
في هذه المقالة ، سأوضح كيفية توصيل captcha من Google (reCAPTCHA) إلى Vue JS والتحقق من صحة الاستجابة على الخادم (استخدم الواجهة الخلفية على Laravel / Lumen كمثال ، ولكن مبدأ التحقق من الصحة هو نفسه بالنسبة لجميع التقنيات).
مقدمة
سوف نستخدم reCAPTCHA غير مرئية .
هذا هو * captcha غير مرئي ، والذي لا يحتاج إلى تمريره حتى يرى النظام أنه ضروري. يمكن لمسؤول الموقع تعيين مستوى عتبة (تفضيل الأمان) حيث سيطلب النظام من المستخدم الخضوع للتحقق الإضافي.
* - يجب أن يكون رمز reCAPTCHA موجودًا على الصفحة.

كلمة التحقق غير مرئية على الموقع.
سؤال / جواب
قبل بدء العمل ، أود الإجابة على الأسئلة التي ظهرت عندما بدأت العمل مع Google reCAPTCHA.
س: كم يكلف reCAPTCHA؟
A: ReCAPTCHA من Google هو أداة مجانية.
س: لماذا أحتاج إلى التحقق من استجابة المستخدم على الواجهة الخلفية مرة أخرى إذا كان قد اجتاز بالفعل اختبار captcha على الموقع؟
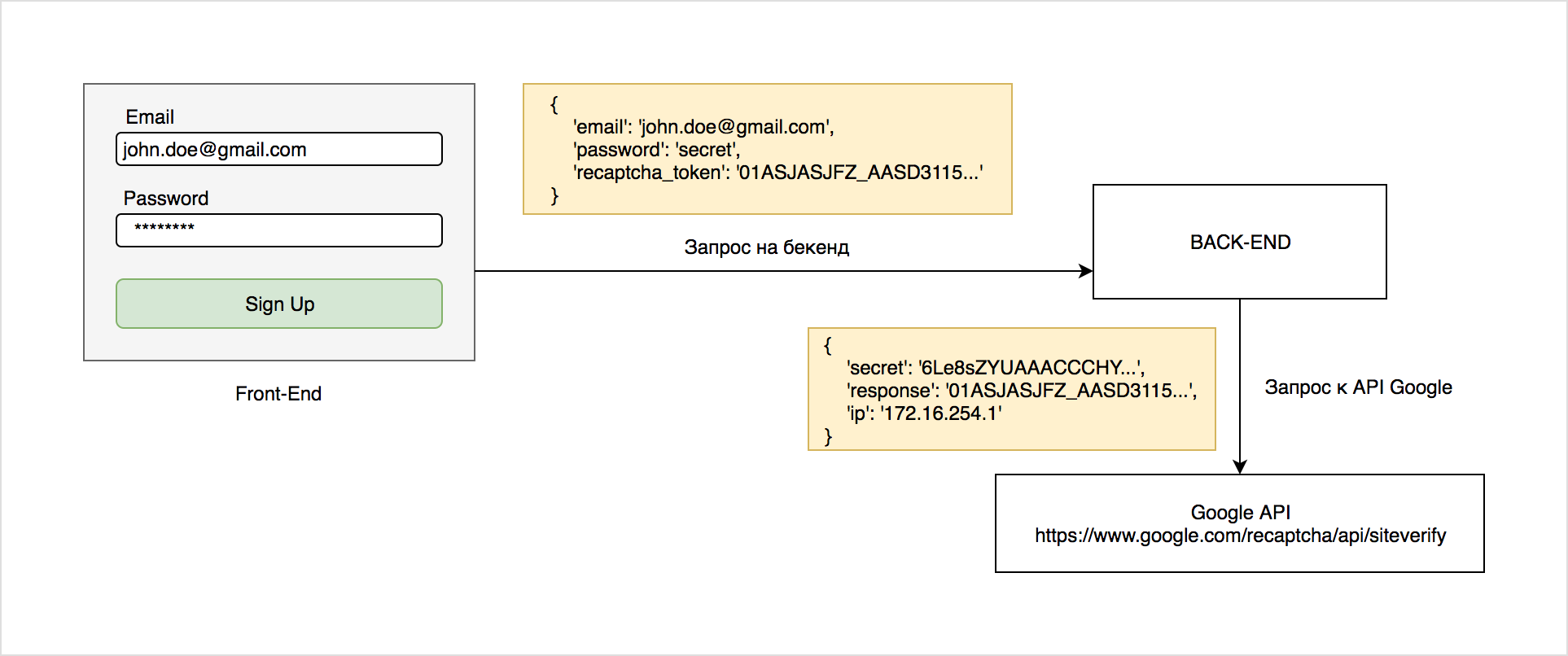
ج: عند تقديم طلب إلى الخادم ، فإنك ترسل شيئًا مثل هذا:
POST /register 1.1 HTTP Host: www.example.com { "email:"user@gmail.com", "password": "supersecret", "recaptcha-token":"01ASJASJFZ_AASD3115..." }
إذا لم تقم بالتحقق من الرمز المميز captcha الموجود على الواجهة الخلفية ، فيمكن أن تقوم برامج الروبوت بالبريد العشوائي ببساطة مع الطلبات دون هذا الرمز المميز أو استبداله برمز وهمية.
س: لدي رد فعل ، ماذا علي أن أفعل؟
A: React JS شيء عظيم. إذا كنت تستخدمه لتطوير موقع الويب ، فإنني أنصحك أن تنتبه إلى https://github.com/appleboy/react-recaptcha . مبدأ العملية مشابه جدا للمثال مع Vue.
الحصول على العمل
لذلك ، قبل أن نبدأ الطهي ، نحتاج إلى قائمة المكونات:
الخطوة رقم 1: احصل على المفاتيح لاستخدام reCAPTCHA على موقعك
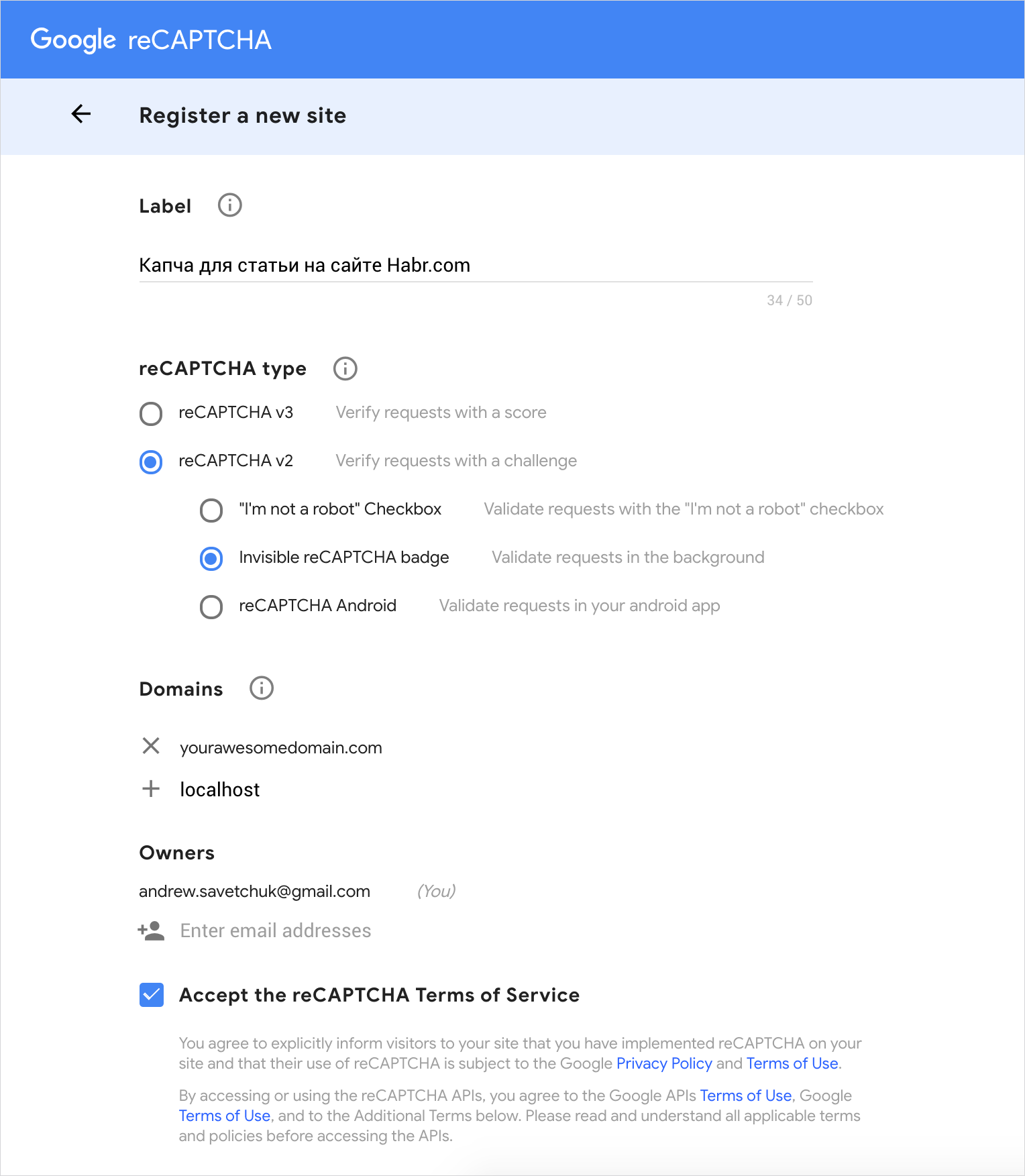
نحتاج إلى الحصول على مفتاح الموقع والمفتاح السري على موقع Google على الويب: https://www.google.com/recaptcha/admin#list

يمكنك كتابة أي شيء في حقل التسمية.
بعد ذلك ، حدد النوع - شارة reCAPTCHA غير مرئية .
يمكنك تحديد العديد من المجالات التي سوف تستخدم كلمة التحقق.
على سبيل المثال ، أشرت إلى yourawesomedomain.com و localhost .
نحن نقبل شروط الاستخدام والمضي قدما.

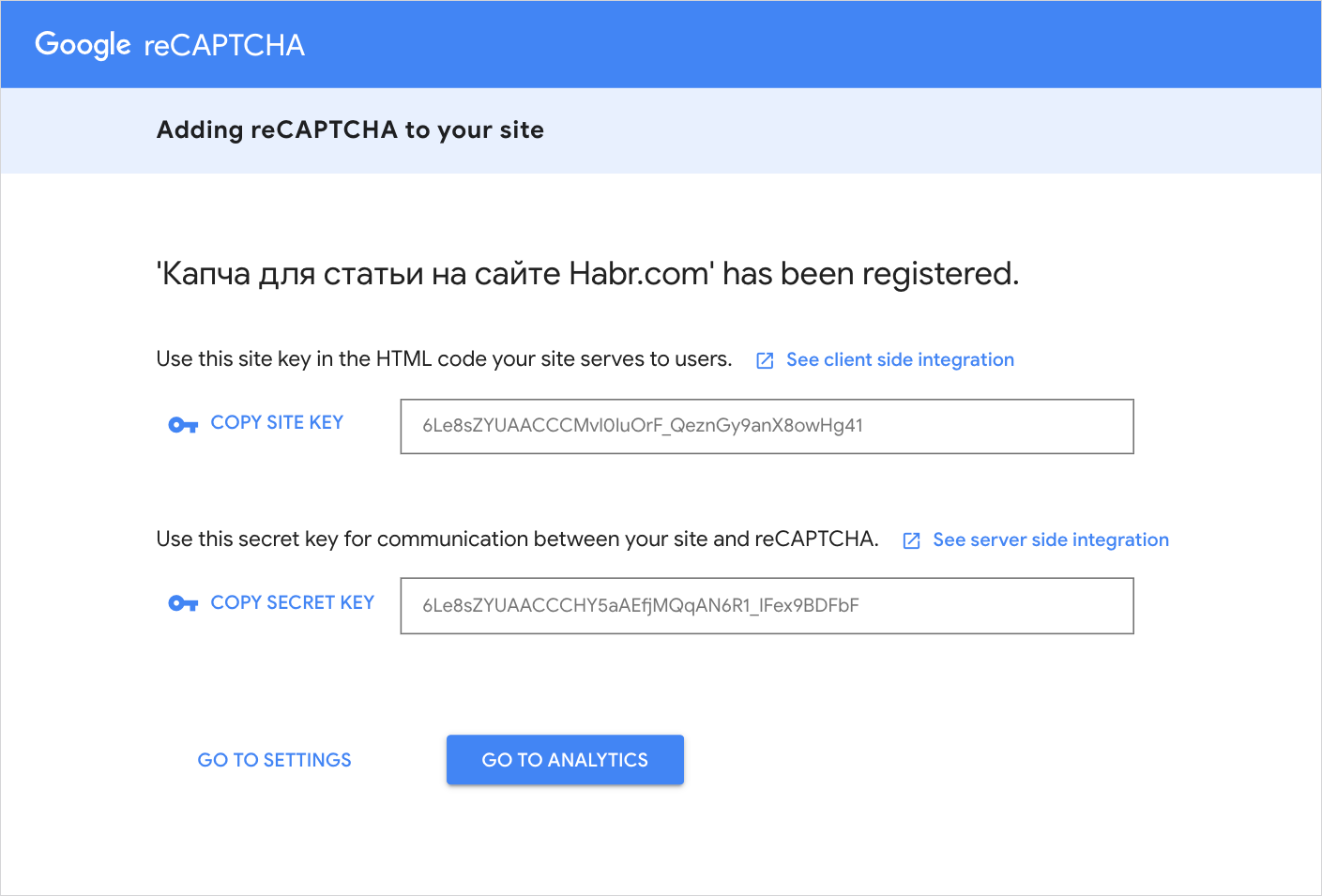
لقد تم منحك مفتاحين ، واحتفظ بهما في مكان آمن. سوف نعود إليهم لاحقًا.
للبدء ، نحتاج إلى إضافة هذا الرمز إلى قسم الرأس:
<script src="https://www.google.com/recaptcha/api.js?onload=vueRecaptchaApiLoaded&render=explicit" async defer></script>
ستخبر خاصية onload مكوننا أن captcha جاهز للاستخدام.
بعد ذلك سأعرض المكون النهائي وسنقوم بتحليله في أجزاء:
<template> <div id="app"> <div class="container my-4"> <div class="row justify-content-center"> <div class="col-md-8"> <h2 class="text-center mb-4"> Sign Up Form with Google reCAPTCHA </h2> <form method="post" @submit.prevent="validate"> <div class="form-group"> <input type="email" name="email" class="form-control" placeholder="Enter your e-mail address" required /> </div> <div class="form-group"> <input type="password" name="password" class="form-control" placeholder="Enter your password" required /> </div> <div class="form-group"> <vue-recaptcha ref="recaptcha" size="invisible" :sitekey="sitekey" @verify="register" @expired="onCaptchaExpired" /> <button type="submit" class="btn btn-primary btn-block"> Sign Up </button> </div> </form> </div> </div> </div> </div> </template> <script> import VueRecaptcha from 'vue-recaptcha' export default { name: 'Register', components: { VueRecaptcha }, data () { return { email: null, password: null, sitekey: ' SITE KEY' } }, methods: { register (recaptchaToken) { axios.post('https://yourserverurl.com/register', { email: this.email, password: this.password, recaptchaToken: recaptchaToken }) }, validate () { </script>
مثال مكون باستخدام VeeValidate للتحقق من صحة الحقول <template> <div id="app"> <div class="container my-4"> <div class="row justify-content-center"> <div class="col-md-8"> <h2 class="text-center mb-4"> Sign Up Form with Google reCAPTCHA </h2> <form method="post" @submit.prevent="validate"> <div class="form-group"> <input type="email" name="email" class="form-control" placeholder="Enter your e-mail address" v-validate.disable="'required|email'" required /> <div v-show="errors.has('email')" class="invalid-feedback d-block" > {{ errors.first('email') }} </div> </div> <div class="form-group"> <input type="password" name="password" class="form-control" placeholder="Enter your password" v-validate.disable="'required|min:6|max:32'" required /> <div v-show="errors.has('password')" class="invalid-feedback d-block" > {{ errors.first('password') }} </div> </div> <div class="form-group"> <vue-recaptcha ref="recaptcha" size="invisible" :sitekey="sitekey" @verify="register" @expired="onCaptchaExpired" /> <button type="submit" class="btn btn-primary btn-block"> Sign Up </button> </div> </form> </div> </div> </div> </div> </template> <script> import VueRecaptcha from 'vue-recaptcha' export default { name: 'Register', components: { VueRecaptcha }, data () { return { email: null, password: null, sitekey: ' SITE KEY' } }, methods: { register (recaptchaToken) { axios.post('https://yourserverurl.com/register', { email: this.email, password: this.password, recaptchaToken: recaptchaToken }) }, validate () { const self = this self.$validator.validateAll().then((result) => { if (result) { self.$refs.recaptcha.execute() } }) }, onCaptchaExpired () { this.$refs.recaptcha.reset() } } } </script>
بادئ ذي بدء ، قمنا باستيراد Vue-Recaptcha إلى مكوننا:
import VueRecaptcha from 'vue-recaptcha' ... components: { VueRecaptcha },
بعد ذلك ، أعلنا عن خاصية sitekey في مكون البيانات ():
data () { return { ... sitekey: ' SITE KEY' } },
أضف مكون Vue-Recaptcha إلى نموذجنا:
<vue-recaptcha ref="recaptcha" size="invisible" :sitekey="sitekey" @verify="register" @expired="onCaptchaExpired" />
سيتم استدعاء طريقة التسجيل عند الانتهاء بنجاح من اختبار CAPTCHA ، في حين سيتم استدعاء انتهاء الصلاحية عند انتهاء اختبار CAPTCHA.
طريقة onCaptchaExpired إعادة تشغيل captcha:
onCaptchaExpired () { this.$refs.recaptcha.reset() }
في النموذج نفسه ، نضيف الحدث @ submit.prevent = "Validate" ، والذي يقوم بتشغيل طريقة التحقق من الصحة عند إرسال النموذج.
validate () { this.$refs.recaptcha.execute() }
يمكن وصف العملية على النحو التالي:
- قام المستخدم بإدخال البيانات والنقر فوق الزر "تسجيل" ، وتسمى وظيفة التحقق من الصحة ().
- تبدأ وظيفة التحقق من الصحة () كلمة التحقق ، إذا نجح المستخدم في اجتيازها بنجاح ، فسيتم استدعاء طريقة التسجيل.
في طريقة التسجيل ، نحصل على recaptchaToken ، والذي يجب أن نرسله إلى الخادم مع البيانات التي أدخلها المستخدم:
register (recaptchaToken) { axios.post('https://yourserverurl.com/register', { email: this.email, password: this.password, recaptchaToken: recaptchaToken }) }
على هذا الانتهاء من عملنا مع الواجهة الأمامية. ReCAPTCHA بنجاح تثبيت وتشغيل.
ملاحظة: إذا كنت ستستخدم captcha في العديد من المكونات ، فمن الأفضل وضع مفتاح الموقع في ملف .env والحصول عليه باستخدام process.env :
data () { return { ... sitekey: process.env.VUE_APP_RECAPTCHA_TOKEN } },
الخطوة رقم 3: التحقق من صحة الخلفية. مثال على التحقق من الصحة على Laravel و Lumen
جعل التحقق من صحة الاستجابة على الخادم بسيط جدا. لنبدأ بمثال Laravel.
1) في مجلد التكوين ، قم بإنشاء ملف recaptcha.php بالمحتويات التالية:
<?php return [ 'enabled' => env('RECAPTCHA_ENABLED', true), 'key' => env('RECAPTCHA_SITE_KEY'), 'secret' => env('RECAPTCHA_SECRET_KEY'), ];
2) بعد ذلك ، أضف المتغيرات إلى ملف .env :
RECAPTCHA_ENABLED=FALSE RECAPTCHA_SITE_KEY=_SITE_KEY RECAPTCHA_SECRET_KEY=_SECRET_KEY
3) تثبيت GuzzleHttp لتتمكن من إرسال طلبات Google API:
composer require guzzlehttp/guzzle
4) في وحدة التحكم ، أضف طريقة checkRecaptcha :
protected function checkRecaptcha($token, $ip) { $response = (new Client)->post('https://www.google.com/recaptcha/api/siteverify', [ 'form_params' => [ 'secret' => config('recaptcha.secret'), 'response' => $token, 'remoteip' => $ip, ], ]); $response = json_decode((string)$response->getBody(), true); return $response['success']; }
في هذه الطريقة ، نرسل الرمز المميز (الذي تلقيناه من الواجهة الأمامية) باستخدام طريقة POST إلى https://www.google.com/recaptcha/api/siteverify
5) في طريقة التسجيل (في حالتك ، قد يختلف الاسم ، هذه هي الطريقة التي أرسلت بها طلب POST من الواجهة الأمامية) أضف الكود التالي:
if (config('recaptcha.enabled') && !$this->checkRecaptcha($request->recaptcha_token, $request->ip())) { return return response()->json([ 'error' => 'Captcha is invalid.', ], Response::HTTP_BAD_REQUEST); }
كل شيء جاهز للاستخدام!
- عند الوصول إلى طريقة التسجيل ، نحصل على البريد الإلكتروني وكلمة المرور و recaptcha_token.
- إذا تم تمكين recaptcha (في ملف .env ، تكون القيمة RECAPTCHA_ENABLED هي TRUE) ،
سوف ترسل Laravel طلب Google API. - إذا كانت الإجابة "لا" ، فسنعيد خطأً بالنص: كلمة التحقق غير صالحة.
- إذا كانت إيجابية ، تابع تسجيل المستخدم.

رمز السفر عرض مرئي.
سيبدو رمز وحدة التحكم الكاملة كما يلي:
<?php namespace App\Http\Controllers\Users; use App\Http\Controllers\Controller; use Illuminate\Http\Request; use Illuminate\Http\Response; use GuzzleHttp\Client; class UserController extends Controller { protected function checkRecaptcha($token, $ip) { $response = (new Client)->post('https://www.google.com/recaptcha/api/siteverify', [ 'form_params' => [ 'secret' => config('recaptcha.secret'), 'response' => $token, 'remoteip' => $ip, ], ]); $response = json_decode((string)$response->getBody(), true); return $response['success']; } public function register(Request $request) { $request->validate([ 'email' => 'required|string|email|unique:users|max:255', 'password' => 'required|string|max:32|min:6', 'recaptcha_token' => 'string' ]); if (config('recaptcha.enabled') && !$this->checkRecaptcha($request->recaptcha_token, $request->ip())) { return response()->json([ 'error' => 'Captcha is invalid.', ], Response::HTTP_BAD_REQUEST); }
التحقق من صحة استجابة التجويف
في Lumen ، نفعل كل شيء بالطريقة نفسها كما في المثال مع Laravel ، باستثناء أننا نحتاج إلى تسجيل config ( recaptcha.php ) في bootstrap / app.php :
$app->configure('recaptcha');
الخاتمة
لذلك ، في هذه المقالة ، تعلمت كيفية استخدام Google reCAPTCHA في مشروع Vue الخاص بك.
ReCAPTCHA هي أداة مجانية رائعة لحماية الموارد الخاصة بك من الروبوتات.
باستخدام captcha غير المرئي ، يمكنك التحقق من الزائرين دون مطالبتهم باتخاذ أي إجراء.
مثال التطبيق من مقال عن codepen
المصادر المستخدمة:
- https://github.com/DanSnow/vue-recaptcha
- https://developers.google.com/recaptcha/docs/invisible
- https://developers.google.com/recaptcha/docs/verify
- https://security.stackexchange.com/questions/78807/how-does-googles-no-captcha-recaptcha-work