هذه هي المقالة الرابعة في سلسلة مرشحات SVG ، حيث توضح لك Sara Soueidan كيفية استخدام feComponentTransfer لإنشاء تأثير مرشح ثنائي اللون .

تركز سلسلة المقالات المقترحة ، "SVG Filtering Effects" ، التي أعدتها سارة سويدان ، وهي مطورة مستقلة لواجهة UI / UX ومؤلفة للعديد من المقالات الفنية في لبنان ، على عمل مرشحات SVG وتتكون من المقالات التالية:
آثار تصفية SVG
- آثار تصفية SVG. الجزء 1. مرشحات SVG 101
- آثار تصفية SVG. الجزء 2. الخطوط العريضة النص مع feMorphology
- آثار تصفية SVG. الجزء 3. تأثير ملصق الصورة باستخدام feComponentTransfer
- آثار تصفية SVG. الجزء 4. صور اللونين مع feComponentTransfer .
- تأثيرات مرشح SVG: مطابقة النص إلى سطح السطح باستخدام feDisplacementMap
في مقالة سابقة في هذه السلسلة ، قمت بتقديمك إلى feComponentTransfer البدائية ، وقمنا باستخدامه للحد من عدد الألوان في صورة لإنشاء تأثير ملصق. في هذه المقالة ، سننظر في كيفية استخدام هذه البدائية لإنشاء تأثير الفرز الثنائي ، مثل Photoshop. سوف نتعلم أيضًا كيفية استخدامه للتحكم في شدة وتباين ألوان الصورة.
لمحة موجزة
كرر قليلا.
تتيح لك البدائية feComponentTransfer تغيير كل مكون من المكونات R و G و B و A الموجودة في البكسل. بمعنى آخر ، يوفر feComponentTransfer معالجة مستقلة لكل قناة ملونة ، وكذلك قناة ألفا ، في عنصر الإدخال .
يتم تعديل مكونات RGBA عن طريق إجراء أنواع مختلفة من الوظائف على هذه المكونات. لهذا ، كل مكون له عنصره الخاص. يتم دمج هذه العناصر المكونة في feComponentTransfer . بالنسبة إلى RGBA ، هذه هي عناصر المكون:
يتم استخدام سمة الكتابة في عنصر مكون لتحديد نوع الوظيفة التي تريد استخدامها لتعديل هذا المكون. تتوفر خمسة أنواع من الوظائف حاليًا: الهوية والجدول والمنفصلة والخطية وجاما . تُستخدم هذه الأنواع من الوظائف لتغيير مكونات RGBA (اللون وقناة ألفا) لمصدر الرسومات. ذكرنا أنه يمكن تغيير مكون واحد أو أكثر في نفس الوقت وأنه يمكن تغيير القنوات بشكل مستقل عن طريق تطبيق وظائف مختلفة على كل عنصر مكون.
<feComponentTransfer> <!-- The RED component --> <feFuncR type="identity | table | discrete | linear | gamma"></feFuncR> <!-- The GREEN component --> <feFuncG type="identity | table | discrete | linear | gamma"></feFuncG> <!-- The BLUE component --> <feFuncB type="identity | table | discrete | linear | gamma"></feFuncB> <!-- The ALPHA component --> <feFuncA type="identity | table | discrete | linear | gamma"></feFuncA> </feComponentTransfer>">
في مقال سابق ، أوضحنا الوظيفة المنفصلة ورأينا كيف يمكن استخدامها لتكبير الصور. في هذه المقالة ، سنبدأ باستخدام وظيفة الجدول لإنشاء تأثير الفرز الثنائي ، على غرار ما يمكنك إنشاؤه في Photoshop.
قم بإنشاء تأثير بلونين في Photoshop
أنا لست مصممًا ولا أفهم برامج تحرير الرسوم مثل Photoshop . عندما أردت إنشاء تأثير بلونين في SVG ، بحثت أولاً عن طريقة لإنشاء هذا التأثير في محرر رسومات لمعرفة ما إذا كان يمكنني نسخها باستخدام عمليات التصفية المتوفرة في SVG. كما اتضح فيما بعد ، فإن خطوات إنشاء صور بلونين في SVG هي نفسها تمامًا كما في Photoshop.
الفيديو التالي هو نسخة سريعة من هذا البرنامج التعليمي الذي وجدته على YouTube.
في هذا الفيديو ، ينشئ المصمم تأثيرًا بلونين باتباع الخطوات التالية:
- قم بإلغاء تشويه الصورة بجعلها ظلال رمادية.
- قارن بين مجموعة من ظلال الرمادي مع النطاق الجديد ، والذي بدلاً من الأسود والأبيض في كلا الطرفين له لونان مختلفان تريد استخدامها بتأثير بلونين. بمعنى آخر ، تحتاج إلى إنشاء واستخدام خريطة متدرجة تتوافق بها ظلال الرمادي.
دعونا نرى كيف يمكن إعادة إنتاج هذه الخطوات في SVG.
قم بإنشاء تأثير بلونين في SVG
لإعادة إنشاء هذا التأثير في SVG ، نحتاج أولاً إلى تبييض الصورة. يمكن القيام بذلك باستخدام فلتر feColorMatrix البدائي .
بعد ذلك ، نحتاج إلى أن نكون قادرين على إنشاء وتمرير خريطة التدرج إلى المستعرض لعرض الصورة الجديدة بتدرج الرمادي.
تحويل الصور ذات الدرجات الرمادية مع feColorMatrix
باستخدام feColorMatrix ، يمكنك تحديد مصفوفة ألوان تحدد مقدار اللون الأحمر والأخضر والأزرق في صورتك. بتوفير قدر مساوٍ من هذه المكونات الثلاثة ، نقوم بإنشاء مصفوفة تحول صورتنا إلى نسخة خاصة بنا في ظلال رمادية:
<svg viewBox="0 0 266 400"> <filter id="duotone"> <feColorMatrix type="matrix" values=".33 .33 .33 0 0 .33 .33 .33 0 0 .33 .33 .33 0 0 0 0 0 1 0"> </feColorMatrix> <!-- ... --> </filter> <image xlink:href="..." width="100%" x="0" y="0" height="100%" filter="url(#duotone)"></image> </svg>
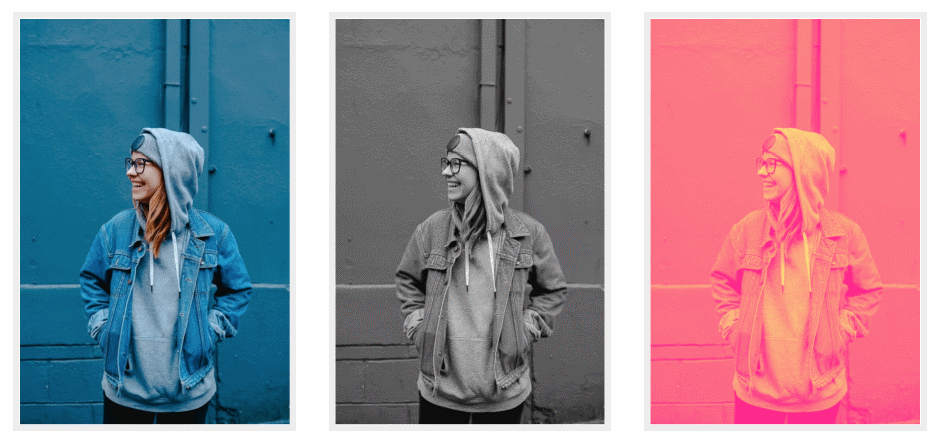
في الشكل التالي ، الصورة على اليمين هي نتيجة تطبيق المرشح أعلاه على الصورة على اليسار:

Fig_1. نتيجة (يمين) تحويل الصورة على اليسار إلى تدرج الرمادي باستخدام عملية تصفية feColorMatrix .
يمكنك معرفة كل شيء عن feColorMatrix وكيفية استخدامه في هذه المقالة من قبل Una Kravets.
الآن بما أن صورتنا تتكون أساسًا من تدرج رمادي ، فإننا نحتاج إلى إنشاء خريطة تدرج بلونين لعرض التدرج الرمادي.
إنشاء خريطة متدرجة باستخدام وظيفة نقل مكون الجدول
في SVG ، يمكنك استخدام feComponentTransfer البدائية مع جدول الكتابة لإنشاء خريطة متدرجة.
في المقالة السابقة ، رأينا كيف يمكنك مطابقة ألوان الصورة مع قائمة الألوان المتوفرة في سمة tableValues باستخدام الوظيفة المنفصلة . يستخدم المتصفح قائمة قيم الجدول الخاصة بنا لإنشاء نطاقات ، والتي يتم استخدامها بعد ذلك لمطابقة الألوان مع القيم التي قدمناها.
عند استخدام وظيفة الجدول ، سنوفر أيضًا قيم اللون في سمة tableValues . مرة أخرى ، سيستخدم المستعرض هذه القيم لمطابقة ألوان الصورة. ومع ذلك ، تختلف طريقة عرض المستعرض لهذه الألوان. بدلاً من مطابقة نطاقات الألوان مع قيمة ألوان منفصلة ، سيتم إنشاء نطاق ألوان من القيم المتوفرة ، ثم تعيين نطاق الإدخال إلى هذا النطاق الجديد.
لنفترض أننا نرغب في استخدام لونين لتأثيرنا ثنائي اللون:

Fig_2. الأصلي لونين.
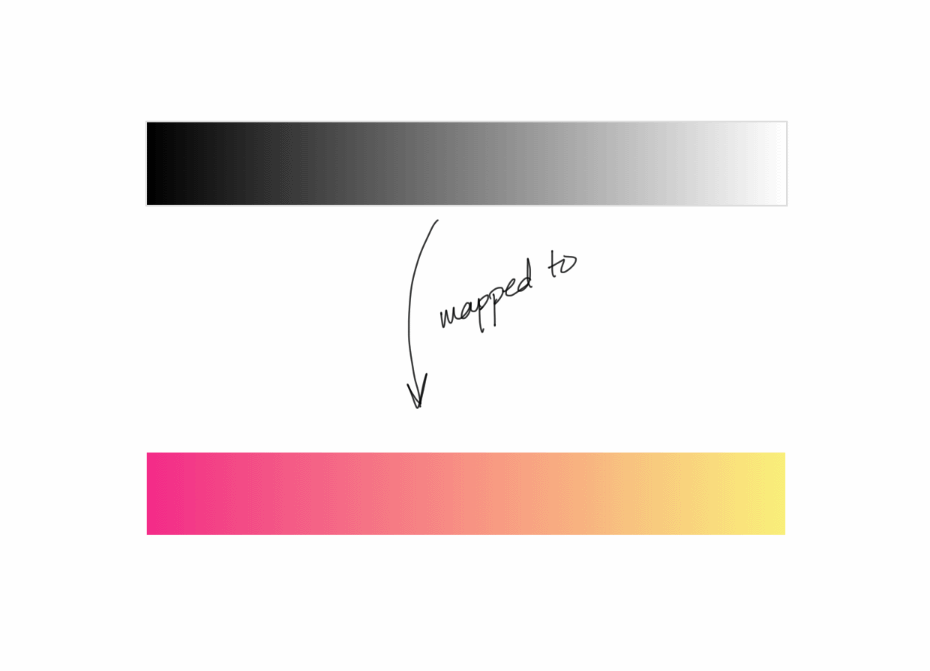
سيتم استخدام هذين اللونين لإنشاء عرض التدرج اللوني:

الشكل 3. تدرج تم إنشاؤه بواسطة قيمتي ألوان.
... التي سنطابق خريطتها الرمادية.

Fig_4. عرض خريطة بلونين مع تدرج بلونين.
لاستخدام هذه الألوان في feComponentTransfer ، نحتاج إلى الحصول على قيم القنوات R و G و B لكل لون. نظرًا لأن tableValues يحتوي على قيم كسرية ، فنحن بحاجة إلى تحويل قيم RGB إلى كسور. عادة ما تكون قيم اللون في النطاق [0.255]. لتحويلها إلى كسور ، قسّمها على 255.
على سبيل المثال ، يحتوي اللون الوردي على قيم RGB التالية:
R: 254 G: 32 B: 141
تحويلهم إلى كسر ، نحصل على:
R: 254/255 = .996078431 G: 32/255 = .125490196 B: 141/255 = .552941176
وبالمثل بالنسبة للقيم الصفراء التي نحصل عليها:
R: .984313725 G: .941176471 B: .478431373
الآن وقد أصبح لدينا قيم الألوان ، فقد حان الوقت لإنشاء خريطة التدرج لدينا. ذكرنا سابقًا أنه عندما نوفر قيم tableValues للاستخدام في وظيفة الجدول ، فإن المتصفح سوف يستخدم tableValues لإنشاء النطاق. لذلك ، سنبدأ بتوفير قيم RGB بلونين كقيم RGB لعناصر المكون:
<feComponentTransfer color-interpolation-filters="sRGB"> <feFuncR type="table" tableValues=".996078431 .984313725"></feFuncR> <feFuncG type="table" tableValues=".125490196 .941176471"></feFuncG> <feFuncB type="table" tableValues=".552941176 .478431373"></feFuncB> </feComponentTransfer>

في مقالة سابقة ، رأينا أنه عند استخدام الوظيفة المنفصلة ، ينشئ المتصفح نطاقات n لقيم n في tableValues . عندما نستخدم وظيفة الجدول ، يقوم المتصفح بإنشاء نطاق n-1 لقيم n . بسبب لقد قدمنا جدولين لقيم كل مكون ، مما يعني أننا سنحصل على نطاق واحد ([وردي ، أصفر]) لكل مكون.
الآن ستقوم feComponentTransfer بعملها: سيقوم المستعرض بمسح كل بكسل لمصدر الصورة بالتسلسل. لكل بكسل ، سيتلقى قيمة المكونات الأحمر والأخضر والأزرق. نظرًا لأن صورنا لها ظلال رمادية ، فإن قيم R / G / B ستكون في النطاق [0 ، 1] = [أسود ، أبيض] (0 - أسود بالكامل ، 1 - أبيض بالكامل وظلال رمادية بينهما). ثم سيتم تعيين قيمة كل مكون إلى النطاق الجديد المحدد في tableValues .
لذلك:
- سيتم تعيين قيمة المكون الأحمر إلى النطاق [.996078431 ، .984313725] ؛
- سيتم تعيين القيمة الزرقاء للمكون إلى النطاق [.125490196 ، .941176471] ؛
- سيتم تعيين القيمة الخضراء للمكون إلى النطاق [.552941176 ، .478431373].
وبالتالي ، بحلول الوقت الذي يمر فيه المتصفح من خلال جميع وحدات البكسل في الصورة ، تكون قد استبدلت جميع قيم RGB في التدرج الرمادي مع قيم RGB لشاشة التدرج اللوني بلونين. نتيجة لذلك ، ستصبح الصورة بلونين.

الشكل 6. نتيجة (يمين) لعرض صورة درجات الرمادي (يسار) في خريطة التدرج لدينا.
يبدو رمزنا الكامل الآن كما يلي:
<svg viewBox="0 0 266 400"> <filter id="duotone"> <!-- Grab the SourceGraphic (implicit) and convert it to grayscale --> <feColorMatrix type="matrix" values=".33 .33 .33 0 0 .33 .33 .33 0 0 .33 .33 .33 0 0 0 0 0 1 0"> </feColorMatrix> <!-- Map the grayscale result to the gradient map provided in tableValues --> <feComponentTransfer color-interpolation-filters="sRGB"> <feFuncR type="table" tableValues=".996078431 .984313725"></feFuncR> <feFuncG type="table" tableValues=".125490196 .941176471"></feFuncG> <feFuncB type="table" tableValues=".552941176 .478431373"></feFuncB> </feComponentTransfer> </filter> <image xlink:href=".." width="100%" x="0" y="0" height="100%" filter="url(#duotone)"></image> </svg>
يمكنك اللعب مع العرض التوضيحي هنا:
يمكنك الانتقال إلى أبعد من ذلك ، وبدلاً من توفير قيمتي ألوان فقط لخريطة التدرج اللوني ، يمكنك تقديم ثلاث قيم لونية في tableValues ، وإنشاء خريطة تدرج لوني تحتوي على ثلاثة ألوان بدلاً من اثنين.
التباين والتحكم في كثافة اللون مع وظيفة نقل جاما
باستخدام وظيفة نقل مكون gamma ، يمكننا إجراء تصحيح gamma لمصدر الرسومات لدينا. تصحيح غاما هو وظيفة للتحكم في مستويات الضوء للصورة.
تحتوي وظيفة gamma على ثلاث سمات تسمح لك بالتحكم في وظيفة تصحيح gamma التي سيتم استخدامها للتحكم في الإضاءة: السعة ، الأس ، والإزاحة. وهم يشكلون معًا وظيفة النقل التالية:
C' = amplitude * pow(C, exponent) + offset
يمكن استخدام gamma للتحكم في التباين الكلي للصورة. تؤدي زيادة سمة الأس إلى جعل المناطق المظلمة أغمق ، بينما تؤدي زيادة سمة السعة إلى زيادة تألق المساحات الضوئية. وهذا بدوره يزيد التباين الكلي للصورة. تُستخدم سمة الإزاحة لزيادة شدة كل مكون ، وتؤثر أيضًا على الصورة الكاملة: كلاً من المناطق المضيئة والمظلمة.
قد يكون ضبط تباين المساحات الداكنة والخفيفة من الصورة مفيدًا في بعض الأحيان إذا لم تحصل على مقدار "السطوع" الذي ترغب في رؤيته في الصورة.
على سبيل المثال ، إذا قمت بتطبيق مرشح الفرز الثنائي من القسم السابق على الصورة التالية ، فلن تكون النتيجة "مباشرة" كما نود:

الشكل 7. نتيجة تصفية الفرز الثنائي.
الصورة ذات اللونين على اليمين تبدو باهتة قليلاً ، والألوان ضبابية قليلاً. أريد إضافة تباين لجعلها تبدو أكثر حيوية. دعنا نزيد السعة والقليل:
<feComponentTransfer color-interpolation-filters="sRGB"> <feFuncR type="gamma" exponent="1.5" amplitude="1.3" offset="0"></feFuncR> <feFuncG type="gamma" exponent="1.5" amplitude="1.3" offset="0"></feFuncG> <feFuncB type="gamma" exponent="1.5" amplitude="1.3" offset="0"></feFuncB> </feComponentTransfer>
كنت قادراً على جعل المناطق المضيئة أكثر إشراقاً ، أما المناطق المظلمة فتكون أكثر كثافة:

Fig_8. نتيجة تصحيح غاما.
بالطبع ، هذا مجرد مثال. قد تفضل إصدار شاحب من الصورة ، خاصة لجعلها تبدو أفضل مع النص في الأعلى. أعتقد أن تصحيح غاما مفيد للغاية للتحكم في تباين الصور بالأبيض والأسود. إذا قمت بتطبيق نفس عملية تصحيح غاما على إصدار تدرج الرمادي للصورة ، فستحصل على صورة أكثر ملاءمة:

الشكل 9. نتيجة تصحيح غاما لصورة رمادية.
بالطبع ، يمكنك القيام بالعكس وبدلاً من زيادة التباين ، يمكنك تخفيف المناطق المظلمة قليلاً. في هذه الحالة ، يجب عليك تقليل قيم السعة و / أو سمات الأس ، وليس زيادتها. القيمة الافتراضية لكليهما هي 1. القيمة الافتراضية لسمة الإزاحة هي 0.
قم بالتجول بقيم gamma في العرض التوضيحي التالي لفهم كيفية تأثيرها على سطوع الصورة وتباينها بشكل أفضل:
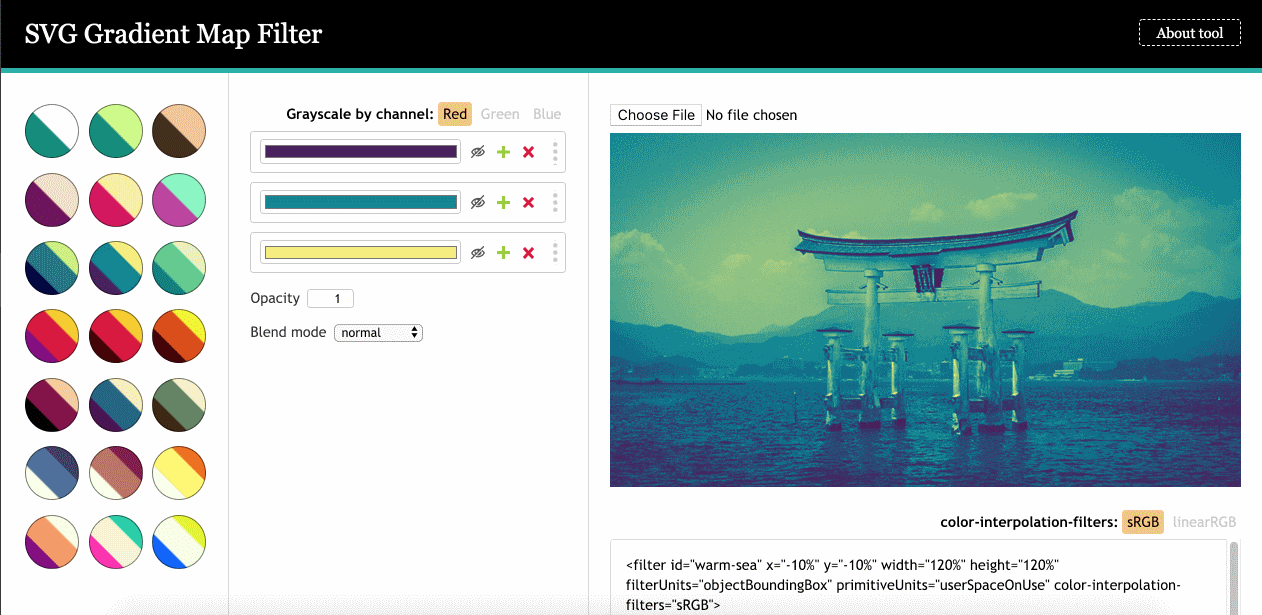
أداة SVG Map Gradient
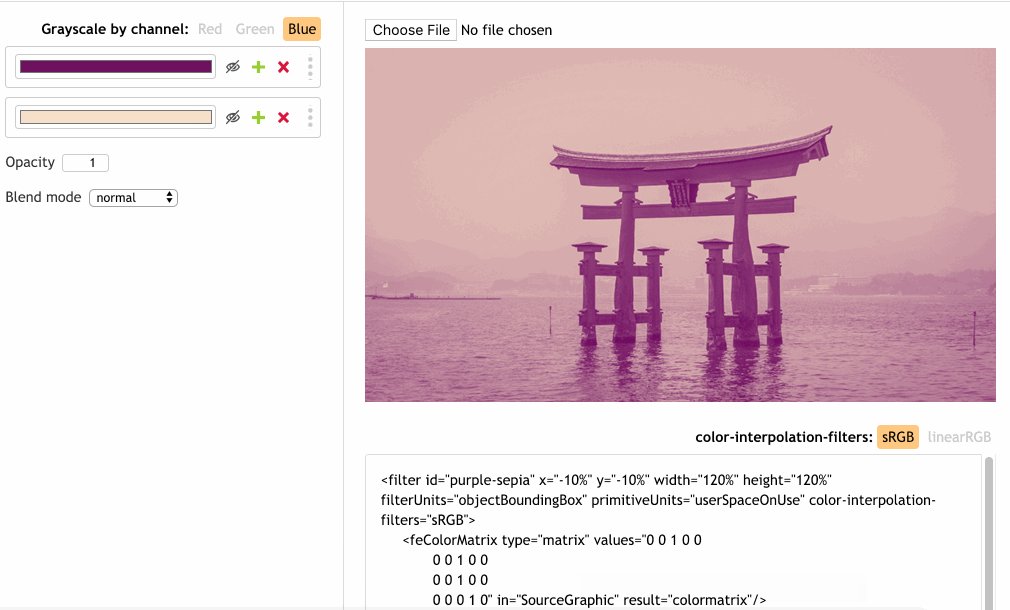
تم تشغيل Yoksel مع فلاتر SVG لبعض الوقت وأحدثت مؤخرًا أداة بصرية رائعة تتيح لك تحميل صورة وتطبيق تأثيرات مختلفة بلدين أو حتى ثلاثة ألوان ، والتي تنشئ رمز مرشح SVG لك ، جاهزًا للنسخ واللصق في أي مكان مطلوب. هذا هو أداة رائعة لاستكشاف مزيد من feComponentTransfer .

Fig_10. Yoksel التدرج خريطة SVG أداة تصفية.
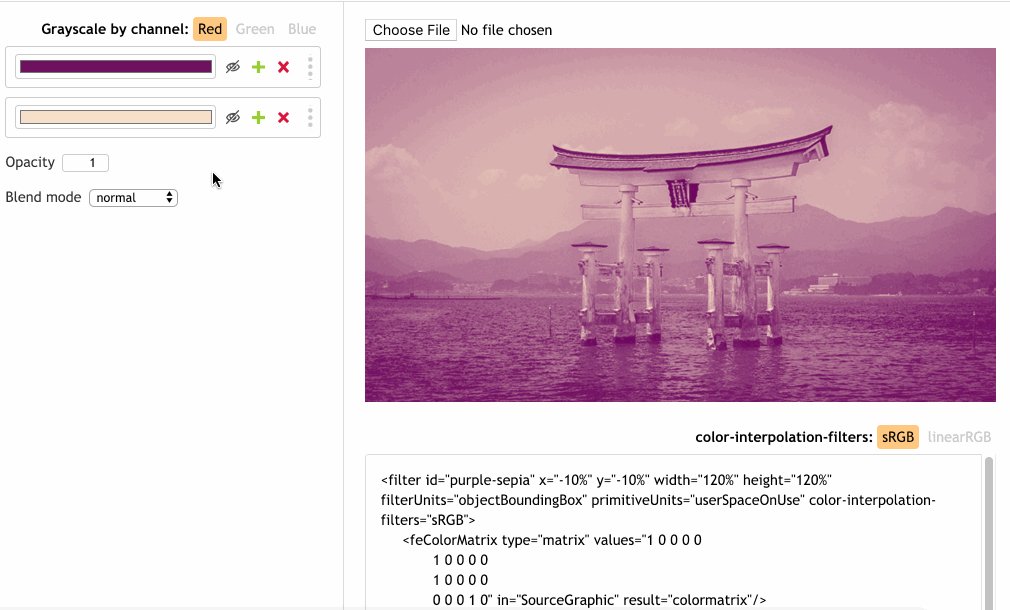
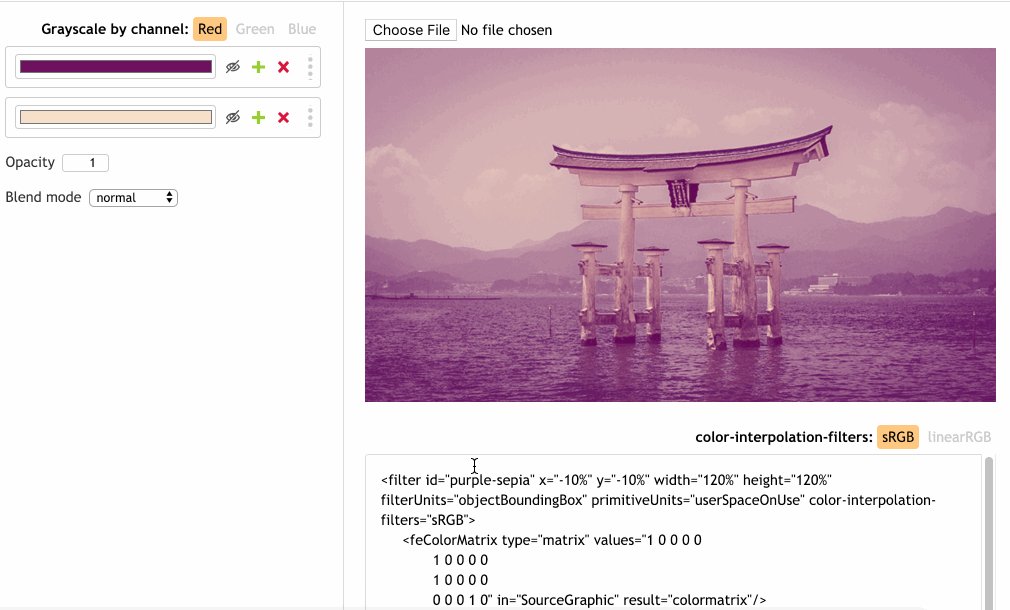
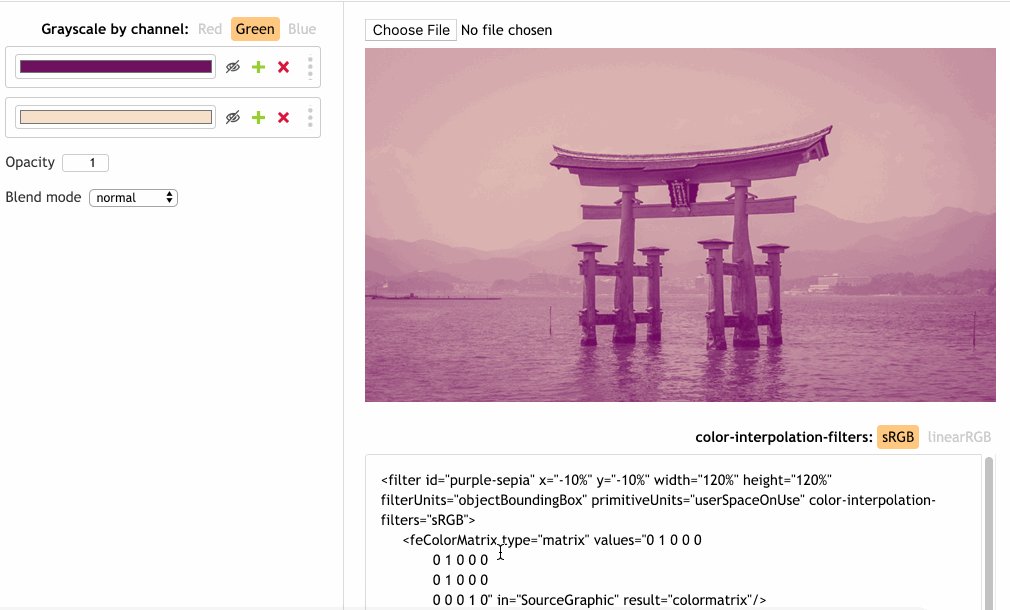
تتيح لك الأداة حتى تخصيص تأثير التدرج الرمادي الذي تم إنشاؤه باستخدام feColorMatrix . في الكود الخاص بنا ، استخدمنا عددًا متساوًا من قنوات R و G و B لإنتاج تأثير تدرج الرمادي. هذه طريقة واحدة لعمل صورة رمادية. ولكن هناك طرق أخرى. على سبيل المثال ، يمكنك إنشاء تأثير تدرج الرمادي لكل قناة ، مما سيؤدي إلى نتائج تدرج الرمادي مختلفة لكل قناة:

Fig_11. نتيجة إنشاء صورة درجات الرمادي بطرق أخرى.
أوصي بالتشغيل باستخدام الأداة قليلاً والتحقق من كيفية تغيير تأثيرك في تغيير الكود الأساسي ، حيث أن هذه إحدى أفضل الطرق لمعرفة المزيد حول عوامل تصفية SVG.
الخاتمة
تمنحك البدائية feComponentTransfer سيطرة كبيرة على مكونات الألوان والألفا في الصور وتتيح لنا إنشاء تأثيرات على فئة Photoshop في راحة محرري الشفرات لدينا.
في المقالة التالية في هذه السلسلة ، سننظر في عدد قليل من العناصر الأولية التي تسمح لنا بإعادة إنتاج تأثير Photoshop آخر باستخدام الخطوات نفسها كما في Photoshop ، ونظهر مرة أخرى كيف يمكن لـ SVG جلب طاقة محرري الرسوم إلى نظام الويب. سوف نتعلم كيفية مزج النص مع لون وملمس صورة الخلفية للحصول على نتائج جذابة المظهر. ابق معنا