
أنا شاليثا سورانجا من سريلانكا. لقد بدأت مشروع Neutralinojs مع عضوين آخرين كمشروع بحثي في الجامعة.
يعد تطوير التطبيقات عبر الأنظمة مفيدًا للغاية بين مؤسسات تطوير البرامج لأنه يمكن استهداف جمهور كبير من المستخدمين النهائيين. في وقت سابق ، كانت هناك عدة طرق ، مثل كتابة أكواد شفرات متعددة لكل نظام أساسي ، أو كتابة قاعدة بيانات واحدة باستخدام الشرطية لاختيار النظام الأساسي ، أو باستخدام لغة البرمجة التي لديها جهاز افتراضي عبر النظام الأساسي في وقت التشغيل. كانت هناك عيوب لكل منها مثل تعقيد التصميم ، وإمكانية الوصول محدودة المستوى وانخفاض معدل التعلم البطيء. جاء تطوير التطبيقات عبر الأنظمة الأساسية مع تقنيات الويب [1] بعد ذلك. الإلكترون و NW.js هما الأطر الأكثر شيوعًا التي تسمح للمطورين بإنشاء تطبيقات مشتركة عبر منصة باستخدام Javascript. في الأساس ، تجمع هذه الأُطُر الشائعة بين متصفح Chrome المضمن ووقت تشغيل العقدة [2] ، [3].
يتم استخدام هذه الأطر لإنشاء العديد من التطبيقات عبر النظام الأساسي. بينما أشار المجتمع إلى العديد من عيوب هذه الأطر. يعد الحجم الكبير للتطبيق المجمّع ، واستهلاك الذاكرة المرتفع ، وسير العمل في مجال التطوير الطويل ، من الأشياء الرئيسية التي تم انتقادها من خلال منتديات ومواقع الإنترنت [4] ، [5] ، [6] ، [7] ، [8]. يوضح الجدول 1.1 مزايا وعيوب Electron / NW.js.
الجدول 1.1: مزايا وعيوب الإلكترون / شمال غرب ، شبيبة
| مزايا الإلكترون و NW.js | عيوب الإلكترون و NW.js |
|---|
| التنمية سهلة للغاية حيث يتم استخدام Javascript | تعتبر حزمة التطبيقات بمثابة bloatware (استخدام مساحة القرص عالية) |
| يمكنك الوصول إلى الوظائف المحلية من خلال وقت تشغيل العقدة codebase لجميع المنصات المدعومة Linux و Windows و macOS | ارتفاع استهلاك الذاكرة وبطء |
| تحتاج العديد من وحدات العقدة للتثبيت |
الدافع
تعذر على Electronjs و NW.js مثل الأطر القائمة على عقدة chromium تقليل حجم حزمة التطبيق بشكل أكبر لأنه لا يمكن إسقاط حجم المكونات المدمجة بشكل أكبر. يتمثل أحد الحلول الممكنة في تقديم إطار جديد لتطوير التطبيقات عبر المنصات يتمتع بجميع مزايا Electron و NW.js ، ولكنه خفيف الوزن ومحمول وخفيف الوزن لذاكرة الكمبيوتر. الأهم من ذلك أن كل منصة لها مكون مدمج في المتصفح والذي يمكن استخدامه بدلاً من الكروم المدمج. يحتوي نظام Windows على MSHTML (IE10 / 11) ولينكس على gtk-webkit2.
علاوة على ذلك ، يوجد مستعرض ويب افتراضي في كل نظام أساسي أيضًا. لذلك ، يمكن استبدال وحدة chromium إما بمستعرض الويب الخاص بالمستخدم أو بمكون مستعرض الويب. يمكن استبدال وقت تشغيل العقدة بخادم ويب خفيف الوزن يعرض وظائف نظام التشغيل الأصلي.
الأهداف الرئيسية
يقدم هذا البحث بنية إطار عمل جديدة توفر تنفيذًا لإطار تطوير التطبيقات المحمولة خفيفة الوزن بما في ذلك الدليل على استخدام الأطر الأمامية الأمامية. سيستخدم الإطار الجديد مكون المستعرض أو مستعرض المستخدم بدلاً من chromium المضمن وسيحل محل وقت تشغيل العقدة عن طريق إدخال وقت تشغيل الخادم الخفيف الذي يعرض وظائف مستوى نظام التشغيل المطلوبة. يمكن تصنيف السمات الرئيسية لتصميم بنية الإطار الجديدة على أنها سير عمل تطوير خفيف الوزن ومحمول وبسيط ووصول أصلي.
خفيفة الوزن
حزمة التطبيق ومجموعة تطوير التطبيقات متشابهة ، وسوف تشغل مساحة قرص أقل. يمكن ضغط حزمة التطبيق في تنسيق أرشيف مطلوب من أجل تقليل حجمه بشكل أكبر.
محمولة بالكامل
يجب أن تكون مجموعة تطوير التطبيق محمولة بالكامل ، مما يعني أنه لا توجد متطلبات مسبقة مطلوبة قبل عملية التطوير. وبالتالي ، يجب أن تكون حزمة التطبيق محمولة بالكامل ، لذلك لا توجد متطلبات مسبقة مطلوبة قبل تنفيذ التطبيق الذي تم إنشاؤه بالإطار الجديد.
سير عمل تطوير بسيط
يجب أن يكون سير عمل تطوير التطبيق بسيطًا قدر الإمكان. لا يجب تثبيت أي تبعيات على وقت مطور الإنترنت وتوفير الشبكة. وبالتالي ، يجب أن يكون تطبيق تصحيح الأخطاء بسيطًا كما يفعل Electron [12].
وصول الأصلي
يجب أن يكشف الإطار الجديد عن وظائف نظام التشغيل منخفضة المستوى المطلوبة من خلال مكتبة تستند إلى Javascript ، ويجب معالجة المكالمات المحلية بطريقة متزامنة باستخدام مؤشرات ترابط مستوى النظام.
بنية الحل
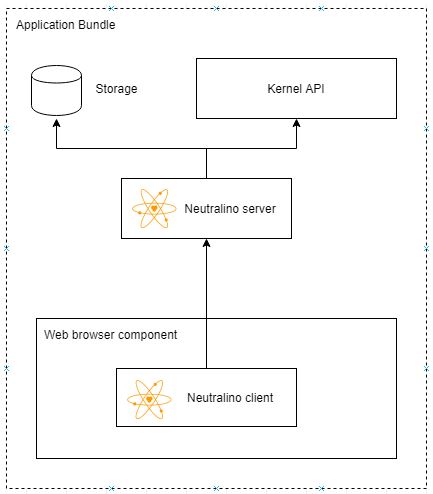
يحتوي Neutralinojs على عنصرين رئيسيين في منظور التصميم. وقت التشغيل Neutralino هو خادم محمول وخفيف الوزن يستمع إلى الطلبات التي تأتي من عميل SDK. بالإضافة إلى ذلك ، يتم تشغيل مؤشر ترابط منفصل لتشغيل إطار أصلي يحتفظ بمكون المستعرض المدمج لعرض التطبيق. Client SDK هي مكتبة Javascript تتواصل مع الخادم عبر XHR. يتم استخدام وظائف العميل SDK والوحدات النمطية لإجراء مكالمات النظام بشكل غير متزامن.

الشكل 1.1: تصميم حل Neutralino
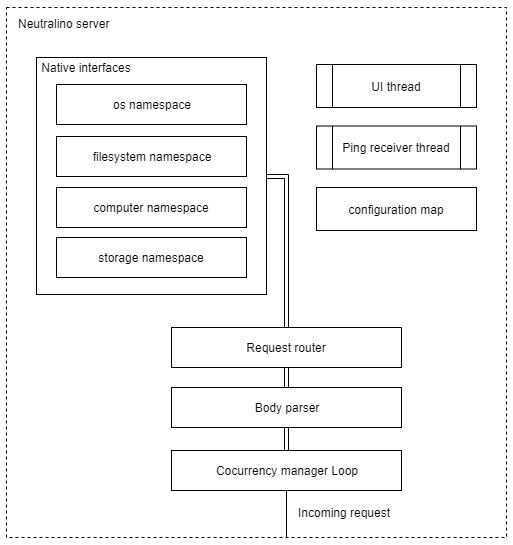
خادم Neutralino

الشكل 1.2: تصميم خادم Neutralino
يحصل طلب HTTP الوارد على حق الوصول إلى الواجهات الأصلية عبر CML الذي ينشئ أو يعيد استخدام سلسلة رسائل منفصلة للتنفيذ الوظيفي. يقوم المحلل اللغوي بتوزيع الرسالة وإرسال البيانات ذات الصلة لطلب الموجه الذي يستدعي واجهات أصلية معينة. هناك نوعان من المواضيع الخلفية. يدير مؤشر ترابط UI حلقة النافذة الأصلية الرئيسية ، ويتوقف مؤشر ترابط Ping عن خادم Neutralino عندما تكون علامة تبويب المتصفح مغلقة في وضع التصحيح. خريطة التكوين هي بنية في الذاكرة تحتوي على أزواج قيمة المفتاح لتكوين التطبيق.
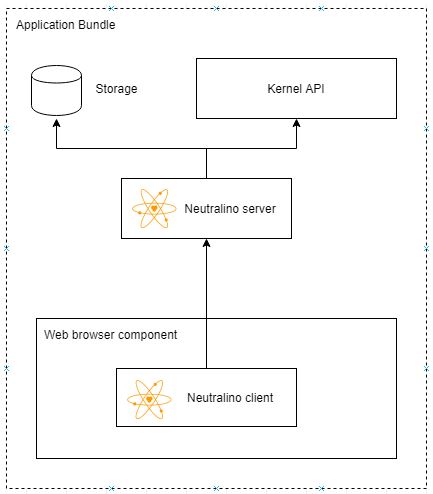
عميل Neutralino

الشكل 1.3: تصميم عميل Neutralino
استدعاء API Neutralino استدعاء دالة في مكتبة عميل Neutralino. بعد ذلك تقوم الوظيفة ذات الصلة بإرسال XHR عبر مكتبة XHR إلى خادم Neutralino الذي يستجيب للطلبات الواردة.
يقدم Neutralinojs إطار عمل أفضل لتطوير التطبيقات المحمولة وخفيفة الوزن مقارنةً بالأطر الأخرى مثل Electron و NW.js وفقًا لنتائج البحوث. بينما قام فريق البحث بتنفيذ معظم الميزات المطلوبة فقط مع التركيز بشكل أساسي على POC. لذلك ، قد لا تتوفر جميع الميزات الموجودة في تلك الأطر على Neutralino في هذه اللحظة.
ابدأ مع Neutralinojs اليوم!
الموقع
جيثب
ابحث عن شاليثا سورانجا على جيثب لمزيد من المشاريع المفتوحة المصدر