
اختيار جديد مع روابط إلى الأخبار والمواد.
هل لديك قراءة لطيفة!
الإصدارات
الزاوي
Angular 7.2.4 - 7.2.7 - يعمل فريق Angular حاليًا على تطوير Bazel Schematics ، ويقوم بإعداد Renderer Ivy لإصداره القادم.
CLI الزاوي
Angular CLI 7.3.0 - 7.3.4 - تمت إضافة خيار مفيد es5BrowserSupport ، والذي يسمح للمتصفحات الجديدة بعدم تحميل ملفات متعددة غير ضرورية.
أيوني
أيوني 4.1.0 الهيدروجين
NGRX
NGRX 7.2.0-7.3.0 - تغييرات تهدف إلى تحسين العمل مع الرياضيات .
Reactivex
RxJS 6.4.0 - أخيرًا تم إصلاح عمل shareReplay ، لكنه لا يزال لا يعمل بشكل صحيح ، والآن أصبح أخيرًا .
أيضا تحديث الوثائق:
TypeScript
TypeScript 3.3.3
TypeScript 3.3.3333 هو مجرد القليل من الضحك بصوت مرتفع.

الأدوات
MediumEditor عبارة عن محرر WYSIWYG بسيط للغاية ولا يحتوي على أي تبعيات ، وخفيف الوزن ويعمل في جميع المتصفحات.
القصص القصيرة - إذا لم تكن قد جربتها ، فتأكد من تجربتها. يتيح لك هيكلة عرض مكونات المكتبة أو التطبيق بسرعة.
Sourcegraph - إذا كنت تشاهد الكود على GitHub بشكل متكرر ، فسيؤدي ذلك إلى تبسيط طريقة عرض رمز TypeScript .
الكربون هو ما أستخدمه في لقطات الشاشة الجميلة مع الكود.
؛ Angular Prerender - يولد HTML ثابت من جميع الطرق في التطبيق الخاص بك باستخدام Guess.js و Universal .
type-cover - ستُظهر تغطية النسبة المئوية لأنواع التطبيق الخاص بك.
أذونات NGX بسيطة ، ولكن في الوقت نفسه مدير حقوق قوي ومثمر للغاية في Angular . يمكن استخدامه في كل مكان: في القوالب ، في الطرق ، في الخدمات ، إلخ.
مقالات مثيرة للاهتمام

تأكد من تحديث Angular CLI إلى الإصدار 7.3 ، لأنه أضاف تحسين polyfill:
- سيُنشئ CLI حزمة من الحزم المتعددة (polyfiles) - القديمة (الكبيرة) والمتصفحات الجديدة (صغيرة)
- سيحصل مستخدمو المتصفحات الجديدة على كود JS أقل ، مما يعني أن التطبيق سيتم تحميله وبدء تشغيله بشكل أسرع
https://netbasal.com/prevent-loading-redundant-es2015-browser-polyfills-thanks-to-angular-cli-177494c5244d

لكي لا تضيع بعد الآن مع Injector و Providers و InjectFlags in Angular ، أوصي بمقالتين رائعتين :
DOM الظاهري لالزاوي
إصدار مبكر للغاية ، ولكن يمكنك بالفعل محاولة:
@Component({ template: '' }) export class AppComponent extends Renderable { render() { return (<h1>Hello World!</h1>) } }
https://github.com/trotyl/ng-vdom
5 ميزات CLI الزاوي قد لا تعرف عنها
https://blog.mgechev.com/2019/02/06/5-angular-cli-features/
استكشاف المصدر المفتوح
طريقة تعامل Angular مع التعبير foo + bar | باز .
- الواجهة الأمامية للمترجم
- تحليل النسب العودية
- نمط الزائر
كل هذا في ثلاثة ملفات TypeScript
الاستخدام العملي للزاوي / cdk : Overlay + Portal = Tooltip.
https://blog.angularindepth.com/building-tooltips-for-angular-3cdaac16d138
الانغماس في إعادة بيع المنازل
دورة تفاعلية عبر الإنترنت حول تقنيات إعادة البناء.
إذا كنت قد بدأت مؤخرًا في البرمجة ، فإنني أوصي بشدة بإجراء هذه الدورة. وسوف تساعدك على كتابة رمز أكثر قابلية للقراءة وفهم.
https://refactoring.guru/ru/refactoring/course
الزاوي 8 واللبلاب

متى يخرج اللبلاب ، وما الذي يجب أن نتوقعه في Angular 8؟
https://blog.angular.io/b3318dfc19f7
الزاوي دي

- كيف يتم تنفيذ DI في الزاوي اللبلاب
- وما هو NodeInjector
https://blog.angularindepth.com/33b815642a8e
مكونات شجرة shakable

يوفر LayZeeDK شرحًا مفصلاً لكيفية عمل المكونات غير القابلة للتشكيل و NgModules في Angular Ivy .
https://blog.angularindepth.com/329a4629276d
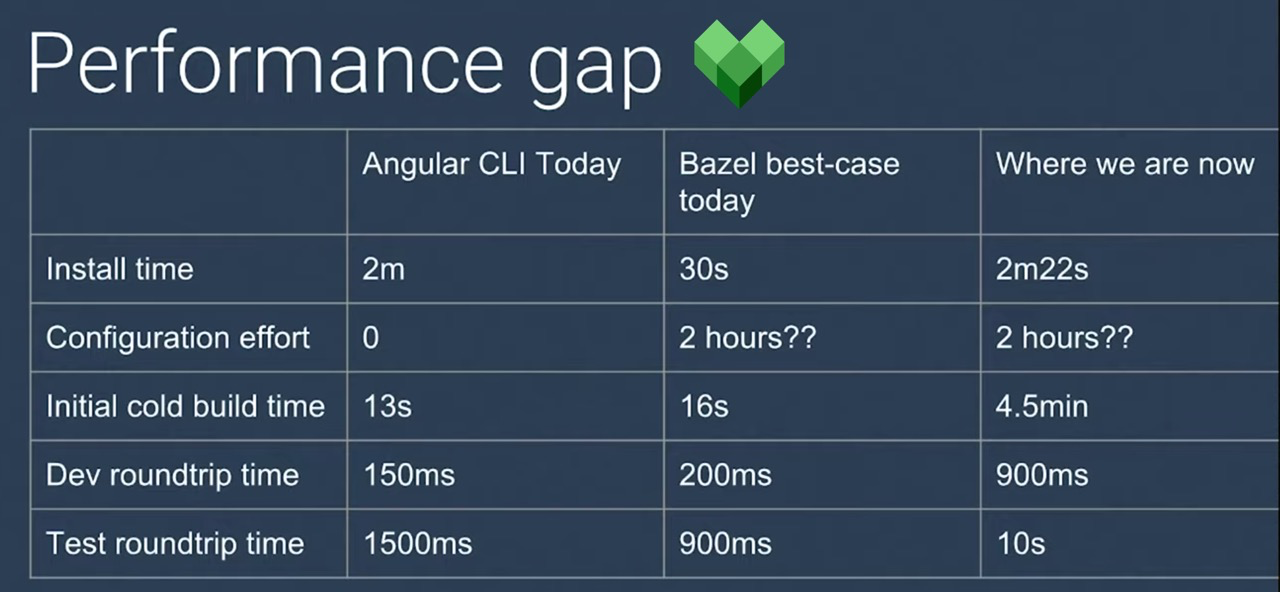
Alex Eagle - ABC: Angular و Bazel و CLI

تحدثت AngularNYC عن خطط Bazel للأداء والتحسين. تم إطلاق سراح في يوليو تموز.
https://www.youtube.com/watch؟v=fEUgZopCK8E
تدريب بازيل

إذا كنت تريد أن تتعلم أو تعلم فريقك كيفية استخدام Bazel ، فيمكنك استخدام عرض تقديمي جاهز لهذا الغرض.
https://docs.google.com/presentation/d/1OwktccLvV3VvWn3i7H2SuZkBeAQ8z-E5RdJODVLf8SA/preview
أنماط TypeScript المتقدمة

نحن نمارس أنواعًا بدائية ، ونصبح سادة حقيقيين ومعالجات لـ TypeScript .
https://medium.freecodecamp.org/f747e99744ab
اكتب كود سريع

- ما هو كبير س
- ما هو الفرق بين O (N²) و O (logN)
- ما هو البحث الثنائي
https://medium.com/p/6b60bd498040
Reactivex

ما هو التفاعل؟
باختصار: التفاعل هو القدرة على الاستجابة لأي تغييرات. ولكن ما هي التغييرات التي نتحدث عنها؟
https://medium.com/p/984c1a390e2d
RxJS الاختناق

اختناق تنبيهات المستخدم باستخدام RxJS . مثال على استخدام عامل التشغيل groupBy .
https://blog.angularindepth.com/4d90473f34aa
RxJS - أنماط متقدمة

مصادر الحدث و CQRS مع RxJS.
كيف يعمل EventManagerPlugin

إنشاء أحداث مخصصة واستخدامها مع HostListener () .
https://netbasal.com/ed9d14cbb31a

- عمليات التحقق
- تحديث على
- منع حلقات لانهائية
https://netbasal.com/bb0c85400b58
10 طرق لاستخدام اعتراضية

- المصادقة
- التخزين المؤقت
- التنميط
- الخلفية وهمية
https://blog.angularindepth.com/db450f8a62d6
نجروير

العارض اللبلاب
نناقش اللبلاب ، الشروط ، إيجابيات وسلبيات العارض الجديد.
https://www.youtube.com/watch؟v=O5zM5sWptTw
تقديم الخادم مع الزاوي العالمي
إذا كنت ترغب في التعامل مع SSR ، فقد حان الوقت للقيام بذلك.
https://www.youtube.com/watch؟v=6aYQxRgw8Sk
الغارة

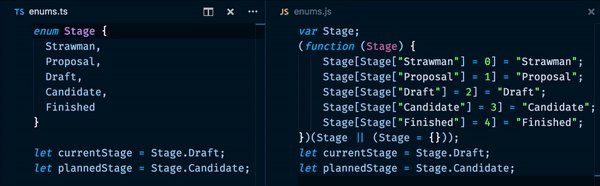
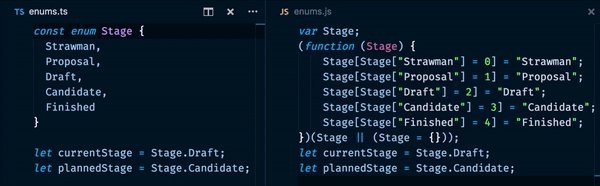
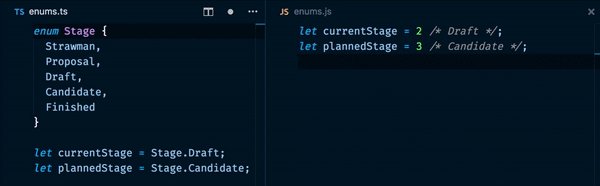
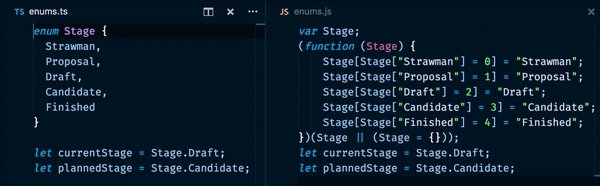
هل تعلم أن TypeScript يحسن استخدام التعداد إذا قمت بإضافة const؟

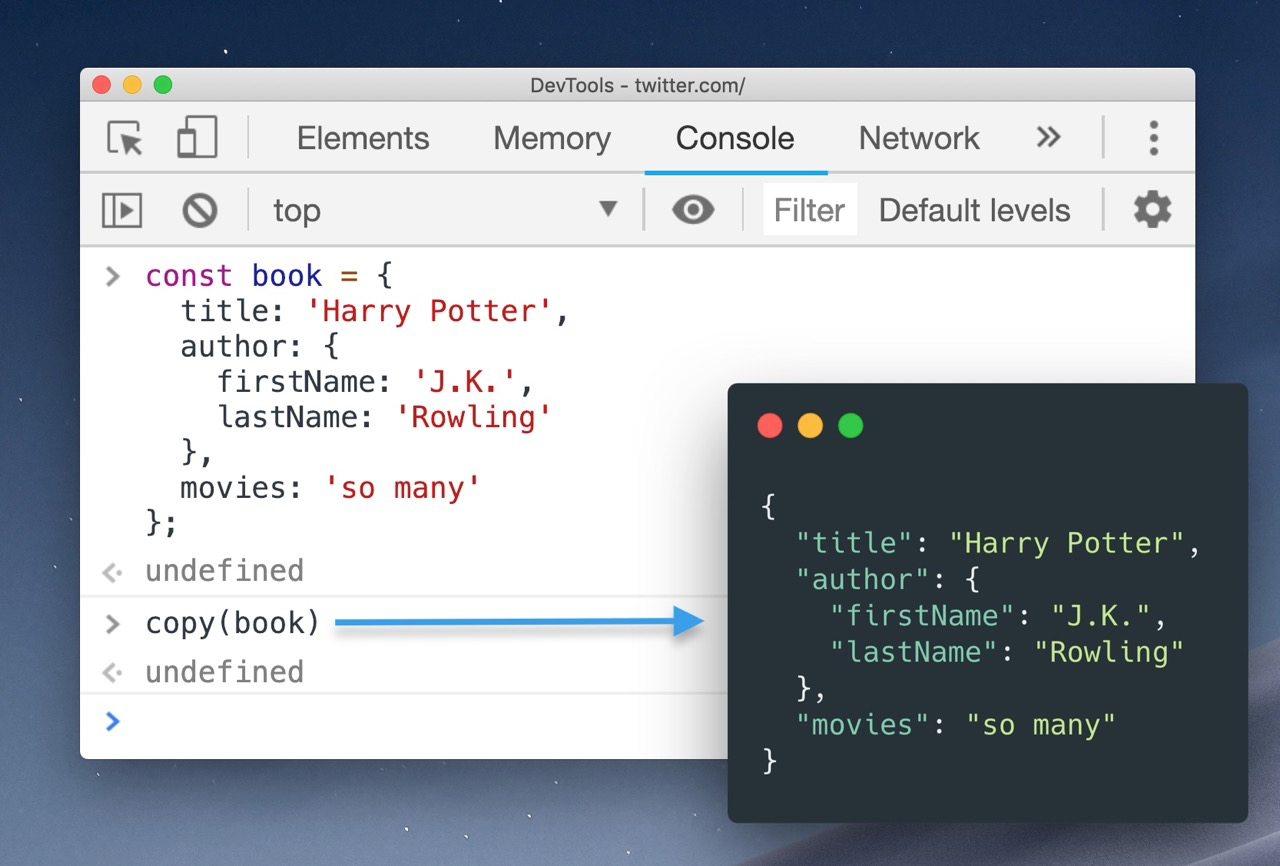
هل تعلم أنه يمكنك في Chrome Dev Tools نسخ الكائنات إلى الحافظة؟

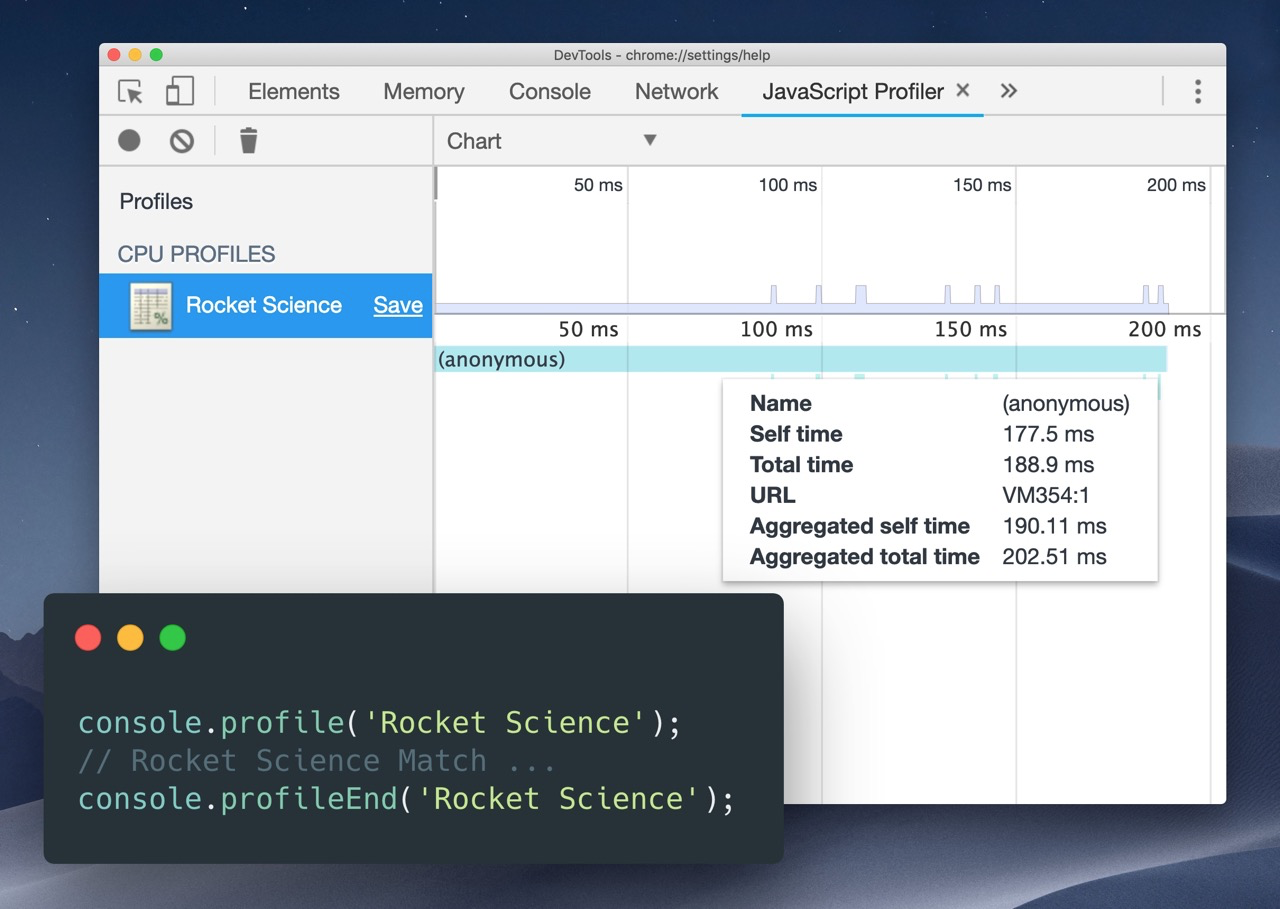
هل تعلم أنه باستخدام console.profile يمكنك تشغيل ملفات تعريف JavaScript؟

مشغل RxJS للأخطاء المتشعب
مثال جيد لمشغل مخصص لـ RxJS . يسمح لك بربط أخطاء Http بالأخطاء الصحيحة بشكل أكبر.
https://gist.github.com/nilsmehlhorn/14e2edb545088ea741784e122e77ad20

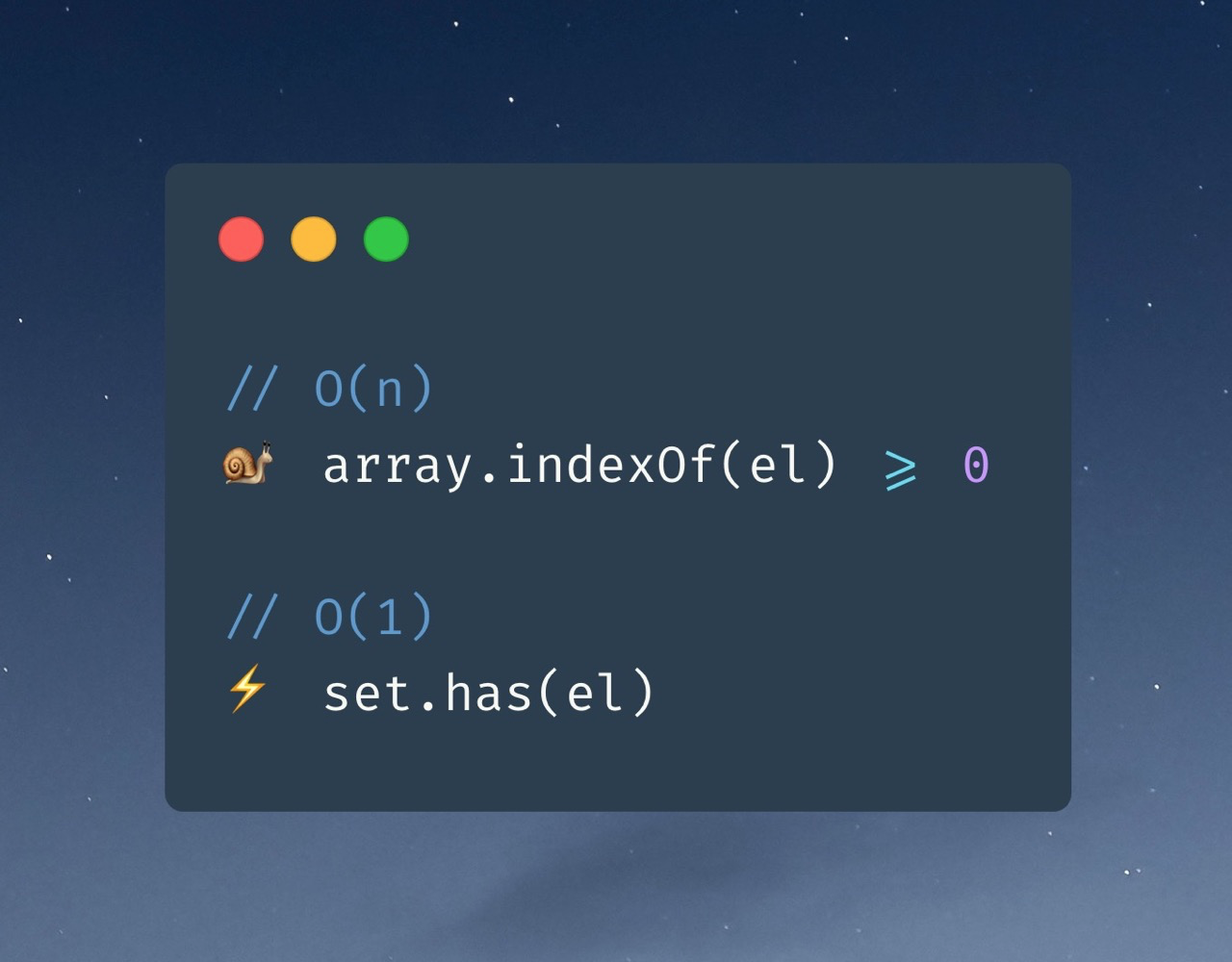
ربما أسهل وأكثر فعالية التحسين الذي يمكنك القيام به.

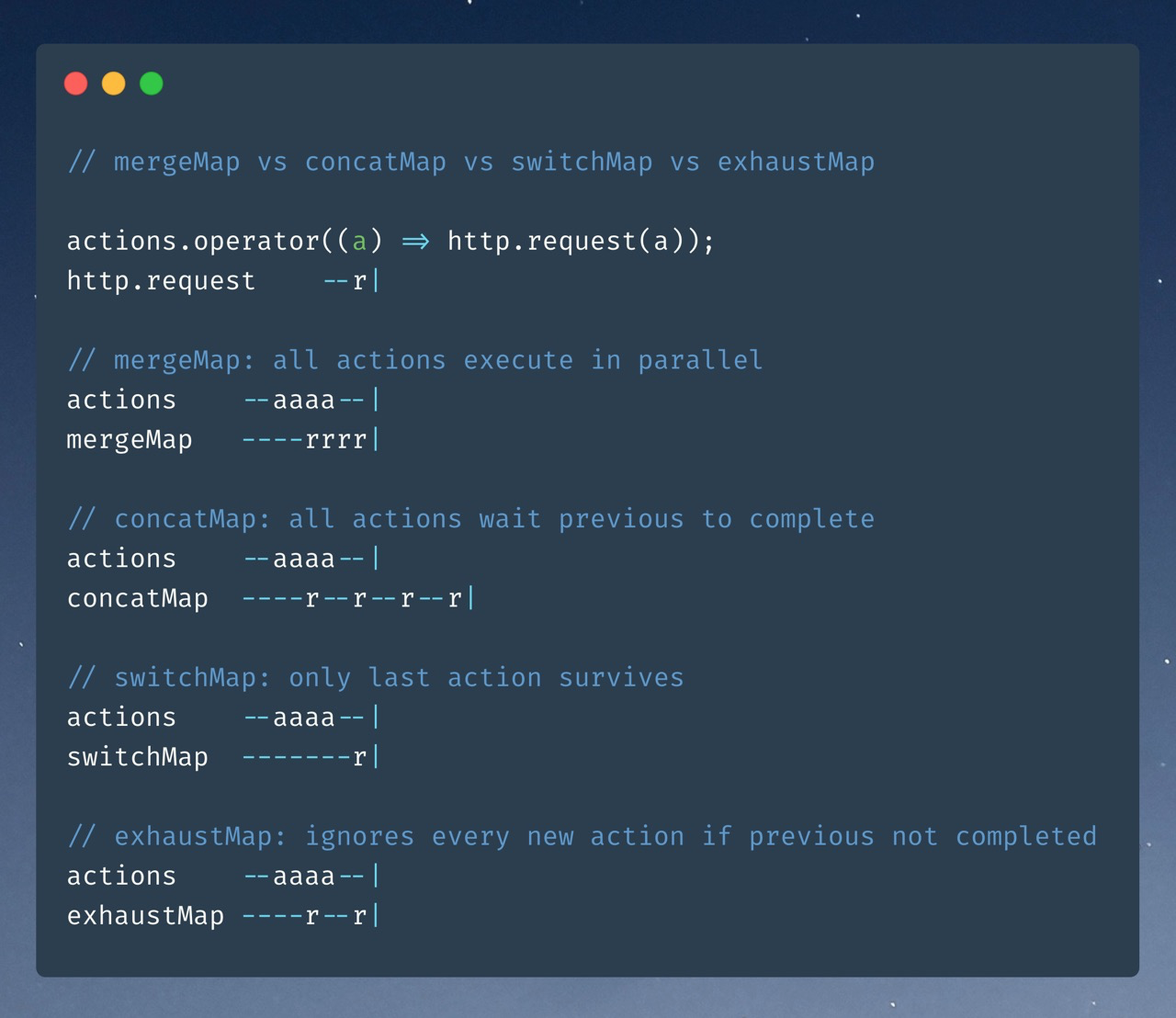
RxJS: دمج ، concat ، التبديل ، العادم في 5 دقائق
- mergeMap : يفعل كل شيء بالتوازي
- concatMap : هل كل شيء بالتتابع
- switchMap : ينفذ واحدة جديدة وإلغاء السابقة
- exhaustMap : يتجاهل كل الجديد حتى يتم الانتهاء من السابق
إذا لم تكن قد اشتركت ، فقم بالاشتراك في حسابي على Twitter ، بالإضافة إلى الانضمام إلى مجموعة Telegram لمواكبة آخر التطورات في عالم Angular.
وهناك قناة Telegram التي أنشر فيها الأكثر إثارة للاهتمام.