 من مؤلف الترجمة: في المقال السابق ،
من مؤلف الترجمة: في المقال السابق ، ناقشنا المفاهيم الأساسية لـ A-Frame. لمواصلة الدورة ، أردت إنشاء درس يوضح الخصائص الرئيسية لإطار A-Frame ، لكنني أدركت أنه من الأفضل ترجمة المقال من الموقع الرسمي ، الذي ، في رأيي ، مكتوب جيدًا ، ولا يوجد أي معنى لتكرار مثل هذا المقال.
دعونا نجعل مشهدًا أساسيًا في إطار A-Frame لفهم كيفية عمل الإطار. نحتاج إلى فهم مبدئي لـ HTML. في هذا الدرس ، سنتعلم:
- كيفية إضافة كائنات ثلاثية الأبعاد باستخدام الأوليات ؛
- كيفية تحويل الكائنات في الفضاء ثلاثي الأبعاد بمساعدة الحركات والدوران والقياس ؛
- كيفية إضافة بيئة ؛
- كيفية إضافة القوام.
- كيفية إضافة التفاعل الأساسي من خلال الأحداث والرسوم المتحركة
- كيفية اضافة النص.
يمكنك اللعب مع الكود هنالنبدأ مع HTML
<html> <head> <script src="https://aframe.io/releases/0.8.0/aframe.min.js"></script> </head> <body> <a-scene> </a-scene> </body> </html>
نقوم بتوصيل إطار A عبر علامة <script> المضافة إلى قسم <head>. رمز المكتبة موجود على CDN.
يجب إضافة اتصال A-Frame
قبل <a-scene> لأن A-Frame يسجل عناصر HTML المخصصة التي يجب تحديدها قبل إضافة <a-scene> إلى DOM ، وإلا فسيظل المشهد فارغًا.
بعد ذلك ، نضيف العلامة <a-scene> إلى نص المستند <body>. <a-scene> هو العنصر الذي يتم من خلاله التحكم في المشهد. بإضافة عناصر إلى <a-scene> نضيفها إلى المشهد ثلاثي الأبعاد الفعلي. <a-scene> مسؤول عن كل ما تحتاجه: تثبيت WebGL و <cancas> والكاميرا والضوء وجهاز العارض (الدرج) ، فضلاً عن كل ما يتعلق بدعم WebVR على الأنظمة الأساسية مثل HTC Vive و Oculus Rift و Samsung GearVR ، Oculus Go و Google Cardboards.
إضافة كائنات
باستخدام <a-scene> ، نضيف كائنات ثلاثية الأبعاد باستخدام بدائل A-Frame قياسية ، على سبيل المثال <a-box>. يمكننا استخدام <a-box> تمامًا مثل عنصر HTML عادي ، مع إضافة سمات إليه للتخصيص. إليك بعض البدائل القياسية الأكثر المتوفرة في A-Frame: <a-cylinder> ، <a-plane> ، <a-sphere>.
في مثال التعليمات البرمجية التالي ، سنضيف <a-box> لونًا. يمكن العثور على المزيد من سمات <a-box>
هنا .

تجدر الإشارة إلى أن البدائية في A- الإطار هي مجرد مغلفة لبعض المكونات. هذا مناسب ، ولكن عليك أن تفهم أنه ضمن <a-box> يكمن <a-entity> في الهندسة والمكونات المادية:
<a-entity id="box" geometry="primitive: box" material="color: red"></a-entity>
على أي حال ، نظرًا لأن الكاميرا والمكعب المضاف إلى المشهد في نفس النقطة
0،0 ، 0 ، فلن نتمكن من رؤية المكعب حتى نغير موضعه. للقيام بذلك بسيط للغاية: تحتاج فقط إلى تغيير سمة الموضع لتحريك المكعب الخاص بنا في الفضاء.
تحويل كائن في 3D
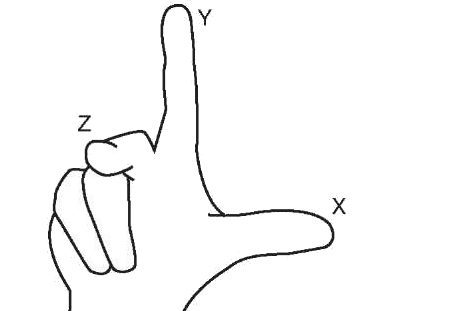
دعونا نتحدث عن الفضاء 3D أولا. يستخدم الإطار A- نظام الإحداثيات الأيمن. الاتجاه الافتراضي للكاميرا هو: محور X الإيجابي ينتقل إلى اليمين ، وصعود المحور الإيجابي Y ويعود المحور Z الإيجابي من الشاشة نحونا:

يقيس A-Frame المسافة بالأمتار (وليس البكسل كما في React360) لأن API WebVR تُرجع الموضع وتضع البيانات بالأمتار. عند تصميم مشهد VR ، من المهم جدًا مراعاة الأحجام الفعلية للكائنات. قد يبدو المكعب الذي يبلغ ارتفاعه 10 أمتار طبيعيًا على شاشات أجهزة الكمبيوتر الخاصة بنا ، ولكنه سيكون ضخمًا جدًا عند الانغماس في الواقع الافتراضي.
وحدات الدوران A-Frame هي درجات (وليست راديان كما في Three.js) ، لذا سيتم تحويلها تلقائيًا إلى راديان عندما تصل إلى Three.js. تُستخدم قاعدة اليد اليمنى لتحديد الاتجاه الإيجابي للدوران. ضع إصبع اليد اليمنى على طول الاتجاه الإيجابي لأي محور ، ثم الاتجاه الذي تنحني فيه أصابعنا وسيكون الاتجاه الإيجابي للدوران.
لتحريك المكعب الخاص بنا أو تدويره أو قياسه ، يمكننا تغيير مكونات
الموضع والتدوير والمقياس (ممثلة بسمات العلامة <a-box>) ، على التوالي. لنبدأ بتطبيق التناوب والقياس:
<a-scene> <a-box color="red" rotation="0 45 45" scale="2 2 2"></a-box> </a-scene>
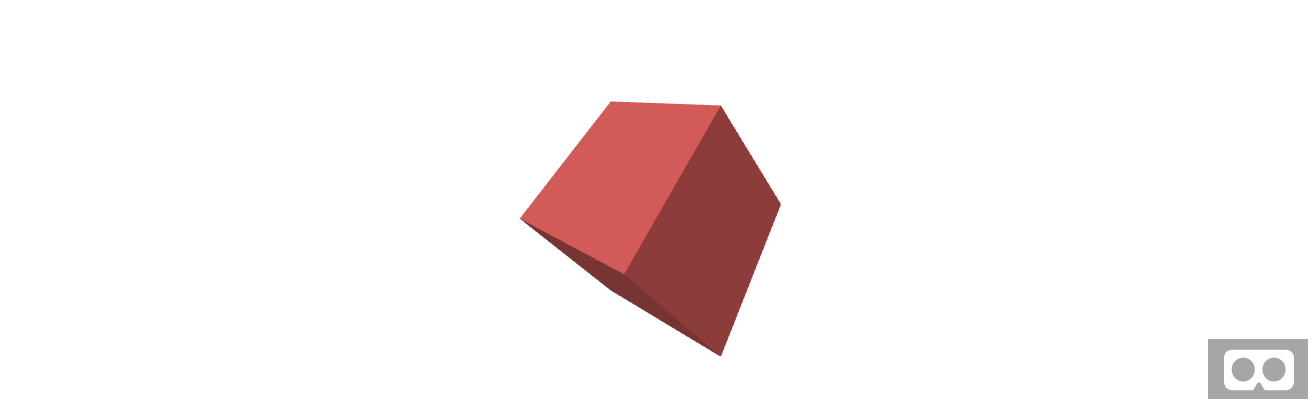
هذا يجب أن تدور مكعب لدينا في زوايا معينة وتمتد في جميع المحاور مرتين.
تحول الأسلاف والأحفاد
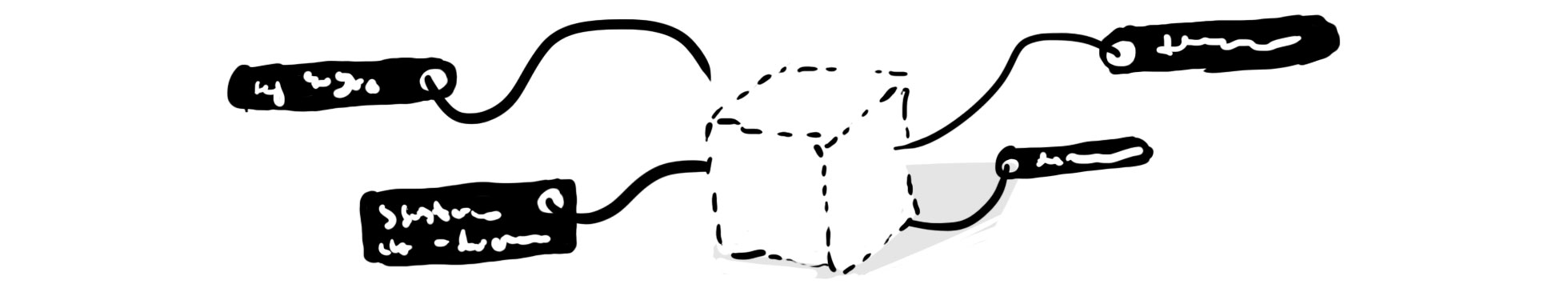
يتم تطبيق الرسم البياني للمشهد في الإطار A باستخدام HTML. يمكن أن يكون لكل عنصر في هذا الهيكل عدة أحفاد وسلف واحد فقط. أي سليل في مثل هذا الهيكل يرث خصائص التحول (الموضع ، الدوران ، المقياس) لسلفه.
على سبيل المثال ، يمكن أن نضيف كرة كروية من سلالة المكعب:
<a-scene> <a-box position="0 2 0" rotation="0 45 45" scale="2 4 2"> <a-sphere position="1 0 3"></a-sphere> </a-box> </a-scene>
سيكون موضع الكرة على المشهد هو
1 2 3 ، وليس
1 0 3 ، حيث إن المجال هو افتراضيًا في إحداثيات سلفه ، أي أن المكعب هو
0 2 0 . ستكون هذه النقطة في هذه الحالة نقطة مرجعية لكرة لها إحداثياتها
1 0 3 . الأمر نفسه ينطبق على التناوب والحجم. إذا تم تغيير أي من سمات المكعب ، فسيؤثر هذا التغيير تلقائيًا على جميع الأحفاد (في حالتنا ، النطاق).
إذا أضفنا أسطوانة كسليل للكرة ، فسيتم حساب تحولات الأسطوانة بناءً على تحولات أسلافها: المكعب والكرة.
نضع المكعب أمام الكاميرا
الآن دعونا نجعل المكعب الخاص بنا مرئيًا للكاميرا. يمكننا تحريك المكعب الخاص بنا على بعد 5 أمتار في المحور Z في الاتجاه السلبي (أي بعيدًا عنا). دعنا نرفعها أيضًا على ارتفاع مترين عن المحور ص ، كل هذا يمكن القيام به من خلال تغيير سمة الموضع:
<a-scene> <a-box color="red" position="0 2 -5" rotation="0 45 45" scale="2 2 2"></a-box> </a-scene>
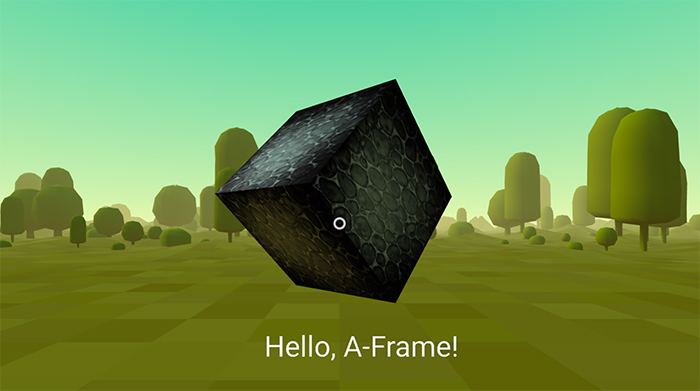
الآن نراه! يوهو!

الإدارة
بالنسبة لشاشات العرض المسطحة (أجهزة الكمبيوتر المحمولة وأجهزة الكمبيوتر) ، يتم التحكم في الكاميرا افتراضيًا عن طريق سحب الماوس و WASD أو الأسهم على لوحة المفاتيح. في الهواتف ، يكون مقياس التسارع هو المسؤول عن هذا. على الرغم من أن A-Frame هو إطار عمل لـ WebVR ، إلا أنه يدعم مخططات التحكم هذه بحيث يمكن عرض المشهد دون خوذة الواقع الافتراضي.

إذا كنت تستخدم خوذة الواقع الافتراضي ، فسيتم إجراء التحكم باستخدام أدوات التحكم والخوذة. للدخول إلى الواقع الافتراضي من متصفح الخوذة الخاصة بك ، تحتاج إلى النقر فوق الرمز مع صورة خوذة الواقع الافتراضي الموجودة في الركن الأيمن السفلي. إذا كنت تستخدم خوذة ذات 6 درجات من الحرية ، وكان لديك مساحة حقيقية ، يمكنك التجول فعليًا حول المشهد الذي قمت بإنشائه.
إضافة البيئة
يسمح A-Frame للمطورين بإنشاء ومشاركة مكونات تكون سهلة الاستخدام في مشاريعهم.
مكون البيئة الذي أنشأه دييغو غوبرن يولد بيئات مختلفة وكل هذا يتحقق مع سطر واحد فقط من الكود! يعد مكون البيئة طريقة رائعة وسهلة لإنشاء منصة مرئية لتطبيقات BP الخاصة بنا. يسمح لك بإنشاء العشرات من البيئات ، قابلة للتخصيص من قبل عدد كبير من المعلمات.
تحتاج أولاً إلى توصيل البرنامج النصي بالقسم بعد الإطار A:
<head> <script src="https://aframe.io/releases/0.8.0/aframe.min.js"></script> <script src="https://unpkg.com/aframe-environment-component/dist/aframe-environment-component.min.js"></script> </head>
بعد ذلك ، في المشهد بالفعل ، تحتاج إلى إضافة علامة <a-entity> مع سمة البيئة والإعدادات المحددة ، وليكن غابة (غابة) تضم 200 شجرة:
<a-scene> <a-box color="red" position="0 2 -5" rotation="0 45 45" scale="2 2 2"></a-box> <a-entity environment="preset: forest; dressingAmount: 200"></a-entity> </a-scene>
ملاحظة : ضع في اعتبارك أنه عند استخدام "حديد" ضعيف ، قد يتباطأ هذا المشهد. على سبيل المثال ، يمكن أن يحدث هذا على الأجهزة المحمولة مثل Oculus Go. لذلك إذا كنت تدعم الأجهزة المحمولة ، راقب عدد الكائنات التي تم إنشاؤها.
تطبيق القوام
يمكننا تطبيق مادة على المكعب الخاص بنا باستخدام صورة أو فيديو أو قماش باستخدام السمة src ، تمامًا كما نفعل مع علامة عادية. نحتاج أيضًا إلى إزالة color = "red" نظرًا لأن اللون لن يتم عرضه عند استخدام النسيج.
<a-scene> <a-box src="https://i.imgur.com/mYmmbrp.jpg" position="0 2 -5" rotation="0 45 45" scale="2 2 2"></a-box> <a-sky color="#222"></a-sky> </a-scene>
الآن يجب أن نرى المكعب لدينا بالفعل مع نسيج تحميلها على الانترنت.

نحن نستخدم نظام تحميل الملفات
لتحسين أداء تطبيق A-Frame الخاص بك ، نوصيك باستخدام
نظام إدارة تحميل الملفات . يسمح هذا النظام للمتصفح بتخزين ملفات مختلفة (الصور ومقاطع الفيديو والنماذج ثلاثية الأبعاد). إطار A مسؤول عن ضمان تنزيل جميع هذه الملفات قبل عرضها.
إذا كتبنا علامة داخل <a-assets> ، فلن يعرضها A-Frame كما هو الحال في HTML المعتاد ، فسوف يعالج المصدر ويرسله إلى Three.js. من المهم ملاحظة أنه بمجرد تحميل صورة ، يمكننا استخدامها في أي مكان ، على سبيل المثال ، كملمس. ستهتم A-Frame أيضًا بالمشكلات المشتركة وغيرها من المشاكل المحتملة المرتبطة بنقل الملفات عبر الشبكة.
لاستخدام نظام التحكم في تحميل الملفات لإضافة نسيج تحتاجه:
- أضف علامة <a-assets> داخل علامة <a-scene> (إلى المستوى الأول)
- أضف العلامة <img> ، يجب أن تحتوي سمة src على رابط ملف الصورة (وكذلك في HTML المعتاد)
- تحتاج إلى تعيين سمة المعرف لعلامة img. من الناحية المثالية ، ينبغي أن تصف النسيج نفسه (على سبيل المثال ، id = "boxTexture")
- أضف سمة src للكائن الذي يجب أن يحتوي عليها. على سبيل المثال ، من أجل <a-box src = "# boxTexture">
<a-scene> <a-assets> <img id="boxTexture" src="https://i.imgur.com/mYmmbrp.jpg"> </a-assets> <a-box src="#boxTexture" position="0 2 -5" rotation="0 45 45" scale="2 2 2"></a-box> <a-sky color="#222"></a-sky> </a-scene>
خلق بيئة تعسفية
لقد تحدثنا بالفعل عن مكون البيئة أعلاه. يتم إنشاؤه تلقائيا. ولكن ماذا لو احتجنا إلى تكوين بيئتنا الخاصة: أضف السحب والأرض والكائنات الأخرى؟ أقترح التحدث عن هذا أبعد من ذلك.
إضافة صورة خلفية للمشهد.
لإضافة صورة خلفية لمشهد في إطار A-Frame ، هناك عنصر
<a-sky> خاص . تتيح لك <a-sky> إضافة كل من الألوان النقية و 360 صورة أو مقطع فيديو. على سبيل المثال ، لإضافة خلفية رمادية داكنة تحتاج إلى كتابة التعليمات البرمجية التالية:
<a-scene> <a-box color="red" position="0 2 -5" rotation="0 45 45" scale="2 2 2"></a-box> <a-sky color="#222"></a-sky> </a-scene>
أو يمكننا استخدام 360 صورة:
<a-scene> <a-assets> <img id="boxTexture" src="https://i.imgur.com/mYmmbrp.jpg"> <img id="skyTexture" src="https://cdn.aframe.io/360-image-gallery-boilerplate/img/sechelt.jpg"> </a-assets> <a-box src="#boxTexture" position="0 2 -5" rotation="0 45 45" scale="2 2 2"></a-box> <a-sky src="#skyTexture"></a-sky> </a-scene>
أضف الأرض
لإضافة أرض ، سنستخدم عنصر <a-plane>. افتراضيًا ، يتم توجيه الطائرات في الإطار A بالتوازي مع المحور XY. لجعل الطائرة موازية للأرض ، نحتاج إلى تدويرها بحيث تكون موازية لمحور XZ. يمكن القيام بذلك عن طريق تحويل المستوى -90 درجة على طول المحور X.
<a-plane src="#groundTexture" rotation="-90 0 0" width="30" height="30" repeat="10 10"></a-plane>
العمل على الضوء
لتغيير إضاءة مشهدنا ، يمكننا إضافة أو إعادة تكوين
عنصر <a-light> . بشكل افتراضي ، لم يكن لدينا أي مصادر للضوء ، لكن الإطار A- نفسه يضيف الضوء المحيط والضوء الاتجاهي. إذا لم يضيف A-Frame هذه المصادر الضوئية ، فسيصبح المشهد أسودًا تمامًا. إذا أضفنا مصادر الإضاءة الخاصة بنا ، فسيتم حذف تلك المصادر التي تضيفها A-Frame افتراضيًا.
سنضيف مصدرًا واحدًا للضوء المنتشر ، والذي سيكون له لون أخضر مزرق (للتوافق مع السماء). يجب أن يسقط ضوء مبعثر على جميع عناصر مشهدنا (بالطبع ، إذا كانت ستحتوي على مواد ، ولكن هذا افتراضيًا).
سنضيف أيضا مصدر ضوء نقطة. مصدر ضوء النقطة يشبه المصباح الكهربائي. يعتمد تأثير الإضاءة لمثل هذا المصدر تمامًا على المسافة إلى الكائن.
<a-scene> <a-assets> <img id="boxTexture" src="https://i.imgur.com/mYmmbrp.jpg"> <img id="skyTexture" src="https://cdn.aframe.io/360-image-gallery-boilerplate/img/sechelt.jpg"> <img id="groundTexture" src="https://cdn.aframe.io/a-painter/images/floor.jpg"> </a-assets> <a-box src="#boxTexture" position="0 2 -5" rotation="0 45 45" scale="2 2 2"></a-box> <a-sky src="#skyTexture"></a-sky> <a-light type="ambient" color="#445451"></a-light> <a-light type="point" intensity="2" position="2 4 4"></a-light> </a-scene>
إضافة الرسوم المتحركة
لدينا الفرصة لإضافة الرسوم المتحركة باستخدام نظام
الرسوم المتحركة المدمج A-Frame. الرسوم المتحركة يغير بعض القيمة (خاصية المكون) مع مرور الوقت. نحتاج فقط إلى إضافة عنصر <a-animation> كأحد سلالات بعض الكائنات ، على سبيل المثال <a-box>. دعونا نحاول تحريك المكعب بحيث يتحرك لأعلى ولأسفل.
<a-scene> <a-assets> <img id="boxTexture" src="https://i.imgur.com/mYmmbrp.jpg"> </a-assets> <a-box src="#boxTexture" position="0 2 -5" rotation="0 45 45" scale="2 2 2"> <a-animation attribute="position" to="0 2.2 -5" direction="alternate" dur="2000" repeat="indefinite"></a-animation> </a-box> </a-scene>
نقول <a-animation>:
- ما تحتاجه لتحريك سمة الموقف.
- تحريك إلى 0 2.2 -5 وهو 20 سم فوق الموضع الأصلي.
- تغيير اتجاه الرسوم المتحركة في كل دورة.
- ستستغرق حلقة الرسوم المتحركة 2 ثانية (2000 مللي ثانية).
- كرر الرسوم المتحركة إلى ما لا نهاية.

تفاصيل إضافية
يستخدم <a-animation> دورة تقديم A-Frame ، لذلك يحدث كل تغيير في خصائص كائن مرة واحدة لكل إطار. إذا كنت بحاجة إلى مزيد من التحكم وتريد تغيير القيم يدويًا ، يمكنك كتابة مكون A-Frame مع رد اتصال عن طريق علامة ومكتبة مثل Tween.js (والتي تتوفر بالمناسبة عبر الرابط AFRAME.TWEEN). للحصول على أفضل أداء ، يجب إجراء عمليات إطار على مستوى A-Frame ، فلن تحتاج إلى إنشاء وظيفة
requestAnimationFrame الخاصة بك عندما يكون عليها A-Frame
بالفعل .
إضافة التفاعل
دعنا نضيف القدرة على التفاعل مع المكعب الخاص بنا: عندما ننظر إليه ، سنزيد حجمه ، وعند النقر عليه ، سينتقل حول محوره.
على افتراض أن معظم المطورين لا يمتلكون خوذات VR مزودة بوحدات تحكم ، فسوف نركز على استخدام المكون الأساسي للإدخال على أجهزة الكمبيوتر والأجهزة المحمولة -
المؤشر . يوفر المؤشر القدرة على "النقر فوق" كائن من خلال إرشادات للأجهزة المحمولة ونقرات الماوس لأجهزة الكمبيوتر. ولكن عليك أن تفهم أن المؤشر هو مجرد واحدة من طرق التفاعل ، سيكون كل شيء مختلفًا بعض الشيء إذا كان لدينا وحدات تحكم VR حقيقية.
لإرفاق المؤشر بالكاميرا ، نحتاج إلى إضافته كسليل لعنصر الكاميرا (<a-camera>).
نظرًا لأننا لم نحدد الكاميرا بعد ، فقد قام A-Frame بهذا تلقائيًا. ولكن بما أننا نحتاج إلى إضافة مؤشر إلى الكاميرا ، فسنحدد <a-camera> يدويًا ونضيف <a- المؤشر> هناك:
<a-scene> <a-assets> <img id="boxTexture" src="https://i.imgur.com/mYmmbrp.jpg"> </a-assets> <a-box src="#boxTexture" position="0 2 -5" rotation="0 45 45" scale="2 2 2"> <a-animation attribute="position" to="0 2.2 -5" direction="alternate" dur="2000" repeat="indefinite"></a-animation> </a-box> <a-camera> <a-cursor></a-cursor> </a-camera> </a-scene>
إذا نظرنا إلى
وثائق المؤشر ، فسنرى أنه يتعامل مع أحداث التحويم مثل mouseenter و mouseleave وأيضًا حدث النقر.
مكون مستمع الحدث
تتمثل إحدى طرق التعامل مع أحداث المؤشر في
إضافة مستمع أحداث عبر JavaScript تمامًا مثل عنصر DOM عادي. إذا كنت غير متأكد من معرفتك لجافا سكريبت ، يمكنك تخطي هذا القسم حتى اليوم التالي.
في
JavaScript ، نحصل على العنصر من خلال querySelector ، ونستخدم
addEventListener ، و setAttribute لزيادة حجم المكعب عند التحويم. ملاحظة: A-Frame يعدل setAttribute بحيث يمكنه العمل مع مكونات متعددة في وقت واحد. يمكننا إضافة {x، y، z} كالوسيطة الثانية.
<script> var boxEl = document.querySelector('a-box'); boxEl.addEventListener('mouseenter', function () { boxEl.setAttribute('scale', {x: 2, y: 2, z: 2}); }); </script>
ولكن الطريقة الأسرع تتمثل في تغليف المنطق داخل المكون A-Frame. لا تتطلب هذه الطريقة انتظار تحميل المشهد ، لسنا بحاجة لاستخدام محددات لأن المكون يوفر لنا السياق:
<script> AFRAME.registerComponent('scale-on-mouseenter', { schema: { to: {default: '2.5 2.5 2.5'} }, init: function () { var data = this.data; this.el.addEventListener('mouseenter', function () { this.setAttribute('scale', data.to); }); } }); </script>
يمكننا إضافة هذا المكون من خلال سمة HTML:
<script> AFRAME.registerComponent('scale-on-mouseenter', { </script> <a-scene> <a-box src="#boxTexture" position="0 2 -5" rotation="0 45 45" scale="2 2 2" scale-on-mouseenter="to: 2.2 2.2 2.2"> <a-animation attribute="position" to="0 2.2 -5" direction="alternate" dur="2000" repeat="indefinite"></a-animation> </a-box> </a-scene>
الحدث الرسوم المتحركة
<a-animation> لديه القدرة على بدء وإنهاء الرسوم المتحركة الخاصة به عندما ينتج كائن حدثًا. يمكن القيام بذلك من خلال السمة start عن طريق تحديد اسم الحدث.
يمكننا إضافة
رسمان متحركان لمكون المؤشر - وهما
فأر الماوس وأحداث
onemouseleave لتغيير حجم المكعب الخاص بنا ، وواحد لتدوير المكعب حول محور Y بواسطة حدث النقر:
<a-box color="#FFF" width="4" height="10" depth="2" position="-10 2 -5" rotation="0 0 45" scale="2 0.5 3" src="#texture"> <a-animation attribute="position" to="0 2.2 -5" direction="alternate" dur="2000" repeat="indefinite"></a-animation> <a-animation attribute="scale" begin="mouseenter" dur="300" to="2.3 2.3 2.3"></a-animation> <a-animation attribute="scale" begin="mouseleave" dur="300" to="2 2 2"></a-animation> <a-animation attribute="rotation" begin="click" dur="2000" to="360 405 45"></a-animation> </a-box>
إضافة الصوت
الصوت مهم جدًا للانغماس الكامل في الواقع الافتراضي. حتى إضافة ضوضاء بيضاء فقط إلى الخلفية قد تستغرق بعض الوقت. نوصي باستخدام الصوت لكل مشهد. طريقة واحدة لإضافة الصوت: إضافة عنصر <audio> إلى <a-assets> وسمة التشغيل التلقائي:
<a-scene> <a-assets> <audio src="https://cdn.aframe.io/basic-guide/audio/backgroundnoise.wav" autoplay preload></audio> </a-assets> </a-scene>
أو يمكننا إضافة الصوت المكاني باستخدام عنصر <a-sound>. هذا المكون يجعل الصوت أعلى عندما نقترب من المصدر. يمكننا وضع <a-sound> باستخدام سمة الموقف:
<a-scene> <a-sound src="https://cdn.aframe.io/basic-guide/audio/backgroundnoise.wav" autoplay="true" position="-3 1 -4"></a-sound> </a-scene>
إضافة نص
يحتوي الإطار على مكون نصي. هناك عدة طرق لعرضه ولكل طريقة مزاياها وعيوبها. A-Frame له تطبيق SDF من خلال نص ثلاثي bmfont وهو منتج مثمر للغاية.
بالنسبة لهذا الدرس ، نقترح استخدام أبسط أشكال النص ، <a-text>:
<a-text value="Hello, A-Frame!" color="#BBB" position="-0.9 0.2 -3" scale="1.5 1.5 1.5"></a-text>
هناك طرق أخرى لإضافة نص:
- نص الهندسة التي أدلى بها كيفن نغو. هذا نص ثلاثي الأبعاد ويتطلب مزيدًا من الموارد للتقديم.
- HTML Shader الذي أدلى به Mayo Tobit - فإنه يجعل النص كملمس. تم تصميمه بسهولة ولكن تم حسابه لفترة طويلة.
الخاتمة
يمكنك اللعب مع الكود
هنا . يمكنك مشاهدة المشهد في الوقت الحقيقي
هنا .
من مؤلف pervode: شكرا لكم جميعا على اهتمامكم! سأحاول في
المقالة التالية أن أتحدث عن تجربتي في إنشاء لعبة على إطار A-Frame: حول جميع التفاصيل الدقيقة والصعوبات التي انتظرتني في عملية التطوير.