
يأخذ نظام التصميم عالي الجودة في الشكل دائمًا في الاعتبار الحالات المحتملة لبعض المكونات. إذا كان هناك خيار واحد فقط قبل ظهور Global Styles - قم دائمًا بإنشاء مكون جديد لكل ولاية (على سبيل المثال ، قد يكون حقل النص افتراضيًا ، أو قد يكون مركزًا) ، وبعد إدخال الأنماط ، يمكن توحيد العديد من عناصر واجهة المستخدم فقط لعنصر واحد في فئتها ، والتنوع إنشاء مثيلات ، إضافة أنماط وألوان جديدة فقط.
هذا سمح لنا بتقليل عدد العناصر إلى الحد الأدنى الضروري. أصبح البحث أسهل ، وأصبح النظام أنظف. ولكن ماذا لو كان المشروع يستخدم غالبًا عدة أنماط لمكون واحد؟ بالإضافة إلى ذلك ، تحتاج غالبًا إلى التبديل بين اثنين أو ثلاثة.
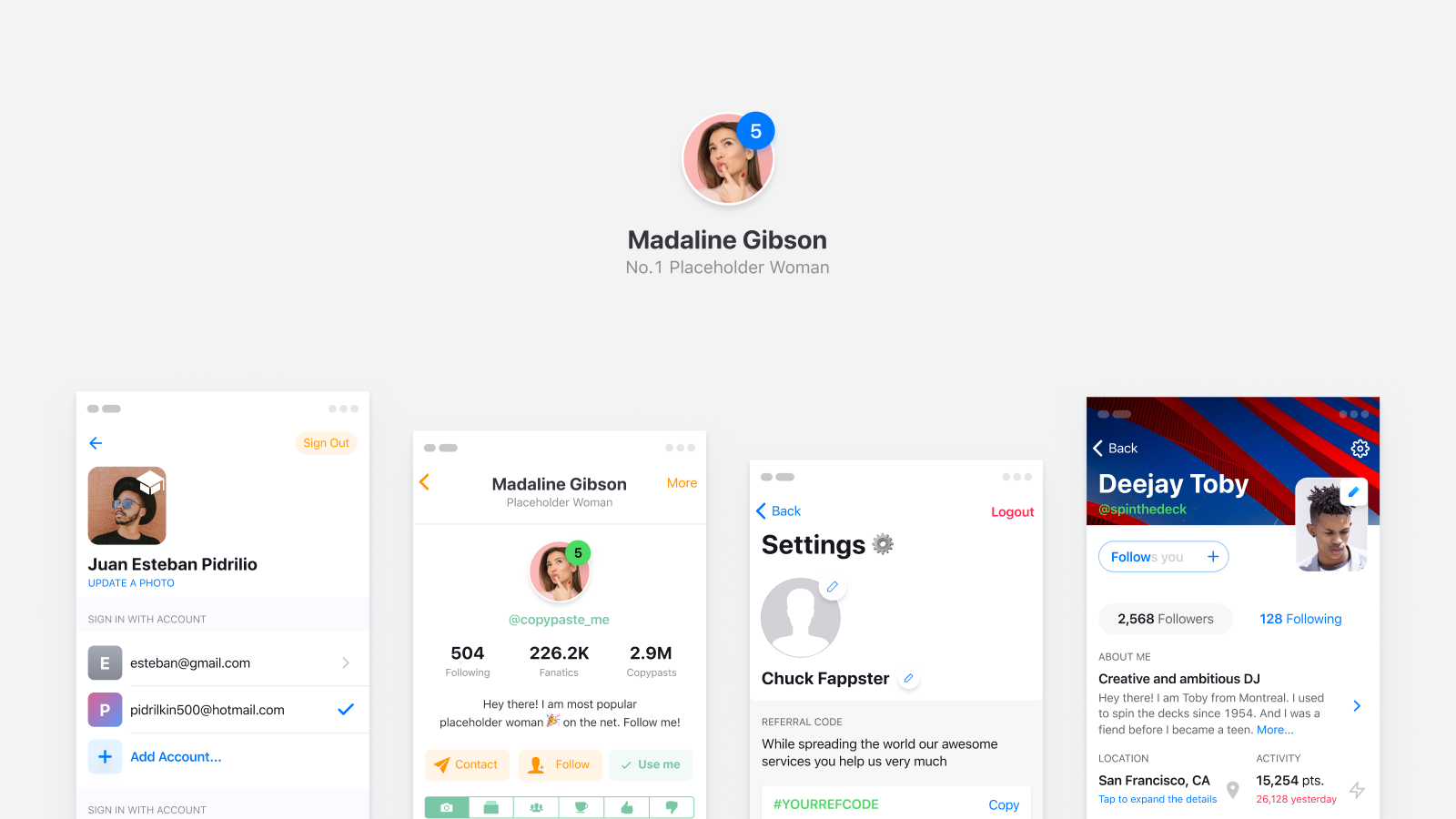
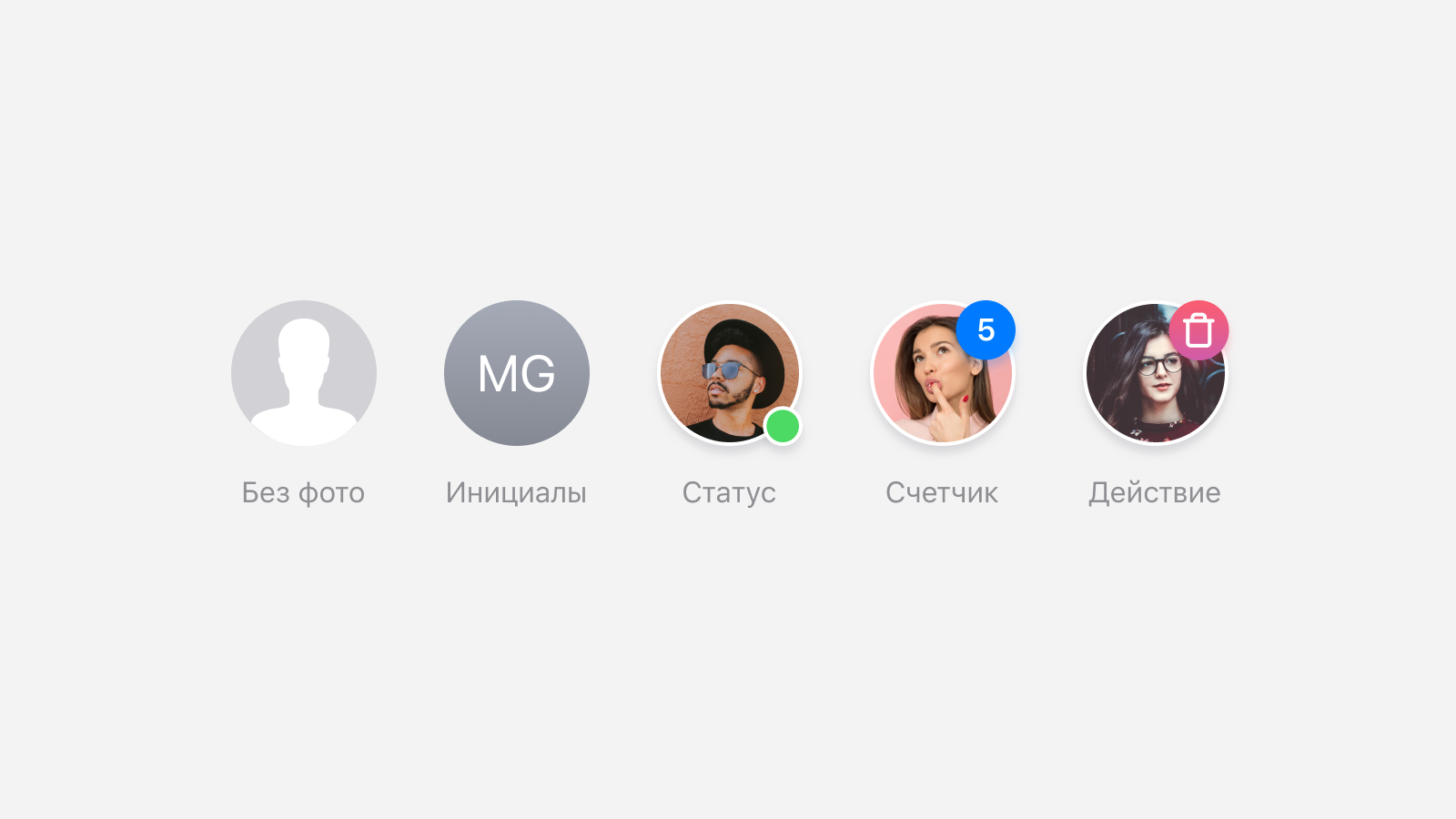
Userpic
هذا هو أبسط مثال على مكون يمكن استخدامه في عدة حالات في مشروع تصميم. إذا كنت تعتقد أن هذه مجرد صورة مستديرة مع فتاة جميلة ، فأنت لا تبدو بعيدة بما فيه الكفاية ، لأنه في الواقع يمكن للمستخدم أن يكون:
- بدون تحميل الصور
- بالاحرف الاولى بدلا من الصورة
- مع مؤشر حالة الانترنت / حاليا
- مع شارة الإخطارات
- يحتوي على أيقونة عمل إضافي
- تحتوي على العديد من الأفراد لنماذج أولية
- المستخدمة في أبعاد مختلفة على شاشات مختلفة دون فصل

من الواضح ، في
نظام Figma الجيد للنماذج الأولية المتقدمة ، نريد الحصول على كل هذه الحالات بسرعة وسهولة. بالإضافة إلى ذلك ، نريد البقاء مع الحد الأدنى من المكونات المطلوبة. لذلك ، يطرح السؤال: هل يجب تخزين جميع الحالات كطبقات مخفية في المعالج ، أم ينبغي إعلان كل ولاية على أنها مكون مستقل؟
إنشاء مكون من مثيل
احتفظت هذه الطريقة بمزاياها بعد وصول Global Styles. يكون تبديل مثيل هو الأمثل عند وجود الكثير من الاختلافات عن المكون الأصل. على سبيل المثال ، لون مختلف ، سمك الحد ، الظل ، الصورة ، وما إلى ذلك. على سبيل المثال ، تكون حالات المدخلات أسرع في التبديل بين الحالات. خاصة في مشروع كبير مع العديد من الصفحات. وعلى سبيل المثال ، من الأفضل وضع الرمز داخل الزر على مستوى المعالج وتعطيله. من الأسرع بكثير لصق زر من لوحة فنية مجاورة وإنشاء طبقة مرئية مع أيقونة.
الايجابيات: يسمح لك بالتبديل السريع لحالات المثال مع العديد من الاختلافات
سلبيات: من الواضح المزيد من المكونات ، الأمر يتطلب بعض الوقت لتنظيمها

طبقات مخفية داخل المكون الرئيسي
في هذه الأيام ، يقوم Figma بعمل رائع بمئات الحالات التي تحتوي على 5 إلى 10 مجموعات مخفية مع عشرات الطبقات ومنتشرة في العديد من الصفحات. لذلك لا تقلق بشأن الإنتاجية ، على الرغم من أن 10 من هذه الصفحات علقت المشروع حرفيًا. بعد كل شيء ، إذا كنت تستخدم هذه الطريقة ، فستحتاج إلى حشرها وإخفائها على الفور في المكون الرئيسي لـ Userpic ، بالإضافة إلى الصورة:
- طبقة أو مجموعة مع كائنات متجهة userpic فارغة
- طبقة النص بالاحرف الاولى ، تركزت
- شارة الإخطارات ، في الزاوية اليمنى العليا
- مؤشر حالة الانترنت / حاليا ، في الأسفل
- أيقونة في وسط المكون أو الركن ، لسيناريوهات المحمول (على سبيل المثال ، دعوة لتحرير الصور ، وحذف)
- عدة صور لوجوه (في مجموعة أدوات تصميم Figma iOS صنعت 5 ذكور و 5 إناث وكل شيء تم تجميعه)
- قيود لكل عنصر بحيث يمكن استخدام Userpic بأحجام متعددة
- ماذا نسيت؟ :)
الايجابيات: احصل بسرعة على الحالة المطلوبة من مثيل عن طريق تبديل رؤية الطبقة
السلبيات: إذا قمت بتبديل 3 طبقات وإضافة أنماط جديدة أيضًا ، فهناك العديد من الإجراءات

أوه ، يبدو بسيط Userpic لم يكن بهذه البساطة. توفر لنا الأدوات تصميمًا مبسطًا للعمليات ، لكن التعقيد يأتي بشكل غير متوقع من منظور مختلف تمامًا. يجب أن نتعلم كيفية العمل مع المكونات ، وفهم منطقهم وجوهر إعادة الاستخدام.
عمل أقل لزوم لها
بإنشاء قاعدة جديدة ، ربما تقوم بتحسين الخوارزمية. لقد استقرت على هذا بنفسي: إذا كان إنشاء حالة جديدة يتطلب 3 أو أكثر من طبقات التبديل في "مرئي" ، فمن الأفضل تحديد هذه الحالة مسبقًا في مكون منفصل ، والذي كان في البداية مثيلًا. تذكر أنك ستحتاج إلى قضاء بعض الوقت في التنظيم ، والتحقق من تسمية كل طبقة (حتى لا تفقد عناصر النص المحتوى عند التبديل) ، والقيود ، والتسلسل ... وأكثر من ذلك بكثير!
بعد أن
شخّصني الأطباء بـ "مكون الدماغ" ، بدأت في استخدام هذا النهج في
نماذجي الخاصة بـ Figma . لذا ، إذا كنت تعمل لحسابك الخاص أو مؤسسة أو مطور أو مبتدئ مصمم Figma ، فاحرص على أن نشر نظام تصميم داخل مؤسستك أسرع كثيرًا استنادًا إلى حلول جاهزة.
بالمناسبة ، إذا كنت مصممًا جيدًا ، مثل التفاصيل ، تعمل في Fig وتفهم بنية ومبادئ العمل مع المكونات ، أقترح عليك كسب المال معًا: أنت تصنع نظام تصميم جيدًا ، وأقوم بنشره في سوقي ، 70٪ من مبيعاتك. جودة عالية - ارتفاع الأسعار. أنا أبحث عن المواهب والعقول والأفكار وأولئك الذين هم على استعداد لقطع "المكونات من المستقبل القريب". الكتابة إلى برقية.
بالمناسبة ، غالبًا ما أكون أثناء عملية العمل مغطاة باستنتاجات حول اتجاهات التصميم وملاحظات المنتجات الغربية وببساطة مع فلسفة واجهة المستخدم ، والتي أعطيها على الفور لقناة البرقية الخاصة بي "مفيدة للمصمم". انضم الآن!
بالمناسبة ، إذا فهمت اتجاهات التصميم الغربي ، فأنت تهتم بالشبكة والطباعة والإيقاع الأفقي وعمومًا لكل بكسل ، عندئذٍ لديك فرصة رائعة للانضمام إلى فريق Setproduct الصغير لملء السوق الرقمية بشكل مشترك مع قوالب تصميم عالية الجودة توفر فرقًا أخرى أشهر كاملة من التنمية. البريد الالكتروني لي على برقية .