في هذا الدليل ، سوف نتعلم كيفية استخدام الفيديو على الويب ، كما هو معتاد في عام 2019. بدأ كل من Chrome و Firefox في دعم برنامج ترميز AV1 الجديد - بالنسبة لهما ، يمكن جعل الفيديو نصفه.
سنتحدث بشكل منفصل عن كيفية استبدال ملفات GIF بالفيديو في AV1 و H.264 - ثم سينخفض حجمها بمقدار 20-40 مرة.

يوتيوب يستخدمه بالفعل على
TestTube . قال Netflix إن AV1 سيكون "
برنامج ترميز الجيل التالي ."
نحن في
Evil Martians نستخدمها بالفعل على موقعنا وعلى
Amplifer . في هذه المقالة ، سأشارك تجربة تطبيق AV1 وسأخبرك خطوة بخطوة عن كيفية تضمين مقطع فيديو بحيث يعمل في جميع المتصفحات.
الترميز والحاويات
مع الصور ، كل شيء بسيط: إما JPEG مع PNG لجميع المتصفحات ، أو قم بإنشاء المزيد من الملفات المدمجة في WebP
للمتصفحات الحديثة . يمكننا دائمًا التأكد من أن ملفات
.png سيكون لها تنسيق PNG (مع استثناء نادر لقنابل PNG التي
يمكن أن
يحميها imgproxy ).
ملفات الفيديو أكثر تعقيدًا. ملحق الملف (
.mp4 أو
.wmv أو
.webm أو
.mov ) يتحدث فقط عن الحاوية. بينما تتكون ملفات الفيديو من ثلاثة مكونات مختلفة:
- يحدد برنامج ترميز الفيديو مقدار ضغط الفيديو ، وما عليك التضحية به. برامج ترميز الفيديو الرئيسية على الويب: H.264 و HEVC و VP9 والآن AV1.
- يقوم برنامج ترميز الصوت بضغط الصوت. بالطبع ، ليست هناك حاجة إذا لم يكن هناك صوت في الفيديو. الخيارات الشائعة هي MP3 و Opus و AAC.
- تقوم الحاوية بتخزين كل من الفيديو (مضغوط بواسطة نوع من برامج ترميز الفيديو) ودفق الصوت (مضغوط بواسطة نوع من برامج ترميز الصوت). بالإضافة إلى بيانات إضافية ، مثل الترجمة والمعلومات الوصفية. الحاويات الشائعة: MP4 ، MOV ، WebM.
عندما نرى امتداد الملف
.mp4 ، يمكننا القول أنه تم استخدام حاوية MP4. لكن برامج الترميز الموجودة فيه قد تكون مختلفة - فقد يستغرق المؤلف H.264 و AAC و AV1 و Opus أو أي شيء آخر.
ها AV1
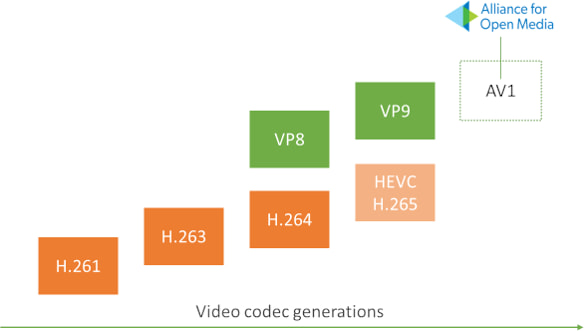
AV1 هو برنامج ترميز فيديو تم إصداره قبل عام ، في مارس 2018. تم إنشاؤه لتجاوز برامج الترميز من الجيل السابق - HEVC و VP9 و H.264 و VP8.
 مخطط ترميز الجيل من Tsahi Levent-Levy
مخطط ترميز الجيل من Tsahi Levent-Levyإذا كنت مهتمًا بكيفية تمكن AV1 بالضبط من تجاوز باقي برامج الترميز في الضغط ، فاقرأ التفاصيل الفنية في الترجمات على Habré:
فيديو الجيل التالي: تقديم AV1
"برنامج ترميز AV1 للجيل التالي: مرشح الاتجاه التصحيحي CDEF "
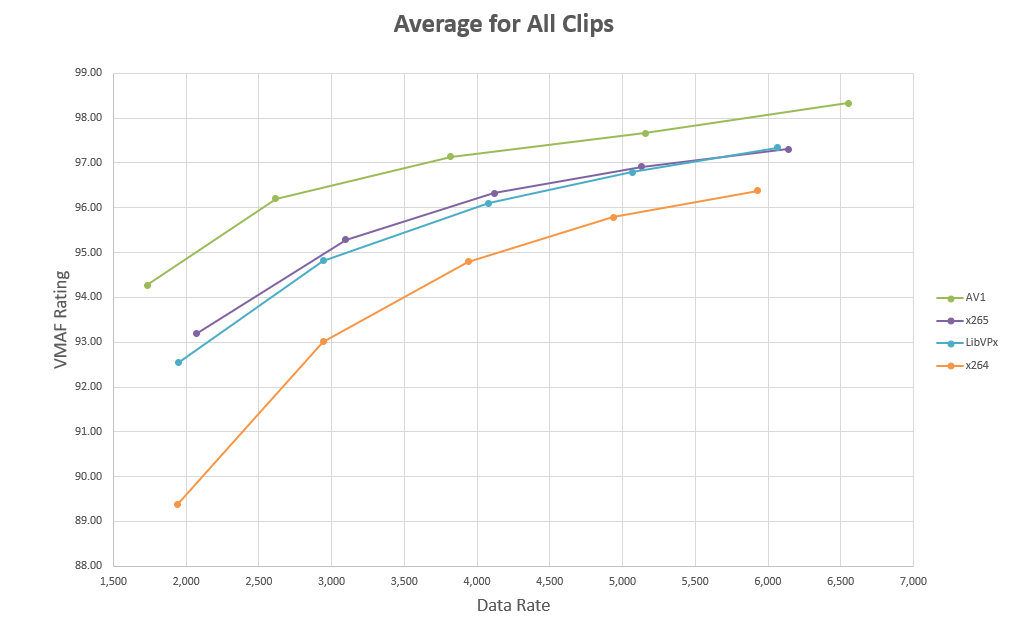
نظرًا للتحسينات الجديدة ، يقوم AV1 بضغط الفيديو بنسبة 30 إلى 50٪ أفضل من H.264 أو VP8 ، وحتى 30٪ أفضل من HEVC. ولكن تم إصدار برنامج الترميز مؤخرًا ولديه العديد من أمراض الطفولة:
- لم يتم تحسين التشفير الحالي. يضغط AV1 الفيديو ببطء شديد (هناك تشفير سريع جديد على Rust قيد التطوير بالفعل). برنامج الترميز غير مناسب للبث. إذا كنا نتحدث عن مقاطع فيديو ثابتة عند الهبوط - فهذه المشكلة ليست ذات صلة بنا.
- حتى الآن ، يتم دعم برنامج الترميز فقط على سطح المكتب Chrome و Firefox على Windows. لا يوجد دعم لـ Safari و Edge حتى الآن (على الرغم من أن Microsoft تختبره بالفعل ). ستحتاج إلى ملفين على الأقل: AV1 لمتصفح Chrome و Firefox و H.264 للمتصفحات الأخرى.
أروع شيء في AV1 هو أن مربعات "
ابن آوى " لا تظهر بمعدلات بت منخفضة.
 مقارنة جودة الصورة لمختلف برامج الترميز في معدلات بت مختلفة - يفوز AV1
مقارنة جودة الصورة لمختلف برامج الترميز في معدلات بت مختلفة - يفوز AV1الطبخ AV1 بشكل صحيح
دعنا في النهاية نذهب إلى الممارسة. أولاً ، دعنا نقرر الحاوية. من الناحية النظرية ، يمكن وضع AV1 في حاويات مختلفة ، ولكن MP4 أكثر إحكاما
ويوصى به في المواصفات. للحصول على الصوت في AV1 نأخذ Opus ، لأنه
يضغط الصوت بشكل مثالي .
لكي يعمل الفيديو في جميع المتصفحات ، سنقوم بإنشاء 3 ملفات:
- بالنسبة لسطح المكتب Chrome و Firefox على Windows ( 31٪ من السوق اعتبارًا من مارس 2019): حاوية MP4 مع AV1 للفيديو و Opus للصوت.
- للسفاري والحافة ( 16 ٪ من السوق ) - MP4 مع HEVC و AAC.
- بالنسبة للباقي: ملف MP4 كبير مع H.264 و AAC.
يمكنك أن تأخذ فقط AV1 و H.264 - سوف يعمل الفيديو أيضًا للجميع.
للضغط ، أوصي بأخذ
FFmpeg وحدة التحكم. هناك العديد من الأدوات المساعدة الرسومية ، ولكن من الأسهل حفظ الخيارات في وحدة التحكم ثم بدء التحويل تلقائيًا. تأكد من استخدام أحدث إصدار من FFmpeg. الإصدارات السابقة على
4.1 لا تدعم AV1 في MP4.
لنظام التشغيل Mac OS X:
- تثبيت البيرة .
brew install ffmpeg
بالنسبة لنظام التشغيل Linux ، من الأفضل الحصول على نسخة جديدة من الموقع الرسمي - بينما في العديد من التوزيعات لا يوجد إصدار يدعم AV1 في MP4:
wget https://johnvansickle.com/ffmpeg/releases/ffmpeg-release-amd64-static.tar.xztar -xf ffmpeg-release-amd64-static.tar.xzsudo cp ffmpeg-4.1-64bit-static/ff* /usr/local/bin/
بالنسبة لنظام التشغيل Windows ، يمكنك تثبيت FFmpeg
بواسطة William Diaz .
ننتقل إلى تحويل ملف H.264 ، الذي نحتاجه للمتصفحات القديمة. نظرًا لأن جميع ملفاتنا تستخدم حاوية MP4 ، فسوف
.h264.mp4 postfixes
.h264.mp4 و
.h264.mp4 و
.h264.mp4 . لا تشعر بالفزع من الفريق الطويل ، فسنقوم بتحليل كل ذلك:
افتح الآن
video.h264.mp4 . إذا كانت الجودة جيدة وكان الحجم كبيرًا ، فحاول زيادة
-crf (
-crf 26 ثم
-crf 28 ). سيقلل هذا الخيار حجم الملف بتكلفة منخفضة الجودة. تحقيق التوازن بين الجودة والحجم هو الفن.
إذا لم يكن هناك ملف فيديو أصلي ، فيمكنك تحويل ملف H.264 القديم إلى AV1.
الآن حان الوقت لتحويل AV1 - أذكرك ، سيكون أطول من H.264. لا يستخدم برنامج الترميز الطاقة الكاملة للمعالج (من المنطقي البدء في تحويل العديد من الملفات بشكل متوازٍ).
ffmpeg -i SOURCE.mov -map_metadata -1 -c:a libopus -c:v libaom-av1 -crf 34 -b:v 0 -pix_fmt yuv420p -movflags +faststart -vf "scale=trunc(iw/2)*2:trunc(ih/2)*2" -strict experimental video.av1.mp4
-crf مع
-crf مرة أخرى
-crf توازن مثالي بين الجودة والحجم.
الآن نفس الشيء ل HEVC.
ffmpeg -i SOURCE.mov -map_metadata -1 -c:a libfdk_aac -c:v libx265 -crf 24 -preset veryslow -pix_fmt yuv420p -movflags +faststart -vf "scale=trunc(iw/2)*2:trunc(ih/2)*2" video.hevc.mp4
انسخ
video.h264.mp4 و
video.hevc.mp4 و
video.av1.mp4 إلى جذر موقعك.
فهم خيارات FFmpeg
هل تبدو الأوامر المذكورة أعلاه وكأنها تعويذة استدعاء شيطان؟ لا تقلق ، هذا
ليس PostCSS . دعنا ننظر إلى الخيارات.
-i SOURCE.mov يشير إلى ملف الإدخال ، حيث سيأخذ FFmpeg دفق الفيديو والصوت ،
-i SOURCE.mov في حاوية جديدة.
-map_metadata -1 إلى إزالة معلومات التعريف من الفيديو (على سبيل المثال ، البرنامج الذي تم إنشاء الفيديو به). نادراً ما تكون هذه المعلومات مفيدة على الويب.
-c:a libopus أو
-c:a libfdk_aac برامج الترميز الصوتية. إذا كنت لا تحتاج إلى صوت ،
-an بـ
-an .
-c:v libaom-av1 يختار برنامج ترميز الفيديو - مكتبة
-c:v libaom-av1 على إطارات دفق الفيديو.
-crf 34 - عامل معدل ثابت ، توازن بين الجودة والحجم. يشبه شريط التمرير جودة JPEG ، إلا أنه يسير في اتجاه مختلف (0 هو أفضل جودة وأكبر ملف). مقياس CRF مختلف عن H.264 و AV1 - بالنسبة لـ H.264 يرتفع إلى 51 ، بينما يصل إلى AV1 إلى 61. سيكون CRF لـ AV1 و H.264 مختلفًا.
عثر Facebook على مراسلات تقريبية بين قيم CRF لـ H.264 و AV1:
19 → 27 ، 23 → 33 ، 27 → 39 ، 31 → 45 ، 35 → 51 ، 39 → 57.
-preset veryslow برامج الترميز H.264 و
-preset veryslow لضغط الملف بشكل أكبر على حساب زيادة حادة في وقت التحويل.
-profile:v main يستخدمه H.264 لاختيار
ملف تعريف الترميز . فقط "الرئيسية" ستعمل في سفاري.
-b:v 0 يحدد الحد الأدنى لمعدل البت ل AV1 بحيث يكون للفيديو جودة ثابتة.
-pix_fmt yuv420p (تنسيق البكسل)
طريقة صعبة لتقليل حجم الملف. يترك الدقة الأصلية للسطوع ، ولكنه يقلل من دقة اللون. عيوننا ترى اللون أسوأ ، وبالتالي فإنها لا تلاحظ هذه الخدعة. قم بإزالة هذا الخيار إذا كان سيتداخل في حالتك.
-movflags +faststart كل شيء مهم لبداية الملف بحيث يمكن للمتصفح تشغيل الفيديو حتى يكتمل التنزيل.
-vf "scale=trunc(iw/2)*2:trunc(ih/2)*2" سيغير حجم جوانب الفيديو إلى الأقرب حتى (يمكن لبعض برامج الترميز العمل بدقة وضوح 300 × 200 و 302 × 200 ، لكن لن تعمل مع 301 × 200). إذا كنت متأكدًا من أنه في كل مكان يتم تقسيم الدقة على 2 - يمكنك إزالة هذا الخيار.
هناك حاجة إلى
-strict experimental ل AV1 ، التشفير لا يزال التجريبية.
يحدد
video.av1.mp4 اسم الملف الناتج.
نطلق الفيديو في المتصفحات
نحتاج الآن إلى كل متصفح لتنزيل الفيديو الذي يدعمه. لهذا ، يحتوي <source> على سمة
type . وأنصحك أن تقرأ عن
الخيارات في <video> .
<video controls width="600" height="400"> <source src="video.hevc.mp4" type="video/mp4; codecs=hevc,mp4a.40.2" /> <source src="video.av1.mp4" type="video/mp4; codecs=av01.0.05M.08,opus" /> <source src="video.h264.mp4" type="video/mp4; codecs=avc1.4D401E,mp4a.40.2" /> </video>
يشبه <source>
if…else تعبيرات أخرى - يقوم المتصفح بقراءتها من أعلى إلى أسفل حتى يعثر على
type الذي يدعمه.
في
type يمكنك تحديد تنسيق الملف بالكامل: الحاوية (
video/mp4 لـ MP4) ، ترميز الفيديو (
av01.0.05M.08 لـ AV1 ،
hevc لـ
avc1.4D401E و
avc1.4D401E لـ H.264) والترميز الصوتي (
opus لـ Opus و
mp4a.40.2 لـ AAC).
المكافأة: كيفية تحويل GIF إلى AV1 و H.264
في عام 2019 ، يعد استخدام صور GIF لمقاطع الفيديو القصيرة بمثابة خطيئة كبيرة. يزن GIF 20-40 مرة أكثر من H.264 أو AV1. GIF يضرب وحدة المعالجة المركزية أصعب ويجعل تسرب البطارية أسرع. إذا كنت بحاجة إلى مقطع فيديو قصير ، فاخذ برامج ترميز الفيديو. ويمكن FFmpeg تحويل الفيديو مباشرة من GIF.
تحويل GIF إلى H.264:
ffmpeg -i IMAGE.gif -map_metadata -1 -an -c:v libx264 -crf 24 -preset veryslow -profile:v main -pix_fmt yuv420p -movflags +faststart -vf "scale=trunc(iw/2)*2:trunc(ih/2)*2" video.h264.mp4
إنشاء AV1 أصغر:
ffmpeg -i IMAGE.gif -map_metadata -1 -an opus -c:v libaom-av1 -crf 50 -b:v 0 -pix_fmt yuv420p -movflags +faststart -vf "scale=trunc(iw/2)*2:trunc(ih/2)*2" -strict experimental video.av1.mp4
الآن قم بإدراج
animation.h264.mp4 و
animation.av1.mp4 في HTML.
<video autoplay loop muted playsinline width="300" height="200"> <source src="animation.av1.mp4" type="video/mp4; codecs=av01.0.05M.08" /> <source src="animation.h264.mp4" type="video/mp4" /> </video>
تجعل خيارات
autoplay loop الفيديو "GIF" - مقطع فيديو looped يتم تشغيله فورًا بعد تحميل الصفحة.
playsinline بحظر Safari من فتح الفيديو بملء الشاشة عند النقر فوق الفيديو.
وقت الانسحاب
AV1 لا يزال التجريبية. ولكن يمكن استخدامه بالفعل لجعل ربع المستخدمين أكثر سعادة. سيقوم زوج من أوامر FFmpeg بإنشاء ملفات فيديو. تم إنشاء <video> منذ البداية لعرض مقاطع الفيديو وفقًا لقدرات المتصفح. نحن نستخدم AV1 بالفعل في الإنتاج وكل شيء يعمل بشكل جيد (باستثناء وقت الانتظار حتى ينتهي برنامج تشغيل AV1).