
TL ؛ د
باستخدام برنامج نصي مخصص في Node JS ، من الممكن معالجة سلسلة من ملفات Sketch ، ومن ثم ، باستخدام أداة Sketch داخلية ، تصدير أصولها تلقائيًا ، لإنشاء مكتبات أيقونات متعددة ، للأنظمة الأساسية المتعددة والعلامات التجارية المختلفة ، التي تدعم ديناميكية تلوين الأصول عبر رموز التصميم ، وأيضًا اختبار AB للأصول عبر اصطلاح التسمية. سهل peasy :)
حسنًا ، الأمر ليس بهذه السهولة ، لكن من المؤكد أنه يمكن القيام به. هذا المنشور هو شرح مفصل لكيفية قيامنا بذلك ، وما اكتشفناه على طول الطريق.
المشكلة التي كنا نحاول حلها
في
Badoo نقوم ببناء تطبيق مواعدة. في الواقع ، تطبيقات المواعدة متعددة. لأنظمة تشغيل متعددة (
iOS و
Android و
Mobile Web و
Desktop Web ) عبر
فرق متعددة .
نستخدم مئات الرموز في تطبيقاتنا. بعضها متماثل عبر تطبيقات مختلفة ، وبعضها خاص جدًا بالعلامات التجارية التي تعكسها التطبيقات. تتطور الأيقونات بشكل مستمر ، بالتزامن مع تطور التصميم. في بعض الأحيان تتم إضافة رموز جديدة تمامًا ، بينما يتم تحديث الرموز الأخرى ، بينما يتم حذف الرموز الأخرى (على الرغم من أنها غالباً ما تظل في قاعدة البيانات).
يقوم فريق التصميم لدينا بتصميم الرموز والحفاظ عليها ، وحتى الآن كانت الطريقة الوحيدة لهم لتوفير الأصول الصحيحة للفرق والأنظمة الأساسية والتطبيقات المختلفة ، هي إرسالها عبر البريد الإلكتروني أو الدردشة أو صندوق الإسقاط. هذا ليس فقط مضيعة للوقت ، ولكنه دائمًا عرضة للخطأ. في الواقع ، وجدنا أن الأخطاء حدثت في كل مرة (نحن بشر!): سيتم تحديث الرموز على نظام أساسي ولكن ليس على نظام آخر ؛ أو الرموز ستكون مفقودة أو في تنسيق خاطئ أو الحجم. لذلك ، كان هناك ذهاب وإياب مستمر بين المصممين والمطورين ؛ سيقوم المطورون بتصدير الرموز مباشرة من ملف Sketch ، وستتم إضافة الرموز إلى قاعدة البيانات ولكن بدون التحقق لمعرفة ما إذا كانت الرموز المشابهة موجودة بالفعل (وكانت متاحة لإعادة الاستخدام). أنا متأكد من أنك تعرف ما أتحدث عنه.
لدينا في Badoo
نظام تصميم ، يسمى Cosmos ، ومؤخراً قدمنا
مكتبة من رموز التصميم عبر منصات متعددة (Mobile Web و Android و iOS) لتطبيقنا الرئيسي وعلاماته البيضاء. في الأساس ، أصبحنا الآن قادرين على توصيل قرارات التصميم (مثل حدود زر أو لون خلفية صفحة ميزة معينة أو حجم خط العنوان 1 أو مدة رسم متحرك لإطار منبثق) باستخدام قيم التصميم الأولية ، جميع معالجتها وتسليمها تلقائيا إلى جميع التطبيقات ، وجميع منصات تستهلك هذه الرموز المميزة في تطبيقاتها.
كيف تمكنا الآن من تحويل فكرة التصميم ، مثل تغيير اللون ، إلى رمز حقيقي في الإنتاج ، بنقرات قليلة وبالكاد في أي وقت على الإطلاق ، أثار إعجاب مديري المنتجات ومصمميها على حد سواء.
لذلك ، كان السؤال التالي (والطلب): هل يمكنك القيام بشيء مماثل للأصول؟ وكان جوابنا: نعم ، نحن (ربما) نستطيع!
لقد كانت قفزة كبيرة في ذلك الوقت ، لا بد لي من الاعتراف. كانت لدينا بعض الأفكار حول كيفية القيام بذلك ، لكننا لم نكن متأكدين مطلقًا مما إذا كان ذلك ممكنًا تقنيًا ، مع كل القيود التي نعمل عليها. اتفقنا على البدء بمشروع MVP ، ولكن في النهاية كان كل شيء سار بشكل جيد بحيث أصبح منتجنا النهائي ، مع كل الميزات الضرورية.
المتطلبات
كانت متطلبات MVP واضحة للغاية: قم بإنشاء خط أنابيب يمكن أن يأخذ ملف Sketch وتصدير جميع الرموز المضمنة في الملف ، بتنسيقات مختلفة ، لأنظمة تشغيل مختلفة ، مع كل رمز مناسب للاستخدام في اختبار AB.
هذا الأمر معقد لأنه في منتجاتنا ، يمكن أن تحتوي الأيقونة على العديد من الألوان المختلفة و / أو الأشكال المختلفة للعلامات التجارية / الملصقات البيضاء المختلفة (على الرغم من أن قاعدة الكود الخاصة بالتطبيق هي نفسها ، وكذلك اسم الأيقونة).
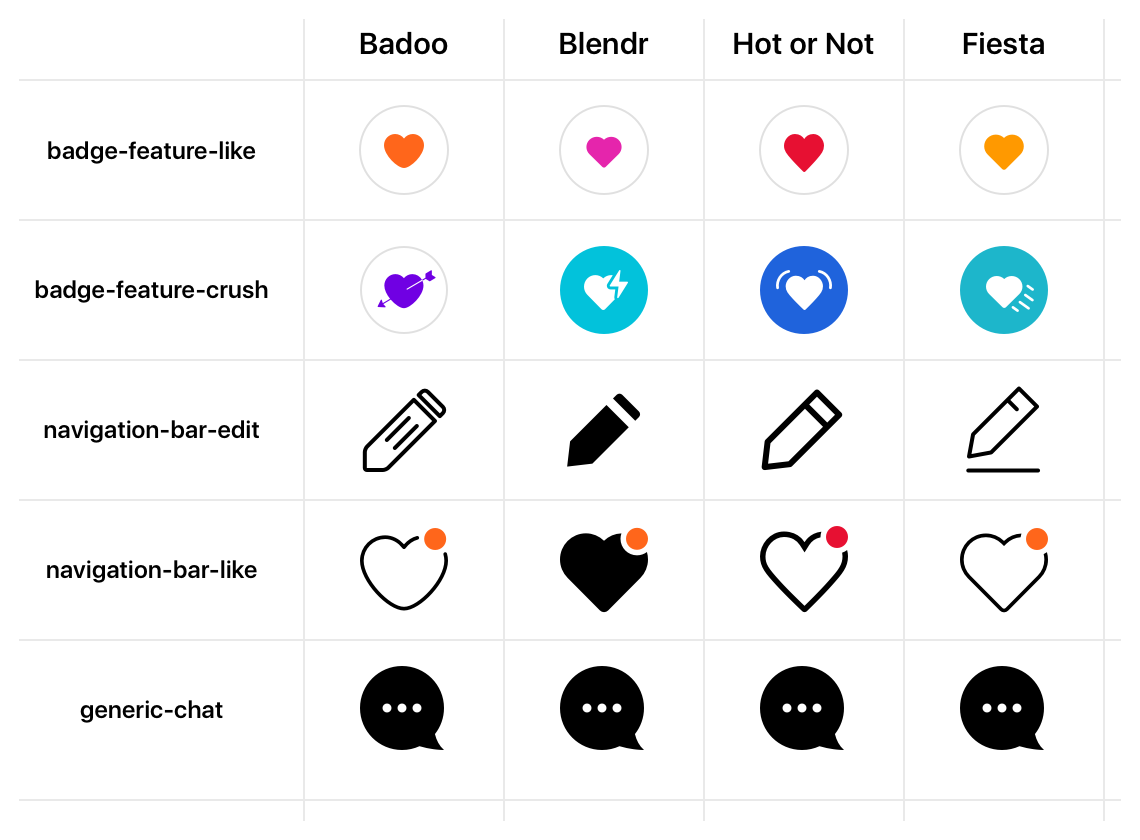
انظر إلى بعض الرموز المستخدمة في تطبيقاتنا وستلاحظ أن بعضها متطابق ، بعضها مشابه جدًا لبعضها البعض ولكن لبعض التفاصيل ، في حين أن البعض الآخر مختلف تمامًا ، سواء في أشكالها أو ألوانها:
 مقارنة بين أيقونة العلامات التجارية المختلفة
مقارنة بين أيقونة العلامات التجارية المختلفةالآن ، الألوان المستخدمة في الرموز ليست مجرد ألوان عادية ، ولكن تتطابق مع الألوان المحددة في
الرموز المميزة لهذه العلامة التجارية وميزاتها المحددة:
 مقارنة بين الألوان عبر مختلف العلامات التجارية. يتم تحديد قيم الألوان كرموز تصميم.
مقارنة بين الألوان عبر مختلف العلامات التجارية. يتم تحديد قيم الألوان كرموز تصميم.لذلك ، لم يكن هدفنا من خلال خط أنابيب الأصول الجديد هو أتمتة عملية توليد الرموز وتسليمها ، لجميع المنصات والعلامات التجارية المختلفة ، بل القدرة على تلوين الرموز "ديناميكيًا" وفقًا للعلامة التجارية / الأبيض -تسمية.
رسم و sketchtool
Sketch هو أداة التصميم الرئيسية التي يستخدمها فريق التصميم لدينا. على الرغم من أننا نظرنا في خيارات أخرى (
Figma ، بشكل أساسي) ، علمنا أن Sketch كانت هي تنسيق الملفات المصدر التي كنا
سنستخدمها في هذا المشروع (ببساطة لأنها الأداة التي يكون مصمموها أكثر كفاءة فيها ، إنها التنسيق من الملفات التي تستخدم فيها الرموز / الأصول الموجودة ، من بين أسباب أخرى).
الحقيقة هي أنه في بداية المشروع لم نكن متأكدين من التنسيقات النهائية التي كانت تتوقعها المنصات. في أذهاننا ، ستكون العملية أساسية مثل هذه: تصدير الرموز بتنسيق SVG من ملف Sketch ثم تستهلك ملفات SVG في Mobile Web و Android ، وبالنسبة لنظام iOS ، ابحث عن مكتبة يمكنها تحويل ملفات SVG إلى ملفات PDF. وهذا كل شيء. كانت هذه هي الخطة عندما بدأنا ، على الرغم من أننا لم تكن لدينا أي فكرة عما إذا كانت ستنجح ، أو عن المجهول الذي قد نواجهه (وبالتالي ، فإن MVP لمعرفة ما إذا كان ذلك ممكنًا ، وإذا كان الأمر كذلك ، فما هو الجهد الذي قد يتطلبه )
لا أعلم ما إذا كنت قد عملت مع "محولات PDF" ، لكن في تجربتي فإنهم عادة ما يكونون مؤلمًا. إنهم "تقريبًا" يقومون بالعمل ، لكن لا تحتاجون أبدًا إلى 100٪. لذلك ، في الجزء الخلفي من ذهني ، شعرت أننا نسير في طريق خطير.
لدى Sketch طريقة لتصدير أصول مثالية إلى حد كبير ، لم أواجه أي مشكلة معها (سواء أكانت SVG أو PDF أو تنسيقات أخرى). لذلك أردت معرفة ما إذا كانت هناك أي طرق أخرى للتفاعل مع Sketch ، لاستخدام محركها لتصدير الأصول مباشرة عبر Sketch ، ربما بطريقة برمجية (كنت أتساءل أيضًا عما إذا كان من الممكن إنشاء مكون إضافي مخصص ، على الرغم من أن ذلك قد يعني الكثير من العمل بالنسبة لي ، ليس فقط لأنه ليس لدي أي خبرة في هذا المجال!).
كنت أعرف أن Sketch داخليًا ليس أكثر من ملف مضغوط (إذا قمت بإعادة تسمية ملف
.sketch إلى
.zip ، انقر نقرًا مزدوجًا
لإلغاء ضغطه ، وفتح المجلد الناتج ، سترى قائمة بملفات JSON ، وصورة نقطية مستخدمة كـ معاينة):
 الهيكل الداخلي لملف الرسم ، مرة واحدة غير مضغوط
الهيكل الداخلي لملف الرسم ، مرة واحدة غير مضغوطلذلك ، بدأت في استكشاف ملفات JSON المختلفة ، في محاولة لفهم الاتصالات والتبعيات بينهما.
أدركت أنه بطريقة ما ، على الرغم من أن ملفات JSON متداخلة بعمق (وكبيرة جدًا!) ، فإن العلاقات بين الكيانات المختلفة داخل كائناتها ليست معقدة للغاية: لديك صفحات ولوحات فنية وطبقات ؛ داخل الطبقات لديك المسارات ، ويمكن أن يكون لديك أنماط مشتركة بينهما ؛ كل واحد من هذه الكيانات لديه معرف فريد يستخدم للحفاظ على مرجع بين الملفات المختلفة ؛ يتم حفظ كل كائنات "الصفحة" في ملفات JSON ، ويتم تخزينها في مجلد فرعي يسمى
الصفحات ، مع استخدام معرف الصفحة كاسم للملف.
أحد الاكتشافات الهامة التي قمت بها ، خلال هذا الاستكشاف ، كان أن
أسماء الطبقات والصفحات والأنماط هي مجرد تسميات ، ويمكن تغييرها في أي وقت ، دون المساس بالأعمال الداخلية لملف Sketch. الشيء المهم هو المعرف الفريد المعين لهم ، وهذا لا يتعرض أبدًا للمستخدم النهائي (على الرغم من أنه يمكن قراءته والإشارة إليه داخل ملفات JSON). فيما يلي مثال على كيفية ظهور المعرف الفريد للنمط:
{ "_class": "sharedStyle", "do_objectID": "49BA4E98-8D63-435C-81D9-E2F6CDB63136", "name": "name-of/the-style", "value": { "_class": "style", "endMarkerType": 0, "fills": [ { "_class": "fill", "isEnabled": true, "color": { "_class": "color", "alpha": 1, "blue": 0.7176470588235294, "green": 0.4627450980392159, "red": 0 }, "fillType": 0, "noiseIndex": 0, "noiseIntensity": 0, "patternFillType": 1, "patternTileScale": 1 } ], "miterLimit": 10, "startMarkerType": 0, "windingRule": 1 } }
أعطاني هذا فكرة: ربما يمكننا استخدام اصطلاحات محددة بشأن أسماء اللوحات الفنية والصفحات ، لإعلان نوع من المعلومات الوصفية حول العلاقات بين الأصول المختلفة ، واستخدامها بشكل برمجي في وقت البناء.
Sketchtool
في هذه المرحلة ، بحلول نهاية الاستكشافات الأولية ، تغيرت الخطة من
"دعونا تصدير الرموز في SVG ومن ثم تحويلها" إلى
"لنبني مكونًا إضافيًا يسمح لك ، ضمن Sketch ، بتصدير الرموز مباشرة في آخرها تنسيق " . ولكن حتى في ذلك الوقت ، كانت الخطة لا تزال غير واضحة للغاية (وما زالت الجدوى الفنية غير مؤكدة).
في حين كنت أنظر إلى المكونات الإضافية الحالية ، خاصةً في الكود المصدري ، لمعرفة ما إذا كانت وكيف قد تتفاعل مع واجهات برمجة تطبيقات تصدير Sketch ، واجهتُ أداة لم أسمع بها من قبل: Sketchtool.
Sketchtool هي أداة رسم رسمية (رسمية كما في: تم تطويرها بواسطة Bohemian Coding) ،
وفقًا للوثائق :
... هي أداة مساعدة لسطر الأوامر مرفقة بـ Sketch ، تتيح لك إجراء بعض العمليات مع مستندات Sketch ، مثل فحصها أو تصدير الأصول. كما يتيح لك التحكم في Sketch من سطر الأوامر لتنفيذ بعض الإجراءات (مثل تشغيل المكونات الإضافية ، على سبيل المثال).
انتظر ...
أداة مساعدة لسطر الأوامر لتنفيذ عمليات مثل
تصدير الأصول ؟ فقط ، ما كنت أبحث عنه! أيضًا ، كونها أداة رسمية ، لن تكون هناك أي مشاكل في الإصدارات أو التقادم أو الصيانة أو ما إلى ذلك.
بدأت أنظر إلى الأمر على الفور ، وقرأت الوثائق التي استقرت على
صفحة واحدة فقط على موقع Sketch على شبكة الإنترنت (لم أجد أي موارد أو صفحات أخرى عنها) ، لذلك من المفهوم أنني لم أسمع بها مطلقًا ذلك)
يتم تضمين Sketchtool مباشرة مع Sketch ، ويمكنك العثور عليه داخل Sketch على هذا المسار:
Sketch.app/Contents/Resources/sketchtool/عند تشغيله في CLI باستخدام الأمر:
$ /Applications/Sketch.app/Contents/Resources/sketchtool/bin/sketchtoolهذا هو الإخراج الذي تراه على الجهاز الطرفي الخاص بك (لقد قمت بتبسيطه قليلاً):
Usage: sketchtool <command> [<args>] [--formats=<string>] [--use-id-for-name{=YES|NO}] [--export-page-as-fallback{=YES|NO}] [--serial{=YES|NO}] [--context=<string>] [--application=<path>] [--without-activating{=YES|NO}] [--item=<string>] [--items=<string>] [--safemode{=YES|NO} | --no-safemode | -S {<YES|NO>}] [--max-size=<float> | -m <float>] [--background=<string> | -g <string>] [--compression=<float> | -c <float>] [--new-instance{=YES|NO}] [--reveal{=YES|NO}] [--timeout=<float>] [--include-symbols{=YES|NO}] [--bounds=<rectangle>] [--outputJSON=<path>] [--filename=<string>] [--wait-for-exit{=YES|NO}] [--scales=<path>] [--overwriting{=YES|NO}] [--group-contents-only{=YES|NO}] [--trimmed{=YES|NO}] [--help] [--progressive{=YES|NO}] [--save-for-web{=YES|NO}] [--output=<path>] Commands: dump Dump out the structure of a document as JSON. export artboards Export one or more artboards export layers Export one or more layers export pages Export an area from one or more pages export preview Export a preview image for a document export slices Export one or more slices help Show this help message. list artboards List information on the document's artboards. list formats List the supported export formats. list layers List information on all of the document's layers. list pages List information on the document's pages. list slices List information on the document's slices. metadata List the metadata for a document. run Run a command from a plugin, inside Sketch. show Show the location of the various sketch folders. See 'sketchtool help <command>' for more information on a specific command.
كما ترون ، تحتوي الأداة على أربع وظائف رئيسية هي:
قراءة / تفريغ البيانات الوصفية لملفات JSON الداخلية ؛
لسرد الكيانات داخل الملف ؛
لتصدير هذه الكيانات ؛
ولتشغيل أمر يتعرض له البرنامج المساعد. بالإضافة إلى ذلك ، كل أمر لديه الكثير من
الخيارات المتاحة. في حالة أمر التصدير ، تتوفر جميع الخيارات تقريبًا في
لوحة التصدير عبر سطر أوامر Sketchtool أيضًا:
 لوحة "تصدير" في Sketch ، مع الخيارات المتاحة
لوحة "تصدير" في Sketch ، مع الخيارات المتاحةهذا يعني أنه يمكن استخدام Sketch مباشرة كـ "محرك" للتصدير عبر
sketchtool ، دون الحاجة إلى محولات خارجية (من SVG إلى PNG أو PDF ، على سبيل المثال). صفقة كبيرة!
أكد اختبار سريع باستخدام
sketchtool وملف Sketch بسيط مع وجود بعض الرموز في الداخل ، جميع الافتراضات الأولية: فقط باستخدام هذه الأداة البسيطة ، يمكننا تجنب استخدام كل من المصدرين
الخارجيين وبناء
المصدرين المخصصين لدينا: Sketch يفعل كل شيء!
ملف (ملفات) الرسم
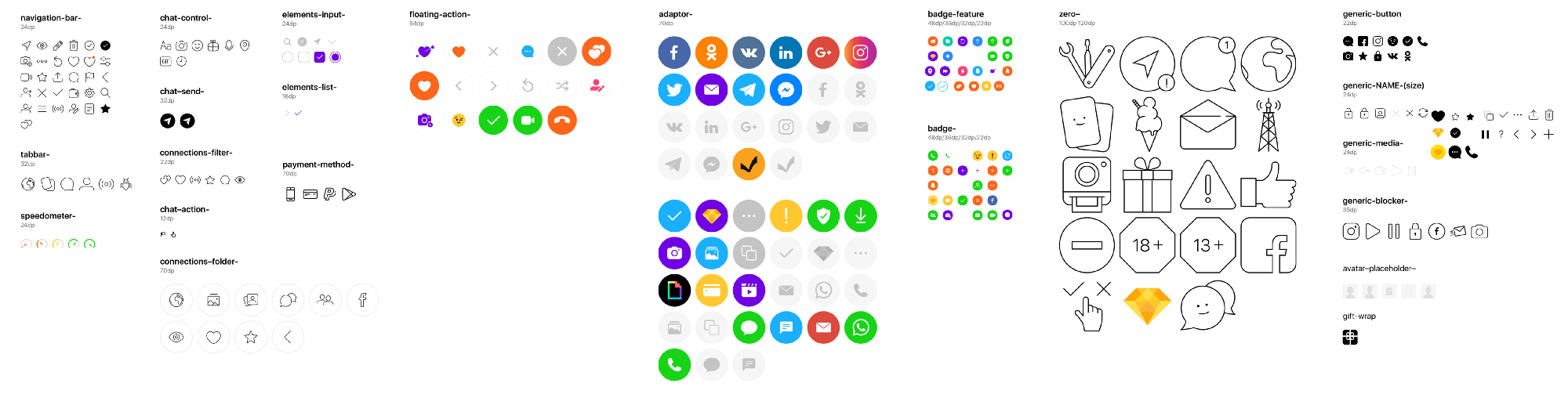
بمجرد أن نعرف أن Sketch كانت الأداة التي سنستخدمها ، لتخزين الرموز وتصديرها ، فقد حان الوقت لجمع الرموز المستخدمة في تطبيقاتنا في ملف Sketch.
في البداية ، خططنا فقط للعمل مع مجموعة محدودة من الرموز ، تلك الخاصة بمشروع MVP ، لكننا أدركنا بسرعة أنه كان من الأفضل جمعها جميعًا مرة واحدة ، لتكون قادرًا على اكتشاف التكرارات والتناقضات وأي عمليات حذف على الفور ، الخ
قام المصممون بعمل مذهل وفي بضعة أيام فقط تم جمع جزء كبير من الأصول المستخدمة في ملفات Sketch وتنظيمها في ملف واحد. في هذه المرحلة ، بدا ملف Sketch كما يلي:
 نظرة عامة على ملف Sketch الذي يحتوي على الرموز المستخدمة في تطبيقنا.
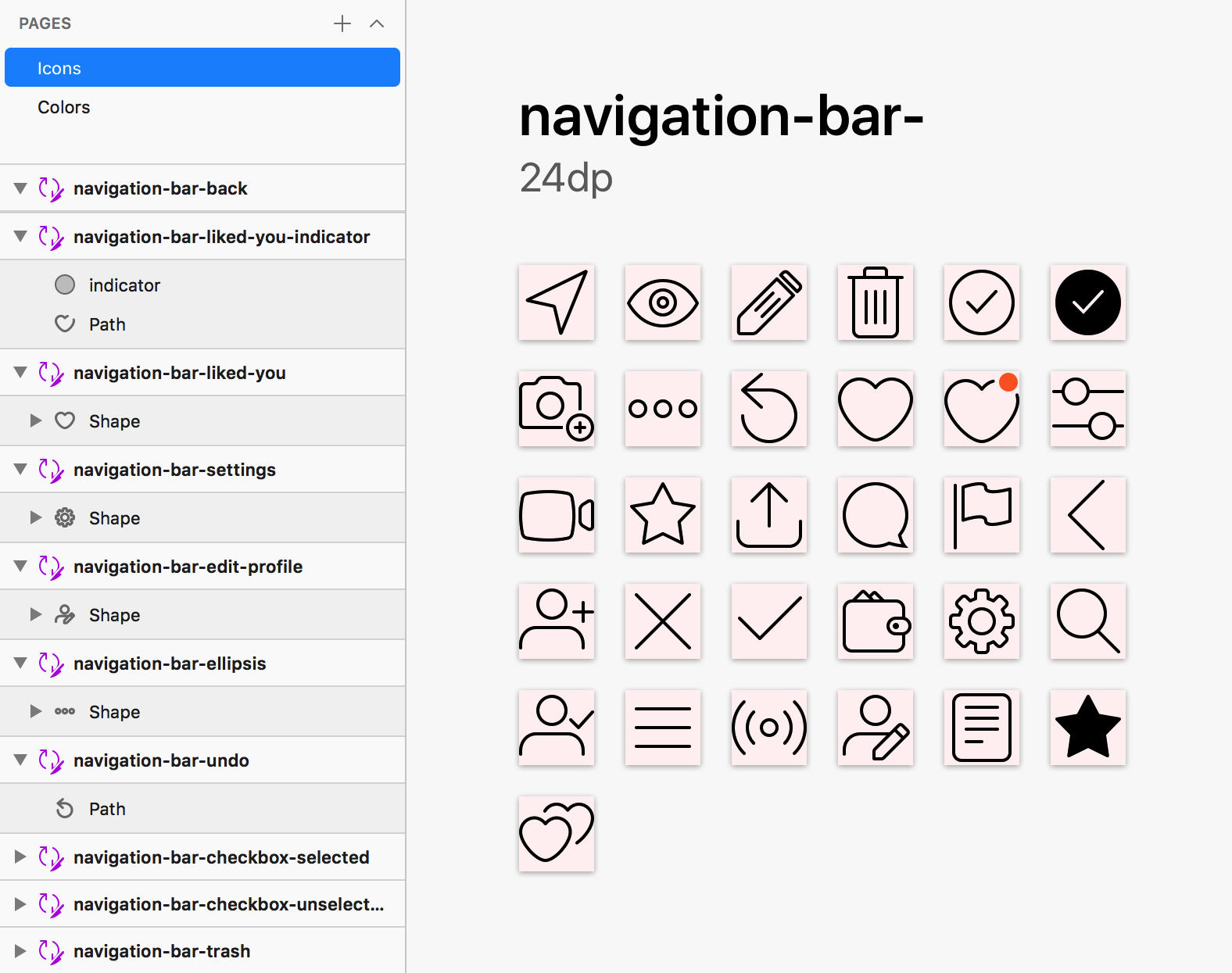
نظرة عامة على ملف Sketch الذي يحتوي على الرموز المستخدمة في تطبيقنا.في الملف ، كل رمز له لوحة فنية خاصة به ، تحمل الاسم المطلوب للرمز (سيتم استخدامه لاحقًا بواسطة Sketch كاسم ملف عند تصدير الأصول).
يتم تحويل جميع المسارات إلى حدود خارجية ، ويتم تسطيح المسارات المدمجة (بشكل عام كوحدة أو
طرح ) إلى شكل واحد. هذا يضمن أن الأصول التي تم إنشاؤها تحافظ على المظهر المرئي المثالي لديهم في الملف المصدر ، والتوافق الأمثل مع مختلف المنصات.
 مثال على كيفية تنظيم الرموز (وطبقاتها) في ملف رسم الأصول. الخلفية الوردي الفاتح المطبقة على ألواح الرسم تخلق تباينًا بصريًا مع المساحات البيضاء.
مثال على كيفية تنظيم الرموز (وطبقاتها) في ملف رسم الأصول. الخلفية الوردي الفاتح المطبقة على ألواح الرسم تخلق تباينًا بصريًا مع المساحات البيضاء.تلوين ديناميكي للرموز باستخدام الأنماط المشتركة (ورموز التصميم)
بمجرد جمع الرموز ، كانت الخطوة التالية هي تطبيق الألوان المناسبة عليها. ما فعلناه هو إنشاء مجموعة من
الأنماط المشتركة المعرفة مسبقًا
في Sketch ، بأسماء تطابق أسماء
الرموز المميزة المستخدمة في
نظام التصميم الخاص بنا
، ثم استخدمها لتطبيق الألوان على الرموز.
هذه هي الطريقة التي يتم بها تطبيق النمط على طبقة:
 طبقة في رسم مع نمط محدد مسبقا (لون التعبئة).
طبقة في رسم مع نمط محدد مسبقا (لون التعبئة).وهذه هي الطريقة التي يتم بها الإعلان عن الأنماط ثم تطبيقها على عنصر:
 كيف قررنا تنظيم الأنماط في Sketch
كيف قررنا تنظيم الأنماط في Sketchاصطلاح التسمية مهم جدا هنا. يمكن للمصممين تنظيم الأنماط في أي مجلدات فرعية ، وتوفير اسم النمط نفسه يطابق اسم رمز التصميم المقابل لهذا اللون. هذا ، لذلك يمكن الرجوع إليه برمجياً بواسطة البرنامج النصي الإنشاء لاحقًا.
الصفحات وأسماء اللوحات الفنية المستخدمة لاختبار AB
في هذه المرحلة ، حان الوقت لفهم كيفية التأكد من أن المصممين سيكونون قادرين على إجراء اختبار AB على الأيقونات. مرة أخرى ، في النهاية قررنا الاعتماد على اصطلاحات التسمية (معجب كبير بـ KISS هنا).
في هذه الحالة ، استخدمنا
أسماء الصفحات للكشف عن الوقت الذي كانت فيه مجموعة من الرموز عبارة عن اختبار / تجربة AB (باستخدام "
XP_" كبادئة)
وأسماء ألواح الرسم لاكتشاف الأصل الذي يشير إليه اختبار AB ومتغيراته المختلفة ( محاط بأقواس مربعة).
 كيفية استخدام اصطلاح التسمية على الصفحات واللوحات الفنية من أجل "إعلان" اختبار AB. إشعار: الرموز هي مجرد أمثلة تم إنشاؤها خاصة لأغراض الاختبار ، فهي ليست أيقونات حقيقية مستخدمة في منتج
كيفية استخدام اصطلاح التسمية على الصفحات واللوحات الفنية من أجل "إعلان" اختبار AB. إشعار: الرموز هي مجرد أمثلة تم إنشاؤها خاصة لأغراض الاختبار ، فهي ليست أيقونات حقيقية مستخدمة في منتج :)
الأسماء المستخدمة في الاختبارات والخيارات ليست أسماء عامة: يجب أن تتطابق مع
معرّفات الأسماء
الفريدة المخصصة للتجارب / الخيارات في أداة تقسيم المستخدم الداخلية الخاصة بنا. وبهذه الطريقة ، يمكن لاحقًا ربط الأصول بشكل صحيح بمجموعة مستخدم اختبار AB الصحيحة.
ملفات متعددة للعلامات التجارية متعددة
آخر جزء من اللغز هو: كيف ندعم الأشكال المختلفة للرمز نفسه ، لمختلف العلامات التجارية؟

كان هذا
مطلبًا مهمًا للغاية لمديري المنتجات ، وكان لدينا العديد من الخيارات المتاحة للاستخدام. في البداية ، فكرنا في استخدام صفحات مختلفة في نفس ملف Sketch ، مع أسماء صفحات مختلفة لكل علامة تجارية ؛ ولكن سرعان ما أدركنا أنه سيجعل الأمر أكثر تعقيدًا وأصعب على المصممين الحفاظ على تزامن الرموز بين العلامات التجارية المختلفة. لذلك خلصنا إلى أن الحل هو وجود ملفات متعددة:
ملف "عام" ، حيث قمنا بتخزين جميع الرموز التي كانت مطابقة للعلامات التجارية المختلفة ،
وملفات خاصة بالعلامات
التجارية للأيقونات التي
تجاوزت الرموز "الأساسية" في المشترك ملف.

في هذه المرحلة ، كانت ملفات Sketch جاهزة. كنا على استعداد لبدء كتابة التعليمات البرمجية.
أن تستمر.