
أيها الأصدقاء ، مرحباً بالجميع!
ستكون هذه المقالة ذات أهمية للمطورين الأماميين ، خاصة أولئك الذين يهتمون بموضوع GraphQL ، لكن في نفس الوقت آمل أن يكون من المفيد دعم المطورين الخلفيين ومساعدتهم على فهم فوائد GraphQL من خلال عيون الواجهة الأمامية.
بضع كلمات عن نفسي: أنا نائب للتكنولوجيا من 8base. نحن نطور الأدوات التي تتيح لمطوري الأجهزة المحمولة والمتنقلين إنشاء تطبيقات أعمال عالية الجودة بسرعة.
نحن نوفر نظامًا أساسيًا يكفي لتعريف نموذج بيانات من خلال واجهة المستخدم الخاصة بنا والحصول على واجهة برمجة تطبيقات GraphQL جاهزة للتفاعل مع البيانات. يتلقى المستخدم خادمًا مكوّنًا به أدوار ، وحقوق وصول ، والقدرة على العمل مع الملفات ، ونشر وظائف بلا وظائف ، و CI وغير ذلك الكثير. لتسريع عملية التطوير ، لدينا أيضًا SDKs ومكتبات مكونات جاهزة لـ React. نكتب الخلفية على Node.jsونظرًا لأن المستخدمين الرئيسيين لنظامنا هم مطورو الواجهة الأمامية والجوال ، فقد قررنا الرهان على GraphQL ، الذي بدا لنا في البداية أكثر مرونة من REST ، وإعطاء المزيد من الفرص في المقدمة. حسنًا ، الآن وقد تلقينا ردودًا كافية من المستخدمين النهائيين ، يمكننا القول إنه في حالتنا يناسب تمامًا.
لماذا ، بعد كل شيء ، GraphQL؟
بخلاف REST ، يوفر كل API لـ GraphQL مخططًا يحتوي على معلومات حول أنواع بيانات الإدخال والإخراج ، وحقولهم ، والعلاقات بين الأنواع. يتيح لك ذلك استخدام نماذج البيانات مع العلاقات في واجهة برمجة التطبيقات ، بالإضافة إلى إجراء استعلامات (استعلامات) مرنة وتغييرات في البيانات (الطفرات) تكون مستقلة عن العرض التقديمي في تطبيق عميل محدد.
بالإضافة إلى ذلك ، تتيح واجهة برمجة تطبيقات GraphQL API لمطوري البرامج العميلة تحديد البيانات التي يتم إرجاعها بشكل صريح ، بما في ذلك الرجوع إلى الكائنات ذات الصلة في كل استعلام ، وتجنب الإفراط في الجلب وتقليل عدد طلبات واجهة برمجة التطبيقات.
قارن بين GraphQL و REST
دعنا نقارن GraphQL و REST بمثال بسيط - إنشاء مدونة على الإنترنت. عند عرض مقال منفصل على المدونة ، نحتاج إلى عرض محتويات المقالة ، والشخصية واسم المؤلف ، وقائمة من التعليقات ، وكذلك الصورة الرمزية واسم كل معلق.
إذا كنت تستخدم REST ، فسنحتاج إلى طلبات API التالية:
GET /articles/:id — ; GET /users/:id — URL ; GET /articles/:id/comments — ( - , 4); GET /users/:id — URL .
انتبه لمشكلة الجلب الناقص (عندما لا يُرجع أحد الطلبات كل ما هو مطلوب) والإفراط في الجلب (عندما ، على سبيل المثال ، يعرض الطلب / المستخدمون /: المعرف بيانات أكثر مما سيتم عرضه) ، بالإضافة إلى رمز أكثر تعقيدًا في الواجهة الأمامية المطلوبة لتنظيم سلسلة من طلبات API.
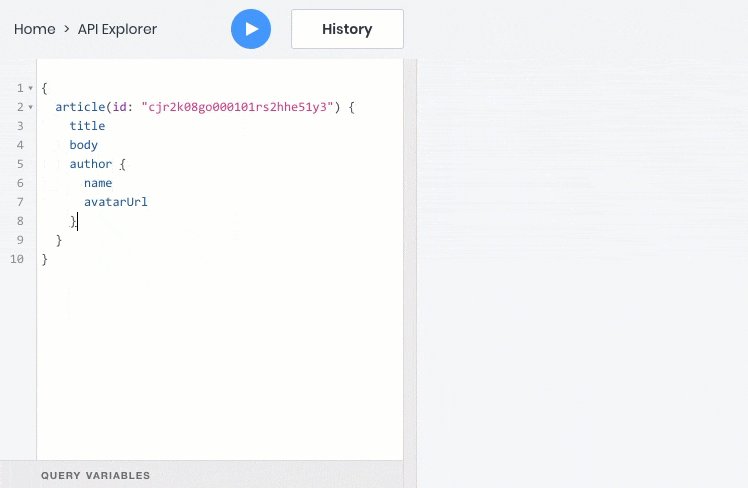
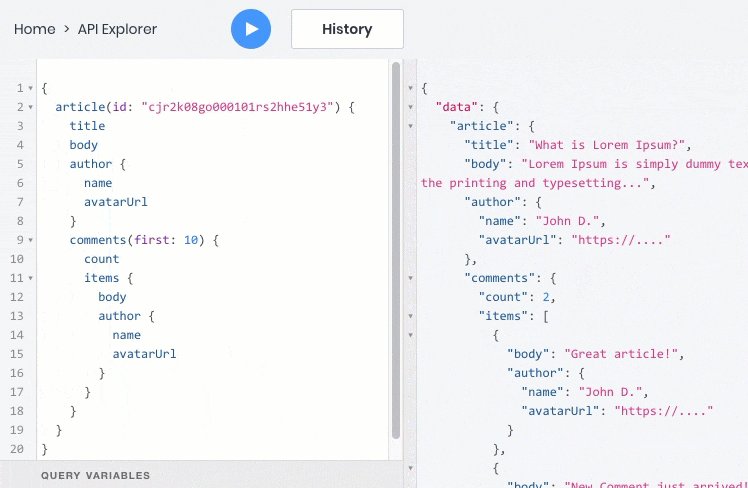
في GraphQL ، يمكن الحصول على جميع المعلومات في استعلام واحد ، بشرط أن يشير مطورو واجهة برمجة التطبيقات إلى العلاقات بين المقالات والمستخدمين والتعليقات في مخطط واجهة برمجة تطبيقات GraphQL. بالإضافة إلى ذلك ، ستحتوي استجابة واجهة برمجة التطبيقات على الحقول المطلوبة فقط ، مما يقلل من حجمها.
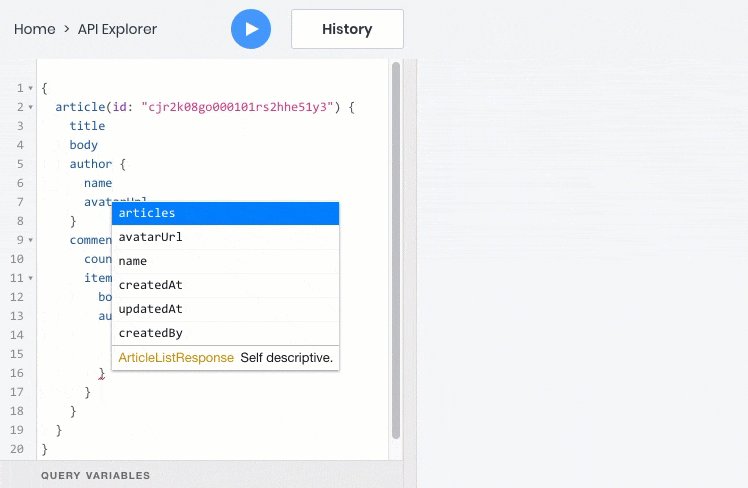
فيما يلي مثال لاستعلام GraphQL الذي سيعيد جميع المعلومات في استعلام واحد في وقت واحد:
لتطبيق هذه الميزة في REST ، سيحتاج مطورو الواجهة الخلفية إلى إنشاء واجهة برمجة تطبيقات لنقطة نهاية خاصة من شأنها أن تعرض هذه المعلومات. ومع ذلك ، يجب القيام بنفس الشيء لكل حالة مشابهة مع عرض البيانات من الجداول ذات الصلة ، وفي نفس الوقت تحديث واجهة برمجة التطبيقات بمجرد أن تحتاج الواجهة الأمامية إلى حقول إضافية.
يوضح هذا المثال كيفية قيام GraphQL بمحاذاة "ميزان القوى" لصالح المطورين الأماميين ، مما يسمح لهم بطلب أي بيانات ضرورية ، ويمنح المطورين الخلفيين الفرصة لتطبيق واجهة برمجة التطبيقات (API) بحيث تغطي مجال الموضوع بالكامل ، وليس العرض التقديمي المحدد على العميل.
كل هذا ، جنبًا إلى جنب مع مجموعة من المكتبات والأدوات ، يرتقي بجودة مطور الواجهة الأمامية وسهولة استخدامه إلى مستوى جديد - وهذا هو السبب في نمو شعبية GraphQL بين فرق التطوير في جميع أنحاء العالم.
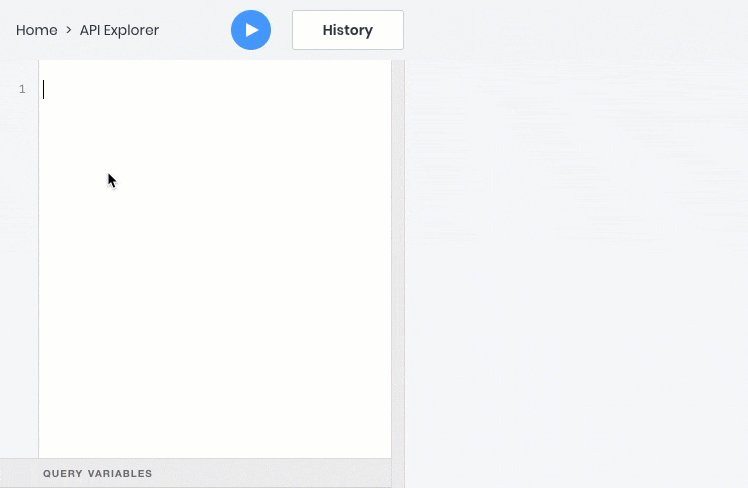
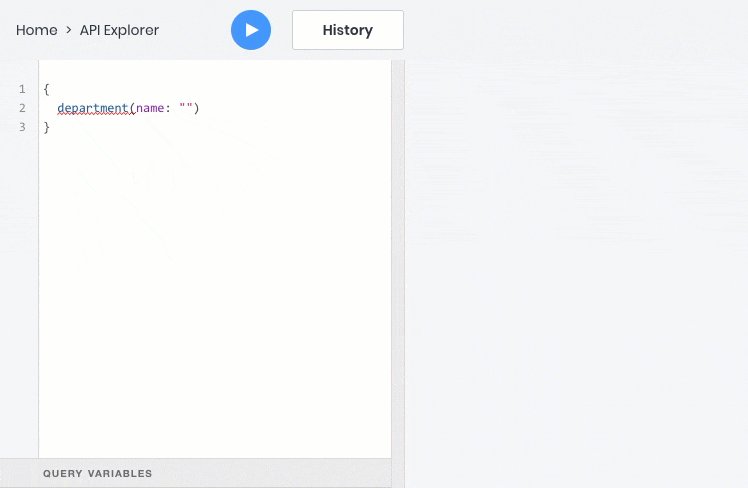
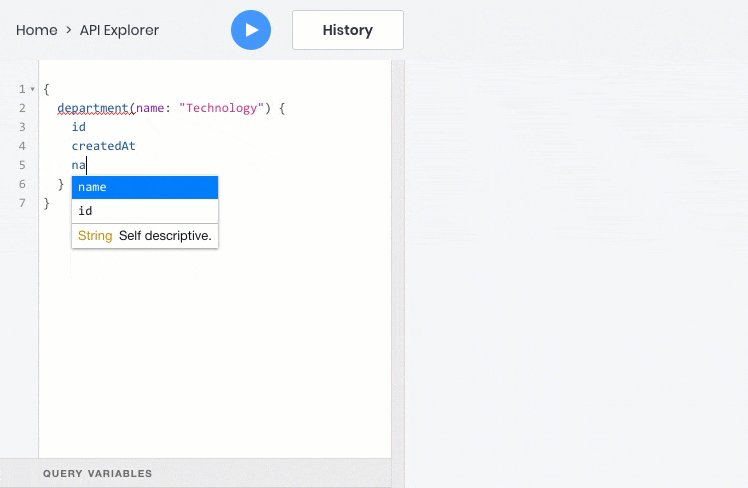
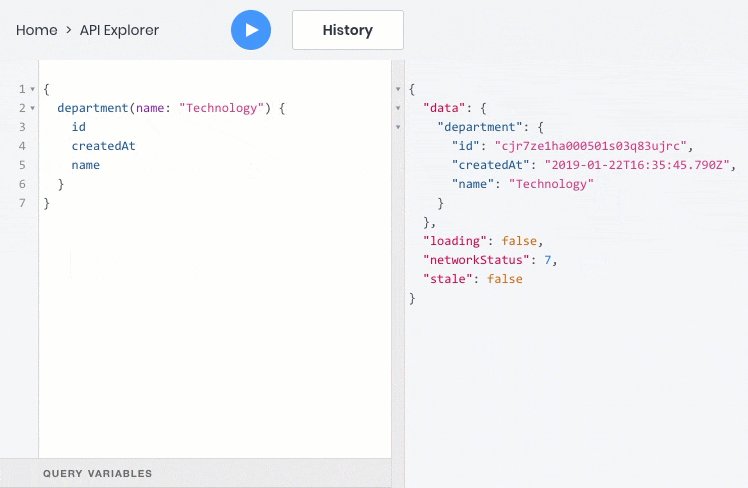
ما يبدو عليه في الممارسة
أحد عيوب GraphQL هو تطبيقه الأكثر تعقيدًا من REST. لتقديم بيانات في نموذج مناسب لمجموعة متنوعة من تطبيقات العميل ، يلزم توفير قدر كبير من العمل في الخلفية. يعد تنفيذ عمليات CRUD ، والروابط ، والمرشحات ، والفرز والصفحات ترقيم الصفحات لكل نوع من البيانات أمراً شاقًا للغاية. كما أن تنظيم ميزات مهمة مثل حقوق الوصول إلى البيانات وإرفاق الملفات بكائنات البيانات ليس بالأمر السهل.
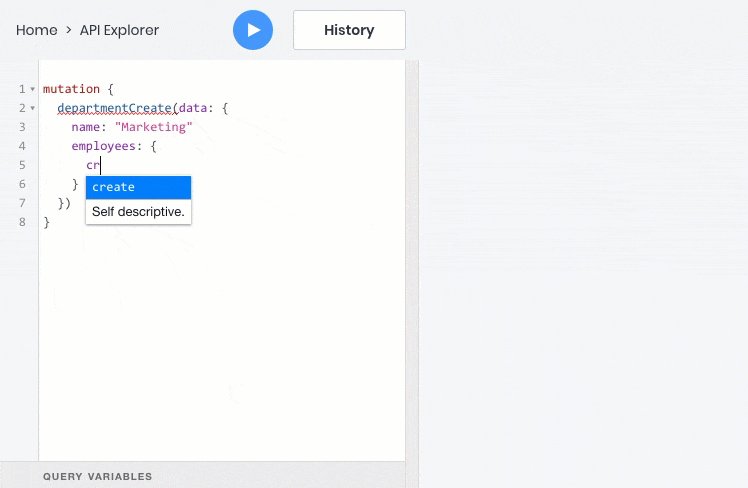
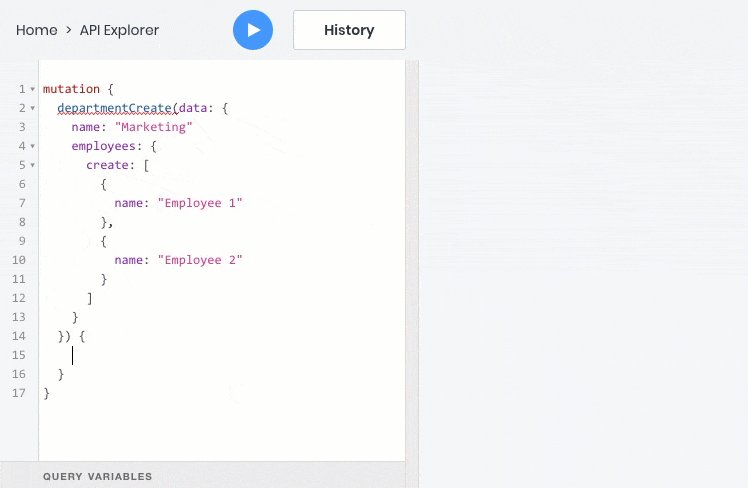
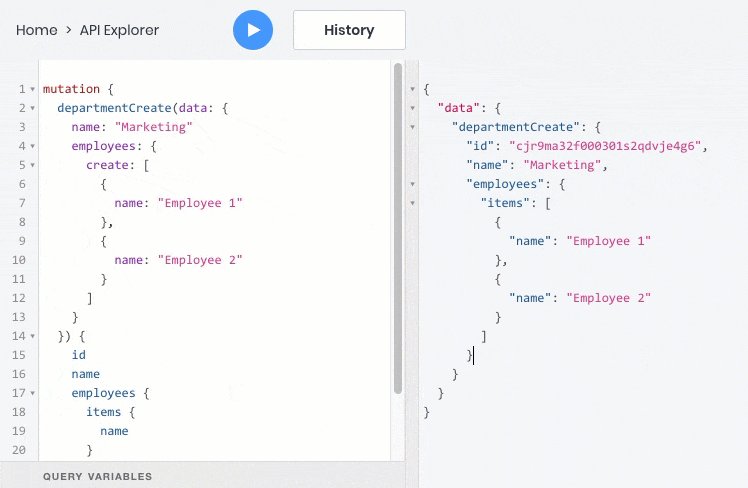
الآن سأبين الاحتمالات التي يوفرها استخدام GraphQL على مثال تنفيذنا:
- الحصول على كائن واحد بواسطة معرف أو أي حقل فريد

- الحصول على قائمة بالكائنات بناءً على عوامل التصفية والفرز والصفحات وترقيحات البحث عن النص الكامل

- إنشاء أو تحديث أو حذف كائن

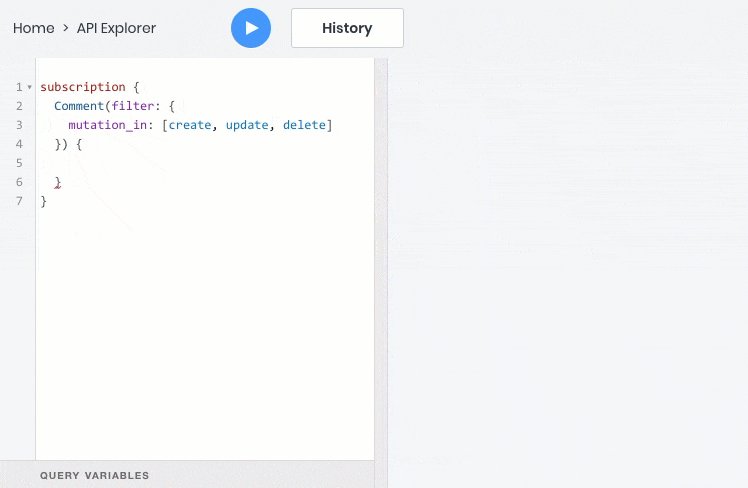
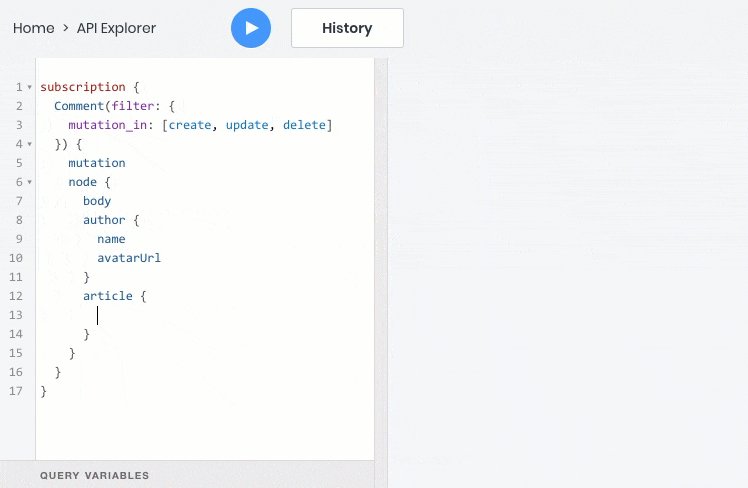
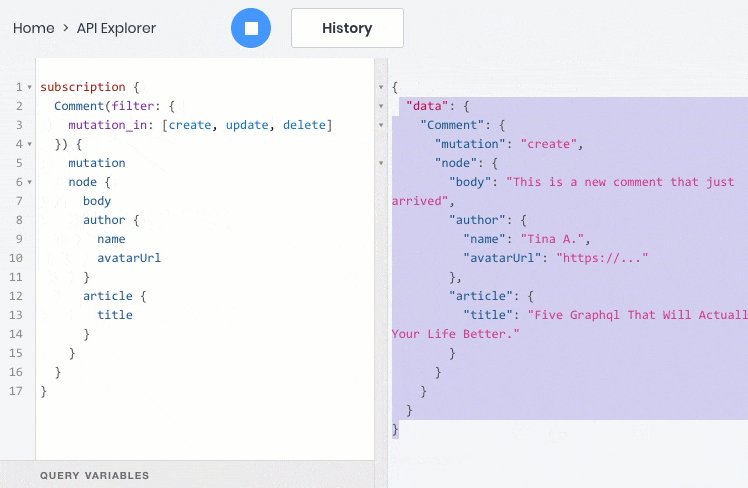
- الاشتراك في أحداث البيانات في الوقت الحقيقي عبر مقبس الويب

- تعمل كل هذه العمليات تمامًا مع العلاقات بين الكائنات ، بحيث يمكنك الاستعلام عن الكائنات التابعة وإنشائها وتحديثها مع والديهم:

ملخص
شكرا لاهتمامكم! أحب أن أسمع رأيك في GraphQL أو تجربتها في استخدامه ، ومشاكله ، وسأكون أيضًا سعيدًا بالإجابة على الأسئلة.
أيضًا ، أيها الأصدقاء ، ربما تكون مهتمًا بقراءة سلسلة من المقالات الفنية حول مجموعتنا ، أو ربما شيء آخر؟
ملاحظة: يمكنك معرفة المزيد عن فوائد GraphQL لمطوري الواجهة الأمامية وكيف نستخدم GraphQL ، في مقطع فيديو من خطاب المطور الخلفي Andrei Gorinov