
قبل بضعة أشهر ، صادفت سلسلة أفلام وثائقية مثيرة للاهتمام على Netflix تسمى
Abstract ، وهم يستكشفون أساسًا مخرجات المصممين المحترفين من مختلف القطاعات مثل الهندسة المعمارية والتصميم الجرافيكي والموضة ... في أماكن عملهم.
كان من السهل اكتشاف بعض أوجه التشابه في عمل المصممين من المجالات الأخرى مع عمل مطور iOS الذي يقوم بتنفيذ واجهات المستخدم. على سبيل المثال ، عندما يقوم المصمم بإنشاء شيء كبير بما يكفي لتقسيمه إلى أجزاء أصغر ، فإن استخدام استراتيجية مثل "
Divide and Conquer" هو مفتاح القدرة على التركيز على الأجزاء الأصغر التي سيتم تجميعها في مراحل لاحقة من العملية .
يتيح لنا تقسيم التصميم الكلي إلى وحدات فرعية أصغر التفكير في كل مشكلة بمعزل عن غيرها ، مما يؤدي إلى إزالة أي تبعيات بين المكونات. لكن الصورة الكاملة تحتاج أيضًا إلى أن تكون موجودة طوال العملية بأكملها ، وإلا فقد تكون هناك مشاكل عندما يحين الوقت لتناسب كل شيء معًا.
من ناحية أخرى ، أثناء مشاهدة
الملخص ، لاحظت أنه في عملية التصميم لكائنات مثل الأحذية أو الشعارات أو المباني ، يظل التصميم النهائي ثابتًا طوال عمر المنتج. لن يتغير تصميم حذاء Nike بعد إصداره ولن يكون هناك أي تحديثات بمجرد ظهوره على الرف في المتجر. في بعض الأحيان يظل التصميم دون تغيير حتى بعد مرور 20 عامًا ، ولا يزال المنتج سليمًا.
 Nike Air Max '97 - مبنى إمباير ستيت (مدينة نيويورك)
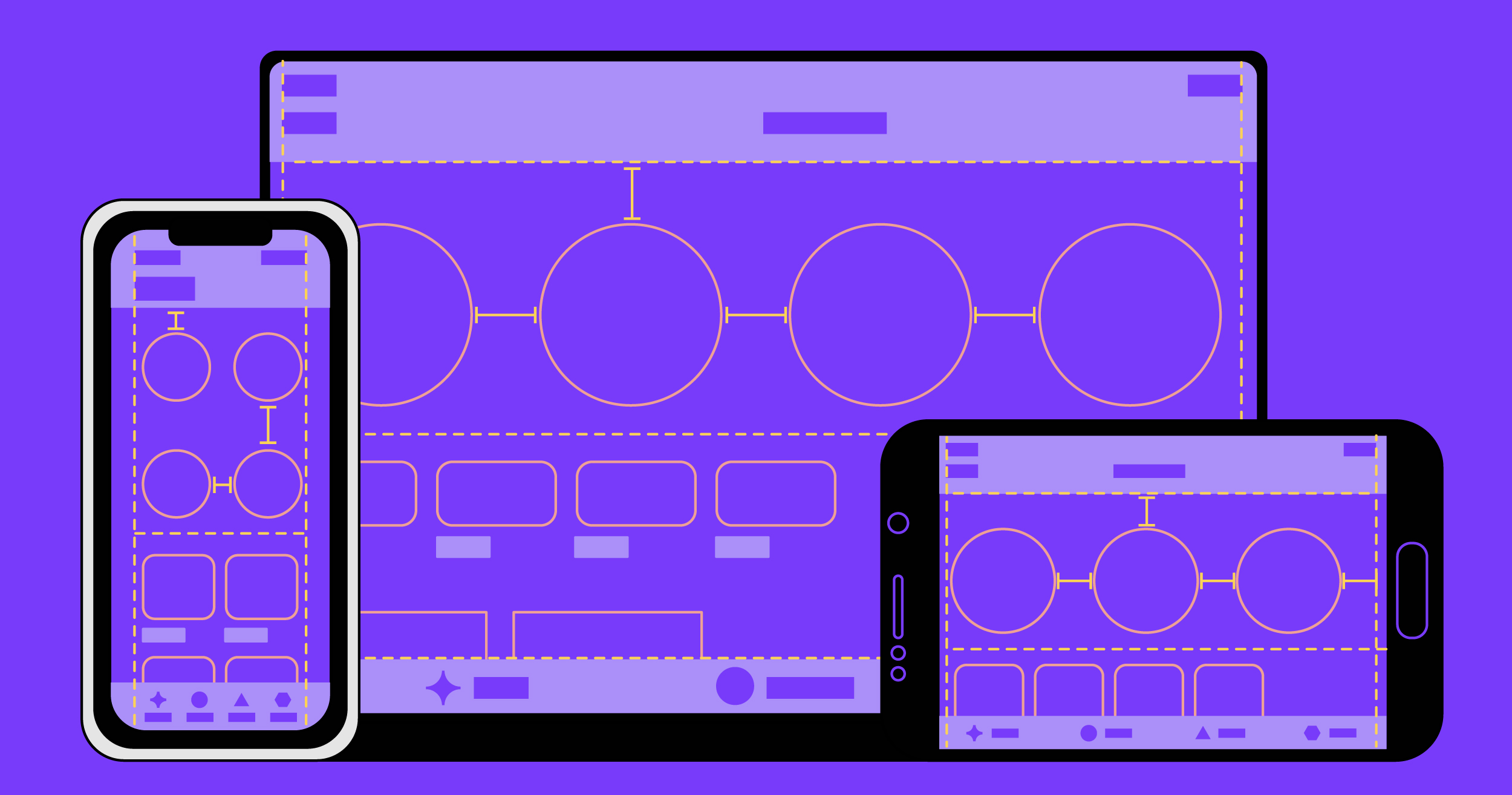
Nike Air Max '97 - مبنى إمباير ستيت (مدينة نيويورك)يقضي الكثير من مطوري iOS وقتًا طويلاً في إنشاء واجهات وتحديد التفاعلات وتلميع تفاصيل واجهة المستخدم كجزء من عملية إنشاء تطبيقات كبيرة ومعقدة. من الضروري أن تضع في اعتبارك الصورة الكبيرة للتطبيق ككل ، بالطبع ، ولكن من المهم بنفس القدر أن تفكر في كيفية إبقاء جميع المكونات الصغيرة منفصلة ومتميزة - حيث يمكن إعادة استخدام هذه المكونات الصغيرة في وقت لاحق عند البناء عناصر أخرى من التطبيق.
في فريق iOS في Badoo ، لدينا إصدارات أسبوعية ، تشمل جميعها العديد من الميزات الجديدة والتحسينات والتغييرات الأخرى التي تؤثر على واجهة المستخدم. دائمًا ما نهدف إلى التحرك بسرعة وإصدار ميزات بأعلى جودة ممكنة ، لكن قبل عام واحد حددنا بعض المشكلات في عملية تطوير واجهة المستخدم الخاصة بنا ، وتوصلنا إلى خطة لإصلاحها.
وصف المشكلة
سأحاول تحديد المشكلة في جملة واحدة فقط:
لم يكن لدى فريق iOS عملية تطوير واضحة لواجهة المستخدم.
ماذا يعني هذا في الممارسة العملية؟ وهذا يعني أن تطوير أي ميزة جديدة مع تغييرات واجهة المستخدم في تطبيق iOS يمكن أن يؤدي إلى جميع أنواع المشاكل. فيما يلي أكثر المشكلات شيوعًا التي نواجهها يوميًا:
- التواصل مع المصممين لم يكن واضحًا ولا فعالًا. كان هناك القليل من الشفافية مع المصممين حول مكونات واجهة المستخدم الحالية التي قمنا بتطبيقها في التطبيقات. هذا أجبرهم على إنشاء مكونات جديدة تشبه إلى حد كبير المكونات الموجودة.
- لم تكن هناك أنماط مقبولة بشكل عام لتنفيذ مكونات واجهة المستخدم. كان كل مطور يقوم بتنفيذ المكونات بطرق مختلفة والكثير منها لم يكن جيدًا.
- لقد أدى ازدواج الكود إلى حدوث مشاكل هندسية كبيرة ، مما أدى إلى زيادة التعقيد السيكلوماتي ، من بين مشكلات أخرى.
- كان دائمًا من الصعب جدًا تطبيق التعديلات على التطبيق بالكامل لنفس المكون.
- كان هناك خطر أكبر من إدخال الانحدار في المكونات الحالية ما لم يتم تغطية التعديلات الخاصة بهم عن طريق الاختبارات.
لن يكون هناك عصا سحرية لحل هذه المشكلات لأنها تدور حول العملية. يتطلب تغيير الطريقة التي تتم بها الأمور التوافق بين الفرق المختلفة وإقناع الأشخاص المتأثرين بالعملية بفوائد طريقة جديدة لفعل الأشياء.
يمكن أن يكون
"فرق تسد" نهجًا مفيدًا هنا ، بدءًا من المشكلات الصغيرة ، وعزل كل مشكلة ، ثم البدء في بناء حل عالمي خطوة بخطوة. في هذا المقال سوف أشرح كيف حققنا ذلك!
أطر واجهة المستخدم
لقد تعاملنا مع المشكلة من خلال البدء من الأساس. كانت المشكلة الأولى التي يجب معالجتها هي الازدواجية في الكود ، حيث نحتاج إلى توحيد مكوناتنا والحصول عليها في مكان واحد.
كان حلنا هو بناء بضعة أطر عمل ، أطلقنا عليها BadooUIKit. كانت الفكرة أن هذا سيحتوي على جميع مكونات واجهة المستخدم ، على غرار ما تفعله أبل مع UIKit. يحتوي على فئات تمثل واجهات المستخدم لتطبيق معين (هناك بعض التطبيقات الأخرى في شركتنا ولكن هذا UIKit المحدد يحتوي فقط على مكونات واجهة المستخدم الخاصة بتطبيق Badoo).
يحتوي كل تطبيق على لوحة ألوان مختلفة ، خطوط ، هوامش ، إلخ ... لذلك يساعد في الحصول على إطار عمل خاص بالتطبيق من أجل إضافة أوراق أنماط للتطبيق داخل الإطار أيضًا.


ماذا يحدث مع مكونات واجهة المستخدم التي يمكن مشاركتها وإعادة استخدامها في تطبيقات مختلفة؟
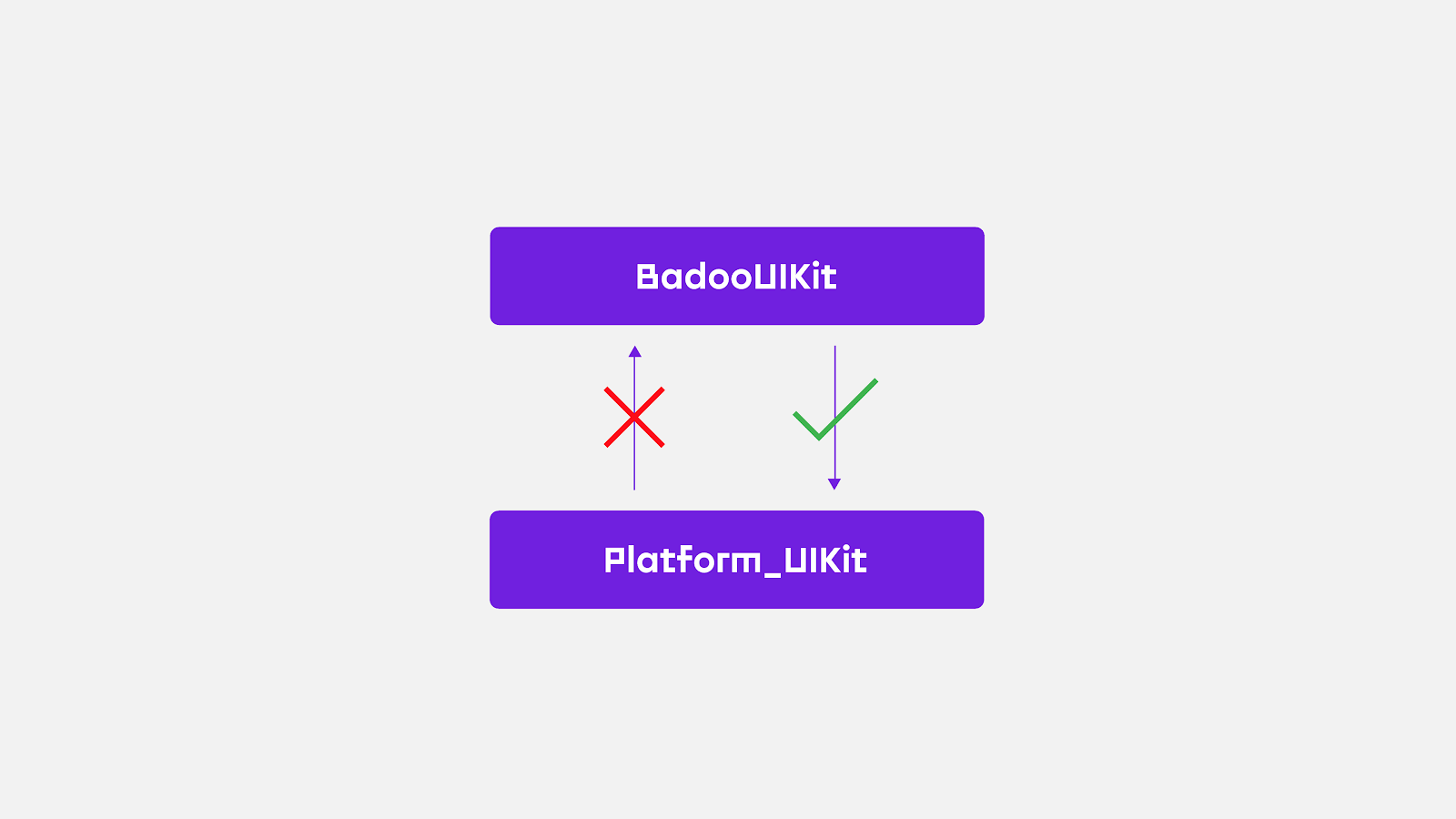
لهذا ، أنشأنا إطارًا آخر باسم Platform_UIKit. يحتوي هذا الإطار على جميع مكونات واجهة المستخدم العامة التي يمكن استخدامها في تطبيقات مختلفة.
هل قمنا بنقل كل واجهة المستخدم إلى الإطار الجديد على الفور؟
لا ، كانت هذه مهمة ضخمة. بدلاً من ذلك ، قررنا إنشاء كل قطعة جديدة من واجهة المستخدم داخل الإطار الجديد وحاولنا فقط نقل المكونات الموجودة عندما كان ذلك يؤثر على مهمتنا الحالية. في بعض الحالات ، يمكن أن يكون للمكون العديد من التبعيات وبالتالي سيكون من الصعب الانتقال من التطبيق الرئيسي إلى الإطار. في تلك الحالات ، اخترنا عمومًا أداء مهمة الترحيل بشكل منفصل. كجزء من الخطة الأولية ، حددنا العناصر الأساسية مثل الخطوط والألوان والأزرار وغيرها ...
بعد ذلك ، وبمجرد إنشاء الأساس ، قمنا بترحيل واجهة المستخدم بالكامل للدردشة الخاصة بنا إلى إطار واجهة مستخدم أيضًا. لقد فعلنا ذلك في وقت ما بعد أن كانت لدينا البنية التحتية في مكانها وساعدنا في الحصول على عملية ترحيل أكثر سلاسة.
ملاحظة جانبية:
إذا كنت مهتمًا بعملية إنشاء أحد هذه المكونات ، فيرجى إلقاء نظرة على هذه المقالة الرائعة التي كتبها زميلي فاليري شيفتاييفأحد المتطلبات المهمة جدًا لهذه الأطر هو أنها يجب ألا تعتمد على أطر عمل أو فئات أخرى لا تمثل رمز واجهة المستخدم بشكل صارم. على سبيل المثال ، لا نستورد أبدًا النماذج من التطبيق الرئيسي ، والفئات ذات الصلة بطبقة الشبكات ، ومراسلي الإحصاءات ، إلخ ...
من خلال عزل واجهة المستخدم عن التبعيات الأخرى ، نجعل المكونات قابلة لإعادة الاستخدام قدر الإمكان:

من الجيد أن تستورد BadooUIKit من Platform_UIKit ، ولكن ليس العكس ، لسبب واحد بسيط ، إذا كان Platform_UIKit يعتمد على BadooUIKit ، فلن يكون هناك تطبيق للتطبيق.

في بادوو ، لم يكن إضافة تلك الأطر إلى مشروعنا أمرًا صعبًا للغاية ولا يتطلب الكثير من الصيانة. كل مشروع مختلف عن الآخر ، وإيجاد الطريقة المناسبة لبناء الهيكل ليس دائمًا واضحًا ولكنه مفيد على المدى القصير والطويل.
فيما يلي بعض فوائد استخدام UIKit:
- إن وجود مكونات واجهة المستخدم في مكان واحد يسهل العثور عليها ويحافظ على تنظيم المشروع بشكل أفضل ، بدلاً من نشرها في بنية المشروع بأكملها.
- يساعد تحرير الفئات من التبعيات الداخلية على تقليل وقت التجميع على المشروع بأكمله.
- إن إزالة التبعيات غير المرتبطة برمز واجهة المستخدم يجعل المكونات أسهل في إعادة الاستخدام ويقلل من وقت الترجمة.
- تحديث مكون في Badoo إذا كان التطبيق يعتمد على مكونات من BadooUIKit ، فمن السهل جدًا تطبيق التغييرات على التطبيق بالكامل.
- المكونات المعزولة أسهل بكثير للاختبار.
- وجود إطار منفصل يجعلها قابلة لإعادة الاستخدام في التطبيقات الأخرى إذا لزم الأمر. على سبيل المثال ، إنشاء تطبيق يسرد ويقدم جميع المكونات في هذا الإطار.
تطبيق معرض
BadooUIKit حل العديد من مشاكلنا ولكن علمنا أنه لا يزال بإمكاننا المضي قدمًا ، فهناك بعض التحسينات التي يمكن إدخالها على العملية.
كيف ترى كل مكونات واجهة المستخدم في عزلة؟ هل يمكن أن نستنبط طريقة للعثور على مكونات واجهة المستخدم ونرى كيف ستبدو بألوان رمز مختلفة؟ هل يمكن أن نجعلها قابلة للاختبار بسهولة؟ هل كان هناك أي طريقة تمكن المصممين من الحصول على فهرس بكل مكونات واجهة المستخدم الحالية التي كنا ننفذها بالفعل في نظام التشغيل iOS؟
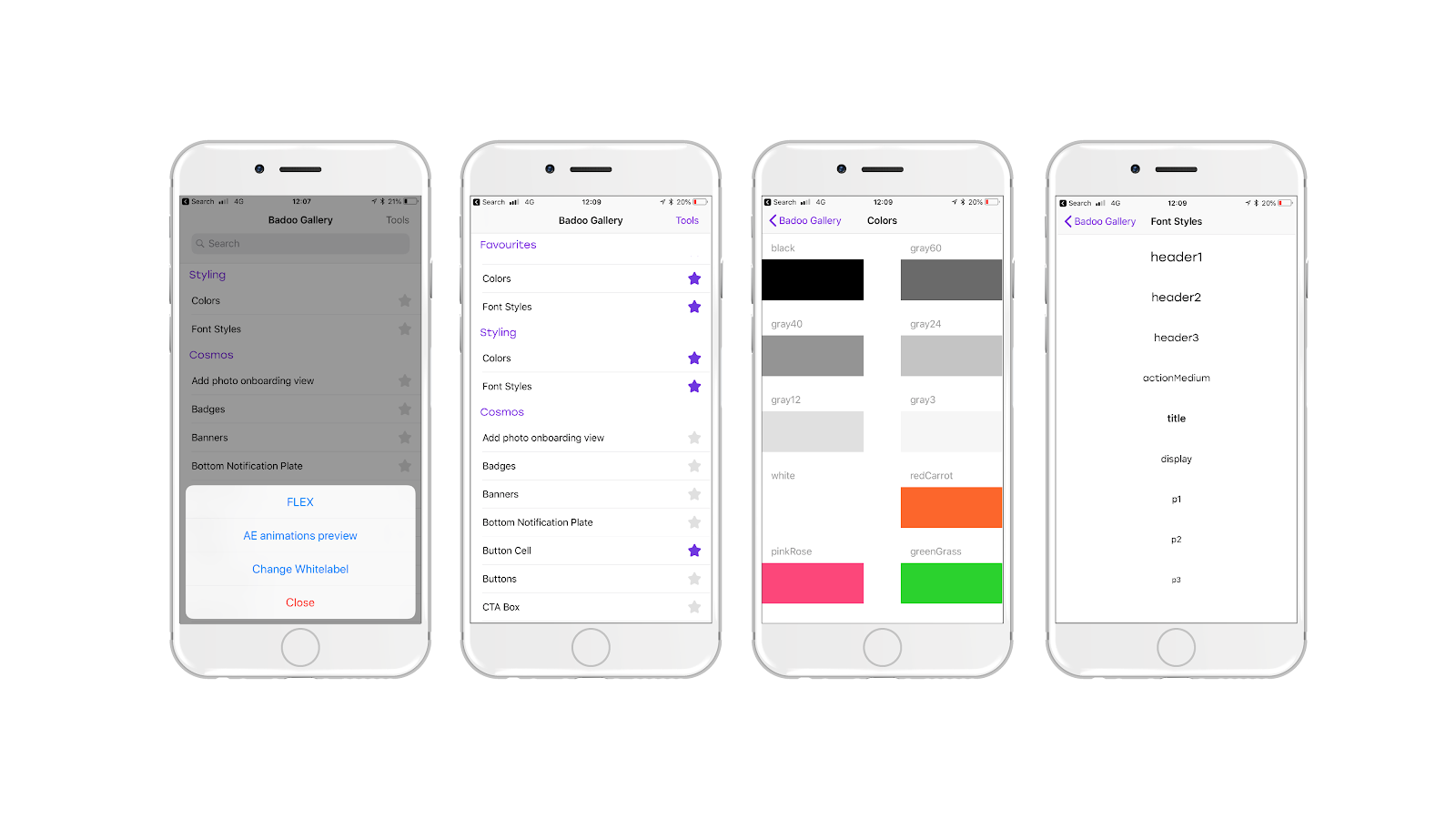
نظرًا لأننا كنا بالفعل BadooUIKit كإطار UI معزول ، فقد قررنا إنشاء تطبيق قائم بذاته بسيط للاستخدام في المنزل. قدمنا معرض Badoo.
الغرض من Badoo Badoo هو أن تكون أداة للمطورين والمصممين وحتى فريق المنتج لتقديم مكونات واجهة المستخدم بطريقة ودية. في هذا التطبيق ، قمنا بتنفيذ العديد من الميزات المختلفة التي تسهل التفاعل مع مكونات واجهة المستخدم.
نظرًا لأن هذا التطبيق هو أداة داخلية وليس مخصصًا للإصدار في متجر التطبيقات ، فمن الممكن إضافة أي ميزة أو أداة نعتبرها ضرورية. في حالتنا ، حددنا الميزات التالية بأنها مفيدة بشكل خاص:
- بحث المكونات
- فرز اسم المكون
- وضع علامة كمفضل
- الجلاد متعدد النمط - لمعرفة كيف سيبدو المكون الخاص بنا مع أوراق أنماط مختلفة
- فليكس
- عارض إطارات في الثانية

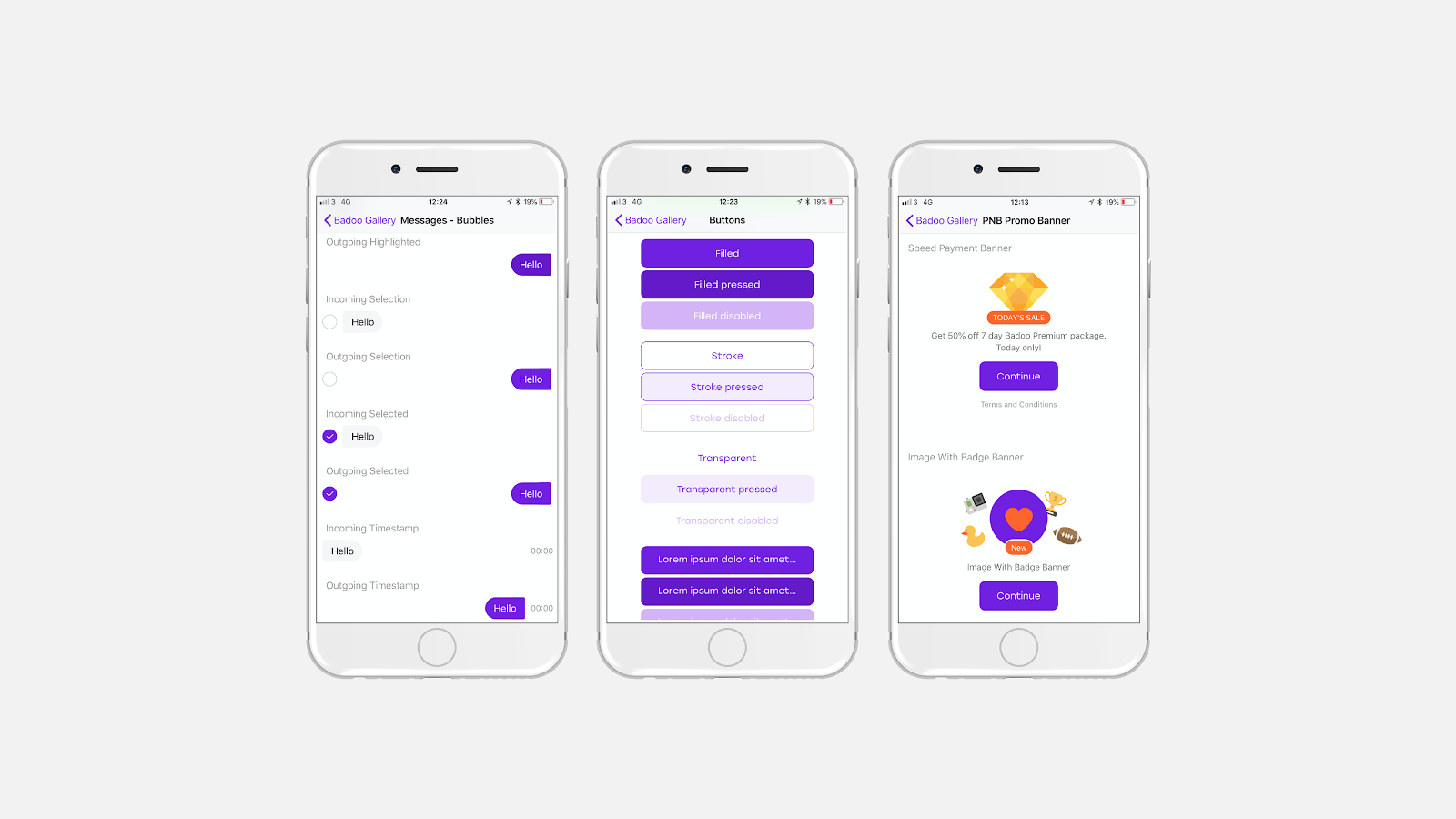
قد يكون لكل مكون العديد من الحالات المختلفة اعتمادًا على إدخال المستخدم أو على المنطق الأساسي للتطبيق. على سبيل المثال ، يعرّف UIButton البسيط عدة حالات:
الافتراضية ، المميزة ، المركزة ، المختارة ، والمعطلة
.فضولي؟
تحقق هنا لمزيد من المعلومات.أردنا أيضًا أن تكون لدينا القدرة على تقديم جميع المجموعات في معرضنا. نحن نفعل هذا داخل كل شاشة محددة لأي مكون. بالطبع ، يمكن أن يكون للإصدارات الخاصة بنا من الزر حالات مختلفة عن زر UIKit من Apple.

هذا ملخص للفوائد الرئيسية لمعرض Badoo:
- يسرد جميع مكونات واجهة المستخدم التي قمنا بتطبيقها في نظام التشغيل iOS
- من السهل البحث والعثور على مكونات واجهة المستخدم. الآن يمكن للجميع في فريقنا أو فريق المنتج رؤية جميع الخيارات الممكنة لمكون واجهة المستخدم والبحث عن استخدامات جديدة محتملة لهم
- أن تكون قادرًا على العثور بسهولة على المكونات الموجودة بالفعل يجعل من الأسهل بكثير إقناع المصمم بإعادة استخدامها
- وقت تجميع مشروع صغير جدًا مثل هذا المعرض قصير جدًا. يمكن تقصير سرعة تطوير الميزة بأكملها عن طريق تطبيق واجهة المستخدم في هذا التطبيق الخفيف
- تساعدنا ميزة المفضلة في العثور على المكونات التي ننفذها في الوقت الحالي
- تساعد إضافة أدوات خارجية مثل FPS والعلامة التجارية المتعددة و flex في فهم وتحسين وقياس جودة مكونات واجهة المستخدم لدينا في الكتالوج
- جميع هذه المكونات هي الآن في إطار منفصل وعرضها في عزلة. هذا يجعلها قابلة للاختبار بسهولة!
عن الاختبار
تم حل معظم المشكلات الأولية المدرجة في المقالة عن طريق تقديم مجموعة جديدة من الأدوات:



ولكن لا تزال هناك بعض المشكلات التي يمكن تحسينها ، أسئلة أخرى تحتاج إلى إجابة:
عند إجراء التغييرات ، كيف يمكننا التأكد من أن واجهة المستخدم ستبدو كما توقعنا بعد بعض التغييرات؟ كيف يمكننا تجنب الأجزاء الأخرى من التطبيق أو المكونات الأخرى التي تتأثر سلبًا عند تعديل "المكونات الفرعية"؟من الطرق الجيدة للعثور على إجابات لجميع هذه الأسئلة هي إضافة اختبارات إلى مكونات واجهة المستخدم. يوجد بالفعل الكثير من الوثائق حول كيفية تنفيذ اختبار واجهة المستخدم في نظام التشغيل iOS. هناك أيضًا العديد من الأدوات المختلفة المتاحة لاختبار الجوانب المختلفة لواجهة المستخدم الخاصة بالتطبيق.
في Badoo ، قررنا بدء إضافة اختبارات اللقطة باستخدام واحدة من "الأدوات" الأكثر شعبية في الوقت الحالي لاختبار اللقطات:
iOSSnapshotTestCase (المعروف سابقًا باسم
FBSnapshotTestCase لأنه تم إنشاؤها وإصدارها كمصدر مفتوح بواسطة Facebook).
ابحث عن مزيد من المعلومات حول اختبار اللقطة وهذا الإطار المحدد على الروابط التالية:
نحن بحاجة إلى إيجاد طريقة لاختبار المكونات التي كانت لدينا بالفعل في BadooUIKit من أجل تجنب الانحدارات المحتملة أثناء تعديل المكونات التي يستخدمها باقي التطبيق.
أردنا أيضًا أتمتة عملية إضافة اختبار لقطة جديد لأحد المكونات قدر الإمكان.
كما هو موضح سابقًا في هذه المقالة ، لدينا أيضًا تطبيق معرض يسرد جميع المكونات وجميع الحالات المختلفة التي قد يحتوي عليها مكون واحد. إنها مريحة للغاية لأنها تتيح إضافة اختبارات اللقطة باستخدام Badoo Gallery كتطبيق مضيف.
يتم تخزين جميع مكونات واجهة المستخدم المنفذة في BadooUIKit في فصل (مستودع أو نمط تخزين) يوفر الوصول إلى جميع المكونات. يمكن إنشاء مثيل لهذا المتجر لتقديم قائمة بالمكونات الموجودة في المعرض وكذلك للوصول إليها من فصول اختبار اللقطة. هذا يعني أنه ليس من الضروري تكرار عمل إنشاء مثيل للحالات المختلفة لكل مكون في مستوى الاختبار وإعداده لأن ذلك قد تم بالفعل عند إدخال المكون في واجهة تطبيق المعرض.
هذه بعض الأسئلة التي قد تنشأ فيما يتعلق باختبار اللقطة. اسمح لي بتقديم بعض الإجابات:
أين يتم تخزين الصور لقطة؟نحن تخزينها مباشرة في مستودع بوابة. في البداية ، اعتقدنا أنه قد يؤدي إلى تضخيم حجم المستودع بشكل كبير ولكنه لم يكن سيئًا للغاية. في معظم الحالات ، لا نختبر الشاشات الكاملة ولكن المكونات الصغيرة ، وبالتالي فإن لقطات الشاشة خفيفة الوزن للغاية. حاليًا يوجد مجلد لقطات الشاشة حول 11 ميغابايت والتي نعتبرها مقبولة.
هل تم اختبار جميع القرارات الممكنة في جميع أجهزة المحاكاة الممكنة؟لا ، لن تكون الفائدة ضخمة وقد تتسبب في العديد من المشكلات بما في ذلك الاختبارات غير المستقرة ، ومجلد لقطة أثقل والمزيد من الصعوبات في الحفاظ على مجموعة الاختبار. فضلنا أن نكون عمليين ونختبر فقط الجهاز الأكثر شعبية بين مستخدمينا. تم إعداد نظام التكامل المستمر الخاص بنا لاستخدام محاكي من طراز الجهاز نفسه المستخدم في عمل اللقطات.
هل اختبارات اللقطة كافية لتغطية كل واجهة المستخدم؟لا أعتقد ذلك. في Badoo ، لدينا أيضًا أنواع مختلفة من الاختبارات على مستويات مختلفة من التطبيق ، مثل الاختبارات الوظيفية (نستخدم أطر عمل Calabash و KIF) وبعض اختبارات التكامل. في تجربتي ، من المهم إيجاد توازن جيد بين نوع الاختبارات ومقدار الاختبارات اللازمة لتلبية متطلبات أي تطبيق.
الدروس المستفادة
بالطبع ، خلال عملية بناء هذا النظام الأساسي الجديد ، تعلمت شركتنا أشياء كثيرة وما زلنا نتعلمها بكل تكرار. تم تقديم جميع الأدوات والعمليات المذكورة أعلاه في فترة 12 شهرًا تقريبًا وما زالت تتطور. حتى الآن ، أثبتت كل خطوة إيجابية لكل من المطورين والشركة ، ومنذ البداية بدأنا نرى نتائج إيجابية. فيما يلي بعض الدروس التي تعلمناها خلال هذه العملية:
- يعد نقل جميع المكونات الموجودة دفعة واحدة مهمة كبيرة للغاية ، ولكن إنشاء نظام التصميم وتشجيع الفريق على استخدامه كجزء من تدفق التطوير يزيد من عدد مكونات واجهة المستخدم خطوة بخطوة. لا يؤدي نقل بعض المكونات في كل مهمة يقوم بعض المطورين بتنفيذها تلقائيًا إلى زيادة عدد عناصر واجهة المستخدم في نظامك فحسب ، بل يؤدي أيضًا إلى إلغاء قفل بعض التبعيات وتحريرها بين العناصر الموجودة. هذا يسهل مهمة نقل المزيد والمزيد من المكونات في وقت لاحق.
- لقد تعلمنا أن المصممين سعداء بإعادة استخدام المكونات الموجودة ، ولكن من الأسهل إقناعهم إذا تمكنا من إثبات أن لدينا بالفعل مكونًا وظيفيًا بالكامل يتصرف بشكل مشابه تمامًا لما يحتاجون إليه.
- إن الحاجة إلى توفير الوقت على المدى المتوسط هي حقيقة واقعة. نعلم جميعًا أنه في الوقت الحالي ، ليست أوقات التجميع في مشاريع Swift + Objective-C هي الأفضل. تطبيق Badoo Gallery خفيف جدًا ويتم تجميعه بسرعة كبيرة. لقد تعلمنا أنه من الأفضل تنفيذ مكونات واجهة المستخدم مباشرةً باستخدام تطبيق المعرض كملعب ومن ثم استخدامها فقط من التطبيق الرئيسي حيث أوقات التجميع ليست بهذه السرعة.
- إن وجود المكونات في UIKit معين وتطبيق معرض حيث يمكننا بسهولة اختبار المكونات يعزز عملية الاختبار بأكملها ويسمح لنا بكتابة الاختبارات بسهولة أكبر.
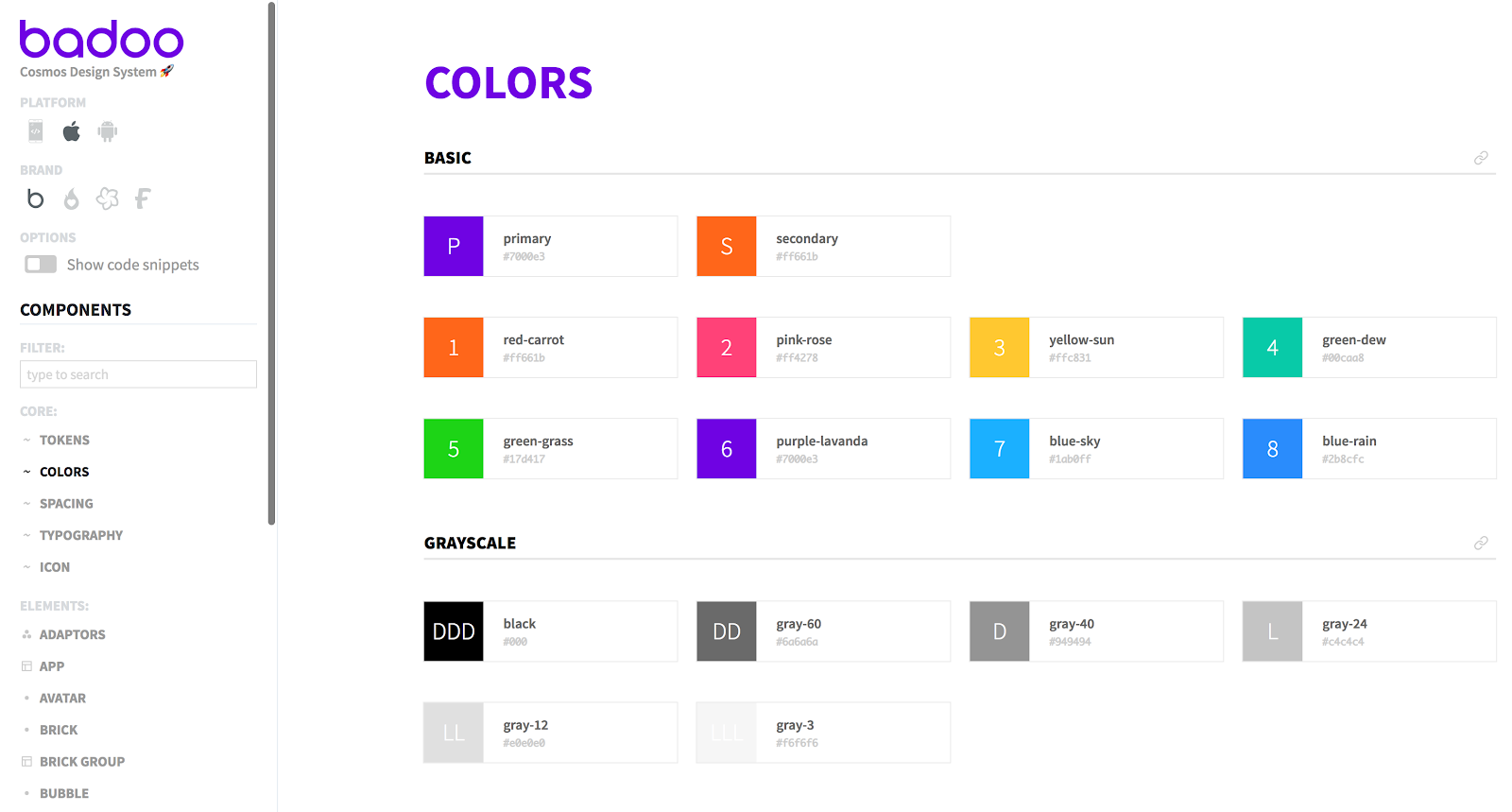
الذهاب أبعد من ذلك - الكون
في Badoo ، نحن نهتم بكل ميزاتنا ونريد منهم أن يكون لديهم واجهة مستخدم موحدة وجذابة بصريا لمنح مستخدمينا تجربة أفضل جودة عند استخدام جميع منصاتنا. لهذا السبب نجري تغييرات عالمية - بمساعدة فرق التصميم والمنتج - عبر الشركة بأكملها ، ونطبق نظام تصميم يدعى Cosmos.

كتب
كريستيانو راستيلي عدة
مقالات مثيرة للاهتمام حيث أوضح بالتفصيل كيف عاود الكون الحياة. لا تفوتهم!
شكر وتقدير
لم يكن هذا المشروع وظيفة رجل واحد: شارك فريق iOS بالكامل ، بما في ذلك المديرين والمطورين وضمان الجودة ، بطريقة أو بأخرى. يجب أن أشكرهم جميعًا لأنني أستطيع القول أنهم كانوا جميعًا على متن الطائرة منذ البداية.
بفضل فريق تصميم بادوو الرائع الذي يرغب دائمًا في بذل جهد إضافي عندما يتعلق الأمر بتحسين عمليات التصميم في جميع أنحاء الشركة.
شكر خاص إلى
ألكساندر زيمن للتحسينات المتعددة
ولحضوره لحضور العديد من الاجتماعات حول هذه العملية ، وكذلك لدعم لي شخصيا في هذه المغامرة واجهة المستخدم. أيضا إلى
اليسا Ordillano لرسوماتها الممتازة التي حسنت كثيرا من إمكانية الوصول إلى هذه المقالة.