مرحبا. اسمي أندري ، أنا طالب دراسات عليا في إحدى الجامعات التقنية في موسكو وبدوام جزئي متواضع جدا مبتدئ منظم ومطور. في هذه المقالة ، قررت أن أشارك تجربتي في التبديل من PHP (التي أعجبتني سابقًا بسبب بساطتها ، لكن في النهاية أصبحت مكروهًا مني - أشرح السبب في هذا المقطع) إلى NodeJS. يمكن إعطاء مهام تافهة للغاية وعناصر أولية على ما يبدو ، والتي ، مع ذلك ، كنت مهتمًا بشكل شخصي بحلها أثناء معرفتي بـ NodeJS وميزات التطوير من جانب الخادم في JavaScript. سأحاول أن أشرح وأوضح بوضوح أن PHP قد دخل أخيرًا غروب الشمس وفسح المجال أمام NodeJS. ربما سيكون من المفيد لشخص ما أن يتعلم بعض ميزات عرض صفحات HTML في العقدة ، والتي لم يتم تكييفها أصلاً لهذا من الكلمة على الإطلاق.
مقدمة
أثناء كتابة المحرك ، استخدمت أبسط التقنيات. لا مديري الحزم ، لا التوجيه. يتم تكوين المجلدات المتشددة فقط ، والتي يتطابق اسمها مع المسار المطلوب ، و index.php في كل منها ، بواسطة PHP-FPM لدعم تجمع العمليات. في وقت لاحق أصبح من الضروري استخدام الملحن و Laravel ، والتي كانت القشة الأخيرة بالنسبة لي. قبل الانتقال إلى قصة لماذا قررت حتى إعادة كتابة كل شيء من PHP إلى NodeJS ، سوف أخبركم قليلاً عن الخلفية.
مدير الحزمة
في نهاية عام 2018 ، صادفت العمل مع مشروع واحد كتب في لارافيل. كان من الضروري إصلاح العديد من الأخطاء وإجراء تغييرات على الوظيفة الحالية وإضافة بعض الأزرار الجديدة في الواجهة. بدأت العملية عن طريق تثبيت الحزمة وإدارة التبعية. في PHP ، يستخدم الملحن لهذا الغرض. ثم قدم العميل خادمًا يحتوي على وحدة أساسية واحدة و 512 ميجابايت من ذاكرة الوصول العشوائي وكانت هذه أول تجربة لي مع الملحن. عند تثبيت التبعيات على خادم خاص افتراضي به 512 ميجابايت من الذاكرة ، تعطلت العملية بسبب نقص الذاكرة.

بالنسبة لي ، كشخص مطلع على Linux ولديه خبرة في العمل مع Debian و Ubuntu ، كان حل هذه المشكلة واضحًا - تثبيت ملف SWAP (ملف المبادلة - لأولئك الذين ليسوا على دراية بإدارة Linux). مطور مبتدئ عديم الخبرة قام بتثبيت أول توزيع لارافيل على المحيط الرقمي ، على سبيل المثال ، يذهب فقط إلى لوحة التحكم ويرفع التعريفة حتى يتوقف تثبيت التبعيات مع حدوث خطأ في تجزئة الذاكرة. ماذا عن NodeJS؟
و NodeJS لديه مدير الحزم الخاص به - npm. من الأسهل بكثير للاستخدام ، وأكثر إحكاما ، أن تعمل حتى في بيئة بها أقل كمية من ذاكرة الوصول العشوائي. بشكل عام ، لا يوجد شيء يلوم Composer ضد NPM ، ولكن في حالة وجود أي أخطاء عند تثبيت الحزم ، سيتعطل Composer مثل تطبيق PHP العادي ولن تعرف أبدًا أي جزء من الحزمة تم تثبيته وما إذا كان قد تم تثبيته في النهاية محطة. بشكل عام ، بالنسبة إلى مسؤول Linux ، التثبيت المعطوب = ذكريات في وضع الإنقاذ و dpkg --configure -a . بحلول الوقت الذي تغلبت فيه هذه "المفاجآت" ، لم يعجبني PHP ، لكن هذه كانت آخر أظافر في نعش حبي الكبير لمرة واحدة في PHP.
دعم طويل الأجل وإصدار الإصدار
تذكر أي نوع من الضجيج والدهشة تسبب PHP7 عندما قدم المطورين لأول مرة؟ زيادة في الإنتاجية بأكثر من 2 مرات ، وفي بعض المكونات تصل إلى 5 مرات! أتذكر عندما ولدت PHP الإصدار السابع؟ وكيف بسرعة وورد حصل! كان ديسمبر 2015. هل تعلم أن PHP 7.0 يعتبر الآن إصدارًا قديمًا من PHP ويوصى بشدة بتحديثه ... لا ، ليس للإصدار 7.1 ، ولكن للإصدار 7.2. وفقًا للمطورين ، فإن الإصدار 7.1 محروم بالفعل من الدعم النشط ويتلقى تحديثات الأمان فقط. وبعد 8 أشهر سيتوقف هذا. سوف تتوقف ، إلى جانب الدعم النشط والإصدار 7.2. اتضح أنه بحلول نهاية هذا العام ، سيكون لدى PHP إصدار حالي واحد فقط - 7.3.

في الواقع ، لن يكون هذا اختيارًا جيدًا ولن أعزو ذلك إلى أسباب مغادرتي PHP إذا كانت المشاريع التي كتبت في PHP 7.0. * بالفعل لم تتسبب في تحذير إهمال عندما فتحته. دعونا نعود إلى المشروع حيث تعطل تثبيت التبعيات. كان هذا مشروعًا كتب في عام 2015 على Laravel 4 مع PHP 5.6. يبدو أن 4 سنوات فقط مرت ، ولكن لا - مجموعة من تحذيرات الإهمال والوحدات القديمة ، وعدم القدرة على الترقية إلى Laravel 5 عادة بسبب مجموعة من تحديثات محرك الجذر.
وهذا لا ينطبق فقط على لارافيل. حاول الحصول على أي تطبيق PHP مكتوب خلال الدعم النشط للإصدارات الأولى من PHP 7.0 وكن مستعدًا لقضاء أمسيتك في البحث عن حلول للمشاكل التي نشأت في وحدات PHP القديمة. أخيرًا ، حقيقة مثيرة للاهتمام: تم إيقاف دعم PHP 7.0 قبل دعم PHP 5.6. لثانية واحدة.
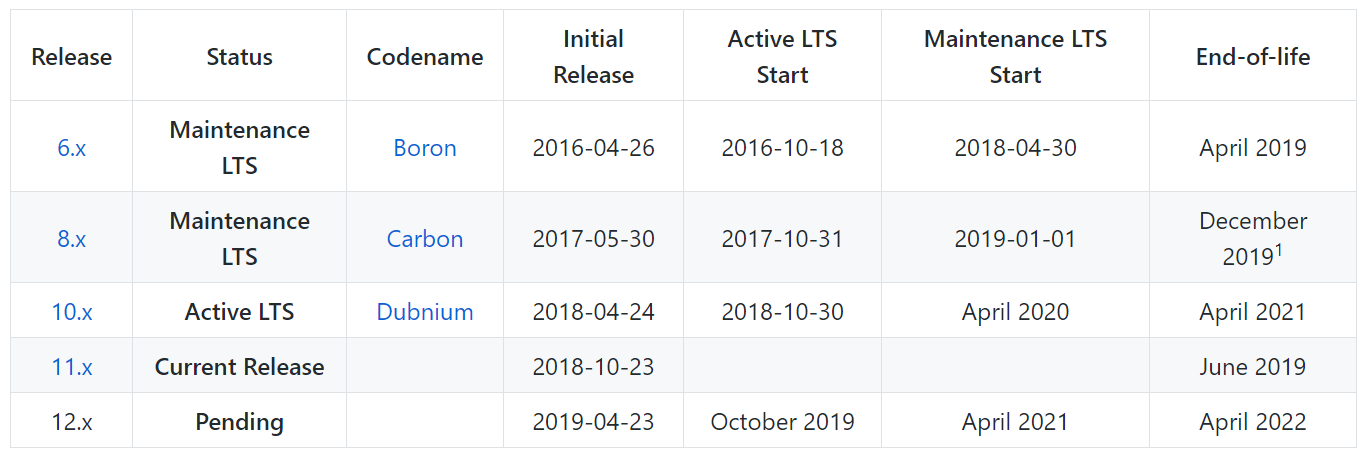
ماذا عن NodeJS؟ لن أقول أن كل شيء أفضل هنا وأن فترات الدعم لـ NodeJS تختلف اختلافًا أساسيًا عن PHP. لا ، إنه نفس الشيء هنا - كل إصدار LTS مدعوم لمدة 3 سنوات. لكن NodeJS لديه أكثر قليلا من هذه الإصدارات الأكثر حداثة.

إذا كنت بحاجة إلى نشر تطبيق مكتوب في عام 2016 ، فتأكد من أنك لن تواجه أي مشاكل في هذا الأمر. بالمناسبة ، لن يتم دعم الإصدار 6. * فقط في أبريل من هذا العام. وفي المقدمة هناك 8 و 10 و 11 والقادم 12.
الصعوبات والمفاجآت عند التبديل إلى NodeJS
سأبدأ ، ربما ، مع السؤال الأكثر إثارة بالنسبة لي حول كيفية عرض صفحات HTML في NodeJS. ولكن دعونا أولاً نتذكر كيف يتم ذلك في PHP:
- تضمين HTML مباشرة في رمز PHP. وكذلك الحال بالنسبة لجميع المبتدئين الذين لم يصلوا بعد إلى MVC. وهكذا يتم ذلك في ووردبريس ، وهو أمر مروع للغاية.
- استخدم MVC ، والتي ينبغي أن تبسط تفاعل المطور وتوفر نوعًا من تقسيم المشروع إلى أجزاء ، ولكن في الواقع هذا النهج يعقد كل شيء في بعض الأحيان فقط.
- استخدام محرك القالب. الخيار الأكثر ملاءمة ، ولكن ليس في PHP. انظر فقط إلى الصيغة المقترحة في Twig أو Blade مع الأقواس والنسب المجعدة.
أنا خصم متحمس لدمج أو دمج العديد من التقنيات معًا. يجب أن يتواجد HTML بشكل منفصل ، وأنماط خاصة به بشكل منفصل ، وجافا سكريبت بشكل منفصل (في React ، يبدو هذا بشكل وحشي - HTML و JavaScript مختلطان). هذا هو السبب في أن الخيار الأمثل للمطورين الذين لديهم تفضيلات مثل لي هو محرك القالب. لم أضطر للبحث عن تطبيق ويب على NodeJS لفترة طويلة واخترت Jade (PugJS). فقط نقدر بساطة بناء الجملة:
div.row.links div.col-lg-3.col-md-3.col-sm-4 h4.footer-heading . div.copyright div.copy-text 2017 - #{current_year} . div.contact-link span : a(href='mailto:hello@flaut.ru') hello@flaut.ru 3.col-sm- div.row.links div.col-lg-3.col-md-3.col-sm-4 h4.footer-heading . div.copyright div.copy-text 2017 - #{current_year} . div.contact-link span : a(href='mailto:hello@flaut.ru') hello@flaut.ru
كل شيء بسيط للغاية هنا: لقد كتبت قالبًا ، وقمت بتنزيله في التطبيق ، وقمت بتجميعه مرة واحدة ثم استخدامه في أي مكان مناسب في أي وقت مناسب. في رأيي ، أداء PugJS أفضل بنحو مرتين من التقديم عن طريق تضمين HTML في كود PHP. إذا تم إنشاء صفحة ثابتة في وقت سابق من PHP بواسطة الخادم في حوالي 200-250 ميلي ثانية ، الآن هذه المرة حوالي 90-120 ميلي ثانية (نحن لا نتحدث عن التقديم في PugJS ، ولكن عن الوقت المستغرق من طلب الصفحة إلى استجابة الخادم إلى العميل مع HTML جاهز ). هذه هي الطريقة التي يبدو بها تحميل القوالب وتجميعها ومكوناتها في مرحلة تشغيل التطبيق:
const pugs = {} fs.readdirSync(__dirname + '/templates/').forEach(file => { if(file.endsWith('.pug')) { try { var filepath = __dirname + '/templates/' + file pugs[file.split('.pug')[0]] = pug.compile(fs.readFileSync(filepath, 'utf-8'), { filename: filepath }) } catch(e) { console.error(e) } } })
يبدو الأمر بسيطًا للغاية ، ولكن مع Jade كان هناك القليل من التعقيد في مرحلة العمل باستخدام HTML المترجمة بالفعل. الحقيقة هي أنه لتنفيذ البرامج النصية على الصفحة ، يتم استخدام وظيفة غير متزامنة ، والتي تأخذ جميع ملفات .js من الدليل وتضيف تاريخ آخر تغيير إلى كل منها. وظيفة لديه النموذج التالي:
for(let i = 0; i < files.length; i++) { let period = files[i].lastIndexOf('.')
في الإخراج ، نحصل على مجموعة من الكائنات ذات خاصيتين - المسار إلى الملف والوقت الذي تم فيه آخر تعديل في الطابع الزمني (لتحديث ذاكرة التخزين المؤقت للعميل). تكمن المشكلة في أنه حتى في مرحلة تجميع ملفات البرامج النصية من دليل ، يتم تحميلها جميعًا في الذاكرة أبجديًا تمامًا (كما هي موجودة في الدليل نفسه ، ويتم تجميع الملفات فيها من أعلى إلى أسفل - من الأول إلى الأخير). أدى ذلك إلى حقيقة أن ملف app.js تم تحميله في البداية ، وبعد ذلك جاء الملف core.min.js مع polyfills ، و vendor.min.js في النهاية. تم حل هذه المشكلة بكل بساطة - فرز عادي للغاية:
scripts.sort((a, b) => { if(a.path.includes('core.min.js')) { return -1 } else if(a.path.includes('vendor.min.js')) { return 0 } return 1 })
في PHP ، كان لكل شيء مظهر وحشي في شكل مسارات لملفات JS مكتوبة مسبقًا في سلسلة. بسيطة ولكنها غير عملية.
NodeJS يحتفظ تطبيقه في RAM
هذا هو زائد ضخمة. يتم ترتيب كل شيء بالنسبة لي بحيث يوجد على الخادم بشكل متوازٍ ومستقل عن بعضهما البعض موقعان منفصلان - إصدار المطور وإصدار الإنتاج. تخيل أنني قمت ببعض التغييرات على ملفات PHP على موقع التطوير وأحتاج إلى طرح هذه التغييرات على الإنتاج. للقيام بذلك ، تحتاج إلى إيقاف الخادم أو وضع كعب "آسف ، عمل فني." وفي الوقت الحالي ، قم بنسخ الملفات بشكل فردي من مجلد مطوّر البرامج إلى مجلد الإنتاج. هذا يسبب نوعًا من التوقف ويمكن أن يؤدي إلى فقد التحويلات. ميزة التطبيق في الذاكرة في NodeJS هي بالنسبة لي أن جميع التغييرات على ملفات المشغل سيتم إجراؤها فقط بعد إعادة تشغيله. هذا أمر مريح للغاية ، لأنه يمكنك نسخ جميع الملفات الضرورية مع التغييرات وبعد ذلك فقط إعادة تشغيل الخادم. لا تستغرق العملية أكثر من 1-2 ثانية ولا تسبب تعطلًا.
يتم استخدام نفس النهج في nginx ، على سبيل المثال. تقوم أولاً بتحرير التكوين ، والتحقق من ذلك باستخدام nginx -t وعندئذٍ فقط إجراء تغييرات مع service nginx reload
تجميع تطبيق NodeJS
NodeJS لديه أداة مريحة للغاية - مدير عملية PM2 . كيف يمكننا عادة تشغيل التطبيقات في العقدة؟ نذهب إلى وحدة التحكم وكتابة node index.js . بمجرد إغلاق وحدة التحكم ، يتم إغلاق التطبيق. على الأقل هذا ما يحدث على خادم مع أوبونتو. لتجنب هذا الأمر والحفاظ على تشغيل التطبيق دائمًا ، ما عليك سوى إضافته إلى pm2 باستخدام pm2 start index.js --name production البسيط. pm2 start index.js --name production . لكن هذا ليس كل شيء. تتيح الأداة المراقبة ( pm2 monit ) وتجميع التطبيقات.
دعونا نتذكر كيف يتم تنظيم العمليات في PHP. لنفترض أننا نوفر طلبات http لـ nginx ونحتاج إلى تمرير الطلب إلى PHP. يمكنك إما القيام بذلك مباشرة ومن ثم مع كل طلب ، ستظهر عملية PHP جديدة ، وعند اكتمالها ، سيتم قتلها. أو يمكنك استخدام خادم fastcgi. أعتقد أن كل شخص يعرف ما هو عليه وليس هناك حاجة إلى الدخول في التفاصيل ، ولكن في حالة حدوث ذلك ، سأوضح أن PHP-FPM غالبًا ما يستخدم كـ fastcgi ومهمته هي إنتاج العديد من عمليات PHP الجاهزة لقبول طلب جديد ومعالجته في أي وقت. ما هو عيب هذا النهج؟
الأول هو أنك لا تعرف أبدًا مقدار الذاكرة التي سيستهلكها تطبيقك. ثانياً ، ستظل دائمًا محدودًا في الحد الأقصى لعدد العمليات ، وبناءً على ذلك ، ومع حدوث قفزة حادة في حركة المرور ، فإن تطبيق PHP الخاص بك إما يستخدم كل الذاكرة المتاحة وتحطمها ، أو يستريح مقابل الحد المسموح به من العمليات ويبدأ في قتل العمليات القديمة. يمكن منع ذلك عن طريق إعداد لا أتذكر المعلمة الموجودة في ملف تكوين PHP-FPM بشكل ديناميكي وبعد ذلك سيتم إنشاء العديد من العمليات حسب الضرورة في هذا الوقت. ولكن مرة أخرى ، فإن هجوم DDoS الأولي سوف يملأ كل ذاكرة الوصول العشوائي ويضع الخادم الخاص بك. أو ، على سبيل المثال ، سوف يأكل البرنامج النصي للأخطاء كل ذاكرة الوصول العشوائي وسوف يتجمد الخادم لبعض الوقت (كانت هناك سوابق في عملية التطوير).
الفرق الأساسي في NodeJS هو أن التطبيق لا يمكن أن يستهلك أكثر من 1.5 غيغابايت من ذاكرة الوصول العشوائي. لا توجد قيود على العملية ؛ لا يوجد سوى حد الذاكرة. هذا يشجعك على الكتابة كبرامج خفيفة الوزن قدر الإمكان. بالإضافة إلى ذلك ، من السهل جدًا حساب عدد الكتل التي يمكننا تحملها ، اعتمادًا على مورد وحدة المعالجة المركزية المتاح. من المستحسن أن يتعطل ما لا يزيد عن كتلة واحدة على كل جوهر (تمامًا كما هو الحال في nginx ، وليس أكثر من عامل لكل وحدة المعالجة المركزية).

ميزة هذا النهج هو أن PM2 يعيد تحميل كافة المجموعات بدوره. بالعودة إلى الفقرة السابقة ، والتي تحدثت عن 1-2 فترة توقف أثناء إعادة التشغيل. في وضع الكتلة ، عند إعادة تشغيل الخادم ، لن يواجه التطبيق الخاص بك ميلي ثانية من الوقت الضائع.
NodeJS هو سكين سويسري جيد
يوجد الآن مثل هذا الموقف عندما يتصرف PHP كلغة لمواقع الكتابة ، ويعمل Python كأداة للزحف إلى هذه المواقع. NodeJS 2 في 1 ، من ناحية شوكة ، ومن ناحية أخرى ملعقة. يمكنك كتابة تطبيقات سريعة وقوية وبرامج زحف الويب على نفس الخادم داخل نفس التطبيق. يبدو مغريا. ولكن كيف يمكن تحقيق ذلك ، تسأل؟ طرحت Google نفسها واجهة Chromium API الرسمية - Puppeteer. يمكنك تشغيل Headless Chrome (متصفح بدون واجهة مستخدم - Chrome "مقطوعة الرأس") والحصول على أوسع وصول ممكن إلى واجهة برمجة تطبيقات المتصفح للزحف إلى الصفحات. أبسط وأيسر طريقة للعمل مع Puppeteer .
على سبيل المثال ، في مجموعة VKontakte لدينا ، هناك نشر منتظم للخصومات والعروض الخاصة إلى وجهات مختلفة من مدن رابطة الدول المستقلة. نقوم بإنشاء صور للوظائف في الوضع التلقائي ، ولجعلها جميلة ، نحتاج إلى صور جميلة. لا أرغب في ربط العديد من واجهات برمجة التطبيقات وإنشاء حسابات على عشرات المواقع ، لذلك كتبت تطبيقًا بسيطًا يحاكي مستخدمًا عاديًا باستخدام متصفح Google Chrome الذي يتجول في الموقع مع الصور المخزنة ويلتقط الصور التي عثر عليها بالكلمة الرئيسية عشوائيًا. اعتدت استخدام Python و BeautifulSoup لهذا الغرض ، ولكن هذا لم يعد ضروريًا الآن. والميزة الرئيسية والميزة في Puppeteer هي أنه يمكنك بسهولة خداع حتى مواقع SPA ، لأن لديك تحت تصرفك متصفحًا كاملًا يتفهم وينفذ شفرة JavaScript على المواقع. إنها بسيطة بشكل مؤلم:
const browser = await puppeteer.launch({headless: true, args:['--no-sandbox']}) const page = (await browser.pages())[0] await page.goto(`https://pixabay.com/photos/search/${imageKeyword}/?cat=buildings&orientation=horizontal`, { waitUntil: 'networkidle0' })
لذلك ، في 3 سطور من الكود ، أطلقنا المتصفح وفتحنا صفحة الموقع مع الصور المخزنة. الآن يمكننا تحديد كتلة عشوائية مع الصورة الموجودة على الصفحة وإضافة فئة إليها ، والتي يمكننا في وقت لاحق الوصول إليها بنفس الطريقة والانتقال إلى الصفحة مباشرة مع الصورة نفسها لمزيد من التحميل:
var imagesLength = await page.evaluate(() => { var photos = document.querySelectorAll('.search_results > .item') if(photos.length > 0) { photos[Math.floor(Math.random() * photos.length)].className += ' --anomaly_selected' } return photos.length })
أذكر مقدار الكود الذي ستحتاجه لكتابة هذا في PhantomJS (التي ، بالمناسبة ، أغلقت ودخلت في تعاون وثيق مع فريق تطوير Puppeteer). هل تستطيع هذه الأداة الرائعة منع أي شخص من التبديل إلى NodeJS؟
يوفر NodeJS تزامن أساسي
يمكن اعتبار هذا ميزة كبيرة من NodeJS و JavaScript ، خاصة مع ظهور المزامنة / الانتظار في ES2017. على عكس PHP ، حيث يتم إجراء أي مكالمة بشكل متزامن. سأقدم مثال بسيط. في السابق ، في محرك البحث ، تم إنشاء الصفحات على الخادم ، ولكن كان لابد من عرض شيء ما على الصفحة بالفعل في العميل الذي يستخدم JavaScript ، ولكن في ذلك الوقت لم يكن Yandex قادرًا حتى الآن على استخدام JavaScript على مواقع الويب وكان عليه تطبيق آلية لقطة (لقطات الصفحة) خصيصًا لذلك. باستخدام Prerender. تم تخزين اللقطات على الخادم الخاص بنا وتم إصدارها للروبوت عند الطلب. كانت المعضلة هي أن هذه الصور تم إنشاؤها في غضون 3-5 ثوان ، وهو أمر غير مقبول تمامًا وقد يؤثر على تصنيف الموقع في نتائج البحث. لحل هذه المشكلة ، تم اختراع خوارزمية بسيطة: عندما يطلب الروبوت بعض الصفحات ، لقطة لدينا بالفعل ، ثم نعطيها فقط لقطة موجودة ، وبعد ذلك نقوم بإجراء العملية لإنشاء لقطة جديدة في الخلفية واستبدالها متاح بالفعل. كيف تم ذلك في PHP:
exec('/usr/bin/php ' . __DIR__ . '/snapshot.php -a ' . $affiliation_type . ' -l ' . urlencode($full_uri) . ' > /dev/null 2>/dev/null &');
لا تفعل ذلك أبدا.
في NodeJS ، يمكن تحقيق ذلك عن طريق استدعاء الوظيفة غير المتزامنة:
async function saveSnapshot() { getSnapshot().then((res) => { db.saveSnapshot().then((status) => { if(status.err) console.error(err) }) }) } saveSnapshot()
باختصار ، أنت لا تحاول تجاوز التزامن ، لكنك تقرر متى تستخدم تنفيذ التعليمات البرمجية المتزامنة ومتى تستخدم غير المتزامن. وهي مريحة حقًا. خاصة عندما تتعرف على إمكانيات Promise.all ()
تم تصميم محرك البحث عن رحلات الطيران نفسه بحيث يرسل طلبًا إلى خادم ثانٍ يجمع البيانات ويجمعها ، ثم ينتقل إليها للحصول على بيانات جاهزة للإصدار. يتم استخدام صفحات الاتجاه لجذب حركة المرور العضوية.
على سبيل المثال ، بالنسبة للاستعلام "الرحلات الجوية موسكو سانت بطرسبرغ" ، ستصدر صفحة تحتوي على العنوان / التذاكر / موسكو / سانت بيترسبيرغ / ، وتحتاج إلى بيانات:
- أسعار شركات الطيران في هذا الاتجاه للشهر الحالي
- أسعار شركات الطيران في هذا الاتجاه للعام المقبل (متوسط سعر كل شهر لمدة 12 شهرًا القادمة)
- جدول الرحلات في هذا الاتجاه
- الوجهات الشعبية من مدينة الإرسال - من موسكو (للربط)
- الوجهات الشعبية من مدينة الوصول هي من سان بطرسبرج (للربط)
في PHP ، تم تنفيذ جميع هذه الطلبات بشكل متزامن - واحد تلو الآخر. متوسط وقت استجابة API لكل طلب هو 150-200 ميلي ثانية. نحن نضرب 200 في 5 ونحصل ، في المتوسط ، على الثانية فقط للوفاء بالطلبات المقدمة إلى الخادم بالبيانات. NodeJS لديه وظيفة رائعة تسمى Promise.all ، والتي تنفذ جميع الطلبات بالتوازي ، ولكنها تكتب النتيجة واحدة تلو الأخرى. على سبيل المثال ، يبدو رمز التنفيذ لكل الطلبات الخمسة المذكورة أعلاه كما يلي:
var [montlyPrices, yearlyPrices, flightsSchedule, originPopulars, destPopulars] = await Promise.all([ getMontlyPrices(), getYearlyPrices(), getFlightSchedule(), getOriginPopulars(), getDestPopulars() ])
ونحصل على جميع البيانات في 200-300 ميلي ثانية ، مما يقلل من وقت توليد البيانات للصفحة من 1-1.5 ثانية إلى ~ 500 ميلي ثانية.
استنتاج
ساعدني التحول من PHP إلى NodeJS في أن أكون أكثر دراية بجافا سكريبت غير المتزامن ، وتعلم كيفية العمل مع الوعود و المزامنة / الانتظار. بعد إعادة كتابة المحرك ، تم تحسين سرعة تحميل الصفحة وتختلف بشكل كبير عن النتائج التي أظهرها المحرك في PHP. في هذه المقالة ، يمكن أن نتحدث أيضًا عن كيفية استخدام الوحدات البسيطة للعمل مع ذاكرة التخزين المؤقت (Redis) و pg-وعد (PostgreSQL) في NodeJS ومقارنتها بـ Memcached و php-pgsql ، ولكن تبين أن هذه المقالة ضخمة جدًا. ومع معرفة "موهبتي" في الكتابة ، اتضح أنها أيضًا سيئة التنظيم. الغرض من هذه المقالة هو جذب انتباه المطورين الذين ما زالوا يعملون مع PHP ولا يدركون مسرات NodeJS وتطوير التطبيقات المستندة إلى الويب عليه باستخدام مثال لمشروع حقيقي تم كتابته ذات مرة في PHP ، ولكن بسبب التفضيلات ذهب صاحبها إلى منصة أخرى.
آمل أن أتمكن من نقل أفكاري وأن تكون أكثر أو أقل تنظيماً للتعبير عنها في هذه المادة. على الأقل حاولت :)
اكتب أي تعليقات - ودية أو غاضبة. سأجيب على أي بناء.