قيد التطوير. بعد كل شيء ، يجب على المطورين معرفة النظام الأكثر صلة بمهامهم بمفردهم.
حلول عالمية وحلول أصلية
يتم تطبيق الحلول المحلية والوطنية بشكل فعال في أنواع مختلفة من التطبيقات مثل الويب والجوال وسطح المكتب. كلا React و Angular تقدمان الدعم للحلول الأصلية. يحتوي Angular على NativeScript (تحت دعم Telerik) للحلول الأصلية جنبًا إلى جنب مع إطار عمل أيوني لتطوير التطبيقات الهجينة. توفر React رد فعل أصلي لتطوير حلول عبر الأنظمة الأساسية بالإضافة إلى React Native للتطبيقات الأصلية. كلا الخيارين في الاستخدام النشط على قدم المساواة مع عدم وجود فرق تقريبا للمستخدم العادي في العملية. تسمح الحلول بتقليل العمل عند إنشاء نظام يحتوي على كل من تطبيقات الويب والتطبيقات الأصلية. لا يمكن للحلول الهجينة أن تقدم سرعة عالية ولا ثبات في التشغيل ، لسوء الحظ. لكن بالنسبة للمهام البسيطة فهي كافية.
عملية التعلم
يمكن تفسير إتقان الزاوي عملية تعلم أكثر صعوبة. الوثائق كثيرة وصعبة للتعلم تتطلب وقتًا أكبر بكثير للتدريب. إضافة إلى ذلك ، فإن إضافة TypeScript تضاف إلى العملية التي تجعل المطورين يشككون فيما إذا كانت نظرية الزاوي تستحق وقتهم.
على الرغم من أن Google تحاول تبسيط عملية التعلم من خلال كل من البرامج التعليمية والمقالات حول كيفية البدء ، إلا أنه لا يمكن تقليل العبء على المطورين. React ، على النقيض من ذلك ، يسمح بالبدء في العمل مرة واحدة مما يتطلب معرفة JavaScript كشرط وحيد.
كلا النظامين يقدم نهجهما المحددة للتنمية. بطريقة أو بأخرى ، ولكن على المطورين أن يقرروا ما هو أكثر أهمية بالنسبة لهم. من الضروري إدراك أن كلا من الزاوي و React ينطويان على طرق مختلفة يجب على المطورين اتباعها عند اختيار نظام أو آخر للعمل.
الخاتمة
تعد كل من Angular و React نظامين رائعين لتنفيذ المهام المختلفة في تطوير مشروع الويب. الزاوي هو الأنسب للمطورين الذين يرغبون في الحصول على كل ما هو ضروري من خارج الصندوق والتفكير في أي من التحديثات اليدوية ولا مكتبات الطرف الثالث. React ، بدوره ، يسمح بتكوين مشروع بطريقة أكثر مرونة وفقًا لأهدافه.
كل الحلول لها إيجابيات وسلبيات محددة. وينبغي أن يؤخذ فهمها في الاعتبار عند اتخاذ قرار نهائي بشأن ما يجب اختياره. لا يمكن للمستخدمين النهائيين التمييز بين نهج وأخرى إذا تم تطوير كلاهما بطريقة صحيحة وعالية الجودة.
على الأرجح أن يختار مطور لديه خبرة في العمل مع TypeScript Angular كإطار أساسي. الشخص الذي يفضل التحكم في عدد من المكتبات داخل المشروع سيختار React.
لا يتوفر حل عالمي بالكامل - الخيار متروك لك وفقًا لأهداف المشروع التي تطاردها.
المقال الأصلي -
رد الفعل مقابل الزاوي: كيف يمكن للمكتبة أن تتنافس مع الإطار