 من مترجم: تمت ترجمة مقال بريت كاميرون عن حيل CSS. ستكون العديد من النقاط مفيدة ليس فقط للمبتدئين ، ولكن أيضًا للمطورين ذوي الخبرة.
من مترجم: تمت ترجمة مقال بريت كاميرون عن حيل CSS. ستكون العديد من النقاط مفيدة ليس فقط للمبتدئين ، ولكن أيضًا للمطورين ذوي الخبرة.هذا المقال يدور حول تقنيات CSS التي تعلمتها واكتفت بها: "Aahhhh!" آمل أن تجعل اثنين من الاكتشافات أيضا.
CSS هي تقنية محددة. للوهلة الأولى ، يبدو بسيطًا جدًا. لكن بعض الآثار ، التي تبدو من الناحية النظرية بسيطة ، ليست بهذه الممارسة.
سأريكم بعض الحيل والحديث عن كيفية استخدامها في CSS. المقالة نفسها ليست عن التعقيد. على العكس من ذلك ، فهو مصمم لجعل عملك أكثر راحة.
توصي Skillbox بما يلي: دورة تدريبية لمدة شهرين ، "Profession Frontend-developer" .
نذكرك: لجميع قراء Habr - بخصم 10000 روبل عند التسجيل في أي دورة Skillbox وفقًا لرمز Habr الترويجي.
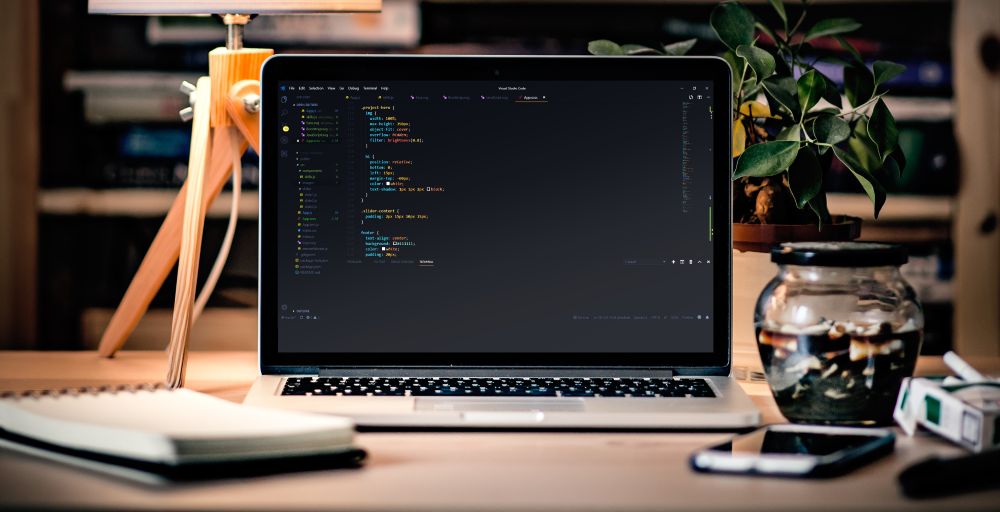
1. تذييل لزجة
على الرغم من سهولة التنفيذ ، يمكن أن يصبح حجر عثرة للمطورين المبتدئين.
في معظم المشروعات ، تريد أن يظل تذييل الصفحة في أسفل الشاشة ، بغض النظر عن مقدار المحتوى ، والتكيف مع ظروف المشاهدة المختلفة.
قبل CSS3 ، كان من الصعب تحقيق هذا التأثير دون معرفة ارتفاع تذييل الصفحة بدقة. ولكن هذه ليست مشكلة الآن ، فمن الأفضل استخدام Flexbox لإنشاء تذييل لاصق. أي ، خذ خاصية الانكماش المرن ، لذلك سوف تكون متأكدًا من أن التذييل سوف يحتفظ بحجمه.
في حجم 0 ، لن ضغط على الإطلاق.
2. تحوم التكبير
هذا التأثير هو وسيلة رائعة لجذب انتباه المستخدم إلى صورة قابلة للنقر. عندما يحرك المؤشر فوق الصورة ، "يرتفع" قليلاً مع الحفاظ على نفس الحجم.
من أجل إحداث مثل هذا التأثير ، نحتاج إلى div wrapper ، فهم بحاجة إلى التفاف علامة الصورة في HTML.
بالإضافة إلى ذلك ، حتى يعمل التأثير ، تحتاج إلى ضبط عرض العنصر وارتفاعه ، وتأكد أيضًا من أن الفائض مضبوط على مخفي. بعد ذلك ، يمكنك تطبيق أي نوع من التحول.
3. الوضع الليلي الدائم
إذا كنت بحاجة إلى طريقة سريعة لضبط الوضع الليلي لموقعك ، فاستخدم المرشحات العكسية وتدوير الألوان.
filter: يمكن أن تأخذ invert () القيم من 0 إلى 1. 1 هو انعكاس ، يتحول اللون الأبيض إلى اللون الأسود.
filter: hue-rotate () يغير محتوى اللون الخاص بالعناصر الخاصة بك بحيث تحافظ على نفس مستوى الفصل عن بعضها البعض. تتراوح القيم من 0 إلى 360 درجة.
إذا قمت بضم هذه التأثيرات داخل علامة الجسم ، فيمكنك الحصول بسرعة على بشرة ليلية للموقع (يلزم تعيين الخلفية في هذه الحالة على اللون).
هنا مثال:
body { background: #FFF; filter: invert(1) hue-rotate(210deg); }
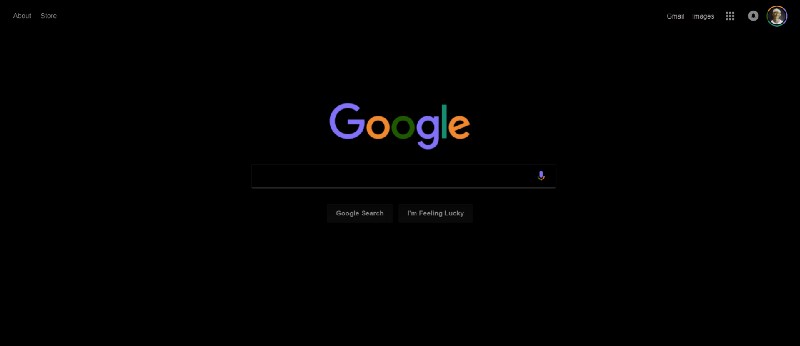
باستخدام هذه الإعدادات ، يمكنك تحويل صفحة بدء Google إلى هذا.

4. مخصص الرصاص
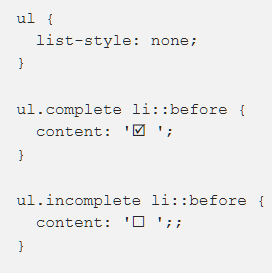
لإنشاء تعداد نقطي مخصص لقائمة ، يمكنك استخدام المحتوى مع :: قبل العنصر الزائف
في CSS أدناه ، يمكنني استخدام فئتي .comlete و .complete للتمييز بين نوعين من الطلقات.

المكافأة: فتات الخبز في الملاحة
هناك العديد من الطرق للحصول على تأثيرات مثيرة للاهتمام باستخدام خاصية المحتوى ، لكنني لم أستطع المقاومة وإضافة أخرى.
نظرًا لأن الخطوط المائلة والشخصيات الأخرى المستخدمة لفصل فتات التنقل هي أسلوبية ، فمن المنطقي تحديدها في CSS. كما في العديد من الأمثلة الأخرى في هذه المقالة ، يعتمد التأثير على فئة الزائفة للطفل الأخير. يتوفر فقط في CSS3:
.breadcrumb a:first-child::before { content: " » "; } .breadcrumb a::after { content: " /"; } .breadcrumb a:last-child::after { content: ""; }
5. صور المنظر
هذا التأثير الشعبي يجذب انتباه المستخدمين. يجدر استخدام هذا إذا كنت تريد تنشيط صفحة أثناء التمرير.
في حين أن الصور العادية تغير الموقع عند التمرير ، تظل صور المنظر في مكانها.
مثال CSS (CSS فقط)هنا ، العنصر الأساسي هو ملحق الخلفية: ثابت ، يربط موضع صورة الخلفية بموضع معين. تظل الصورة في مكانها ، بينما يتم تمرير النافذة التي تظهر منها. يبدو أن الصورة وراء الموقع بأكمله. من أجل استبدال هذا التأثير بالعكس ، حدد مرفق الخلفية: التمرير.
CSS + JavaScript6. الرسوم المتحركة مع الصور اقتصاص
كما هو الحال مع تذييل الصفحة الملصقة ، قبل CSS3 ، كان من الصعب إنشاء صور متحركة باستخدام صور تم اقتصاصها. لقد تلقينا الآن ملاءمة الكائن وموضع الكائن ، والذي يسمح لك معًا بتغيير حجم الصورة دون التأثير على نسبة العرض إلى الارتفاع للصورة.
في السابق ، كان عليك استخدام محرر صور. الميزة الرائعة لـ CSS3 هي القدرة على جعل تغيير حجم الصور جزءًا من الرسوم المتحركة.
هنا مثال مع علامة. في هذه الحالة ، يمكنك الاستفادة من: الفئة الزائفة المحددة ، وجافا سكريبت غير مطلوبة.
7. مزيج طرق
إذا كنت معتادًا على Photoshop ، فأنت مدرك جيدًا لفوائد أوضاع المزج لتحقيق تأثيرات متنوعة ومثيرة للاهتمام. ولكن هل تعلم أن هذه الأوضاع نفسها متوفرة أيضًا في CSS؟
فيما يلي أمثلة على استخدام صيغ المزج للصفحات المتوسطة ذات لون الخلفية - وضع Lightblue و blend-mode - الفرق:

يمكنك تطبيق هذه الأوضاع ليس فقط للعمل مع الخلفية. تسمح لك خاصية وضع المزج بخلط العناصر مع الخلفية. لذلك ، على سبيل المثال ، باستخدام الوضع المختلط - color-dodge و lightsalmon الخلفية ، يمكنك الحصول على هذا التأثير.

قبل CSS3 ، كان من الصعب تصديق أن المواقع يمكن أن تبدو هكذا.
نعم ، هناك مشكلة في Chrome 58+ تجعل العناصر المحددة في علامات شفافة أو علامات غير صحيحة. الحل السريع هو إضافة لون الخلفية - أبيض.
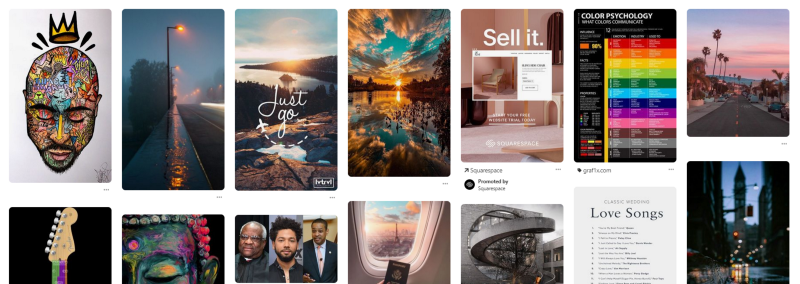
8. أسلوب Pinterest - لوحة الصور
سهّلت شبكة CSS و Flexbox إلى حد كبير إنشاء أنواع مختلفة من المخططات سريعة الاستجابة ، مما يتيح لك توسيط العناصر بسهولة على الصفحة رأسياً.
لكنها غير مجدية عملياً في لوحات صور نمط Pinterest ، حيث يتغير الترتيب العمودي لكل عنصر وفقًا لارتفاع العنصر فوقه.

أفضل طريقة لتحقيق ذلك هي استخدام مجموعة من خصائص عمود CSS. غالبًا ما يتم استخدامها لإنشاء العديد من أعمدة النص على غرار الصحف ، ولكن هناك حالة استخدام أخرى.
لجعلها تعمل ، تحتاج إلى التفاف العناصر الموجودة في div وتعيين خصائص عرض العمود وفجوة العمود.
بعد ذلك ، لمنع فصل العناصر بين العمودين ، أضف المعلمة-break-داخلة:
مثال أعلاه هو استخدام: not () فئة الزائفة. تستخدم هنا: تحوم.
ما الحيل التي تستخدمها عند العمل مع CSS؟ اذكرها في التعليقات - أنا متأكد من أنها ستكون مفيدة لجميع القراء.
توصي Skillbox بما يلي: