مقدمة
أحييكم لقد واجهت مؤخرًا تحدي إعداد إعلامات الدفع على الموقع. كانت هذه هي المرة الأولى التي صادفت فيها هذا ، وقد ساعدني
هذا المقال كثيرًا. يحتوي بالفعل على وصف لجانب الخادم ، لكنني ، أثناء دراسة هذا الموضوع ، وجدت طريقة أكثر ملاءمة لتطبيق وسائل مكتبة Firebase نفسها. في الواقع ، أود أن أخبرك عنه ، لأنه لم أتمكن من العثور على تفسير واضح على الإنترنت.
قد تكون هذه المقالة مفيدة أيضًا للمبرمجين في Node.js و Python و Go ، حيث تتوفر المكتبة أيضًا بهذه اللغات.
مباشرة إلى هذه النقطة
في هذه المقالة ، سأتحدث فقط عن جانب الخادم.
(يمكنك تكوين جزء العميل باستخدام نفس المادة )
لذلك:
- تحتاج أولاً إلى الذهاب إلى الموقع والتسجيل وإنشاء مشروع.
- بعد ذلك ، في الزاوية اليسرى العليا ، انقر على الترس واختر "إعدادات المشروع".
- انتقل إلى علامة التبويب "حسابات الخدمة" ، واختر اللغة التي تهمنا ، وانقر فوق "إنشاء مفتاح خاص" وتنزيل الملف الذي تم إنشاؤه
يحتوي ملف JSON هذا على التكوين اللازم لمكتبة Firebase.
الآن دعنا نعتني بالخادمللراحة ، قم بتعريف المسار إلى الملف الذي تم تنزيله في application.properties
fcm.service-account-file = /path/to/file.json
أضف التبعيات اللازمة في pom.xml
<dependency> <groupId>com.google.firebase</groupId> <artifactId>firebase-admin</artifactId> <version>6.7.0</version> </dependency>
قم بإنشاء حبة إرجاع JSON لدينا:
@ConfigurationProperties(prefix = "fcm") @Component public class FcmSettings { private String serviceAccountFile; public String getServiceAccountFile() { return this.serviceAccountFile; } public void setServiceAccountFile(String serviceAccountFile) { this.serviceAccountFile = serviceAccountFile; } }
كائن التكوين
@Getter @Setter public class PushNotifyConf { private String title; private String body; private String icon; private String click_action; private String ttlInSeconds; public PushNotifyConf() { } public PushNotifyConf(String title, String body, String icon, String click_action, String ttlInSeconds) { this.title = title; this.body = body; this.icon = icon; this.click_action = click_action; this.ttlInSeconds = ttlInSeconds; } }
الحقول:
- العنوان - جدول المحتويات
- نص إشعار الجسم
- أيقونة - رابط إلى الصورة
- click_action - الرابط الذي سيذهب إليه المستخدم عند النقر على الإشعار (مع اسم ، مثال في الخدمة)
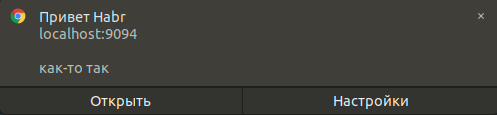
يمكنك إضافة العديد منها ، ولكن لن يعرض كل متصفح كل شيء (فيما يلي مثال من Chroma)
- ttlInSeconds - وقت صلاحية الإخطار
والخدمة ، والتي ستكون المنطق الكامل لإرسال الإخطارات:
@Service public class FcmClient { public FcmClient(FcmSettings settings) { Path p = Paths.get(settings.getServiceAccountFile()); try (InputStream serviceAccount = Files.newInputStream(p)) { FirebaseOptions options = new FirebaseOptions.Builder() .setCredentials(GoogleCredentials.fromStream(serviceAccount)) .build(); FirebaseApp.initializeApp(options); } catch (IOException e) { Logger.getLogger(FcmClient.class.getName()) .log(Level.SEVERE, null, e); } } public String sendByTopic(PushNotifyConf conf, String topic) throws InterruptedException, ExecutionException { Message message = Message.builder().setTopic(topic) .setWebpushConfig(WebpushConfig.builder() .putHeader("ttl", conf.getTtlInSeconds()) .setNotification(createBuilder(conf).build()) .build()) .build(); String response = FirebaseMessaging.getInstance() .sendAsync(message) .get(); return response; } public String sendPersonal(PushNotifyConf conf, String clientToken) throws ExecutionException, InterruptedException { Message message = Message.builder().setToken(clientToken) .setWebpushConfig(WebpushConfig.builder() .putHeader("ttl", conf.getTtlInSeconds()) .setNotification(createBuilder(conf).build()) .build()) .build(); String response = FirebaseMessaging.getInstance() .sendAsync(message) .get(); return response; } public void subscribeUsers(String topic, List<String> clientTokens) throws FirebaseMessagingException { for (String token : clientTokens) { TopicManagementResponse response = FirebaseMessaging.getInstance() .subscribeToTopic(Collections.singletonList(token), topic); } } private WebpushNotification.Builder createBuilder(PushNotifyConf conf){ WebpushNotification.Builder builder = WebpushNotification.builder(); builder.addAction(new WebpushNotification .Action(conf.getClick_action(), "")) .setImage(conf.getIcon()) .setTitle(conf.getTitle()) .setBody(conf.getBody()); return builder; } }
Me: - Firebase ، لماذا هناك الكثير من البنيات؟
Firebase: - لأن
- يستخدم المنشئ لتهيئة FirebaseApp باستخدام ملف JSON الخاص بنا.
- يرسل الأسلوب sendByTopic () إعلامات للمستخدمين المشتركين في موضوع معين.
- تشترك طريقة subscribeUsers () في موضوع (موضوع) للمستخدمين (clientTokens).
يمكن تنفيذها بشكل غير متزامن ، لهذا .subscribeToTopicAsync () يستخدم
- تطبق طريقة sendPersonal () إرسال إشعار شخصي للمستخدم (clientToken)
- تنشئ طريقة createBuilder () رسالة
النتيجة
متصفح آخر

لا توجد رموز لأن أوبونتو :)
لتلخيص
في جوهرها ، تجمع مكتبة Firebase JSON بالنسبة لنا مثل هذا:
{from: "Server key" notification: { title: " Habr" actions: (1) [ 0: Object { action: "https://habr.com/ru/top/", title: "" } ] length: 1 body: "- " image: "https://habrastorage.org/webt/7i/k5/77/7ik577fzskgywduy_2mfauq1gxs.png" } priority: "normal"}
وعلى جانب العميل ، أنت تقوم بالفعل بتحليلها كما تريد.
شكرا لاهتمامكم!روابط مفيدة:
firebase.google.com/docs/reference/admin/java/reference/com/google/firebase/messaging/WebpushNotificationhabr.com/en/post/321924/#otpravka-uvedomleniy-s-serverafirebase.google.com/docs/web/setup