 لا يوجد شيء أسهل من إضافة رمز إلى المشروع: تحتاج فقط إلى الكتابة إلى المصمم ، فسيقوم بتصديره من Sketch ويرسل لك الخيار الذي تحتاجه ، ويمكنك استخدامه في التعليمات البرمجية الخاصة بك. إذا كان لديك أكثر من عشرة مشاريع ، والعديد من المنصات والعديد من اختبارات تصميم A / B ، فعليك القيام بنفس الشيء ، فقط 40 مرة أكثر ولا تخطئ أبدًا في أي مكان ... أو حاول أتمتة العملية. تحت القص - الجزء الأول من ترجمة مقالة لزميلي كريستيانو راستيلي حول مثال واحد على مثل هذه الأتمتة.
لا يوجد شيء أسهل من إضافة رمز إلى المشروع: تحتاج فقط إلى الكتابة إلى المصمم ، فسيقوم بتصديره من Sketch ويرسل لك الخيار الذي تحتاجه ، ويمكنك استخدامه في التعليمات البرمجية الخاصة بك. إذا كان لديك أكثر من عشرة مشاريع ، والعديد من المنصات والعديد من اختبارات تصميم A / B ، فعليك القيام بنفس الشيء ، فقط 40 مرة أكثر ولا تخطئ أبدًا في أي مكان ... أو حاول أتمتة العملية. تحت القص - الجزء الأول من ترجمة مقالة لزميلي كريستيانو راستيلي حول مثال واحد على مثل هذه الأتمتة.المشكلة التي كنا نحلها
نحن في
Badoo نعمل على تطوير تطبيق مواعدة. في الواقع ، هناك العديد من التطبيقات ، يعمل كل منها على العديد من الأنظمة الأساسية (
iOS و
Android و
Mobile Web و
Desktop Web ) وعدة فرق تعمل عليها.
في التطوير ، نستخدم المئات من الرموز المختلفة. بعضها متماثل في كل تطبيق ، والبعض الآخر يتوافق مع علامة تجارية معينة. في بعض الأحيان يتغير التصميم ، وتتغير الأيقونات به: تظهر رموز جديدة ، وبعضها يتم تحديثه ، بينما يتم حذف بعضها (ولكن يبقى في كثير من الأحيان في قاعدة الشفرة).
يتم إنشاء الرموز وصيانتها بواسطة فريق التصميم الخاص بنا ، وعندما تكون الرموز جاهزة للعمل ، يقوم المصممون عادة بإرسالها عبر البريد الإلكتروني أو الدردشة أو السحابة. هذا لم يستغرق وقتا طويلا ، ولكن أيضا أدى في كثير من الأحيان إلى أخطاء. لكي نكون صادقين ، كانت هناك أخطاء في كل مرة (نحن جميعًا أشخاص): في بعض الأحيان تم تحديث الرموز على نظام أساسي واحد ، ولكن لم يتم تحديثها على نظام آخر ، وأحيانًا اختفت أو لم تتوافق مع التنسيق أو الحجم. لذلك ، اضطر المصممون والمطورون إلى أن يكونوا على اتصال دائم ؛ قام المطورون بتصدير الرموز مباشرةً من ملف Sketch ، وتمت إضافتهم إلى قاعدة الشفرة ، ولكن لم يتم إجراء أي اختبارات للرموز المشابهة المتاحة لإعادة استخدامها في قاعدة البيانات. أنا متأكد من أنك تفهم ما أتحدث عنه.
لدينا
نظام تصميم في Badoo
يسمى Cosmos ، وقد قدمنا مؤخرًا
مكتبة رمزية متعددة المنصات (Mobile Web و Android و iOS). في الواقع ، يمكن الآن وصف تغييرات التصميم (على سبيل المثال ، ظهور حد الزر أو لون خلفية الصفحة أو حجم العنوان أو مدة الحركة في النافذة المنبثقة) باستخدام مجموعة من المعلمات ، والتي يتم تصديرها تلقائيًا واستخدامها في جميع التطبيقات على جميع الأنظمة الأساسية.
حلنا ، الذي يسمح لنا بتحويل أفكار التصميم (على سبيل المثال ، تغيير الألوان) إلى رمز فعال في وقت قصير ، أثار إعجاب مديري منتجاتنا ومصممينا على قدم المساواة. لذلك ، كان السؤال التالي (وفي نفس الوقت المهمة): "هل من الممكن القيام بشيء مماثل للموارد؟" أجبنا:
"نعم ، يمكنك (ربما) .
"يجب أن أعترف أننا في البداية تصرفنا بشكل أعمى. كان لدينا العديد من الأفكار ، ولكن بالنظر إلى جميع القيود ، لم نكن متأكدين من أنها ستعمل. قررنا أن نبدأ بـ MVP ، لكن كل شيء سار بشكل جيد بحيث أصبح المشروع منتجنا النهائي مع جميع الوظائف اللازمة.
المتطلبات
كانت متطلبات مشروع MVP واضحة: أداة من شأنها أن تتلقى ملف رسم عند إدخال وإخراج جميع الرموز في جميع الأشكال التي نحتاجها ودعم الاختلافات في أيقونة اختبارات A / B.
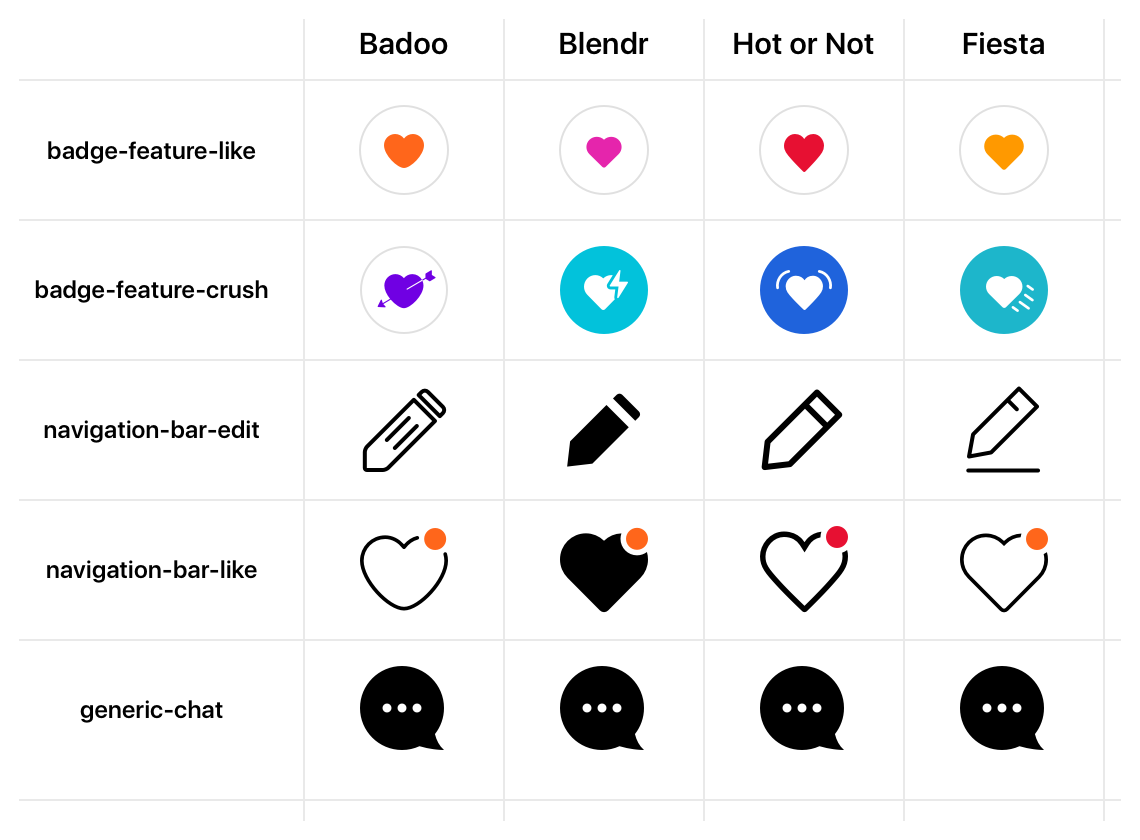
كانت الصعوبة هي أن نفس الرمز له معايير مختلفة (اللون والشكل) حسب العلامة التجارية. فيما يلي بعض الرموز لتطبيقاتنا. كما ترون ، بعضها متطابق تمامًا ، والبعض الآخر يختلف في عدد من المعلمات ، ولا يزال البعض الآخر مشتركًا.

يرجى ملاحظة أن الألوان المستخدمة في الرموز ليست مجرد ألوان: إنها تتوافق تمامًا مع ألوان
العلامة التجارية والميزات المحددة المشار إليها في
الرموز .

لذلك ، عند تطوير الأداة ، لم يكن هدفنا فقط إنشاء أيقونات وتسليمها لمختلف المنصات والعلامات التجارية ، ولكن أيضًا جعل تلوينها الديناميكي ممكنًا وفقًا للعلامة التجارية.
رسم و SketchTool
Sketch هي الأداة الرئيسية لمصممينا. وعلى الرغم من أننا نظرنا في خيارات أخرى (على سبيل المثال ،
Figma ) ، فقد علمنا أنه في إطار هذا المشروع ، سوف نستخدم الملفات بتنسيق Sketch (نظرًا لأن مصممينا يمتلكون هذه الأداة بشكل أفضل ويتم حفظ جميع الرموز والموارد الحالية لدينا بهذا التنسيق) .
في الواقع ، في بداية المشروع ، لم نكن متأكدين من تنسيق الملف المطلوب للأنظمة الأساسية. لقد تخيلنا هذه العملية: تصدير الرموز من ملف Sketch بتنسيق SVG ، ثم "تغذية" ملفات SVG إلى إصدارات لمتصفح الهاتف المحمول و Android ، وبالنسبة لنظام iOS ، ابحث عن مكتبة تحول SVG إلى PDF. كانت هذه هي الخطة منذ البداية ، رغم أننا لم تكن لدينا أي فكرة عما إذا كانت فكرتنا ستنجح وما هي المشاكل التي قد نواجهها. في الواقع ، نحن في حاجة إلى MVP - لفهم ما إذا كان مشروعنا قيد التنفيذ ، وإذا كان الأمر كذلك ، فكم من الوقت سيستغرق ذلك.
لا أعرف إذا كان عليك العمل مع محولات PDF ، لكن تجربتي تقول إن هذا كابوس. إنهم يقومون بهذه المهمة دائمًا ، لكنهم لا يقومون بها أبدًا بنسبة 100٪. لذلك ، الحبل الشوكي ، شعرت أننا نسير على طول الطريق الزلق.
يعتبر تصدير الموارد من Sketch مثاليًا - لم أواجه أية مشكلات في تنزيل SVG و PDF وأي تنسيقات أخرى. لذلك ، قررت معرفة ما إذا كان من الممكن التفاعل مع Sketch بطريقة مختلفة - لتصدير الموارد مباشرة من خلال Sketch ، وربما برمجيًا (كنت مهتمًا أيضًا بما إذا كان من الممكن إنشاء مكون إضافي مخصص ، على الرغم من أن هذا يعني نقل العمل بالنسبة لي دون هذه التجربة) .
كنت أعرف أن البنية الداخلية لملف الرسم هي في الأساس أرشيف. إعادة تسمية .sketch إلى .zip ، يمكنك فتح الملف بالنقر المزدوج ؛ في المجلد الناتج ، سترى قائمة بملفات JSON وملف معاينة بتنسيق PNG.

لذلك ، بدأت في دراسة ملفات JSON في محاولة لفهم كيفية ارتباطها.
لقد وجدت أنه على الرغم من أن لديهم درجة كبيرة من التعشيش (وهي كبيرة الحجم) ، إلا أن العلاقات بين الكيانات المختلفة داخل الكائنات ليست مربكة للغاية. لديك صفحات ولوحات فنية وطبقات. تحتوي كل طبقة على
مسارات يمكن أن يكون لها أنماط شائعة. كل من هذه الكيانات لديه معرف فريد يتيح لك الحفاظ على اتصال بين الملفات المختلفة ؛ ويتم حفظ جميع الصفحات في ملفات JSON ويتم تضمينها في مجلد فرعي من الصفحات (يعمل معرف الصفحة كاسم للملف).
أثناء الدراسة ، اكتشفت اكتشافًا مهمًا:
أسماء الطبقات والصفحات والأنماط هي مجرد علامات يمكن تغييرها في أي وقت دون تعطيل الهيكل الداخلي لملف Sketch . فقط المعرف الفريد الملحق بهم هو المهم ، والذي لا يظهر للمستخدم النهائي (على الرغم من أنه يمكنك قراءته والإشارة إليه داخل ملفات JSON). فيما يلي نموذج لما يبدو عليه معرف النمط الفريد:
{ "_class": "sharedStyle", "do_objectID": "49BA4E98-8D63-435C-81D9-E2F6CDB63136", "name": "name-of/the-style", "value": { "_class": "style", "endMarkerType": 0, "fills": [ { "_class": "fill", "isEnabled": true, "color": { "_class": "color", "alpha": 1, "blue": 0.7176470588235294, "green": 0.4627450980392159, "red": 0 }, "fillType": 0, "noiseIndex": 0, "noiseIntensity": 0, "patternFillType": 1, "patternTileScale": 1 } ], "miterLimit": 10, "startMarkerType": 0, "windingRule": 1 } }
لذلك ، فكرت في إمكانية تقديم اصطلاحات حول تسمية اللوحات الفنية والصفحات ، وذلك لإبلاغ نوع من المعلومات الوصفية حول علاقة الموارد واستخدامها بشكل برمجي أثناء التجميع.
Sketchtool
وهكذا ، عندما اكتملت الدراسة الأولية ، تحولت خطة
"تصدير الرموز إلى SVG ، ثم التحويل " إلى "
دعنا نجعل مكونًا إضافيًا لبرنامج Sketch الذي سيقوم بتصدير الرموز مباشرة بالتنسيق النهائي" . ومع ذلك ، حتى إذا كان مخطط العمل غير واضح إلى حد ما (وليس حقيقة أنه يتم تنفيذه).
عند دراسة شفرة مصدر المكونات الإضافية الحالية ، حاولت أن أفهم ما إذا كان يمكنهم التفاعل مع واجهة برمجة تطبيقات التصدير من Sketch ، وإذا كان الأمر كذلك ، كيف. وفي تلك اللحظة صادفت أداة لم أسمع عنها من قبل - SketchTool.
SketchTool هي أداة Sketch الرسمية (أي التي طورتها شركة Bohemian Coding). وفقا للوثائق ، وقال انه
هي أداة مساعدة لسطر الأوامر تأتي مرفقة بـ Sketch وتتيح لك تنفيذ إجراءات معينة مع المستندات بتنسيق Sketch ، على سبيل المثال ، التحقق من أو تصدير الموارد. كما يسمح لك بالتحكم في بعض ميزات Sketch من سطر الأوامر - على سبيل المثال ، تشغيل الإضافات.
الانتظار ،
أداة سطر الأوامر لتصدير الموارد ؟ ما تحتاجه! بالإضافة إلى ذلك ، نظرًا لأن هذه أداة رسمية ، فلا ينبغي أن تكون هناك مشكلات في توافق الإصدار ، والتقادم ، والدعم ، إلخ.
لقد بدأت في دراسة الأداة المساعدة وقراءة جميع الوثائق -
الصفحة الوحيدة على موقع Sketch على الويب (هناك عدد قليل جدًا من المواد المخصصة لها على الإنترنت ، لذلك ليس من المستغرب أن أسمع عنها الآن فقط).
يتم تضمين SketchTool مع Sketch ويمكن العثور عليه في
Sketch.app/Contents/Resources/sketchtool/$/Applications/Sketch.app/Contents/Resources/sketchtool/bin/sketchtool الأمر
$/Applications/Sketch.app/Contents/Resources/sketchtool/bin/sketchtool ، ستحصل على النتيجة التالية (لقد قمت بتبسيط البيانات قليلاً):
Usage: sketchtool <command> [<args>] [--formats=<string>] [--use-id-for-name{=YES|NO}] [--export-page-as-fallback{=YES|NO}] [--serial{=YES|NO}] [--context=<string>] [--application=<path>] [--without-activating{=YES|NO}] [--item=<string>] [--items=<string>] [--safemode{=YES|NO} | --no-safemode | -S {<YES|NO>}] [--max-size=<float> | -m <float>] [--background=<string> | -g <string>] [--compression=<float> | -c <float>] [--new-instance{=YES|NO}] [--reveal{=YES|NO}] [--timeout=<float>] [--include-symbols{=YES|NO}] [--bounds=<rectangle>] [--outputJSON=<path>] [--filename=<string>] [--wait-for-exit{=YES|NO}] [--scales=<path>] [--overwriting{=YES|NO}] [--group-contents-only{=YES|NO}] [--trimmed{=YES|NO}] [--help] [--progressive{=YES|NO}] [--save-for-web{=YES|NO}] [--output=<path>] Commands: dump Dump out the structure of a document as JSON. export artboards Export one or more artboards export layers Export one or more layers export pages Export an area from one or more pages export preview Export a preview image for a document export slices Export one or more slices help Show this help message. list artboards List information on the document's artboards. list formats List the supported export formats. list layers List information on all of the document's layers. list pages List information on the document's pages. list slices List information on the document's slices. metadata List the metadata for a document. run Run a command from a plugin, inside Sketch. show Show the location of the various sketch folders. See 'sketchtool help <command>' for more information on a specific command.
كما ترون ، تحتوي الأداة على أربع وظائف رئيسية:
read/dump - قراءة / تفريغ بيانات التعريف التفريغ من ملفات JSON الداخلية ،
list - إنشاء قائمة كيانات الملفات ،
export - تصدير هذه الكيانات ،
run - قم بتشغيل الأمر الذي يوفره البرنامج المساعد.
بالإضافة إلى ذلك ، يحتوي كل أمر على العديد من الخيارات المتاحة. في حالة التصدير ، تتوفر جميع الخيارات التي يمكن العثور عليها في اللوحة المقابلة أيضًا في سطر أوامر SketchTool:

هذا يعني أن SketchTool يسمح لك باستخدام Sketch مباشرة للتصدير (على سبيل المثال ، من SVG إلى PNG أو PDF) ، دون اللجوء إلى محولات خارجية. عظيم!
أكد اختبارنا السريع باستخدام SketchTool وملف Sketch منتظم مع العديد من الرموز داخلنا تخميناتنا: بفضل هذه الأداة البسيطة لا يمكننا استخدام برامج خارجية للتصدير ولا نكتب خاصة بنا. رسم يمكن أن تفعل أي شيء!
ملف (ملفات) الرسم
عندما قررنا استخدام Sketch لتخزين وتصدير الرموز ، فقد حان الوقت لوضع الرموز المستخدمة في تطبيقاتنا في ملف Sketch.
في البداية ، خططنا للعمل فقط مع مجموعة محدودة من الرموز التي تم إنشاؤها لمشروع MVP ، ولكن سرعان ما أدركت أنه سيكون من الأفضل جمع كل منهم ، من أجل القضاء على الفور الازدواجية والتناقض وغيرها من المشاكل.
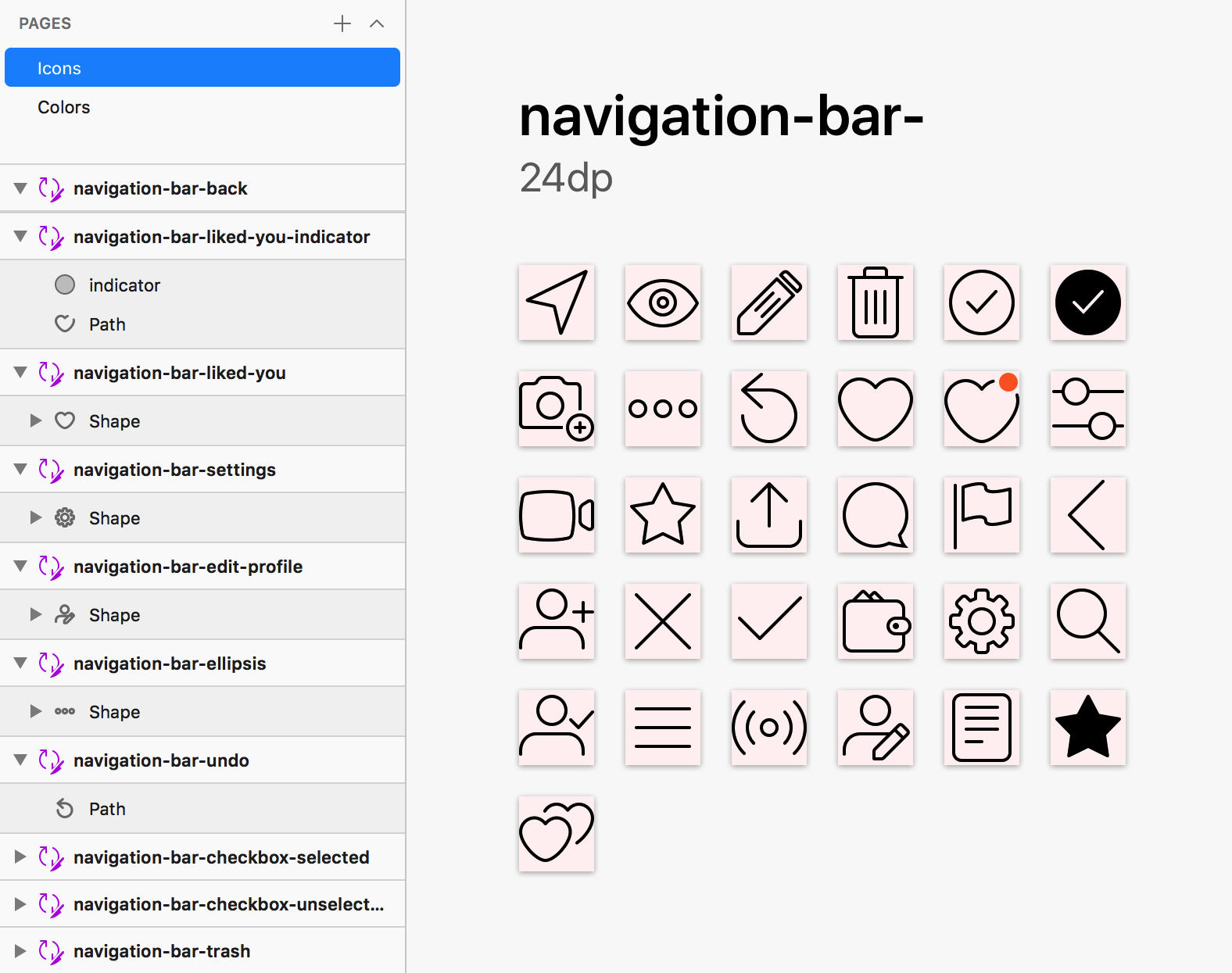
قام المصممون بعمل جيد - وبعد يومين ، تم جمع الجزء الأكبر من الموارد المستخدمة في ملفات Sketch في ملف واحد. في هذه المرحلة ، بدا مثل هذا:

كان لكل أيقونة في الملف لوحة فنية خاصة به ، تمت تسميتها وفقًا لاسم الرمز المطلوب (بعد ذلك ، سيوفر Sketch نفس الاسم للملف الناتج عن تصدير المورد). يتم تحويل جميع المسارات إلى مسارات ، ويتم تقليل المسارات المدمجة إلى شكل واحد. بفضل هذا ، تحتفظ الموارد المولدة بمظهرها المثالي (كما في الملف المصدر) ومتوافقة مع مختلف المنصات.

تلوين ديناميكي للرموز باستخدام الأنماط الشائعة (والتصميم المميز)
كانت الخطوة التالية بعد جمع الرموز هي تطبيق الألوان اللازمة عليها. أنشأنا مجموعة من الأنماط الشائعة المعرفة مسبقًا (الأنماط
المشتركة ) في Sketch ، والتي تتطابق أسماءها مع أسماء
الرموز المميزة لنظام التصميم الخاص بنا ، ثم استخدمناها لتلوين الرموز.
فيما يلي مثال على كيفية تطبيق النمط على طبقة معينة:

إليك كيفية الإعلان عن الأنماط وتطبيقها على عنصر ما:

تلعب اصطلاح التسمية دورًا
رئيسيًا . يمكن للمصممين إدارة الأنماط في أي مجلد فرعي: يتم تعيين اسم النمط من خلال اسم الرمز المميز المقابل لهذا اللون. وبالتالي ، فيما بعد ، يمكن للبرنامج النصي البناء تشغيلها برمجياً.
أسماء الصفحات واللوحات الفنية المستخدمة لاختبار A / B
حان الوقت لفهم كيفية تمكين المصممين من إجراء اختبار A / B للرموز. مرة أخرى ، قررنا اللجوء إلى اصطلاح تسمية (أنا معجب كبير بمبدأ KISS).
في هذه الحالة ، استخدمنا
أسماء الصفحات لتحديد مجموعة الاختبار (باستخدام البادئة
XP_ ) ،
وأسماء arborboards لتحديد المورد الذي ينتمي إليه اختبار A / B وأي من المتغيرات الخاصة به (المشار إليها بين قوسين معقوفين).

لم نخترع الأسماء والخيارات المستخدمة للاختبار - يجب أن تتطابق مع المعرفات الفريدة المعينة للاختبارات والخيارات في أداة الاختبار المقسمة الخاصة بنا. وبالتالي ، في وقت لاحق ، يمكن تعيين الموارد بشكل صحيح لمجموعة مستخدم معين.
ملفات متعددة للعلامات التجارية متعددة
آخر ما يهمنا هو كيفية الحفاظ على أشكال مختلفة من نفس الرمز للعلامات التجارية المختلفة؟

كان الامتثال لهذا المطلب مهمًا جدًا لمديري منتجاتنا ، وكان لدينا العديد من الخيارات. أولاً ، أردنا استخدام صفحات مختلفة من نفس ملف Sketch ، والتي سيتم تسميتها وفقًا للعلامة التجارية. لكنهم سرعان ما أدركوا أن هذا سيعقد حياة المصممين: لن يكون من السهل عليهم مزامنة أيقونات العلامات التجارية المختلفة باستمرار. لذلك قررنا استخدام عدة ملفات:
ملف شائع حيث سيتم تخزين جميع الرموز التي لا تتغير وفقًا للعلامة التجارية ،
وملفات كل علامة تجارية تحل محل الرموز "الأساسية" من الملف الشائع.

ملفات رسم لدينا جاهزة! لقد حان الوقت لكتابة التعليمات البرمجية.
اقرأ المزيد