
مرحبا الزملاء. نحن نجدد منشوراتنا المترجمة. يعلن نص اليوم عن حداثة تطوير الويب التي طال انتظارها والمكرسة لـ Vue.js. بالنظر إلى أن لدينا ثلاثة كتب
React ممتازة وكتاب
GraphQL في
التشكيلة الخاصة بنا ، فإن هذا الكتاب سيجعلها بلا شك شركة جيدة. على نقاط القوة مقارنة مع رد فعل - قراءة تحت خفض.
يحب العديد من المطورين مقارنة React و Vue. يتوقف شخص ما في أحد هذه الأطر ويتمسك بها بعناد ، دون أن يكلف نفسه عناء التعرّف على مكتبة أخرى كان قد رفضها ذات يوم. غالبًا ما تكون مسألة وقت: لكي تتقن حقًا كل مدخلات ومخرجات النظام ، فأنت بحاجة إلى التعامل معها والقتال والنمو.
بالطبع ، الرش بين الأدوات المماثلة غير فعال ، لكن ألا تشعر بالفضول؟ أنا فضولي.
هناك العديد من المقالات المقارنة على الإنترنت حول كيفية إنشاء تطبيق في نوع "قائمة المهام" أو ما شابه. مع Vue و React ، لكن المشروعات الحقيقية نادراً ما تكون بهذه البساطة. في تطبيق حقيقي ، يجب أن تهتم بالتوجيه ، والحفاظ على الحالة ، وتوافق المكونات الإضافية ، إلخ.
لقد أصبحت مهتمًا ليس بالاختلافات الموجودة في قاعدة مكتبات Vue و React ، ولكن فيما يتعلق بميزات إنشاء تطبيقات حقيقية باستخدام هذه الأطر. ما هي الأدوات الأكثر ملاءمة ، عند تطوير التطبيقات ذات الصفحة الواحدة؟
التطبيقات
أستخدم Vue لمدة عامين تقريبًا ، وأقوم بتطوير الشبكة لمدة ثماني سنوات. لأول مرة بعد أن جربت قوتي مع Vue ، قررت أن أدرسها "علنًا" من خلال وضع
تطبيق بسيط مفتوح المصدر
لتدوين الملاحظات ، حيث سيكون من الممكن مصادقة المستخدم باستخدام JWT ، بالإضافة إلى مجموعة كاملة من إجراءات CRUD مع الملاحظات. في الزوجين له ، كتبت تطبيق الخلفية باستخدام Koa.
على الرغم من أنني لم أشعر بالحاجة الملحة لتغيير الإطار ، إلا أنني اعتقدت أنه سيكون من الجيد أن تتعلم React. لذلك ، قمت بإعادة تطبيق koa-vue-notes على React ونشرته أيضًا في مصدر مفتوح. اعتقدت أن مثل هذه التجربة ستوسع على الأقل من فهمي لجافا سكريبت ، وربما أجد نفسي أداة مفضلة جديدة.
هذه هي الصفحة الرئيسية لطلبي. في الأعلى إصدار
React ، يوجد أدناه
Vue :
على الرغم من أنني أستخدم Bootstrap بشكل أقل تكرارا في تطبيقاتي ، إلا أنني عادةً ما أطبّق مكون Navbar الجديد الذي تم تقديمه في Bootstrap 4. في تطبيقاتي ، وفي محاولة لتكرار ذلك في Vue ، وجدت أن
Bootstrap-Vue هو الخيار الأفضل لتنفيذ Bootstrap 4. في React ، التجارب والدراسات أدت بي إلى
reaststrap .
في هذه الحالة ، تجدر الإشارة إلى أنني في النهاية لم أستخدم شبكة Bootstrap في React ، لكنني استقرت على خيار
تصميم الشبكة ، والذي تم دمجه بشكل أفضل مع المكونات المصممة من قِبلي - المزيد حول هذا أدناه.
في التطبيق ، يمكنك إجراء عمليات الاشتراك / تسجيل الدخول / نسيت / إعادة تعيين مع المستخدم ، وإنشاء / قراءة / تحرير / حذف مع ملاحظاته. قم بتسجيل الدخول تحت اسم المستخدم واسم demopassword إذا كنت كسولًا جدًا في التسجيل.
مقارنة الدلائل مع شفرة المصدر
الانطباعات الأولى
عند العمل مع React ، يصبح هناك شيء واحد واضح على الفور: عليك التعامل عن كثب مع JavaScript.
أنا ألتزم بالحد الأدنى من الاتجاهات وأحاول التخلص من كل القمامة التي لا أحتاج إليها. لذلك ، من السهل أن نرى كيف جذبت React بطبيعتها الرخيصة والغاضبة.
قارن React-Router و Vue-Router
React-Router هو نظام توجيه يستخدم بنشاط في React. لديها سرعة ممتازة ، ومع ذلك ، تعاملت معها في الممارسة العملية ، واجهت بعض المشاكل المثيرة للاهتمام. الإعداد الأساسي بسيط للغاية ، ومع ذلك ، لست من المعجبين بالإعلان عن المسارات مباشرة بتنسيق HTML ، كما هو مطلوب في React-Router v4 (كان الموقف مختلفًا في الإصدارات السابقة من React-Router).
متابعةً لتشريح مساراتي ، واجهت المشكلة التالية: كيفية منع المستخدمين من الوصول إلى الصفحات التي لا ينبغي لهم الوصول إليها. مثال أولي: يحاول المستخدم فتح صفحة حساب النوع دون تسجيل الدخول. استغرق الأمر عدة ساعات لدراسة الموقف والإجراءات عن طريق التجربة والخطأ من أجل إعطاء حل نهائي باستخدام React-Router.
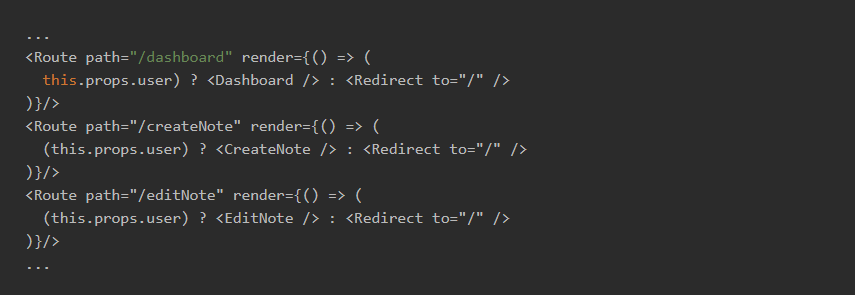
في النهاية ، لم أكن راضيًا عن مدى تشويش ومضايقة الرمز في تنفيذ هذه الوظيفة البسيطة. فيما يلي الشفرة التي تمنع المستخدمين من الوصول إلى صفحة محددة:

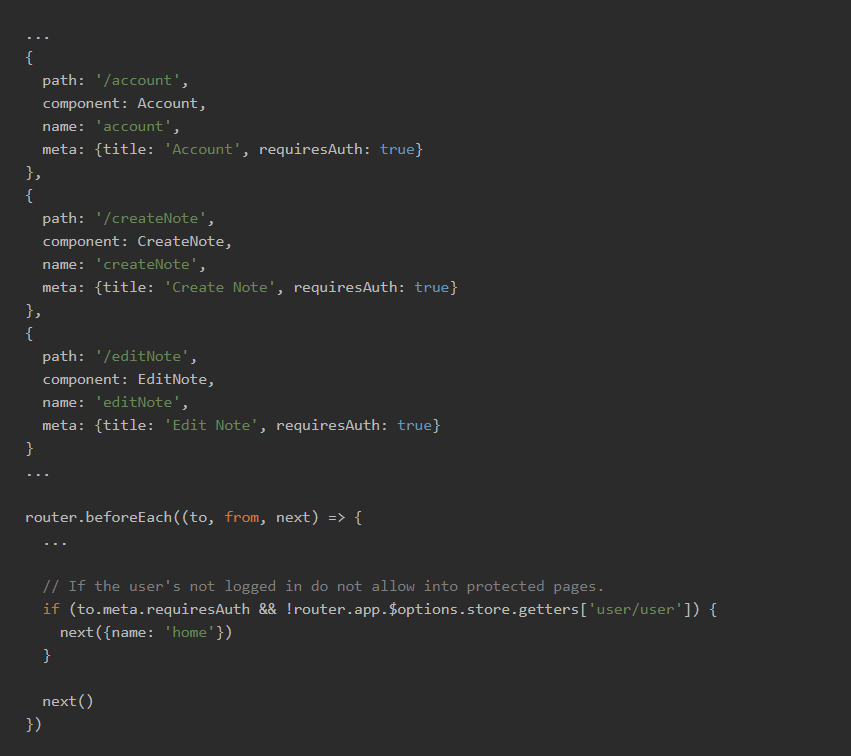
Vue-Router هي مكتبة Vue الخاصة بالتوجيه. يعجبني حقًا كيف يمكنك إضافة معلومات إضافية إلى تعريفات المسار مباشرةً في ملف إعلان المسار. تعرف على كيفية منع المستخدمين من الوصول إلى الصفحات في Vue-Router باستخدام خاصية requireAuth في تعريف المسار والتحقق من وظيفة router.beforeEach:

الآن ، عندما ننظر إلى رمز Vue ، يبدو هذا ضخمًا بعض الشيء ، ولكن هذا هو بالضبط ما هو موصوف في الوثائق ، لذلك لم يكن من الصعب بالنسبة لي تكوين التطبيق. لا يمكن قول الشيء نفسه عن رمز التفاعل ؛ هناك ، لأذكّر نفس الحل ، استغرق الأمر عدة ساعات. عندما يحتاج أحد التطبيقات إلى برمجة مثل هذه الوظيفة الأساسية مثل منع المستخدمين من الوصول إلى الصفحات التي لا يُفترض أن يراها ... يجب ألا يستغرق هذا العمل ليلة كاملة.
علاوة على ذلك ، عندما حاولت جمع بعض البيانات من صفحة "تعديل" حسب عنوان URL ، وجدت أنه في أحدث إصدار من React-Router
تمت إزالة هذه الميزة . هذا ... بخيبة أمل لي. أعتقد أنني أفهم سبب إجراء ذلك: البيانات الموجودة في سلسلة الاستعلام تأتي في جميع أنواع النماذج والنماذج ، ولكن ، إذا كان من المستحيل أخذ معلمة حسب عنوان URL ، فهذا كثيرًا إلى حد ما. اضطررت إلى تنزيل مكتبة
qs لتحليل عناوين URL بشكل صحيح ، كما عثرت على المراوغات الإجرائية.
مناقشة مفصلة هنا .
قضيت ساعة إضافية على كل شيء عن كل شيء ، لمعرفة ذلك. ليست المشكلة الأكثر خطورة ، ومع ذلك ، فهي مختلفة تمامًا عن التجربة التي مررت بها مع Vue-Router ، وهي: البحث في الوثائق وتنفيذ الحل في التعليمات البرمجية. أنا لا أحاول أن أقول ذلك مع Vue - ليست حياة ، ولكن قصة خيالية ؛ الأمر كذلك في حالة React ، لقد حصلت على انطباع كما لو أن المسار تبين أنه أكثر شوكة بشكل ملحوظ مما كنت أتوقع.
مقارنة بين Redux و Vuex
Redux هو مستودع البيانات الأكثر شعبية في React ، وهو مبني على قالب Flux. إذا كان Flux غير معروف لك ، فسأوضح لك: هذا نمط تصميم ، بشكل عام ، استنادًا إلى تدفق بيانات أحادي الاتجاه يتم تنظيمه عن طريق إرسال إجراءات من داخل التطبيق. بمعنى آخر ، فإنه يحتفظ بكل شيء في حالة ترتيب عند محاولة الوصول إلى البيانات ومعالجتها من جميع أنواع المكونات الخاصة بك.
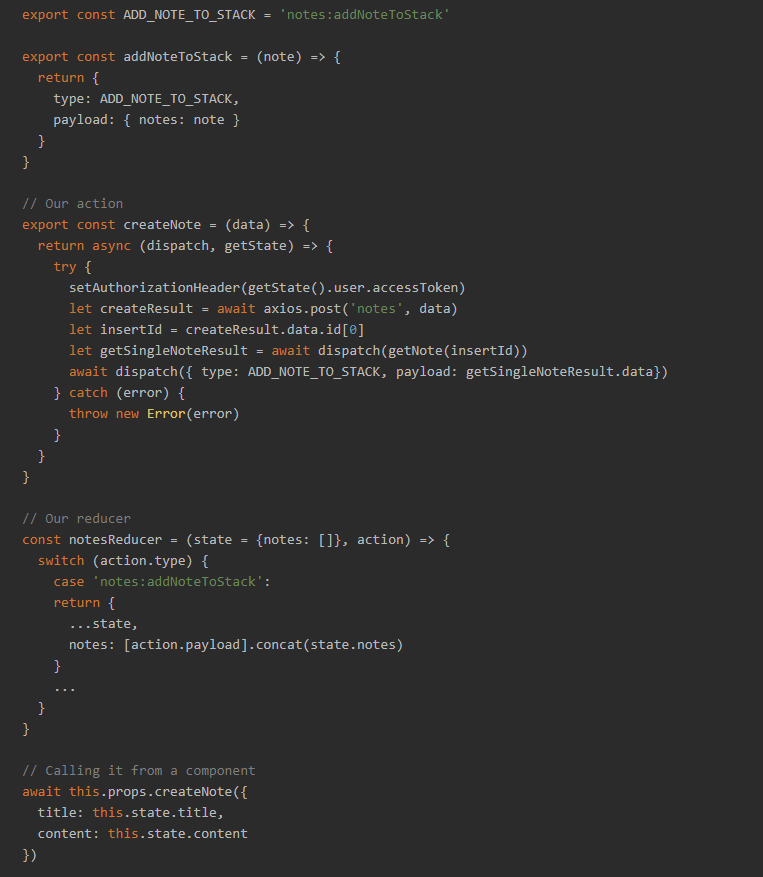
فيما يلي مثال على الملفات من مستودع Redux حيث نقوم بإنشاء سجل باستخدام الإجراءات ومخفض:

في الأساس ، الفكرة هي: نرسل الإجراءات لتحفيز المخفضات التي تعالج البيانات بأمان من التخزين. بهذه الطريقة ، يمكن لكل مكون قراءة البيانات بأمان والاستجابة للتغييرات فيها.
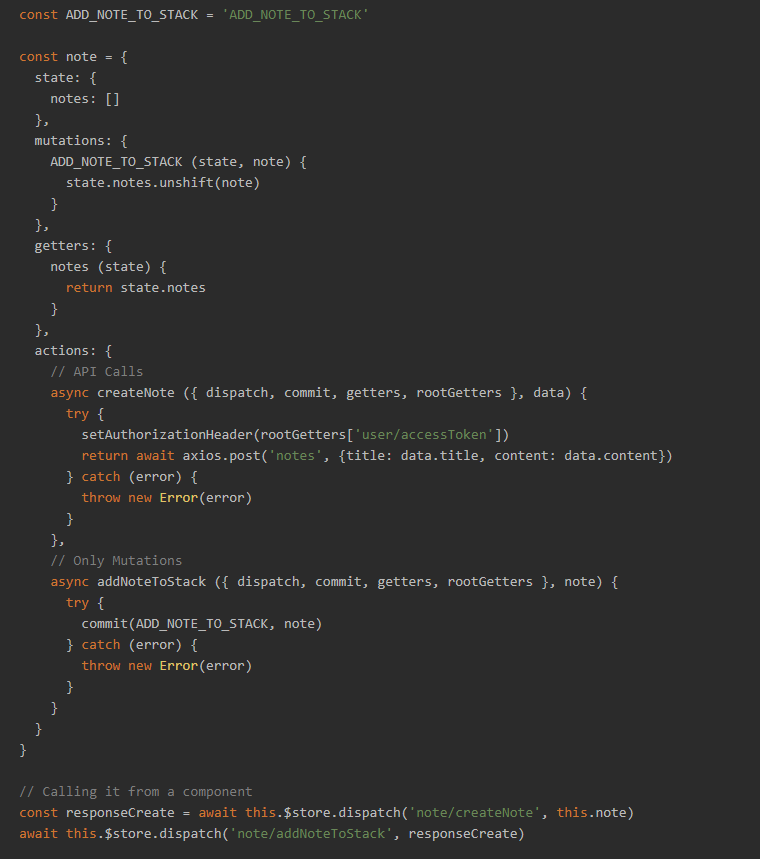
Vuex في العالم Vue يعادل Redux. كلتا المكتبات لديها دعم ممتاز حقا في هذا المجال. بدلاً من المخفضات ، يستخدم Vuex الطفرات لتحديث بيانات التخزين بشكل آمن. إلى جانب الاختلافات الطفيفة في التسمية ، تتشابه كلتا المكتبات. أدناه ، قمت بتنفيذ نفس الوظيفة في تطبيق Vue في src / store / note.js (وبطبيعة الحال ، يتم اختصار كلا المثالين قليلاً):

بصراحة ، بدا لي Redux مكتبة مستودعات مفيدة وقوية لـ React ، مستوحاة من مبدأ Flux. أواجه مشكلات بسبب الشفرة النمطية الإضافية. بطبيعة الحال ، الآن بعد أن اكتشفت كل شيء ، يبدو كل شيء بسيطًا وواضحًا ، لكن التجربة تشير إلى أنه سيكون من الصعب على مبتدئ استخدام Redux لتطبيق رمز واضح وموجز لـ React.
على سبيل المثال ، يجب عليك دراسة وتثبيت مكتبة
redux-thunk لإرسال إجراءات من إجراءات أخرى ، وكان ذلك بالنسبة لي منعطفًا غير سارة. بالطبع ، لقد أمضيت بضع ساعات أخرى في التفكير فيما إذا كنت
سأستخدم reux-saga أو
reux-watchable بدلاً من redux-thunk. ثم أدمغت أدمغتي ، يمكن فقط وصف الشعور بكلمة ثانك.
كان هذا هو الموضوع الرئيسي لهذا المشروع. للمقارنة ، تذكر التكامل مع Vuex - على سبيل المثال ، أتذكر أن أفكر في نفسي "هل هذا معي حقًا؟" ، إعداد كل هذا للمرة الأولى - وبحلول ذلك الوقت لم أتمكن حتى من التعرف على نمط تصميم Flux.
تقديم
من بين كل تفاصيل React ، بدت وظيفة التقديم أغرب شيء بالنسبة لي. في Vue ، من السهل للغاية تكرار البيانات وإخراج العناصر ، أو إظهار / إخفاء البيانات وفقًا لمتغيرات الحالة / التخزين. في React ، بدا من غير الطبيعي إلى حد ما إنشاء حلقة من الملاحظات خارج العارض.
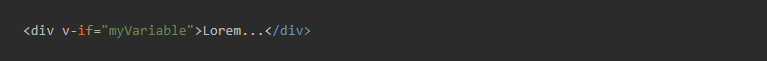
في Vue ، إذا كنت ترغب في إظهار أو إخفاء شيء ما ، فما عليك سوى القيام بذلك:

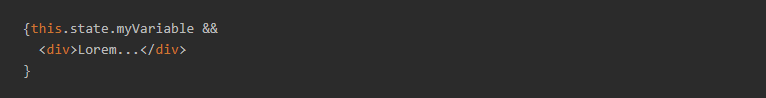
وسوف يعتمد هذا الرمز على حقيقة myVariable الخاص بك. في React ، على ما يبدو ، عليك القيام بذلك:

الكود أطول قليلاً ولا يدعم الإمكانية الحالية للحلقات ، والتي في Vue يمكن تنظيمها باستخدام v-for. لكن ، بالطبع ، عندما اعتدت على القيام بهذه الأشياء الصغيرة البسيطة البسيطة ، توقفوا عن الظهور غريبًا جدًا. بشكل عام ، يمكنك التعود على ذلك ، تمامًا كيف يتم ذلك في React. ولكن ، تجدر الإشارة إلى مدى سهولة وصول Vue إلى البيانات في تخطيط صفحة محدد. React يبدو أن وظائف مساعد صغير حقا.
المكونات على غرار
هل تعرف أكثر ما يعجبني في هذا المشروع؟
على غرار المكونات . أنا أقدر حقًا التغليف الذي يقدمونه. نعم ، في Vue يمكنك تثبيت الخاصية التي تم تحديد نطاقها في قسم المكون الخاص بك ، وفعل الشيء نفسه من حيث المبدأ.
كان هناك شيء سلس وممتع حقًا حول كيفية تحول كل مكون إلى "شيء في حد ذاته" صغير. هناك بعض الصعوبات في نقل الممتلكات التعسفية (الدعائم) ، ولكن بعد أن حسمت بعض التفاصيل معهم ، أصبح العمل جيدًا. أتذكر تعليق أحد المستخدمين الذي استوعب هذا الفكر تمامًا: "إنه معتاد عليك أن تفكر مسبقًا في كيفية تصميم المكونات."
أعتقد أن السبب الجيد وراء سهولة الوصول إلى مستخدم React هو أن تصميم المكونات كان محرجًا من قبل. أعتقد أننا قد أفسدنا قليلاً من عالم مكونات الملفات الفردية المتوفرة في Vue. في هذا المشروع ، كنت أكثر قدرة على تقدير مكونات الملفات الفردية - وهي ميزة جيدة مميتة حقًا.
قارن بين إنشاء تطبيق تفاعلي و Vue-CLI
أعجبني حقًا تطبيق إنشاء رد فعل. بينما أنا من عشاق vue-cli ، فإن خيار create-react-app هو منافس جدير. أوصي جميع المستخدمين بتثبيت مثيل Webpack من البداية لفهم التفاصيل. ولكن ، إذا كنت بحاجة إلى شيء قوي للإنتاج ، فإنني أوصي بشدة باستخدام أدوات سقالة جاهزة.
أدوات التطوير
وألاحظ أيضًا أن أدوات التطوير في Redux و React ليست بالتأكيد جيدة مثل أدوات Vue ، وهذا يتعلق بكل من التصميم واللون ، والحاجة إلى فتح شجرة عملاقة من المكونات ، فقط لمعرفة حالة المكون. في هذا الوضع ، كان من الصعب بالنسبة لي مراقبة متغيرات التطبيق.
ربما أفتقد شيئًا ما أو أستخدم إصدارًا لا يعتبر حاليًا معيارًا صالحًا في المجتمع. أدوات Vue تبدو لي ، من دون مبالغة ، مدهشة ، عملت بشكل جيد وضمير ، وكذلك إرضاء بصريا. بالنظر إلى مقدار الوقت الذي تقضيه في العمل مع هذه الأدوات ، ستفهم مدى أهمية هذه التفاصيل الصغيرة.
الخاتمة
الأشياء الأخرى متساوية ، أنا سعيد جدًا لأنني قضيت وقتًا في تعلم رد الفعل. أعلم أنني ما زلت krivoruk سواء في العمل معه أو في البرمجة بشكل عام ، ولكن على الأقل الآن لقد أتقنت بعض الأشياء المعقدة وتعرفت على المفاهيم. أخطط أيضًا لتجربة React Native ، في حال اضطررت لبدء تطوير تطبيقات الأجهزة المحمولة في المستقبل. مثل هذه التجربة لن تؤذي.
يمكن أن أذهب إلى ما لا نهاية مقارنة بين الأشياء الصغيرة. في الواقع ، هذه المقالة ليست سوى جزء صغير مما يمكن قوله حول مقارنة Vue / React. جرب التطبيق - لقد كنت أعلق عليه بنشاط ، وستكون هذه النصائح والحيل مفيدة لك أيضًا.
خلاصة القول: أقوم بتنفيذ مشروعي التالي على Vue. يمكنك التعامل مع React ، لكنها تبدو أضعف قليلاً. للوهلة الأولى ، قد يرضيك هذا الأمر ، لكن بمجرد معرفة ما الذي ستحصل عليه ، ستدرك على الفور أنك تكتب رمزًا أكثر وضوحًا مما هو ضروري بالفعل.
»
رابط لحجز طلب مسبق
سوف تظهر النسخة الورقية في أواخر مارس.
خصم 25 ٪ على كوبون
الباعة المتجولين -
Vue.js