
أردت إنشاء تطبيق لمترو موسكو بمجرد أن رسم أرتمي ليبيديف واستوديوه مخطط المترو في شكله الحالي.
1. مصدر البيانات
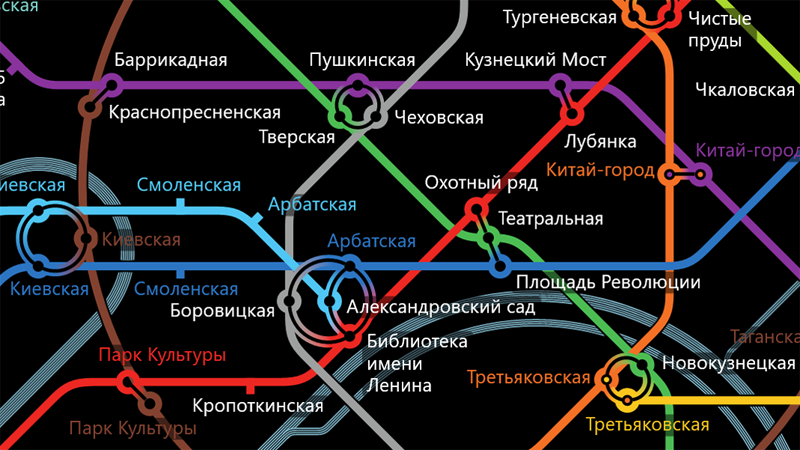
الآن يمكن تنزيل خريطة المترو الرسمية في PDF
من الموقع الرسمي لمترو موسكو . في وقت إنشاء التطبيق (منتصف 2013) ، كانت الدائرة متوفرة كملف .ai (Adobe Illustrator) على موقع Lebedev Studio. في أي حال ، فإن الخطوة التالية هي إعداد البيانات في Illustrator.
2. إعداد البيانات
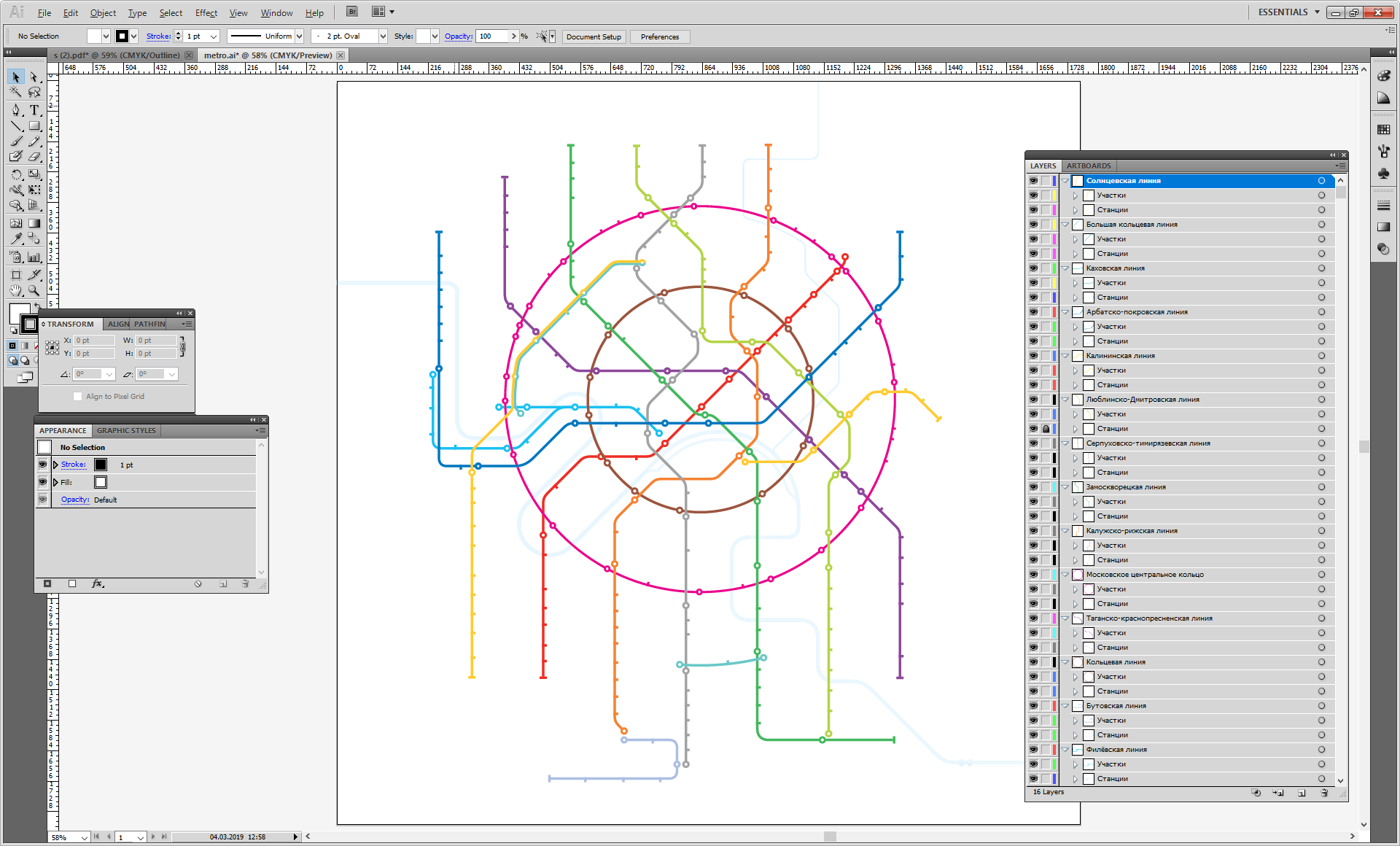
افتح PDF في Illustrator ، وقم بتشغيل وضع المعاينة
وتمريره.رعب رعب
(قابل للنقر)
بعد عمل طويل ومضني (جئت هنا مع خبرة سنوات عديدة في جريدة موسكو الإعلانية ، أولاً في قسم التصميم والتخطيط ، ثم في قسم تكنولوجيا المعلومات)
اتضح ما يلي
(قابل للنقر)
ما تم القيام به:
- تمت إزالة العديد من الحطام والنقوش وغيرها
- تم تقسيم كل خط مترو إلى أقسام بين المحطات. تم كسر الخطوط تحت رسومات المحطات ، بحيث عند رسم الطرق المشيدة ، لم تكن هناك مفاصل وثغرات مرئية.
- يتم تجميع كل "قطع" الخطوط وجميع المحطات المرتبطة بكل خط في طبقات ، بالترتيب الذي تتبعه.
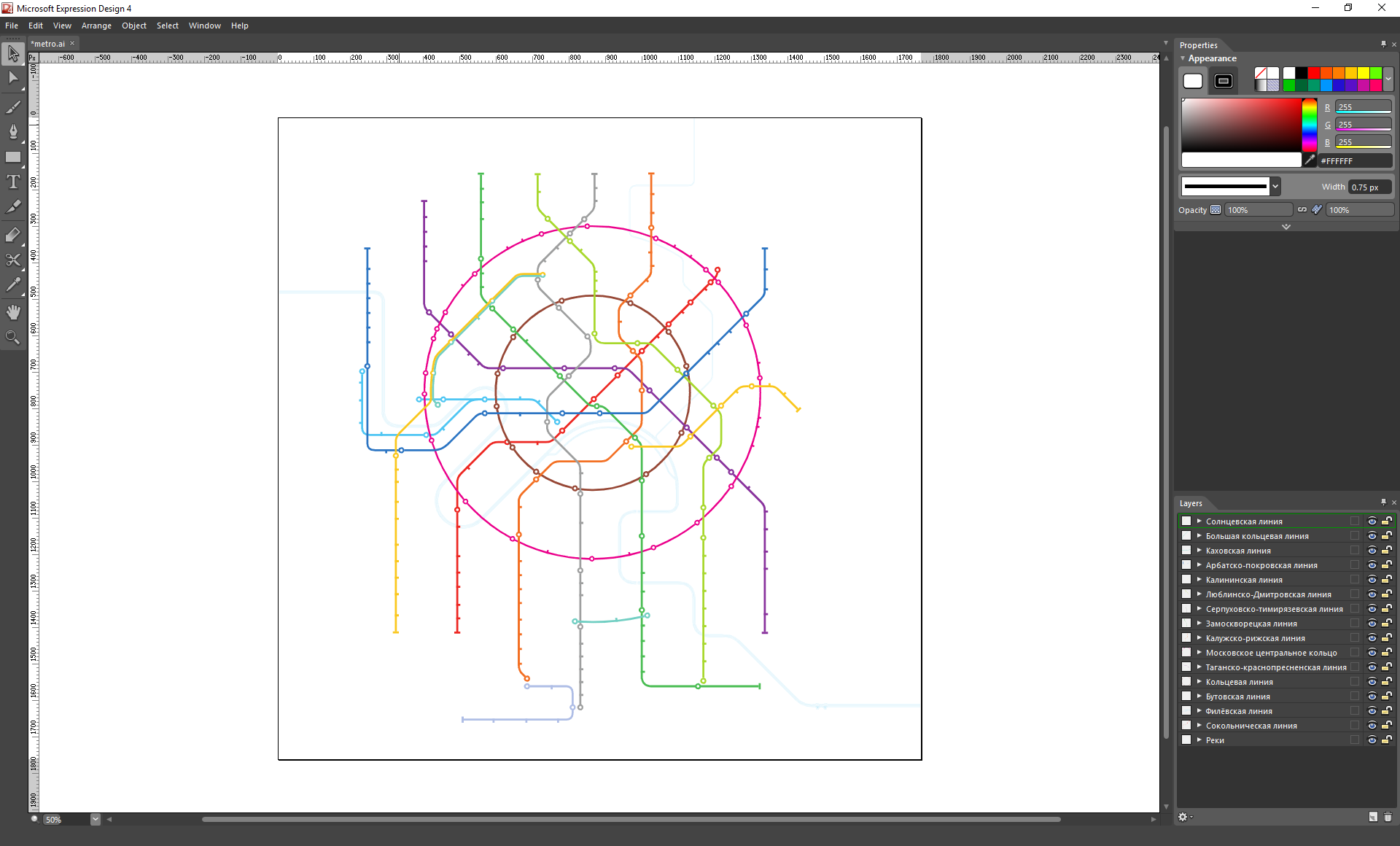
3. تحويل الرسومات إلى XAML
يستخدم XAML
Microsoft Expression Design لترجمة الرسومات
. كل شيء بسيط هنا - افتح ملف ai ، وقم بالتصدير إلى XAML.
تصميم التعبير Microsoft:
(قابل للنقر)
4. ابدأ البرمجة (أخيرًا)
حاليا ، يتم استخدام Visual Studio 2015 و MVVM-framework MVVM-light للتطوير. لسوء الحظ ، لا يمكن استخدام ملف XAML الذي تم الحصول عليه في الخطوة السابقة مباشرةً في التطبيق ، باستثناء طبقة ثابتة بها أنهار ومسارات "aeroexpress".
لذلك ، يتم إنجاز المزيد من العمل يدويًا - وفي موارد التطبيق ، نقوم بإنشاء ملف XML النهائي المستخدم لتقديم مخطط المترو. عندما يتم تحميله ، يتم تشكيل كائنات خطوط المترو ومحطات المترو ، ويتم تشكيل الروابط بين المحطات داخل نفس الخط ، والتحولات بين الخطوط ، وخطوط الرنين "مغلقة". بالمناسبة ، يتم تشكيل التحولات بين الخطوط برمجيا. بين محطتين - خطوط مع تدرج تعبئة يتم رسمها ، بين ثلاث محطات - أقواس دائرة مبنية على ثلاث نقاط - يتم بناء مراكز المحطات التي تشكل الانتقال.
مثال على طبقة عرض مسؤولة عن تقديم أقواس الانتقال بين ثلاث محطات (للإيجاز ، الموارد المسؤولة عن الرسوم المتحركة ، إلخ):
<ItemsControl x:Name="ArcCrossings" ItemsSource="{Binding CrossingArcTypeList}" Visibility="Visible" Height="1760" Width="1765"> <ItemsControl.ItemTemplate> <DataTemplate> <Grid x:Name="grid" Opacity="{Binding Dimmed, Converter={StaticResource BooleanToOpacityConverter}}"> <Path StrokeThickness="7.7" Stroke="{Binding CrossBrush}"> <Path.Data> <PathGeometry> <PathGeometry.Figures> <PathFigureCollection> <PathFigure StartPoint="{Binding GradientLineStartPoint}"> <PathFigure.Segments> <PathSegmentCollection> <ArcSegment Point="{Binding GradientLineEndPoint}" Size="{Binding ArcSize}" SweepDirection="Clockwise"/> </PathSegmentCollection> </PathFigure.Segments> </PathFigure> </PathFigureCollection> </PathGeometry.Figures> </PathGeometry> </Path.Data> </Path> <Path StrokeThickness="2.4" Stroke="{Binding SettingsVM.BackMainBrush, Source={StaticResource Locator}}"> <Path.Data> <PathGeometry> <PathGeometry.Figures> <PathFigureCollection> <PathFigure StartPoint="{Binding BlackLineStartPoint}"> <PathFigure.Segments> <PathSegmentCollection> <ArcSegment Point="{Binding BlackLineEndPoint}" Size="{Binding ArcSize}" SweepDirection="Clockwise"/> </PathSegmentCollection> </PathFigure.Segments> </PathFigure> </PathFigureCollection> </PathGeometry.Figures> </PathGeometry> </Path.Data> </Path> </Grid> </DataTemplate> </ItemsControl.ItemTemplate> <ItemsControl.ItemsPanel> <ItemsPanelTemplate> <Canvas/> </ItemsPanelTemplate> </ItemsControl.ItemsPanel> </ItemsControl>
للبحث عن طرق ، يتم استخدام خوارزمية موجة مع اختلافات صغيرة. على سبيل المثال ، إذا تم العثور على المسار الأمثل الذي يحتوي على اثنين أو أكثر من التحولات ، يتم إنشاء طرق إضافية يحظر فيها استخدام خطوط المترو "الوسيطة". والنتيجة هي في بعض الأحيان خيارات سفر شديدة التناقض وغير متوقعة (انظر لقطات الشاشة أدناه).
للبحث عن السيارة اللازمة للانتقال المريح إلى خط مترو آخر ، تم استخدام الطريقة التالية: تم تعيين كل سطر على الاتجاه "forward" و "back". بناءً على ذلك ، من المهم بالنسبة لنا من أي جهة اقتربنا من محطة العبور ، وفي بعض الأحيان لا يزال من المهم بالنسبة لنا في أي اتجاه سنذهب على طول الخط الذي نعبره.
جزء من ملف XML يصف محطة Kitay-Gorod لخط Tagansko-Krasnopresnenskaya وانتقاله المميز إلى خط Kaluga-Riga:
<Station name="-" lat="55.755361" lon="37.632361" Width="16.8277" Height="16.8282" Canvas.Left="1011.71" Canvas.Top="741.034" Data="F1 M 1017.45,746.771C 1015.97,748.25 1015.97,750.646 1017.45,752.125C 1018.93,753.604 1021.33,753.603 1022.8,752.125C 1024.29,750.646 1024.28,748.25 1022.81,746.77C 1021.33,745.292 1018.93,745.292 1017.45,746.771 ZM 1014.2,755.425C 1010.91,752.15 1010.88,746.824 1014.15,743.524C 1017.43,740.225 1022.75,740.2 1026.05,743.473C 1029.35,746.744 1029.38,752.071 1026.1,755.371C 1022.83,758.672 1017.51,758.695 1014.2,755.425 Z " TextLabel.Left="2" TextLabel.Top="-15" ShowPad="1" IsCrossPlatform="true" CrossPlatformColor="FFF37025"> <transfers> <forward> <transfer LineID="400" station="-"> <forward vagons="11111"/> <backward vagons="00100"/> </transfer> </forward> <backward> <transfer LineID="400" station="-"> <forward vagons="00100"/> <backward vagons="11111"/> </transfer> </backward> </transfers> </Station> 1024.28،748.25 1022.81،746.77C 1021.33،745.292 1018.93،745.292 1017.45،746.771 ZM 1014.2،755.425C 1010.91،752.15 1010،88 <Station name="-" lat="55.755361" lon="37.632361" Width="16.8277" Height="16.8282" Canvas.Left="1011.71" Canvas.Top="741.034" Data="F1 M 1017.45,746.771C 1015.97,748.25 1015.97,750.646 1017.45,752.125C 1018.93,753.604 1021.33,753.603 1022.8,752.125C 1024.29,750.646 1024.28,748.25 1022.81,746.77C 1021.33,745.292 1018.93,745.292 1017.45,746.771 ZM 1014.2,755.425C 1010.91,752.15 1010.88,746.824 1014.15,743.524C 1017.43,740.225 1022.75,740.2 1026.05,743.473C 1029.35,746.744 1029.38,752.071 1026.1,755.371C 1022.83,758.672 1017.51,758.695 1014.2,755.425 Z " TextLabel.Left="2" TextLabel.Top="-15" ShowPad="1" IsCrossPlatform="true" CrossPlatformColor="FFF37025"> <transfers> <forward> <transfer LineID="400" station="-"> <forward vagons="11111"/> <backward vagons="00100"/> </transfer> </forward> <backward> <transfer LineID="400" station="-"> <forward vagons="00100"/> <backward vagons="11111"/> </transfer> </backward> </transfers> </Station>
5. بعض لقطات من الطرق المبنية (قابلة للنقر)
طريق غير متوقع من كييفسكايا كولتسفايا إلى كورسك كولتسفايا: طريق غير متوقع أكثر من ألكساندر جاردن إلى بوروفيتسكايا: من أخوتني رياض إلى ميدان الثورة: إنه أمر طبيعي تمامًا من Shabolovskaya إلى Tula طريق آخر من Shabolovskaya إلى تولا في وضع ضوء المخطط منظر عام للدائرة (وضع الضوء) منظر عام للدائرة (الوضع المظلم) ابحث عن محطة (جميعها تبدأ بـ "P") 6. خطط
في وقت بدء تطوير التطبيق (أذكرك أن هذه هي بداية أو منتصف عام 2013) ، تمت مناقشة Windows 8 - 8.1. في الواقع ، لا يزال التطبيق "غير UWP". وفقًا لذلك ، لا يزال للتطبيق "علامات تمييز" لنظام التشغيل Windows 8.1 ، ولا سيما الموقع الغامض لإعدادات التطبيق. ماذا يمكنني أن أقول ، في Windows 10 ، يبدو "سحر" الإعدادات "la Windows 8.1" غريبًا بعض الشيء. مع مرور الوقت ، من المحتمل أن يتم تغيير هذا.
في التحديث الأخير ، اضطررت إلى "استبعاد" المعلومات حول المخارج إلى المدينة (أي ، الآن لا يوجد أي فكرة عن السيارة التي صعدت لجعلها ملائمة للوصول إلى المدينة). هذا في المستقبل القريب.
تحديث
يوتيوب: مظاهرة التطبيق