
تلعب الأزرار دورًا مهمًا في عملية التسوق عبر الإنترنت: الأزرار المصممة بشكل غير صحيح لها قابلية منخفضة للنقر ، ونتيجة لذلك ، التحويل المنخفض. سوف يناقش المقال كيفية إصلاح هذا.
مقدمة:
تم نشر هذه المقالة في محاور "التسويق عبر الإنترنت" ، "التصميم" ، وهي موجهة أساسًا إلى المسوقين والمصممين. لتبادل الآراء والخبرات وتصبح أفضل. من الفقرة الأولى ، يصبح من الواضح ما تدور حوله هذه المقالة. إذا كنت مطورًا يعتقد أن جميع المتاجر تغش ، وجميع المسوقين محتالين ، فهذا هو رأيك وله الحق في الوجود. لا تضيع وقتك في قراءة هذه المقالة وما يليها من ناقص على الوقت الذي تقضيه. قراءة أفضل حول كيفية جعل الذكاء الاصطناعي اللسان - الموضوع الأكثر شعبية في الأيام الأخيرة على Habré. حظا سعيدا الآن ، دعنا ننتقل إلى المقال.
1. توفر زر
من أجل النقر فوق الزر ، يجب أن يكون الزر الموجود على الصفحة. قد يبدو غريباً ، ولكن هناك مواقع بدون أزرار. في المثال أدناه ، صفحة المنتج في متجر
VeloDrive عبر الإنترنت. يتم الإعلان عن الموقع في Yandex.Market ، ولكن لا يوجد زر "شراء" على الصفحة ، ولا يعد الاتصال برقم المقالة وإملائه الخيار الأكثر ملاءمة.
 لا يوجد زر في صفحة المنتج في velodrive.ru
لا يوجد زر في صفحة المنتج في velodrive.ru2. يجب أن يكون الزر يشبه الزر
من أجل النقر فوق زر ما ، يحتاج المستخدمون إلى فهم أن الزر أمامهم. للقيام بذلك ، يجب أن تكون واضحة ويمكن التعرف عليها ، يجب أن تكون الأزرار مماثلة للأزرار. كيفية تحقيق ذلك ، والتوصيات أدناه.
 الارتباط (يسار) أقل وضوحًا من الزر (يمين)
الارتباط (يسار) أقل وضوحًا من الزر (يمين)2.1. شكل زر
يمكن أن يكون الشكل (دائري ، مربع ، مستطيل) ، ولكن الشكل المستطيل يستخدم على نطاق واسع ، لأنه من الممكن احتواء النقش مع غرضه عليه.
 أزرار على موقع Tmall (AliExpress)
أزرار على موقع Tmall (AliExpress)2.2. زوايا مدورة من الأزرار
معظم الأزرار الموجودة في العالم الفعلي لها زوايا مستديرة ، ومن السهل التعرف على هذه الأزرار الموجودة على الموقع. بالإضافة إلى ذلك ، تعد الزوايا الدائرية أكثر دراية وبالتالي
يسهل على المخ إدراكها . ولعل المثال الأكثر وضوحا هو مفاتيح لوحة المفاتيح.
 لوحة مفاتيح Apple Magic ، جميع المفاتيح لها زوايا مدورة
لوحة مفاتيح Apple Magic ، جميع المفاتيح لها زوايا مدورة2.3. أزرار الصوت
من الأفضل عمل زر حجمي ، لذلك يتم استخدام الظل والتدرج والإطار. اتجاه السنوات الأخيرة هو تصميم مسطح. هذا التصميم جميل ، ولكن أحد عيوبه الواضحة هو أنه بسبب قلة الظلال وحجم الزر ، من الصعب التمييز عن عناصر التصميم غير القابلة للنقر. أجرت مجموعة نيلسن نورمان
اختبارًا ، وجد خلاله أن المستخدمين يجدون أزرار مستوى الصوت أسرع بنسبة 22٪ من الأزرار المسطحة.
 الزر المسطح (يسار) وزر الحجمي مع الظل والتدرج (يمين)
الزر المسطح (يسار) وزر الحجمي مع الظل والتدرج (يمين)2.4. أزرار تفاعلية
من المرغوب فيه جعل الزر متجاوبًا ، أي عندما تقوم بالمرور فوقه ، قم بتغيير لونه وحجمه. وبالتالي ، حتى عندما تحوم فوق المؤشر (قبل النقر) ، يصبح من الواضح أن العنصر قابل للنقر.
 الزر الافتراضي (يسار) وزر التحويم (يمين)
الزر الافتراضي (يسار) وزر التحويم (يمين)3. زر الملك
لقد توصلت إلى قاعدة جيدة لم تفشل أبدًا: صفحة واحدة - زر رئيسي واحد (CTA - دعوة إلى العمل). لا تفرط في تحميل الصفحة بالعديد من الأزرار ، وهذا ينثر الانتباه ، ويخلق أسئلة غير ضرورية ، ونتيجة لذلك ، يقلل من إمكانية النقر.
 Nix.ru ، العديد من الأزرار تشتت الانتباه وتقلل من إمكانية النقر
Nix.ru ، العديد من الأزرار تشتت الانتباه وتقلل من إمكانية النقرلا تجعل المستخدمين يفكرون ، أعطهم زرًا رئيسيًا واحدًا فقط على الصفحة. هذا لا يعني أنه لا يمكن أن يكون هناك أزرار أخرى على الصفحة. قد تكون هناك ، لكن مهامها ثانوية ، لذلك يجب أن تكون أقل وضوحًا من حيث الحجم واللون ، وكذلك موقعها على مسافة من الزر الرئيسي ، مما يوفر مساحة حرة. هذا هو التأكد من أن الأزرار الثانوية لا تتنافس مع الأساسي لاهتمام المستخدمين.
4. لون الزر
4.1. زر الشبح
يجب أن يكون الزر الرئيسي في الصفحة بلون متباين لتبرز من الخلفية والعناصر المحيطة. بالنسبة للأزرار ذات الأولوية الأقل ، من الأفضل عدم استخدام الألوان ، وجعلها شفافة ووضعها في إطار - هذه هي أزرار الشبح المزعومة.
 يفصل لون الزر بين الزر الرئيسي (أعلى) والثانوي (أسفل)
يفصل لون الزر بين الزر الرئيسي (أعلى) والثانوي (أسفل)لكن لا تجعل زر الأشباح هو الزر الرئيسي ، وإلا فإنه يدمج مع الخلفية ويصبح أقل وضوحًا.
 زر الشبح كزر رئيسي هو قرار سيء
زر الشبح كزر رئيسي هو قرار سيء أفضل بكثير mi-storekazan.ru
أفضل بكثير mi-storekazan.ru4.2. ما أزرار اللون للاختيار
من المعتقد على نطاق واسع أن لون الزر قد يوحي بإجراء ما ، على سبيل المثال:
- إجراء إيجابي (CTA: إضافة ، إرسال ، حفظ ، تحميل): الأزرق والأخضر ؛
- الإجراء السلبي (CTA: delete ، block ، reset): red؛
- إجراء محايد (CTA: معرفة المزيد ، مقارنة ، إضافة إلى المفضلة): أسود ؛
- لا يمكن الوصول إليها العمل: رمادي.
 لون الزر
لون الزريعتمد هذا الرأي على حقيقة أن الشخص منذ الطفولة يعتاد على معنى هذه الألوان ، ويتم إصلاح هذه التجربة على مستوى اللاوعي. لأن هذه هي الطريقة التي تعمل بها إشارات المرور في الشوارع (حمراء - خضراء - ذهاب). هذه هي الطريقة التي تعمل بها الهواتف الذكية (الأخضر - بدء مكالمة ، وإعادة تعيين الأحمر) وهلم جرا.
 المعنى المألوف للأحمر والأخضر
المعنى المألوف للأحمر والأخضرولكن في الواقع ، فإن الوضع مع تصور الألوان يختلف إلى حد ما. لم يتم اختيار اللون الأحمر للإشارة الضوئية بسبب التصور النفسي العاطفي للون وليس بسبب تفسيره الرمزي. بعد كل شيء ، مشهد التفاحة الحمراء أو الكرز الأحمر لا يسبب عواطف سلبية أو مزعجة أو سلبية لدى أي شخص. في الصين ، اللون الأحمر هو لون الفرح والحياة. في الهند ، مسقط رأس رمزية اللون ، مشابه.
النقطة هي
تشتت رايلي ، حيث يتوافق اللون الأحمر مع الطول الموجي الأكبر للطيف المرئي. وهذا يعني أنه أقل عرضة للتشتت. عندما تكون جميع الأشياء الأخرى متساوية ، سيتمكن السائق من تمييز إشارة المرور الحمراء على مسافة أبعد من تقاطع المشاة أو معبره وسيكون أمامه مزيد من الوقت للتوقف.
لكن بالعودة إلى التحويل ، كنتيجة
لاختبار الأزرار بألوان مختلفة ، كان أفضل تحويل للزر الأحمر - 52.25٪ ، وكان أسوأ مؤشر للزر الأخضر 41.46٪. وبعبارة أخرى ، فإن الموقف عكس تماما لألوان إشارة المرور. الذي يتحدث لصالح قانون رايلي واللون الأحمر هو أكثر وضوحا.
 معدل تحويل أزرار بألوان مختلفة
معدل تحويل أزرار بألوان مختلفةفي
اختبار آخر
، تم قياس معدل تحويل ألوان النص المختلفة على الأزرار. نتيجة لذلك ، كان الأبيض هو القائد الذي يتمتع بميزة كبيرة ، مع تحويل ما يقرب من 77 ٪. تبين أن اللون الأبيض هو الأكثر قابلية للقراءة بسبب التباين العالي مع خلفية أزرار بألوان مختلفة.
 معدل التحويل للنص من ألوان مختلفة على الأزرار
معدل التحويل للنص من ألوان مختلفة على الأزرار5. حجم الزر
حجم الزر مهم لسببين رئيسيين:
- بمساعدة الحجم الكبير ، يمكنك جذب الانتباه ، لذلك من الأفضل تكبير الزر الرئيسي.
- في الأجهزة المحمولة ، يكون مؤشر الماوس غائباً ، والإصبع البشري أكبر من المؤشر ، وبالتالي ، يجب إجراء المزيد من الأزرار حتى يكون من المناسب ضربها بأطراف الأصابع. أجريت دراسة في معهد ماساتشوستس للتكنولوجيا (معهد ماساتشوستس للتكنولوجيا) ، حيث تبين أن متوسط حجم منصات الأصابع يتراوح من 10 إلى 14 ملم ، وأن أطراف الأصابع تتراوح من 8 إلى 10 ملم. لذلك ، الحد الأدنى الموصى به لحجم الزر هو 10x10 مم.
 مجلة UX (يسار) وجزء من دليل Apple (يمين)
مجلة UX (يسار) وجزء من دليل Apple (يمين)النقطة المهمة الأخرى التي يمكن أن تعزى إلى الحجم هي المسافة بين الأزرار. إذا كانت الأزرار قريبة من بعضها البعض ، فقد يضغط مستخدمو الهاتف المحمول عن طريق الخطأ على الزر الخطأ بإصبعهم. المسافة الموصى بها بين الأزرار هي 3 مم.
6. تصميم زر
يجب أن تكون الأزرار مرئية ، لذلك يتم وضعها بشكل أفضل حيث يُتوقع رؤيتها ، على سبيل المثال ، بجوار المنتج على صفحة المنتج أو بجانب السعر الإجمالي في السلة. يجب وضع الزر الرئيسي في الصفحة في الشاشة الأولية. لا تجبر المستخدمين على البحث عن أزرار مهمة على الموقع ، فهذا سيقلل من التحويل.
 يوجد زر Buy الرئيسي في مكان بارز ، في الشاشة الأولى من صفحة المنتج على موقع Sportmaster
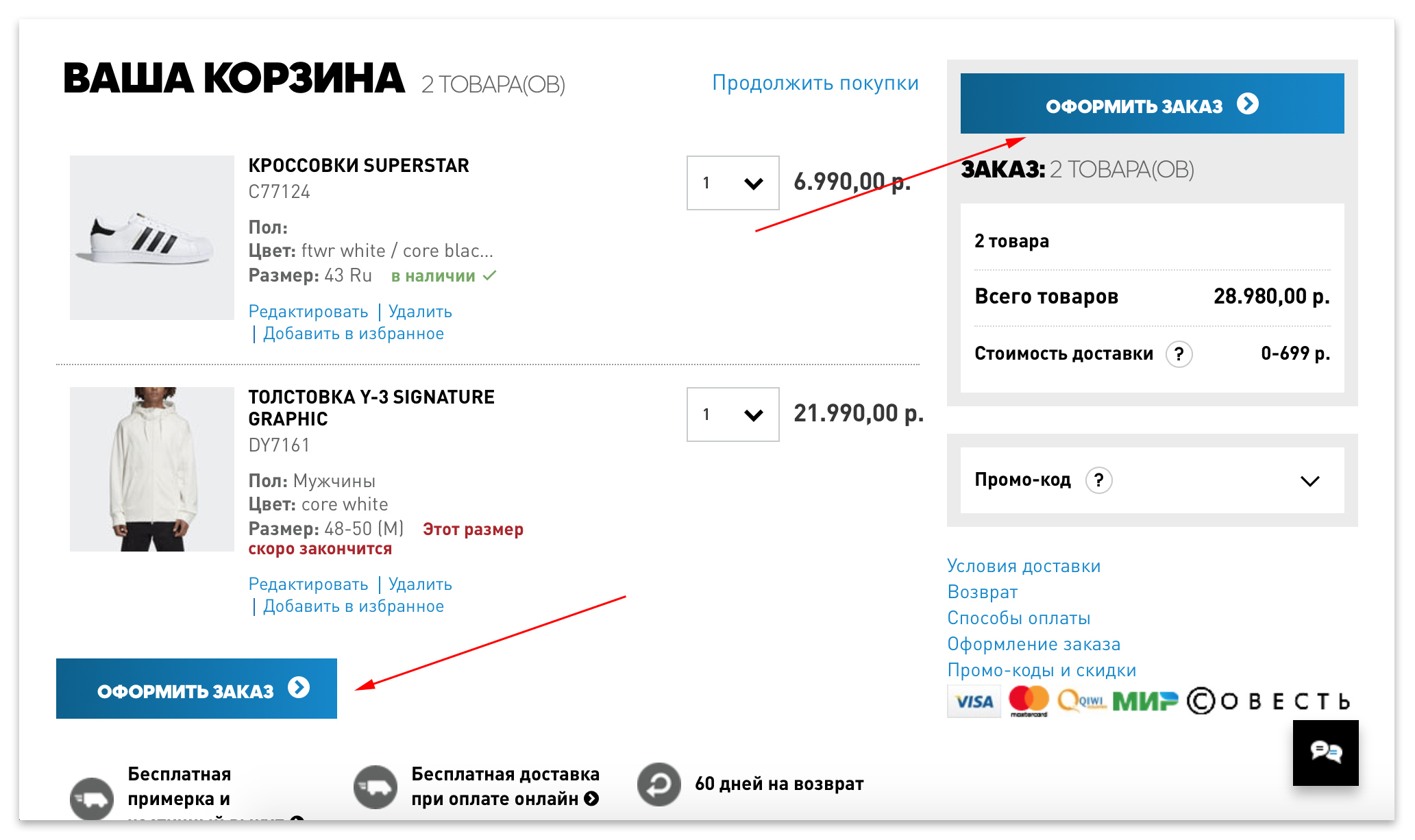
يوجد زر Buy الرئيسي في مكان بارز ، في الشاشة الأولى من صفحة المنتج على موقع Sportmaster يوجد زر الخروج الرئيسي على الشاشة الأولى للسلة على موقع Adidas الإلكتروني. يتم تكرار الزر أيضًا في حالة وجود عدد كبير من المنتجات في السلة.
يوجد زر الخروج الرئيسي على الشاشة الأولى للسلة على موقع Adidas الإلكتروني. يتم تكرار الزر أيضًا في حالة وجود عدد كبير من المنتجات في السلة. الزر الرئيسي "وضع طلب" مفقود في الشاشة الأولى لسلة السوق "Take".
الزر الرئيسي "وضع طلب" مفقود في الشاشة الأولى لسلة السوق "Take".7. نص الزر
7.1. دعوة واضحة للعمل
الشخص مرتب لدرجة أنه يخشى شيئًا غير معروف. لذلك ، فإن النقش على الزر يجب أن يطالب بما ينتظر الشخص بعد النقر ، ويدفعه إلى التصرف. خلاف ذلك ، فإن النقر على الزر سيكون أقل.
 يجب أن يشير النص الموجود على الزر إلى الإجراء بوضوح
يجب أن يشير النص الموجود على الزر إلى الإجراء بوضوح7.2. تسميات الزر الديناميكي
خيار آخر هو تغيير التسميات على الأزرار الموجودة على التحويم. وفقًا لهم ، يدرك المستخدم على الفور الإجراء الذي سيؤديه من خلال النقر على الزر. هذا يقلل من عدم اليقين ويحسن قابلية النقر.
 الأزرار الديناميكية على Twitter ، يغير الزر النقش واللون عند التمرير ، مما يؤدي إلى اتخاذ إجراء
الأزرار الديناميكية على Twitter ، يغير الزر النقش واللون عند التمرير ، مما يؤدي إلى اتخاذ إجراء7.3. أيقونات زر
بالإضافة إلى النقوش ، يمكنك وضع أيقونة على الزر ، بحيث تصبح أكثر وضوحًا. يوجد أدناه مثال على زر في موقع أمازون على الويب ، يرجى ملاحظة أنه بفضل أيقونة سلة المهملات ، تكون قيمة الزر واضحة بأي لغة.
 أزرار على Amazon باللغة الروسية (يسار) واليابانية (يمين)
أزرار على Amazon باللغة الروسية (يسار) واليابانية (يمين)لكن استخدام الرموز متعمد. التقط رموزًا بسيطة وواضحة ، ولا تسيء استخدام المجوهرات. يجب أن تكون الرموز ضمن معنى القسم الذي توجه إليه.
 أيقونات (أعلى) ومعانيها (أسفل)
أيقونات (أعلى) ومعانيها (أسفل)1 - حساب شخصي (تسجيل أو دخول).
2 أو 3 - يجب أن تكون أكثر حذراً في هذه الرموز ، لأنها يمكن أن تشير إلى العديد من الوظائف: المفضلة ، المحفوظة ، قائمة الأمنيات ، الإشارات المرجعية ، مثل التصنيف. من السهل الحصول على الخلط.
4 - مقارنة البضائع (حسب الخصائص).
5 - المنتجات المعروضة سابقا.
6 - مساعدة (معلومات).
7.4. النص بجانب الأزرار
من المستحسن الإشارة إلى التسميات التوضيحية للأزرار والأيقونات. بدون توقيع ، تنخفض القابلية للنقر ، ومعه التحويل. مثال: عندما أصدرت Microsoft عميل البريد الإلكتروني في Outlook 97 ، تم استخدام أزرار الأوامر الرئيسية في واجهة الزر الجديدة.
لكن الاختبارات أظهرت أن الأشخاص لم يستخدموا أبدًا شريط أدوات برموز. ثم تقرر إجراء تصحيحات: إعادة ترتيب الرموز في الأماكن ، ورسم رموز جديدة. ولكن لم يتغير أي شيء مع كل تغيير ، لم يستخدم الناس أزرارًا بها أيقونات.
 مايكروسوفت أوتلوك 97
مايكروسوفت أوتلوك 97أخيرًا ، قرر فريق المشروع وضع وصف نصي بجوار كل رمز. وقد نجح الناس في استخدام شريط الأدوات بنشاط.
 مايكروسوفت أوتلوك 2003
مايكروسوفت أوتلوك 2003يساعد النص التوضيحي الموجود بجوار الأزرار أيضًا على تخفيف مخاوف المستخدمين ، على سبيل المثال: "هل يمكنني النقر فوق الزر وسيتم خصم أموالي؟"
 نص توضيحي بجوار زر على Booking.com
نص توضيحي بجوار زر على Booking.com7.5. لا تفرط في الأزرار مع النص
للقيام بذلك ، يمكنك استخدام التوصيات المذكورة أعلاه.
 Nix.ru***
Nix.ru***بقلم إدوارد فيصل ، مؤسس Conversant.me