تركز سلسلة المقالات المقترحة ، " SVG Filtering Effects " ، التي أعدتها سارة سويدان ، وهي مطورة مستقلة لواجهة UI / UX ومؤلفة للعديد من المقالات الفنية في لبنان ، على عمل مرشحات SVG وتتكون من المقالات التالية:
آثار تصفية SVG
- آثار تصفية SVG. الجزء 1. مرشحات SVG 101
- آثار تصفية SVG. الجزء 2. الخطوط العريضة النص مع feMorphology
- آثار تصفية SVG. الجزء 3. تأثير ملصق الصورة باستخدام feComponentTransfer
- آثار تصفية SVG. الجزء 4. صور اللونين مع feComponentTransfer .
- آثار تصفية SVG. الجزء 5. مطابقة النص إلى نسيج السطح مع feDisplacementMap
- آثار تصفية SVG. الجزء 6. إنشاء القوام مع feTurbulence
- آثار تصفية SVG. الجزء 7. إلى الأمام
في المقالة الأخيرة من هذه السلسلة ، سيقوم المؤلف بمشاركة قائمة بالموارد المفيدة لأولئك الذين يرغبون في معرفة المزيد حول تأثيرات تصفية SVG.

على مدار ستة أسابيع ، نشرنا ستة مقالات حول التأثيرات المختلفة لعوامل تصفية SVG وبدائل المرشح التي تم استخدامها لإنشاء هذه العناصر.
على الرغم من حقيقة أننا قمنا بتغطية العديد من المناطق ، يمكنني القول بثقة أننا بالكاد خدش سطح ما هو ممكن مع مرشحات SVG. في هذه المقالة القصيرة ، أريد مشاركة بعض الموارد المفضلة لمعرفة المزيد عن عوامل تصفية SVG.
المضي قدما: مصادر التعلم وتجارب تصفية SVG
للحصول على فهم أوسع لإمكانيات لا تصدق توفرها مرشحات SVG على الإنترنت ، أوصي بشدة بالاطلاع على ملف تعريف Codepen الخاص بـ Lucas Beber . Lucas هو الشخص الذي ابتكر Gooey Effect (التأثير اللزج) الشهير باستخدام مرشحات SVG. تشمل تجاربه تأثيرات أكثر إثارة للإعجاب مضمونة لإلهامك والبهجة بالقدرات التي توفرها SVG للإنترنت.
كان مايكل مولاني موردي الانتقالي لدراستي عندما غمرت نفسي في عالم فلاتر SVG. لقد تعلمت الكثير من مقالته ، ومساهمته في تغلغل مرشحات SVG في وثائق النظام الأساسي على شبكة الإنترنت ، وتجاربه Codepen ، التي هي حرفيًا المنجم الذهبي لمرشحات SVG! تحقق من هذا الشعار الغريب الذي تم إنشاؤه بالكامل باستخدام مرشحات SVG:
يحتوي David Daily على مقدمة رائعة لمرشحات SVG التي يعرض فيها مجموعة واسعة من التأثيرات المحتملة التي قام بإنشائها باستخدام feTurbulence ، بما في ذلك على سبيل المثال لا الحصر ، السحب الكثيفة والتأثيرات المشابهة لخوخه .
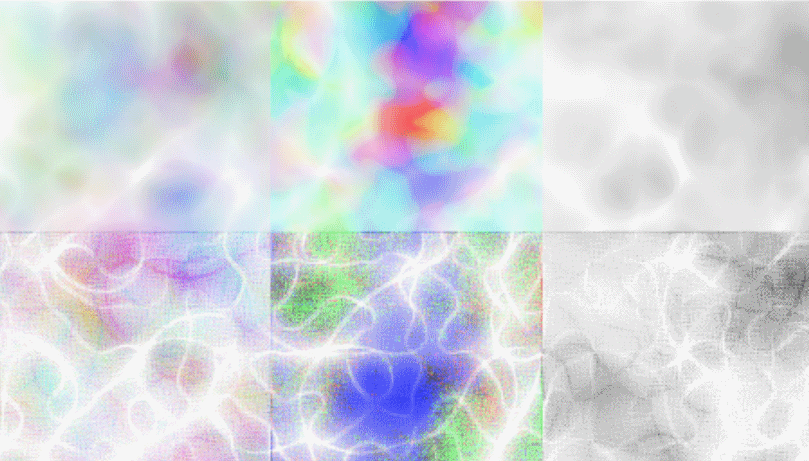
فيما يلي نتائج ضبط نتائج feTurbulence مع بدائل المرشح الأخرى. تم ضبط اللون والتشبع باستخدام feColorMatrix ، وتم إجراء التضخيم باستخدام feColvMverix .

Fig_1. أمثلة على ما يمكن القيام به مع الضوضاء الناتجة.
ابتكر Dirk Weber أيضًا بعض مؤثرات مرشح SVG الجيدة ، والتي علمتني شخصيًا كثيرًا. شارك تجاربه في مقال في مجلة Smashing Magazine منذ أكثر من ثلاث سنوات! يشارك تأثيرات نصية مختلفة تم إنشاؤها باستخدام عوامل تصفية SVG. ستجد أمثلة على نسيج الجرونج ، والنص البارز ، والنص ثلاثي الأبعاد ، وتأثير بقع الماء باستخدام feTurbulence ، وغيرها الكثير. يستخدم ديرك اثنين من البدائل المرشحة في تجاربه ، والتي لم نغطيها في سلسلة لدينا:
- feTile ، وهو بدائي مفيد يملأ المستطيل الهدف بنمط تجانب متكرر لصورة الإدخال. لدى Yoksel أيضًا مثال رائع تم إنشاؤه من خلال سلسلة من العمليات ، بما في ذلك feTile ، والتي تستحق الاستكشاف ؛
- و feConvolveMatrix ، التي تعد واحدة من الأوليات الأكثر تعقيدًا وقوة. هذا ينطبق على تأثير تصفية مصفوفة الالتواء. يجمع الالتفاف بين وحدات البكسل لصورة الإدخال مع وحدات البكسل المجاورة لإنتاج الصورة الناتجة. يمكن تحقيق مجموعة واسعة من عمليات الحصول على الصور من خلال التلافيق ، بما في ذلك عدم وضوح ، والتعرف على الحافة ، والتضخيم ، والبثق ، والشطب. أنا شخصياً لم أجرب هذه البدائية بعد ، لكنني أعرف الآخرين الذين جربوها.

Fig_2. بعض التأثيرات النصية التي يناقشها Dirk Weber في مقالته Smashing Magazine.
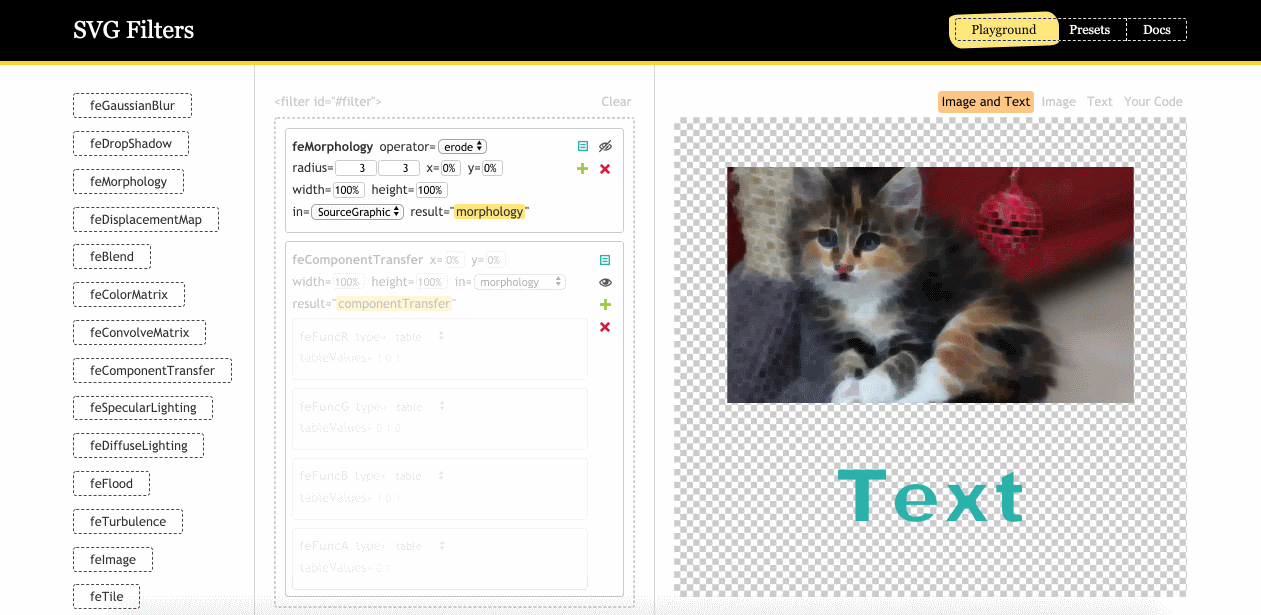
تعد تجارب Yoksel SVG على Codepen مصدرًا رائعًا للتعلم. حتى أنها ابتكرت أداة تصفية SVG المرئية الرائعة التي يمكنك استخدامها لإنشاء تأثيرات ولصق رمز تم إنشاؤه للاستخدام في مشاريعك الخاصة.

الشكل 3. Yoksel Visual SVG Filter Editor.
أخيرًا وليس آخرًا ، يمكنك العثور على كل ما تحتاج لمعرفته حول العناصر والخصائص والسمات لعوامل تصفية SVG في مواصفات مرشح SVG .
لماذا مرشحات SVG؟
أصبح SVG الآن أقوى بكثير من CSS عندما يتعلق الأمر بإنشاء تأثيرات رسومية للويب. وهناك عدة أسباب تجعل إنشاء تأثيرات مرئية على الإنترنت أفضل من استيرادها كصور من برامج تحرير الصور مثل Photoshop أو Illustrator :
- أثناء الويب التكيفي ، لم نعد نتعامل مع صورة واحدة. لكل صورة نستخدمها على شبكة الإنترنت ، يجب أن نقدم إصدارات قابلة للتكيف من مثل هذه الصورة محسنة لمختلف سياقات المستخدم والأداء. هذا يعني أنه إذا قمت بإنشاء صورة ثم قررت تغيير شيء ما فيها ، فسيتعين عليك تغيير التأثير في عدة صور مرة واحدة ، والتي ستتحول بسهولة إلى كابوس صيانة. من ناحية أخرى ، فإن إنشاء تأثيرات في المتصفح يعني أنها مستقلة عن الدقة وأسهل في التحرير ؛
- تساعد القدرة على تطبيق تأثيرات التصفية على الإنترنت في الحفاظ على البنية الدلالية للوثيقة ، بدلاً من اللجوء إلى الصور التي ، بالإضافة إلى الدقة الثابتة العامة ، تميل إلى إخفاء الدلالات الأصلية للعناصر التي تحل محلها. هذا ينطبق بشكل خاص على الآثار المطبقة على النص. عندما يتم تطبيق التأثيرات على النص الحقيقي على الإنترنت ، فإن هذا النص سيكون متاحًا للبحث والاختيار والوصول ؛
- من السهل تحرير التأثيرات التي تم إنشاؤها على الإنترنت وتعديلها وتحديثها دون التبديل بين محرر رسومي ومحرر رمز أو مستعرض.
- وأخيراً وليس آخراً ، يمكن تنشيط التأثيرات التي تم إنشاؤها على الإنترنت والتفاعل معها. هذه هي واحدة من أهم لحظات قوتهم.
الخاتمة
شكرًا لانضمامك لي في رحلة تصفية SVG هذه خلال الأسابيع القليلة الماضية. آمل أن تكون هذه السلسلة قد ألهمتك لبدء تجربة مرشحات SVG واستخدامها بشكل متكرر. هناك العديد من الآثار التي يمكنك إنشاؤها كتجربة ، ولكن هناك العديد من الاستخدامات العملية للمرشحات.
آمل أن تكون هذه السلسلة قد قدمت لك فكرة عما يمكن فعله بالفعل مع تصفية SVG ، وأنها أيقظت خيالك وشجعتك على إنشاء تطبيقاتك العملية.
أخيرًا ، آمل أن تستمتع بهذه السلسلة ، والأهم من ذلك أنك وجدتها مفيدة. شكرا لك على وقتك.