
اليوم سنقوم بإنشاء ما يسمى
وظيفة Yandex (الاسم الرسمي
لوظائف Yandex Cloud ) ، والتي ، بعد أن دخلت في مؤامرة مع
خدمة إرسال
SendGrid ، سترسل "صابون" إلى المستخدمين الذين ينامون بسلام (
فقط تمزح - أعلم أننا جميعًا ضد البريد العشوائي).
أنا أيضًا خصم (ولكن بدون تعصب) للخوادم التقليدية ، وداعم لما يسمى بـ حلول
serverless (serverless) ، لأنني لا أحب (وحقيقة لا أعرف كيفية) إدارة الخادم ، وحتى أكثر - الدفع مقابل الوقت الذي لم يتم فيه تحميلهم. وظائف هي مسألة أخرى. شخص ما يخدمهم بدون لي ، وأنا أدفع فقط للمكالمات. في أوائل أكتوبر 2019 ، قدمت
Yandex وظائف Yandex Cloud - يبدو أنها أول وحدة خدمة بدون
خادم في الاتحاد الروسي. وما هو لطيف على وجه الخصوص - بالنسبة لمهارات أليس ، يتمتعون بالحرية بوجه عام ، لذلك كانوا منذ ذلك الحين في مجال رؤيتي المحيطية. ولكن لنبدأ.
تخيل هذا السيناريو. يوفر تطبيقك (على سبيل المثال ، مهارة Alice's
Remember and Forget ، التي تعمل بالمناسبة أيضًا على
وظائف Yandex ) للمستخدم شراء سلع رقمية ، على سبيل المثال ، خيارات إضافية ، ويقوم المستخدم بالدفع. يقوم نظام دفع معين (يشبه درجة التشويش مع
Yandex.Money ) بمعالجة الدفع ، ويرسله إلى العنوان الذي قدمته (وسنكون لدينا رابط للاتصال
بوظيفة Yandex ) طلب
HTTP الذي يحتوي على تفاصيل الدفع ، مثل المبلغ والاسم والهاتف والبريد الإلكتروني الدافع. لكننا نريد معالجة هذه البيانات بطريقة ما ، على سبيل المثال: التحقق من المبلغ ، وإدخال الإدخالات المناسبة في قاعدة البيانات ، وإرسال
الرسائل القصيرة والبريد الإلكتروني إلى المستخدمين مع تأكيد استلام الدفع وتعليمات أخرى. مثل هذا
microservice .
كل ما يتعلق بكيفية التسجيل من
وظائف Yandex في قاعدة بيانات
Cloud Firestore تم دراسته بالفعل في البرنامج التعليمي ،
تتذكر Alisa كل شيء (وفي المستقبل ، أعتقد أننا سننظر في مثال لقاعدة بيانات أخرى -
قاعدة بيانات Yandex ). سنقوم بتحليل كيفية إرسال
الرسائل القصيرة للمستخدمين ودمج طلبنا مع
Yandex.Money في المستقبل القريب. الآن سنتعامل فقط مع إرسال الرسائل.
1. إنشاء حساب في SendGrid
ملاحظةإن SendGrid هو خياري ، الذي اخترته لسبب ما ، والأهم هو توفر SDK جاهز لـ Node.js. يمكنك اختيار أي خدمة قائمة بريدية أخرى.
نذهب
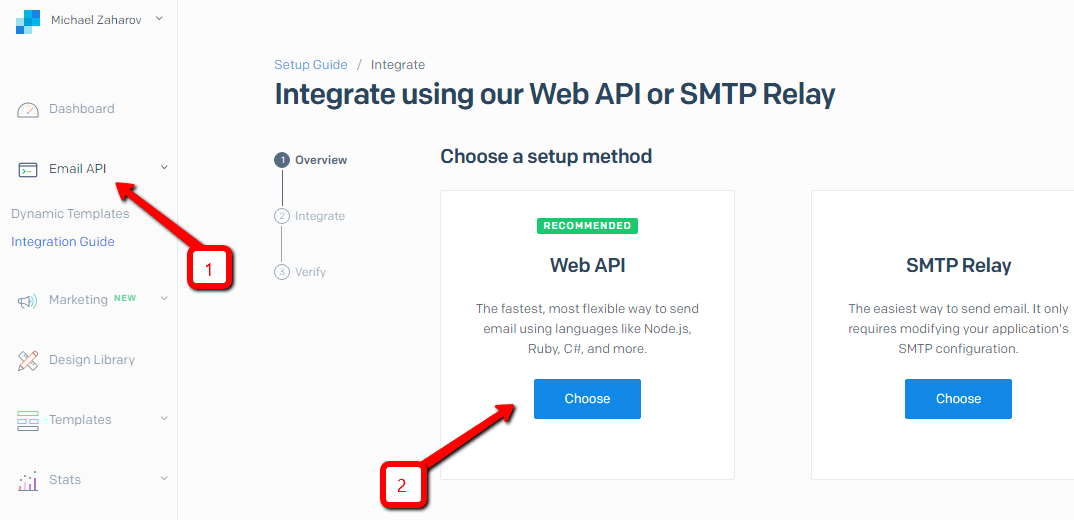
إلى صفحة تسجيل الحساب ونملأ استمارة التسجيل هناك. ثم انتقل إلى
لوحة المعلومات ، في لوحة التنقل ، حدد
Email API -> Integration Guide ، وعلى اللوحة الرئيسية -
Web API وانقر فوق الزر
اختيار . كل شيء كما في الصورة:

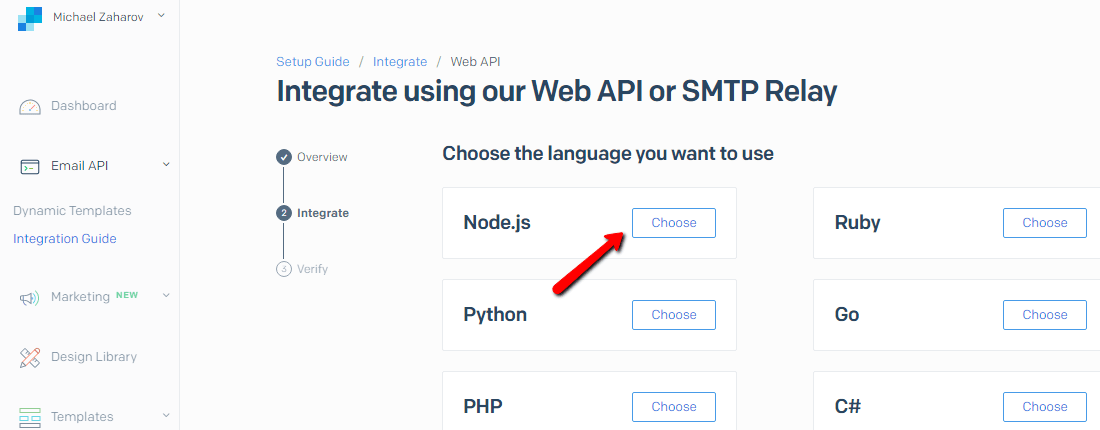
في الخطوة التالية ، حدد
Node.js :

بعد ذلك ، توصلنا إلى اسم لمفتاح
API الخاص بنا (سيتم عرضه فقط في وحدة التحكم في قائمة المفاتيح ، وليس له أي علاقة برمز المستقبل الخاص بنا ؛ لقد توصلت للتو
إلى مفتاح demo-api غير قابل للتلف) وانقر فوق الزر
"إنشاء مفتاح" :

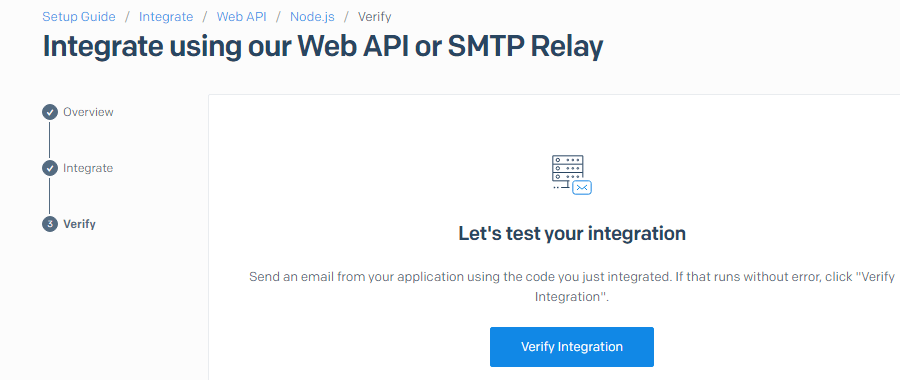
يتم إنشاء المفتاح ، نقوم بنسخه والاحتفاظ به في أعمق السرية. وستكون لدينا شاشة بها زر
التحقق من التكامل ، كما في الصورة أدناه ، لكن في الوقت الحالي لن نضغط عليها ، لكن ننتقل إلى كتابة الكود:

2. كتابة التعليمات البرمجية
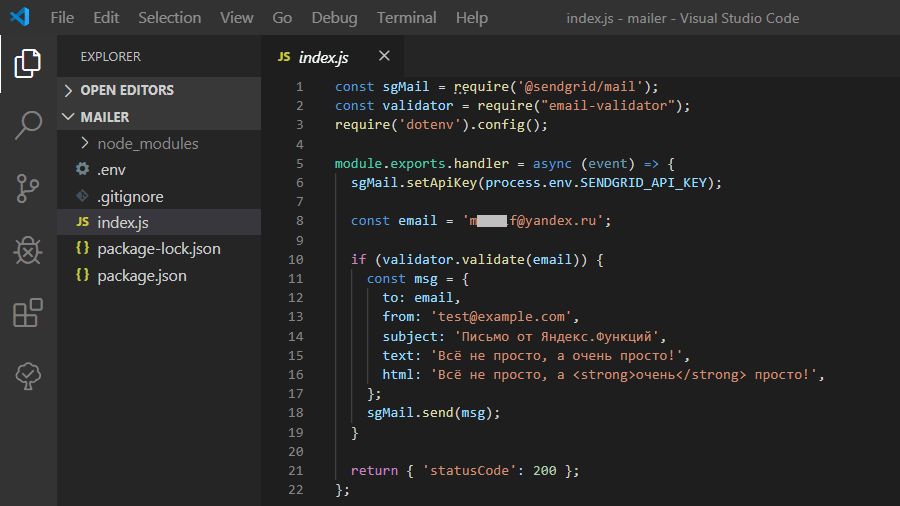
والكود نفسه ، كما ترى ، صغير يبعث على السخرية - 22 سطرًا!

في السطر
رقم 8 ، يتم تسجيل بريدي برمز ثابت (وبالتالي يتم تغطيته بخجل) - تشير إلى بريدك. في الحياة الحقيقية ، سوف نتلقى جميع البيانات من كائن
الحدث . على سبيل المثال ، إذا كانت طريقة
POST (
"Content-Type": "application/json" )
"Content-Type": "application/json" حقل
البريد الإلكتروني (property):
{ ... "email": "user@example.com", ... }
يمكن الحصول على قيمة هذا الحقل على النحو التالي:
const body = JSON.parse(event.body); const email = body.email;
وإذا كان حقل
البريد الإلكتروني ملكًا لحقل آخر - كائن
المستخدم (المجموعة):
{ ... "user": { ... "email": "user@example.com", ... }, ... }
يمكن الحصول على قيمة هذا الحقل بشكل أسهل:
const { user } = event; const email = user.email;
إذا تم تمرير عنوان البريد إلى الوظيفة في عنوان URL (ما يسمى
سلسلة استعلام عنوان URL ) ، على سبيل المثال:
https://functions.yandexcloud.net/123abc? email=user@example.com https://functions.yandexcloud.net/123abc? email=user@example.comستكون قيمة معلمة
البريد الإلكتروني :
const email = event.queryStringParameters.email;
لإلقاء نظرة على ما هو موجود بالضبط في كائن
الحدث ، يمكنك إنشاء
وظيفة Yandex بسيطة
وتحريفها مع الطلبات:
module.exports.handler = async function (event) { return { 'statusCode': 200, 'headers': { 'Content-Type': 'application/json; charset=utf-8' }, 'body': JSON.stringify(event), 'isBase64Encoded': false }; };
أكثر (ولكن أقل وضوحا) جاء ذلك في الوثائق الرسمية
هنا .
لذلك ، قم بإنشاء دليل المشروع (على سبيل المثال ،
mailer ) ، انتقل إليه ، وتهيئة المشروع ، وتثبيت التبعيات:
mkdir mailer cd mailer npm init -y npm i @sendgrid/mail email-validator dotenv
هنا ، لا
يلزم سوى حزمة
@ sendgrid / mail . تتحقق
حزمة مدقق البريد الإلكتروني من عنوان البريد الإلكتروني للتأكد من صحته (كما لم أكن أخمن على الفور؟) ، ولكن إذا كنا متأكدين من ذلك (تم التحقق منه لفترة طويلة بدوننا) ، لا يمكننا تثبيته (وبطبيعة الحال ، لا تحقق الكود). تم
تصميم حزمة
dotenv لقراءة الإدخالات من ملف
.env كمتغيرات وقت التشغيل . لكن
وظائف Yandex لديها القدرة على وضع هذه المتغيرات مباشرة في بيئة التنفيذ. كيف؟ - سأظهرها أدناه. لذلك ،
لا يمكن أيضًا تثبيت حزمة
dotenv ، ولا
يجب إنشاء ملف
.env ، ويجب عدم تغيير الرمز في ملف
index.js . ولكن هنا قمنا بتثبيت هذه الحزمة ، لذلك نقوم بإنشاء
ملفات index.js و
.env :
touch index.js touch .env
في ملف
index.js ، نكتب 22 سطرًا من التعليمات البرمجية الموضحة في لقطة الشاشة أعلاه (قم بتغيير البريد فقط في السطر
رقم 8 ) ، وفي ملف
.env (بدون أي علامات اقتباس وعلامات الترقيم) حدد زوجًا - اسم / قيمة مفتاح
API ، والذي وصلنا مؤخرًا إلى وحدة التحكم في
SendGrid :
SENDGRID_API_KEY = مفتاح api الخاص بك السري للغايةوإذا كنت ترغب في عمل أقل ، استنساخ المستودع ، فقم بتثبيت الحزم:
git clone https://github.com/stmike/ycf-sendgrid-mailer-tutorial.git cd ycf-sendgrid-mailer-tutorial npm i
في ملف
index.js ، على السطر
رقم 8 ، قم بتغيير البريد ؛ قم بإنشاء ملف
.env في الدليل الجذر وحدد اسم / قيمة مفتاح
API فيه ، كما هو موضح أعلاه.
3. نشر
أكثر أو أقل بشكل واضح وبالتفصيل حول
Yandex.Cloud وكيفية وضع
وظائف Yandex هناك موصوفة في مقالي
أليس في بلد Bitrix - أرسله إلى الجاهل في هذا البلد ، ولكل البقية (وأولئك الذين عادوا) - فيما يلي كوميديا صغيرة (مثل هـ سلسلة من الصور والنصوص).
نقوم بإنشاء أرشيف
مضغوط (دعنا نسميه ، على سبيل المثال ،
mailer.zip ) ، حيث ندرج فيه دليل
node_modules وملفات .env ، index.js - كل ذلك من دليل مشروعنا:

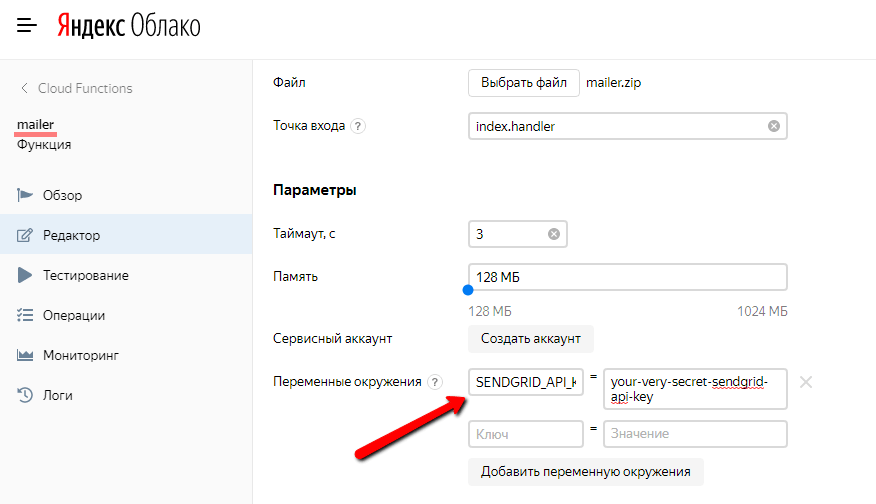
نحن ننشئ وظيفة باسم ... بشكل صحيح -
مرسل بريد ، حدد
المحرر في قائمة التنقل اليمنى ، املأ الحقول اللازمة ،
وانتقل إلى علامة التبويب
أرشيف ZIP وقم بتحميل أرشيف
mailer.zip لدينا:

وهنا هي الفرصة المذكورة سابقًا لتنزيل
مفتاح واجهة برمجة التطبيقات مباشرةً هنا ، وعدم إنشاء ملف
.env في المشروع ، وعدم تثبيت حزمة
dotenv . لكننا فعلنا كل هذا بالفعل ، لذلك أعرضه فقط للعلم. هذا هو - لا ازدواجية!

الآن في الزاوية العلوية اليمنى ، انقر فوق الزر "
إنشاء إصدار" ، وانتظر بضع ثوانٍ. عندما يكون كل شيء جاهزًا ، سننتقل تلقائيًا إلى قسم
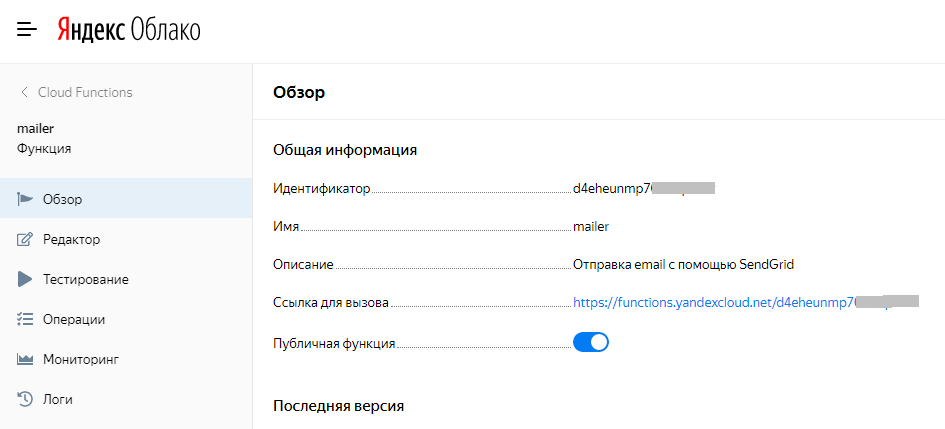
النظرة العامة . سنقوم بتمكين خيار
الوظيفة العامة بحيث يمكنك التفاعل معه من العالم الخارجي.

انظر الرابط الأزرق بجانب
رابط الاتصال ؟ انقر فوقها. سيتم فتح نافذة متصفح فارغة ... لكن انتظر - تلقيت خطابًا:

يمكنك الآن الرجوع إلى وحدة التحكم في
SendGrid والنقر فوق زر
التحقق من التكامل . سيتحقق النظام من كل شيء على قنواته ، ونتيجة لذلك ، يجب أن يعرض شاشة من هذا القبيل:

لذا يا شباب (والفتيات ، بالطبع) - كل شيء بسيط للغاية وأنيق حقًا! سيكون هناك المزيد من المقالات. لمن يهمه الأمر للقراءة ، قم بالاشتراك حتى لا تفوت. يمكنك الاشتراك هنا أو في
Telegram .
4. الكعك