لقد فعلنا مؤخرًا ما يحلم به جميع المبرمجين والمصممين - إعادة كتابة كل شيء من البداية: إعادة تصميم كاملة لموقعنا وكتابة "المحرك" من نقطة الصفر. أدناه سنتحدث عن الدافع وعملية الترحيل من CMS عبر الإنترنت إلى الإحصائيات.

أي نوع من الموقع هذا؟
موقع الشركة . يتكون من عدد من صفحات المعلومات (من نحن ، وجهات الاتصال ، وما إلى ذلك) ، والوظائف الشاغرة ومحفظة - عدد كبير من الحالات في مشاريعنا ، المحرز في نفس النمط ، ولكن مع ميزات فريدة من نوعها. لا تفاعل مع المستخدمين. ثنائية اللغة كاملة (باستثناء بعض الصفحات).
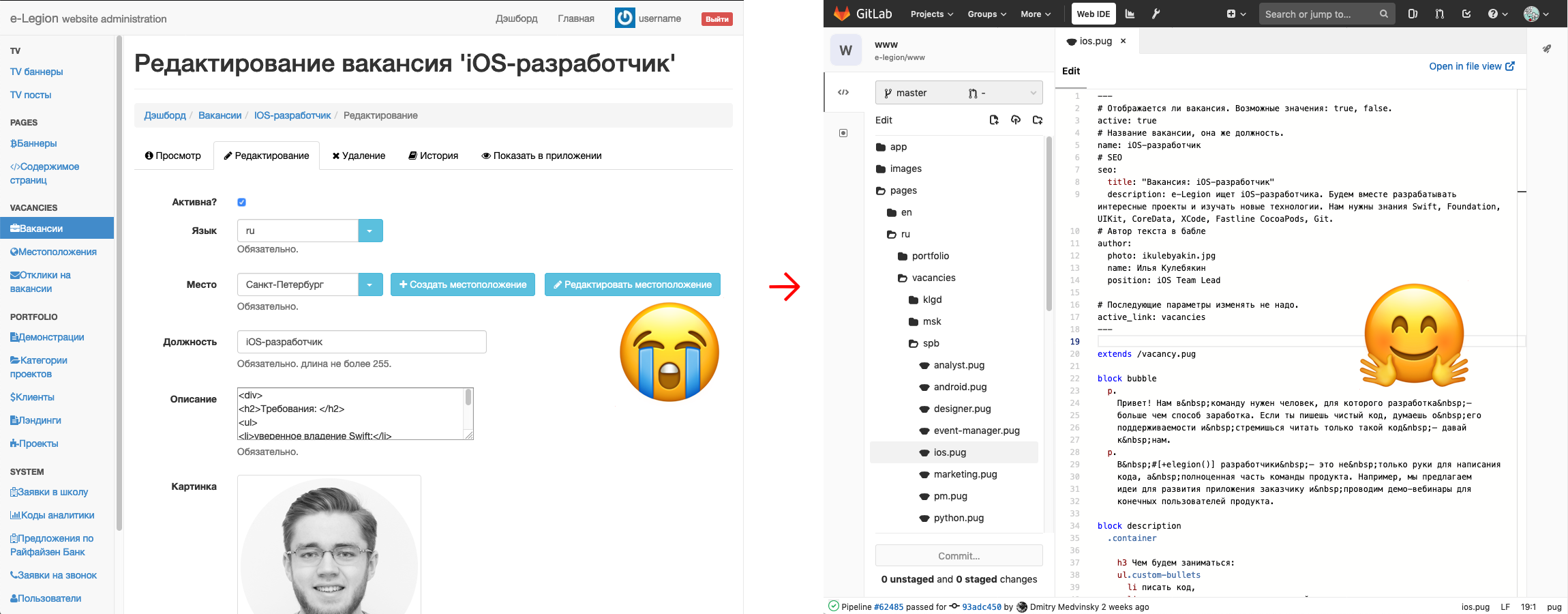
يعمل أشخاص مختلفون مع محترفي التسويق ، ومديري الموارد البشرية ، والمطورين. لدى الأشخاص المختلفون (وللمهام المختلفة) تفضيلات مختلفة في الأدوات. إذا كان الأمر أكثر ملاءمةً للمصمم الأمامي ، الذي يمثل حالة جديدة في الحافظة ، للقيام بعملية git pull والعمل في بيئته المعتادة ( vim ، بالطبع) ، فمن الأسهل على HR ، الذي يصحح الخطأ المطبعي في نص الوظيفة الشاغرة ، تغيير حرف واحد من خلال واجهة الويب ، انقر فوق الزر "حفظ" وتذهب عن عملك كذلك.
كما كان
تاريخيا ، في التناسخ السابق ، تم بناء الموقع على محرك مؤقت يستند إلى إطار روبي أون ريلز. ك CMS ، rails_admin استخدام rails_admin . لتحرير جزء من المحتوى ، تم توصيل محرر WYSIWYG (CKEditor) ؛ الباقي في شكل HTML العاري (CodeMirror).
الدافع
لماذا المس إذا كان يعمل؟
- مشكلة مزامنة البيانات في المستودع والبيانات في قاعدة البيانات.
تستخدم CMS banal على RoR DBL sqlite (نعم ، هذه هي إحدى الحالات التي يكون فيها sqlite مثاليًا للإنتاج). وفقًا لذلك ، لا يكمن المحتوى الموجود في قاعدة البيانات في المستودع في git . هذا غير مريح للمطورين الأماميين الذين يحتاجون إلى إجراء تغييرات كبيرة ، على سبيل المثال ، في حالة محفظة. الحقيقة هي أن الإصدار الأولي للحالة التي أنشأها المطور يكمن في شكل قالب في المستودع ، وفي وقت النشر ، يتم تجميع القالب وكتابته في قاعدة البيانات من أجل تحريره في CMS. العملية العكسية غير تافهة (وفي الحالة العامة ، على الرغم من إمكانية ذلك ، فإنها لن تعطي النتيجة الأصلية ، مما يؤدي في النهاية إلى حدوث مشاكل مع التصحيحات ، على سبيل المثال). - تكلفة التشغيل.
لا يحتاج الموقع إلى تفاعل من المستخدمين ، لكنه لا يزال يحتاج إلى بنية تحتية معقدة نسبيًا - جهاز واحد على الأقل به وكيل عكسي وخادم تطبيقات. كما تعلم ، RoR يحب أكل ذاكرة الوصول العشوائي ، ويكلف المال. - الأداء.
تحسين الأداء أكثر صعوبة بكثير. تحتاج إلى تخزين صفحات / مقتطفات. يجب إبطال ذاكرة التخزين المؤقت. التكامل مع CDN يتطلب جهدا إدراكيا. - راحة العمل.
حقيقة معروفة: WYSIWYG لا يعمل بشكل جيد للغاية. غالبًا ما يتعين عليك اللجوء إلى الزر "إظهار الكود" الموجود فيه وتحرير HTML. وإذا تم تجميع HTML هذا من قالب ، فقد لا يكون جميلًا جدًا ، ولا يتم استخدامه في نافذة المتصفح.
يتم حل النقاط الثلاث الأولى بالكامل بواسطة المحرك ، مبنية على مبدأ ما يسمى مولد المواقع الثابتة. لا يلزم مزامنة البيانات في أي مكان ، لأنها تكمن في مستودع واحد ، ولا تكون هناك حاجة إلى سعة استضافة الصفحات الثابتة ، كما أن التخزين المؤقت وشبكات CDN تصبح تافهة.
مكافآت الحلول الثابتة الأخرى:
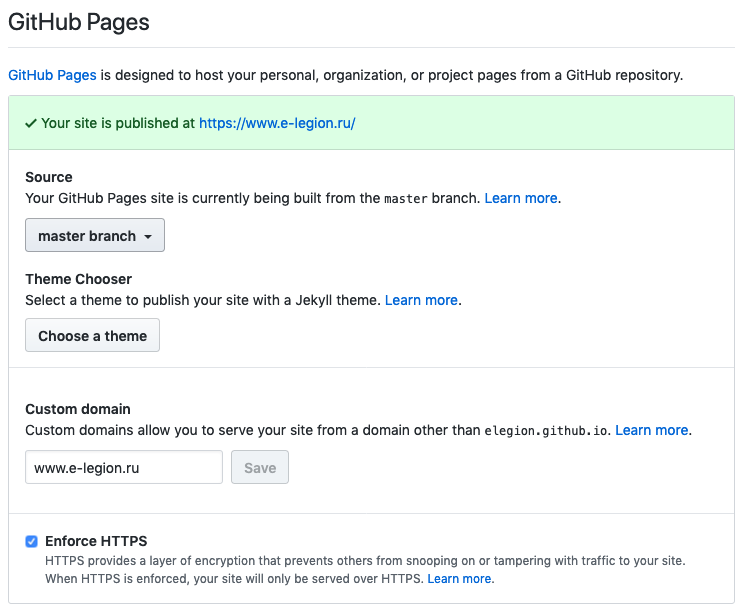
- انتهى بنا الأمر في محاولة على GitHub Pages ، التي تدير بشكل مستقل شهادات دعونا تشفير SSL ، تتكامل مع Akamai CDN ولا تسأل عن سنت. تجدر الإشارة إلى أنه من أجل التكامل مع CDN ، من الضروري استخدام نطاق المستوى الثالث ، لذلك يجب إعادة التوجيه من
e-legion.com إلى www.e-legion.com . راجع وثائق GitHub لمعرفة المزيد حول هذا الموضوع. وقليلا حول هذا الموضوع: www.yes-www.org . - يتم حفظ جميع التغييرات في تاريخ الريبو. في السابق ، كانت بعض التغييرات في
git log ، وكانت بعضها في السجل في Rails Admin. - يمكن أولاً التحقق من جميع التغييرات في نسخة الاختبار ، حيث تحصل تلقائيًا من خلال الضغط على الريبو. إذا كان كل شيء على ما يرام ، ثم مع زر واحد يتم نشر كل شيء إلى همز. في السابق ، كانت مزامنة جميع المحتويات باستمرار بين المسارات و / أو إجراء جميع التغييرات أولاً على الاختبار ، ثم إلى prod ، غير مريحة (وليست ضرورية) بحيث لم يفعلها أحد بالطبع. في مرحلة ما ، تم إيقاف الاختبار تمامًا ، لأنه ، مرة أخرى ، الموارد الإضافية عديمة الفائدة.

هل نقلت فقط في عام 2019؟
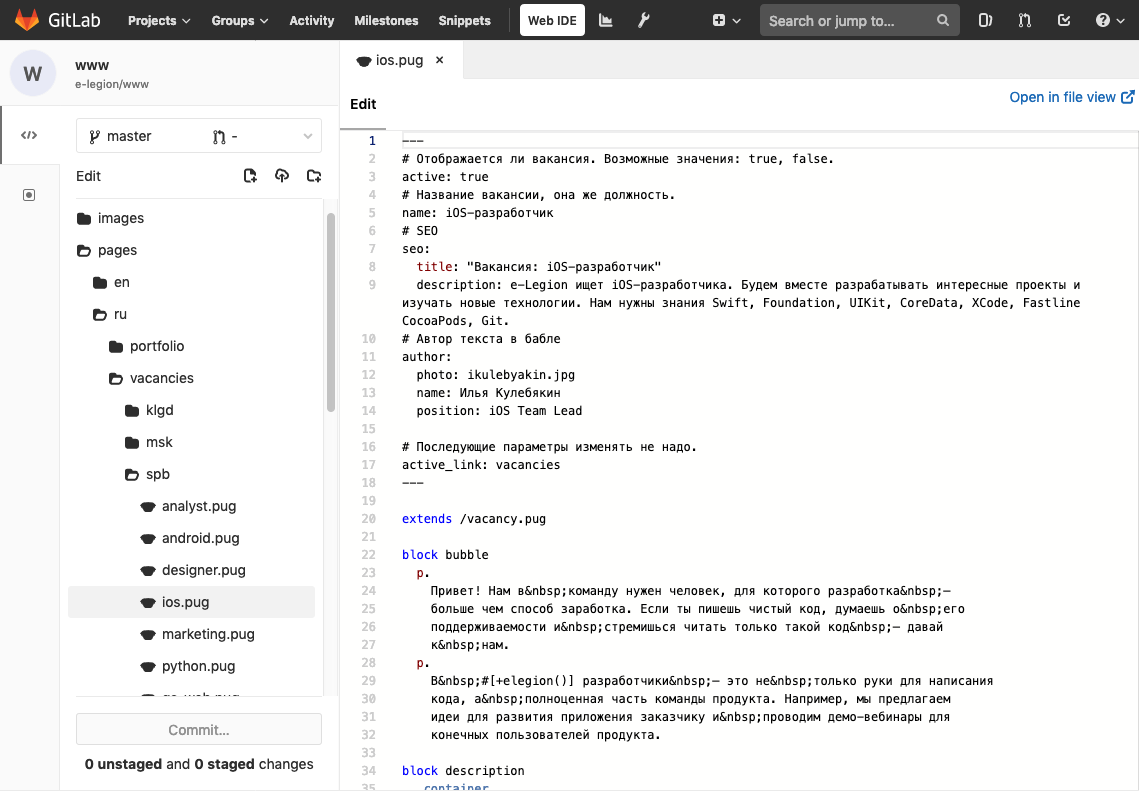
لماذا ، مع هذه الإيجابيات الواضحة ، هل نجحنا في الانتقال الآن؟ ليس لأن المبرمجين خرجوا للتو من الكهف. منذ عدة سنوات كانوا يحاولون بيع قرارهم إلى السلطات. ولكن بالإضافة إلى مخصصات الموازنة غير المجدولة ، كانت العقبة الرئيسية هي مسألة ملاءمة التعامل مع المحتوى: كيفية تعليم مديري المحتوى الرئيسيين (المسوقين) العمل مع هذه القصة بأكملها؟ إذا كانوا أكثر دراية أو معتادين على تحرير "الكود" ، فليس من المستحسن أن يعلمهم الجميع كيفية التعامل مع git .
منذ بعض الوقت ، كانت هناك فكرة لكتابة الواجهة الخاصة بك مع واجهة سهلة الاستخدام ، ولكن التنفيذ يعتمد على الشدة ، أي على موارد المطورين.
مع مرور الوقت ، ظهرت حلول مثل GitLab و Web IDE المدمج. وعندما حان الوقت لإعادة تصميم الموقع ، أنشأنا أخيرًا نموذجًا أوليًا صغيرًا ، وقدمناه إلى قسم التسويق للمراجعة ، بعد درس قصير حول العمل مع GitLab. استغرق الأمر أقل من ساعة لشرح. أحب المسوقين التنفيذ ، وبدأت العملية.

التفاصيل الفنية
لذلك ، بضع كلمات حول كيف انتهى الأمر.
> tree -aL 1 --dirsfirst -C . ├── .git ├── app ├── images ├── node_modules ├── pages ├── public ├── .gitignore ├── .gitlab-ci.yml ├── .jshintrc ├── README.markdown ├── gulpfile.js ├── makefile ├── package-lock.json └── package.json
ما يمكن رؤيته على الفور:
- المولد مكتوب في Node.js ؛
- يستخدم عداء المهمة بلع ؛
- في المستوى الأعلى ، توجد أدلة
app (ملفات "التطبيق" ، أي قوالب ومصادر js و css) ، images ( images ) ، pages (المحتوى) ، public (دليل سيتم تقديمه عبر http).
> tree -aL 3 --dirsfirst -C pages/ pages/ ├── en ... └── ru ├── portfolio │ ├── projects │ └── index.pug ├── vacancies │ ├── klgd │ ├── msk │ ├── spb │ └── index.pug ├── 404.pug ├── about.pug ├── contacts.pug ├── education.pug ├── events.pug ├── faq.pug ├── index.pug └── process.pug
المحتوى منظم بطريقة بديهية ، بحيث (حتى بدون معرفة اللغة الإنجليزية) ، يمكنك العثور على الملف المطلوب بناءً على عنوان URL للصفحة. يتم استخدام محرك القالب Pug (بناء الجملة أبسط وأنظف من HTML).
مع مجموعة من شبيبة ، المغلق والصور ، كل شيء مبتذلة. لنلقِ نظرة على الشفرة غير الشفهية من ملف gulpfile الذي يجمع الصفحات:
gulp.task('pug', () => {
لتحميل البيانات عند تقديم القوالب ، gulp-data . تكمن بيانات الملف الأولية في القوالب ذاتها بتنسيق front-matter ، حيث يتم تحميلها بالحزمة المناسبة. يتم تحميل البيانات "ذات الصلة" ، على سبيل المثال ، قائمة الحالات لصفحة فهرس محفظة أو قائمة الشواغر ، مع جامع البيانات الخاصة التي تجمع مجموعة البيانات اللازمة لكل صفحة على حدة.
بالإضافة إلى ذلك ، gulp-rename استخدام gulp-rename عناوين URL - يتم وضع جميع الصفحات في دلائل تحمل الاسم نفسه المسمى index.html . وبالتالي ، يمكن الوصول إلى صفحة faq.pug الأصلية على URL /faq/ وليس /faq.html .

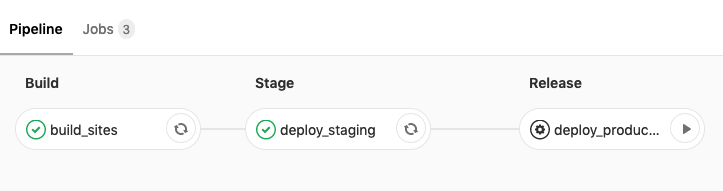
النقطة المهمة الثانية التي تستحق الاهتمام هي تكوين GitLab CI / CD:
stages: - build - deploy build_sites: stage: build tags: - npm before_script: - make deps script: - make build variables: NODE_ENV: production artifacts: when: on_success expire_in: 7 days paths: - public deploy_staging: stage: deploy tags: - npm only: - master environment: staging dependencies: - build_sites script: - make deploy_server variables: SSH_USER: elegion deploy_production: stage: deploy when: manual tags: - npm only: - master environment: production dependencies: - build_sites script: - make -j2 deploy_ghpages
هنا يجدر الانتباه إلى الأشياء التالية:
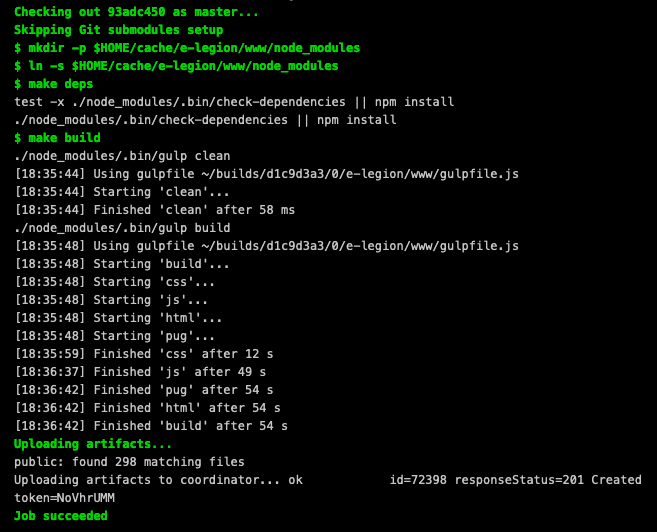
- يحدث التجمع عند الضغط على أي فرع. لذلك ، عند العمل في العلامات التجارية المميزة ، يتلقى الأشخاص تعليقات ، إذا قاموا في مكان ما بالكثير مما جعلهم يكسرون البنية.
- عند الضغط
master ، يتم النشر في بيئة الاختبار تلقائيًا. للنشر ، يتم استخدام rsync --archive --compress --delete --copy-links ./public ${SSH_USER}@${SSH_HOST}: البدائي rsync --archive --compress --delete --copy-links ./public ${SSH_USER}@${SSH_HOST}: (نعم ، موقع مكافأة آخر على الإحصائيات هو عمليات نشر فائقة السرعة وخالية من المشاكل). - تصبح Joba عند النشر إلى prod متاحة بعد التجميع والنشر الناجحين للاختبار ويتم تشغيلها عن طريق الضغط على زر واحد في واجهة المستخدم.

- بفضل إمكانات إنشاء ، يتم نشر موقعين بلغتين في وقت واحد ( www.e-legion.com و www.e-legion.ru ) بالتوازي.
الخاتمة
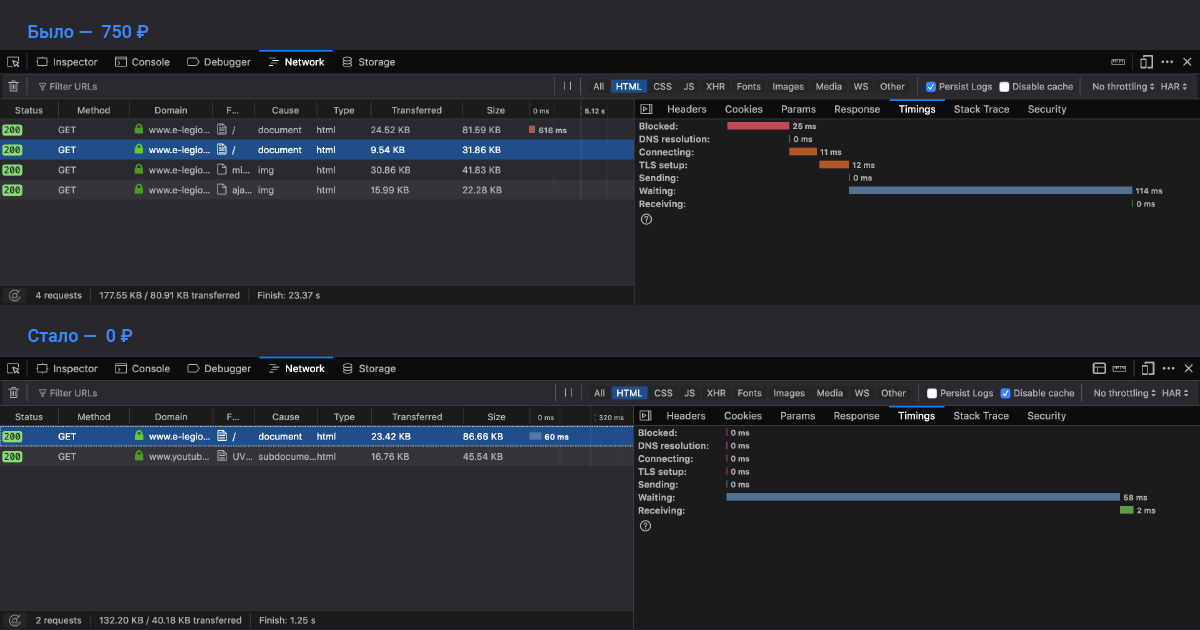
استغرق الأمر 2 أيام لتطوير النموذج الأولي. استغرق إعادة تشغيل المحرك إلى الذهن 3 أيام أخرى. استغرق إعداد CI / CD أقل من يوم واحد. كان ما تبقى من الوقت الذي تقضيه ضروريًا في أي حال - إنشاء تصميم وإعادة كتابة المحتوى والتخطيط. نتيجة لذلك ، الكل سعيد: المطورين ، لأن البساطة أفضل من التعقيد وأصبح الدعم أسهل بكثير ؛ المشرفون ، لأنه لم تعد هناك حاجة على الإطلاق إلى مديري المحتوى ، لأنه أصبح أكثر ملاءمة. أقتبس من المسوق: "أعرف أنني الآن لا أريد أن أغمض عيني أو أهرب عندما أحتاج لإصلاح شيء ما على الموقع". في الوقت نفسه ، تستغرق الاستضافة الآن 0 ₽ شهريًا ، أي حوالي 750 ₽ أقل من السابق.

إذا كنت لا تزال لا تستخدم الإحصائيات لمواقع بطاقات العمل والصفحات المقصودة والأشياء المماثلة في شركة تكنولوجيا المعلومات لديك لأنك قلق بشأن قدرات متخصصي المحتوى لديك ، فنحن في عجلة من أمرنا لإقناعك ورؤسائك حول تجربة قصة نجاحنا. واجهة المستخدم الحديثة GitLab والاستضافة المماثلة المماثلة مع التكوين الصحيح للمشروع أكثر ملاءمة لعمل المسوقين و HR'ov من CMS القديمة على rails_admin. حتى إذا كان لدى الأشخاص أسئلة لأول مرة ، يمكن لأي مطور مساعد على دراية بـ git أن يساعد في الإجابة ، لأن كل شيء بسيط ومباشر قدر الإمكان.