في المقالة التالية في السلسلة حول عوامل تصفية SVG ، ستُظهر Sara Soueidan كيفية جعل النص يطابق نسيج السطح باستخدام بدلة feDisplacementMap .

تركز سلسلة المقالات المقترحة ، "SVG Filtering Effects" ، التي أعدتها سارة سويدان ، وهي مطورة مستقلة لواجهة UI / UX ومؤلفة للعديد من المقالات الفنية في لبنان ، على عمل مرشحات SVG وتتكون من المقالات التالية:
آثار تصفية SVG
- آثار تصفية SVG. الجزء 1. مرشحات SVG 101
- آثار تصفية SVG. الجزء 2. الخطوط العريضة النص مع feMorphology
- آثار تصفية SVG. الجزء 3. تأثير ملصق الصورة باستخدام feComponentTransfer
- آثار تصفية SVG. الجزء 4. صور اللونين مع feComponentTransfer .
- آثار تصفية SVG. الجزء 5. مطابقة النص إلى نسيج السطح مع feDisplacementMap
يعد تطبيق القوام على النص أحد أكثر تأثيرات النصوص شيوعًا في تصميم الرسوم. نظرًا لأن معظم تصميم الطباعة والرسومات قد تسلل إلى منصة الويب ، فقد تمت إعادة إنشاء هذه التأثيرات أيضًا على الإنترنت باستخدام CSS ، وكذلك استخدام ميزات SVG مثل القوالب والأقنعة ومسارات الاقتصاص. لدي مقال هنا حول Codrops يمنحك نظرة عامة كاملة على الطرق المختلفة لإنشاء نص محكم على الويب باستخدام CSS و SVG قد تكون مهتمًا به اليوم. تطرقت يوكسل إلى مجال آخر من هذا الموضوع وكتبت مقالًا حول تنشيط نص التعبئة .
ومع ذلك ، فإن أحد الآثار التي لم تمسها هو النص الذي يطابق نسيج السطح. عندما يطابق النص سطحًا ، فإنه يأخذ شكل ذلك السطح. اعتمادًا على السطح والملمس المستخدم ، قد تحصل على بعض النتائج الجذابة حقًا. هذا ما سأغطيه في هذا المقال. والشيء الأكثر إثارة للاهتمام هو أنه سيتم تطبيق كل هذه الآثار على نص حقيقي وقابل للبحث وقابل للاختيار.
مطابقة النص مع نسيج السطح: مسار Photoshop
كما هو الحال مع تأثير الفرز الثنائي ، تعلمت كيفية جعل النص في Photoshop يطابق نسيج السطح ، محاولًا إعادة إنتاج هذا التأثير باستخدام مرشحات SVG. لقد وجدت هذا البرنامج التعليمي خطوة بخطوة على YouTube.
في برنامج Photoshop التعليمي ، أنشأ المصمم هذا التأثير باستخدام ما يسمى خريطة الإزاحة. خريطة الإزاحة هي صورة تستخدم معلومات الألوان الخاصة بها لتشويه محتويات عنصر آخر. لإنشاء تأثير النص ، سيتم استخدام نسيج الصورة لتشوه النص بحيث يطابق شكل النسيج.
في Photoshop ، لمطابقة نص السطح ، قام المصمم بتنفيذ الإجراءات التالية:
- غيرت الصورة.
- قلل من مقدار التفاصيل في الصورة ، مع تطبيق التمويه بمقدار 1 بكسل.
- حفظ الصورة كخريطة الإزاحة.
- قمت بإنشاء النص وتطبيق مرشح تشويه عليه ، وذلك باستخدام الصورة كخريطة للإزاحة.
- إعادة استخدام الصورة الأصلية كخلفية للنص.
- ثم قام بتحسين التأثير من خلال إضافة القليل من التعتيم على النص ومزجه مع صورة الخلفية.
صورة خريطة الإزاحة غير واضحة في الخطوة الثانية قبل استخدامها لتعويض النص ، لأنه إذا كانت الصورة تحتوي على الكثير من التفاصيل أو القليل جدًا ، فسيبدو التأثير الناتج أقل واقعية. عادةً ما يكون تمويه الصورة بدقة 2 بكسل كافًا للحصول على مقدار متوسط من التفاصيل ، وهو ما يكفي بالتأكيد.
إذا قرأت المقالات السابقة في هذه السلسلة ، فأنت تعلم أن التفكير خطوة بخطوة مهم لإنشاء أو إعادة إنشاء تأثيرات باستخدام بدائل تصفية SVG. وربما تكون قد اكتشفت بالفعل كيفية إعادة إنتاج بعض هذه الخطوات باستخدام بدائل تصفية SVG ، التي تناولناها في المقالات السابقة.
لكن الخطوة الأكثر أهمية في هذا التأثير هي إنشاء وتطبيق خريطة الإزاحة. كيف يمكننا إنشائه في SVG؟
تطابق النص مع نسيج السطح في SVG
لإعادة إنشاء التأثير من برنامج Photoshop التعليمي أعلاه ، نحتاج أولاً إلى إنشاء خريطة للإزاحة. في SVG ، يستخدم feDisplacementMap البدائي لإزاحة المحتوى باستخدام خريطة الإزاحة.
يأخذ feDisplacementMap اثنين من المدخلات للحصول على نتيجة واحدة. يتم تحديد الصورة التي تريد استخدامها لتعويض المحتوى في سمة in2 . السمة in محجوزة للإدخال الذي تريد تطبيق تأثير الإزاحة عليه.
وكما هو الحال مع جميع البدائل الأخرى ، يمكن أن يكون الإدخال إلى feDisplacementMap أي شيء ، من مصدر الرسومات الخاص بك ( SourceGraphic ) ، إلى نتيجة عملية تصفية أخرى. نظرًا لأننا نريد تطبيق خريطة الإزاحة على مصدر النص الخاص بنا ، فهذا يعني أن السمة in ستحصل على SourceGraphic كقيمة.
لذلك ، دعونا نقوم بإعادة إنشاء الخطوات اليدوية لبرنامج Photoshop مع بدائل تصفية SVG. تشبه عملية مطابقة النص إلى النسيج في SVG العملية التي رأيناها في Photoshop. سوف أتناول كل خطوة بالتفصيل.
- نحصل على صورة سيتم استخدامها كملمس باستخدام feImage .
- قم بإلغاء تشويه الصورة باستخدام feColorMatrix .
- قم بتطبيق تمويه Gaussian 0.5px على الصورة باستخدام feGaussianBlur .
- استخدم صورة لتشويه النص باستخدام feDisplacementMap .
- مزج النص مع صورة الخلفية باستخدام feBlend وتطبيق تأثير الشفافية عليه (سنقوم بتقليل التعتيم باستخدام feComponentTransfer ).
- عرض النص والصورة وراء ذلك ، والجمع بين طبقتين باستخدام feMerge .
يعد feImage الأولي للترشيح هو إصدار عامل تصفية لعنصر الصورة وله نفس السمات مثله. لذلك ، لتقديم الصورة في منطقة التصفية ، سنستخدم feImage . بعد تلقي الصورة ، يمكننا استخدامها كمدخلات لعمليات التصفية الأخرى. سيتم استخدامه للتحميل إلى عملية feColorMatrix لتغييره .
لقد سبق أن وصفنا feColorMatrix بدائية من قبل ، لكننا لم نذكر أنه يأتي مع العديد من الكلمات الرئيسية التي هي اختصارات لمصفوفات محددة مسبقًا. بدلاً من توفير المصفوفة دائمًا كمدخلات ، يمكنك تغيير سمة الكتابة باستخدام أحد المفاتيح الممكنة:
matrix | saturate | hueRotate | luminanceToAlpha
يتم استخدام نوع المصفوفة عندما تريد توفير المصفوفة الخاصة بك كقيمة لعمليات المصفوفة. مفاتيح أخرى إضافة ميزات.
لتبييض الصورة ، يتم استخدام نوع التشبع . تشير سمة القيم إلى حجم تلون الصورة. نظرًا لأننا نريد تغيير لون صورتنا تمامًا ، فإننا نضبطها على 0. لاحظ أن القيم ممثلة كسور ، حيث أن 1 (القيمة الافتراضية) تعني التشبع الكامل ، و 0 تعني تغير اللون بالكامل (ظلال رمادية).
لذلك ، لنبدأ بترجمة خطواتنا إلى رمز:
<!-- I'm extending the filter region just to increase its area for visual purposes. This is not required or needed for the effect to work.--> <filter id="conform" x="-50%" y="-50%" width="200%" height="200%"> <!-- Get the image. --> <feImage xlink:href="..." x="0" y="0" width="100%" height="100%" preserveAspectRatio="none"></feImage> <!-- Desaturate the image. --> <feColorMatrix type="saturate" values="0" result="IMAGE"/> <!-- ... -->
في الوقت الحالي ، منطقة التصفية لدينا هي كما يلي:

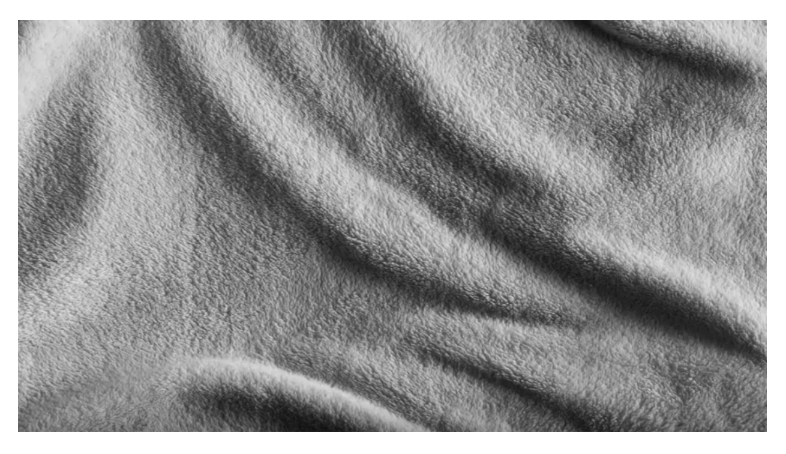
Fig_1. الصورة الأصلية بعد تغير اللون.
سنقوم الآن بطمس الصورة قليلاً لتقليل عدد التفاصيل بشكل طفيف دون فقدان الجودة الإجمالية. لهذا التأثير بالذات ، قررت طمسه فقط بمقدار 0.25 بكسل. قد تحتاج إلى تجربة القيم للحصول على ما تحتاج إليه ، اعتمادًا على الصورة المستخدمة والتأثير الذي تحتاجه.
<!-- I'm extending the filter region just to increase its area for visual purposes. This is not required or needed for the effect to work.--> <filter id="conform" x="-50%" y="-50%" width="200%" height="200%"> <!-- Get the image. --> <feImage xlink:href="..." x="0" y="0" width="100%" height="100%" preserveAspectRatio="none"></feImage> <!-- Desaturate the image. --> <feColorMatrix type="saturate" values="0" result="IMAGE"/> <!-- decrease level of details so the effect on text is more realistic --> <feGaussianBlur in="IMAGE" stdDeviation="0.25" result="MAP"></feGaussianBlur> <!-- ... -->
والآن تبدو خريطة الإزاحة لدينا كما يلي:

Fig_2. عرض لخريطة النزوح.
باستخدام feDisplacementMap ، يمكننا الآن تشويه النص باستخدام خريطة الإزاحة لدينا:
<!-- I'm extending the filter region just to increase its area for visual purposes. This is not required or needed for the effect to work.--> <filter id="conform" x="-50%" y="-50%" width="200%" height="200%"> <!-- Get the image. --> <feImage xlink:href="..." x="0" y="0" width="100%" height="100%" preserveAspectRatio="none"></feImage> <!-- Desaturate the image. --> <feColorMatrix type="saturate" values="0" result="IMAGE"/> <!-- decrease level of details so the effect on text is more realistic --> <feGaussianBlur in="IMAGE" stdDeviation="0.25" result="MAP"></feGaussianBlur> <!-- Use the displacement map to distort the source text --> <feDisplacementMap in="SourceGraphic" in2="MAP" scale="15" xChannelSelector="R" yChannelSelector="R" result="TEXTURED_TEXT"></feDisplacementMap> <!-- ... -->
في هذه المرحلة ، لم يعد يتم عرض الصورة التي استخدمناها لتشويه النص ، حيث تم استخدامها لإنشاء نص مشوه. لذلك ، تحتوي منطقة التصفية في الوقت الحالي على نص فقط يطابق الآن شكل وملمس نسيج خريطة الإزاحة لدينا:

الشكل 3. عرض النص المشوه.
يمكنك أن ترى بالفعل كيف يتشكل نسيج النسيج حول حواف النص. هذا رائع
كما هو الحال في دليل Photoshop ، سنقوم بإعادة عرض الصورة عن طريق النص باستخدام feImage مرة أخرى:
<!-- I'm extending the filter region just to increase its area for visual purposes. This is not required or needed for the effect to work.--> <filter id="conform" x="-50%" y="-50%" width="200%" height="200%"> <!-- Get the image. --> <feImage xlink:href="..." x="0" y="0" width="100%" height="100%" preserveAspectRatio="none"></feImage> <!-- Desaturate the image. --> <feColorMatrix type="saturate" values="0" result="IMAGE"/> <!-- decrease level of details so the effect on text is more realistic --> <feGaussianBlur in="IMAGE" stdDeviation="0.25" result="MAP"></feGaussianBlur> <!-- Use the displacement map to distort the source text --> <feDisplacementMap in="SourceGraphic" in2="MAP" scale="15" xChannelSelector="R" yChannelSelector="R" result="TEXTURED_TEXT"></feDisplacementMap> <!-- Re-display the image as a background image --> <feImage xlink:href="..." x="0" y="0" width="100%" height="100%" preserveAspectRatio="none" result="BG"></feImage> <!-- ... -->
أخيرًا ، نريد مزج النص مع الخلفية لتحسين التأثير. سنقوم بتقليل عتامة النص إلى 0.9 باستخدام feColorMatrix ، ثم نطبق feBlend البدائي على النص للمزج مع الخلفية.
مثل CSS Blend Modes ، لدينا خيار من 16 وضع مزج . وضع الضرب مناسب لتأثيرنا. في دليل Photoshop ، استخدم المصمم تسجيلًا خطيًا ، وهو غير متوفر في SVG / CSS.
سوف يقبل feBlend إدخالين للخلط: نص وصورة خلفية:
<!-- I'm extending the filter region just to increase its area for visual purposes. This is not required or needed for the effect to work.--> <filter id="conform" x="-50%" y="-50%" width="200%" height="200%"> <!-- Get the image. --> <feImage xlink:href="..." x="0" y="0" width="100%" height="100%" preserveAspectRatio="none"></feImage> <!-- Desaturate the image. --> <feColorMatrix type="saturate" values="0" result="IMAGE"/> <feGaussianBlur in="IMAGE" stdDeviation="0.25" result="MAP"></feGaussianBlur> <!-- Use the displacement map to distort the source text --> <feDisplacementMap in="SourceGraphic" in2="MAP" scale="15" xChannelSelector="R" yChannelSelector="R" result="TEXTURED_TEXT"></feDisplacementMap> <!----> <feImage xlink:href="..." x="0" y="0" width="100%" height="100%" preserveAspectRatio="none" result="BG"></feImage> <!-- Reduce the opacity of the text --> <feColorMatrix in="Textured_Text" result="Textured_Text_2" type="matrix" values="1 0 0 0 0 0 1 0 0 0 0 0 1 0 0 0 0 0 .9 0" /> <!-- Blend the text with the background --> <feBlend in="BG" in2="Textured_Text_2" mode="multiply" result="BLENDED_TEXT"></feBlend> <!-- ... -->
وفي النهاية ، ولكن ليس من حيث القيمة ، سنقوم بتراكب طبقة جديدة من النص المختلط أعلى طبقة صورة الخلفية باستخدام feMerge :
<!-- I'm extending the filter region just to increase its area for visual purposes. This is not required or needed for the effect to work.--> <filter id="conform" x="-50%" y="-50%" width="200%" height="200%"> <!-- Get the image. --> <feImage xlink:href="..." x="0" y="0" width="100%" height="100%" preserveAspectRatio="none"></feImage> <!-- Desaturate the image. --> <feColorMatrix type="saturate" values="0" result="IMAGE"/> <!-- decrease level of details so the effect on text is more realistic --> <feGaussianBlur in="IMAGE" stdDeviation="0.25" result="MAP"></feGaussianBlur> <!-- Use the displacement map to distort the source text --> <feDisplacementMap in="SourceGraphic" in2="MAP" scale="15" xChannelSelector="R" yChannelSelector="R" result="TEXTURED_TEXT"></feDisplacementMap> <!----> <feImage xlink:href="..." x="0" y="0" width="100%" height="100%" preserveAspectRatio="none" result="BG"></feImage> <!-- Reduce the opacity of the text --> <feColorMatrix in="Textured_Text" result="Textured_Text_2" type="matrix" values="1 0 0 0 0 0 1 0 0 0 0 0 1 0 0 0 0 0 .9 0" /> <!-- Blend the text with the background --> <feBlend in="BG" in2="Textured_Text_2" mode="multiply" result="BLENDED_TEXT"></feBlend> <!-- Layer the text on top of the background image --> <feMerge> <feMergeNode in="BG"></feMergeNode> <feMergeNode in="BLENDED_TEXT"></feMergeNode> </feMerge> </filter> <text dx="60" dy="200" font-size="10em" font-weight="bold" filter="url(#conform)" fill="#00826C"> organic </text>
وهنا هي النتيجة النهائية لدينا:

Fig_4. النتيجة النهائية.
ملاحظات حول استخدام خرائط الأوفست في SVG
يحتوي عنصر feDisplacementMap على ثلاث سمات تحدد كيفية تأثير خريطة الإزاحة على الرسومات الأصلية:
- xChannelSelector : يشير إلى قناة اللون (R / G / B / A) من in2 لاستخدامها في الإزاحة الأفقية ؛
- yChannelSelector : يشير إلى قناة اللون (R / G / B / A) من in2 لاستخدامها في الإزاحة الرأسية ؛
- مقياس : يحدد مقدار تشويه الصورة. كلما زاد الحجم ، كان تأثير التشويه أقوى. ربما ستجرب هذه القيمة للحصول على النتيجة المرجوة.
ربما يكون أهم شيء يجب مراعاته عند استخدام الصور لإزاحة المحتوى في مرشحات SVG هو أن الصورة والمحتوى يخضعان لقواعد CORS . تأكد من أنك تقوم بتقديم الصورة والمحتوى من نفس المصدر حتى لا يتخطى المستعرض عملية الإزاحة.
يمكنك أيضًا تضمين الصورة في مرشح (في صورة ) واستخدامها كخريطة للإزاحة. هذا القلم من Gabi مثال رائع يستخدم نقش SVG المدمج لتشويه الصورة الأصلية. هذا النمط الدائري ، الذي يشكل تأثيرًا مثل التموجات ، هو المفضل لدي.
تطبيق التحويل إلى المصدر
في برنامج Photoshop التعليمي الذي استخدمناه لهذا الغرض ، يطبق المصمم تحويل تناوب على النص ، مما يضيف لمسة لطيفة إلى التأثير الكلي.
إذا قمت بتطبيق تحويل التناوب على <text> الذي يتم تطبيق المرشح عليه ، فسيتم تدوير منطقة التصفية بأكملها ، بما في ذلك صورة الخلفية:

Fig_5. عرض الصورة بعد تطبيق الدوران ، بينما تحولت الخلفية.
يحدث هذا أيضًا إذا تم تطبيق أنماط أخرى على النص المصدر. على سبيل المثال ، إذا قمت بتعيين المعلمة العتامة <نص> إلى 0.5 ، فسيؤثر هذا أيضًا على النص وصورة الخلفية.
لتدوير النص ، وليس بقية منطقة التصفية ، يمكننا التفاف النص في مجموعة ( <g> ) وتطبيق مرشح على هذه المجموعة ، ثم تطبيق تحويل التدوير على النص. هذا يضمن أنه سيتم تدوير النص فقط ، في حين أن بقية منطقة التصفية ، والتي تم تعريفها الآن من قبل المجموعة الملتفة ، لا تتأثر بالتحول. هذه الطريقة مقدمة من أميليا بيلامي رويدز .
<g filter="url(#conform)"> <text dx="60" dy="200" font-size="10em" transform="translate(-20 30) rotate(-7)" fill="#00826C">organic</text> </g>
لقد غيرت التحويل بعض الشيء عن طريق إضافة إعادة فرز الأصوات للتأكد من أن النص سيبقى متمركزًا في منطقة التصفية. تبدو نتيجة هذا التحول الآن كما يلي:

الشكل 6. تحويل جنبا إلى جنب مع إعادة فرز الأصوات لتوسيط النص.
يرجى ملاحظة أنني قمت بتطبيق تحويل التناوب على النص باستخدام سمة تحويل SVG ، وليس CSS ، لأنه في وقت كتابة هذا التقرير ، كان Internet Explorer و MSEdge لا يدعمان تحويلات CSS في عناصر SVG.
عرض حقيقي
يعمل تأثير تحيز النص هذا حاليًا في جميع المتصفحات الرئيسية ، بما في ذلك MSEdge. يوجد أدناه لقطة للتأثير في MSEdge:

الشكل 7. كيف تبدو معالجة النصوص في MSEdge.
ومع ذلك ، توقف Chrome مؤخرًا عن تطبيق تأثير التشويه على النص. يحتوي مؤشر الترابط هذا على معلومات إضافية حول هذه المشكلة. ومع ذلك ، فإن عمليات التصفية الأخرى تعمل وتطبق على ما يرام ، لذلك حتى يتمكن Chrome من إصلاح هذه المشكلة ، يمكنك رؤية النص مختلطًا بالخلفية ، فقط دون تشويه عند حوافه. في ما يلي لقطة شاشة لكيفية ظهور العرض التوضيحي في Chrome:

Fig_8. كيف يبدو تأثير تشويه النص الحالي في Chrome.
يمكنك مشاهدة العرض التوضيحي هنا .
الخاتمة
آمل أن تبدأ بالفعل في الاستمتاع بقوة مرشحات SVG والتفكير في الكثير من الميزات والتأثيرات التي يمكنك إنشاؤها معها.
إذا كنت تحب فكرة مطابقة النص مع نسيج سطحي ، فبالتأكيد ستحتاج إلى معرفة كيفية إنشاء نسيج خاص بك في SVG. نعم ، لقد قرأت ذلك بشكل صحيح. SVG يمكن أن تخلق القوام .
في المقالة التالية ، سوف نتعلم كيفية إنشاء نسيج بسيط باستخدام مزيج من تأثيرات الضوضاء والضوء الناتجة عن SVG. ابق معنا