TL ؛ DR مرحبا. اسمي بوجدان وأنا أدرس مشاكل قراءة الكود. لقد قمت للتو بتنزيل الإصدار الأول من codecrumbs ، وهو أداة مرئية لتعلم الكود المصدري مع breadcrumbs.
يمكن الاطلاع على مستودع جيثب
هنا.
المشكلة
لقد أجريت مؤخرًا دراسة استقصائية حول المشكلات الرئيسية التي نواجهها عندما نبدأ في دراسة الكود المصدري لمشروع كبير (إذا لم تكن قد شاركت بعد ، فلا يزال بإمكانك إكمال الاستبيان
هنا ).
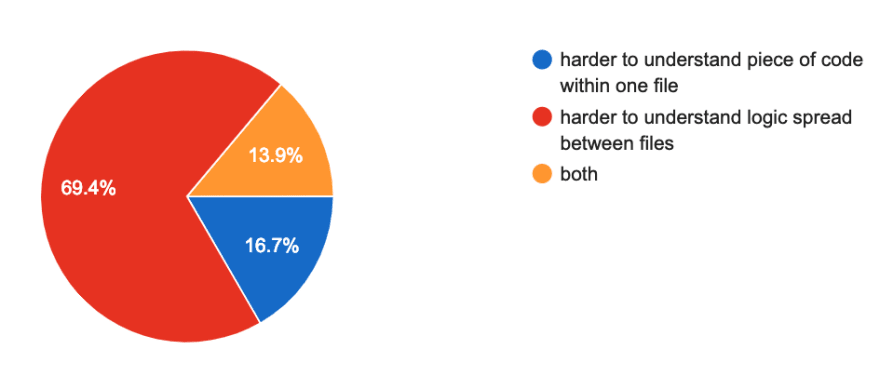
كان السؤال الرئيسي الذي أثار اهتمامي هو: ما هو بالضبط الجزء الأصعب في تعلم الكود لمشروع جديد بالنسبة لك؟ دعونا نلقي نظرة على اتجاه الردود في الصورة أدناه.

كما هو متوقع ، من الصعب للغاية دمج كل النقاط في صورة واحدة بدلاً من فهم ما يفعله الكود داخل وظيفة أو ملف معين (الغريب في الأمر ، أن محرري الكود يهتمون بملف واحد فقط ، وليس الصورة بأكملها. "). المشكلة هي أنه عندما نفتح رمز المشروع لأول مرة ، يتم إلقاء الكثير من المعلومات علينا في وقت واحد. نبدأ في القفز بين الملفات بلا معنى ، في فوضى كاملة ، وغالباً ما نفتح نفس الملف عدة مرات ، مدركين أن "أوه ، لقد رأيت هذا بالفعل ، هذا ليس المكان" أو "أين هو المكان المناسب الذي رأيته للتو "وإضاعة الوقت. لذلك ، نحن بالتأكيد بحاجة إلى نوع من الأدوات لتمييز الأماكن المهمة في الكود ، ومن الناحية المثالية ، بناء تلك "الصورة المرئية العامة" لكيفية عمل كل شيء.
الترميز إلى الإنقاذ
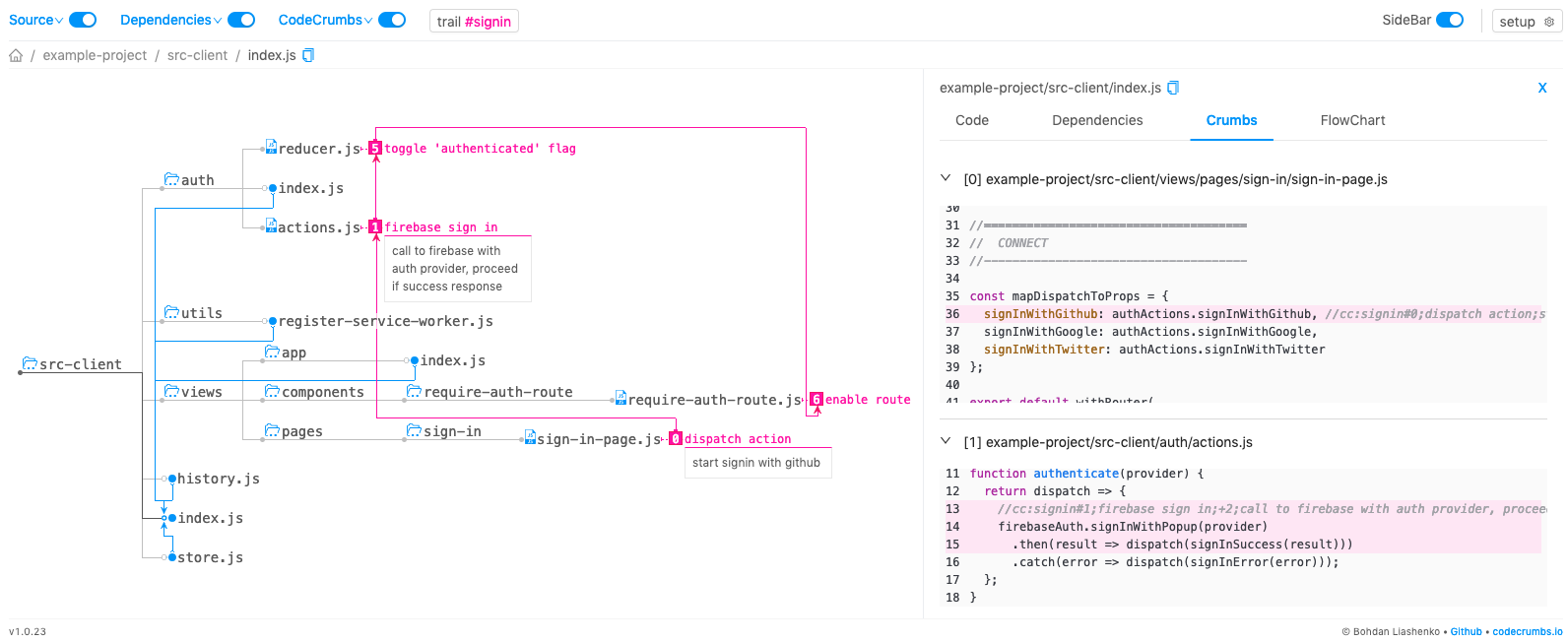
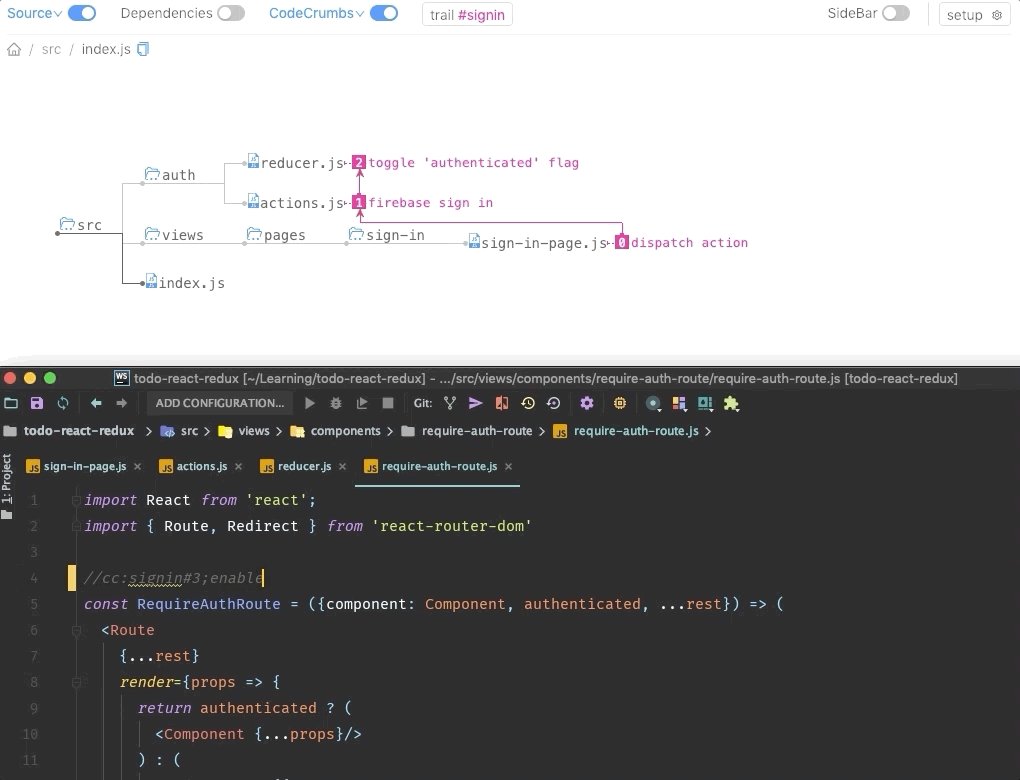
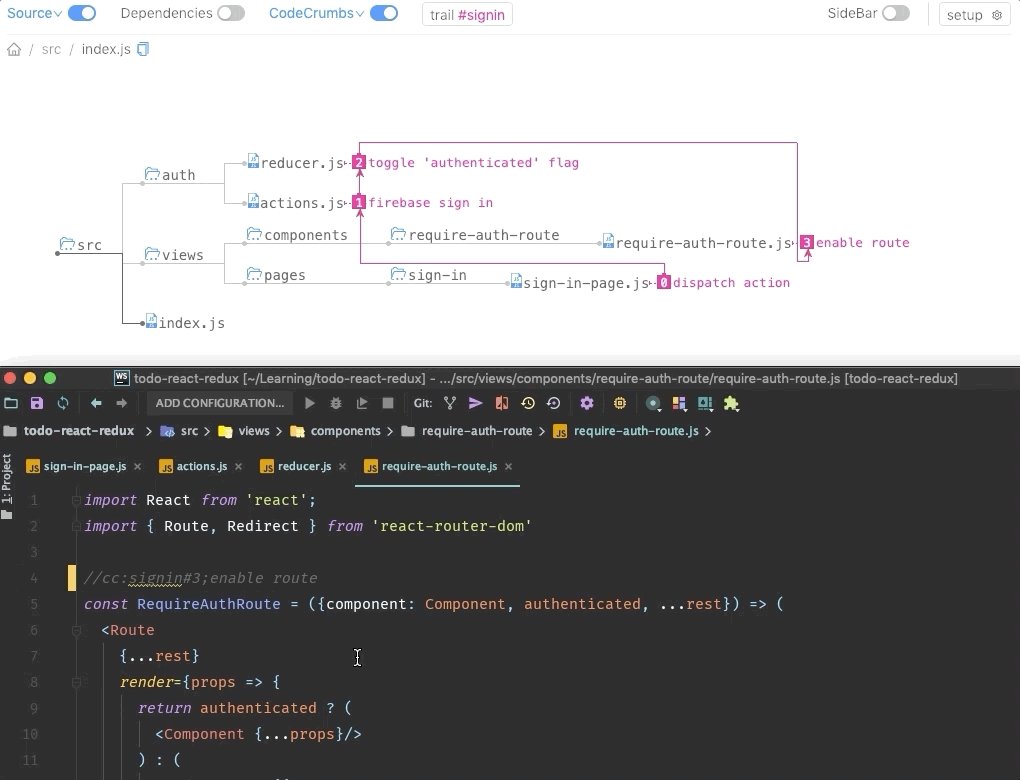
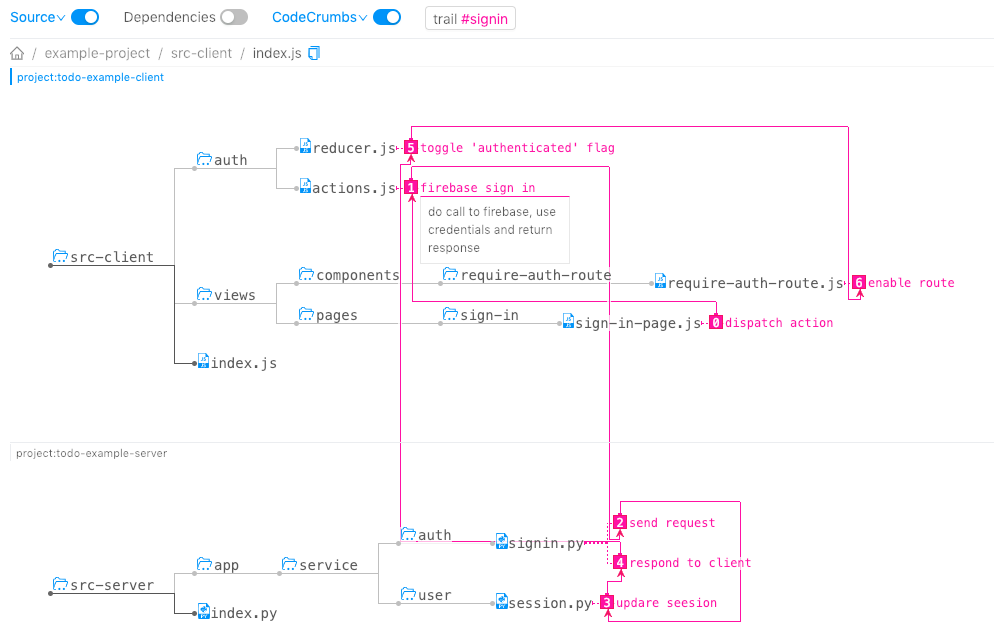
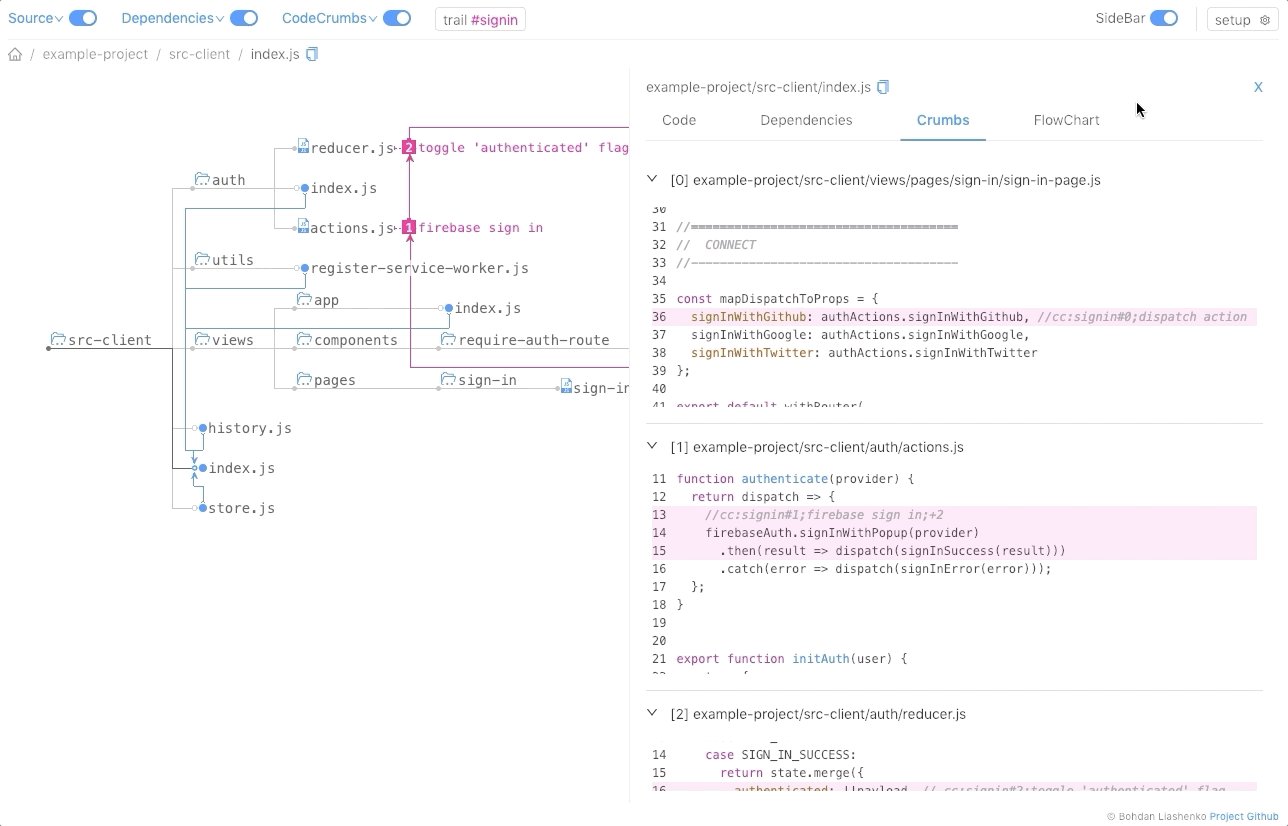
يعتبر Codecrumbs (الاسم مشتقًا من "code" و "breadcrumb") أداة تتيح لك ترك "فتات الخبز" في التعليمات البرمجية وإنشاء مخطط مرئي عليها.
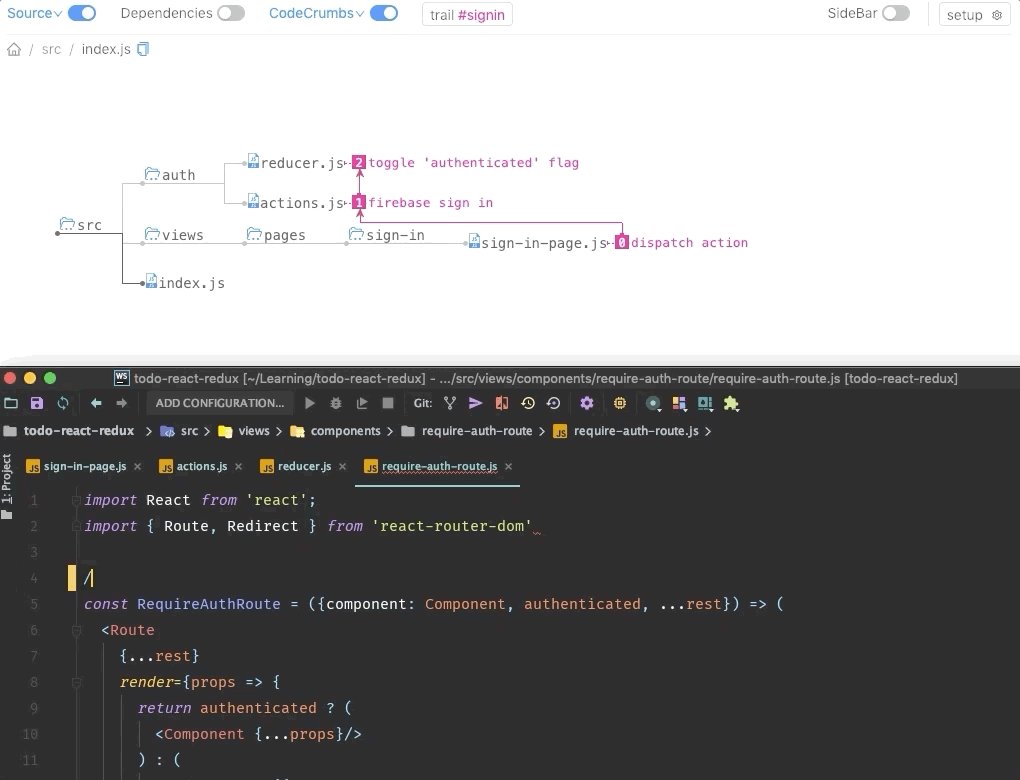
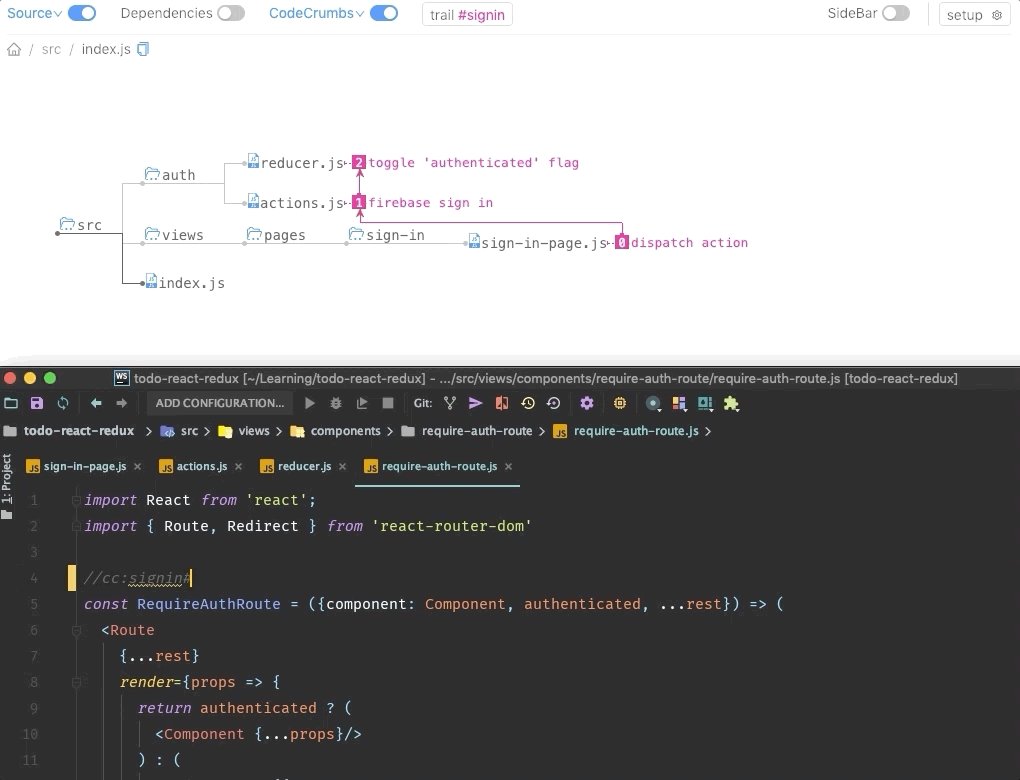
كيف يعمل؟ يمكنك تنفيذ أمر codecrumbs بتحديد المسارات إلى رمز المشروع ، ويقوم codecrumbs بتحليل التعليمات البرمجية المصدر وإنشاء تمثيل مرئي لها. إضافة codecrumb-comment وسيتم عرض الحالة المحدثة لقاعدة الكود في العميل المرئي في المتصفح أثناء التنقل.
الميزات الرئيسية
Trail of breadcrumbs ("سلسلة من الفتات") - سلسلة من الفتات تصف نوعًا ما من السيناريو داخل التطبيق (على سبيل المثال ، المصادقة أو إرسال نموذج إلى الخادم ، وما إلى ذلك).

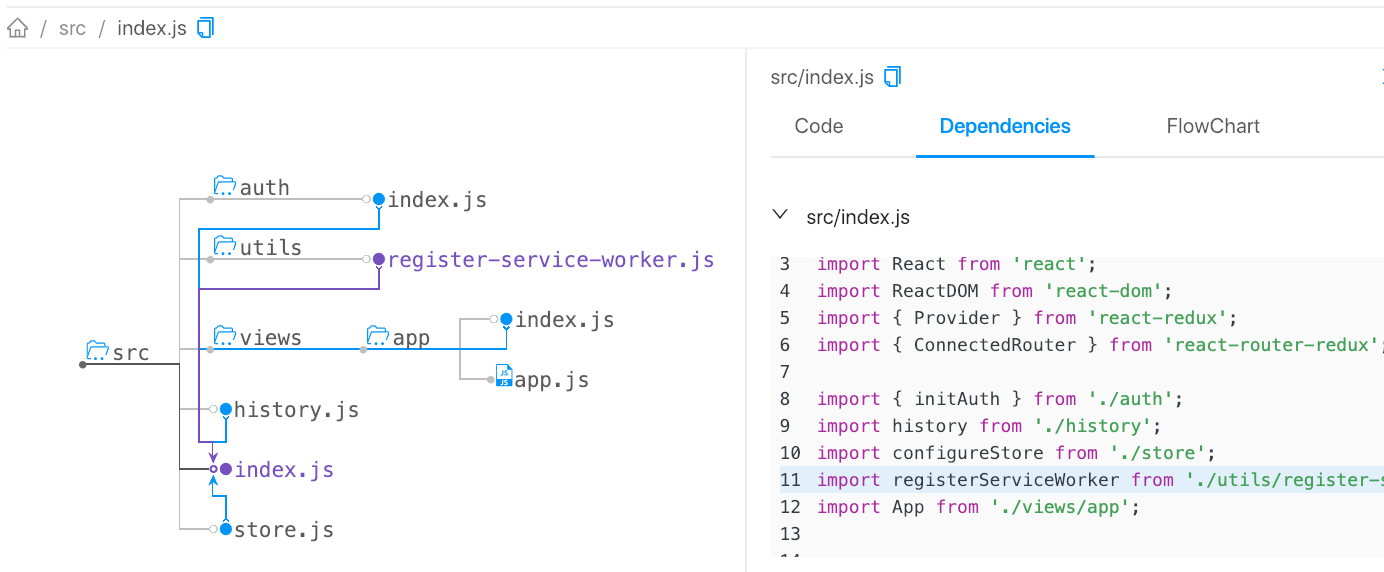
شجرة التبعيات ("شجرة التبعيات") - تجعل من السهل تحديد "ما يتم استيراده".

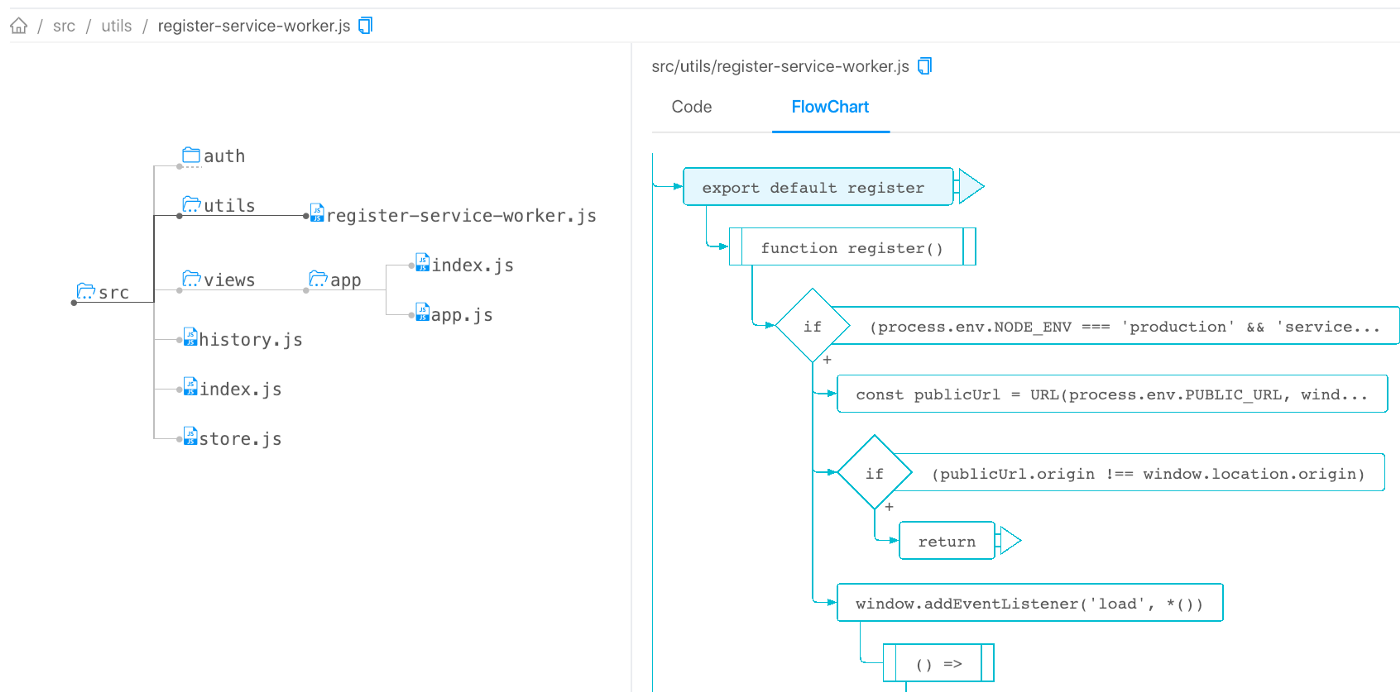
مخطط انسيابي ("مخطط انسيابي") - يتيح لك رؤية المخطط الانسيابي للملف المحدد.

بالإضافة إلى ذلك ، فقط عن طريق تشغيل "codecrumbs" لعدة مشاريع في نفس الوقت ، يمكنك دراسة تكاملها مع بعضها البعض.

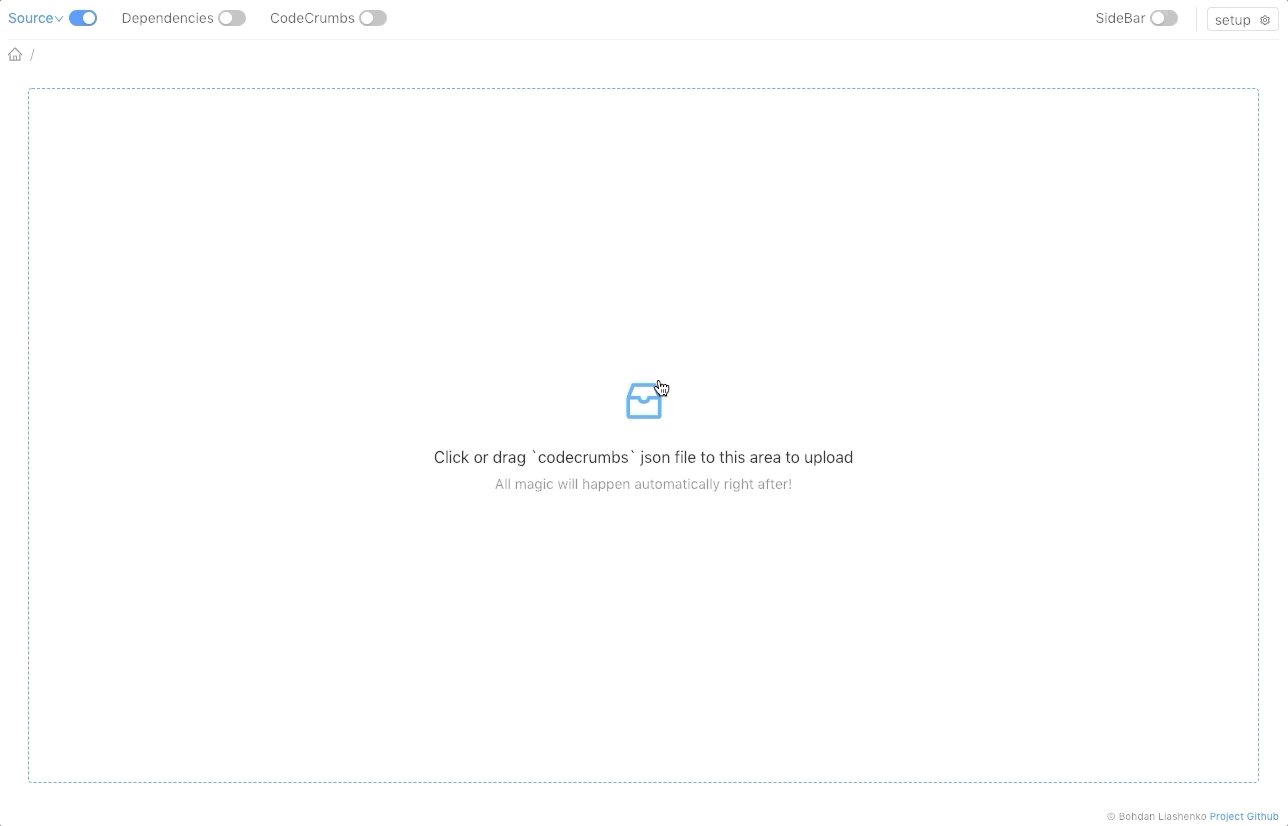
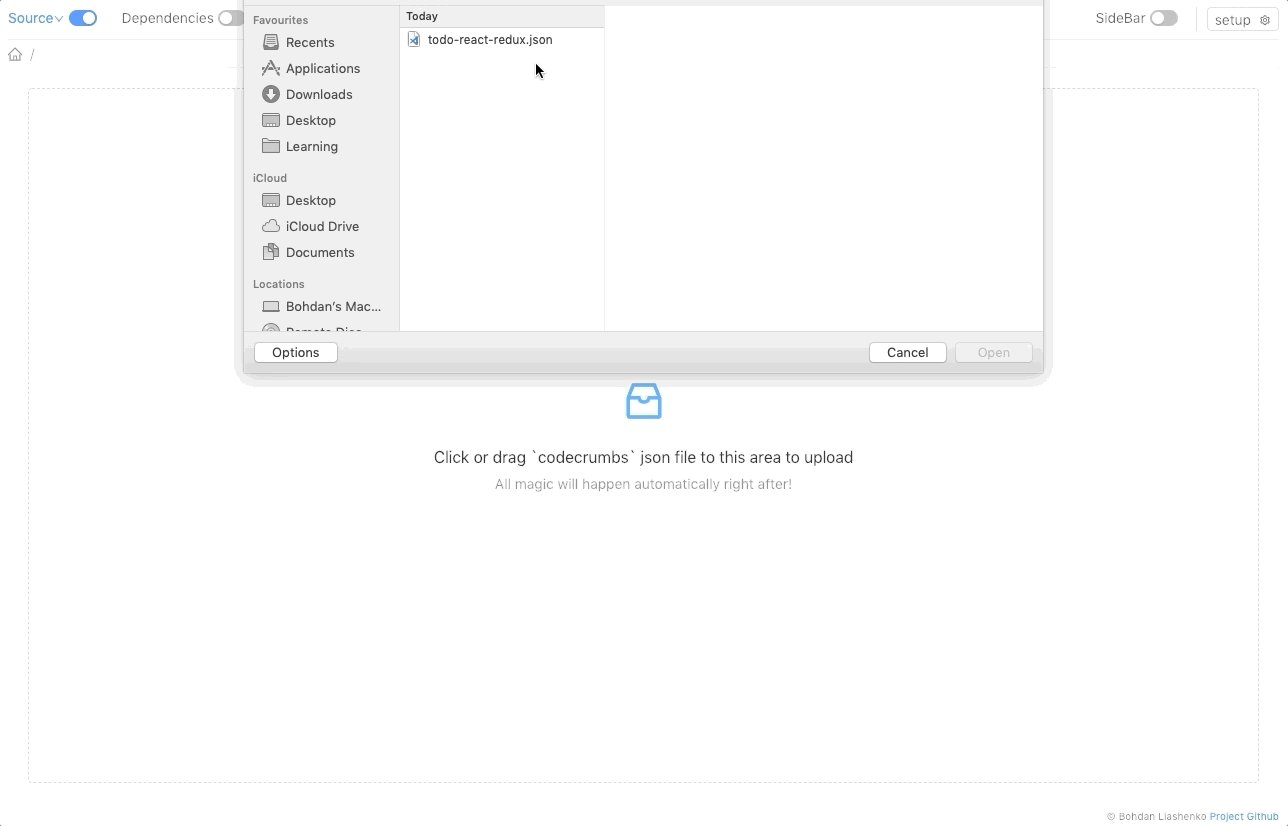
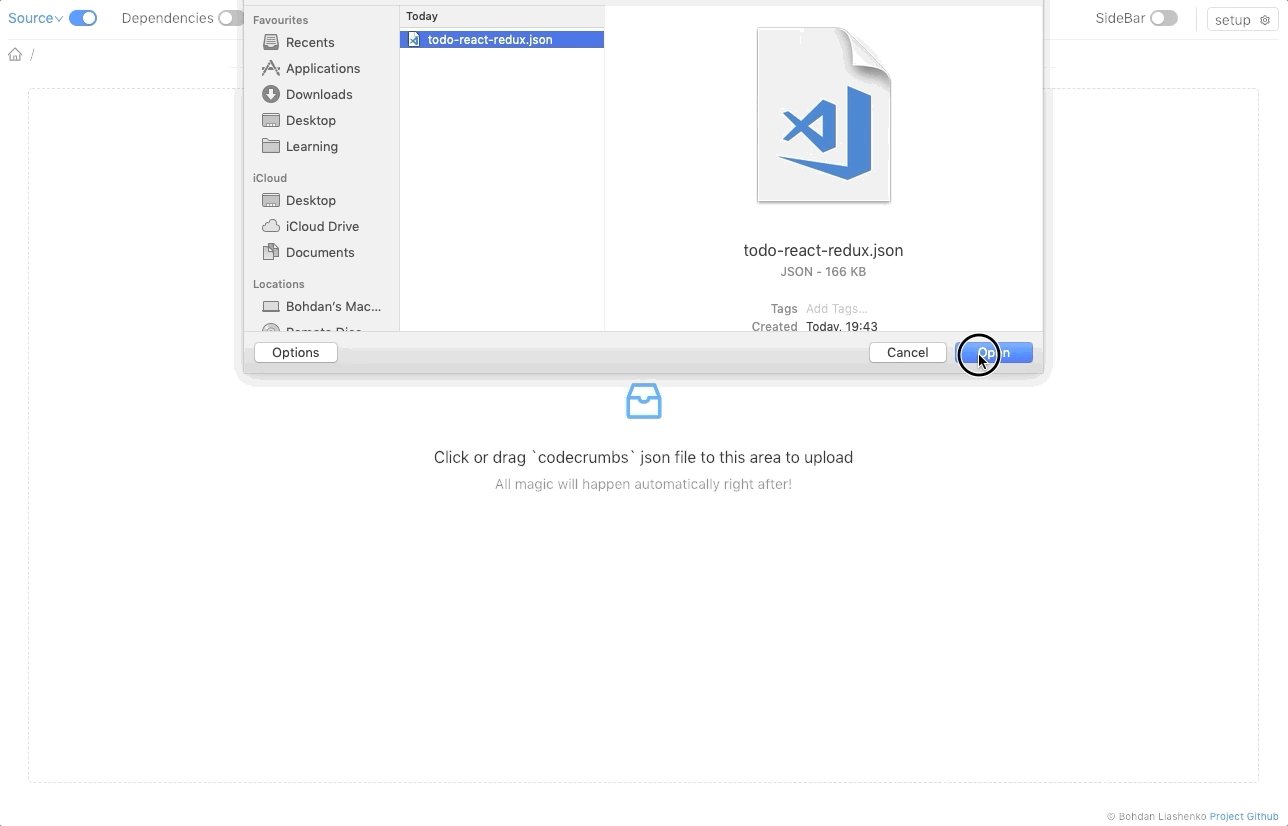
بعد كل هذا ، يمكنك أيضًا تنزيل و "إرسال لصديق" المخطط الذي تعلمته للتو. استخدم وظيفة "التنزيل" للحصول على الحالة الحالية للتطبيق بتنسيق ملف json. سيحتوي الملف على الحد الأدنى من البيانات لعرض الدائرة. لهذا ، ليس من الضروري أن يكون لديك نفس شفرة المصدر محليًا - يمكن لـ "codecrumbs" العمل في وضع "مستقل" في المستعرض. مثال
هنا .

دعم اللغة. لغات البرمجة التالية مدعومة في الإصدار الحالي:
- جافا سكريبت
- TypeScript
- بيثون
- فب
- جافا
- C ++
يوفر JavaScript وظائف أكثر من الباقي ، لأنه يستخدم وحده محلل AST لمعالجة الشفرة.
خطط أخرى
تتيح لك هذه الأداة (برامج الترميز) دراسة وتوثيق وشرح قاعدة الشفرة بشكل أسرع. بالإضافة إلى ذلك ، فإن وظيفة "التنزيل / التحميل" تجعل توزيع نتائج بحث الأكواد أمرًا سهلاً للغاية. الهدف النهائي هو وضع الكثير من هذه "الحالات" على
https://codecrumbs.io والحصول على شيء في أسلوب مكتبة مشروع Explained with codecrumbs - وهو مكان يمكن للجميع من خلاله تبادل المعرفة حول أمثلة لمشاريع حقيقية.
المزيد من الميزات الرائعة في وقت قريب ، ترقبوا! ونعم ، انقر فوق "نجمة" وأخبر أصدقاءك :) مستودع Github هنا
github.com/Bogdan-Lyashenko/codecrumbs . شكرا لك