
قاموا بترجمة
مقال بواسطة أميت سولانكا حول تصحيح شفرة JavaScript باستخدام أوامر وحدة التحكم. وفقًا للمؤلف ، ستساعد هذه الأوامر في زيادة إنتاجية المبرمج بشكل كبير عند البحث عن الأخطاء وتوفير الكثير من الوقت.
دعونا نلقي نظرة على الأوامر التي يمكن أن تبسط حياة أي مبرمج.
نذكرك: لجميع قراء "Habr" - خصم بقيمة 10،000 روبل عند التسجيل في أي دورة تدريبية في Skillbox باستخدام الرمز الترويجي "Habr".
توصي Skillbox بما يلي: دورة Frontend Developer Profession عبر الإنترنت.
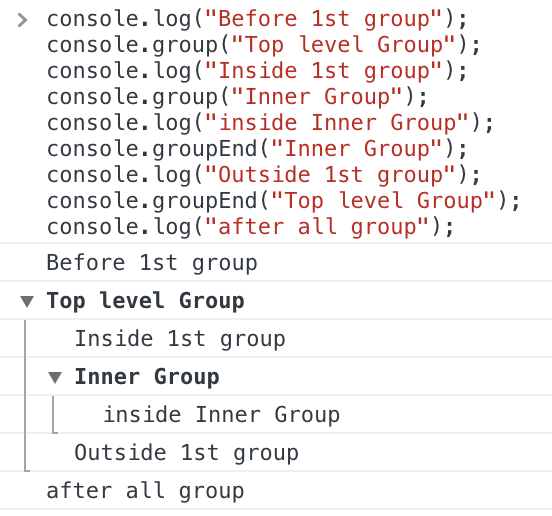
تجميع السجلات باستخدام console.group ('name') و console.groupEnd ('name')
توفر أوامر وحدة التحكم console.group ('name') و console.groupEnd ('name') مجموعة من عدة سجلات متباينة في شجرة منسدلة واحدة ، مما يتيح الوصول السريع إلى أي من السجلات. علاوة على ذلك ، تسمح لك هذه الأوامر بإنشاء أشجار متداخلة لتجميع لاحق.
هناك ثلاث طرق في المجموع. الأولى ، console.group ('name') ، تحدد بداية المجموعة ، والثانية ، console.groupEnd ('name') ، وتعلن النهاية ، وتشكل console.groupCollapsed () المجموعة في وضع الشجرة المنهارة.

تتبع console.trace ()
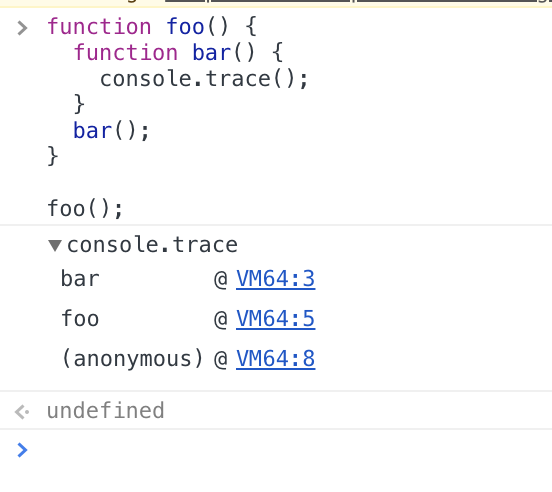
إذا كان المبرمج يحتاج إلى مكدس كامل لاستدعاءات الوظائف ، فعليك استخدام الأمر console.trace (). مثال على العمل معها:
function foo() { function bar() { console.trace(); } bar(); } foo();
والنتيجة.

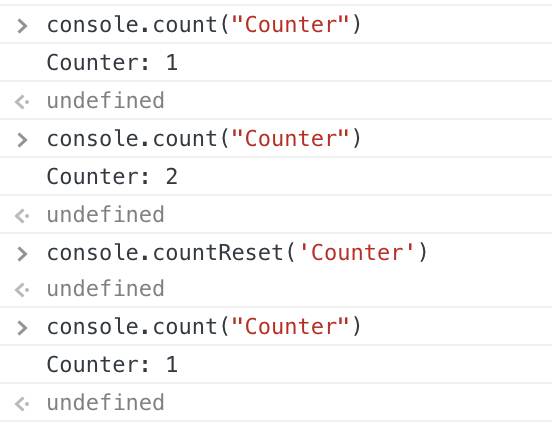
عد المكالمات باستخدام console.count ()
يتيح لك الأمر console.count () إظهار عدد المرات التي تم استدعاؤها. تجدر الإشارة إلى أنه: إذا قمت بتغيير سطر السجل المعطى للفريق ، فسيبدأ العد التنازلي في سطر جديد. إذا كنت ترغب في ذلك ، يمكنك إعادة تعيين العداد باستخدام الأمر console.countReset ().

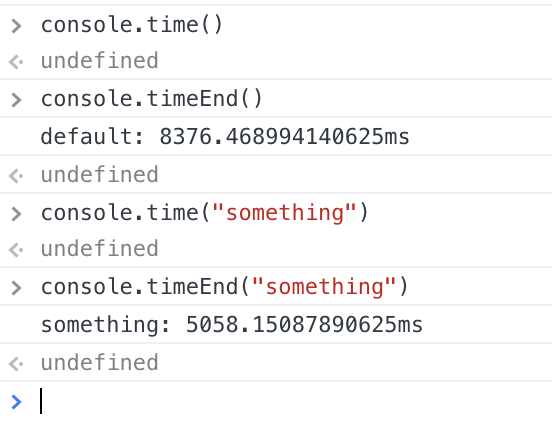
بدء وإيقاف المؤقت مع console.time () و console.timeEnd ()
كل شيء بسيط هنا. يتحكم كلا الأمرين في المؤقت ، مما يسمح لك ببدء أو إيقافه. وعادة ما تستخدم لاختبار الأداء. بالإضافة إلى ذلك ، إذا كنت ترغب في ذلك ، يمكنك إنشاء جهاز توقيت معين - في هذه الحالة ، يجب عليك تمرير سلسلة إلى أي من الأوامر.

التعبيرات المنطقية و console.assert ()
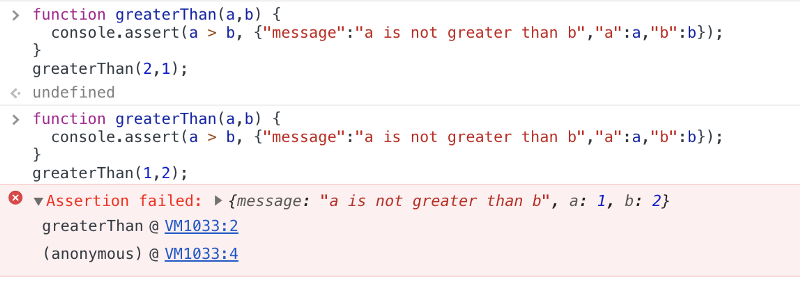
وظيفة console.assert () لا غنى عنها للعمل مع التعبيرات المنطقية. انها تسمح لك للتحقق ما إذا كان أي تعبير خاطئ. يتم تسجيل النتيجة. من حيث المبدأ ، يمكنك استخدام إذا ، ولكن وحدة التحكم أكثر ملاءمة. مثال على العمل مع فريق:
function greaterThan(a,b) { console.assert(a > b, {"message":"a is not greater than b","a":a,"b":b}); } greaterThan(2,1);
النتيجة

التشكيل الجانبي مع console.profile ()
يتيح لك الأمر console.profile () تشغيل التوصيف دون أي مشاكل. ليست هناك حاجة للعمل اليدوي في هذه الحالة ، لأن الفريق يقوم بكل شيء بنفسه.
function thisNeedsToBeProfiled() { console.profile("thisNeedsToBeProfiled()");
الجدول الزمني و console.timeStamp ()
ميزة أخرى مفيدة ، console.timeStamp () ، تضيف طابعًا زمنيًا لأحداث معينة. يمكن استخدامه لتسجيل لحظة عودة مكالمة واجهة برمجة التطبيقات أو لتسجيل وقت الانتهاء من معالجة البيانات. في الواقع ، هناك العديد من الحالات هنا.
console.timeStamp ('طابع زمني مخصص!') ؛
مسح وحدة التحكم console.clear ()
كل شيء بسيط هنا. إذا كنت ترغب في مسح وحدة التحكم ، فاستخدم console.clear ().
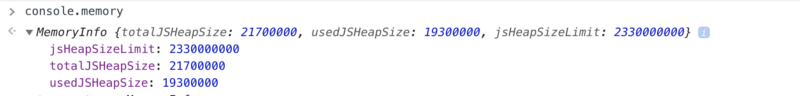
خاصية console.memory
يسمح لك بعرض حجم المخزن المؤقت. يجدر استخدامه إذا كانت إحصاءات الأداء غير واضحة للغاية ، ولكن ليس هناك وقت للتعرف على الجداول الزمنية.

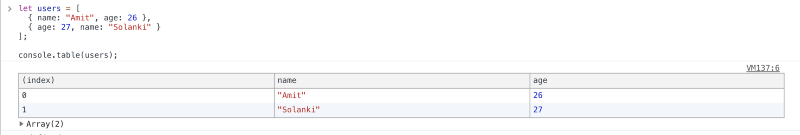
إخراج الجدول مع console.table ()
تتيح لك وظيفة console.table () عرض جدول صغير يمكن للمطور التفاعل معه. يتم استخدام مجموعة هنا كوسيطة ؛ يجب تمريرها للاتصال.

في الواقع ، هذا كل شيء لهذا اليوم. إذا كان لديك المتسللين الحياة الخاصة بك التصحيح ، ومشاركتها في التعليقات - سنكون ممتنين لك.
توصي Skillbox بما يلي: