
كما تعلمون ، لا يمكنك الذهاب بعيدًا في بعض المراجل وحدها ، لذلك عليك أن تتعمق في أي تقنية لتعلم كيفية كتابة شيء ذي قيمة. تتناول هذه المقالة تفاصيل Gatsby.js ، التي ستتيح لك معرفتها إنشاء مواقع ويب ومدونات معقدة والحفاظ عليها.
المقالة السابقة حول كيفية إنشاء ونشر مدونة شخصية باستخدام JAM-stack
المواضيع التي تمت مناقشتها أدناه:
التحضير
تثبيت Gatsby على جهاز الكمبيوترyarn global add gatsby-cli
استنساخ مشروع الحد الأدنى npx gatsby new gatsby-tutorial https://github.com/gatsbyjs/gatsby-starter-hello-world cd gatsby-tutorial
مستودع التهيئة git init git add . git commit -m "init commit"
فحص الصحة yarn start
إذا لم تكن هناك أخطاء في وحدة التحكم ، وفي المتصفح على طول المسار http: // localhost: 8000 سترى "Hello world!" هذا يعني أن كل شيء يعمل بشكل صحيح. يمكنك محاولة تغيير محتويات ملف /src/pages/index.js للتحقق من إعادة التحميل السريع .
هيكل الصفحة والتوجيه
لإنشاء صفحة في Gatsby ، ما عليك سوى وضع الملف الجديد في مجلد / src / pages وسيتم تجميعه في صفحة HTML منفصلة. من المهم ملاحظة أن المسار إلى هذه الصفحة سيتوافق مع المسار الفعلي بالاسم . على سبيل المثال ، أضف بضع صفحات إضافية:
src └── pages ├── about.js ├── index.js └── tutorial ├── part-four.js ├── part-one.js ├── part-three.js ├── part-two.js └── part-zero.js
المحتوى غير مهم حتى الآن ، لذلك يمكن استخدام أي نص للتمييز بين الصفحات.
import React from "react"; export default () => <div>Welcome to tutorial/part-one</div>;
تحقق في المتصفح:
بهذه الطريقة ، عند هيكلة الملفات ، يمكنك حل مشكلات التوجيه على الفور.
هناك أيضًا واجهة برمجة تطبيقات خاصة لـ pagePage والتي يمكنك من خلالها التحكم في مسارات وأسماء الصفحات بمرونة أكبر ، ولكن للعمل معها نحتاج إلى فهم كيفية عمل البيانات في Gatsby ، لذلك سننظر فيها قليلاً في المقالة.
اجمع بين الصفحات التي تم إنشاؤها باستخدام الروابط ، لذلك نستخدم المكون <Link /> من حزمة Gatsby ، التي تم إنشاؤها خصيصًا للتنقل الداخلي. بالنسبة لجميع الروابط الخارجية ، استخدم العلامة <a> العادية.
/src/pages/index.js
import React from "react"; import { Link } from "gatsby"; export default () => ( <div> <ul> <li> <Link to="/about">about</Link> </li> <li> <Link to="/tutorial/part-zero">Part #0</Link> </li> <li> <Link to="/tutorial/part-one">Part #1</Link> </li> <li> <Link to="/tutorial/part-two">Part #2</Link> </li> <li> <Link to="/tutorial/part-three">Part #3</Link> </li> <li> <Link to="/tutorial/part-four">Part #4</Link> </li> </ul> </div> );
<Link> أسفل الغطاء على آلية صعبة للغاية لتحسين تحميل الصفحة ، وبالتالي يتم استخدامه بدلاً من <a> للتنقل في الموقع. مزيد من التفاصيل يمكن العثور عليها هنا .

يتم إنشاء الصفحات ، إضافة الروابط ، اتضح أن التنقل قد انتهى.
المكونات والقوالب وتفاعلها
كما تعلمون ، في أي مشروع ، هناك دائمًا عناصر مكررة ، بالنسبة لمواقع الويب فهو شريط رأس وتذييل وشريط تنقل. أيضًا ، يتم تصميم الصفحات ، بغض النظر عن المحتوى ، وفقًا لبنية معينة ، ولأن Gatsby مترجم لـ React ، يتم استخدام نفس نهج المكون لحل هذه المشكلات.
إنشاء مكونات للرأس ولوحة التنقل:
/src/components/header.js
import React from "react"; import { Link } from "gatsby"; /** * * , React-. * , * " ". * "" GraphQL gatsby- */ import logoSrc from "../images/logo.png"; export default () => ( <header> <Link to="/"> <img src={logoSrc} alt="logo" width="60px" height="60px" /> </Link> That is header </header> );
/src/components/sidebar.js
import React from "react"; import { Link } from "gatsby"; export default () => ( <div> <ul> <li> <Link to="/about">about</Link> </li> <li> <Link to="/tutorial/part-zero">Part #0</Link> </li> <li> <Link to="/tutorial/part-one">Part #1</Link> </li> <li> <Link to="/tutorial/part-two">Part #2</Link> </li> <li> <Link to="/tutorial/part-three">Part #3</Link> </li> <li> <Link to="/tutorial/part-four">Part #4</Link> </li> </ul> </div> );
وأضفها إلى / src/pages/index.js
import React from "react"; import Header from "../components/header"; import Sidebar from "../components/sidebar"; export default () => ( <div> <Header /> <Sidebar /> <h1>Index page</h1> </div> );
نتحقق من:

كل شيء يعمل ، لكننا بحاجة إلى استيراد "رأس الصفحة" و "الشريط الجانبي" في كل صفحة على حدة ، وهو أمر غير مناسب للغاية ، ولحل هذه المشكلة يكفي إنشاء مكون تخطيط ولف كل صفحة به.
غاتسبي تخطيط == رد فعل الحاوية
نعم ، إنها ليست مساواة صارمة ، لأنها "تقريبًا" نفس الشيء
/src/components/layout.js
import React from "react"; import Header from "./header"; import Sidebar from "./sidebar"; export default ({ children }) => ( <> <Header /> <div style={{ margin: `0 auto`, maxWidth: 650, backgroundColor: `#eeeeee` }} > <Sidebar /> {children} </div> </> );
/src/pages/index.js (وجميع الصفحات الأخرى)
import React from "react"; import Layout from "../components/layout"; export default () => ( <Layout> <h1>Index page</h1> </Layout> );
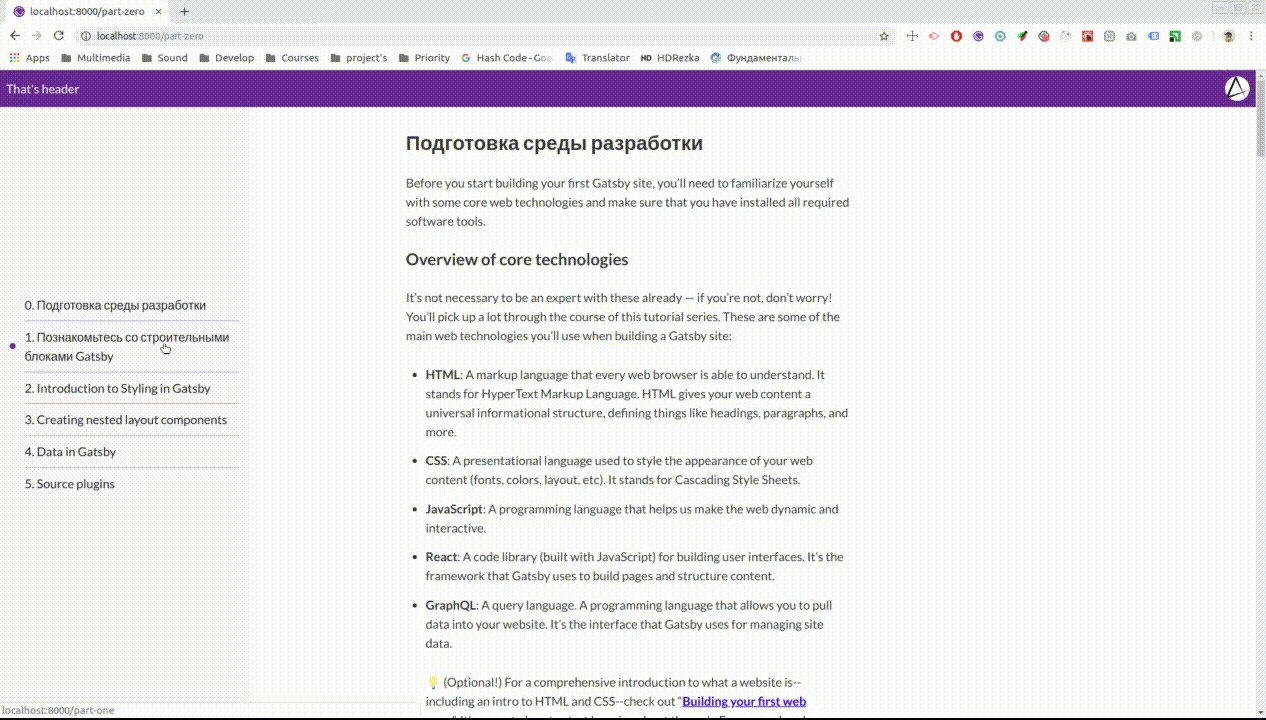
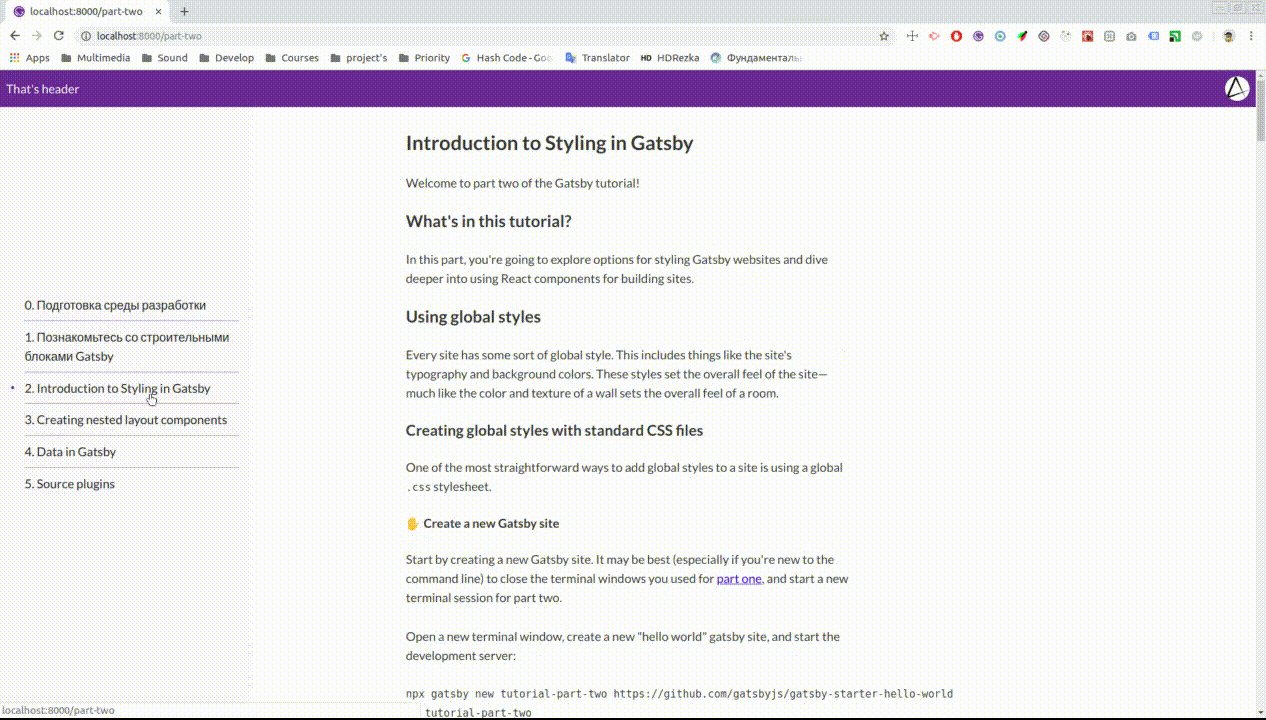
انتهى ، انظر إلى المتصفح:

لماذا هو المشروع جميع أسماء الملفات بحرف صغير؟ بادئ ذي بدء ، دعنا نحدد أن تباعد أسماء الأسماء لـ React يأتي من حقيقة أن "كل ملف فئة ، ودائمًا ما تتم كتابة الأحرف الكبيرة". في Gatsby ، لا تزال الملفات تحتوي على فئات ، ولكن هناك "لكن" - "كل ملف صفحة محتملة ، واسمها هو عنوان URL لهذه الصفحة". توصل المجتمع إلى استنتاج مفاده أن الروابط مثل http://domain.com/User/Settings ليست بالعلامة التجارية kebab-case ومعتمدة kebab-case لأسماء الملفات.
هيكل الملف src ├── components │ ├── header.js │ ├── layout.js │ └── sidebar.js ├── images │ └── logo.png └── pages ├── about.js ├── index.js └── tutorial ├── part-eight.js ├── part-five.js ├── part-four.js ├── part-one.js ├── part-seven.js ├── part-six.js ├── part-three.js ├── part-two.js └── part-zero.js
العمل مع البيانات
الآن بعد أن أصبحت بنية الموقع جاهزة ، يمكنك المتابعة إلى ملء المحتوى. لم يناسب نهج "القرص الصلب" الكلاسيكي منشئي مكدس JAM ، وكذلك "تقديم المحتوى من طلبات AJAX" ، وبالتالي اقترحوا ملء المواقع بالمحتوى في وقت الترجمة. في حالة Gatsby ، تعد GraphQL مسؤولة عن ذلك ، مما يجعلها ملائمة للعمل مع تدفقات البيانات من أي مصادر.
من المستحيل التحدث عن GraphQL باختصار ، لذلك فمن المستحسن أن تدرسه بنفسك أو تنتظر مقالي التالي. يمكنك قراءة المزيد حول العمل مع GraphQL هنا .
للعمل مع GraphQL ، من الإصدار الثاني ، تحتوي حزمة gatsby على مكون gatsby الذي يمكن استخدامه في الصفحات وفي المكونات البسيطة ، وهذا هو الفارق الرئيسي gatsby استعلام الصفحة السابقة. حتى الآن ، لا يرتبط موقعنا بأي من مصادر البيانات ، لذلك دعونا نحاول عرض بيانات تعريف الصفحة ، على سبيل المثال ، ثم الانتقال إلى أشياء أكثر تعقيدًا.
لإنشاء query تحتاج إلى فتح http: // localhost: 8000 / ___ graphql ، واستخدام الشريط الجانبي مع الوثائق للعثور على البيانات المتاحة حول الموقع ، ولا تنس الإكمال التلقائي.

/src/components/sidebar.js
import React from "react"; import { Link, StaticQuery, graphql } from "gatsby"; export default () => ( <StaticQuery query={graphql` { allSitePage { edges { node { id path } } } } `} render={({ allSitePage: { edges } }) => ( <ul> {edges.map(({ node: { id, path } }) => ( <li key={id}> <Link to={path}>{id}</Link> </li> ))} </ul> )} /> );
الآن ، باستخدام query نحصل على بيانات حول الصفحات التي نعرضها في لوحة التنقل ، ولا داعي للقلق بشأن حقيقة أن الرابط لن يتطابق مع الاسم ، لأن كل البيانات يتم جمعها تلقائيًا.

في الواقع ، هذه هي جميع البيانات التي يمكن أن تكون على موقعنا دون استخدام مكونات إضافية تابعة لجهة خارجية وبدون "القرص الصلب" القديم الجيد ، لذلك ننتقل بسلاسة إلى الموضوع التالي من مقالتنا - الإضافات.
الإضافات
في جوهرها ، Gatsby هو مترجم مع مجموعة من الأشياء الجيدة ، والتي هي الإضافات. باستخدامها ، يمكنك تخصيص معالجة بعض الملفات وأنواع البيانات والأشكال المختلفة.
قم بإنشاء الملف /gatsby-config.js على مستوى الجذر للتطبيق. المسؤول عن تكوين المترجم ككل ، وحاول تكوين المكون الإضافي الأول للعمل مع الملفات:
تثبيت البرنامج المساعد:
yarn add gatsby-source-filesystem
التكوين في ملف /gatsby-config.js:
module.exports = { plugins: [ { resolve: `gatsby-source-filesystem`, options: { name: `images`, path: `${__dirname}/src/images/`, } } ], }
مزيد من التفاصيل حول الملف أعلاه /** * gatsby-config.js * JS * */ module.exports = { /** * 'plugins' pipeline * , */ plugins: [ /** * , * */ `gatsby-example-plugin`, { resolve: `gatsby-source-filesystem`, options: { name: `images`, path: `${__dirname}/src/images/`, } } ], }
هل تذكر أننا تحدثنا عن استيراد الصورة "الصحيحة" إلى Gatsby ؟
/src/components/header.js
import React from "react"; import { Link, StaticQuery, graphql } from "gatsby"; export default () => ( <StaticQuery query={graphql` { allFile(filter: { name: { eq: "logo" } }) { edges { node { publicURL } } } } `} render={({ allFile: { edges: [ { node: { publicURL } } ] } }) => ( <header> <Link to="/"> <img src={publicURL} alt="logo" width="60px" height="60px" /> </Link> That is header </header> )} /> );
لم يتغير أي شيء على الموقع ، ولكن يتم استبدال الصورة الآن باستخدام GraphQL ، بدلاً من استيراد webpack بسيط. للوهلة الأولى ، قد يبدو أن التصميمات معقدة للغاية وكانت إيماءات غير ضرورية ، لكن دعونا لا نتسرع في الاستنتاجات ، لأن الشيء موجود في نفس الملحقات. على سبيل المثال ، إذا قررنا نشر آلاف الصور على الموقع ، فعلينا في أي حال التفكير في تحسين تحميل جميع المحتويات ، ولكي لا نبني عملية التحميل البطيئة الخاصة بنا من نقطة الصفر ، سنضيف فقط مكونًا إضافيًا لصورة gatsby من شأنه تحسين تحميل الجميع الصور المستوردة باستخدام query .
تثبيت الإضافات للتصميم:
yarn add gatsby-plugin-typography react-typography typography typography-theme-noriega node-sass gatsby-plugin-sass gatsby-plugin-styled-components styled-components babel-plugin-styled-components
gatsby-config.js
module.exports = { plugins: [ { resolve: `gatsby-source-filesystem`, options: { name: `images`, path: `${__dirname}/src/images/` } }, // add style plugins below `gatsby-plugin-typography`, `gatsby-plugin-sass`, `gatsby-plugin-styled-components` ] };
على الموقع الرسمي ، يمكنك العثور على مكون إضافي لكل ذوق.
تصميم التطبيق
لنبدأ في تصميم التطبيق باستخدام طرق مختلفة. في الخطوة السابقة ، قمنا بالفعل بتثبيت مكونات إضافية للعمل مع SASS والمكونات الأنيقة ومكتبة typography.js ، بينما من المهم ملاحظة أن css.modules مدعومة خارج الصندوق.
لنبدأ بالأنماط العامة ، والتي ، مثلها مثل الأشياء الأخرى المتعلقة بالموقع بأكمله ، يجب تهيئتها في ملف /gatsby-browser.js :
import "./src/styles/global.scss";
المزيد عن gatsby-browser.js
/src/styles/global.scss
body { background-color: lavenderblush; }
لأسباب مختلفة ، تميل اتجاهات السنوات الأخيرة نحو نهج "CSS in JS" ، لذلك لا ينبغي عليك إساءة استخدام الأنماط العالمية ومن الأفضل أن تقتصر على الإشارة إلى الخط وإعادة استخدام الطبقات. يخطط هذا المشروع المحدد لاستخدام Typography.js لهذه الأغراض ، بحيث تظل الأنماط العمومية فارغة.
ربما لاحظت تغييرات في مظهر الموقع بعد إضافة gatsby-plugin-typography إلى التكوين - وهذا بسبب تطبيق الإعداد المسبق الافتراضي ، والآن سنقوم بتكوينه لأنفسنا.
/src/utils/typography.js
import Typography from "typography"; import theme from "typography-theme-noriega"; const typography = new Typography(theme); export default typography;
يمكنك تحديد أي إعداد مسبق آخر من القائمة أو إنشاء قائمتك الخاصة باستخدام حزمة واجهة برمجة التطبيقات ( مثال على تكوين موقع الويب Gatsby الرسمي)
/gatsby-config.js
module.exports = { plugins: [ { resolve: `gatsby-source-filesystem`, options: { name: `images`, path: `${__dirname}/src/images/` } }, { resolve: `gatsby-plugin-typography`, options: { pathToConfigModule: `src/utils/typography` } }, `gatsby-plugin-sass`, `gatsby-plugin-styled-components` ] };
واعتمادًا على الإعداد المسبق المحدد ، سيتم تغيير النمط العالمي للموقع. حدد الطريقة التي تحدد بها الأنماط العالمية لنفسك ، إنها مسألة تفضيلات شخصية واختلاف من وجهة نظر تقنية ، لكننا ننتقل إلى مكونات التصميم باستخدام مكونات styled :
إضافة ملف مع المتغيرات العالمية / src/utils/vars.js
export const colors = { main: `#663399`, second: `#fbfafc`, main50: `rgba(102, 51, 153, 0.5)`, second50: `rgba(251, 250, 252, 0.5)`, textMain: `#000000`, textSecond: `#ffffff`, textBody: `#222222` };
/src/components/header.js import React from "react"; import { Link, StaticQuery, graphql } from "gatsby"; import styled from "styled-components"; import { colors } from "../utils/vars"; const Header = styled.header` width: 100%; height: 3em; display: flex; justify-content: space-between; align-items: center; background-color: ${colors.main}; color: ${colors.textSecond}; padding: 0.5em; `; const Logo = styled.img` border-radius: 50%; height: 100%; `; const logoLink = `height: 100%;`; export default () => ( <StaticQuery query={graphql` { allFile(filter: { name: { eq: "logo" } }) { edges { node { publicURL } } } } `} render={({ allFile: { edges: [ { node: { publicURL } } ] } }) => ( <Header> That is header <Link to="/" css={logoLink}> <Logo src={publicURL} alt="logo" /> </Link> </Header> )} /> );
/src/components/sidebar.js import React from "react" import { Link, StaticQuery, graphql } from "gatsby" import styled from "styled-components" import { colors } from "../utils/vars" const Sidebar = styled.section` position: fixed; left: 0; width: 20%; height: 100%; display: flex; flex-direction: column; justify-content: center; background-color: ${colors.second}; color: ${colors.textMain}; ` const navItem = ` display: flex; align-items: center; margin: 0 1em 0 2em; padding: 0.5em 0; border-bottom: 0.05em solid ${colors.mainHalf}; postion: relative; color: ${colors.textBody}; text-decoration: none; &:before { content: ''; transition: 0.5s; width: 0.5em; height: 0.5em; position: absolute; left: 0.8em; border-radius: 50%; display: block; background-color: ${colors.main}; transform: scale(0); } &:last-child { border-bottom: none; } &:hover { &:before { transform: scale(1); } } ` export default () => ( <StaticQuery query={graphql` { allSitePage { edges { node { id, path } } } } `} render={({ allSitePage: { edges } }) => ( <Sidebar> { edges.map(({ node: { id, path } }) => ( <Link to={path} key={id} css={navItem} >{id}</Link> )) } </Sidebar> )} /> )

العناصر الموجودة بالفعل مُصممة ، وقد حان الوقت لربط المحتوى بـ Contentful ، وربط المكوّن الإضافي للهامش وإنشاء صفحات باستخدام API createPages .
اقرأ المزيد حول كيفية ربط Gatsby و Contentful في مقال سابق.
هيكل البيانات الخاصة بي مع مضمون [ { "id": "title", "type": "Symbol" }, { "id": "content", "type": "Text", }, { "id": "link", "type": "Symbol", }, { "id": "orderNumber", "type": "Integer", } ]
حزمة التثبيت:
yarn add dotenv gatsby-source-contentful gatsby-transformer-remark
/gatsby-config.js
if (process.env.NODE_ENV === "development") { require("dotenv").config(); } module.exports = { plugins: [ `gatsby-transformer-remark`, { resolve: `gatsby-source-filesystem`, options: { name: `images`, path: `${__dirname}/src/images/`, } }, { resolve: `gatsby-plugin-typography`, options: { pathToConfigModule: `src/utils/typography`, }, }, { resolve: `gatsby-source-contentful`, options: { spaceId: process.env.CONTENTFUL_SPACE_ID, accessToken: process.env.CONTENTFUL_ACCESS_TOKEN, }, }, `gatsby-plugin-sass`, `gatsby-plugin-styled-components`, ], }
احذف مجلد / src / pages الذي يحتوي على جميع الملفات في الداخل وقم بإنشاء ملف جديد لإدارة العقد في Gatsby:
/gatsby-node.js
const path = require(`path`); /** * , * */ exports.createPages = ({ graphql, actions }) => { /** * * * */ const { createPage } = actions; return graphql(` { allContentfulArticle { edges { node { title link content { childMarkdownRemark { html } } } } } } `).then(({ data: { allContentfulArticle: { edges } } }) => { /** * * createPage() * */ edges.forEach(({ node }) => { createPage({ path: node.link, component: path.resolve(`./src/templates/index.js`), context: { slug: node.link } }); }); }); };
المزيد عن gatsby-node.js
قم بإنشاء ملف قالب سيكون أساس الصفحات التي تم إنشاؤها
/src/templates/index.js
import React from "react"; import { graphql } from "gatsby"; import Layout from "../components/layout"; export default ({ data: { allContentfulArticle: { edges: [ { node: { content: { childMarkdownRemark: { html } } } } ] } } }) => { return ( <Layout> <div dangerouslySetInnerHTML={{ __html: html }} /> </Layout> ); }; export const query = graphql` query($slug: String!) { allContentfulArticle(filter: { link: { eq: $slug } }) { edges { node { title link content { childMarkdownRemark { html } } } } } } `;
لماذا لا يتم استخدام المكون <StaticQuery /> هنا؟ الشيء هو أنه لا يدعم المتغيرات لإنشاء طلب ، لكننا نحتاج إلى استخدام متغير $slug من سياق الصفحة.
تحديث المنطق في شريط التنقل import React from "react"; import { Link, StaticQuery, graphql } from "gatsby"; import styled from "styled-components"; import { colors } from "../utils/vars"; const Sidebar = styled.section` position: fixed; left: 0; width: 20%; height: 100%; display: flex; flex-direction: column; justify-content: center; background-color: ${colors.second}; color: ${colors.textMain}; `; const navItem = ` display: flex; align-items: center; margin: 0 1em 0 2em; padding: 0.5em 0; border-bottom: 0.05em solid ${colors.main50}; postion: relative; color: ${colors.textBody}; text-decoration: none; &:before { content: ''; transition: 0.5s; width: 0.5em; height: 0.5em; position: absolute; left: 0.8em; border-radius: 50%; display: block; background-color: ${colors.main}; transform: scale(0); } &:last-child { border-bottom: none; } &:hover { &:before { transform: scale(1); } } `; export default () => ( <StaticQuery query={graphql` { allContentfulArticle(sort: { order: ASC, fields: orderNumber }) { edges { node { title link orderNumber } } } } `} render={({ allContentfulArticle: { edges } }) => ( <Sidebar> {edges.map(({ node: { title, link, orderNumber } }) => ( <Link to={link} key={link} css={navItem}> {orderNumber}. {title} </Link> ))} </Sidebar> )} /> );

تحسين محركات البحث
على الجانب الفني ، يمكن اعتبار الموقع جاهزًا ، لذلك دعونا نعمل مع بيانات التعريف الخاصة به. للقيام بذلك ، نحتاج إلى الإضافات التالية:
yarn add gatsby-plugin-react-helmet react-helmet
رد فعل خوذة يولد <head>...</head> لصفحات HTML وبالتزامن مع تقديم Gatsby هو أداة قوية ومريحة للعمل مع SEO.
/src/templates/index.js
import React from "react"; import { graphql } from "gatsby"; import { Helmet } from "react-helmet"; import Layout from "../components/layout"; export default ({ data: { allContentfulArticle: { edges: [ { node: { title, content: { childMarkdownRemark: { html } } } } ] } } }) => { return ( <Layout> <Helmet> <meta charSet="utf-8" /> <title>{title}</title> </Helmet> <div dangerouslySetInnerHTML={{ __html: html }} /> </Layout> ); }; export const query = graphql` query($slug: String!) { allContentfulArticle(filter: { link: { eq: $slug } }) { edges { node { title link content { childMarkdownRemark { html } } } } } } `;
الآن ، title الموقع دائمًا مع عنوان المقال ، مما سيؤثر بشكل كبير على إصدار الموقع في نتائج البحث الخاصة بهذه المشكلة. هنا يمكنك بسهولة إضافة <meta name="description" content=" "> مع وصف كل مقالة على حدة ، وبالتالي تمكين المستخدم من فهم ما يدور حوله المقال في صفحة البحث ، بشكل عام ، جميع ميزات SEO متاحة الآن ويمكن التحكم فيها مكان واحد

إعداد PWA
تم تصميم Gatsby لتقديم أداء من الدرجة الأولى. إنه يهتم بمشاكل فصل الشفرة والتقليل منها ، وكذلك التحسين في شكل التحميل المسبق في الخلفية ، ومعالجة الصور ، وما إلى ذلك ، بحيث يكون الموقع الذي تنشئه عالي الأداء دون أي تكوين يدوي. تعد ميزات الأداء هذه جزءًا مهمًا في دعم نهج تطبيق الويب التدريجي.
ولكن إلى جانب كل ما سبق ، هناك ثلاثة معايير أساسية لموقع يعرفه كـ PWA :
لا يمكن حل النقطة الأولى بواسطة Gatsby ، نظرًا لأن النطاق والاستضافة والبروتوكول هما مشكلات النشر ، وليس التطوير على الإطلاق ، لكنني أوصي بـ Netlify ، الذي يحل مشكلة https افتراضيًا.
ننتقل إلى العناصر المتبقية ، لذلك سنقوم بتثبيت مكونين إضافيين:
yarn add gatsby-plugin-manifest gatsby-plugin-offline
وقم بتكوينها / / src / gatsby-config.js
if (process.env.NODE_ENV === "development") { require("dotenv").config(); } module.exports = { plugins: [ { resolve: `gatsby-plugin-manifest`, options: { name: `GatsbyJS translated tutorial`, short_name: `GatsbyJS tutorial`, start_url: `/`, background_color: `#f7f0eb`, theme_color: `#a2466c`, display: `standalone`, icon: `public/favicon.ico`, include_favicon: true } }, `gatsby-plugin-offline`, `gatsby-transformer-remark`, { resolve: `gatsby-source-filesystem`, options: { name: `images`, path: `${__dirname}/src/images/` } }, { resolve: `gatsby-plugin-typography`, options: { pathToConfigModule: `src/utils/typography` } }, { resolve: `gatsby-source-contentful`, options: { spaceId: process.env.CONTENTFUL_SPACE_ID, accessToken: process.env.CONTENTFUL_ACCESS_TOKEN } }, `gatsby-plugin-sass`, `gatsby-plugin-styled-components`, `gatsby-plugin-react-helmet` ] };
يمكنك تخصيص البيان الخاص بك باستخدام الوثائق ، وكذلك تخصيص استراتيجية العاملين في الخدمة من خلال الكتابة فوق إعدادات البرنامج المساعد .
لن تلاحظ أي تغييرات في وضع التطوير ، ولكن الموقع يلبي بالفعل أحدث متطلبات عالم الويب ، وعندما يتم استضافته على https: // domain ، فلن يكون مساوياً.
استنتاج
قبل عامين ، عندما واجهت لأول مرة مشاكل في تقديم تطبيق React إلى الإنترنت ودعمه وتحديث المحتوى ، لم أكن أتخيل أنه كان هناك بالفعل نهج كومة JAM في السوق يبسط كل هذه العمليات ، والآن لن أفاجأ به البساطة. يحل Gatsby معظم المشكلات التي تؤثر على أداء الموقع فقط "خارج الصندوق" ، وإذا كنت تفهم المزيد حول تعقيدات تخصيصه حسب احتياجاتك ، فيمكنك الحصول على مؤشرات 100٪ لجميع العناصر الموجودة في Lighthouse ، والتي تؤثر بشكل كبير على تسليم الموقع في محركات البحث (عن طريق على الأقل على جوجل).
مستودع مع المشروع