مرحبا يا هبر!
اسمي يوجين ، أنا مطور Full Stack JS ، المكدس الحالي هو Node.js + React + React Native. لقد كنت في التنمية لأكثر من 10 سنوات. في تطوير الأجهزة المحمولة ، جربت أدوات مختلفة من Cordova إلى React Native. بعد أن اكتسبت خبرة مع Cardova ، أدركت أنني أرغب في إنشاء واجهات أصلية ، في رأيي لا ينبغي أن يكون WebView التطبيق بالكامل. ولكن هذا لا يعني أنه لا ينبغي أن تستخدم على الإطلاق.
بدعوة من زملاء من سبيربنك ، أود في هذا المنشور التحدث عن تطبيقات الهواتف المحمولة المختلطة. مع الطريقة الصحيحة ، هذه طريقة رائعة لتنفيذ فكرة منتج جيد الأداء بسرعة ، وهو ما يكفي لإطلاق أول من بدء التشغيل الخاص بك.
 المصدر: srishta.com
المصدر: srishta.comسوف أخبرك أيضًا قليلاً عن كيفية استخدام WebView وكيف يمكن للمهاجمين استخدامه ضدك. سيتم عرض الأمثلة في المقالة باستخدام إطار React Native ، لكن يمكن تنفيذ نفس الأفكار بدونها.
قليلا عن الشركات الناشئة
سأبدأ بالاختلافات الأساسية في إطلاق الشركات الناشئة في بلدنا وفي الغرب ، وسأخبرك كيف يمكن لـ WebView المساعدة هنا ، وسأقدم أمثلة عملية عن تفاعل الويب والعناصر الأصلية ، بالإضافة إلى نصائح الأمان للتفاعل مع تطبيقات الطرف الثالث.
كقاعدة عامة ، لكي تنجح الشركة الناشئة ، يجب أن تبدأ بسرعة. إذا فقدت الوقت ، فسيتجاوز منافسيك. هذا مفهوم على حد سواء في بلدنا وفي الغرب. لكن المقاربة الروسية للإطلاق ، كقاعدة عامة ، أكثر شمولاً - بالمعنى السيئ للكلمة.
جميع
الشركات الناشئة الروسية غير الناجحة تبدأ وتتطور في نفس السيناريو تقريبًا. ترتبط الأخطاء الأكثر شيوعًا بالتخطيط الاستراتيجي لتطوير منتجات البرمجيات. تعتقد الإدارة أن الإطلاق غير ممكن إلا بعد تنفيذ 110٪ من جميع الوظائف وكل الفروق الدقيقة. مع هذا النهج ، ينشأ عجز الموازنة بسرعة ، نظرًا لأن تكاليف التطوير مرتفعة ، ولا يوجد دخل من الشركات الناشئة. البحث عن استثمارات إضافية ، ودائرة لا حصر لها من الموافقات والمراجعات يستغرق الكثير من الوقت ، يظهر المنتج في المنافس. هذا كل شيء ، ماراثون ضائع.
الشركات الناشئة الأوروبية والأمريكية تتصرف بشكل مختلف. بالنسبة للمبتدئين ، فهي محدودة فقط بإصدار الويب للجوال مع جزء وظيفي كافٍ للغاية. يمكن مشاهدته من كل من أجهزة الكمبيوتر المكتبية والأجهزة المحمولة. وفي هذه المرحلة ، يكون المشروع جاهزًا للإطلاق! بعد الإطلاق ، يتم إنشاء التطبيق للأجهزة المحمولة.
كقاعدة عامة ، لا يختلف التطبيق في الميزات الأساسية عن إصدار الويب. يوسع إمكانيات التفاعل مع المستخدم ، على سبيل المثال ، من خلال إشعارات الدفع. هذا النهج يضمن تحقيق الشرط الرئيسي - بداية سريعة ، أول ربح سريع. يمكن استثمار إيرادات المرحلة الأولى في التطوير. في المستقبل ، يمكن توسيع نطاق المشروع وتطويره كما هو مطلوب دون عجز في الميزانية ، مما يؤدي إلى ما لا نهاية منهجًا تكراريًا لإضافة وظائف جديدة وتطوير واجهة المستخدم.
أقترح أن تنظر بمزيد من التفصيل في المرحلة عندما يكون هناك بالفعل نسخة للجوال من الموقع وتحتاج إلى تطوير تطبيق للأجهزة المحمولة. لذلك ، قمنا بإنشاء موقع ، مما يعني أننا نعمل على تطوير واجهة برمجة تطبيقات الخادم والواجهة ومنطق العمل. اثنان من المكونات الثلاثة هي
- واجهة والمنطق - موجودة في تطبيق المحمول. موافق ، لا أريد أن أكتبها مرة أخرى.
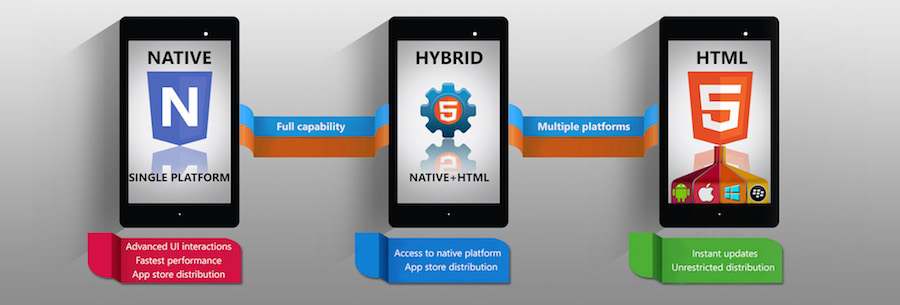
الجمع بين أفضل التطبيقات الأصلية وتطبيقات الويب
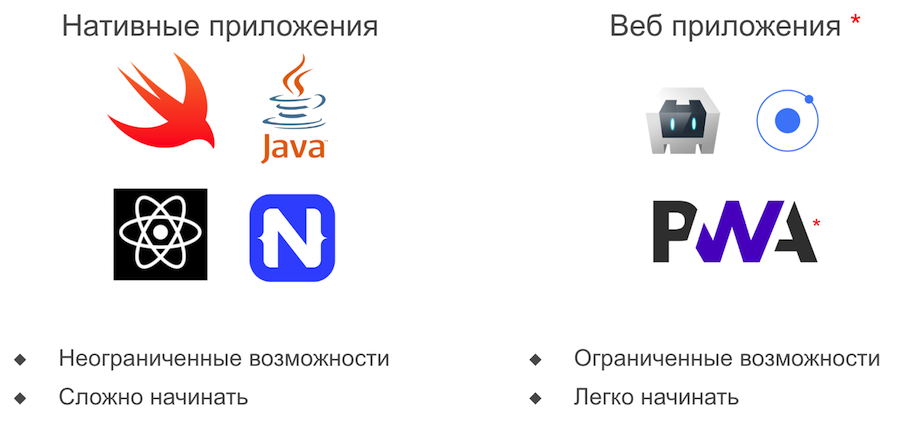
هناك أدوات تركز على تطوير التطبيقات المحلية. البعض الآخر للويب. ميزة التطبيقات المحلية هي أنها يمكن أن تستخدم الإمكانات الوظيفية الكاملة للهاتف. لكن تطويرها مقارنة بتطبيقات الويب أمر صعب للغاية. يوفر الويب بداية سهلة ، ولكنه يحد بشكل كبير من إمكانيات التطبيق.
 * لتقليل دراسة تطبيقات الويب ، سأتصل بتطبيقات الهاتف المحمول ، حيث يتم تنفيذ الجزء الأكبر من المنطق والواجهة على جانب المتصفح
* لتقليل دراسة تطبيقات الويب ، سأتصل بتطبيقات الهاتف المحمول ، حيث يتم تنفيذ الجزء الأكبر من المنطق والواجهة على جانب المتصفحتسمح التطبيقات الهجينة التي تم إنشاؤها باستخدام مكون WebView بدمج جميع مزايا التطبيقات الأصلية والويب. بالطبع ، هناك مطورين دقيقين يعارضون بشكل قاطع WebView في أي من مظاهره. يجادلون ذلك بحقيقة أن التطبيق يجب أن يكون أصليًا تمامًا على الفور ، بحيث يمكنك استخدام جميع ميزات جهاز محمول ، فضلاً عن توفير أداء مريح لواجهة المستخدم. ولكن في كثير من الحالات ، عندما تكون إمكانيات إصدار الهاتف المحمول للموقع كافية ، يمكنك تقليل وقت الإطلاق الأول عن طريق إنشاء تطبيق مختلط واستبداله تدريجياً بتطبيق أصلي.
التطبيقات المختلطة ليست دائما سيئة وغير قابلة للتوسع. يمكن أن تكون مريحة ومنتجة. مع الاستخدام السليم ، يساعد هذا النهج في الحصول على وقت كاف لتطوير تطبيق جيد ، وليس لإصدار تطبيق أصلي على عجل.
هناك العديد من المواقف التي يُنصح فيها باستخدام التطبيقات المختلطة. إنها جيدة كعنصر مؤقت لبداية سريعة - عندما يكون لدينا نسخة محمولة من الموقع جاهزة ، وكان هناك حاجة لتطبيق الهاتف المحمول "بالأمس". يمكن إنشاء مثل هذا التطبيق في غضون ساعات قليلة ، وتشغيله في الإنتاج. ستتاح للمستخدمين فرصة العمل مع تطبيق الهاتف المحمول ، وستتاح لك الفرصة للعمل على إصدار أكثر اكتمالا في أطر زمنية أقل ضيقًا (إذا لزم الأمر).
هنا مثال. في الآونة الأخيرة ، كان الزملاء بحاجة ماسة إلى تطبيق للهاتف المحمول. في إصدار الويب ، كان لديه ثمانية عناصر قائمة ، وقمنا بعرضها من خلال WebView. ثم حلوا محل عنصر واحد. لقد حدث إطلاق التطبيق في غضون شهر أو ثلاثة ، ولكن في غضون أيام قليلة. بعد نقله تدريجيا إلى الأم.
الحل المختلط ليس دائمًا مؤقتًا. تتيح لك إمكانياته إعادة استخدام قاعدة الشفرة التي تم إنشاؤها مسبقًا في إصدار الويب في التطبيق. على سبيل المثال ، الرسوم المتحركة المحددة التي تم إنشاؤها بالفعل على قماش. يعد WebView مناسبًا أيضًا عند استخدام نوع من خدمات الجهات الخارجية. خيار آخر هو عندما يكون لديك واجهة معقدة تكون أسهل في الاتصال عبر WebView.
كيفية استخدام webview
خذ السيناريو الشعبي. نريد استخدام نسخة الجوال للموقع والقائمة الأصلية. ننشئ تطبيقًا أصليًا من خلال قائمة ، لكن بدلاً من المحتوى ، نقوم بتوصيل نسخة الجوال من الموقع عبر WebView (حتى الآن دون أي تغييرات).
على gif تستطيع أن ترى في 2 القوائم. القائمة اليمنى هي جزء من الموقع ، يتم تنفيذها على شبكة الإنترنت ، على اليسار هي القائمة الأصلية ، ويتم تنفيذها داخل تطبيق الهاتف المحمول. للحصول على أول تقدير تقريبي للتطبيق الأصلي ، نحتاج فقط إلى إخفاء القائمة التي يتم تنفيذها على الويب. إليك مقدار
الكود المطلوب لعرض إصدار الويب داخل التطبيق عبر WebView:
export default (props) => ( <Layout {...props} name="Example1"> <WebView source={{uri: '<a href="https://provincehotels.ru/">https://provincehotels.ru/</a>'}} style={{flex:1}} /> </Layout> );
المثال التالي يدور حول كيفية تفاعل الجزء الأصلي مع الويب.
يتم رسم الروبوت على Canvas ، وهذا جزء من الموقع. والمحول إلى ذلك مبني على واجهة المستخدم الأصلية. سوف تبدو مختلفة على الهواتف المختلفة. يمكننا التحكم في حركات الروبوت باستخدام مفتاح. يمكنك والعكس بالعكس - مع بعض عناصر واجهة الويب للتأثير على التطبيق. يوفر React Native لهذا واجهة برمجة تطبيقات خاصة للتفاعل بين الويب والجزء الأصلي.
أدناه هو
رمز لاستخدام هذه الرسوم المتحركة. تخطيط - كل المساحة. Picker هو جزء أصلي يمكنه الاختيار من خيارات القائمة المنسدلة لحالة الروبوت. WebView - حاوية لعرض الويب ، يتم رسم الروبوت داخله.
const states = [ 'Idle', 'Walking', 'Running', 'Dance', 'Death', 'Sitting', 'Standing' ]; const uri = 'https://artexoid.ru/181212/example2/'; export default class Example2 extends React.Component { myWebView = React.<i>createRef</i>(); state = { robot: states[0] }; render() { return ( <Layout { ...this.props } name="Example2"> <Picker mode="dropdown" selectedValue={this.state.robot} onValueChange={(item) => { this.setState({robot: item}); this.myWebView.current.postMessage(item); }} > {states.map((item => <Picker.Item key={item} label={item} value={item} /> ))} </Picker> <WebView ref={this.myWebView} source={{uri}} style={{flex:1}} /> </Layout> ); } }
مثل هذه الحالات تنشأ في كثير من الأحيان. على سبيل المثال ، قدمنا طلبًا لاختبار وإصدار شهادات لأطباء الأسنان. لكل إجابة في الاختبار ، تم رسم الرسوم المتحركة داخل الأسئلة ، تم تنفيذها باستخدام Canvas على الويب. كان التحدي هو إنشاء تطبيق محمول ، مع هذا الاختبار. باستخدام WebView ، تمكنا من عرض الرسوم المتحركة من الويب ، بينما قمنا ببناء بقية الواجهة محليًا. الرسوم المتحركة عملت بشكل جيد حتى على الهواتف الذكية القديمة.
كيف يتم الحقن؟
حتى عام 2013 ، استخدم متصفح Opera محرك Presto الخاص به ، ولكن بعد ذلك تم نقله إلى محرك Blink من Google. العديد من المستخدمين مستاء للغاية. يلقي الفيديو
"لماذا أوبرا ويبكيت" الضوء على أسباب هذا الانتقال. المذنبون الرئيسيون هم الشركات الكبيرة مثل Google أو Facebook ، التي لم تختبر رمز منتجاتها في Opera وتمنع عرض الصفحات في هذا المتصفح ، مشيرة إلى حقيقة أنها ليست شائعة بما فيه الكفاية مع المستخدمين.
على سبيل المثال ، تنتقل إلى Gmail عبر Opera وترى: "خطأ JavaScript". تكتب للدعم ، وتحصل على الجواب: "أوبرا غير مدعومة ، لن نكتب رمزًا لذلك". أولاً ، استأجرت Opera المطورين لكتابة الحقن ، وهو رمز خاص تم تضمينه في Gmail وسمح له بالعمل في Opera. لكن المواقع تدريجيا مثل Gmail أصبحت أكبر. أوبرا تخلت وتغيير المحرك.
إذن ما الذي أتحدث عنه؟ آه نعم حان الوقت للحديث عن الحقن:
على gif - مثال للحقن الذي يغير سلوك المواقع. لنفترض أن لدينا موقعًا لشخص آخر ، ونعمل مجموعة من الأنماط - نخفي القائمة الصحيحة ونزلق المنزلق الذي يخرج إلى اليمين. هذا هو حقن الأنماط. لا يتغير منطق الموقع ، فقط العرض.
const addStyles=` const newCSS = 'div[class*=svgHamburger],div[class*=drawerPanel] { display: none !important; }' head = document.head || document.getElementsByTagName('head')[0], style = document.createElement('style'); style.type = 'text/css'; style.appendChild(document.createTextNode(newCSS)); head.appendChild(style); `; const uri = 'https://provincehotels.ru/'; export default (props) => ( <Layout { ...props } name="Example1"> <WebView source={{uri }} style={{flex:1}} injectedJavaScript={addStyles} javaScriptEnabled={true} /> </Layout> );
الرمز المكتوب باللون الأخضر هو الحقن. إنه يخفي العناصر ، ولا يمكنك النقر عليها ، ولا يمكنك التفاعل معها. يبدو أنه تطبيق أصلي تمامًا ، بدون عناصر تحكم الويب.
الحقن التالي هو أكثر إثارة للاهتمام. دعنا نقول أن لدينا تطبيق للهاتف المحمول ، ولديه متصفح محمول مدمج.
يتبع شخص ما الرابط ، ويمكننا استبداله بسهولة بصفحة Facebook التي تحتاج إلى إدخال اسم مستخدم وكلمة مرور. إذا دخل شخص ما ، فسيقوم التطبيق باعتراضه. هنا هو
الكود :
const addScripts=` document .querySelector('input[type=password]') .addEventListener("change", (event) => alert(event.target.value)); `; const uri = 'https://www.facebook.com/'; export default (props) => ( <Layout { ...props } name="Example4"> <WebView source={{uri }} style={{flex:1}} injectedJavaScript={addScripts} javaScriptEnabled={true} /> </Layout> );
يسمى هذا الرمز حقن المنطق. عادة ما يكون الأمر أكثر صعوبة ، لكن ليس كثيرًا. وهذا يعني أن سرقة كلمة المرور أسهل من إخفاء عناصر التحكم.
دقيقة من جنون العظمة: المتصفحات جزءا لا يتجزأ من التطبيقات
كما تعلم ، هناك العديد من التطبيقات التي تحتوي على متصفحات مضمنة (WebView) - على سبيل المثال ، VKontakte و Telegram و Gmail و WhatsApp وما إلى ذلك. يمكننا الوثوق بالشركات الكبيرة ، لكن WebView يستخدمه أيضًا عدد كبير من التطبيقات مع عدد صغير من النجوم والمؤلفين المشكوك فيهم - على سبيل المثال ، قارئات QR ، ومديرو الملفات ، وقذائف الكاميرا ، إلخ ... ... يمكنك تثبيت التطبيق ، وقراءة الرمز من خلاله ، والنقر على الرابط ، إدخال البيانات الحساسة - والتطبيق ، كما هو موضح في المثال السابق ، لديه حق الوصول إليها. ثم لا يمكنك تتبع أين تتدفق هذه البيانات. لذلك ، لفتح الروابط ، استخدم المتصفحات الموثوقة فقط.
هناك مواقع تطلب اسم مستخدم وكلمة مرور في كل مرة. وهناك من يفعلون هذا نادرا - مرة واحدة في الشهر ، مرة واحدة في السنة. الغريب أن الخيار الثاني أكثر أمانًا من حيث تسرب البيانات من خلال WebView. على سبيل المثال ، يمكنك إدخال الموقع من بعض المتصفح الأيسر. يتطلب الموقع اسم مستخدم وكلمة مرور ، ولا يبدو غريباً بالنسبة لك - إنه يفعل ذلك دائمًا. وفي حالة نادرًا ما يكون الترخيص مطلوبًا ، فستجعلك تشعر بالقلق.
ومن المثير للاهتمام أن المصادقة الثنائية لا تحمي من مثل هذا الهجوم - فقط من سرقة كلمة المرور. والحقيقة هي أنه بعد التأكيد ، يتم إرجاع رمز استجابة لك ، والذي بدوره لا يحتوي بالفعل على ترخيص من عاملين ، ومن السهل اعتراضه. وهذا هو ، إذا قمت بإدخال تسجيل الدخول والرمز من SMS مرة واحدة ، يتلقى المتصفح رمزًا مميزًا ، والذي يمكن استخدامه مرارًا وتكرارًا. مع هذا الرمز المميز ، يمكنه أن يفعل ما يريد ، في الوقت الذي يظل فيه الرمز مناسبًا. بشكل عام ، لا تثق في المتصفحات المدمجة كثيرًا.
يمكنك التعرف على أمثلة من هذا المنشور من خلال التطبيقات التجريبية. في نظام التشغيل Android ، تحتاج إلى تنزيل Expo Project - أداة للعمل مع JavaScript و React Native. بعد تثبيت Expo ، تحتاج فقط إلى قراءة رمز الاستجابة السريعة:

أجهزة IOS أكثر تعقيدًا:
حظرت Apple
توزيع التطبيقات بهذه الطريقة. لذلك سيكون على الفضوليين بناء التطبيق من
المصدر على جيثب. شكرا لاهتمامكم!