إذا لم تكن قد قرأت الجزء 1 ، فيمكنك تصحيح سوء التفاهم هذا هنا .
إعادة استخدام التكوينات
تلغي مكتبة vue-cli-3 الجديدة الحاجة إلى دعم أنماط وتكوينات البناء المعقدة. بدلاً من ذلك ، يسمح للمطور بالتركيز على إنشاء تطبيقه. كما أن لديها وظيفة غير معروفة يمكن أن تزيد من كفاءتك بشكل كبير. إذا لم يكن لديك vue-cli-3 مثبتًا ، فيمكنك تثبيته عن طريق القيام بما يلي:
تركيب @ vue / CLI
yarn global add @vue/cli
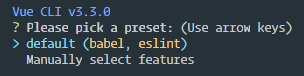
أحد الفوائد التي لم يتم كشفها هي الإعدادات المسبقة عن بُعد . إنها تتيح لك تحديد مجموعة واضحة من المكونات الإضافية وخياراتها عند إنشاء مشروع جديد على Vue. يمكنك حتى تثبيت إصدارات هذه المكونات الإضافية بشكل صريح لزيادة تعريف الوظيفة. إذا كنت تستخدم vue-cli-3 ، فربما صادفت ذلك عند إنشاء تطبيق جديد:
vue-cli-3 إنشاء

في خيار "التحديد اليدوي" ، يتم تقديمك بقائمة الحزم التي يمكن تثبيتها مسبقًا مع التطبيق الجديد. في هذه المقالة ، سأحدد بعض خيارات التكوين القياسية ، مثل vue-router و vuex ، ثم انتقل إلى الاستعلامات التالية.
الإعدادات اليدوية

بعد إكمال الاستعلامات ، سوف يسألك vue-cli عما إذا كنت تريد حفظ هذا الإعداد المسبق للمشاريع المستقبلية. يعد هذا مفيدًا جدًا عند إنشاء العديد من التطبيقات ومعرفة المعلمات التي تريدها لكل عملية تثبيت.
المسبقة المحلية

عندما تقوم بحفظ التكوين كإعداد مسبق ، فسيكون متاحًا في المرة التالية التي يتم فيها تشغيل vue create .
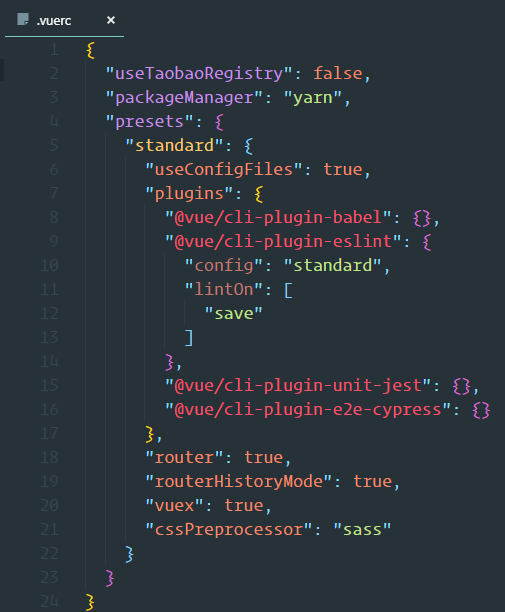
من هذه اللحظة ، يثبت تطبيقنا التبعيات ، ولا يزال لدينا تطبيق Vue النهائي. ولكن ماذا عن الإعدادات المسبقة؟ لنلقِ نظرة على ملف .rc الذي أنشأه cli. سيكون موجودًا في الدليل الرئيسي الخاص بك ويسمى .vuerc .
~ /. ملف vuerc

اليوم سنستخدم هذا التكوين لإنشاء إعداد مسبق خاص بنا ، والذي يمكنه تخصيص أي مشروع جديد نعمل عليه عن بُعد.
إنشاء الإعداد المسبق
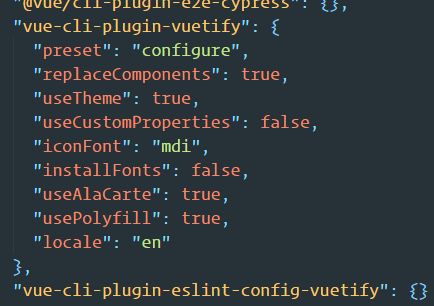
لنقم بإنشاء مجلد جديد مسبق الإعداد ونسخ التكوين القياسي إلى ملف preset.json . ربما لاحظت أعلاه أنه تم تمرير معلمات التكوين إلى cli-plugin-eslint. نظرًا لأن جميع الإضافات vue-cli-3 تستخدم الاستعلام عن ردود المستخدمين ، يمكننا تزويدهم بخيارات وتخطيها.
إذا ذهبت إلى مستودع vue-cli-3 وانتقلت إلى الحزم المتوفرة ، فستجد جميع المكونات الإضافية المذكورة أعلاه في دليل @ vue.
فو كل مونوريبو

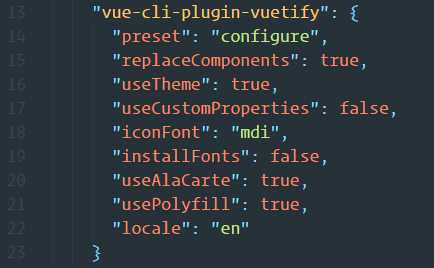
تحتوي كل حزمة على قائمة بالخيارات التي يمكننا من خلالها توصيل الإعدادات الافتراضية. أولاً ، دعونا نقوم بتوصيل البرنامج المساعد vuetify-cli-plugin . سيؤدي فتح ملف prompts.js إلى الكشف عن جميع الخيارات المتاحة التي يمكننا تهيئتها مسبقًا تحت المكونات الإضافية. دعنا نضيف هذه الخيارات إلى الإعداد المسبق:
Vuetify خيارات البرنامج المساعد

في هذه المرحلة ، يمكن إجراء أي مكون إضافي ترغب في إضافته عن طريق إضافة خاصية جديدة إلى المكون الإضافي واستكشاف المعلمات المتاحة التي تحتاج إلى تكوين.
إنشاء البرنامج المساعد
سيكون هذا تنفيذًا بسيطًا جدًا للمكوِّن الإضافي vue-cli-3. للنزهة الأكثر تقدمًا ، يرجى زيارة الوثائق الرسمية .
بناءً على الإعدادات الخاصة بك ، قد يكون لديك وظائف موجودة في التطبيق ترغب في تشغيلها تلقائيًا باستخدام vue-cli. يمكنك القيام بذلك دون إنشاء حزمة صريحة ، ولكن لنفترض أنك تريد أن تكون قابلة للاكتشاف بواسطة @ vue / cli-service ونشرها بواسطة مطورين آخرين.
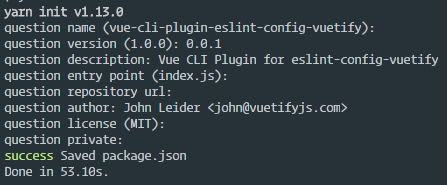
قم بإنشاء مشروع جديد باسم vue-cli-plugin- <اسم البرنامج المساعد الخاص بك> .
إنشاء حزمة جديدة

بالنسبة لهذا المكون الإضافي ، نريد تغيير تكوين eslint لتطبيقنا عن طريق الإضافة
eslint-config-vuetify .
للقيام بذلك ، سنقوم بإنشاء ملف مولد يخبر vue-cli بإضافة حزمة جديدة وتحديث تكوين eslint.
بالنسبة إلى كل ما عندي من المشاريع ، أستخدم eslint-config-vuetify وأود تحميل هذا في مشاريعي .
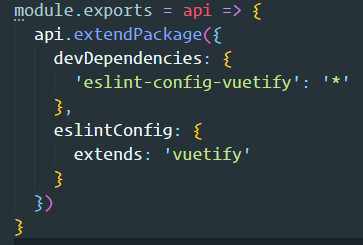
ملف مولد Vue-cli

أنا هنا أقوم بإنشاء ملحق الحزمة الأساسية. من المتوقع أن تقوم ملفات المولدات بتصدير الوظيفة وتوفير إمكانية الوصول لتعديل ملفات المشروع. تخبر هذه الوظيفة العميل بإضافة تكوين eslint كتبعية ، ثم تحديث تكوين المشروع.
بعد النشر إلى npm ، يمكن الآن vue-cli التقاط الحزمة لاستخدامها من قبل الآخرين!
دعنا نعود وتحديث الإعداد المسبق لدينا مع البرنامج المساعد الجديد.
إضافة مكون إضافي جديد إلى إعداد مسبق

الآن حان الوقت لقبول طلب الدوران الخاص بنا. يمكننا إنشاء مشروع جديد عن طريق إخبار vue لاستخدام الإعداد المسبق.
| vue create my-app --preset vuetifyjs/vue-cli-preset-vuetify |
وفويلا! سطر واحد ، ولدينا نقطة بداية قابلة لإعادة الاستخدام للمشاريع الجديدة التي تمت تهيئتها مسبقًا كما نشاء. إذا كنت ترغب في مناقشة هذه المقالة ، فلا تتردد في الاتصال بي في مجتمع Discord .
المستودعات
vue-cli-preset-vuetify
vue-cli-preset-vuetify