تعرّف على كيفية استخدام مرشح feTurbulence SVG القوي لإنشاء بدائل خاصة بك وتأثيرات تشويه.

تركز سلسلة المقالات المقترحة ، " SVG Filtering Effects " ، التي أعدتها سارة سويدان ، وهي مطورة مستقلة لواجهة UI / UX ومؤلفة للعديد من المقالات الفنية في لبنان ، على عمل مرشحات SVG وتتكون من المقالات التالية:
آثار تصفية SVG
- آثار تصفية SVG. الجزء 1. مرشحات SVG 101
- آثار تصفية SVG. الجزء 2. الخطوط العريضة النص مع feMorphology
- آثار تصفية SVG. الجزء 3. تأثير ملصق الصورة باستخدام feComponentTransfer
- آثار تصفية SVG. الجزء 4. صور اللونين مع feComponentTransfer .
- آثار تصفية SVG. الجزء 5. مطابقة النص إلى نسيج السطح مع feDisplacementMap
- آثار تصفية SVG. الجزء 6. إنشاء القوام مع feTurbulence
feTurbulence هي واحدة من أقوى بدائل مرشح SVG. تحدد المواصفات هذه البدائية كما يلي:
يقوم عامل التصفية البدائي هذا بإنشاء صورة باستخدام وظيفة اضطراب بيرلين. يسمح بتركيب مواد اصطناعية مثل السحب أو الرخام. [...]
سوف تملأ الصورة الناتجة كامل المنطقة الفرعية للمرشح البدائي لهذا المرشح البدائي.
بمعنى آخر ، عامل التصفية feTurbulence يولد ويعرض ضوضاء بيرلين. هذا النوع من الضوضاء مفيد لمحاكاة العديد من الظواهر الطبيعية ، مثل السحب والنار والدخان ، وتوليد مواد معقدة مثل الرخام أو الجرانيت. ومثل feFlood ، تملأ feTurbulence البدائية منطقة التصفية بمحتوى جديد.
في هذه المقالة ، سننظر في كيفية إنشاء ضجيج باستخدام feTurbulence وكيف يمكن استخدام هذه الضوضاء لتشويه الصور والنص ، كما فعلنا مع نسيج feDisplacementMap في المقالة السابقة. ثم ننظر إلى كيفية استخدام الضوضاء الناتجة مع تأثيرات الإضاءة SVG لإنشاء نسيج بسيط للورق الخام.
ولكن أولاً ، دعنا نراجع feTurbulence وسماته ونرى كيف يؤثر كل منهم على الضوضاء الناتجة.
خلق الاضطراب والضوضاء كسورية مع feTurbulence
عندما كنت أنوي كتابة هذه السلسلة ، قررت تجنب أكبر قدر ممكن من التفاصيل الفنية الخام حول بدائل المرشح. هذا هو السبب في أننا لن ندرس التفاصيل الفنية للوظائف المستخدمة لتوليد ضوضاء بيرلين .
بعد أن قرأت عن الوظيفة التي تقوم عليها توليد الضوضاء ، وجدت أنها لا تساعدني على الإطلاق عندما أقوم بإعداد بدائية للتجربة. في النهاية ، نحن نعمل مع مولد ضوضاء عشوائي. وبالتالي ، في معظم الحالات ، ستجد أن إنشاء نسيج سيكون موضوعًا للتجربة وضبطه حتى تحصل على النتيجة المرجوة. بمرور الوقت ، سيكون من الأسهل قليلاً التنبؤ بنمط الملمس.
لقد وجدت أن اللعب باستخدام لعبة feTurbulence البدائية وتصور سماتها كان أفضل طريقة للتعرف عليها وساعدني في فهم ما تقوم به كل من هذه السمات. لذلك ، نحن نستخدم نهجًا مرئيًا لفهم الاضطراب مع بعض العروض التفاعلية.
يولد FeTurbulence الآن ضوضاء باستخدام وظيفة اضطراب Perlin . له 5 سمات رئيسية تتحكم في الوظيفة ، وبالتالي ، نتيجتها المرئية:
- اكتب
- قاعدة التكرار
- numOctaves ؛
- بذرة
- stitchTiles .
سنبحث في كيفية تأثير كل من هذه السمات على النتيجة المرئية دون الدخول في التفاصيل الفنية للوظيفة. ستجد أنه في معظم الحالات ، ما عليك سوى القلق بشأن ثلاث من هذه السمات: type ، baseFrequency و numOctaves .
baseFrequency
لتوليد الضوضاء ، لا يلزم سوى سمة baseFrequency . baseFrequency يؤثر على حجم (أو مقياس) وحبب الضوضاء الناتجة.
من الأفضل فهم تأثير التردد الأساسي عندما يكون مرئيًا ومتحركًا. لهذا السبب قمت بإنشاء العرض التوضيحي التالي. باستخدام شريط التمرير ، يمكنك تغيير قيمة التردد الأساسي المستخدم ومعرفة كيفية تأثيره على الضوضاء الناتجة في الوقت الفعلي. ستلاحظ أنه عند زيادة أو تقليل قيمة السمة baseFrequency ، يظل النمط الذي تم إنشاؤه صلبًا ، ويصبح أصغر أو أكبر ، على التوالي ، ويبدو أنه تم تغيير حجمه وخرج المصدر في الزاوية اليسرى العليا .
يؤدي خفض قيم baseFrequency ، مثل 0.001 ، إلى إنشاء أنماط كبيرة ، بينما تؤدي زيادة القيم ، 0.5+ ، إلى إنشاء أنماط أصغر. تبدأ القيم عند 0 (لا يوجد تردد == لا يوجد نمط) وأعلى. القيم السلبية غير مسموح بها. كما يلاحظ مايكل مولاني ، "القيم التي تتراوح من 0.02 إلى 0.2 نقطة انطلاق مفيدة لمعظم القوام."
يرجى ملاحظة أن الضوضاء الناتجة لا تحتوي على لون الخلفية. هذا يعني أنه إذا قمت بإزالة لون الخلفية البيضاء على SVG ، يمكنك رؤية خلفية الجسم الداكنة من خلال الضوضاء.
تأخذ سمة baseFrequency أيضًا قيمتين. إذا قمت بتحديد قيمتين ، فسيتم استخدام الأولى للتردد الأساسي على طول المحور X ، والثاني سيتوافق مع المحور Y. من خلال توفير قيمتين مختلفتين ، يمكنك توليد ضوضاء رأسية أو أفقية ، والتي يمكن استخدامها لتنفيذ بعض التأثيرات الرائعة ، كما سنرى في القسم التالي.
قم بالالتفاف حول قيم baseFrequency في هذا العرض التوضيحي مرة أخرى ولاحظ كيف يتغير على طول المحورين X و Y إذا أعطيته قيمًا مختلفة. يبدأ العرض التجريبي بضوضاء أفقية لطيفة. قيمة x-baseFrequency من 0.01 صغيرة نسبيًا ، مما يجعل النموذج الأفقي كبيرًا (عند تمديده). إذا قمت بتقليله إلى أبعد من ذلك ، على سبيل المثال ، إلى 0.001 ، فسترى أن النموذج الأفقي سوف يصبح أكثر تشبه الخطوط. جربه.
اكتب
كما يوحي اسمها ، يتم استخدام السمة type للإشارة إلى نوع الضوضاء الناتجة عن feTurbulence البدائية. هناك نوعان:
- الاضطراب ، وهو الافتراضي ؛
- كسورية .
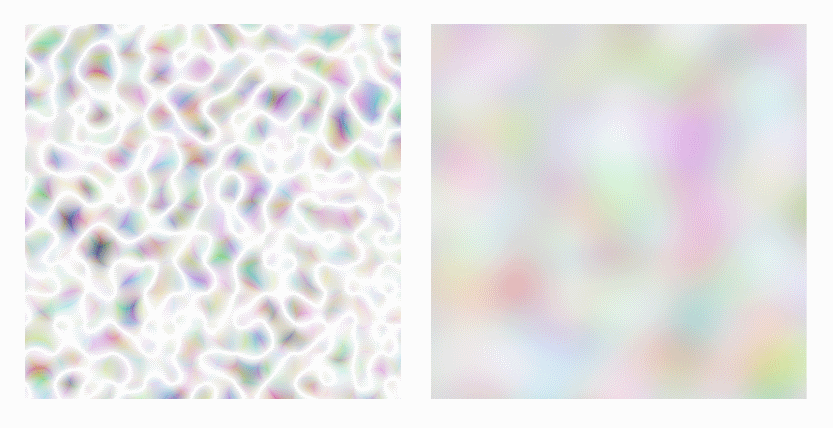
ينشئ fractalNoise أنماطًا أكثر ضبابًا وسلسًا ؛ إنها قاعدة جيدة لإنشاء نسيج غازي مثل السحب. ينتج عن الاضطراب المزيد من الخطوط التي تحاكي التموجات ، وبالتالي فهي مناسبة كقاعدة لتركيبات السوائل.

Fig_1. الضوضاء مثل الاضطرابات على اليسار والضوضاء كسورية على اليمين.
غيّر قيمة السمة type في العرض التوضيحي التالي لترى كيف يتغير النمط الذي تم إنشاؤه:
numOctaves
تُختصر numOctaves "برقم أوكتاف" الذي يمثل مستوى تفاصيل الضوضاء.
في الموسيقى ، فإن أوكتاف هو الفرق في النغمات بين ملاحظتين عندما يكون تردد أحدهما ضعف تردد الآخر. وبالتالي ، كلما زاد اوكتاف ، كلما زاد التردد. في feTurbulence ، كلما زاد عدد أوكتافات ، زادت التفاصيل التي يمكنك رؤيتها في الضوضاء التي يخلقها. افتراضيًا ، تكون الضوضاء الناتجة عبارة عن أوكتاف واحد ، مما يعني أن القيمة الافتراضية لسمة numOctaves هي 1.
اسحب شريط التمرير في العرض التوضيحي التالي لمعرفة تأثير زيادة عدد أوكتافات على النسيج الذي تم إنشاؤه:
ستلاحظ أنه بدءًا من numOctaves = "5" يصبح تأثير إضافة أوكتافات غير مرئي تقريبًا.
البذور
الحبوب ، على النحو المحدد في المواصفات ، هي "رقم البداية لمولد الأرقام العشوائية الزائفة". وبعبارة أخرى ، فإنه يوفر بذرة مختلفة للوظيفة العشوائية المستخدمة لتوليد ضوضاء عشوائية لدينا.
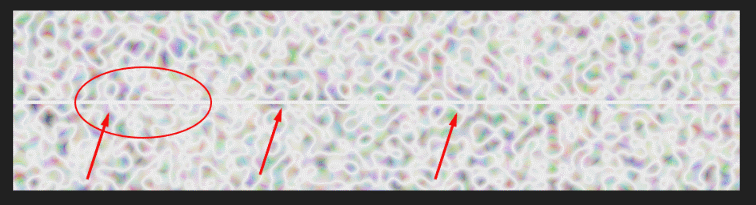
بصريا ، سترى أن هذا يؤثر على مكان وكيفية إنشاء "خطوط تموج". يتم فهم هذا أيضًا بشكل أفضل عندما ترى كيف يؤثر ذلك على الضوضاء الناتجة في مستطيلين متجاورين.
عند استخدام نفس القيمة الأولية لمستطيلين متجاورين ، فإن الوظيفة المستخدمة لإحداث ضوضاء من خلال المستطيلين تكون مستمرة ، وسوف ينعكس هذا بصريًا على استمرارية "خطوط التموج" على طول حواف هذين المستطيلين.

Fig_2. يمكن رؤية استمرارية دالة تولد ضوضاء عشوائية عند حواف مستطيلين باستخدام نفس القيمة الأولية.
قم بالتجول مع قيمة السمة seed في العرض التوضيحي التالي ، وانظر كيف تؤثر على الضوضاء الناتجة ، ولاحظ أن الضوضاء مستمرة على طول حواف مستطيلين باستخدام نفس القيمة الأولية.
stitchTiles
يمكن استخدام stitchTiles لإنشاء تأثير خياطة بين "البلاط" من الضوضاء. يتشابه تأثير هذه السمة إلى حد كبير مع تأثير البذرة ، مما يعني أنه يكون أكثر وضوحًا عندما يكون لديك منطقتان متجاورتان (أو "البلاط") من الضوضاء.
كما يذكر المواصفات ، في بعض الأحيان نتيجة لتوليد الضوضاء سوف تظهر فواصل واضحة على حدود البلاط. يمكنك إخبار المستعرض بمحاولة تسطيح النتائج بحيث تظهر التجانيتان "مخيطتان" معًا.أحب حقًا مقارنة السمة وتأثيرها بالغرز.
بشكل افتراضي ، لا تُبذل أي محاولة لتحقيق انتقالات سلسة على حدود الأوراق التي تحتوي على دالة اضطراب ، لأن القيمة الافتراضية لـ stitchTiles هي noStitch . إذا كنت ترغب في إنشاء تأثير خياطة ، يمكنك تغيير القيمة إلى خياطة.
لمقارنة نتيجة stitchTiles بنتيجة البذرة ، قمت بتطبيق نفس قيمة البذرة على الضوضاء الناتجة في المستطيلين في العرض التوضيحي التالي. يمكنك أن ترى بالفعل أن الضوضاء تبدو مستمرة بينهما. قم بتبديل خيار stitchTiles إلى " تشغيل " ، وتغيير قيمته إلى خياطة لمعرفة كيف يغير الضجيج موضعه حول الحواف.
كما ذكرت سابقًا ، هناك ثلاث سمات فقط ، من المرجح أن تستخدم type و baseFrequency و numOctaves . لذلك سوف نركز على هؤلاء الثلاثة ، والمضي قدما.
استخدام ضوضاء feTurbulence لتشويه المحتوى
هنا تبدأ المتعة. وكيف نبدأ في استخدام الضوضاء الناتجة. في الواقع ، مجرد ملء منطقة التصفية مع الضوضاء في حد ذاته لا طائل منه.
في مقالة سابقة ، استخدمنا feDisplacementMap لجعل جزء من النص يتماشى مع نسيج الصورة الخارجية. وقد ذكرنا أن feDisplacementMap يستخدم معلومات اللون لصورة واحدة لتشويه صورة أخرى. الصورة المستخدمة كخريطة للإزاحة يمكن أن تكون موجودة. هذا يعني أنه يمكن أن يكون صورة خارجية أو صورة تم إنشاؤها في SVG ، على سبيل المثال ، صورة متدرجة أو نقش ... جيدًا ، أو نسيج ضجيج.
بمعنى آخر ، يمكن أيضًا استخدام الضوضاء التي ننتجها باستخدام feTurbulence لتشويه المحتوى إذا تم تطبيقها مع خريطة feDisplacementMap . في المثال التالي ، نستخدم الخروج من feTurbulence لإزاحة الصورة مع feDisplacementMap . أستخدم نموذج الضوضاء الأفقية من خلال توفير قيمتين مختلفتين لسمة baseFrequency ، على غرار ما فعلناه سابقًا.
<svg viewBox="0 0 180 100"> <filter id="noise" x="0%" y="0%" width="100%" height="100%"> <feTurbulence baseFrequency="0.01 0.4" result="NOISE" numOctaves="2" /> <feDisplacementMap in="SourceGraphic" in2="NOISE" scale="20" xChannelSelector="R" yChannelSelector="R"></feDisplacementMap> </filter> <image xlink:href="..." x="0" y="0" width="100%" height="100%" filter="url(#noise)"></image> </svg>
يشار إلى الكثافة التي يشوه بها الاضطراب الصورة في سمة البيع على feDisplacementMap . اعتدت أهمية كبيرة لجعل التأثير يبدو أكثر دراماتيكية.
الآن ، استنادًا إلى هذا التطبيق البسيط ، يمكننا فتح المزيد من الإمكانيات للجمع بين هذه الحقائق:
- يمكن تطبيق مرشحات SVG على محتوى HTML أيضًا ؛
- قيم baseFrequency هي أرقام وبالتالي يمكن تحريكها ..
قبل أقل من عامين بقليل ، كتب Adrien Denat المقال الصحيح الذي جرب فيه تأثيرًا مشابهًا تم تطبيقه على أزرار HTML. نحن بصدد كسر وإعادة إنشاء تأثير النقر على الزر التالي:

سنبدأ من خلال خلق نسيج الضوضاء. هذه هي الحالة التي يتم فيها تشويه الزر ، وبعد ذلك بمجرد أن نحصل عليه ، سنقوم بتحريك الحالة الأولية للزر إلى هذه الحالة المشوهة ثم نعود بالضغط عليها.
هدفنا هنا هو تشويه الزر أفقيا. أي سنستخدم وضبط الضوضاء الأفقية من العرض السابق. تأثير التشويه على الصورة قوي للغاية ، لذلك في البداية ، سأطلب الرمز من خلال تغيير قيمة الاضطراب من (0.01 0.4) إلى (0 0.2):
<filter id='noise' x='0%' y='0%' width='100%' height='100%'> <feTurbulence type="turbulence" baseFrequency="0 0.2" result="NOISE" numOctaves="2" /> <feDisplacementMap in="SourceGraphic" in2="NOISE" scale="30" xChannelSelector="R" yChannelSelector="R"></feDisplacementMap> </filter>
أصبح التأثير أفضل قليلاً ، ولكن لا يزال يتم تشويه الزر أكثر مما نود:

نريد أن يكون التشويه أقل دراماتيكية. ضع في اعتبارك أنه يمكننا تقليل تأثير الضوضاء فورًا عن طريق تحويل نوع الضوضاء من الاضطراب الافتراضي إلى كسورية أكثر سلاسة. بمجرد قيامنا بذلك ، سنرى أن تأثير التشويه سيتم تسويته أيضًا:

يبدو أفضل بكثير.
الآن وبعد أن أصبح لدينا تأثير التشويه الذي يسعدنا به ، سنبدأ عرضنا التجريبي بفلتر لا يقوم بأي شيء تقريبًا:
<filter id='noise' x='0%' y='0%' width='100%' height='100%'> <feTurbulence type="fractalNoise" baseFrequency="0 0.000001" result="NOISE" numOctaves="2" /> <feDisplacementMap in="SourceGraphic" in2="NOISE" scale="30" xChannelSelector="R" yChannelSelector="R"></feDisplacementMap> </filter>
سنقوم بتطبيق هذا الفلتر على زرنا في CSS:
button { -webkit-filter: url(#noise); filter: url(#noise); }
في هذه المرحلة ، لا يزال الزر مشوهاً.
بعد ذلك ، سنستخدم شفرة Adrien ، على الرغم من وجود نسخة معدلة قليلاً تستخدم GSAP لتحريك قيمة السمة baseFrequency إلى (0 0.2) والعودة إلى داخل feTurbulence البدائي بالنقر فوق:
var bt = document.querySelectorAll('.button')[0], turbVal = { val: 0.000001 }, turb = document.querySelectorAll('#noise feTurbulence')[0], btTl = new TimelineLite({ paused: true, onUpdate: function() { turb.setAttribute('baseFrequency', '0 ' + turbVal.val); } }); btTl.to(turbVal, 0.2, { val: 0.2 }) .to(turbVal, 0.2, { val: 0.000001 }); bt.addEventListener('click', function() { btTl.restart(); });
وهذا في الواقع كل ما هو مطلوب. يمكنك اللعب مع العرض التوضيحي هنا :
في وقت كتابة هذا التقرير ، كان العرض التوضيحي يعمل في Chrome و Firefox. هذه أخطاء في الإصدار الحالي من Safari ، ولكن سيتم حل المشكلة في الإصدار التالي ، حيث يوضح Safari Tech Preview أن العرض التوضيحي يعمل بشكل جيد.
على الرغم من أن هذا لا يعمل في MS Edge ، لا يتم تشويه الزر على الإطلاق ، مما يعني أن نقص الدعم لا يؤثر على القدرة على استخدامه. هذا شيء عظيم لأنه لا يزال بإمكانك استخدام هذا التأثير كتعزيز . إذا كان التأثير غير مدعوم ، فسيظهر الزر ويتصرف كزر عادي بدون تأثير.
تتضمن مقالة أدريان عددًا قليلاً من آثار تشويه الأزرار التي تستخدم نفس المبادئ التي نظرنا إليها للتو والتي تستحق المراجعة بالتأكيد. هناك واحد أو اثنين من الحيل الجيدة التي يحتاج الجميع إلى تعلمها.
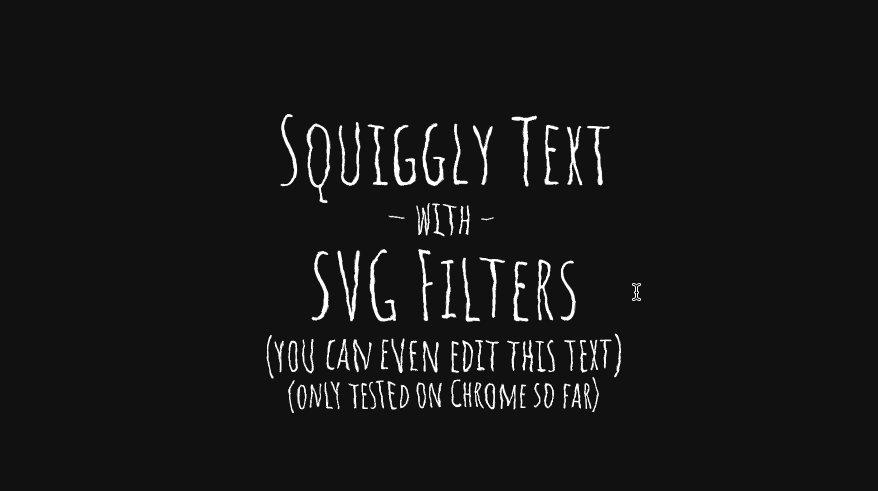
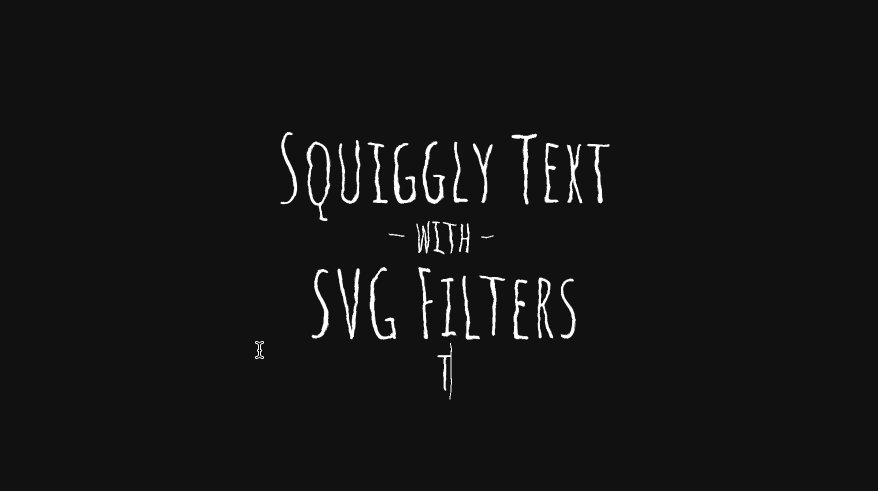
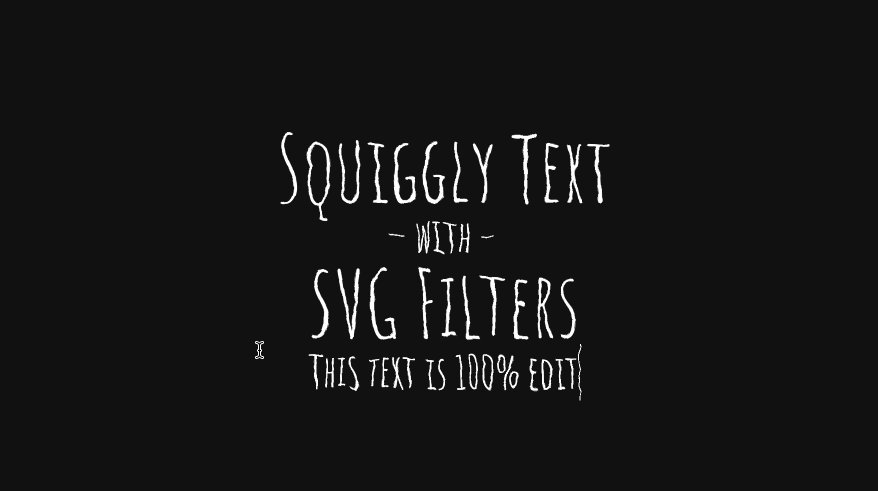
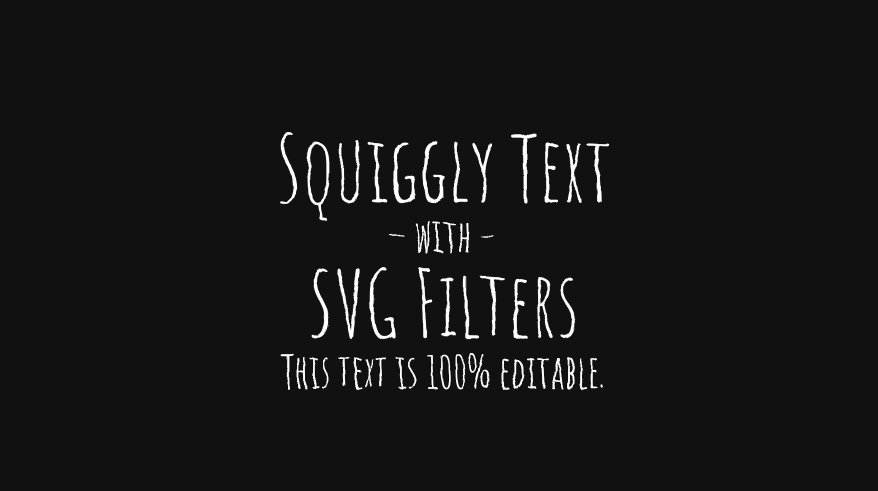
النص المتموج باستخدام feTurbulence
أحد أفضل استخدامات feTurbulence هو تأثير النص المتموج من Lucas Beber. في العرض التوضيحي الخاص به ، يستخدم Lucas العديد من وظائف الاضطراب :
<svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <defs> <filter id="squiggly-0"> <feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="0" /> <feDisplacementMap id="displacement" in="SourceGraphic" in2="noise" scale="6" /> </filter> <filter id="squiggly-1"> <feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="1" /> <feDisplacementMap in="SourceGraphic" in2="noise" scale="8" /> </filter> <filter id="squiggly-2"> <feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="2" /> <feDisplacementMap in="SourceGraphic" in2="noise" scale="6" /> </filter> <filter id="squiggly-3"> <feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="3" /> <feDisplacementMap in="SourceGraphic" in2="noise" scale="8" /> </filter> <filter id="squiggly-4"> <feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="4" /> <feDisplacementMap in="SourceGraphic" in2="noise" scale="6" /> </filter> </defs> </svg>
... وتطبيقها من خلال CSS على جزء من نص HTML باستخدام الرسوم المتحركة CSS ، ينشط من واحد إلى آخر:
@keyframes squiggly-anim { 0% { -webkit-filter: url("#squiggly-0"); filter: url("#squiggly-0"); } 25% { -webkit-filter: url("#squiggly-1"); filter: url("#squiggly-1"); } 50% { -webkit-filter: url("#squiggly-2"); filter: url("#squiggly-2"); } 75% { -webkit-filter: url("#squiggly-3"); filter: url("#squiggly-3"); } 100% { -webkit-filter: url("#squiggly-4"); filter: url("#squiggly-4"); } }
... وبالتالي خلق تأثير متموج.
مرة أخرى ، النص المستخدم حقيقي ، أي وهو متاح للبحث والاختيار والوصول والتحرير (باستخدام السمة القابلة للرضا ). تحقق من عرض حي ، ولكن كن حذرا ، كما هذا العرض كثيف الاستخدام للموارد وقد لا تضطر إلى فتح Codepen على هاتفك المحمول.

لذلك ، بعض الاستنتاجات المفيدة من هذا القسم:
- يمكن استخدام الضوضاء الناتجة عن feTurbulence لتشويه كل من محتوى SVG و HTML.
- يمكن أن تكون قيمة baseFrequency متحركة.
- يمكنك طلب مقدار التشويه لأسفل عن طريق ضبط القيم في قاعدة التكرار وتنعيم الضوضاء بنوع fractalNoise .
- على الرغم من أنه يمكنك تحريك مرشحات SVG بشكل عام ، فمن المستحسن عمومًا عدم المبالغة في ذلك ، لأنها يمكن أن تكون كثيفة الاستخدام للموارد. محاولة للحفاظ على الرسوم المتحركة تقتصر على المناطق الصغيرة. أكبر مساحة الرسوم المتحركة ، والمزيد من الموارد سوف تستهلك.
نادرًا ما يتم استخدامه بمفرده في حالة الاضطراب البدائي. يتم استخدامه دائمًا من قِبل بدائل مرشح أخرى لتحقيق التأثيرات الفردية.
في هذا القسم ، استخدمناها كخارطة إزاحة في خريطة feDisplacementMap . لنرى ماذا يمكنك أن تفعل به.
تقليد الملمس الطبيعي مع الاضطراب
طريقة أخرى مفيدة لاستخدام الضوضاء الناتجة عن feTurbulence هي محاكاة نسيج طبيعي. إذا سبق لك استخدام إضافات Noise Generation في After Effects ، فربما تكون قد صادفت هذه الوظيفة وأمثلة عليها.

الشكل 7. عينة القوام التي تم إنشاؤها في After Effects باستخدام البرنامج المساعد Fractal Noise . ( المصدر )
يولد feTurbulence الضوضاء (قيم عشوائية) لكل مكون من المكونات R و G و B و A. يمكنك تغيير قيم كل من هذه المكونات للحصول على أشكال مختلفة للضوضاء. من أجل محاكاة نسيج ، عادة ما نحتاج إلى القيام بذلك: ضبط مكونات R / G / B / A (إلغاء المكونات ، تشبع المكونات الأخرى ، إلخ.).) للحصول على النتيجة المرجوة. في حالات أخرى ، كل ما نحتاج إلى فعله هو إلقاء بعض الضوء على هذا. حرفيا.
في هذا القسم ، سوف نلقي نظرة على تأثير نسيج الورق الخام الذي أنشأه مايكل مولاني. لإنشاء هذا النسيج ، نحتاج إلى إضاءة نسيج الضوضاء الناتجة عن feTurbulence باستخدام مصادر إضاءة SVG.
مصادر الضوء في SVG
يوفر SVG بشكل ملائم العديد من العناصر الأولية التي يمكنك استخدامها لإضاءة كائنات أو صور.
هناك نوعان من البدائل المرشحة التي يتم استخدامها للإشارة إلى نوع الضوء الذي تريده:
- feDiffuseLighting ، الذي يشير إلى وجود ضوء غير مباشر من مصدر خارجي ، ويستخدم بشكل أفضل لتأثيرات ضوء الشمس ؛
- feSpecularLighting ، وتحديد الضوء الثانوي الذي يعود من الأسطح العاكسة.
يقوم كلا البدائيين بإلقاء الضوء على كائن أو صورة باستخدام قناة ألفا لهذه الصورة كخريطة تضاريس. تظل القيم الشفافة مسطحة ، في حين ترتفع القيم غير الشفافة لتشكل قممًا مضاءة بشكل ملحوظ.
بمعنى آخر ، يستخدم مرشح مصدر الضوء قناة ألفا المدخلة للحصول على معلومات متعمقة: المناطق ذات التعتيم الأكبر ترتفع إلى المراقب ، بينما تبتعد المناطق ذات التعتيم الأقل عنها. هذا يعني أن قيمة ألفا في البكسل في الإدخال تستخدم كارتفاع هذا البيكسل في البعد z ، ويستخدم المرشح هذا الارتفاع لحساب سطح افتراضي يعكس كمية معينة من الضوء من مصدر الضوء. هذا شيء قوي جدا!
يقبل كلا النوعين من الضوء سمة تدعى surfaceScale ، والتي تعتبر من الناحية العملية من عوامل معامل الفهرسة z. مع زيادة هذه القيمة ، تصبح "منحدرات" نسيج السطح أكثر حدة.
"نظرًا لأن feTurbulence يولد قناة ألفا مليئة بقيم الضوضاء من 0 إلى 1 ، فإنه يشكل متغير Z- سطح لطيف يخلق الوهج عندما نتألق عليه." - مايكل مولاني
بعد اتخاذ قرار بشأن نوع الضوء ، تحتاج إلى اختيار مصدر الضوء. هناك ثلاثة أنواع من مصادر الإضاءة في SVG:
- feDistantLight : هو مصدر إضاءة بعيد يكون بعيدًا كما هو مطلوب ، وبالتالي يتم تحديده من حيث زاوية ميله من الهدف. هذه هي أنسب طريقة لتمثيل ضوء الشمس.
- fePointLight : يمثل ضوء النقطة المنبثق من نقطة محددة ، ويمثل تنسيق X / Y / Z ثلاثي الأبعاد. يبدو وكأنه مصدر للضوء داخل غرفة أو داخل مشهد.
- feSpotLight : هو مصباح موضعي يتصرف كإشارة ضوئية ، ولكن يمكن تضييق شعاعه إلى مخروط ، ويمكن أن يتحول الضوء إلى أهداف أخرى.
كل من مصادر الإضاءة الثلاثة هذه لها سماتها الخاصة ، والتي تستخدم لضبط الضوء الذي تولده عن طريق الإشارة إلى موقع المصدر في الفضاء ثلاثي الأبعاد. السمات خارج نطاق هذه المقالة ، ولكن يمكنك معرفة المزيد عنها في هذه المواصفات .
لإنشاء وتطبيق تأثير الإضاءة ، تحتاج إلى إرفاق مصدر ضوء بنوع الإضاءة. لذلك ، تبدأ باختيار نوع الإضاءة الذي تريده ، ثم اختر المصدر الذي ستأتي منه. ثم ، أخيرًا ، تحتاج إلى تحديد لون الإضاءة الخاصة بك. يتم استخدام خاصية لون الإضاءة لتحديد لون مصدر الضوء لـ feDiffuseLighting و feSpecularLighting .
بعد النظر في أساسيات مصادر الإضاءة ، ننتقل الآن إلى مثالنا.
لنسيج الورق الخام ، سوف نستخدم ضوء الشمس. هذا يعني أننا سوف نستخدم إضاءة بيضاء منتشرة تأتي من مصدر بعيد. تترجم إلى رمز ، يبدو ضوءنا كما يلي:
<feDiffuseLighting lighting-color="white" surfaceScale="2" in=".." result=".."> <feDistantLight azimuth="45" elevation="60" /> </feDiffuseLighting>
تحدد سمات السمت والارتفاع موضع مصدر الضوء في الفضاء ثلاثي الأبعاد. هناك مقال بقلم Rafael Pons وهو مدهش ببساطة في شرح هذين المفهومين بطريقة بسيطة وسهلة الفهم ، إلى جانب الرسوم التوضيحية الجميلة والمريحة التي تساعد في التفسير. أنا أوصي النظر في ذلك.
الآن بعد أن أصبح لدينا الضوء ، نحتاج إلى خلق ضوضاء لدينا من أجل إلقاء الضوء عليها بهذا الضوء. سنقوم بتقسيم العرض إلى مراحل لمعرفة كيفية إنشائه.
نحتاج أن نبدأ في مكان ما ، وسنبدأ بتوليد ضوضاء عشوائية عشوائية كأساس لملمسنا:
<feTurbulence baseFrequency='0.04' result='noise' />
ضجيجنا يشبه هذا:

ثم ألقينا الضوء علينا ، ثم أخذه من هناك:
<feTurbulence baseFrequency='0.04' result='noise' /> <feDiffuseLighting in='noise' lighting-color='white' surfaceScale='2'> <feDistantLight azimuth='45' elevation='60' /> </feDiffuseLighting>
الإضاءة الساطعة لضوضاءنا تعطينا الملمس التالي:

هذه ليست نتيجة النسيج الذي نبحث عنه. أول ما نلاحظه هنا هو وجود العديد من الخطوط الحادة في النسيج. نريد التخلص منها لأنه لا توجد خطوط حادة على سطح الورقة. نحن بحاجة إلى سلاسة هذه الخطوط. يمكن القيام بذلك عن طريق تغيير نوع الضوضاء الناتجة إلى fractalNoise :
<feTurbulence type="fractalNoise" baseFrequency='0.04' result='noise' /> <feDiffuseLighting in='noise' lighting-color='white' surfaceScale='2'> <feDistantLight azimuth='45' elevation='60' /> </feDiffuseLighting>
يؤدي هذا إلى إزالة كل هذه الحواف الحادة المتوافقة من نسيجنا:

نحن الآن على بعد خطوة واحدة من نسيج الورق الخام.
ومع ذلك ، فإن الملمس أعلاه ليست خشنة بما فيه الكفاية. إنها تفتقر إلى "الخشونة" اللازمة. زيادة عدد الأجزاء الصغيرة فيه تجعله أكثر خشونة. للقيام بذلك ، سنزيد من قيمة numOctaves . وجدنا أن حوالي 5 هو رقم كبير للحصول على المستوى المطلوب من الخشونة:
<feTurbulence type="fractalNoise" baseFrequency='0.04' numOctaves="5" result='noise' /> <feDiffuseLighting in='noise' lighting-color='white' surfaceScale='2'> <feDistantLight azimuth='45' elevation='60' /> </feDiffuseLighting>
والملمس ورقة لدينا الآن يبدو مثل هذا:

عظيم!
يمكنك اللعب مع العرض التوضيحي هنا:
يعمل هذا العرض التوضيحي في جميع المتصفحات الرئيسية ، بما في ذلك MS Edge.
إذا كنت تريد ، يمكنك ضبط التأثير أكثر قليلاً ، باللعب مع المصدر ومسافة الضوء. على سبيل المثال ، يجب أن يؤدي تقليل ارتفاع مصدر الضوء من 60 إلى 40 إلى زيادة التباين بين التلال الصغيرة في النسيج. عندها سيبدو الملمس مثل هذا:

أوصي بشدة بالتجول مع قيم سمات مصادر الضوء والضوضاء ونرى كيف تؤثر على النسيج الناتج.
الخاتمة
بدائية feTurbulence هي واحدة من أكثر عمليات SVG إثارة وقوة. بالاقتران مع الأوليات والرسوم المتحركة الأخرى ، يمكنه إنشاء تأثيرات وقوام وتفاعلات مثيرة وجذابة حقًا.
أفترض أن feTurbulence هو أحد تلك المرشحات التي ترغب في تجربتها أو تحليل شفرة الآخرين من أجل دراستها بشكل أفضل. ومع ذلك ، أعتقد أنني أخمن كيف سيبدو الملمس لفترة من الوقت. ونظرًا لأنه يمكننا القيام بالكثير باستخدام نسيج واحد فقط ، إذا كنت تستخدمه مع بدائل أخرى ، فهناك تأثيرات محتملة لا حصر لها تقريبًا يمكنك إنشاؤها باستخدامها. أوصي بشدة أن تنظر إلى عمل الآخرين وأن تفصلهم من أجل التعلم بشكل أفضل.
تقوم Yoksel بتجربة مرشحات Codepen SVG بعد أن تحدثت عن مرشحات SVG قبل بضعة أشهر. بحيث يمكنك العثور على عدد قليل من الآثار لتحليل والتعلم في ملفه الشخصي Codepen.

Fig_13. واحدة من أحدث تجارب Yoksel مع مرشحات SVG باستخدام feTurbulence .
آمل أن يكون هذا المقال قد ألهمك وفتح بابًا جديدًا لخيالك حتى تتمكن من رؤية ما يمكنك فعله باستخدام مرشحات SVG.
في المقالة الأخيرة في هذه السلسلة ، سوف أشارك بعض الموارد والأدوات الإضافية لمساعدتك على المضي قدمًا باستخدام مرشحات SVG والبدء في البناء بمفردك. ابق معنا