تقوم الخلاصة بجمع مقالات جديدة عن تصميم الواجهة ، وكذلك الأدوات والأنماط والحالات والاتجاهات والقصص التاريخية منذ عام 2009. أقوم بتصفية مجموعة كبيرة من الاشتراكات بحيث يمكنك ترقية مهاراتك المهنية وحل مهام العمل بشكل أفضل. الإصدارات السابقة:
أبريل 2010 - يناير 2019 .
الأنماط وأفضل الممارسات
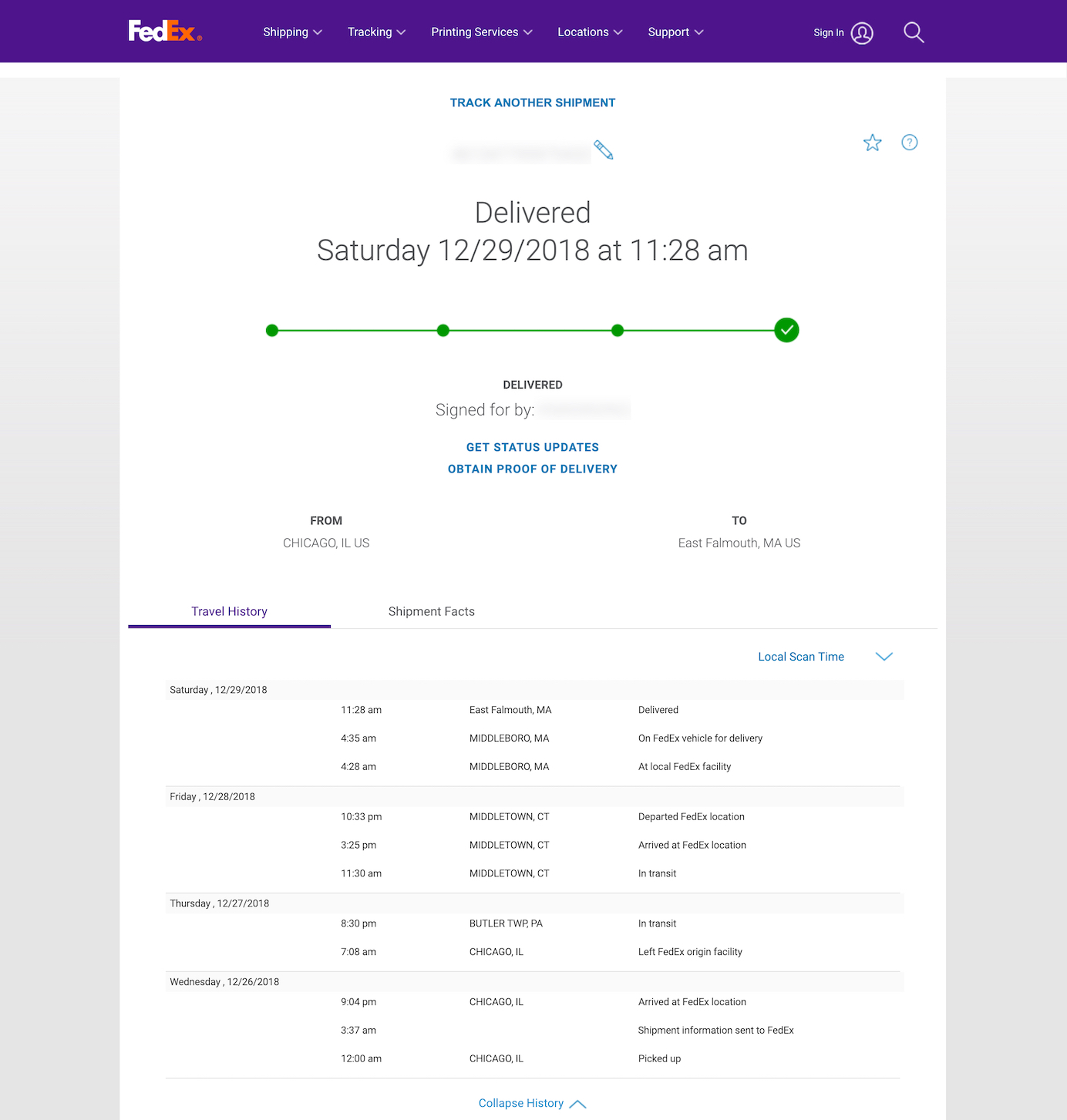
وضعت ماريا روزالا من مجموعة نيلسن / نورمان مجموعة تذكير لتصميم واجهة تتبع حالة الطلب. يأخذ في الاعتبار تنسيقين - شاشة منفصلة مع الحالة والحروف أو الإخطارات أثناء تحديث الحالة.

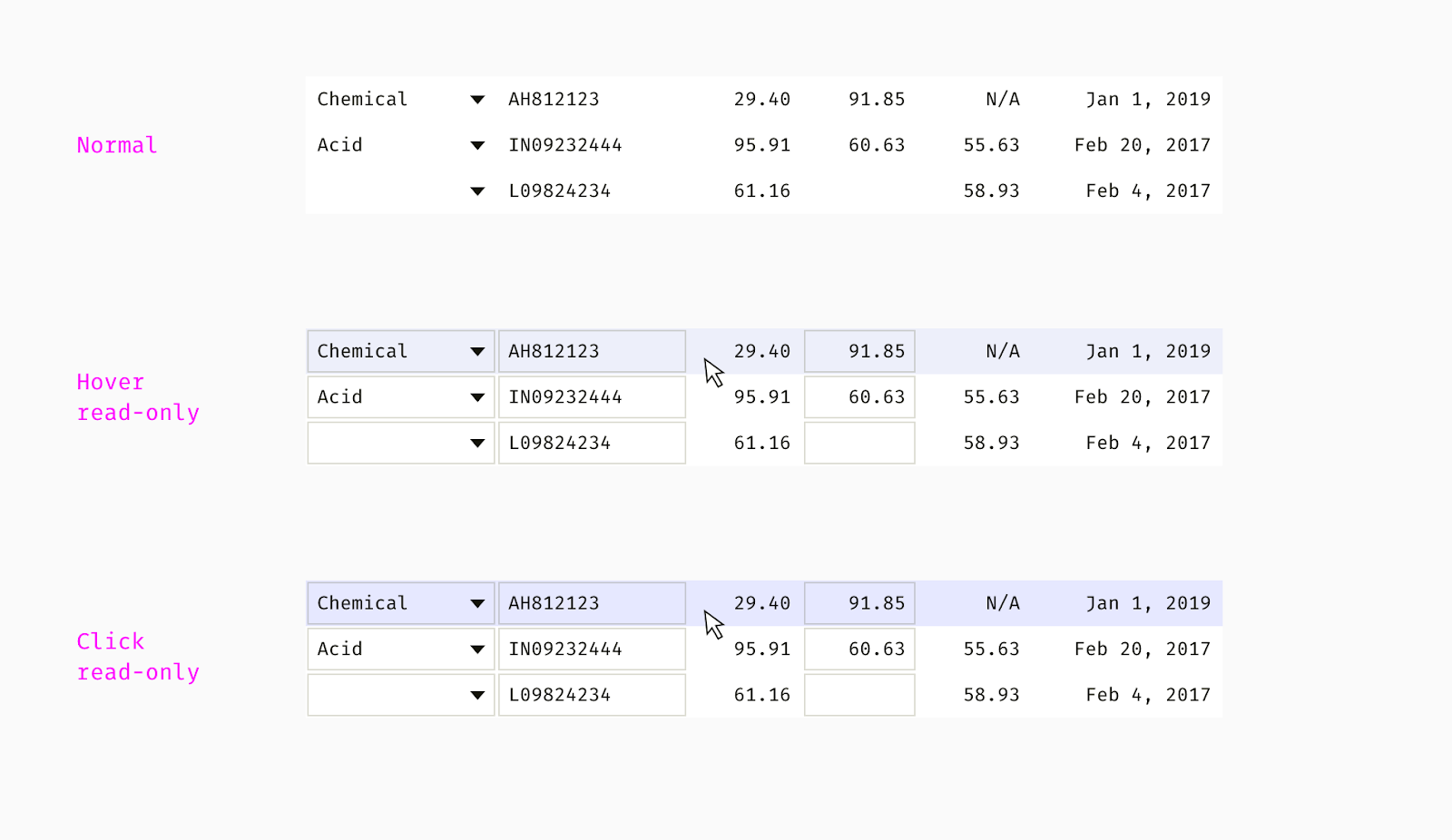
وصف مجد Shestopalov بالتفصيل أنماط الجداول المعقدة مع القدرة على التحرير. تعتبر مجموعة من الفروق الدقيقة في التفاعل معهم.

نصائح للترجمة المختصة للمنتجات من Jonathan Walter و Elena Dunne ، وكذلك الاختلافات بين المصطلح والتدويل والعولمة.
يشرح ويليام وودهيد من شركة بيلكرو الخطوات اللازمة لمقابلة مستخدم جديد - أول 5 ثوان ، أول زيارة بشكل عام ، والشهر الأول. لكل منهم ، ينصح أنماط محددة ويظهر أي منها تم استخدامها في منتجه (بالمناسبة ، زاد التحويل من العملاء المتوقعين من 26 ٪ إلى 56 ٪).
وضعت تريز فيسيندين من مجموعة نيلسن / نورمان مجموعة مذكرة لتصميم الطوابق السفلية في المواقع. العناصر النموذجية والفوائد بشكل عام.

مكتبة لأنماط واجهة مع القدرة على الحصول على رمز React أو Bootstrap أو Android و iOS الأصليين.
يتحدث جيف ساورو عن دراسة مقارنة لإمكانية استخدام مواقع شركات الطيران الأمريكية.
أحدث نسخة من الاختيار الكلاسيكي للأخطاء في الواجهات من Jakob Nielsen و Page Laubheimer.

بيمارد معهد البحوث
يسرد إدوارد سكوت طرقًا لمساعدة المستخدم مع نتائج بحث صفرية في المتاجر عبر الإنترنت .
يوضح Edward Scott
كيفية توفير الملحقات والمنتجات ذات الصلة بشكل صحيح في المتاجر عبر الإنترنت .
تصميم النظم والمبادئ التوجيهية
عند الحديث عن تطبيق أنظمة التصميم ، كقاعدة عامة ، يستخدمون مجموعة العادم القياسية للأعمال:
- زيادة سرعة التجميع للتخطيطات والمنتجات ؛
- تحسين جودة المنتجات ؛
- احصل على التأثير التراكمي لحلول المنتجات الناجحة ؛
- تبسيط التفاعل مع الفرق الأخرى ؛
- انتقل من عمليات إعادة التصميم الرئيسية كل بضع سنوات للحفاظ باستمرار على تحديث الواجهة.
يحاول البعض حساب هذه الفوائد المضاربة من أجل طلب موارد إضافية للتنفيذ مع وجود أرقام في أيديهم:
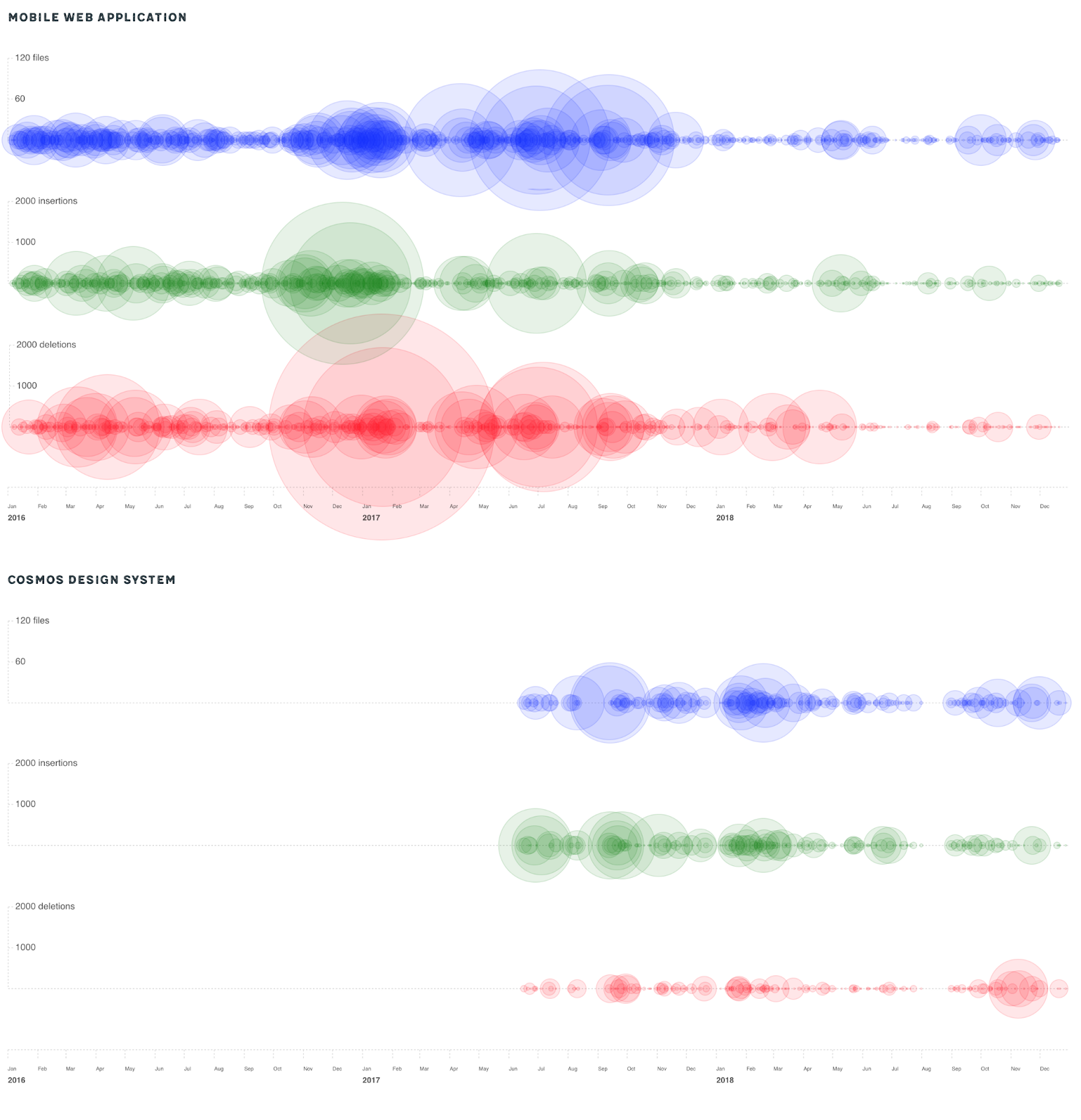
اقترح Cristiano Rastelli مقاربة لحساب العادم من إدخال نظام تصميم باستخدام Cosmos من Badoo كمثال. وقارن التغييرات في الكود قبل وبعد إدخال المكونات الشائعة ورأى أن هذا النشاط يتدفق من تحديثات موقع الجوال إلى تحسينات على نفس العناصر الموجودة بالفعل في الإطار. بالطبع ، كثير من المطورين يشككون في قياس شيء ما من خلال عدد الإلتزامات ، لكن الفكرة مثيرة للاهتمام.

قام Bryn Rozzier بإجراء حساب مثير للاهتمام للعادم من إدخال نظام تصميم لأحد العملاء. حاول ترجمة الأشياء القياسية مثل تقليل تكاليف العمالة ، وتسريع الشركات الناشئة وتحسين الجودة إلى أموال. يتم عرض سلسلة كاملة من العمليات الحسابية والصيغ ، بحيث يمكن تطبيقها على المهام الخاصة بك. أفضل المواد حول موضوع تنفيذ العائد على الاستثمار من أنظمة التصميم.
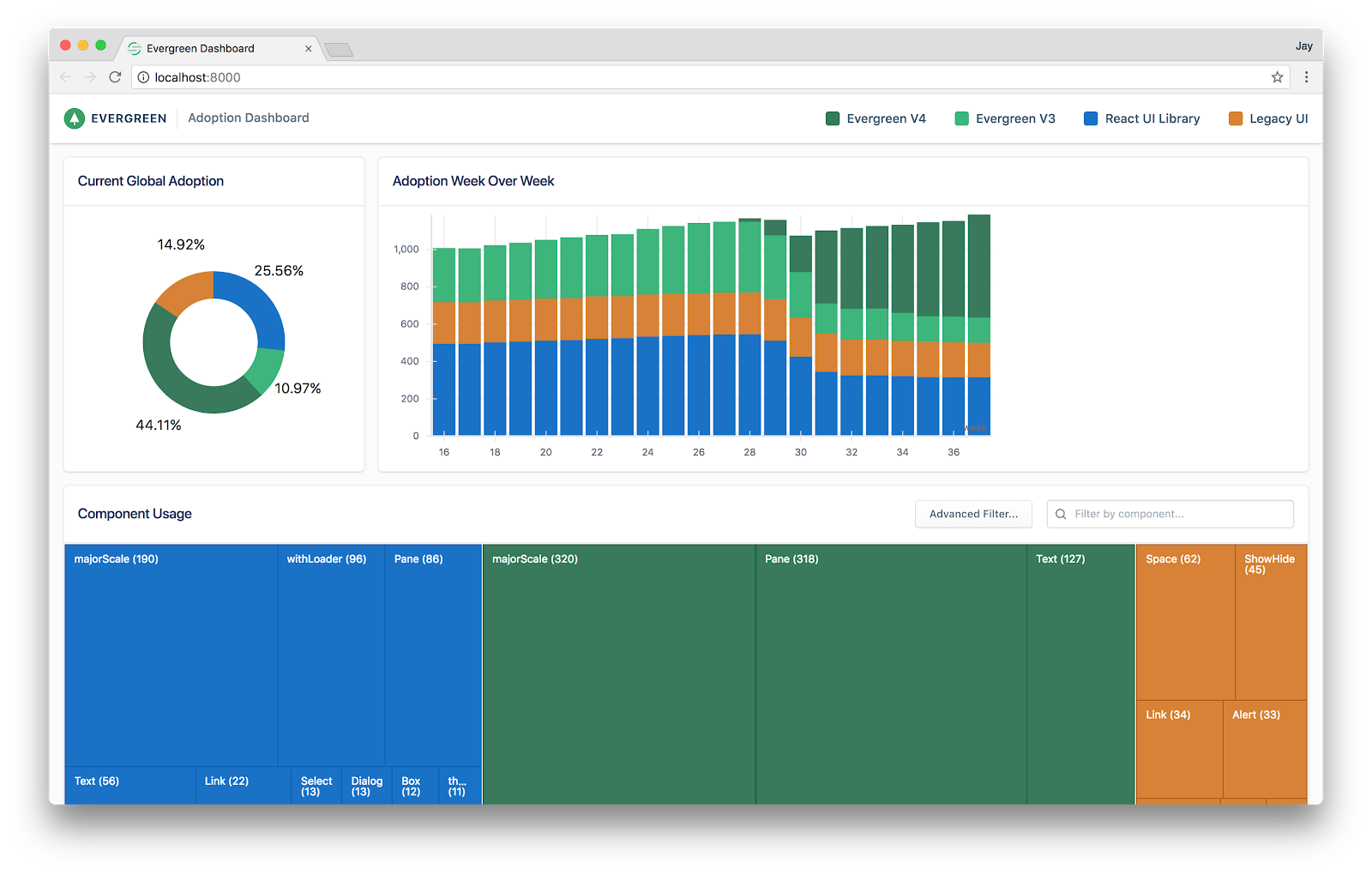
يتحدث Jeroen Ransijn عن إنشاء نظام تصميم لأدوات التحليلات من الفئة. لقد نشأت من نموذج أولي لتصميم جديد للمؤتمر - طريقة غير عادية للإبداع. يعرض المؤلف لوحة معلومات ذكية تتعقب تنفيذ نظام التصميم في المنتج.

تتحدث Varya Stepanova عن بحث المستخدم لفرق المنتجات باستخدام نظام تصميم شركة الاتصالات الفنلندية Elisa. هذا يساعد على فهم مشاكلها وتحديد اتجاه التنمية.
أداة مسلية لربط جزأين رئيسيين من نظام التصميم - قوالب التصميم في Sketch والمكونات في التعليمات البرمجية. يبدو وكأنه شيء في روح Zeplin الأقوى - يتم تصدير المتغيرات الرئيسية للغة المرئية كرموز ، ثم يتم توصيلها بالعناصر الموجودة في الكود (يعدون طلبات السحب والدفع إلى Git).

يصف Nathan Curtis نموذج نظام التصميم لخط الإنتاج الذي يتم دمجهم به في مجموعات فرعية مختلفة. كيفية تحديثها على مستويات مختلفة - من المكونات الأساسية للجميع إلى خدمات محددة إلى خدمات محددة.
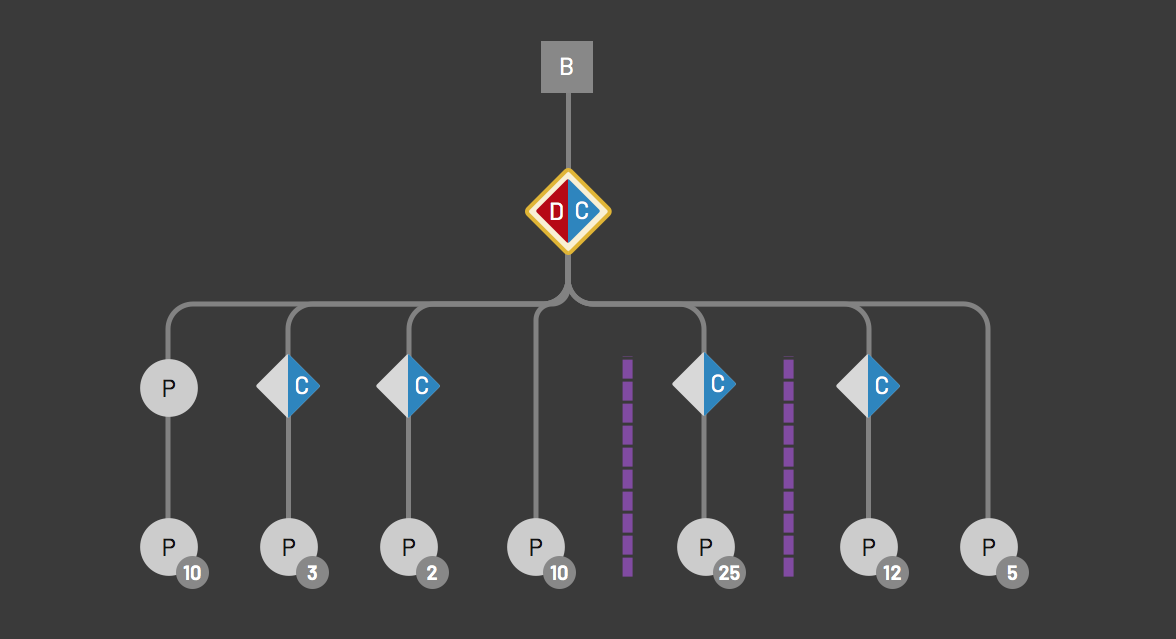
ناثان كورتيس يقدم نهجا لوصف بنية أنظمة التصميم. ما الفروع التي تنقسم إليها ، والعلامات التجارية التي تدعم ما يتم تنفيذه وعلى أي المنتجات.

يوضح Alan B Smith كيفية إنشاء مكونات تدعم مظاهر مختلفة استنادًا إلى إطار عمل نظام Styled System.
تقدم Val Head المشورة بشأن وصف الرسوم المتحركة في أنظمة التصميم. المبادئ الرئيسية ، المعلمات والفروق الدقيقة.
يتحدث هايلي هيوز ويوجين هان من شركة Airbnb عن كيفية إشراك فريق التصميم لزملائه في تطويره. هذه اجتماعات منتظمة حيث يمكنك حل المشاكل والاقتراحات.
الأطر
تصميم المواد
نشر Jonas Naimark من Google
نموذجًا لـ After Effects يجعل من السهل التعامل مع الرسوم المتحركة في تصميم المواد.
فهم المستخدم
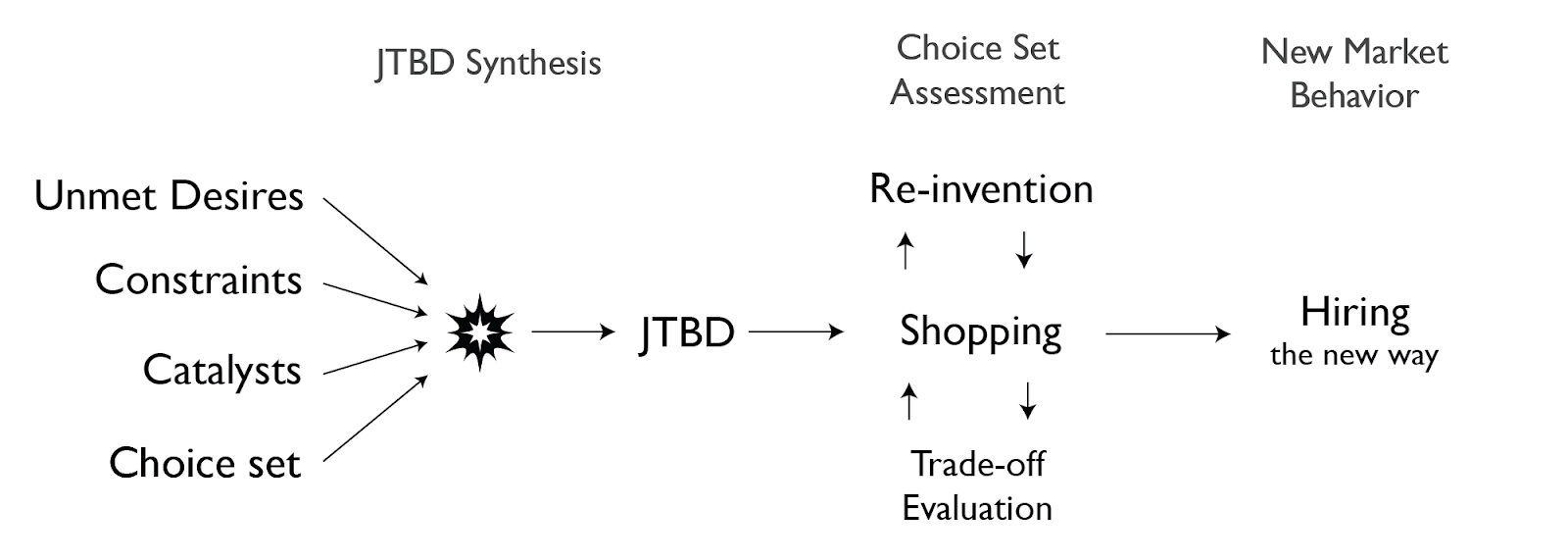
يقدم Alan Klement نموذج "Jobs to Be Done" الخاص به ، والذي يصف بتفصيل شديد وبالتفصيل المتطلبات الأساسية لظهور "العمل" ، وعملية اختيار و "توظيف" منتج. قائمة مراجعة أروع وأكثر فائدة من المواقف ، بناءً على عشرات النماذج الأخرى التي كانت موجودة من قبل.

يقوم Alan Klement بتوزيع واجهة LinkedIn كجزء من Jobs to Done. يقول إن هذا مثال رائع ومذهل على استخدام الأسلوب - حيث تقوم الشبكة الاجتماعية بشكل واضح بتقسيم المستخدمين إلى 4 "وظائف" وتبيع كل منهم بكفاءة بالكلمات والقيم الصحيحة.
Jared Spool ينتقد مؤلفي كتاب Jobs to Be Done لتقاريره السطحية عن العمل البحثي في تحديد احتياجات المستخدمين. لهذا السبب ، من الصعب تكرار نجاح دراسات الحالة الجميلة.
يواصل هنري مكين الحديث عن قضايا الشخصيات مقارنةً ب Jobs to Be Done.
قام الموظفون في مركز الإثنوغرافيا الرقمية بجامعة RMIT في بيورن نانسن وروان ويلكن بفحص كيفية تفاعل الأطفال مع واجهات الأجهزة المحمولة.
ترجمة من الأخلاقيات .
تصف سوزان وينشينك أساسيات اتخاذ القرار من قبل عقولنا - على سبيل المثال ، كما يحدث في صفحة التجديد لخطة التعريفة ، حيث يتم عرض خيارات متعددة للمستخدم في وقت واحد.
ندوة عبر الإنترنت من Bruce Lawson مع أعمى Léonie Watson ، حيث يوضحون عملية استخدام تطبيق قارئ الشاشة ومشاكل الموقع في دعم المستخدمين ذوي الإعاقات.
هندسة المعلومات والتصميم المفاهيمي واستراتيجية المحتوى
يواصل ستانيسلاف خريستاليوف سلسلة من المنشورات الأنيقة حول خريطة رحلة العملاء مع تحليل مفصل لتجربة العميل لأحد زوار المطعم.
تُظهر Kate Kaplan من مجموعة Nielsen / Norman Group كيفية إجراء بحث المستخدم لإنشاء خريطة رحلة العملاء.
يُظهر Erin Malone عدة طرق لرسم الخرائط لفهم المنتجات المعقدة - من الخريطة الذهنية إلى الكتلة والمفاهيمية.
أدوات تصميم واجهة جديدة
تتيح لك الخدمة عبر الإنترنت (الخدمة الثانية بالفعل) إدخال جهاز في نموذج اللوح ، ثم قم بتدويره ثلاثي الأبعاد حسب الحاجة.
أدوبي xd
تحديثات
يناير وفبراير . تطوير النماذج الأولية للواجهات الصوتية ، وتحسين عمليات الاستيراد من Photoshop و Illustrator ، والتصدير إلى AfterEffects ، والنمو في عدد المكونات الإضافية ، وتحسين الوظائف الأساسية.
فيجما
لقد تلقوا استثمارات أخرى بقيمة 40 مليون دولار (تم
استثمار ما مجموعه 82.9 مليون دولار فيها). تحسبا للاهتزازات الجديدة ، اقرأ
كتاب Sasha Okunev ، راجع
قوالب مجانية أو
مجموعات خطوط محددة مسبقًا .
رسم: الإضافات
يساعد تطبيق Android على التحقق من دقة تجميع الشاشات. في الجوهر ، إنه يعمل مثل Zeplin ، مع عرض معلمات عنصر الواجهة.
إعلان .
أداة أخرى لتمرير تخطيطات للمطورين.
خدمة لنماذج في الواقع المعزز. إنه يعمل في متصفح ، وهناك معاينة على الهواتف والأجهزة اللوحية.

خدمة بسيطة لإنشاء لقطات شاشة للمواقع - يتم تقديم رابط لها ، وهي قيد الإخراج - صورة في نافذة المتصفح.
تعد الخدمة عبر الإنترنت إصدارًا من أي صورة بتنسيقات 50 للشبكات الاجتماعية والمهام النموذجية الأخرى.
أداة أخرى للتعاون على "لوحة علامات" في المتصفح بروح RealtimeBoard.
مجموعة من الرسوم التوضيحية للمستخدم الرمزية للتخطيطات الخاصة بك.
مكتبة أخرى من الرسوم التوضيحية مع القدرة على بناء مؤامرة محددة لمهمة محددة. على ما يبدو ، سيصل عددهم هذا العام إلى مئات - مثل نموذج التوزيع أفضل بكثير من المصارف القياسية.
تيلدا
تم إصدار برنامج
تعليمي للرسوم المتحركة يساعد على جمع المزيد من المشاريع المثيرة للاهتمام في الأداة.
إنفيجن ستوديو
اشترينا خدمة لإصدار تصميمات Trunk لدمجها في الأداة. اقرأ أيضًا
البرنامج التعليمي حول العمل باستخدام الأداة .
بحث المستخدم والتحليلات
خدمة مشتركة مثيرة للاهتمام عبر الإنترنت لتحليل المستخدم والتصميم المفاهيمي. يتيح لك تدوين الملاحظات من دراسات المستخدم وتسجيل الأفكار ، ووصف الشخصيات ، وعمل خرائط للموقع.
يستمر جيم روس في معالجة الأخطاء الشائعة في تخطيط وإجراء البحوث المخصصة.
يصف Dropbox Karan Gupta من Dropbox طريقة العمل مع التحليلات وبيانات المستخدم ودعم البيانات التي يستخدمها المصممون في عملهم.

تُظهر Kate Kaplan من مجموعة Nielsen / Norman Group كيفية إجراء بحث المستخدم لإنشاء خريطة رحلة العملاء.
تقدم Kathryn Whitenton النصيحة لأولئك الذين بدأوا للتو تقديم اختبار قابلية الاستخدام في الشركة وتلبية الرفض الأولي بالأسئلة القياسية "هل هذه العينات صغيرة جدًا" و "هؤلاء نوع من المستخدمين الخطأ".

البرمجة البصرية والتصميم في المتصفح
مخطوطات جديدة
الطباعة على شبكة الإنترنت
الرد
دورة أخرى عبر الإنترنت للمصممين .
فيو
دورة للمصممين من منغ تو .
العمل مع SVG
تُظهر Sara Soueidan
كيفية إخفاء النص على خلفية بشكل فعال باستخدام مادة من خلال مرشحات SVG .
المقاييس والعائد على الاستثمار
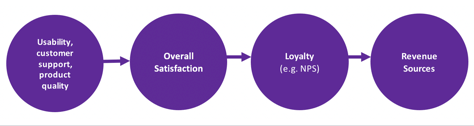
استمرار للمثال القوي للتفكير الاستراتيجي عند تحديث منتج للمستخدمين من الشركات من Burcu S. Bakioglu و Ben Basilan و JonDelina 'JD' Buckley من مركز ADP للابتكار. في الجزء الثاني ، يقومون بتحليل سلسلة علاقة المقاييس.

يفصل Jeff Sauro عن مقياس Gallup CE11 ، الذي يوصي Jared Spool باستخدام NPS معًا. هذه 11 أسئلة حول رضا العلامة التجارية والرغبة في التوصية بها - ظهر الاستبيان في نفس الوقت مع NPS ، لكنه لم يصبح شائعًا. يوفر UMUX-Lite و SUPR-Q الأكثر شيوعًا نتائج أكثر موثوقية.
يفحص جيف ساورو الاختلافات بين المقاييس بناءً على الرغبة في التوصية بمنتج ما في المستقبل وتوصية ناجحة. والثاني هو أكثر صدقا ، ولكن من الناحية المثالية - مزيج من كلا المؤشرين.
إدارة التصميم و DesignOps
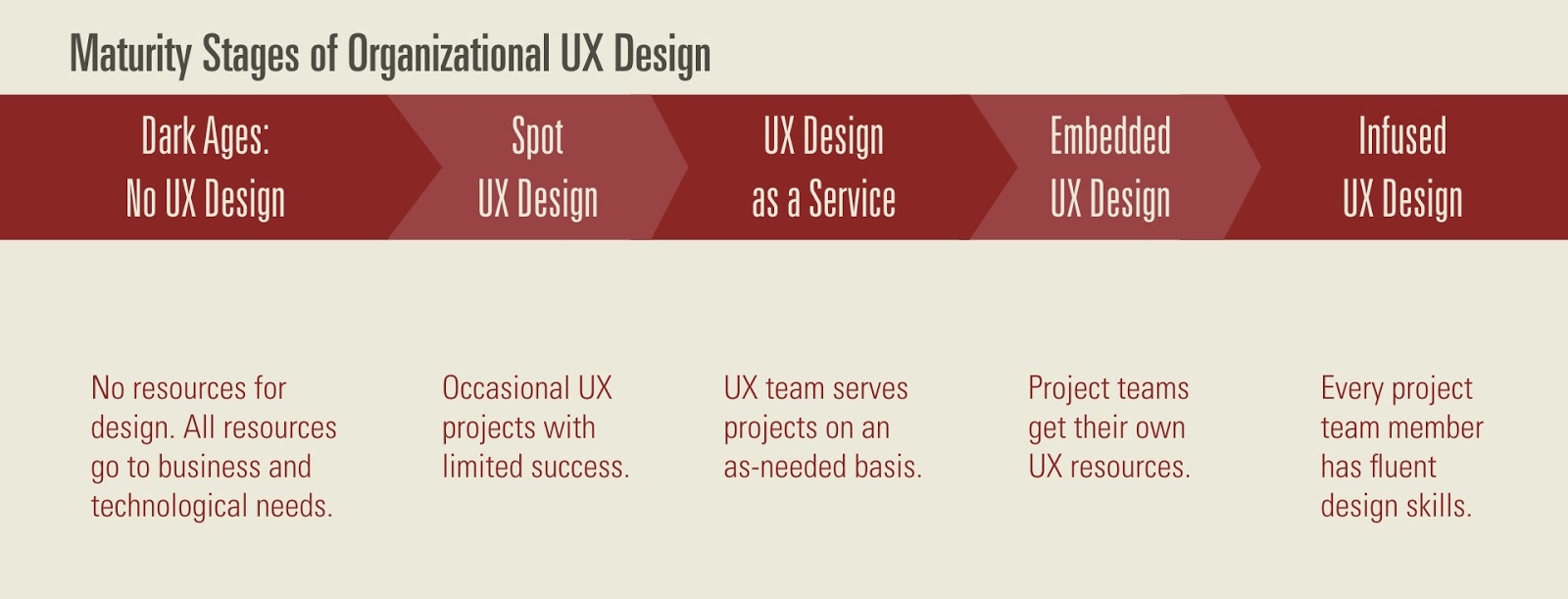
نموذج نضج جيد من Jared Spool. أولاً ، يشارك في نضج الشركة ككل وفرق التصميم الخاصة بها. ثانياً ، نقطة النهاية لفريق "النمو" هي اللحظة التي يكون لدى جميع الموظفين فيها مهارات التصميم الأساسية.

نصائح للتفاعل الصحيح للكتاب الأماميين مع مديري المنتجات والمصممين من Gene Shannon من Shopify. أفكار معقولة حول توليد التوقعات ومثال جيد لمصفوفة RACI لمحاسبة أصحاب المصلحة.
تصف ميا بلوم رؤيتها المهنية للمصممين كفنانين ومديرين.
قائمة مرجعية لجلسات نقد التصميم المنتظمة أو بأثر رجعي من راشيل كراوس من مجموعة نيلسن / نورمان.

مذكرة تفصيلية جيدة حول جلسات نقد تصميم أتول هاندا. هذه العملية ، والأخلاق الحميدة والفروق الدقيقة الأخرى.
الحالات
أوضح قصة William Bengtsson حول إنشاء لغة مرئية للويب استنادًا إلى تطبيق Tink على الويب.
الاتجاهات
احصائيات السوق (2018)
17.3 ٪ -
مبيعات الهواتف الذكية في روسيا61 ٪ -
نمو مبيعات الساعة الذكية في الولايات المتحدةفي برشلونة ، يقام معرض Mobile World Congress التقليدي حول موضوع إنجازات تقنيات الأجهزة المحمولة والأجهزة المنزلية الأخرى جنبًا إلى جنب مع الأدوات الذكية البسيطة. هناك تركيز أكثر من التركيز على لعبة CES ، على الرغم من أنها لعبة أقل فرحانًا.

بطبيعة الحال ، فإن الموضوع الرئيسي لهذا العام هو شاشات مرنة. هم ، من المستغرب ، أقل من مائة.
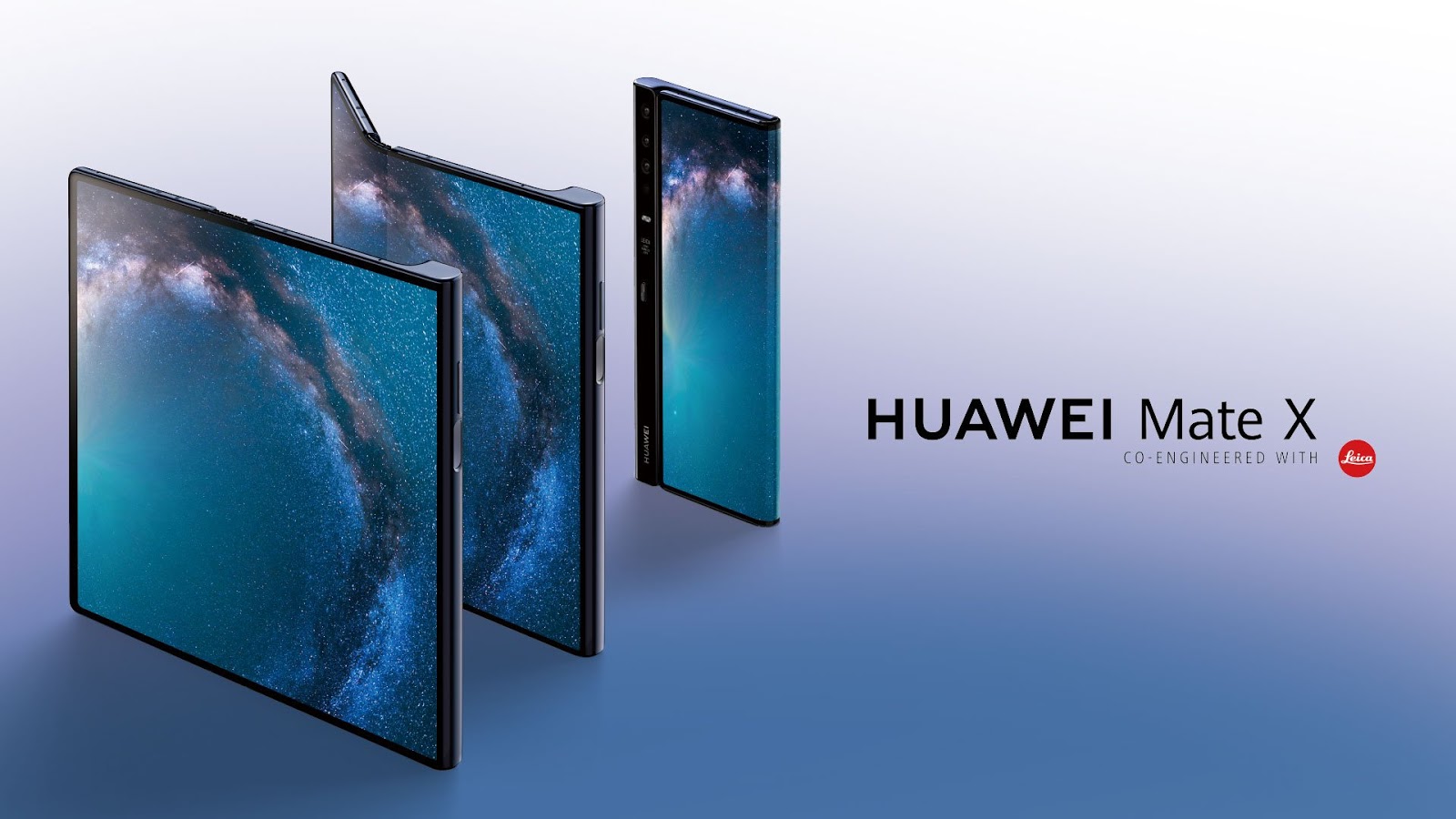
1. الهاتف التجاري الثالث المرن ،
Huawei Mate X. لديه شاشة واحدة ، عندما يبقى الطي بالخارج.

2.
أظهر Oppo النموذج الأولي الخاص به ، والذي يشبه بشكل مثير للريبة لـ Huawei Mate X.

3.
أظهرت النوبة مزيجًا محدثًا من هاتف الساعة المرن ومشاهدته .

4.
نموذج نصف ميت من TCL مع تحولات مثيرة للاهتمام . قبل قليل أظهروا
براءة اختراع .

5. قبل أيام قليلة من MWC ،
عرضت Samsung أول هاتف مرن من Galaxy Galaxy . إنه بالطبع ليس الأكثر ضغطًا ، لكن يمكن شراؤه وهو أفضل من أول هاتف مرن من Royole للبيع.

6. يبدو القابس في شكل
هاتف من شاشتين من LG ، والذي لم يكن لديه وقت لتدريب الشاشات المرنة ، سخيفا. نينتندو دي إس كحد أدنى.

تشمل funs الهاتف الأخرى:
كما اتضح أن نظام التشغيل
KaiOS للهاتف المحمول
أصبح ثالث أكثر الأجهزة شعبية في العالم - حيث يوجد 80 مليون هاتف بين يديه. يعتمد ذلك على تطورات نظام التشغيل Firefox OS ويتم سجنه مقابل استخدام الهواتف الرخيصة بضغطة زر.
كان الكرز هو العرض التقديمي لـ
Microsoft Hololens 2 في اليوم السابق للافتتاح. لقد أصبح أفضل بكثير من جميع النواحي - جودة الصورة وزاوية المشاهدة والتعرف على الأشياء والتحكم في الإيماءات دون وجود وحدة تحكم منفصلة وتتبع العين والتحكم فيه. يستهدف الجهاز الشركات ، وليس المستخدمين النهائيين.
 يقدم Unreal Engine 4 دعم الجهاز
يقدم Unreal Engine 4 دعم الجهاز .
قطع النقاط الرئيسية للعرض (المسيل للدموع!).
حسنا ،
أحيا Kinect للسوق B2B .
بعد حماقة ضجة الهواتف بدون إطار (حتى أنها أصبحت أصغر هذا العام) ، فقد انتهت أخيرًا حركة مثيرة للاهتمام في واجهات الهواتف المحمولة.
في مسابقة Mail.ru Design Cup الخاصة بنا ، حل المصممون
مشكلة البريد للشاشات المرنة . هناك بعض المفاهيم حول Dribbble:
مكسيم Gedrovich ،
Kizuku Kitada و
Alexander Shevenenov . ليست كل الأفكار مثيرة للاهتمام ، ولكن أي تجارب حول هذا الموضوع تقربنا من تنفيذ الصور المذهلة من مقاطع الفيديو ذات العلامات التجارية والتي تظهر رؤية للمستقبل.
تصميم حسابي
يمكن لمولد وجه آخر معقول العمل على أساس صورتك - يمكنك تغيير تعبيرات الوجه وغيرها من الخصائص.
نشرت مطبعة هارفارد بيزنس ريفيو بول آر. دوجيرتي و H. James Wilson's Human + Machine ، وهو كتاب عن تأثير الذكاء الاصطناعي على سير العمل في مارس 2018.
قدم Pabini Gabriel-Petit تقييماً جيداً لأجهزة UXmatters .
جمعت مجموعة من الباحثين في Microsoft إرشادات حول تصميم المنتجات باستخدام تقنيات الذكاء الاصطناعي. اتضح 18 الاستدلال ، والتي هي مريحة جدا للاستخدام في العمل.

واجهات صوتية
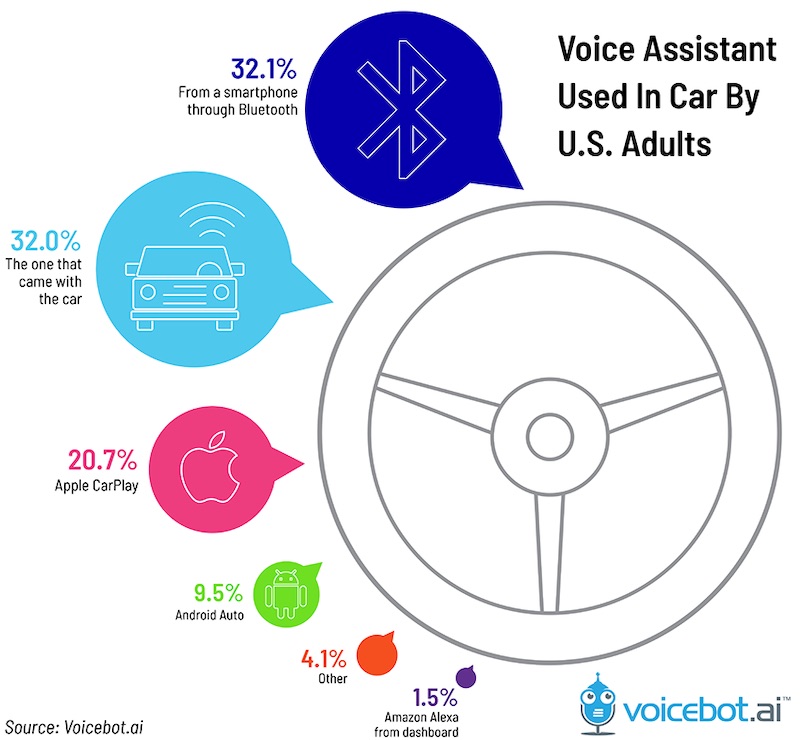
تقرير عن استخدام المساعدين الصوتيين في السيارات.
حصص السوق الأمريكية .

يصف Raluca Budiu النماذج الذهنية للمساعدين الصوتيين التي لدى المستخدمين في رؤوسهم - واجهة ومساعد وقاعدة معرفة. لقد أجروا سلسلة من دراسات المستخدمين حيث تم تحديدهم ودراستهم بالتفصيل.

يتحدث جيمس جانجولا من Google عن أهمية الإقرار بالطلب غير المباشر في الواجهات الصوتية. فهي تساعد المستخدم على فهم مدى صحة الإجابة التي قدمها مساعد ذكي وصقل الطلب ، إذا لزم الأمر.
منصة الأخبار
الساعات الذكية والأساور
سوار ذكي للساعات العادية من سوني .
للتطوير العام والمهني
قام Fabricio Teixeira بتجميع مجموعة من العبارات المبتذلة التي تستخدم غالبًا عند مناقشة الواجهات. مادة كبيرة للحصول على بطاقة البنغو bulshit.
 تحليل ممتاز لإيجابيات وسلبيات إصدار الشهادات للمصممين أنفسهم. أجرى David Travis و Anna-Gret Higgins دراسة استقصائية على 249 متخصصًا وقاموا بتجميع قائمة بالتطبيقات التطبيقية للمهارات المكتسبة.
تحليل ممتاز لإيجابيات وسلبيات إصدار الشهادات للمصممين أنفسهم. أجرى David Travis و Anna-Gret Higgins دراسة استقصائية على 249 متخصصًا وقاموا بتجميع قائمة بالتطبيقات التطبيقية للمهارات المكتسبة.
الناس والشركات في هذه الصناعة
متسكع فريق تصميم مدونة.فيلم وثائقي عن التصميم يضم أشخاصًا مشهورين من المهنة مثل جولي تشو وناتاشا جين ، بالإضافة إلى مديري التصميم والإبداع من Google و Weiden + Kennedy و Headspace و Ericsson و Lyft و Sonos و Volvo و IKEA وغيرها من الشركات.
وقائع المؤتمر
لقد فهمت مؤتمرات أنظمة التصميم حدود الموضوع وتحولت إلى أسئلة عامة حول إدارة فرق التصميم - DSConf من هلسنكي أصبح الآن Joint Futures.اشترك في الملخص على Facebook أو VKontakte أو Telegram أو عن طريق البريد - تظهر روابط جديدة كل أسبوع. شكراً لكل من يشارك الروابط في المجموعة ، وخاصة جينادي دراغون ، بافيل سكريبكين ، دميتري بودلوجني ، أنطون أرتيموف ، دينيس إفريموف ، أليكسي كوبيلوف ، تاراس بريزيتسكي ، إفغيني سوكولوف وأنتون أولينيك.